SharePoint - Mô hình ứng dụng
Trong chương này, chúng tôi sẽ đề cập đến các mô hình Ứng dụng triển khai SharePoint. Vì SharePoint đang tiến tới đám mây, nên các mô hình triển khai sau có sẵn để sử dụng Ứng dụng cho SharePoint -
- SharePoint-hosted
- Autohosted
Ứng dụng được lưu trữ trên SharePoint
Kiểu triển khai do SharePoint lưu trữ đại diện cho một cách để triển khai các ứng dụng nhẹ, phía máy khách cho SharePoint. Cách dễ nhất để nghĩ về Ứng dụng được lưu trữ trên SharePoint là một ứng dụng không có mã phía máy chủ.
Các tính năng chính của Ứng dụng được lưu trữ trên SharePoint là:
Nó là một ứng dụng được tạo thành từ các tệp ứng dụng tĩnh hoặc các trang nằm trên SharePoint của bạn như tệp HTML và JavaScript cho phép mã hóa phía máy khách.
Khi người dùng truy cập Ứng dụng được lưu trữ trên SharePoint, họ được chuyển hướng đến trang chứa ứng dụng của bạn.
Kiểu triển khai được lưu trữ trên máy chủ SharePoint phù hợp với các Ứng dụng nhẹ hơn như dạng xem danh sách có thương hiệu, ứng dụng phương tiện hoặc ứng dụng thời tiết.
Nếu bạn quyết định tận dụng mô hình triển khai được lưu trữ trên SharePoint, thì bạn bị giới hạn ở mã không chạy trên máy chủ.
Bạn có thể sử dụng Silverlight với SharePoint và tận dụng lợi thế của HTML cùng với JavaScript.
Hãy để chúng tôi xem một ví dụ đơn giản về ứng dụng được lưu trữ trên SharePoint.
Step 1 - Mở Visual Studio và chọn File → New → Project menu.

Step 2 - Trong ngăn bên trái, hãy chọn Templates → Visual C# → Office/SharePoint và sau đó trong ngăn giữa, chọn App for SharePoint.
Nhập Tên vào trường Tên, Bấm OK và bạn sẽ thấy hộp thoại sau.

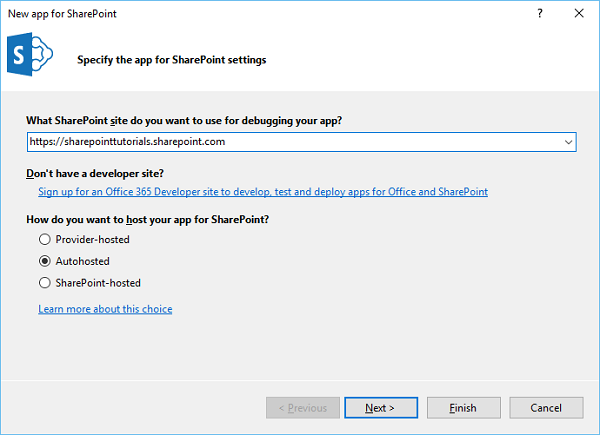
Trong Ứng dụng mới cho SharePoint, chúng tôi cần thêm URL site SharePoint mà chúng tôi muốn gỡ lỗi và sau đó chọn mô hình được lưu trữ trên SharePoint như cách bạn muốn lưu trữ ứng dụng của mình cho SharePoint.
Step 3 - Đi tới trung tâm quản trị SharePoint và sao chép URL SharePoint.

Step 4 - Dán URL vào New App for SharePoint hộp thoại như hình dưới đây.

Step 5 - Bấm Next và nó sẽ mở ra Connect to SharePoint hộp thoại nơi chúng ta cần đăng nhập.

Step 6 - Nhập thông tin đăng nhập của bạn và nhấp vào Sign incái nút. Khi bạn đã đăng nhập thành công vào site SharePoint, bạn sẽ thấy hộp thoại sau:

Step 7 - Bấm Finish. Khi dự án được tạo, hãy nhấp vàoAppMenifest.xml trong Trình khám phá Giải pháp.

Step 8 - Nhấp vào Permissionschuyển hướng. Danh sách Phạm vi thả xuống sẽ mở ra.

Step 9 - Trong danh sách Phạm vi thả xuống, hãy chọn Web, là phạm vi quyền mà bạn đang định cấu hình. Trong danh sách thả xuống Quyền, hãy chọn Đọc, đây là loại quyền bạn đang định cấu hình.

Step 10 - Mở tệp Default.aspx và thay thế nó bằng đoạn mã sau.
<%-- The following 4 lines are ASP.NET directives needed when
using SharePoint components --%>
<%@ Page Inherits = "Microsoft.SharePoint.WebPartPages.WebPartPage,
Microsoft.SharePoint, Version = 15.0.0.0, Culture = neutral,
PublicKeyToken = 71e9bce111e9429c" MasterPageFile = "~masterurl/default.master"
Language = "C#" %>
<%@ Register TagPrefix = "Utilities" Namespace = "Microsoft.SharePoint.Utilities"
Assembly = "Microsoft.SharePoint, Version = 15.0.0.0, Culture = neutral,
PublicKeyToken = 71e9bce111e9429c" %>
<%@ Register TagPrefix = "WebPartPages"
Namespace = "Microsoft.SharePoint.WebPartPages" Assembly = "Microsoft.SharePoint,
Version = 15.0.0.0, Culture = neutral, PublicKeyToken = 71e9bce111e9429c" %>
<%@ Register TagPrefix = "SharePoint"
Namespace = "Microsoft.SharePoint.WebControls" Assembly = "Microsoft.SharePoint,
Version = 15.0.0.0, Culture = neutral, PublicKeyToken = 71e9bce111e9429c" %>
<%-- The markup and script in the following Content element
will be placed in the <head> of the page --%>
<asp:Content ID = "Content1" ContentPlaceHolderID = "PlaceHolderAdditionalPageHead"
runat = "server">
<script type = "text/javascript" src = "../Scripts/jquery- 1.6.2.min.js"></script>
<link rel = "Stylesheet" type = "text/css" href = "../Content/App.css" />
<script type = "text/javascript" src = "../Scripts/App.js"></script>
</asp:Content>
<asp:Content ID = "Content2" ContentPlaceHolderID = "PlaceHolderMain"
runat = "server">
<script type = "text/javascript">
function hello() {
var currentTime = new Date();
$get("timeDiv").innerHTML = currentTime.toDateString();
}
</script>
<div id = "timeDiv"></div>
<input type = "button" value = "Push me!" onclick = "hello();" />
</asp:Content>Step 11- Vào Trình khám phá giải pháp, nhấp chuột phải vào dự án và chọn Xuất bản. Nhấn vàoPackage the appcái nút. Điều này xây dựng ứng dụng được lưu trữ trên máy chủ SharePoint của bạn và chuẩn bị ứng dụng này cho bạn để triển khai tới site SharePoint của bạn.

Bạn sẽ thấy thư mục sau, chứa tệp * .app.

Step 12 - Điều hướng đến trang trực tuyến SharePoint của bạn.

Step 13 - Bấm Apps for SharePointtrong ngăn bên trái. Một trang mới sẽ mở ra.

Step 14 - Kéo các tệp của bạn vào đây để tải lên.

Khi tệp được tải lên, bạn sẽ thấy trang sau:

Step 15 - Nhấp vào tùy chọn - Site Contentstrong ngăn bên trái. Nhấn vàoadd an app biểu tượng như trong ảnh chụp màn hình sau:

Một trang mới sẽ mở ra.
Step 16 - Chọn Your Apps → From Your Organizationtrong ngăn bên trái và bạn sẽ thấy rằng ứng dụng có sẵn để cài đặt. Nhấp vào ứng dụng.

Step 17- Khi bạn nhấp vào ứng dụng, một hộp thoại sẽ mở ra như trong ảnh chụp màn hình sau đây. Nhấp chuộtTrust it.

Step 18- Bạn sẽ thấy rằng ứng dụng đã được cài đặt. Sau khi cài đặt xong, bạn có thể nhấp vào ứng dụng.

Bạn sẽ thấy trang sau, trang này chứa một nút -

Khi bạn nhấp vào Push me , nó sẽ hiển thị ngày hiện tại.

Autohosted
Các Autohostedmô hình triển khai là một sự khởi đầu đáng kể so với các ứng dụng SharePoint trước đó. Trong mô hình này, bạn tạo Ứng dụng cho SharePoint, nhưng mã được triển khai liền mạch cho Windows Azure ở chế độ nền, vì vậy SharePoint tự động tạo ứng dụng được lưu trữ trên đám mây cho bạn.
Các tính năng quan trọng là -
Có vẻ như nó đang chạy trên SharePoint, nhưng ở chế độ nền, nó thực sự được triển khai cho phiên bản Office 365 Windows Azure đặc biệt và được đăng ký làm Ứng dụng được xác thực và ủy quyền với SharePoint.
Bạn không có quyền truy cập đầy đủ vào toàn bộ khả năng nền tảng của nền tảng Windows Azure với mô hình triển khai Autohosted, nhưng bạn có đủ nền tảng để xây dựng một số ứng dụng thú vị.
Chúng ta hãy xem một ví dụ đơn giản về Autohosted bằng cách tạo một dự án mới.
Step 1 - Chọn App for SharePoint 2013 và bấm vào OK.

Một hộp thoại mới sẽ mở ra.
Step 2 - Chọn Autohosted và bấm vào Next.

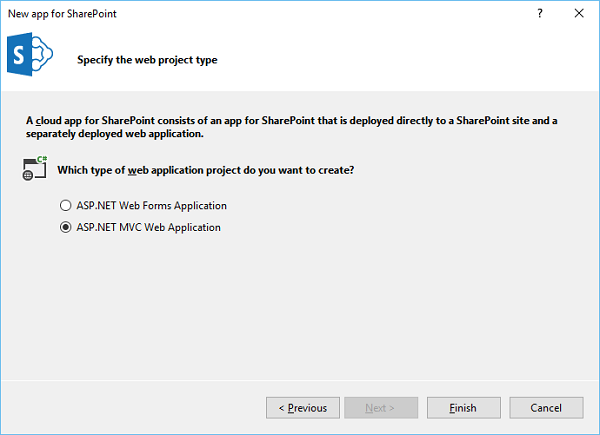
Step 3- Một hộp thoại mới sẽ mở ra. Lựa chọnASP.NET MVC Web Application và bấm vào Finish.

Sau khi dự án được tạo, hãy xuất bản ứng dụng của bạn. Phần còn lại của các bước tương tự như đã cung cấp cho tùy chọn được lưu trữ trên SharePoint.