Microsoft Expression Web - HTML Layout
Trong chương này, chúng ta sẽ học một cách khác để thiết kế bố cục của một trang. Trong chương trước, chúng ta đã sử dụng style sheet để áp dụng style cho header, footer, v.v. nhưng bạn cũng có thể chỉ định style trong chính trang HTML mà không cần sử dụng thêm style-sheet.
Đây không phải là cách được khuyến nghị để thiết kế bố cục, tuy nhiên chỉ để hiểu mục đích, chúng tôi sẽ trình bày kỹ thuật này ở đây. Hãy thử làm theo các bước dưới đây.
Step 1 - Hãy thêm một trang HTML và gọi nó layoutdemo.html

Step 2 - Bây giờ thêm <div> tag từ Hộp công cụ.

Step 3 - Trong Apply Styles , nhấp vào New Style…

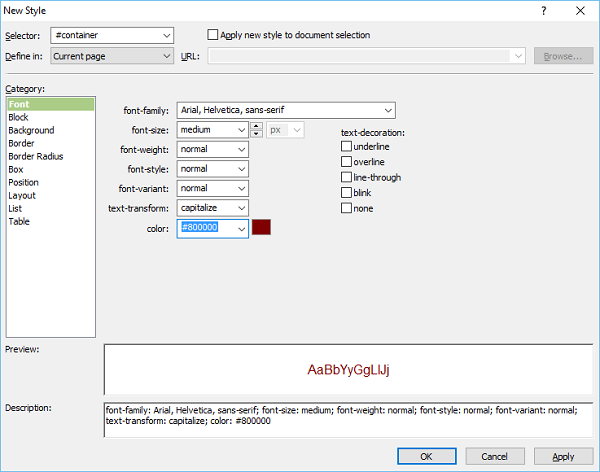
Step 4- Khi bạn chọn tùy chọn Trang hiện tại từ menu thả xuống “Xác định trong” thì kiểu sẽ được lưu trong cùng một trang HTML. Đặt Phông chữ cho trang của bạn và sau đó chuyển đến danh mục Nền.

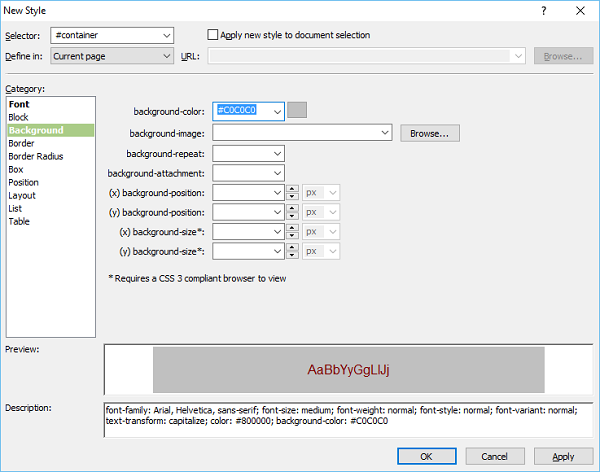
Step 5- Đặt màu cho Nền của bạn. Bạn cũng có thể đặt các danh mục Viền, Hộp và Vị trí rồi bấm OK.

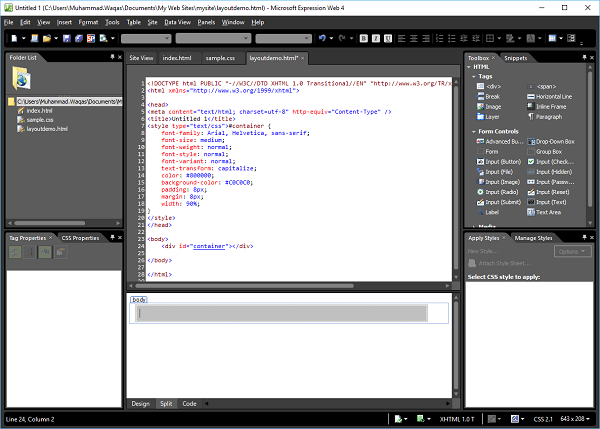
layoutdemo.html
Bạn có thể thấy rằng kiểu được thêm vào trong cùng một tệp HTML.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns = "http://www.w3.org/1999/xhtml">
<head>
<meta content = "text/html; charset = utf-8" http-equiv = "Content-Type" />
<title>Untitled 1</title>
<style type = "text/css">
#container {
font-family: Arial, Helvetica, sans-serif;
font-size: medium;
font-weight: normal;
font-style: normal;
font-variant: normal;
text-transform: capitalize;
color: #800000;
background-color: #C0C0C0;
padding: 8px;
margin: 8px;
width: 90%;
}
</style>
</head>
<body>
<div id = "container"></div>
</body>
</html>Tương tự, bạn có thể thêm các kiểu khác như header, footer, main content,… như hình trên.