SharePoint - Hướng dẫn nhanh
Hướng dẫn này sẽ cung cấp cho bạn ý tưởng về cách bắt đầu phát triển SharePoint. Microsoft SharePoint là một nền tảng cộng tác, quản lý tài liệu và hệ thống quản lý nội dung dựa trên trình duyệt. Sau khi hoàn thành hướng dẫn này, bạn sẽ hiểu rõ hơn về SharePoint là gì và các khu vực tính năng và chức năng cấp cao của SharePoint là gì.
SharePoint là gì
SharePoint là một nền tảng để hỗ trợ cộng tác và hệ thống quản lý nội dung. Nó là một cổng thông tin dựa trên web trung tâm. Sử dụng SharePoint, bạn có thể quản lý tài liệu, hoạt động xã hội, dữ liệu và thông tin của đồng nghiệp và của riêng bạn.
Nó cho phép các nhóm thiết lập một không gian tập trung, được bảo vệ bằng mật khẩu để chia sẻ tài liệu.
Tài liệu có thể được lưu trữ, tải xuống và chỉnh sửa, sau đó tải lên để tiếp tục chia sẻ.
SharePoint cung cấp một loạt các tính năng đến mức rất khó để bất kỳ người nào trở thành chuyên gia trên tất cả các khối lượng công việc.
Hãy để chúng tôi hiểu tất cả những gì chúng tôi có thể làm với SharePoint. Nó được chia thành ba khu vực riêng biệt -

Hợp tác
Thuật ngữ cộng tác chứa một chủ đề rất mạnh cho SharePoint. Nó có nghĩa là mang mọi người lại gần nhau thông qua các hình thức cộng tác khác nhau, chẳng hạn như quản lý nội dung doanh nghiệp, quản lý nội dung Web, điện toán xã hội, khả năng khám phá của mọi người và kỹ năng của họ.
Trong SharePoint 2013, cộng tác được quản lý thông qua Ứng dụng.
Nhà phát triển có thể mở rộng, tùy chỉnh hoặc xây dựng Ứng dụng của riêng họ cho SharePoint cũng như quản lý cộng tác trên SharePoint.
Khả năng tương tác
SharePoint cũng nhằm mang lại sự cộng tác này với nhau thông qua khả năng tương tác chẳng hạn như -
Tích hợp văn phòng và tài liệu dựa trên web.
Khả năng xây dựng và triển khai các giải pháp an toàn và tùy chỉnh tích hợp dữ liệu dòng doanh nghiệp với SharePoint và Office.
Tích hợp với các công nghệ web rộng hơn hoặc triển khai các ứng dụng lên đám mây.
Nền tảng
SharePoint cũng là một nền tảng không chỉ hỗ trợ khả năng tương tác và cộng tác mà còn hỗ trợ khả năng mở rộng, thông qua mô hình đối tượng phong phú, bộ công cụ dành cho nhà phát triển vững chắc và cộng đồng nhà phát triển đang phát triển.
Một trong những thay đổi mô hình chính là khái niệm về đám mây trong SharePoint.
Đám mây giới thiệu các mô hình Ứng dụng mới như -
Các cách mới để phát triển, triển khai và lưu trữ các ứng dụng SharePoint.
Các hình thức xác thực mới thông qua OAuth.
Các cách mới về khả năng tương tác dữ liệu bằng OData và REST.
Trong chương này, chúng tôi sẽ đề cập đến các loại và phiên bản khác nhau để bắt đầu làm việc trên SharePoint.
Có ba cách chính để cài đặt và sử dụng SharePoint -
- SharePoint Foundation
- Máy chủ SharePoint
- Văn phòng 365
Hai tùy chọn đầu tiên là SharePoint tại chỗ, trong khi Office 365 đã nổi lên như một mô hình thứ ba, được lưu trữ hoàn toàn trên đám mây cho SharePoint.
SharePoint Foundation
SharePoint Foundation là giải pháp cần thiết cho các tổ chức cần một nền tảng cộng tác dựa trên web, an toàn, có thể quản lý được. SharePoint Foundation cung cấp cho bạn các tính năng cộng tác cơ bản được bao gồm trong SharePoint.
SharePoint Foundation xuất xưởng dưới dạng bản cài đặt miễn phí, có thể tải xuống và đại diện cho các phần cơ bản của SharePoint.
Nó bao gồm một số tính năng như bảo mật và quản trị, cộng tác trang web của người dùng và Nhóm, và một số Ứng dụng (chẳng hạn như danh sách và thư viện tài liệu).
Về bản chất, nó cung cấp một bộ tính năng cơ bản cho phép bạn bắt đầu sử dụng và phát triển SharePoint.
SharePoint Foundation yêu cầu một số tính năng để xây dựng các giải pháp giao tiếp và cộng tác tiêu chuẩn trong tổ chức của bạn. Các tính năng chính của SharePoint Foundation xoay quanh quản lý tài liệu và cộng tác.
Các tính năng chính của SharePoint Foundation
Sau đây là một số tính năng chính, chịu trách nhiệm cho việc áp dụng rộng rãi trong các doanh nghiệp.
Effective document and task collaboration - Các trang web của nhóm cung cấp quyền truy cập thông tin ở vị trí trung tâm.
Reduced implementation and deployment resources - SharePoint Foundation có sẵn cho khách hàng Windows Server dưới dạng bản tải xuống miễn phí, nhờ đó thời gian và chi phí triển khai được giảm đáng kể.
Better control of your organization’s important business data - SharePoint Foundation cũng cung cấp các tính năng quản lý và bảo mật dữ liệu, thông tin.
Embrace the web for collaboration - Bằng cách mở rộng và tùy chỉnh SharePoint Foundation
Tóm lại, SharePoint Foundation đại diện cho các tính năng cộng tác và lưu trữ nội dung cốt lõi của SharePoint. Đây là phiên bản lý tưởng cho các nhóm và tổ chức nhỏ muốn cải thiện khả năng làm việc với nhau trong một không gian làm việc cộng tác an toàn, dễ sử dụng.
Máy chủ SharePoint
SharePoint Server cung cấp nhiều tính năng mở rộng dựa trên những tính năng được cung cấp trong SharePoint Foundation. Nó cung cấp một bộ sưu tập các tính năng phong phú hơn, nâng cao hơn mà bạn có thể sử dụng trong các giải pháp của tổ chức mình.
Các tính năng chính của SharePoint Server
Một số tính năng bổ sung này được mô tả trong danh sách sau:
Advanced Search- Các tính năng tìm kiếm và các tính năng chức năng có sẵn trong các phiên bản Máy chủ cung cấp tính linh hoạt hơn. Chúng cho phép các trang Kết quả Tìm kiếm được tùy chỉnh mà bạn có thể định cấu hình với Phần Web tìm kiếm tùy chỉnh.
Web Content Management - SharePoint Server hỗ trợ tạo và xuất bản nội dung web cho internet.
Enterprise Services - Các dịch vụ này cung cấp các cách để bạn xây dựng các giải pháp tùy chỉnh một cách nhanh chóng và dễ dàng bằng cách sử dụng các công cụ có sẵn cho bạn trong dòng sản phẩm Office.
Business Connectivity Services - Dịch vụ Kết nối Doanh nghiệp (BCS) cho phép bạn kết nối với các nguồn dữ liệu bên ngoài này và hiển thị dữ liệu kinh doanh qua Phần Web, hồ sơ người dùng hoặc danh sách SharePoint.
Social Networking and Computing - Mạng xã hội ở khắp mọi nơi và đã trở thành một bộ tính năng được mong đợi của nhiều giải pháp.
Records management - SharePoint Server cung cấp hỗ trợ tuyệt vời cho việc quản lý nội dung trong toàn bộ vòng đời của nó.
Văn phòng 365
Office 365 đã nổi lên như một mô hình thứ ba, được lưu trữ hoàn toàn trên đám mây cho SharePoint. Đây là tùy chọn thay thế để lưu trữ trang trại của riêng bạn trong Trung tâm dữ liệu tại chỗ của riêng bạn.
Các tính năng chính của Office 365
Các tùy chọn cấp phép SharePoint Online thông qua Office 365 dựa trên các yếu tố như số lượng người dùng bạn muốn thêm, lượng dữ liệu bạn cần lưu trữ và các tính năng bạn cần có sẵn.
Nó cũng đã trở thành một nơi tuyệt vời để bạn có thể phát triển các ứng dụng phong phú (cả dưới dạng ứng dụng được lưu trữ trên SharePoint và được lưu trữ trên đám mây) và mở rộng quy mô mà không cần chi phí quản lý cơ sở hạ tầng tại chỗ.
Nó không có tất cả các dịch vụ và tính năng giống như SharePoint Server, nhưng có một số khả năng phát triển tuyệt vời.
Có những ứng dụng .NET mà bạn xây dựng bằng C # hoặc Visual Basic và sau đó triển khai vào SharePoint dưới dạng .WSPs hoặc .APPs. Có những ứng dụng nhẹ hơn như ứng dụng HTML5 và JavaScript mà bạn cũng có thể triển khai.
Là nhà phát triển, bạn có khả năng tùy chỉnh bất kỳ phiên bản SharePoint nào, cho dù đó là SharePoint Foundation, Server hay Office 365.
Trong chương này, chúng tôi sẽ đề cập đến tập hợp các khả năng (hoặc tính năng) mặc định được tích hợp trong SharePoint cho phép bạn tận dụng nền tảng mà không cần thực hiện bất kỳ phát triển nào.
Bạn có thể sử dụng hoặc mở rộng các khả năng cốt lõi này khi xây dựng Ứng dụng của mình. Microsoft đã từng gọi những khả năng này là khối lượng công việc.
Các khối lượng công việc này cung cấp một cách để nói về các khả năng khác nhau của SharePoint kết hợp với nhau. Bạn sẽ thấy những khối lượng công việc này không chỉ đại diện cho tập hợp cốt lõi của các ứng dụng liên quan mà còn là cơ hội để phát triển ứng dụng của bạn.
Sau đây là các khối lượng công việc, đã được thêm vào SharePoint 2010 -
Sites - Trình bày các loại trang web khác nhau có sẵn để sử dụng và các tính năng trong các trang web này.
Communities - Đại diện cho cộng đồng và các tính năng xã hội như blog và wiki.
Content - Đại diện cho các tính năng quản lý nội dung doanh nghiệp cốt lõi.
Search - Đại diện cho các tính năng hướng tìm kiếm.
Insights - Đại diện cho các tính năng thông minh kinh doanh như KPI.
Composites - Đại diện cho khả năng tích hợp các ứng dụng bên ngoài bằng cách sử dụng, ví dụ, Dịch vụ Kết nối Doanh nghiệp.
SharePoint 2013 - Khả năng
Trong SharePoint 2013, Microsoft đã mở rộng khả năng để thêm nhiều tính năng hơn và cung cấp tích hợp chặt chẽ hơn.
Sau đây là các khả năng cốt lõi cho SharePoint 2013:
| Năng lực | Tính năng bản địa | Khả năng mở rộng mẫu |
|---|---|---|
| Các trang web | Sites là nơi bạn sẽ tìm thấy các khía cạnh cộng tác của SharePoint. Các trang web chứa rất nhiều tính năng, bao gồm khả năng tạo, lưu trữ và truy xuất dữ liệu cũng như quản lý, gắn thẻ và tìm kiếm nội dung, tài liệu và thông tin. Bạn cũng có kết nối vào các ứng dụng khách Microsoft Office 2013 thông qua danh sách và thư viện tài liệu. | Trang web, mẫu trang, Ứng dụng cho SharePoint, dòng công việc, trang chính, trang trang |
| Xã hội | Cung cấp khả năng mạng xã hội và mạng xã hội, nguồn cấp tin tức, tìm kiếm hồ sơ và gắn thẻ, cùng với khả năng tìm kiếm, xác định vị trí và tương tác với mọi người thông qua kỹ năng, vị trí tổ chức, mối quan hệ và xếp hạng nội dung của họ. | Tùy chỉnh tìm kiếm, khả năng xếp hạng và gắn thẻ, blog, wiki, thẻ siêu dữ liệu |
| Nội dung | Chứa khả năng khám phá, tìm kiếm và quản lý nội dung bằng cách sử dụng các trang Web, ứng dụng, quy trình làm việc hoặc các loại nội dung. | Ứng dụng cho SharePoint, quy trình làm việc, Dịch vụ Word hoặc Excel |
| Tìm kiếm | Khả năng tìm kiếm nội dung bên trong và bên ngoài SharePoint một cách phong phú và năng động với chế độ xem tài liệu thời gian thực thông qua Office Web Apps. Ngoài ra, việc tích hợp thông tin trong hệ thống cơ sở dữ liệu có cấu trúc và hệ thống LOB tại chỗ hoặc dựa trên đám mây như SAP, Siebel và Microsoft Dynamics. | Tìm kiếm SharePoint, Tùy chỉnh tìm kiếm, Kết nối Dữ liệu Doanh nghiệp (BDC) |
| Thông tin chi tiết | Chủ yếu là về BI và hỗ trợ, ví dụ, khả năng tích hợp Microsoft Access vào SharePoint; tận dụng Excel và SQL Server để truy cập và hiển thị dữ liệu trên trang Web; cho phép sử dụng trang tổng quan và các chỉ số hiệu suất chính (KPI) để chuyển đổi dữ liệu thô thành thông tin có thể hành động. | Dịch vụ Excel, Dịch vụ Access, bảng điều khiển, BDC, Dịch vụ PerformancePoint |
| Khả năng tương tác | Phạm vi từ tích hợp LOB đến tích hợp Office, thông qua mô hình ứng dụng Apps for Office mới; (hãy nghĩ rằng các ngăn tác vụ tùy chỉnh được hỗ trợ bởi HTML và JavaScript liên kết với các dịch vụ đám mây thay vì các phần bổ trợ mã được quản lý VSTO) để phát triển giải pháp tùy chỉnh. | BDC, Ứng dụng cho Office, phát triển tùy chỉnh |
| Xây dựng thương hiệu | Thay đổi giao diện trang web của bạn thông qua các thay đổi mẫu tích hợp hoặc xây dựng thương hiệu chi tiết hơn và có tổ chức. | Cấu hình bên ngoài hộp, trang chính và Ứng dụng tùy chỉnh cho SharePoint |
Trong chương này, chúng ta sẽ thiết lập môi trường phát triển cho SharePoint. Như bạn đã biết rằng có ba tùy chọn khác nhau của SharePoint. Họ là -
- SharePoint Foundation
- Máy chủ SharePoint
- Văn phòng 365
Trong chương này, chúng ta sẽ sử dụng Office 365, phiên bản dựa trên đám mây.
Step 1 - Bạn có thể dễ dàng tạo tài khoản dùng thử miễn phí tại đây https://products.office.com/en/business/office-365-enterprise-e3-business-software.

Step 2- Nhấp vào tùy chọn Dùng thử miễn phí. Một trang mới sẽ mở ra.

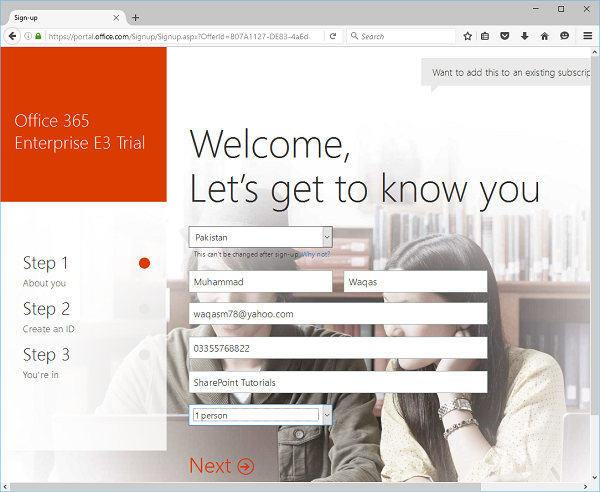
Step 3 - Nhập thông tin cần thiết và nhấp vào Next và bạn sẽ thấy trang sau.

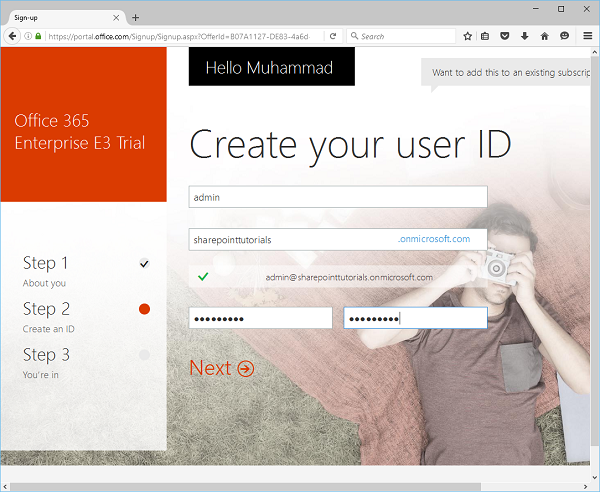
Step 4- Nhập tên người dùng, tên công ty và mật khẩu và nhấp vào Tiếp theo. Nó sẽ gửi cho bạn một mã xác minh. Sau khi xác minh hoàn tất, nó sẽ bắt đầu tạo tài khoản.

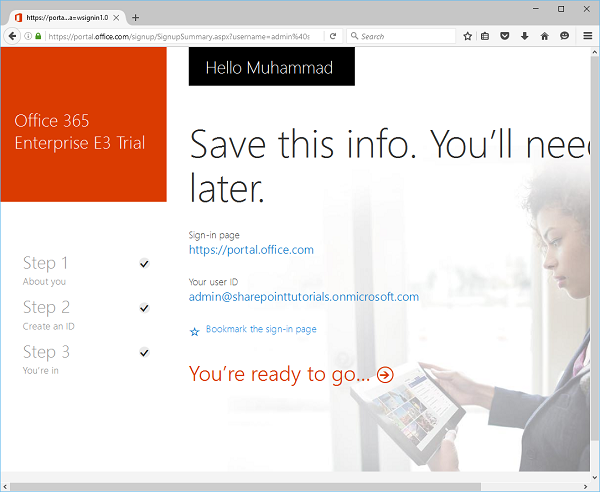
Step 5 - Khi tài khoản của bạn được tạo, bạn sẽ thấy trang sau.

Step 6 - Bấm You’re ready to go và bạn sẽ thấy trang sau -

Bây giờ môi trường của bạn đã sẵn sàng và bạn có thể bắt đầu phát triển điểm chia sẻ nhưng bạn cũng sẽ cần cài đặt visual studio.
Microsoft cung cấp phiên bản visual studio miễn phí, phiên bản này cũng chứa SQL Server và có thể tải xuống từ https://www.visualstudio.com/en-us/downloads/download-visual-studio-vs.aspx.
Cài đặt
Các bước sau sẽ hướng dẫn bạn cài đặt SharePoint.
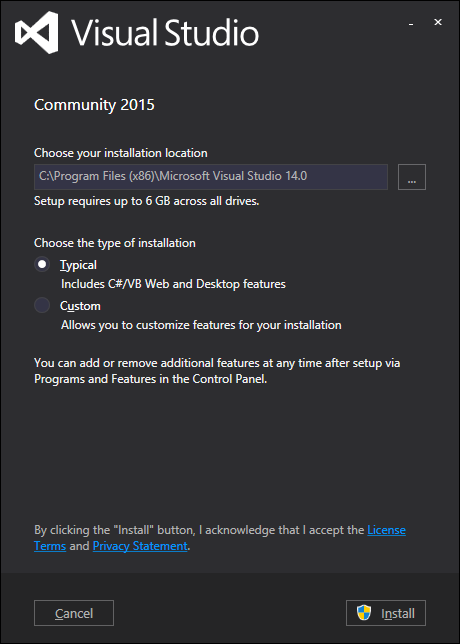
Step 1- Sau khi tải xong, hãy chạy trình cài đặt. Hộp thoại sau sẽ được hiển thị.

Step 2 - Nhấp vào Cài đặt và nó sẽ bắt đầu quá trình cài đặt.

Step 3 - Khi quá trình cài đặt hoàn tất thành công, bạn sẽ thấy thông báo sau:

Step 4- Khởi động lại máy tính của bạn nếu được yêu cầu. Bây giờ hãy mở Visual studio từ Start Menu. Nó sẽ mở hộp thoại sau và sẽ mất một khoảng thời gian để chuẩn bị.

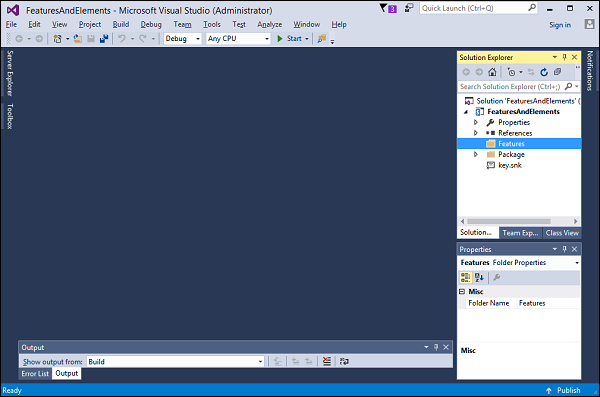
Step 5 - Sau khi tất cả hoàn tất, bạn sẽ thấy cửa sổ chính của Visual studio.

Bây giờ bạn đã sẵn sàng để bắt đầu ứng dụng của mình.
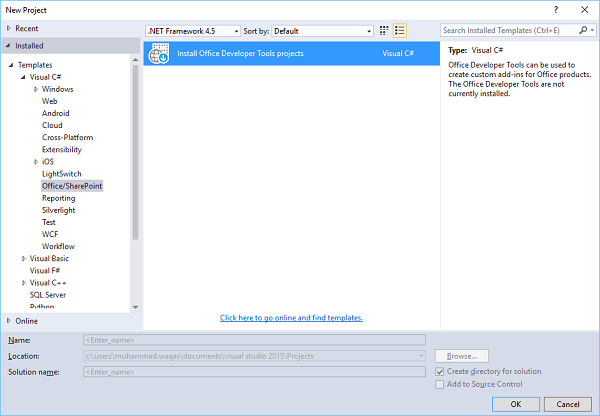
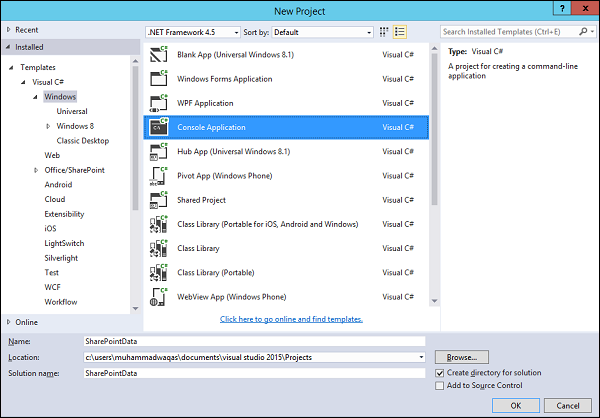
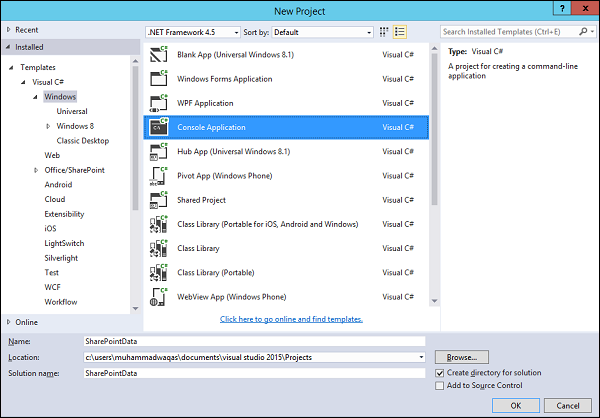
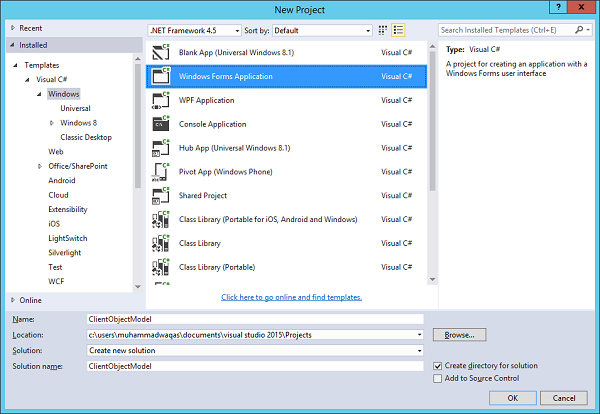
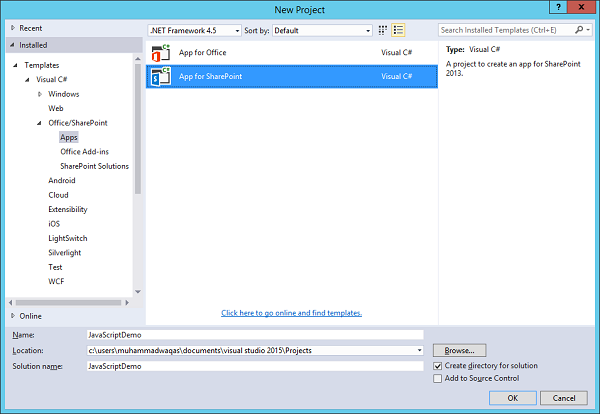
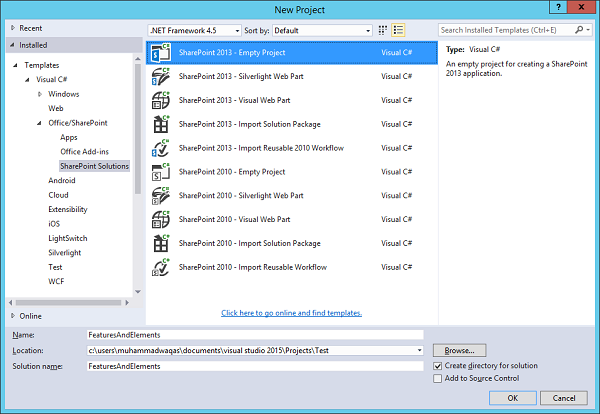
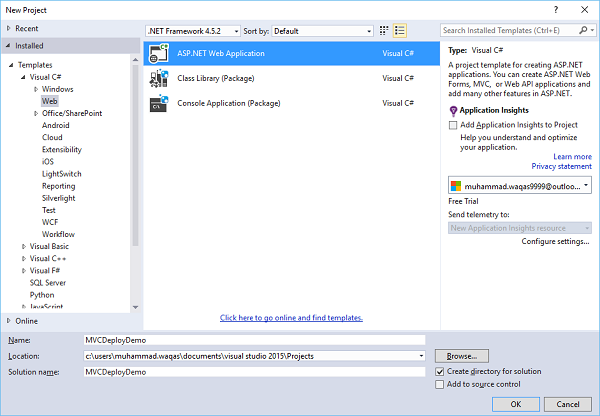
Step 6 - Chọn File → New → Project menu tùy chọn.

Step 7 - Chọn Office / SharePoint trong ngăn bên trái dưới Templates → Visual C#. Nhấn đúp chuộtInstall Office Developer Tools.

Step 8 - Bấm Installvà đóng tất cả các phiên bản Visual Studio. Một trang mới sẽ mở ra. Nhấp chuộtNext.

Step 9- Một hộp thông báo sẽ xuất hiện. Nhấp chuộtUpdate.

Step 10 - Khi nó được cập nhật, bạn sẽ thấy thông báo như sau:

Trang web là điều cốt lõi của SharePoint và đại diện cho điểm khởi đầu cho các nhà phát triển, và nếu không có tuyển tập trang, bạn không thể bắt đầu phát triển SharePoint. Tuyển tập site trực tuyến Microsoft SharePoint là một site cấp cao nhất chứa các site con.
Một số mẫu trang có sẵn mà bạn có thể sử dụng. Các trang con chia sẻ cài đặt quản trị, điều hướng và quyền, mỗi cài đặt này có thể được thay đổi cho các trang con riêng lẻ nếu cần.
Tạo tuyển tập trang
Khi tìm hiểu một ứng dụng chẳng hạn như SharePoint, bạn nên tạo một khu vực nơi bạn có thể thực hiện các bài tập mà không ảnh hưởng đến môi trường hoặc người dùng hiện có.
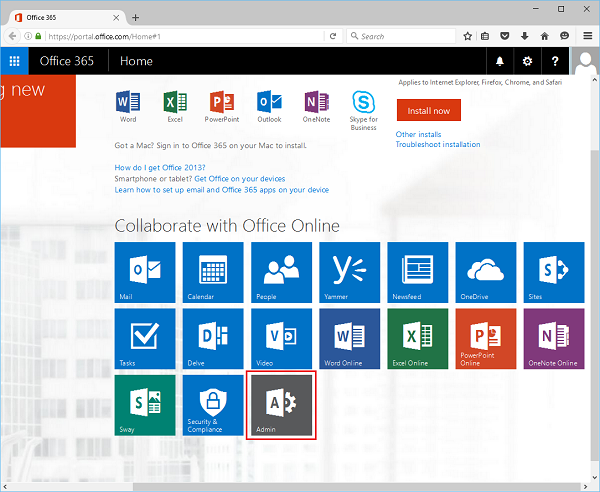
Step 1 - Để tạo một tuyển tập trang mới, chúng ta hãy vào trang https://portal.office.com/

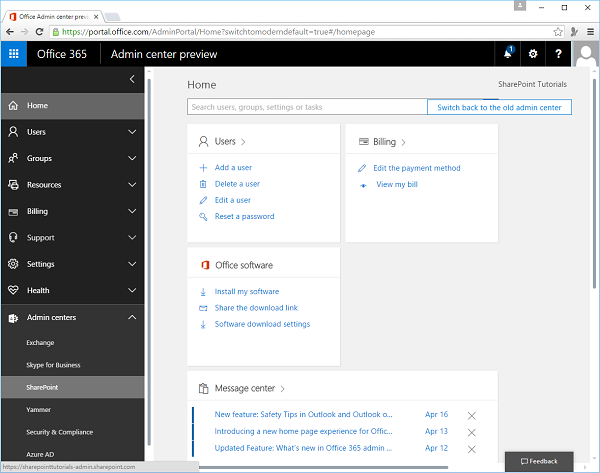
Step 2 - Chọn biểu tượng Quản trị và bạn sẽ thấy trang sau -
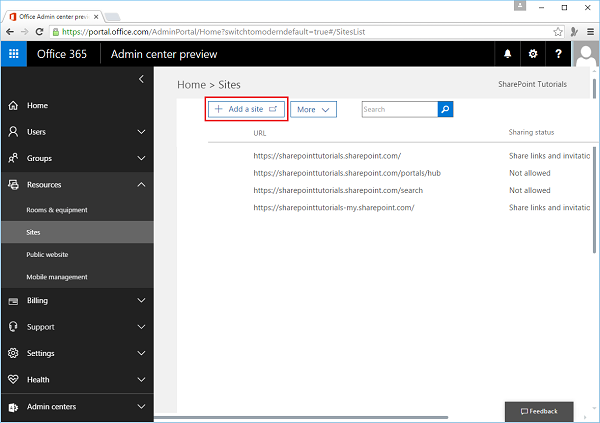
Step 3 - Chọn Resources → Sites, trong ngăn bên trái. Trong ngăn bên phải, nhấp vàoAdd a site.

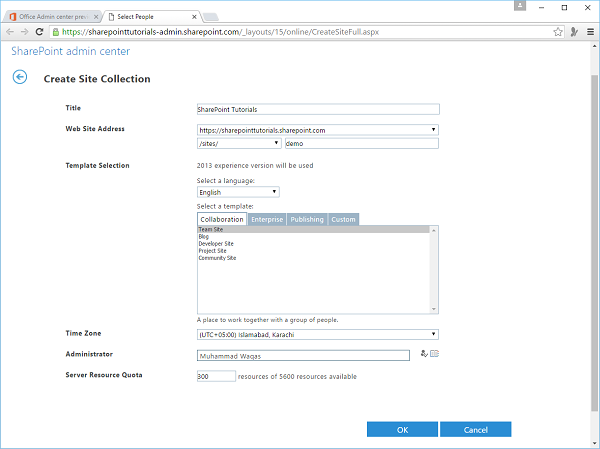
Step 4- Trang sau sẽ mở ra. Nhập thông tin cần thiết và nhấp vào OK.

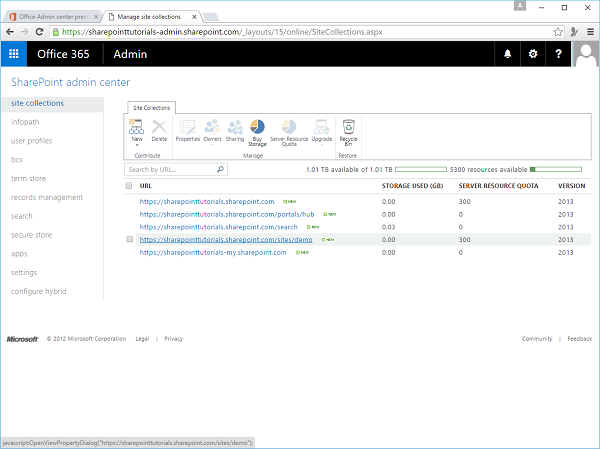
Bạn có thể thấy rằng tuyển tập trang được thêm vào danh sách URL trung tâm quản trị của bạn. URL là vị trí tuyển tập trang mà tại đó quản trị viên có thể bắt đầu tạo và quản lý các trang.

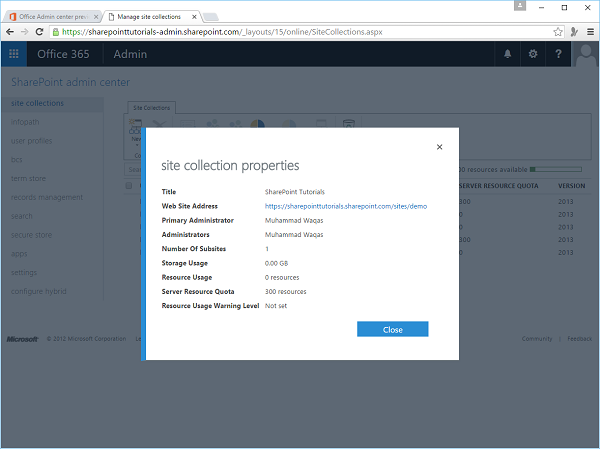
Step 5 - Nhấp vào liên kết và bạn sẽ thấy thông tin chi tiết về tuyển tập trang web đó.

Trong chương này, chúng tôi sẽ đề cập đến một số bộ API để truy cập vào nền tảng SharePoint.
Việc lựa chọn API phụ thuộc vào các yếu tố khác nhau sau:
- Loại ứng dụng
- Phát triển các kỹ năng hiện có
- Thiết bị chạy mã
Loại ứng dụng
Có nhiều loại ứng dụng khác nhau như -
- Phần bổ trợ SharePoint
- Phần Web trên trang SharePoint
- Ứng dụng Silverlight chạy trên máy tính khách hoặc thiết bị di động khách
- Ứng dụng ASP.NET được hiển thị trong SharePoint
- JavaScript chạy trong trang SharePoint site
- Trang ứng dụng SharePoint
- Ứng dụng Microsoft .NET Framework chạy trên máy khách
- Tập lệnh Windows PowerShell
- Bộ hẹn giờ chạy trên máy chủ SharePoint
Kỹ năng hiện có của nhà phát triển
Bạn có thể dễ dàng tạo ứng dụng trong SharePoint nếu bạn đã có kinh nghiệm về bất kỳ mô hình lập trình nào sau đây mà không cần phải học nhiều về lập trình SharePoint -
- JavaScript
- ASP.NET
- REST/OData
- .Nền tảng NET
- Windows Phone
- Silverlight
- Windows PowerShell
Thiết bị mà mã chạy trên đó
Thiết bị chạy mã có thể là bất kỳ thiết bị nào sau đây:
- Máy chủ trong trang trại SharePoint.
- Máy chủ bên ngoài chẳng hạn như máy chủ trên đám mây.
- Một máy tính khách và một thiết bị di động.
Bảng sau đây cung cấp hướng dẫn cho các bộ API khác nhau, có thể được sử dụng cho danh sách các dự án mở rộng SharePoint phổ biến đã chọn.
| Không. | API & Sử dụng |
|---|---|
| 1 | .NET Framework client object model, Silverlight client object model, REST/OData endpoints Tạo một ứng dụng web ASP.NET thực hiện các hoạt động CRUD trên dữ liệu SharePoint hoặc dữ liệu bên ngoài được hiển thị trong SharePoint bởi kiểu nội dung bên ngoài BCS, nhưng không phải gọi SharePoint qua tường lửa. |
| 2 | REST/OData endpoints Tạo một ứng dụng web LAMP thực hiện các hoạt động CRUD trên dữ liệu SharePoint hoặc dữ liệu bên ngoài được hiển thị trong SharePoint bởi kiểu nội dung bên ngoài BCS. Tạo ứng dụng iOS hoặc Android thực hiện các hoạt động CRUD trên dữ liệu SharePoint. |
| 3 | Mobile client object model Tạo ứng dụng Windows Phone thực hiện các thao tác CRUD trên dữ liệu SharePoint. |
| 4 | Mobile client object model and the server object model Tạo ứng dụng Windows Phone sử dụng Dịch vụ thông báo đẩy của Microsoft để cảnh báo thiết bị di động về các sự kiện trong SharePoint. |
| 5 | .NET Framework client object model Tạo ứng dụng .NET Framework thực hiện các hoạt động CRUD trên dữ liệu SharePoint. |
| 6 | Silverlight client object model Tạo ứng dụng Silverlight thực hiện các hoạt động CRUD trên dữ liệu SharePoint. |
| 7 | JavaScript client object model Tạo ứng dụng HTML / JavaScript thực hiện các hoạt động CRUD trên dữ liệu SharePoint. Tạo Phần bổ trợ Office hoạt động với SharePoint |
| số 8 | Server object model Tạo lệnh Windows PowerShell tùy chỉnh. Tạo công việc hẹn giờ. Tạo phần mở rộng của Quản trị Trung tâm. Tạo thương hiệu nhất quán trên toàn bộ trang trại SharePoint. Tạo một Phần Web tùy chỉnh, trang ứng dụng hoặc điều khiển người dùng ASP.NET. |
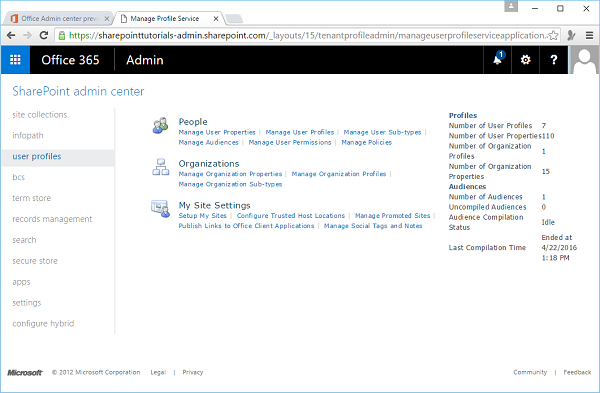
Trong chương này, chúng tôi sẽ trình bày về phần giới thiệu cấp cao về Quản trị Trung tâm SharePoint. Trung tâm Hành chính là nơi bạn có thể thực hiện các công việc quản trị từ một vị trí trung tâm. Vì chúng tôi đã đăng ký Office 365, nên chúng tôi cũng có một trang quản trị.
Mở URL https://portal.office.com/ trong trình duyệt.
Step 1 - Chọn biểu tượng Quản trị.
Step 2 - Bây giờ chọn Admin centers → SharePoint trong ngăn bên trái.

Trang sau sẽ mở ra.

Bạn có thể thấy nhiều tính năng quản trị tuyển tập trang và quản lý các hoạt động sau:
- Quản lý ứng dụng
- Monitoring
- Security
- Cài đặt ứng dụng chung
- Cài đặt hệ thống
- Sao lưu và khôi phục
- Nâng cấp và di chuyển
- Thuật sĩ cấu hình
- Apps
Quản lý ứng dụng
Trong Quản lý ứng dụng, bạn có thể thực hiện các tác vụ như tạo ứng dụng web mới và tuyển tập trang. Bạn có thể quản lý các dịch vụ được cài đặt trên trang SharePoint của mình, chẳng hạn như Word, Excel hoặc BCS và quản lý cơ sở dữ liệu nội dung của bạn.
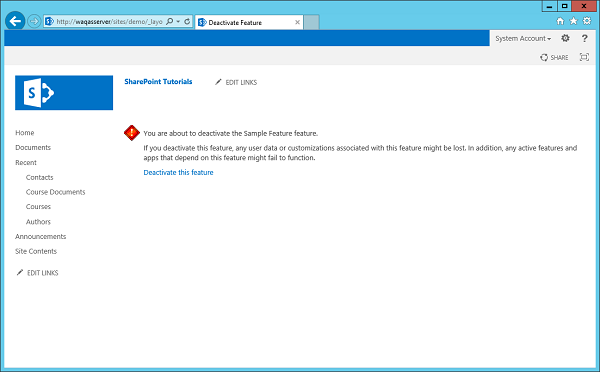
Bạn cũng có thể thực hiện các tác vụ như sửa đổi các thuộc tính của cơ sở dữ liệu nội dung, kích hoạt các tính năng và tạo tuyển tập trang mới, v.v.
Giám sát
Giám sát là nơi trung tâm trong đó bạn có thể quản lý báo cáo, giám sát và trạng thái của site SharePoint của mình. Địa điểm Giám sát được chia thành ba khu vực như sau:
Health Status - Bạn có thể xem trạng thái của các dịch vụ khác nhau trên Máy chủ SharePoint của mình.
Timer Jobs - Bạn có thể xác định các công việc cụ thể và quyết định thời điểm chạy chúng.
Reporting - Một bộ công cụ cho phép bạn tạo và quản lý báo cáo, chạy ghi nhật ký chẩn đoán và xem báo cáo về các hoạt động phía máy chủ khác nhau.
Bảo vệ
Cài đặt bảo mật là tất cả về bảo mật trong giao diện người dùng trình duyệt chính, nơi người dùng và quản trị viên trang web có thể đánh giá các quyền cụ thể liên quan đến người dùng đối với trang web của họ. An ninh bao gồm nhiều lĩnh vực như -
- Quản lý tài khoản quản trị viên
- Cấu hình và quản lý tài khoản dịch vụ.
- Quản lý các cài đặt và chính sách thay đổi mật khẩu.
- Thông số kỹ thuật của nhà cung cấp xác thực, nhà cung cấp danh tính đáng tin cậy.
- Cài đặt chống vi-rút.
- Các loại tệp bị chặn.
- Bảo mật tự phục vụ.
- Dịch vụ mã thông báo an toàn.
Cài đặt ứng dụng chung
Trong Cài đặt Ứng dụng Chung, bạn có thể định cấu hình một số tùy chọn chung cho bộ sưu tập và trang SharePoint của mình, chẳng hạn như gửi thư cho người dùng.
Bạn cũng có thể quản lý một số tùy chọn triển khai và phê duyệt như vị trí triển khai nội dung và những người phê duyệt nội dung đó. Nói chung, hãy coi trang này là cài đặt chung cho các site SharePoint của bạn.
Cài đặt hệ thống
Bạn có thể định cấu hình các cài đặt tập trung vào máy chủ như các tính năng cấp trang trại hoặc truy cập hoặc thậm chí quản lý các dịch vụ như Excel và Word Services, những dịch vụ này có sẵn cho người dùng tuyển tập trang. Bạn quản lý các loại cài đặt này từ trong trang Cài đặt Hệ thống.
Sao lưu và khôi phục
Đôi khi, bạn có thể cần sao lưu và khôi phục trang SharePoint của mình. Tính năng sao lưu và khôi phục cho phép bạn tạo và lên lịch sao lưu thường xuyên cho SharePoint của mình, thực hiện sao lưu đột xuất, khôi phục từ trang SharePoint đã sao lưu trước đó, v.v.
Nâng cấp và di chuyển
Đôi khi, bạn có thể muốn nâng cấp từ một phiên bản SharePoint lên một phiên bản khác, chẳng hạn như chuyển từ SharePoint Standard sang SharePoint Enterprise. Điều này yêu cầu giấy phép và một số cơ sở để nâng cấp máy chủ.
Loại hoạt động này có thể được thực hiện trong phần Nâng cấp và Di chuyển của trang Quản trị Trung tâm. Bạn cũng có thể cài đặt các bản vá dịch vụ, kiểm tra quá trình cài đặt và nâng cấp từ bên trong phần này của bộ công cụ quản trị.
Thuật sĩ cấu hình
Nó chỉ đơn giản là một trình hướng dẫn từng bước cấu hình SharePoint Server cho bạn.
Bạn hẳn đã thấy trình hướng dẫn này khi cài đặt SharePoint lần đầu tiên. Tuy nhiên, bạn có thể chạy lại sau khi cài đặt để thay đổi một số cấu hình trên máy chủ SharePoint của mình.
Ứng dụng
Ứng dụng là một danh mục mới trong trang Quản trị Trung tâm cho phép bạn quản lý các khía cạnh khác nhau của ứng dụng được cài đặt trên phiên bản SharePoint của bạn.
Ví dụ: bạn có thể sử dụng Ứng dụng để quản lý giấy phép, đảm bảo rằng các ứng dụng đang chạy và hoạt động theo cách không có lỗi, đồng thời quản lý Danh mục ứng dụng.
Trong chương này, chúng tôi sẽ đề cập đến các mô hình Ứng dụng triển khai SharePoint. Vì SharePoint đang tiến tới đám mây, nên các mô hình triển khai sau có sẵn để sử dụng Ứng dụng cho SharePoint -
- SharePoint-hosted
- Autohosted
Ứng dụng được lưu trữ trên SharePoint
Kiểu triển khai do SharePoint lưu trữ đại diện cho một cách để triển khai các ứng dụng nhẹ, phía máy khách cho SharePoint. Cách dễ nhất để nghĩ về Ứng dụng được lưu trữ trên SharePoint là một ứng dụng không có mã phía máy chủ.
Các tính năng chính của Ứng dụng được lưu trữ trên SharePoint là:
Nó là một ứng dụng được tạo thành từ các tệp ứng dụng tĩnh hoặc các trang nằm trên SharePoint của bạn như tệp HTML và JavaScript cho phép mã hóa phía máy khách.
Khi người dùng truy cập Ứng dụng được lưu trữ trên SharePoint, họ được chuyển hướng đến trang chứa ứng dụng của bạn.
Kiểu triển khai được lưu trữ trên máy chủ SharePoint phù hợp với các Ứng dụng nhẹ hơn như dạng xem danh sách có thương hiệu, ứng dụng phương tiện hoặc ứng dụng thời tiết.
Nếu bạn quyết định tận dụng mô hình triển khai được lưu trữ trên SharePoint, thì bạn sẽ bị giới hạn ở mã không chạy trên máy chủ.
Bạn có thể sử dụng Silverlight với SharePoint và tận dụng lợi thế của HTML cùng với JavaScript.
Hãy để chúng tôi xem một ví dụ đơn giản về ứng dụng được lưu trữ trên SharePoint.
Step 1 - Mở Visual Studio và chọn File → New → Project menu.

Step 2 - Trong ngăn bên trái, hãy chọn Templates → Visual C# → Office/SharePoint và sau đó trong ngăn giữa, chọn App for SharePoint.
Nhập Tên vào trường Tên, Bấm OK và bạn sẽ thấy hộp thoại sau.

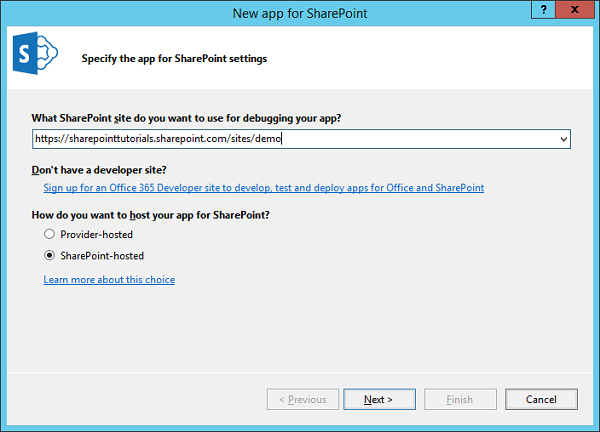
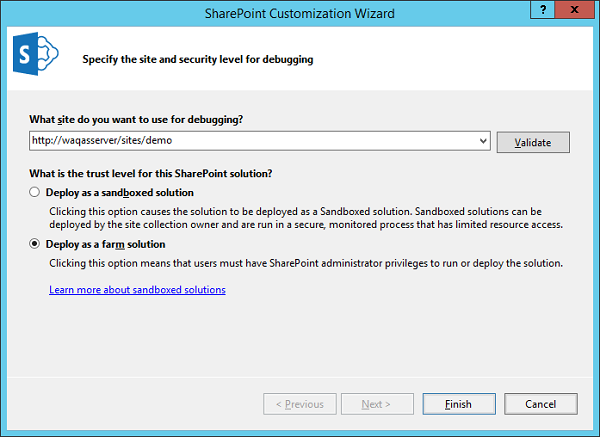
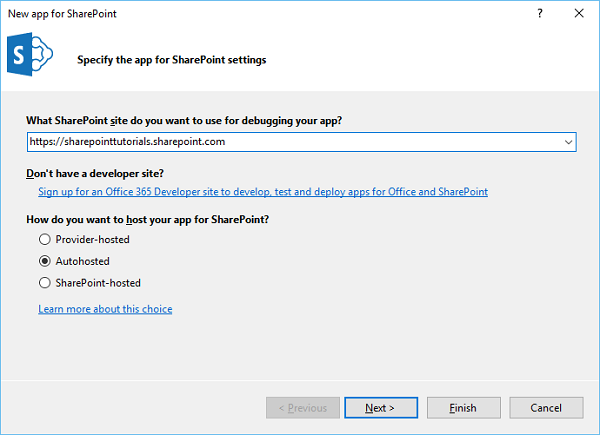
Trong Ứng dụng mới cho SharePoint, chúng tôi cần thêm URL site SharePoint mà chúng tôi muốn gỡ lỗi và sau đó chọn mô hình được lưu trữ trên SharePoint như cách bạn muốn lưu trữ ứng dụng của mình cho SharePoint.
Step 3 - Đi tới trung tâm quản trị SharePoint và sao chép URL SharePoint.

Step 4 - Dán URL vào New App for SharePoint hộp thoại như hình dưới đây.

Step 5 - Bấm Next và nó sẽ mở ra Connect to SharePoint hộp thoại nơi chúng ta cần đăng nhập.

Step 6 - Nhập thông tin đăng nhập của bạn và nhấp vào Sign incái nút. Khi bạn đã đăng nhập thành công vào site SharePoint, bạn sẽ thấy hộp thoại sau:

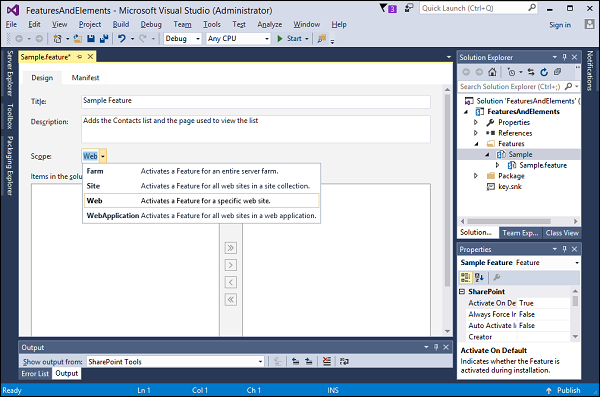
Step 7 - Bấm Finish. Khi dự án được tạo, hãy nhấp vàoAppMenifest.xml trong Trình khám phá Giải pháp.

Step 8 - Nhấp vào Permissionschuyển hướng. Danh sách Phạm vi thả xuống sẽ mở ra.

Step 9 - Trong danh sách Phạm vi thả xuống, hãy chọn Web, là phạm vi quyền mà bạn đang định cấu hình. Trong danh sách thả xuống Quyền, hãy chọn Đọc, đây là loại quyền bạn đang định cấu hình.

Step 10 - Mở tệp Default.aspx và thay thế nó bằng đoạn mã sau.
<%-- The following 4 lines are ASP.NET directives needed when
using SharePoint components --%>
<%@ Page Inherits = "Microsoft.SharePoint.WebPartPages.WebPartPage,
Microsoft.SharePoint, Version = 15.0.0.0, Culture = neutral,
PublicKeyToken = 71e9bce111e9429c" MasterPageFile = "~masterurl/default.master"
Language = "C#" %>
<%@ Register TagPrefix = "Utilities" Namespace = "Microsoft.SharePoint.Utilities"
Assembly = "Microsoft.SharePoint, Version = 15.0.0.0, Culture = neutral,
PublicKeyToken = 71e9bce111e9429c" %>
<%@ Register TagPrefix = "WebPartPages"
Namespace = "Microsoft.SharePoint.WebPartPages" Assembly = "Microsoft.SharePoint,
Version = 15.0.0.0, Culture = neutral, PublicKeyToken = 71e9bce111e9429c" %>
<%@ Register TagPrefix = "SharePoint"
Namespace = "Microsoft.SharePoint.WebControls" Assembly = "Microsoft.SharePoint,
Version = 15.0.0.0, Culture = neutral, PublicKeyToken = 71e9bce111e9429c" %>
<%-- The markup and script in the following Content element
will be placed in the <head> of the page --%>
<asp:Content ID = "Content1" ContentPlaceHolderID = "PlaceHolderAdditionalPageHead"
runat = "server">
<script type = "text/javascript" src = "../Scripts/jquery- 1.6.2.min.js"></script>
<link rel = "Stylesheet" type = "text/css" href = "../Content/App.css" />
<script type = "text/javascript" src = "../Scripts/App.js"></script>
</asp:Content>
<asp:Content ID = "Content2" ContentPlaceHolderID = "PlaceHolderMain"
runat = "server">
<script type = "text/javascript">
function hello() {
var currentTime = new Date();
$get("timeDiv").innerHTML = currentTime.toDateString();
}
</script>
<div id = "timeDiv"></div>
<input type = "button" value = "Push me!" onclick = "hello();" />
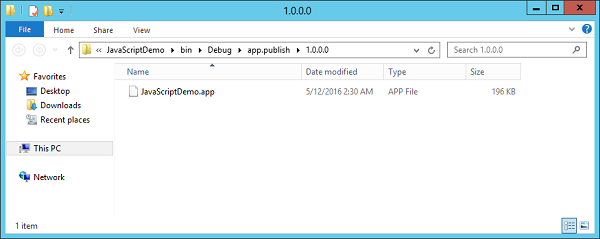
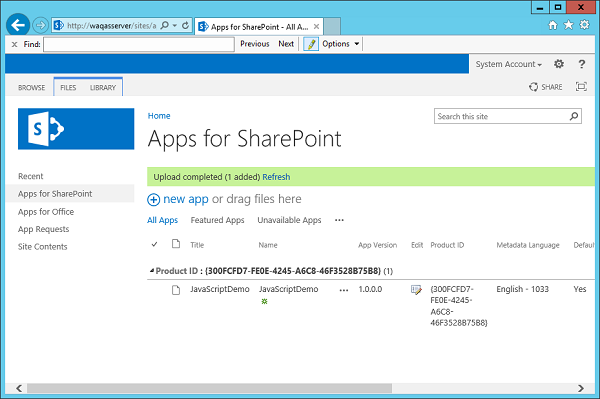
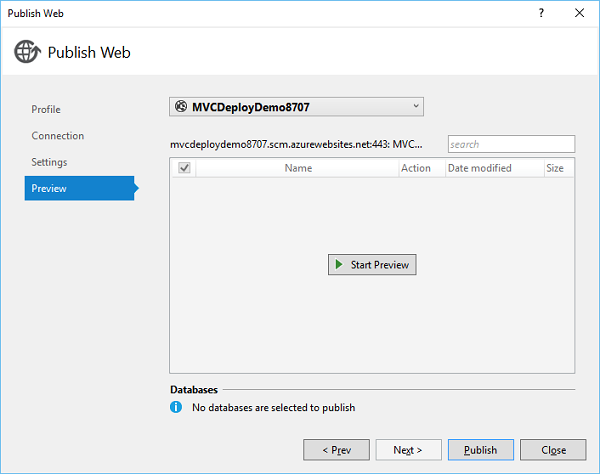
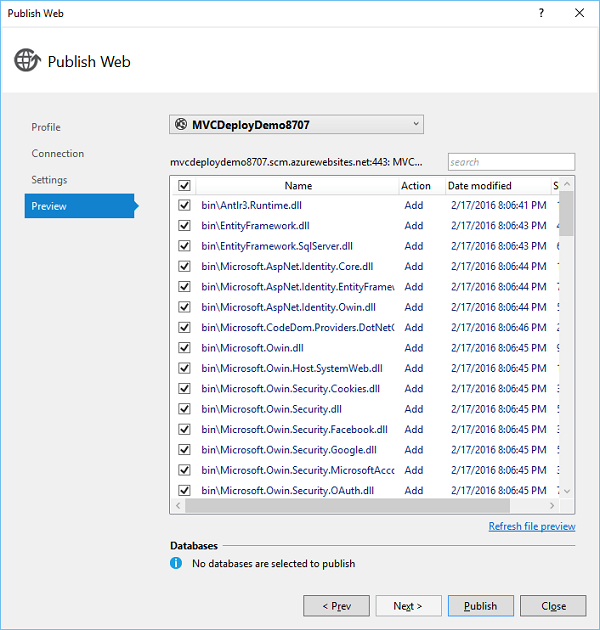
</asp:Content>Step 11- Vào Trình khám phá giải pháp, nhấp chuột phải vào dự án và chọn Xuất bản. Nhấn vàoPackage the appcái nút. Điều này xây dựng ứng dụng được lưu trữ trên máy chủ SharePoint của bạn và chuẩn bị ứng dụng này cho bạn để triển khai tới site SharePoint của bạn.

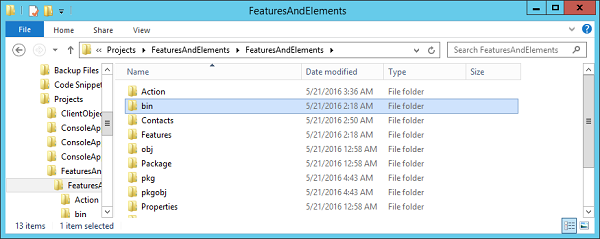
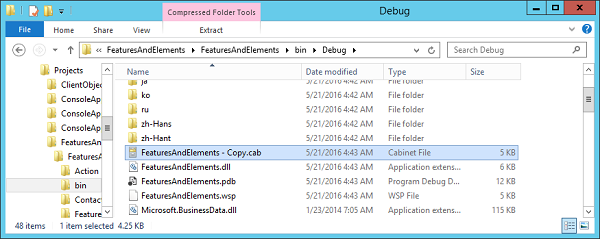
Bạn sẽ thấy thư mục sau, chứa tệp * .app.

Step 12 - Điều hướng đến trang trực tuyến SharePoint của bạn.

Step 13 - Bấm Apps for SharePointtrong ngăn bên trái. Một trang mới sẽ mở ra.

Step 14 - Kéo các tệp của bạn vào đây để tải lên.

Khi tệp được tải lên, bạn sẽ thấy trang sau:

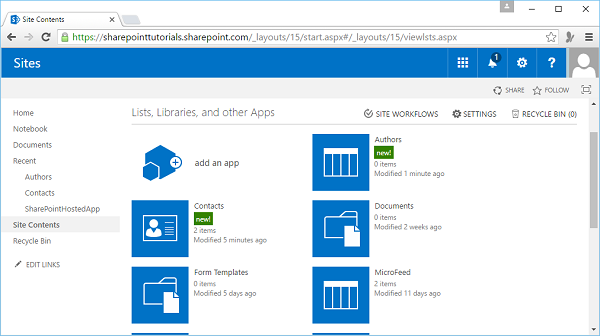
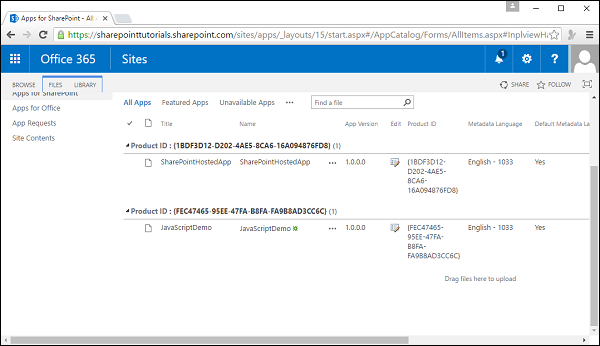
Step 15 - Nhấp vào tùy chọn - Site Contentstrong ngăn bên trái. Nhấn vàoadd an app biểu tượng như trong ảnh chụp màn hình sau:

Một trang mới sẽ mở ra.
Step 16 - Chọn Your Apps → From Your Organizationtrong ngăn bên trái và bạn sẽ thấy rằng ứng dụng có sẵn để cài đặt. Nhấp vào ứng dụng.

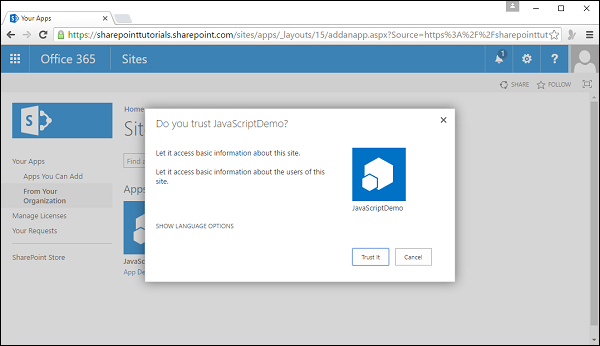
Step 17- Khi bạn nhấp vào ứng dụng, một hộp thoại sẽ mở ra như trong ảnh chụp màn hình sau đây. Nhấp chuộtTrust it.

Step 18- Bạn sẽ thấy rằng ứng dụng đã được cài đặt. Sau khi cài đặt xong, bạn có thể nhấp vào ứng dụng.

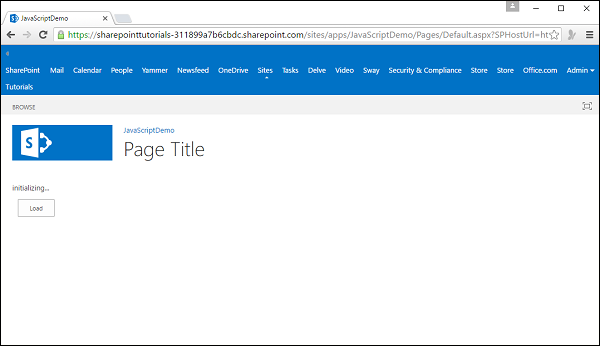
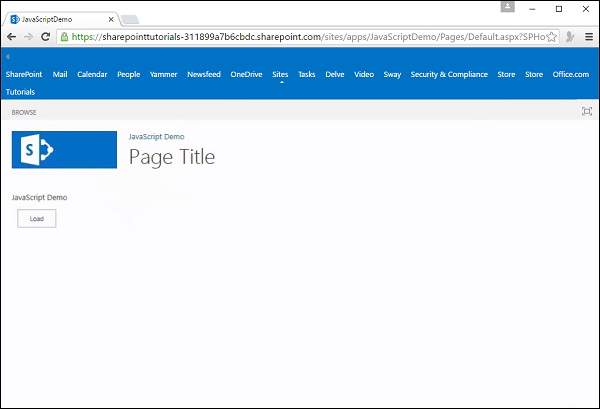
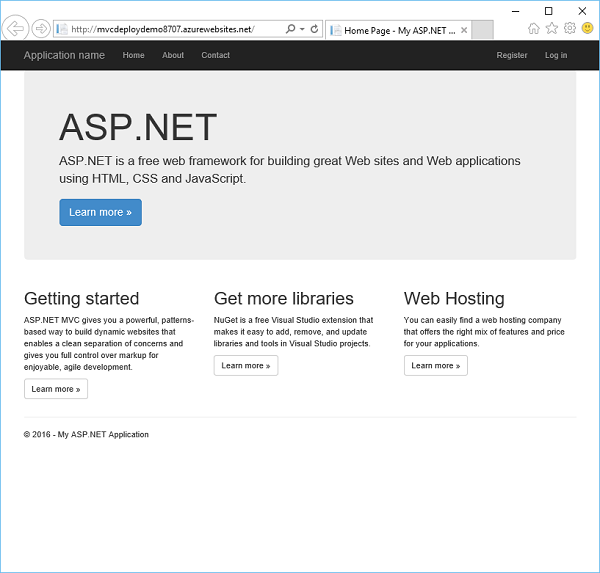
Bạn sẽ thấy trang sau, trang này chứa một nút -

Khi bạn nhấp vào Push me , nó sẽ hiển thị ngày hiện tại.

Autohosted
Các Autohostedmô hình triển khai là một sự khởi đầu đáng kể so với các ứng dụng SharePoint trước đó. Trong mô hình này, bạn tạo Ứng dụng cho SharePoint, nhưng mã được triển khai liền mạch cho Windows Azure trong nền, vì vậy SharePoint tự động tạo ứng dụng được lưu trữ trên đám mây cho bạn.
Các tính năng quan trọng là -
Có vẻ như nó đang chạy trên SharePoint, nhưng trong nền, nó thực sự được triển khai cho phiên bản Office 365 Windows Azure đặc biệt và được đăng ký làm Ứng dụng được xác thực và ủy quyền với SharePoint.
Bạn không có quyền truy cập đầy đủ vào toàn bộ khả năng nền tảng của nền tảng Windows Azure với mô hình triển khai Autohosted, nhưng bạn có đủ nền tảng để xây dựng một số ứng dụng thú vị.
Chúng ta hãy xem một ví dụ đơn giản về Autohosted bằng cách tạo một dự án mới.
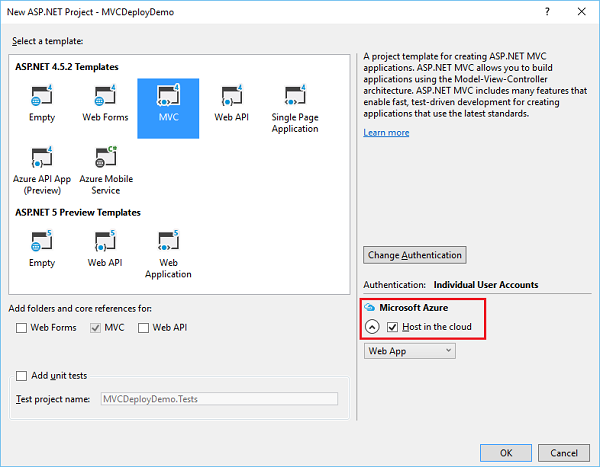
Step 1 - Chọn App for SharePoint 2013 và bấm vào OK.

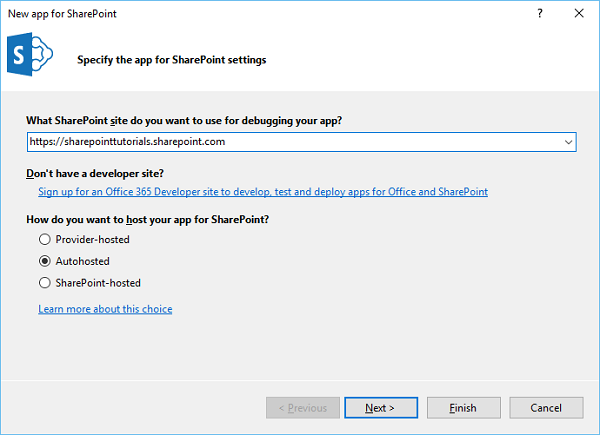
Một hộp thoại mới sẽ mở ra.
Step 2 - Chọn Autohosted và bấm vào Next.

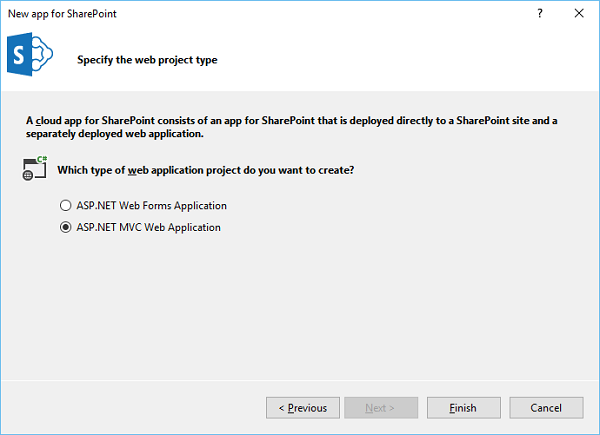
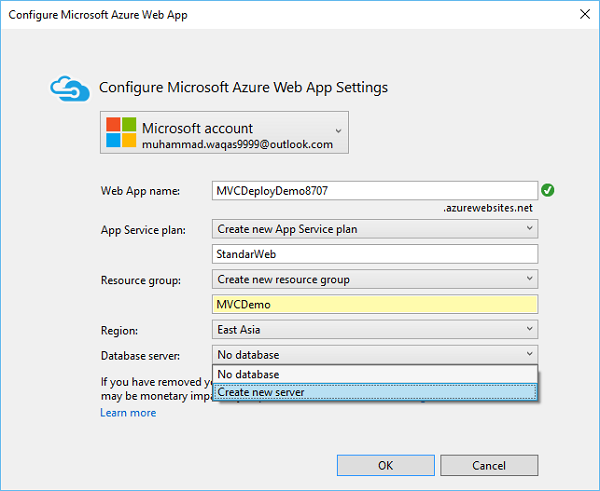
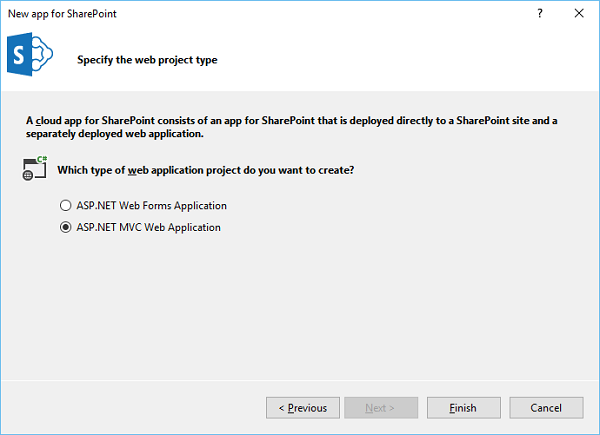
Step 3- Một hộp thoại mới sẽ mở ra. Lựa chọnASP.NET MVC Web Application và bấm vào Finish.

Sau khi dự án được tạo, hãy xuất bản ứng dụng của bạn. Phần còn lại của các bước tương tự như đã cung cấp cho tùy chọn được lưu trữ trên SharePoint.
Trong chương này, chúng tôi sẽ đề cập đến các tùy chọn tích hợp. Mô hình ứng dụng mới trong SharePoint 2013 cung cấp một số tùy chọn để ứng dụng của bạn tích hợp sâu với SharePoint, các hệ thống khác và dữ liệu. Các tùy chọn này như sau:
- Tích hợp giao diện người dùng
- Sự kiện và tích hợp logic
- Tích hợp dữ liệu
Tích hợp giao diện người dùng
Trong tích hợp giao diện người dùng, ba điểm tích hợp chính có sẵn cho bạn như một phần của mô hình ứng dụng SharePoint, như sau:
- Phần và trang của ứng dụng
- Các menu Ribbon và Action
- Navigation
Phần và trang của ứng dụng
Phần và Trang ứng dụng cung cấp cho bạn khả năng hiển thị giao diện người dùng của ứng dụng cho người dùng của bạn. Đối với những người quen thuộc với SharePoint 2010, Phần ứng dụng tương tự như Phần Web.
Phần ứng dụng là các cửa sổ có thể sử dụng lại và có thể định cấu hình vào ứng dụng của bạn.
Các trang giống như Phần ứng dụng ngoại trừ việc chúng được xem theo kiểu cửa sổ lớn hơn, đầy đủ hơn.
Dải băng và Thực đơn hành động
Ruy-băng được giới thiệu lần đầu tiên trong SharePoint 2010. Nó cung cấp vị trí trung tâm cho tất cả các hành động mà người dùng có thể muốn thực hiện trên tài liệu và dữ liệu khác.
Trong SharePoint 2010, các nhà phát triển có thể bao gồm các hành động tùy chỉnh cho ứng dụng của họ trong dải băng; Các ứng dụng SharePoint cũng cho phép tùy chỉnh này. Điều này cho phép bạn bao gồm các hành động mà người dùng mong đợi, cùng với tất cả các hành động tiêu chuẩn khác mà SharePoint cung cấp.
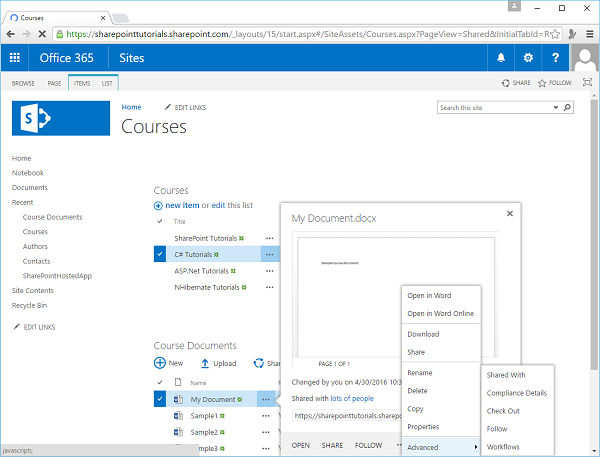
Menu Hành động là một menu nhận biết ngữ cảnh trên các mục trong danh sách hoặc thư viện SharePoint. Ví dụ, trong thư viện tài liệu SharePoint, menu Hành động hiển thị các chức năng phổ biến như Kiểm tra và Kiểm tra.
Một thuật ngữ khác thường được sử dụng cho menu này là Chỉnh sửa Khối điều khiển.
Ứng dụng SharePoint cho phép bạn bao gồm các hành động bổ sung trên menu này. Ví dụ, đó là một vị trí tuyệt vời để hiển thị các chức năng của ứng dụng, áp dụng cho một mục danh sách.
dẫn đường
Điều hướng cho phép người dùng tìm thấy ứng dụng của bạn và tích hợp với các menu Ribbon và Action cho phép người dùng của bạn thực hiện các hành động ở cùng một vị trí quen thuộc mà họ thực hiện ở những nơi khác trong SharePoint.
Việc sử dụng một hoặc nhiều khối xây dựng này cho phép bạn tích hợp giao diện người dùng của ứng dụng với giao diện của SharePoint và hiển thị ứng dụng của bạn cho người dùng.
Sự kiện và tích hợp logic
Cung cấp giao diện người dùng cho người dùng thường là khía cạnh nổi bật nhất của bất kỳ ứng dụng nào. Mặt khác, phản hồi lại các hành động mà người dùng thực hiện - trong một ứng dụng hoặc để tương tác với một ứng dụng, cũng cực kỳ quan trọng.
Các tính năng chính là -
Các ứng dụng SharePoint cung cấp khả năng vừa phản hồi các hoạt động trong ứng dụng của bạn, chẳng hạn như bấm vào nút và phản hồi các hoạt động trong SharePoint, chẳng hạn như tài liệu đang được kiểm tra, v.v.
Phản hồi các hoạt động trong ứng dụng của bạn rất đơn giản. Giao diện người dùng và mã của ứng dụng của bạn chạy từ xa từ SharePoint và được hiển thị đơn giản qua Phần và Trang ứng dụng. Vì lý do này, việc phản hồi một sự kiện chẳng hạn như một nút được nhấp vào trong ứng dụng của bạn hoàn toàn gắn liền với khung lập trình của ứng dụng của bạn. Ví dụ: nếu ứng dụng của bạn được xây dựng bằng ASP.NET thì bạn chỉ cần bắtOnClick sự kiện cho một nút ASP.NET.
SharePoint không cản trở bạn đối với các loại sự kiện này. Để phản hồi các sự kiện xảy ra bên trong SharePoint, chẳng hạn như tài liệu đang được lưu hoặc cập nhật, SharePoint cung cấp bộ nhận sự kiện.
SharePoint 2013 cũng cung cấp bộ nhận sự kiện cho phép ứng dụng phản hồi các sự kiện xảy ra trong site SharePoint.
Tích hợp dữ liệu
Dữ liệu là trung tâm của mọi ứng dụng, thường là những gì người dùng muốn làm việc với ứng dụng của bạn. SharePoint cung cấp một số tùy chọn có sẵn để lưu trữ và làm việc với dữ liệu. Các tùy chọn này như sau:
Lưu trữ và thao tác dữ liệu trong SharePoint.
Làm việc với dữ liệu nằm ngoài SharePoint.
Ngay từ phiên bản đầu tiên của SharePoint, mục tiêu là làm cho việc làm việc với dữ liệu trở nên đơn giản và dễ hiểu đối với người dùng.
Ví dụ đơn giản nhất về điều này là khái niệm dữ liệu danh sách. Người dùng có thể lưu trữ và làm việc với dữ liệu kiểu bảng thông qua giao diện web chung.
Nhiều người xem việc sử dụng danh sách tương tự như việc sử dụng bảng dữ liệu trong cơ sở dữ liệu. Các ứng dụng SharePoint cũng có thể tận dụng các khả năng lưu trữ dữ liệu tương tự này bằng cách sử dụng danh sách, SharePoint cung cấp cho các nhà phát triển khả năng tận dụng nhiều khả năng lưu trữ dữ liệu mà SharePoint cung cấp mà không cần phải phát minh lại bánh xe.
Nếu được sử dụng đúng cách, SharePoint có thể tiết kiệm thời gian, công sức và có khả năng giảm chi phí quản lý và hỗ trợ hoạt động của bạn.
Sau đây là các khả năng lưu trữ dữ liệu cốt lõi:
Lists - Để lưu trữ dữ liệu có cấu trúc, giống như trong một bảng.
Libraries - Để lưu trữ dữ liệu phi cấu trúc, chẳng hạn như trong tài liệu hoặc tệp.
SharePoint cung cấp một bộ API toàn diện cho các nhà phát triển sử dụng bên trong các ứng dụng để tương tác và thao tác với dữ liệu nằm trong SharePoint. Đối với các ứng dụng SharePoint, các API đó được hiển thị trongClient-Side Object Model (CSOM).
Bạn sẽ thấy nhiều tùy chọn này trong các chương sắp tới.
Trong chương này, chúng ta sẽ đề cập đến các cấp độ “phát triển” khác nhau liên quan đến SharePoint. Mỗi cấp độ phục vụ người dùng cuối của site SharePoint theo một cách nào đó. Bạn có thể chia quang phổ này thành như sau:
End users - người sử dụng nền tảng làm nền tảng ứng dụng.
Power users - người tạo và quản trị (và có thể là thương hiệu) các trang web.
Designers - người xây dựng thương hiệu cho trang web và xây dựng trải nghiệm người dùng.
Developers - người xây dựng và triển khai ứng dụng.
Nhiều người tương tác với SharePoint từ nhà phát triển đến người dùng cuối. Nó được biểu diễn trong hình sau

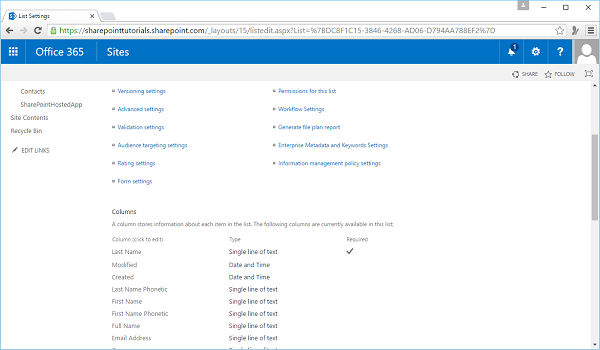
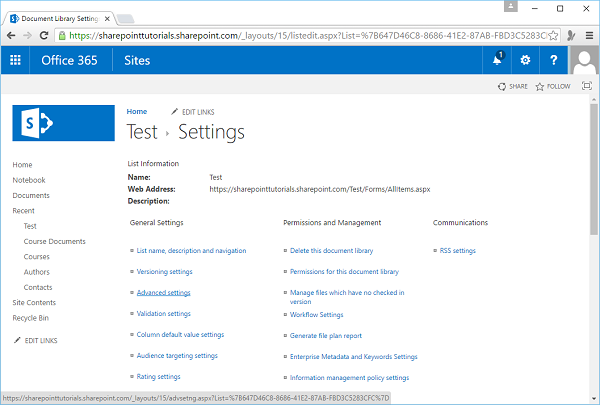
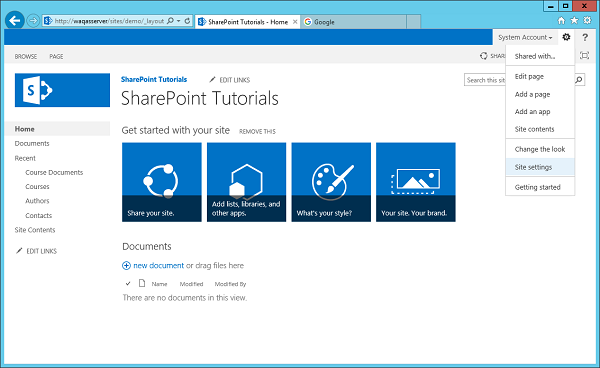
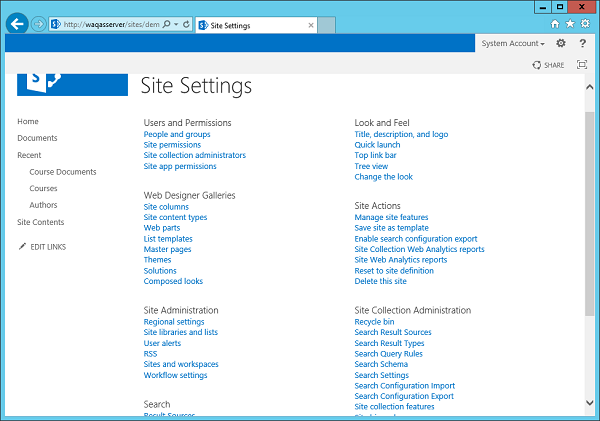
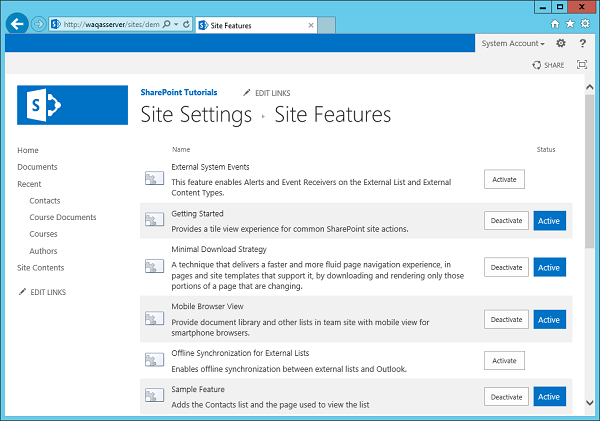
Cài đặt Trang web
Thiết đặt trang là một trong những phần chính của SharePoint. Điều rất quan trọng là chúng ta cần phải làm quen với nó.
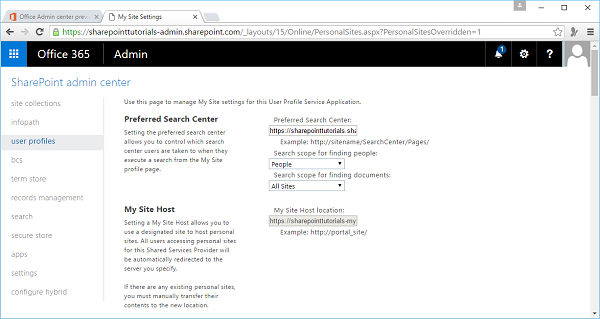
Step 1 - Để truy cập trang Cài đặt Trang, hãy nhấp vào User Profile trong SharePoint Admin center. Nhấp vào tùy chọnSetup My Site trong Cài đặt trang web của tôi.

Trang sau sẽ mở ra.

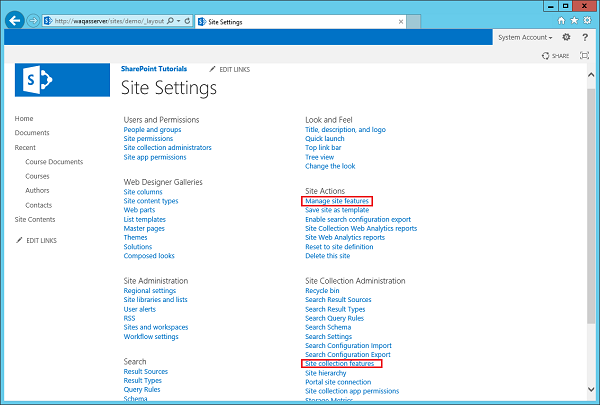
Bạn sẽ tìm thấy hầu hết các cấu hình cho trang web của mình trên trang này, chẳng hạn như -
- Thay đổi chủ đề của trang web của bạn.
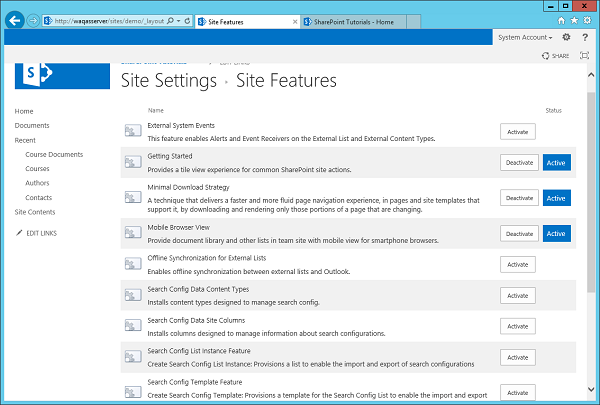
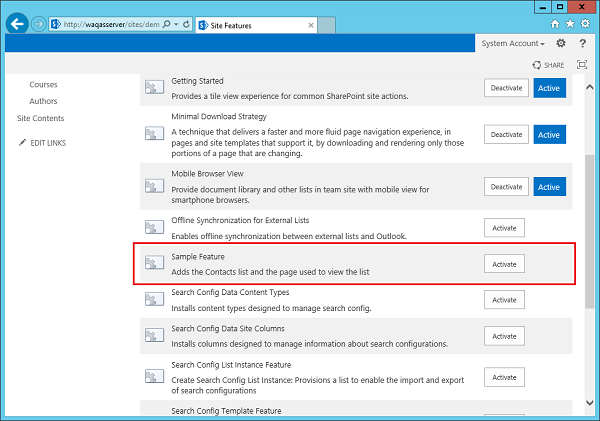
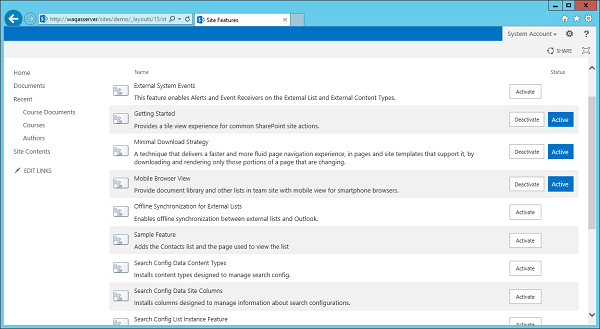
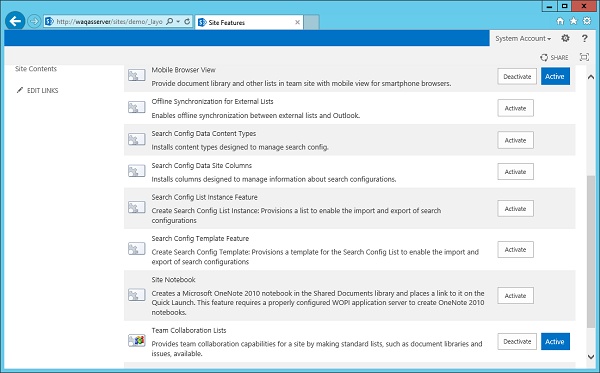
- Kích hoạt các tính năng.
- Quyền quản lý.
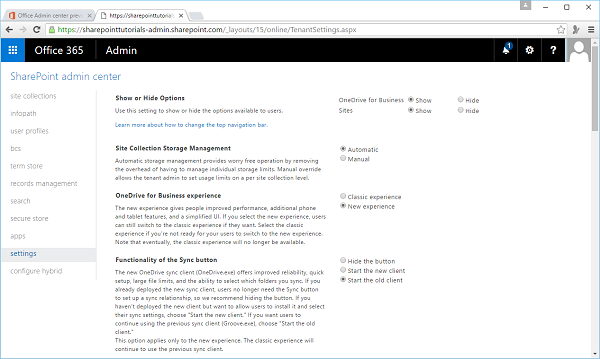
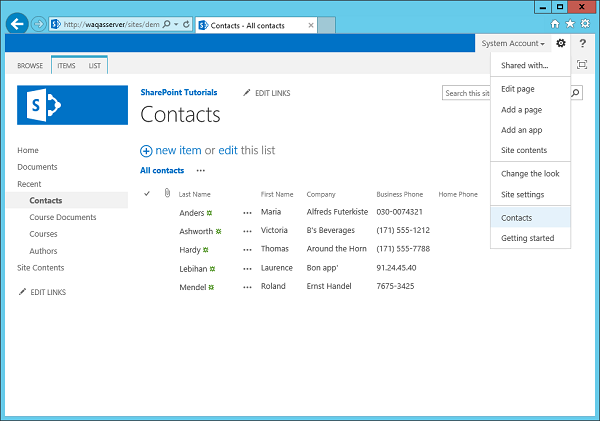
Step 2- Một số tùy chọn cài đặt cũng có sẵn trong Cài đặt. Vì vậy, hãy nhấp vào Cài đặt trong ngăn bên trái.

Lưu ý rằng các tính năng cốt lõi của trang Cài đặt Trang được chia thành các danh mục chính. Ví dụ: hầu hết các cài đặt bảo mật của bạn đều có sẵn cho bạn trong danh mục Người dùng và Quyền, chủ đề trong Thư viện Nhà thiết kế Web, v.v.
Thêm trang HTML
Trải nghiệm chỉnh sửa bao gồm từ định dạng văn bản đến thêm hình ảnh hoặc đa phương tiện. Bạn có thể hiểu thêm một chút vào mã bằng cách nhúng HTML trực tiếp vào trang SharePoint của mình.
Nhiệm vụ này giống như phát triển hơn một chút, vì vậy chúng ta hãy xem một ví dụ đơn giản bằng cách thêm một trang HTML.
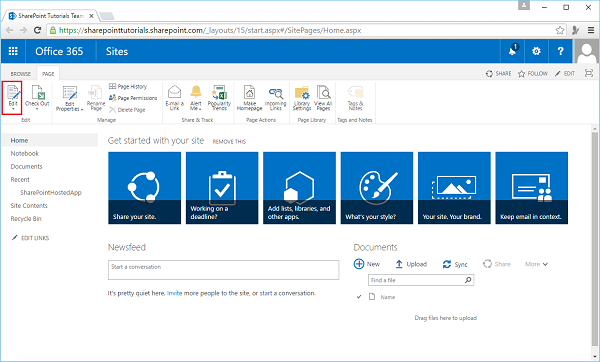
Step 1- Mở trang SharePoint của bạn và điều hướng đến trang chủ của trang. Trên tab Trang, nhấp vào tùy chọn menu Chỉnh sửa.

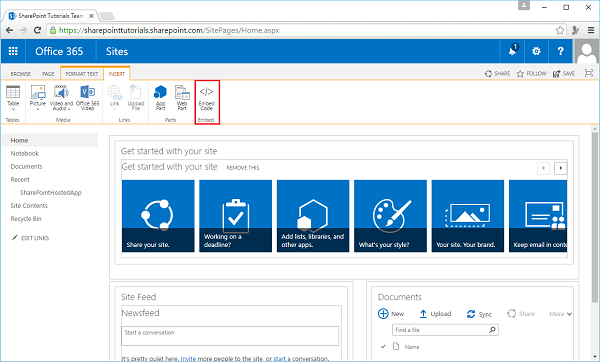
Step 2 - Trên tab INSERT, nhấp vào tùy chọn Embed Code.

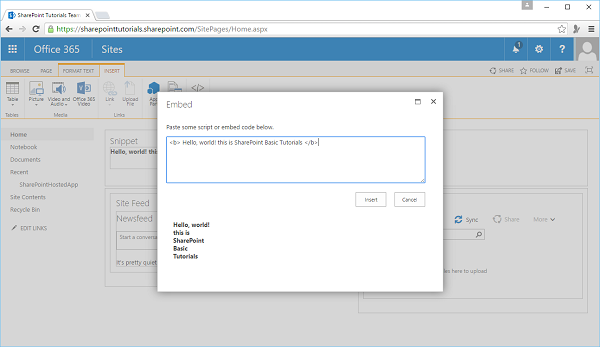
Hộp thoại sau sẽ mở ra:

Step 3 - Thêm một số mã HTML vào trường mã như hình dưới đây -

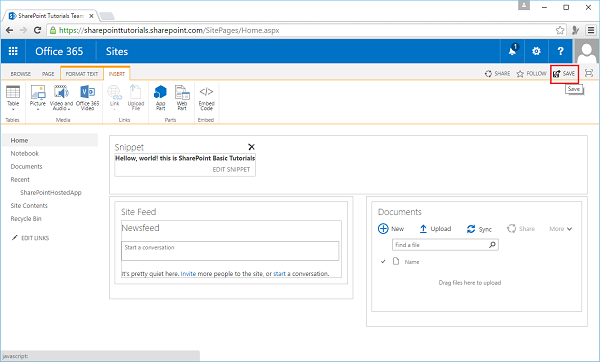
Step 4 - Bấm Insert và bạn sẽ thấy rằng đoạn mã HTML đã được chèn.

Step 5 - Bấm Save.

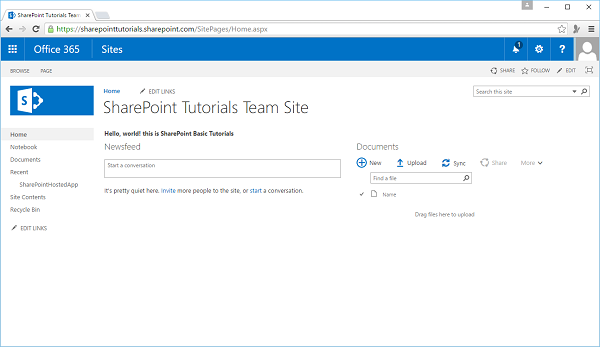
Bạn có thể thấy rằng mã HTML được chèn vào trang SharePoint của bạn.
Thêm tệp phương tiện
Để thêm ứng dụng Media Player vào trang SharePoint của bạn, hãy mở trang SharePoint của bạn và điều hướng đến trang chủ của trang.
Step 1 - Trên tab Trang, nhấp vào tùy chọn trình đơn Chỉnh sửa.

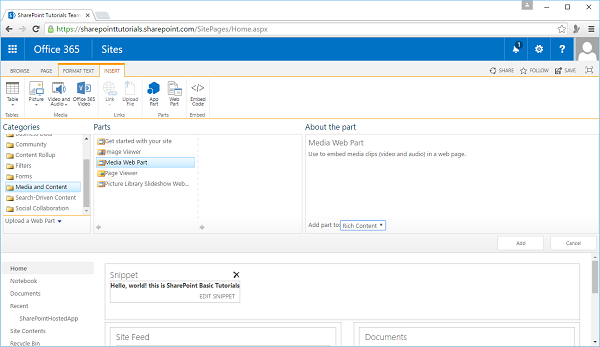
Step 2 - Chọn tùy chọn Phần Web.

Step 3 - Chọn Phương tiện và Nội dung từ Categories và chọn Media with Partstừ phần Bộ phận. Nhấp chuộtAdd.

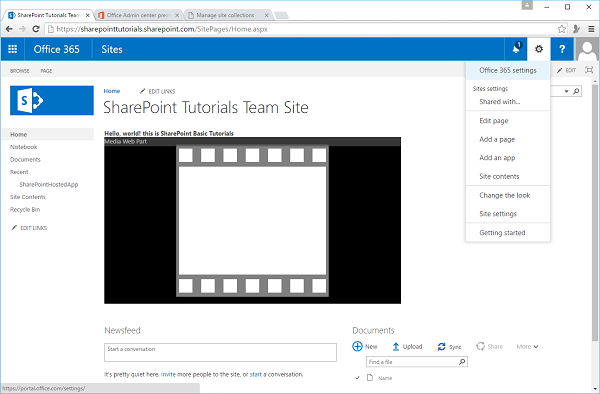
Step 4 - Lưu trang và bạn sẽ thấy trang sau, trang này chứa tệp Media.

SharePoint Designer
Nhiều nhà phát triển không muốn sử dụng SharePoint Designer như một công cụ để phát triển trang SharePoint. Tuy nhiên, điểm mấu chốt là công cụ SharePoint Designer có thể thực hiện một số tác vụ phát triển dễ dàng hơn.
Các tính năng quan trọng là -
SharePoint Designer có thể được sử dụng cho nhiều chức năng thiết kế cho SharePoint, bao gồm tạo và chỉnh sửa site, trang, danh sách và kiểu nội dung.
SharePoint Designer cũng hữu ích để tạo dòng công việc khai báo, dựa trên quy tắc, sau đó có thể được nhập vào Visual Studio để tùy chỉnh cấp độ sâu hơn.
Nó có thể được tải xuống và cài đặt từ https://www.microsoft.com/en-pk/download/details.aspx?id=35491
Khi bạn mở SharePoint Designer lần đầu tiên, bạn cần cung cấp cho nó URL cho site SharePoint của bạn và xác thực với tư cách là người dùng nâng cao.
SharePoint Designer kế thừa các quyền SharePoint tiêu chuẩn.
Sau khi bạn mở trang web của mình trong SharePoint Designer, một số tùy chọn điều hướng và một số thông tin về trang web của bạn sẽ xuất hiện, chẳng hạn như siêu dữ liệu trang, quyền, trang con, v.v.
Vì vậy, chúng ta hãy sử dụng SharePoint Designer, nhưng trước tiên chúng ta cần thiết lập SharePoint Designer bằng Office 365 bằng cách mở trang SharePoint của bạn.
Step 1 - Mở trang SharePoint.

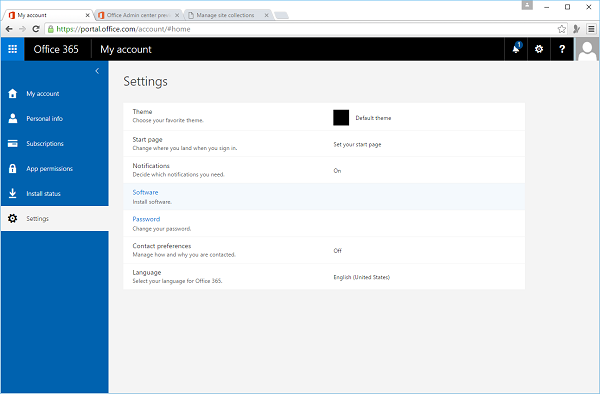
Step 2- Chọn tùy chọn menu Cài đặt Office 365. Chọn Cài đặt trong ngăn bên trái, sau đó chọn phần mềm trong ngăn giữa.

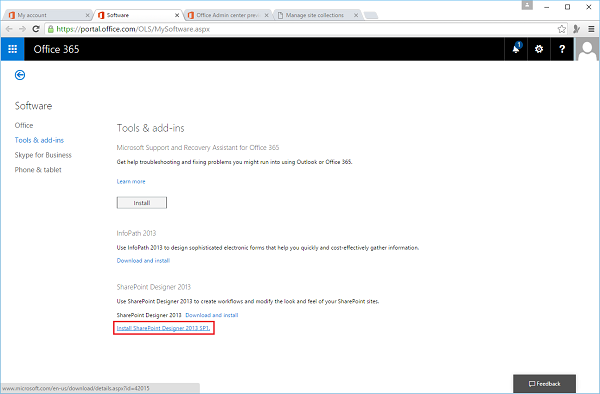
Step 3 - Chọn Tools & add-instrong khung bên trái và bạn sẽ thấy các tùy chọn khác nhau. Cuối cùng, bạn sẽ thấy Tùy chọn SharePoint Designer, hãy nhấp vào liên kết.

Step 4- Mở SharePoint Designer sau khi cài đặt. Nhấn vàoOpen Site Lựa chọn.

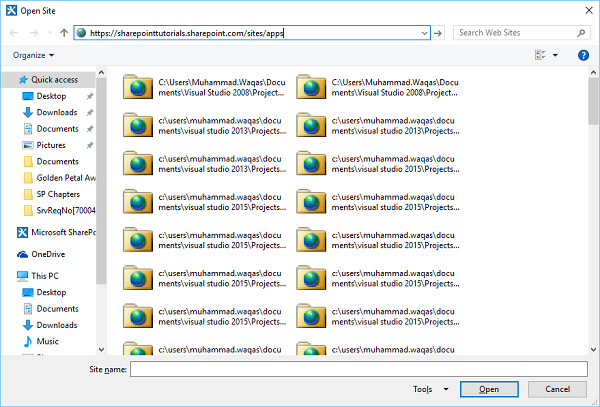
Step 5 - Chỉ định URL cho trang SharePoint của bạn và bấm Mở.

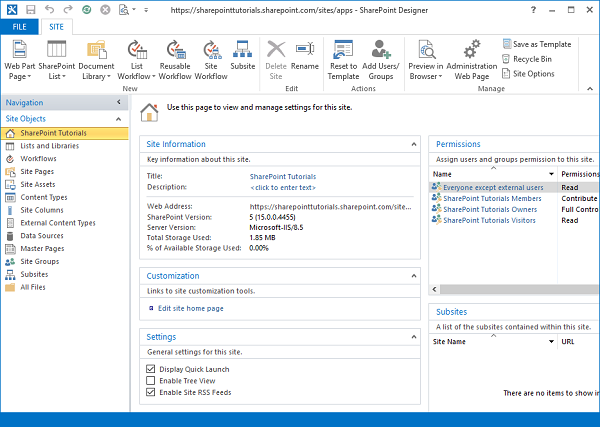
Step 6 - Sau khi trang SharePoint Designer được mở, bạn sẽ thấy có các tùy chọn khác nhau.

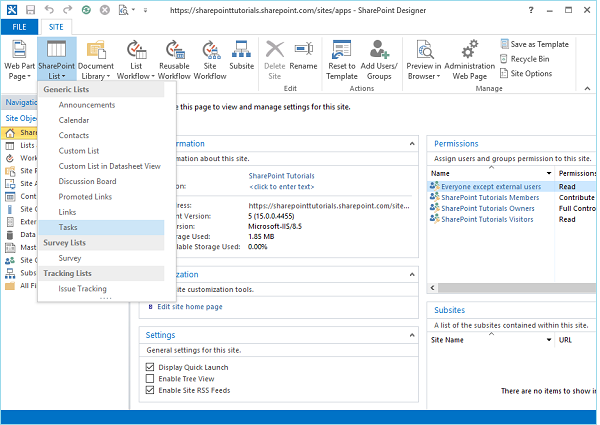
Step 7 - Bấm Danh sách SharePoint trên Ruy-băng và chọn Nhiệm vụ từ menu.

Step 8- Một hộp thoại mới mở ra. Chỉ định tên và mô tả và nhấp vào OK.

Step 9 - Hãy để chúng tôi đến cùng một trang web, sử dụng cổng thông tin và bạn sẽ thấy danh sách Việc cần làm trong trang web của mình.

Visual Studio và Expression Blend
Bạn cũng có thể dùng Visual Studio và Blendđể thêm một số nội dung vào trang SharePoint của bạn. Visual Studio cung cấp nhiều tính năng để giúp phát triển các ứng dụng trong SharePoint; sẽ rất hữu ích nếu bạn tự làm quen với chúng một cách chi tiết.
Hãy để chúng tôi xem một ví dụ đơn giản về ứng dụng được lưu trữ trên SharePoint bằng cách mở Visual Studio. Lựa chọnFile → New → Project Lựa chọn.
Step 1 - Mở Visual Studio và chọn File → New → Project menu.

Step 2 - Trong ngăn bên trái, hãy chọn Templates → Visual C# → Office/SharePoint và sau đó trong ngăn giữa, chọn App for SharePoint.
Nhập Tên vào trường Tên, Bấm OK và bạn sẽ thấy hộp thoại sau.

Trong Ứng dụng mới cho SharePoint, chúng tôi cần thêm URL site SharePoint mà chúng tôi muốn gỡ lỗi và sau đó chọn mô hình được lưu trữ trên SharePoint như cách bạn muốn lưu trữ ứng dụng của mình cho SharePoint.
Step 3 - Đi tới trung tâm quản trị SharePoint và sao chép URL SharePoint.

Step 4 - Dán URL vào New App for SharePoint hộp thoại như hình dưới đây.

Step 5 - Bấm Next và nó sẽ mở ra Connect to SharePoint hộp thoại nơi chúng ta cần đăng nhập.

Step 6 - Nhập thông tin đăng nhập của bạn và nhấp vào Sign incái nút. Khi bạn đã đăng nhập thành công vào site SharePoint, bạn sẽ thấy hộp thoại sau:

Step 7 - Bấm Finish. Khi dự án được tạo, hãy nhấp vàoAppMenifest.xml trong Trình khám phá Giải pháp.

Step 8 - Nhấp vào Permissionschuyển hướng. Danh sách Phạm vi thả xuống sẽ mở ra.

Step 9 - Trong danh sách Phạm vi thả xuống, hãy chọn Web, là phạm vi quyền mà bạn đang định cấu hình. Trong danh sách Quyền thả xuống, hãy chọnRead, là loại quyền bạn đang định cấu hình.

Step 10 - Mở tệp Default.aspx và thay thế nó bằng đoạn mã sau.
<%-- The following 4 lines are ASP.NET directives needed when
using SharePoint components --%>
<%@ Page Inherits = "Microsoft.SharePoint.WebPartPages.WebPartPage,
Microsoft.SharePoint, Version = 15.0.0.0, Culture = neutral,
PublicKeyToken = 71e9bce111e9429c" MasterPageFile = "~masterurl/default.master"
Language = "C#" %>
<%@ Register TagPrefix = "Utilities" Namespace = "Microsoft.SharePoint.Utilities"
Assembly = "Microsoft.SharePoint, Version = 15.0.0.0, Culture = neutral,
PublicKeyToken = 71e9bce111e9429c" %>
<%@ Register TagPrefix = "WebPartPages"
Namespace = "Microsoft.SharePoint.WebPartPages" Assembly = "Microsoft.SharePoint,
Version = 15.0.0.0, Culture = neutral, PublicKeyToken = 71e9bce111e9429c" %>
<%@ Register TagPrefix = "SharePoint"
Namespace = "Microsoft.SharePoint.WebControls" Assembly = "Microsoft.SharePoint,
Version = 15.0.0.0, Culture = neutral, PublicKeyToken = 71e9bce111e9429c" %>
<%-- The markup and script in the following Content element
will be placed in the <head> of the page --%>
<asp:Content ID = "Content1" ContentPlaceHolderID = "PlaceHolderAdditionalPageHead"
runat = "server">
<script type = "text/javascript" src = "../Scripts/jquery- 1.6.2.min.js"></script>
<link rel = "Stylesheet" type = "text/css" href = "../Content/App.css" />
<script type = "text/javascript" src = "../Scripts/App.js"></script>
</asp:Content>
<asp:Content ID = "Content2" ContentPlaceHolderID = "PlaceHolderMain" runat = "server">
<script type = "text/javascript">
function hello() {
var currentTime = new Date();
$get("timeDiv").innerHTML = currentTime.toDateString();
}
</script>
<div id = "timeDiv"></div>
<input type = "button" value = "Push me!" onclick = "hello();" />
</asp:Content>Step 11- Vào Trình khám phá giải pháp, nhấp chuột phải vào dự án và chọn Xuất bản. Nhấn vàoPackage the appcái nút. Điều này xây dựng ứng dụng được lưu trữ trên máy chủ SharePoint của bạn và chuẩn bị ứng dụng này cho bạn để triển khai tới site SharePoint của bạn.

Bạn sẽ thấy thư mục sau, chứa tệp * .app.

Step 12 - Điều hướng đến trang trực tuyến SharePoint của bạn.

Step 13 - Bấm Apps for SharePointtrong ngăn bên trái. Một trang mới sẽ mở ra.

Step 14 - Kéo các tệp của bạn vào đây để tải lên.

Khi tệp được tải lên, bạn sẽ thấy trang sau:

Step 15 - Nhấp vào tùy chọn - Site Contentstrong ngăn bên trái. Nhấn vàoadd an app biểu tượng như trong ảnh chụp màn hình sau:

Một trang mới sẽ mở ra.
Step 16 - Chọn Your Apps → From Your Organizationtrong ngăn bên trái và bạn sẽ thấy rằng ứng dụng có sẵn để cài đặt. Nhấp vào ứng dụng.

Step 17- Khi bạn nhấp vào ứng dụng, một hộp thoại sẽ mở ra như trong ảnh chụp màn hình sau đây. Nhấp chuộtTrust it.

Step 18- Bạn sẽ thấy rằng ứng dụng đã được cài đặt. Sau khi cài đặt xong, bạn có thể nhấp vào ứng dụng.

Bạn sẽ thấy trang sau, trang này chứa một nút -

Khi bạn nhấp vào Push me , nó sẽ hiển thị ngày hiện tại.

Trong chương này, chúng ta sẽ chủ yếu thảo luận từ góc độ người dùng cuối, bao gồm Danh sách và một số tính năng giá trị gia tăng trên đầu danh sách như chế độ xem, xác thực, v.v. Khi người dùng cuối tạo nội dung trong SharePoint, nội dung đó sẽ được lưu trữ dưới dạng danh sách.
Danh sách thực sự là cơ chế lưu trữ dữ liệu trong SharePoint.
Nó cung cấp giao diện người dùng để có thể xem các mục trong danh sách, thêm, chỉnh sửa và xóa các mục hoặc xem các mục riêng lẻ.
Hãy để chúng tôi xem xét một ví dụ đơn giản, trong đó chúng tôi sẽ thêm danh sách liên hệ.
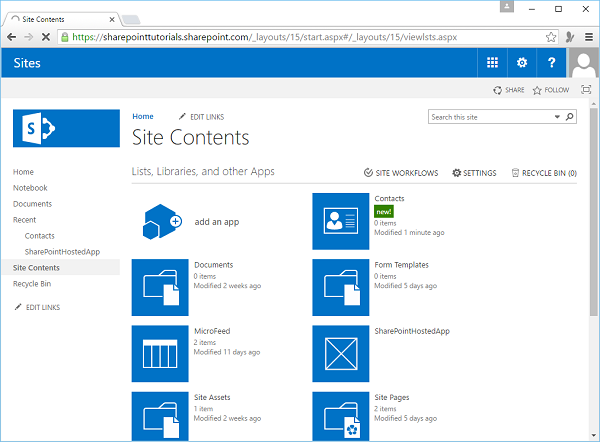
Step 1- Mở trang SharePoint của bạn và chuyển đến trang Nội dung trang. Bạn có thể xem nội dung, danh sách và thư viện hiện tại và chúng tôi có thể thêm nội dung mới bằng cách nhấp vàoadd an app.

Step 2 - Vì vậy, hãy để chúng tôi xem xét một số thứ chúng tôi có thể thêm vào trang web của mình -
Chúng ta có thể tạo một thư viện tài liệu mới.
Chúng tôi có thể tạo một danh sách tùy chỉnh nơi chúng tôi xác định lược đồ.
Ngoài ra còn có một số danh sách với các lược đồ được xác định trước như danh sách nhiệm vụ ở đây.
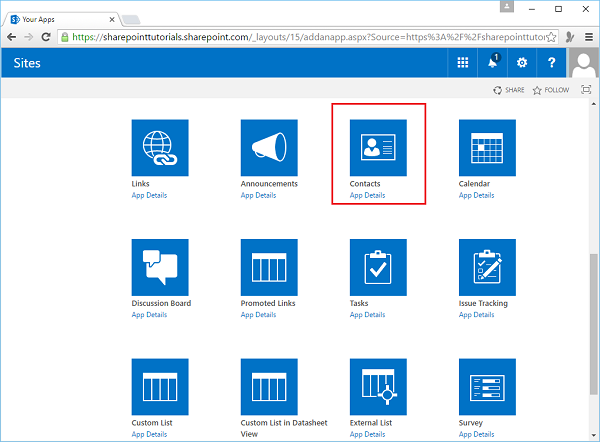
Chúng tôi có thể thêm hình ảnh, một số trang wiki, biểu mẫu, danh sách liên kết, danh sách thông báo, danh sách liên hệ và lịch, v.v.

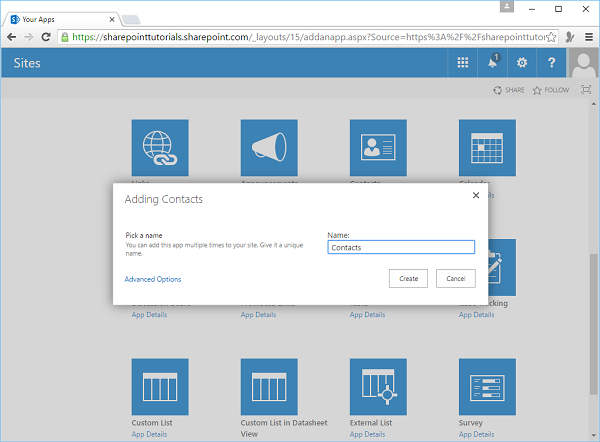
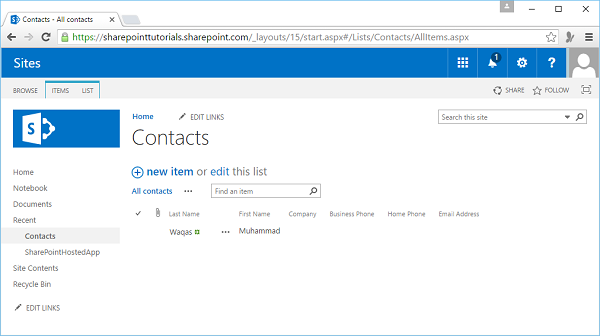
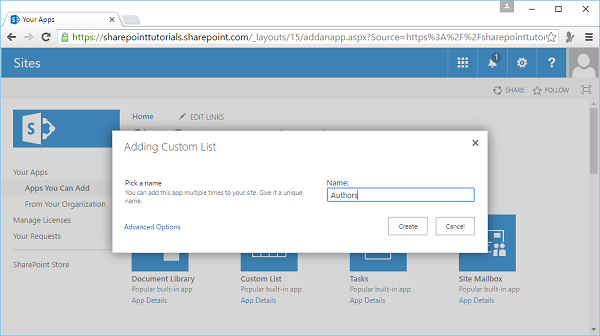
Step 3 - Hãy để chúng tôi chọn danh sách liên hệ.

Step 4 - Chúng tôi sẽ gọi danh sách này- Contacts và sau đó nhấp vào Create cái nút.

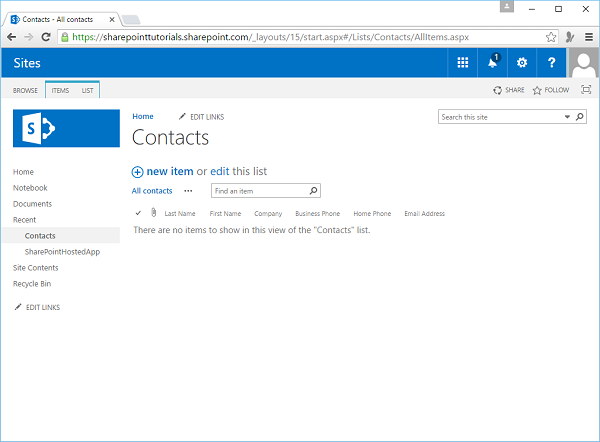
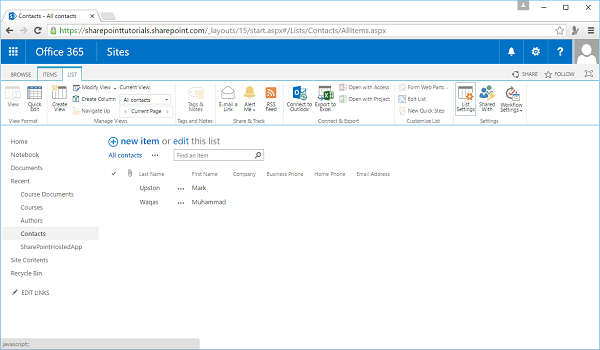
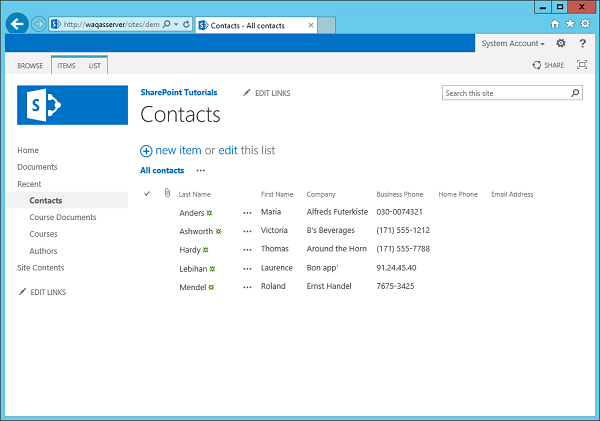
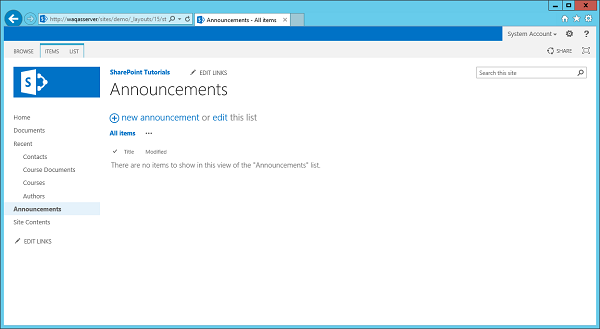
Step 5 - Vì vậy, bây giờ bạn có thể thấy ở đây trong danh bạ trang web của bạn, bạn có danh sách liên hệ và bạn có thể nhấp vào đó để làm việc với các mục trong danh sách.

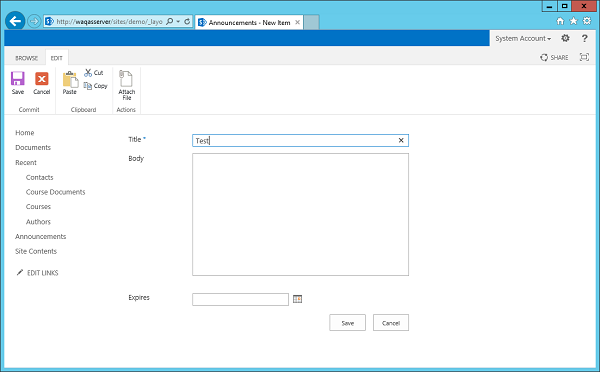
Step 6 - Một cách để thêm một mục mới vào danh sách này là nhấp vào liên kết Mục Mới này và sau đó thêm nó vào nội dung của tôi.

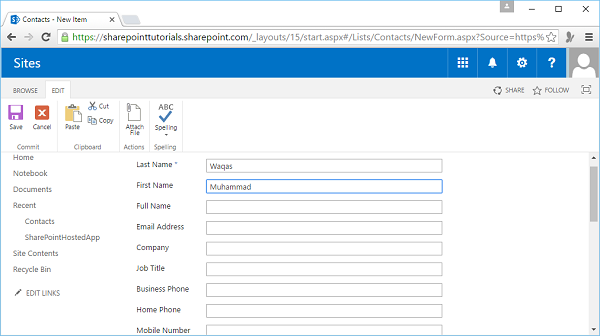
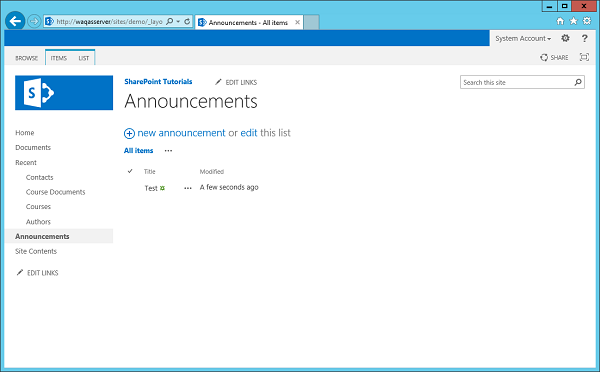
Step 7 - Nhập Họ và Tên, sau đó đi tới thanh công cụ hoặc Ruy-băng và nhấp vào Save.

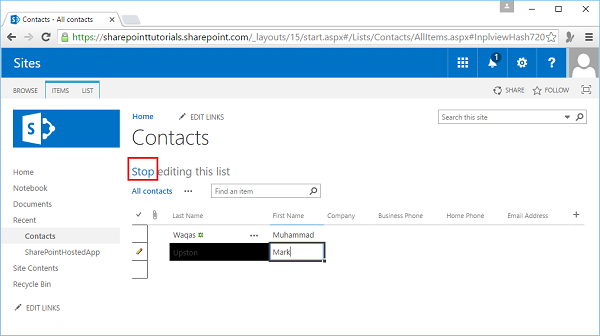
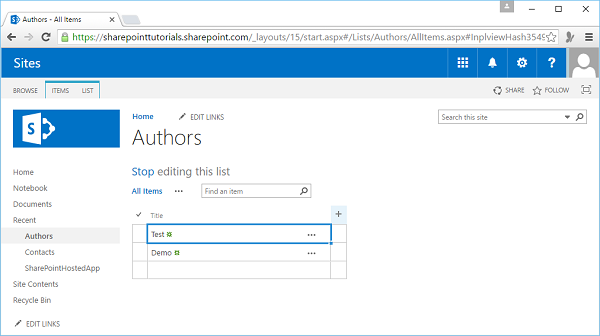
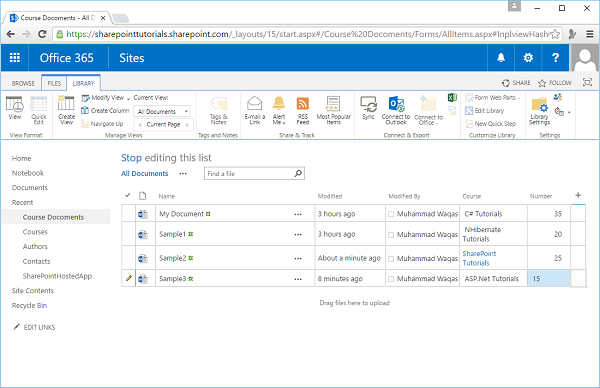
Step 8 - Chúng tôi cũng có thể đưa danh sách vào chế độ chỉnh sửa bằng cách nhấp vào edit liên kết.

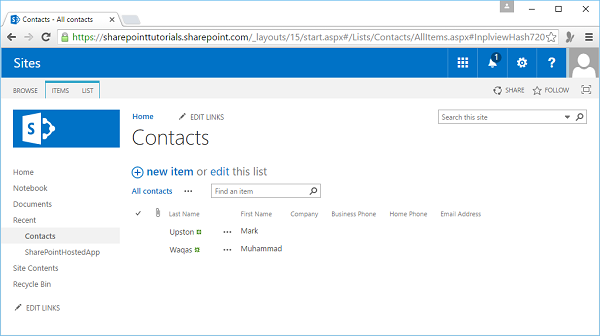
Step 9- Tiếp theo, chúng ta có thể thêm một số Danh bạ khác. Sau khi chỉnh sửa xong, hãy nhấp vàoStop editing thoát khỏi chế độ chỉnh sửa huy hiệu.

Trang sẽ hiển thị tất cả các địa chỉ liên hệ.

Một vài điều khác khi chúng tôi đang làm việc với danh sách ở đây.
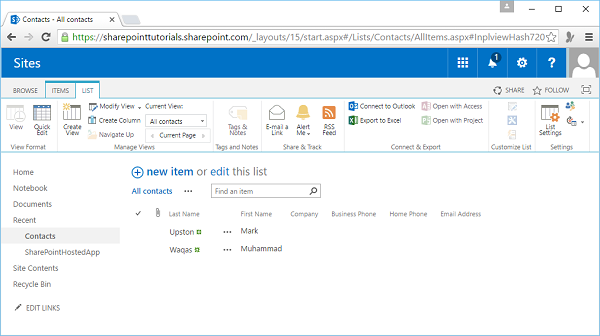
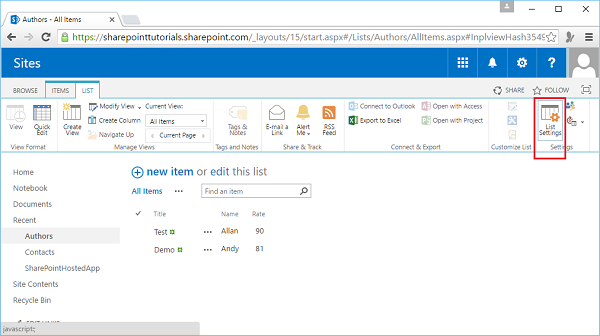
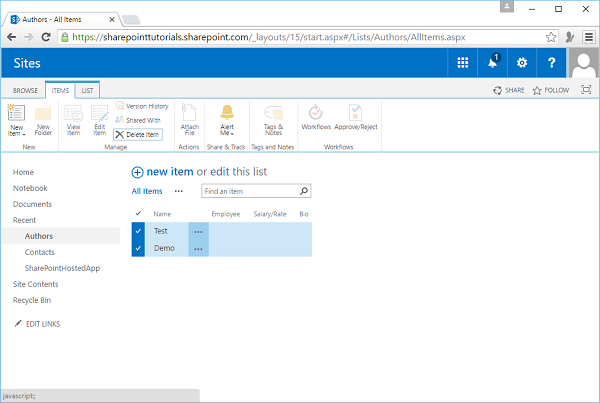
Step 10 - Bấm ITEMS để có quyền truy cập vào các mục trên Ribbon.

Step 11 - Bấm LIST ở đây để có quyền truy cập vào Ribbon các mục liên quan đến toàn bộ danh sách.

SharePoint cung cấp rất nhiều chức năng cho danh sách. Nó cung cấp khả năng lưu trữ cho dữ liệu danh sách, khả năng tùy chỉnh lược đồ danh sách và khả năng xem, thêm, chỉnh sửa và xóa các mục danh sách, v.v. Có nhiều chức năng hơn có sẵn như tạo chế độ xem trên dữ liệu danh sách, xác thực đơn giản ở cả hai. trường và cấp danh sách, phê duyệt nội dung, lập phiên bản mục, v.v.
Lượt xem
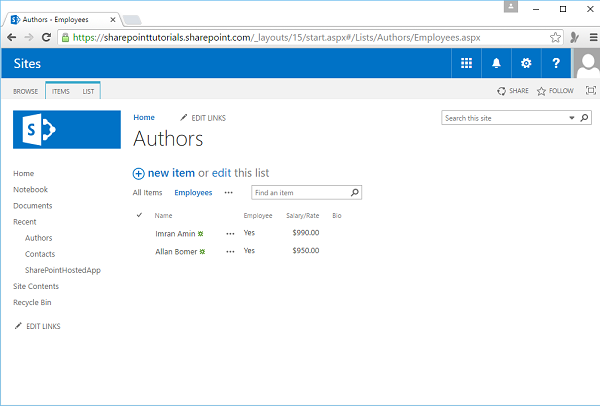
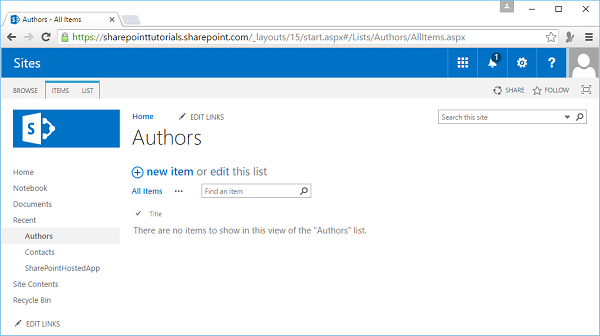
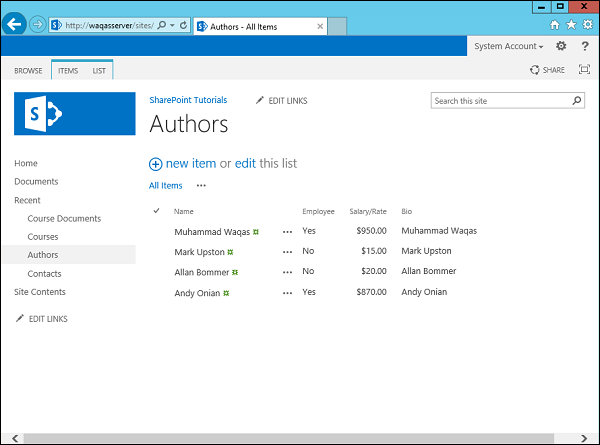
Hãy để chúng tôi bắt đầu làm việc với Viewstrên dữ liệu danh sách. Ở đây, chúng tôi đã trở lại danh sách Tác giả và như bạn nhận thấy, chúng tôi chỉ thêm bốn mục. Chỉ với bốn mục, không khó để thu thập bất kỳ thông tin nào chúng ta cần từ dữ liệu của nó.
Khi số lượng mục tăng lên, chẳng hạn từ 4 đến 50 đến 100, có thể là 500, việc chỉ cần lướt qua danh sách và nhanh chóng có được thông tin mà chúng ta cần ngày càng trở nên khó khăn hơn. Để giải quyết vấn đề này, SharePoint cho phép bạn tạo nhiều Dạng xem trên danh sách để chúng tôi có thể lọc ra thông tin chúng tôi không cần, chẳng hạn như -
- Chúng tôi có thể sắp xếp các giá trị trường.
- Chúng tôi có thể nhóm thông tin.
- Chúng tôi có thể nhận được tổng số.
- Chúng tôi cũng có thể có nhiều cách khác nhau để trình bày thông tin.
Đối với hầu hết các danh sách, khi bạn tạo chúng, bạn sẽ có một Viewtheo mặc định. Nó được gọi làAll Items View và đó là khung nhìn mà chúng ta đã thấy trong ví dụ ở trên.
Bây giờ chúng ta hãy xem cách chúng ta có thể tạo chế độ xem tùy chỉnh. Cũng giống như việc tạo lược đồ danh sách, SharePoint cung cấp cho chúng ta một số cách khác nhau mà chúng ta có thể sử dụng để tạo dạng xem. Một cách là bắt đầu với dạng xem hiện có và thay đổi cách sắp xếp và lọc các cột khác nhau. Chúng tôi có thể lấy dữ liệu theo cách bạn muốn và sau đó lưu dữ liệu dưới dạng một dạng xem mới.
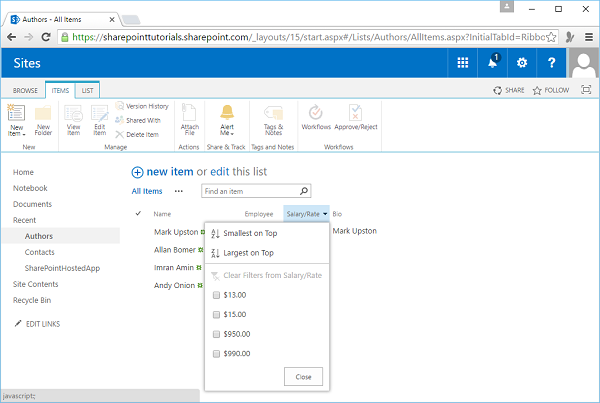
Bạn sẽ nhận thấy rằng nếu chúng ta đi đến các tiêu đề cột khác, hầu hết chúng đều cung cấp cho chúng ta một menu thả xuống nhỏ mà chúng ta có thể truy cập như được hiển thị bên dưới cho tiêu đề Lương / Tỷ lệ.

Chuyển đến tiêu đề cột khác- Tiểu sử. Nó không có danh sách thả xuống vì nó chứa nhiều dòng văn bản. Các cột khác có tùy chọn này. Nó cung cấp cho chúng tôi khả năng sắp xếp thông tin hoặc lọc thông tin.
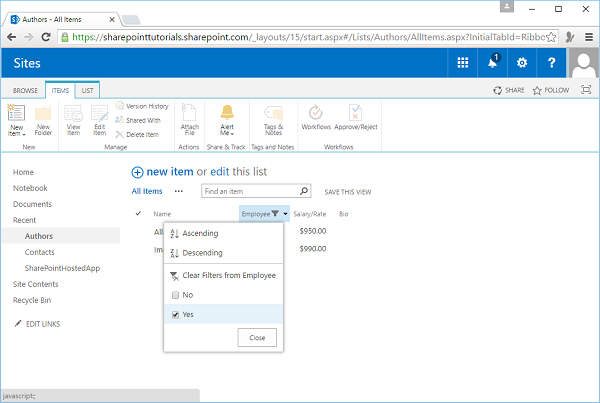
Hãy để chúng tôi tạo một bộ lọc ở đây chỉ hiển thị Nhân viên.

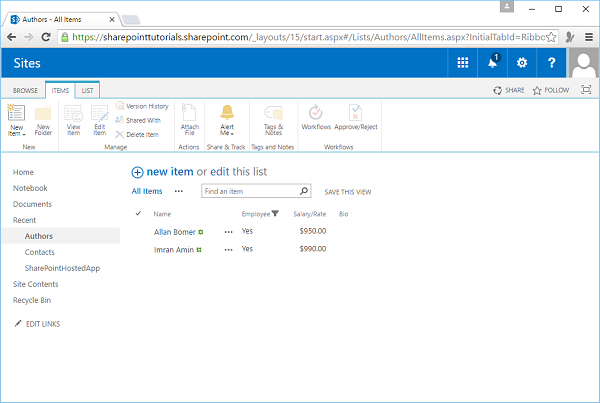
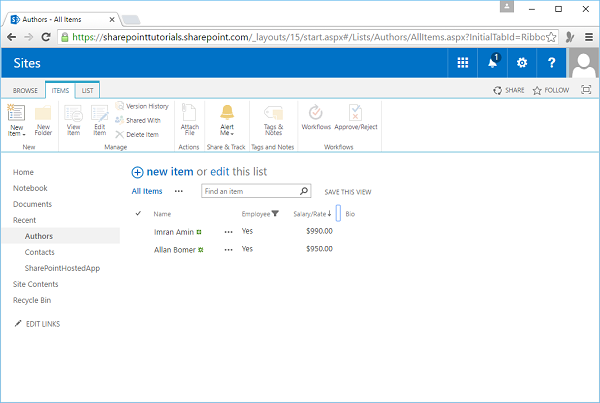
Khi chúng tôi thêm bộ lọc đó, hãy nhận thấy có một biểu tượng nhỏ trong tiêu đề cột cho biết rằng các giá trị trường này đã được lọc. Hãy để chúng tôi sắp xếp nó theo thứ tự giảm dần.

Vì vậy, bây giờ chúng ta có một chế độ xem dữ liệu mới tức là chế độ xem thứ tự giảm dần.

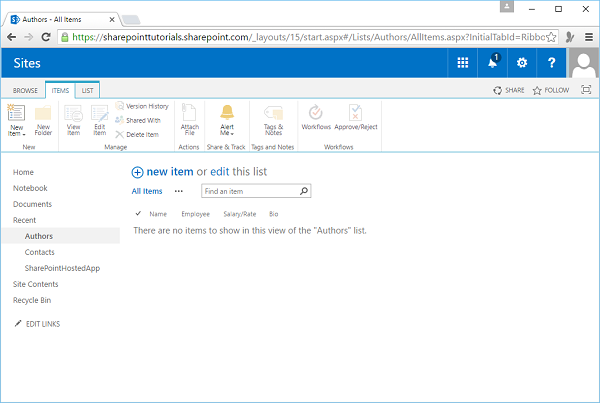
Bây giờ việc lọc và sắp xếp không được giữ nguyên. Do đó, chúng ta cần lưu chế độ xem thứ tự giảm dần cho tương lai.
Nếu chúng ta chỉ điều hướng trở lại danh sách Tác giả, thì chúng ta sẽ thấy All Items. Nếu chúng ta muốn có một cái nhìn chỉEmployees, sắp xếp theo Lương / Tỷ lệ giảm dần, nhấp vào SAVE THIS VIEW Lựa chọn.
Chúng tôi sẽ gọi chế độ xem này là chế độ xem Nhân viên. Chọn từ các tùy chọn được cung cấp xem chế độ xem này có sẵn cho tất cả người dùng hay chỉ cho tôi. Nhấp vào để lưu.

Vì vậy, bây giờ chúng ta có hai chế độ xem khác nhau, chế độ xem Tất cả các mục và chế độ xem Nhân viên, chúng ta có thể chuyển đổi giữa các chế độ xem này bằng cách sử dụng các liên kết ở đầu chế độ xem Danh sách như được hiển thị trong ảnh chụp màn hình bên dưới.

Thẩm định
Chúng tôi sẽ thêm các quy tắc xác thực đơn giản vào các trường và mục trong danh sách SharePoint. Bây giờ khi chúng tôi tạo danh sách Tác giả, chúng tôi đã thêm một số quy tắc xác thực bằng cách sử dụng các thuộc tính của các loại trường khác nhau.
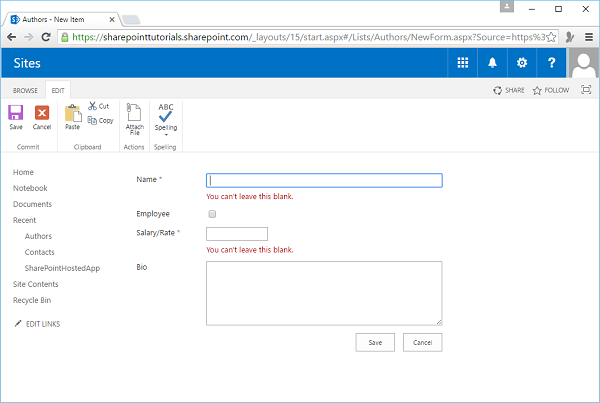
Nhấp chuột New Itemtừ danh sách Tác giả. Bây giờ, hãy nhấp vàoSave.
Khi bạn nhấp vào Lưu, bạn sẽ gặp hai lỗi. Điều này là do chúng tôi đã chỉ ra rằng Tên và Lương / Tỷ lệ là các trường bắt buộc.

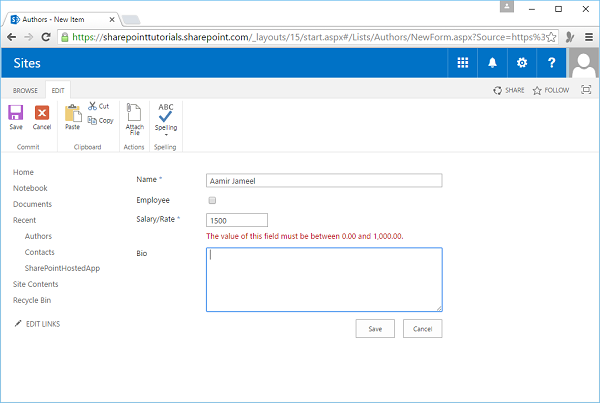
Nhập tên và Mức lương / Mức lương lần lượt là Aamir Jameel và 1500. Nhấp chuộtSave.

Như bạn có thể thấy, chúng tôi vẫn gặp vấn đề với Lương / Tỷ lệ, vì khi tạo trường, chúng tôi đã chỉ ra rằng giá trị của nó phải nằm trong khoảng từ 0 đến 1000 và 1500 không đáp ứng yêu cầu đó. Nhấp vào Hủy.
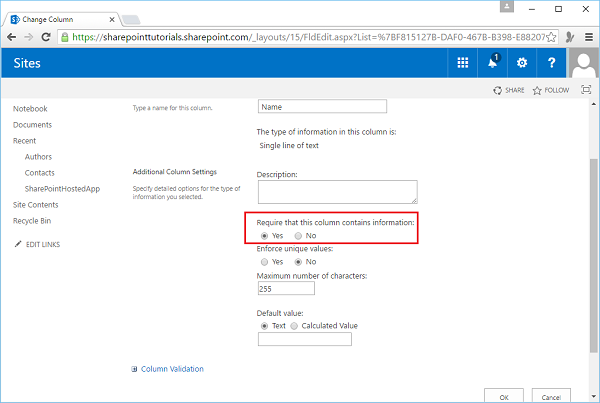
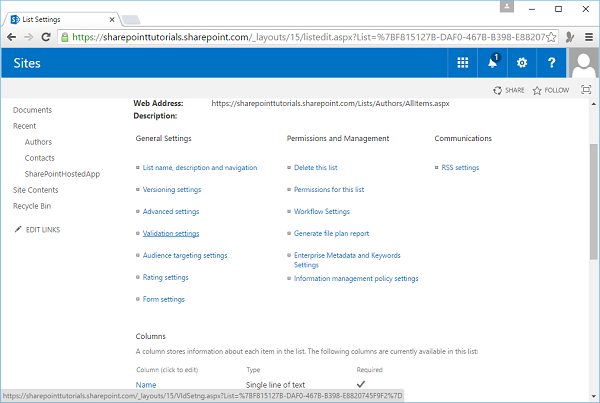
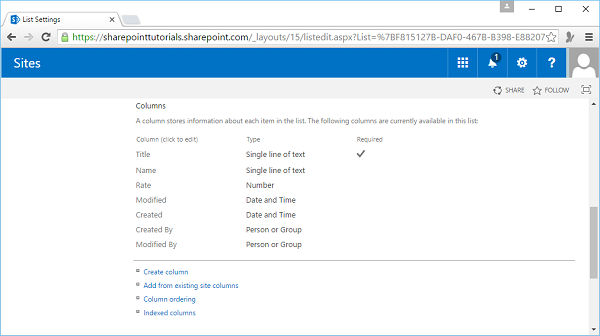
Chuyển đến tab Danh sách trên Ribbon và sau đó nhấp vào List Settings. Nhấp chuộtName. Như bạn có thể thấy trong ảnh chụp màn hình dưới đây, đây là trường bắt buộc,

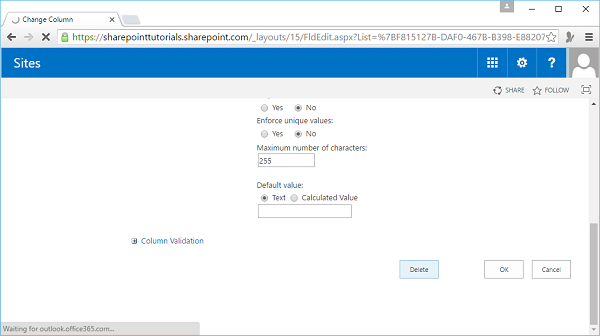
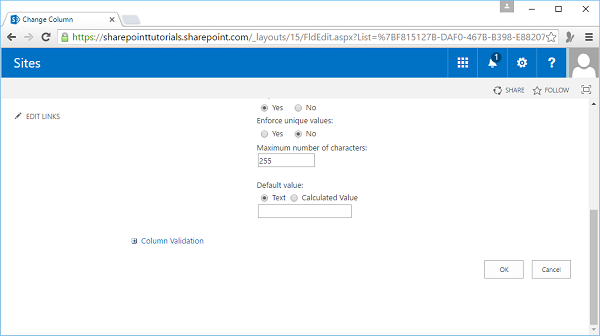
Bây giờ quay lại, nhấp vào Lương / Tỷ lệ và cuộn xuống. Bạn sẽ thấy rằng nó cũng là một trường bắt buộc.

Ở đây chúng tôi cũng đã thiết lập phạm vi giá trị hợp lệ. Vì vậy, sẽ tốt nếu kiểu trường có những thuộc tính này, nhưng bạn phải làm gì nếu nó không có? Chà, chúng ta có thể thêm một số xác thực tùy chỉnh đơn giản. Vì vậy, nếu chúng ta cuộn xuống dưới cùng, bạn có thể thấy có một khu vực để xác thực cột. Hãy để chúng tôi mở rộng điều đó. Ở đây chúng ta có thể chỉ định một công thức và sau đó đưa ra một thông báo nếu giá trị được nhập bởi người dùng không thỏa mãn công thức đó.

Nếu bạn không quen với việc xây dựng công thức trong SharePoint, có một liên kết cung cấp cho bạn sự trợ giúp về cách thực hiện điều đó.

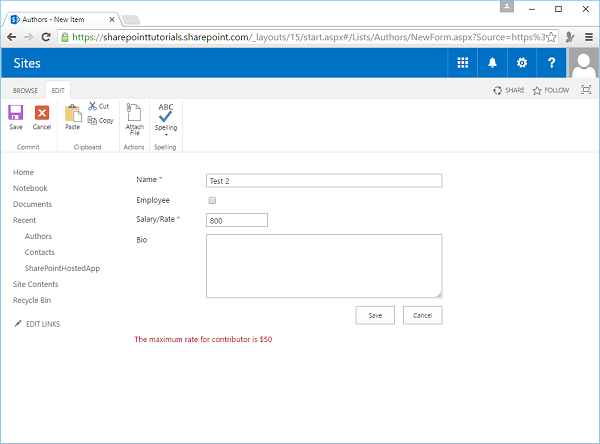
Bây giờ xác thực mà chúng tôi muốn thêm là nếu bạn không phải là nhân viên, thì Lương / Tỷ lệ của bạn cho biết mức lương theo giờ của bạn và chúng tôi muốn nói rằng giá trị tối đa cho mức phí là $ 50,00. Vì vậy, ở đây, việc xác nhận phụ thuộc vào cả giá trị của trường Nhân viên và của trường Lương / Tỷ lệ. Do đó, thay vì thêm xác thực vào một trong hai trường đó, chúng tôi sẽ thêm nó vào mục và sau đó cách chúng tôi chỉ ra xác thực mục là đi tới Cài đặt danh sách.

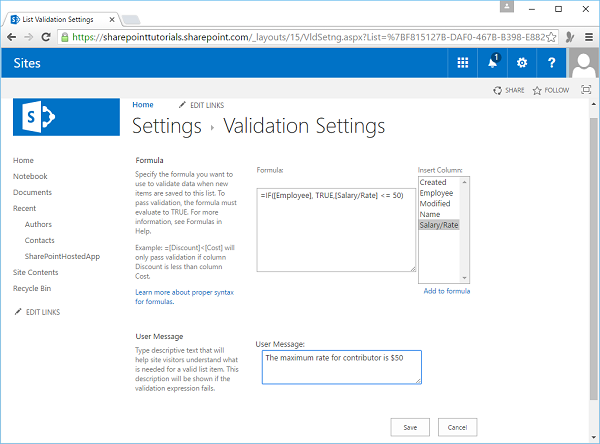
Nhấp chuột Validation Settings và thiết lập công thức như hình dưới đây.

Vì vậy, điều kiện sẽ khá đơn giản, đầu tiên, bạn có phải là nhân viên không? Vì vậy, nếu bạn là nhân viên, thì chúng tôi đã đặt phạm vi giá trị lương hợp lệ từ 0 đến 1000. Do đó, chỉ giá trị True được trả về. Nếu bạn không phải là nhân viên, thì chúng tôi sẽ kiểm tra xem Mức lương / Tỷ lệ nhỏ hơn hoặc bằng 50 hay không.
Nếu công thức này trả về True, thì mục đó được coi là hợp lệ. Nếu nó trả về false, nó không hợp lệ. Cuối cùng, chúng tôi thêm thông báo lỗi, 'Tỷ lệ tối đa cho một người đóng góp là $ 50'.
Điều này hoàn thành Cài đặt xác thực. Nhấp vào để lưu.
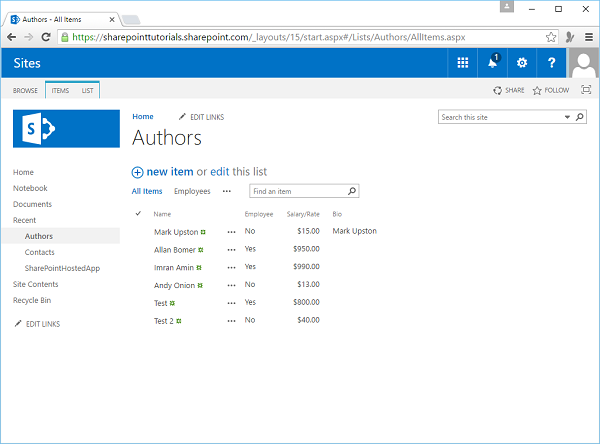
Bây giờ quay lại danh sách Tác giả và thêm một mục mới. Chúng tôi sẽ đặt tên này là Kiểm tra, chọn hộp kiểm Nhân viên (vì chúng tôi đang thử nghiệm cho một nhân viên), nhập Lương / Tỷ lệ là 800 và sau đó nhấp vào Lưu.

Dữ liệu đã được lưu. Không có lỗi. Bây giờ chúng ta hãy nhập các điều kiện khác nhau. Đi tới Danh sách tác giả. Chúng tôi sẽ đặt tên là Thử nghiệm 2.

Bây giờ không chọn hộp kiểm Nhân viên vì bây giờ chúng ta đang giả định rằng người đó là người đóng góp. Nhập Lương / Mức là 800 rồi bấm Lưu.
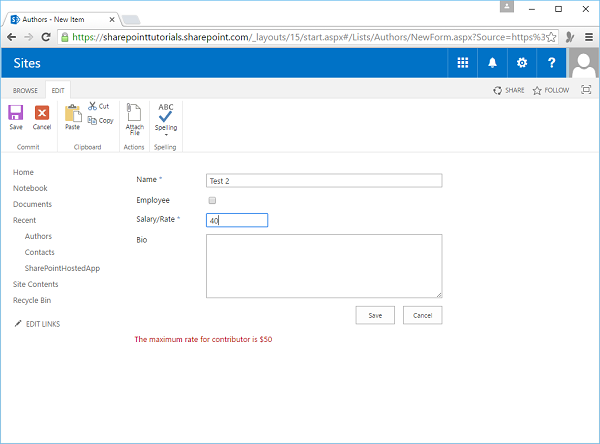
Bạn sẽ thấy một thông báo lỗi. Do đó, hãy để chúng tôi thay đổi Lương / Tỷ lệ thành một giá trị hợp lệ.
Nhập 40 vào trường Lương / Tỷ lệ.

Nhấp vào để lưu.
Bạn sẽ thấy rằng dữ liệu được lưu đúng cách và được cập nhật trong danh sách như thể hiện trong ảnh chụp màn hình sau.

Trường tra cứu
Chúng ta sẽ xem xét các quan hệ danh sách và các trường tra cứu. Chúng tôi sẽ tạo một danh sách mới để chứa thông tin về các khóa học.
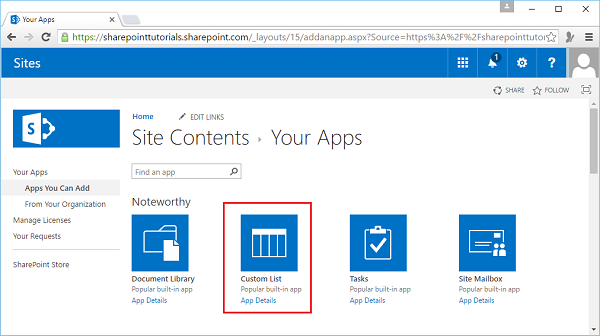
Step 1 - Đi tới Site Contents → ‘add an app' → Custom List.

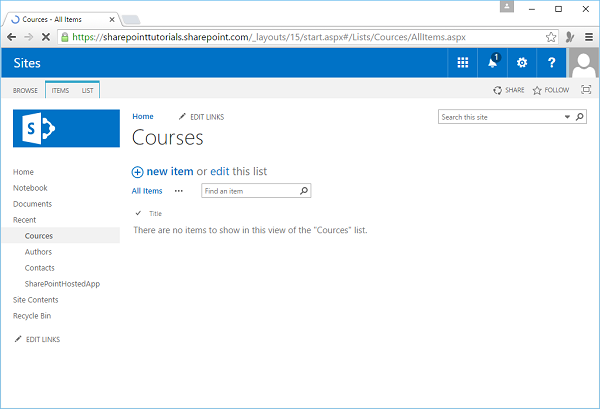
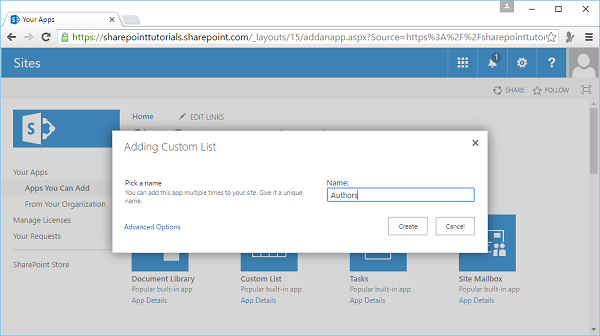
Step 2- Chỉ định danh sách các Khóa học và sau đó nhấp vào Tạo. Mở danh sách Khóa học. Chỉ có một cột được gọi là Tiêu đề, cột này sẽ đại diện cho tiêu đề của khóa học.

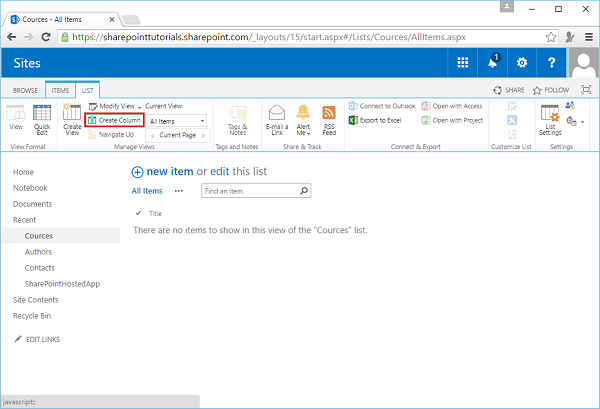
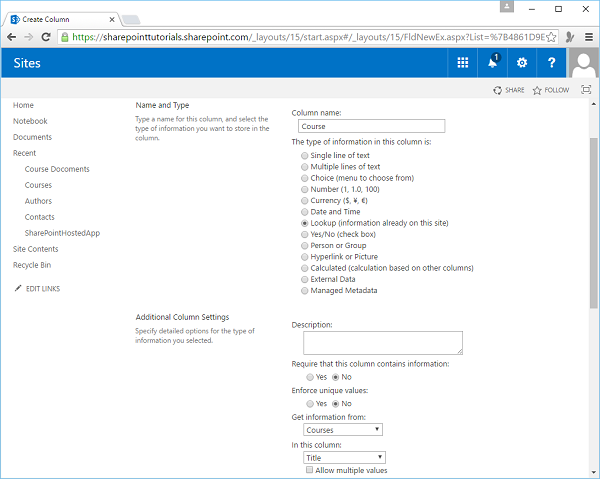
Step 3- Tạo một cột thứ hai, cột này sẽ chứa tên của tác giả. Đi tới LIST trên Ribbon. Nhấp vào Tạo cột.

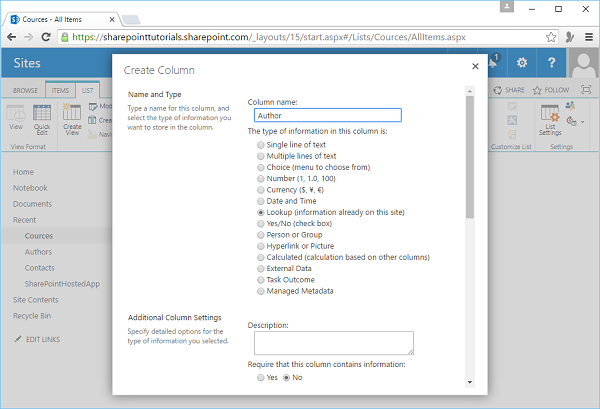
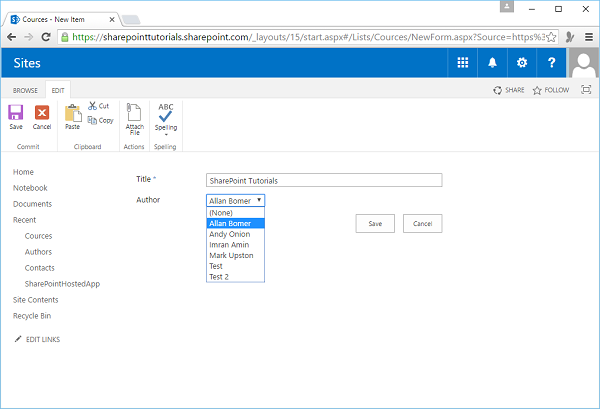
Step 4 - Đặt tên cho cột này là Author. Chúng ta có thể chỉ có một dòng văn bản mà người dùng nhập tên tác giả. Tuy nhiên, chúng tôi đã có tên tác giả trong danh sách Tác giả, vì vậy thay vào đó chúng tôi sẽ trình bày cho người dùng một danh sách thả xuống, nơi họ có thể chọn tác giả. Do đó, thay vì tạo một trường Dòng Văn bản, chúng tôi sẽ tạo một trường Tra cứu.

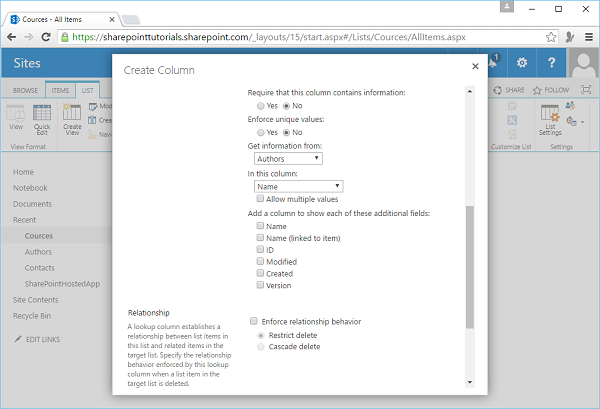
Step 5- Tiếp theo, chúng ta cần chỉ định trường nào từ danh sách mà chúng ta sẽ hiển thị cho người dùng. SharePoint đã đặt các giá trị thích hợp theo mặc định, nhưng nếu chúng ta muốn thay đổi danh sách, chúng ta có thể chọn nếu từ danh sách thả xuống. Khi hoàn tất, hãy nhấp vào OK.

Step 6 - Khóa học này là Hướng dẫn về SharePoint và bạn có thể thấy rằng chúng tôi có danh sách thả xuống dành cho Tác giả.

Liệt kê bộ nhớ dữ liệu
Dữ liệu cho danh sách được lưu trữ trong các hàng và cột. Đối với mỗi cơ sở dữ liệu nội dung, có một bảng, nơi lưu trữ dữ liệu cho các danh sách. Bạn có thể liên kết các danh sách với nhau, thực thi tính toàn vẹn quan hệ và xác thực.
Mọi người thường cho rằng nhiều khả năng của cơ sở dữ liệu quan hệ tồn tại với danh sách và một tập hợp danh sách trở nên gần giống như cơ sở dữ liệu quan hệ, nhưng thực tế không phải vậy.
Bạn cần nghĩ về danh sách giống như một bộ trang tính Excel, nơi bạn có thể có một trang tính được liên kết với một trang tính khác và bạn có thể thực thi xác thực trên các cột hoặc ô thông qua một số biểu mẫu đơn giản. Do đó, một tập hợp danh sách trong SharePoint không giống như một cơ sở dữ liệu quan hệ.
Hãy để chúng tôi xem cách tạo danh sách tùy chỉnh, nơi chúng tôi xác định lược đồ danh sách, thay vì sử dụng một lược đồ xác định trước như chúng ta đã làm khi tạo danh sách Liên hệ.
Step 1- Để tạo danh sách tùy chỉnh, hãy chuyển đến Nội dung trang và sau đó thêm ứng dụng. Nhấp vào Danh sách tùy chỉnh.

Step 2 - Nhập Tác giả vào trường Tên, sau đó nhấp vào Tạo.

Step 3- Bây giờ bạn có thể thấy rằng Tác giả được thêm vào. Hãy để chúng tôi nhấp vào ứng dụng Tác giả.

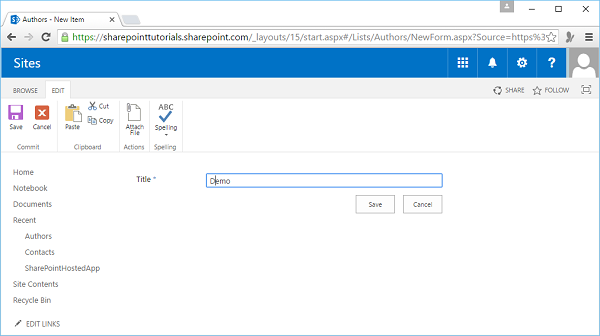
Step 4 - Nhấp vào mục mới.

Step 5- Bạn có thể thấy, danh sách của chúng tôi chỉ có một cột. Tên trường là Tiêu đề và nó là trường bắt buộc, vì vậy ở đây, chúng tôi sẽ đặt giá trị trường là Kiểm tra và sau đó nhấp vào Lưu.

Note - Trong SharePoint, các cột còn được gọi là trường, vì vậy các thuật ngữ này đồng nghĩa với nhau.
Step 6 - Hãy để chúng tôi thêm một mục nữa bằng cách nhấp vào liên kết Mục mới.

Step 7 - Đặt giá trị trường Tiêu đề thành Demo và nhấp vào Lưu.

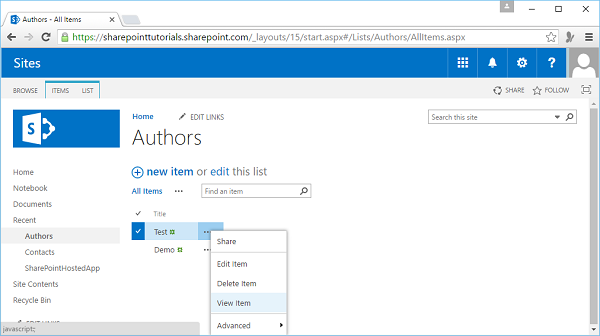
Bạn có thể thấy chúng tôi có hai mục hoặc hai hàng và chúng tôi thấy các giá trị của trường Tiêu đề. Lưu ý rằng bên cạnh giá trị này, có một hình elip nhỏ, là một liên kết để mở menu.

Note - Thực đơn này theo truyền thống được gọi là Edit Control Block hoặc là ECB nhưng bạn cũng sẽ nghe thấy nó được gọi là List Item Contacts thực đơn.
Chúng tôi đã tạo danh sách tùy chỉnh vì chúng tôi muốn xác định lược đồ. Có một vài cách để làm điều này.
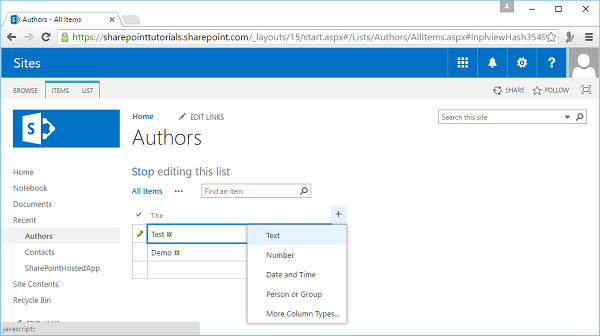
Step 8- Một cách là đưa danh sách vào chế độ Chỉnh sửa. Lưu ý rằng có một cột phụ ở cuối với dấu + ở trên nó và ở đây chúng ta có thể thêm cột vào danh sách.

Step 9 - Nhấn vào dấu + và chúng ta có thể tạo cột Văn bản.

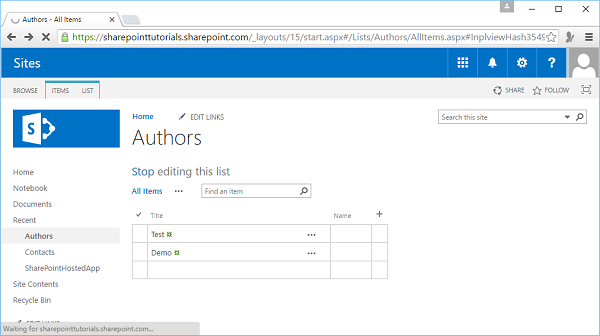
Step 10- Bạn sẽ thấy trang sau. Gọi trường này-Name.

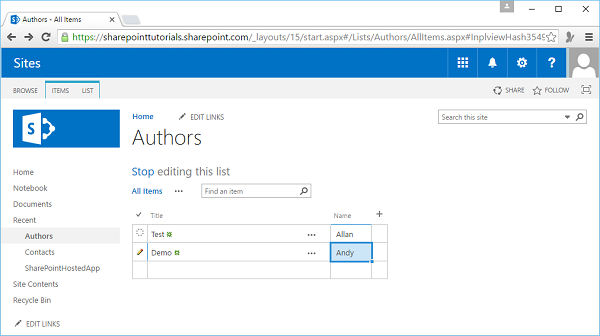
Step 11- Nhập tên. Đây sẽ là văn bản.

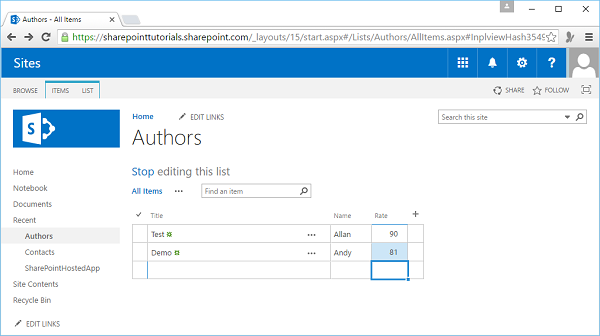
Step 12- Bây giờ thêm một cột khác và chúng ta hãy làm cho cột này dưới dạng cột số để chỉ có thể nhập số làm dữ liệu. Đặt giá trị này thành Xếp hạng và thêm một số giá trị.

Giờ đây, kỹ thuật này rất hữu ích khi bạn đang tạo mẫu một danh sách, nhưng bạn không có nhiều quyền kiểm soát.
Vì vậy, chúng ta hãy xem xét cách khác để xác định lược đồ cho danh sách. Chúng tôi sẽ làm điều này thông qua cài đặt danh sách.
Step 13 - Nhấp vào liên kết Dừng chỉnh sửa để thoát ra khỏi Editchế độ. Chọn Danh sách trên Ruy-băng và sau đó đi tới Cài đặt Danh sách.

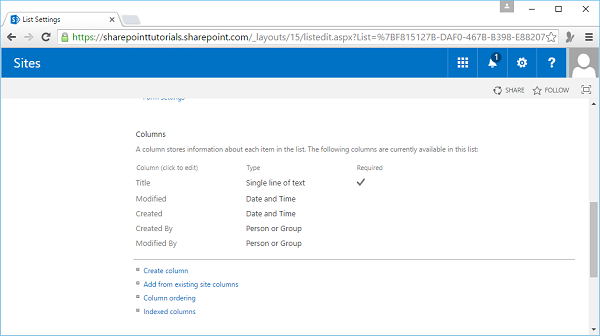
Tại đây, chúng ta có thể xác định lược đồ cho danh sách. Khi chúng tôi tạo cột, chúng tôi đã có cột Tiêu đề. Bạn có thể thấy hai cột khác, mà chúng tôi đã tạo và một vài cột khác, được ẩn và sử dụng bởi SharePoint nội bộ.

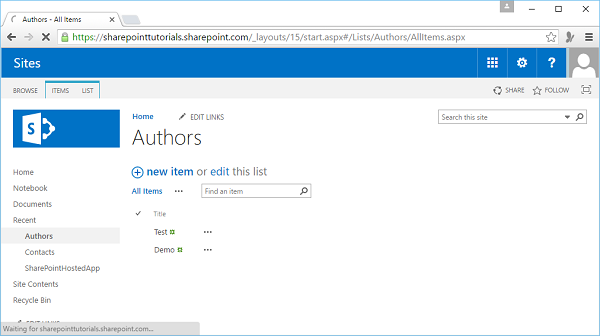
Step 14- Để xác định lược đồ của danh sách Tác giả, nhấp vào cột Tên và nhấp vào Xóa. Tiếp theo, xóa cột Tỷ lệ.

Step 15- Bây giờ nếu chúng ta quay lại danh sách Tác giả, chúng ta có thể thấy rằng các cột đó đã biến mất cùng với các giá trị mà chúng ta đặt cho chúng. Quay lại Cài đặt danh sách và đặt lược đồ thực tế mà bạn muốn.

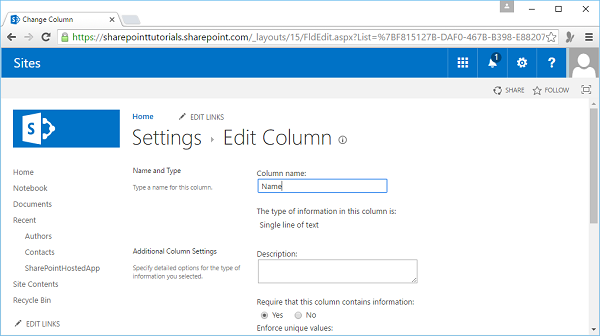
Step 16- Trang hiển thị một cột có Tiêu đề. Tuy nhiên, chúng tôi không muốn cột này mà là cột thể hiện tên tác giả. Do đó, hãy nhấp vào Tiêu đề.

Step 17 - Khi bạn nhấp vào Title, một trang mới sẽ mở ra. Cuộn xuống cuối trang. Không có tùy chọn để xóa trang.

Note- Chúng tôi không thể xóa trang này vì cột này được liên kết với liên kết hình elip. tuy nhiên, chúng ta có thể đổi tên nó.
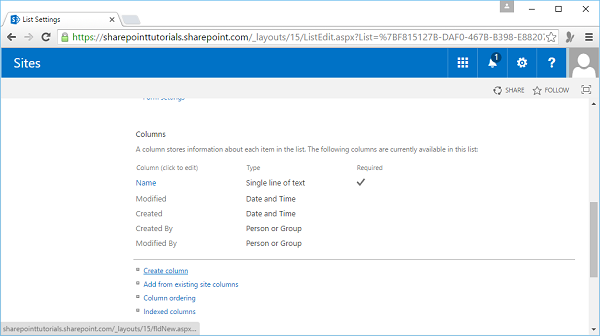
Step 18- Đổi tên cột. Chúng tôi sẽ sử dụng cột này để đại diện cho Tên tác giả và nhấp vào OK.

Step 19- Tiếp theo, thêm một cột khác để thể hiện tác giả là nhân viên hay là cộng tác viên. Nhấp vào Tạo cột.

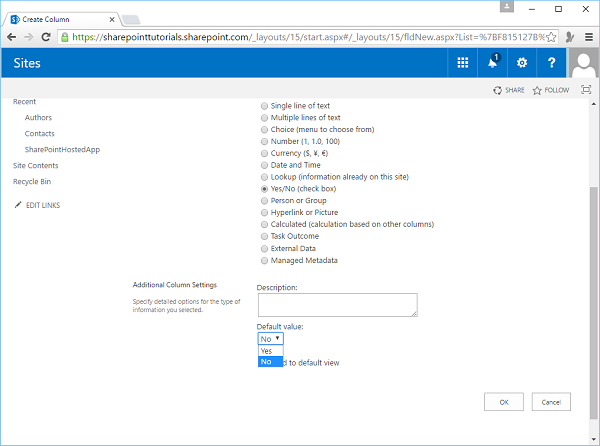
Step 20- Đặt tên cột thành Nhân viên và chọn loại trường Có / Không. Khi chúng tôi đã chọn loại trường mà chúng tôi muốn, hãy cuộn xuống cuối trang và bạn có thể thấy Cài đặt Cột Bổ sung.
Note- Có sẵn một số loại trường khác nhau. Các loại trường khả dụng khác nhau trong SharePoint Foundation, SharePoint Server SharePoint Online.
Ngoài ra, loại trang mà bạn đang xây dựng, tức là trang cộng tác hoặc trang xuất bản cũng sẽ ảnh hưởng đến loại trường nào có sẵn.

Step 21 - Đặt Default value thành Không thay vì Có và bấm OK.

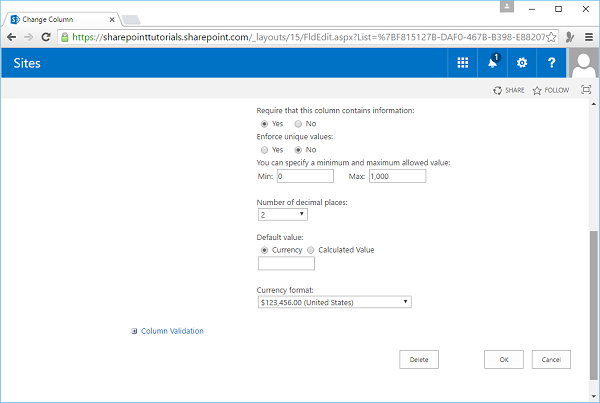
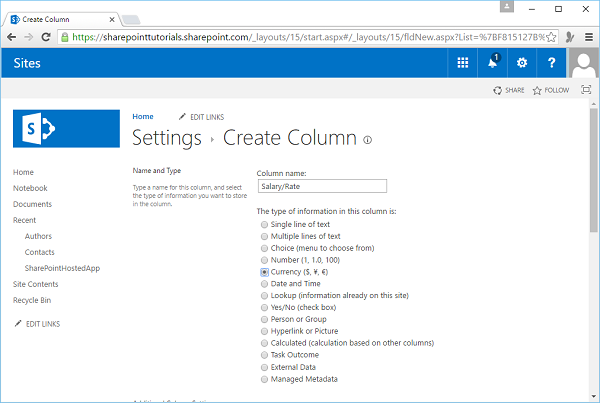
Step 22- Bây giờ chúng ta hãy tạo một cột khác, bằng cách nhấp vào Tạo cột. Cột này sẽ đại diện cho một trong hai, mức lương cho nhân viên của chúng tôi hoặc tỷ lệ cho những người đóng góp.

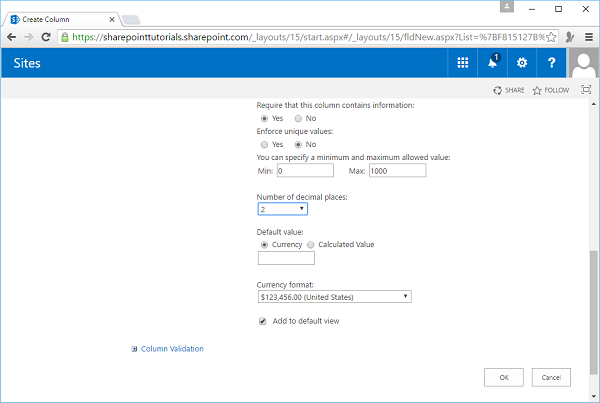
Step 23 - Chúng tôi sẽ gọi nó là Lương / Tỷ lệ và đặt giá trị này thành trường Tiền tệ.

Step 24 - Cuộn xuống và đặt trường này thành trường bắt buộc và đặt Giá trị tối thiểu thành 0 và Tối đa thành 1000. Nhập 2 để hiển thị đơn vị tiền tệ có tới hai chữ số thập phân.

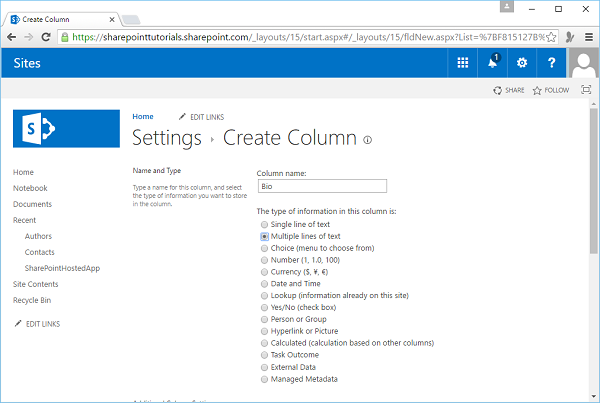
Step 25- Hãy để chúng tôi thêm một cột nữa, đó sẽ là tiểu sử. Chúng tôi sẽ chỉ gọi nóBio và đặt loại thành nhiều dòng văn bản.

Step 26- Nhập 6 là sáu dòng để chỉnh sửa là được. Chúng tôi chỉ muốn văn bản thuần túy trong trường hợp này và nhấp vào OK.

Step 27- Chúng tôi có lược đồ cho danh sách Tác giả của chúng tôi. Bây giờ lược đồ của chúng ta đã hoàn thành, hãy để chúng ta thêm một số dữ liệu. Nhấp chuộtAuthors trong Gần đây.
Hãy để chúng tôi xóa hai hàng mà chúng tôi đã tạo trước đó bằng cách nhấp vào dấu kiểm nhỏ bên cạnh mỗi hàng. Tiếp theo, chuyển đến Mục trên ruy-băng và nhấp vàoDelete Item.

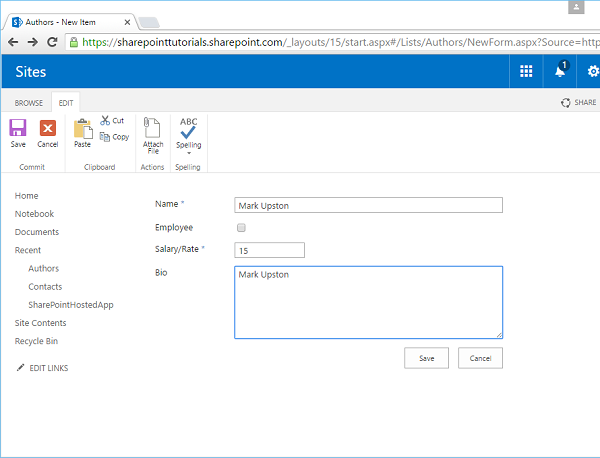
Step 28 - Thêm mục đầu tiên bằng cách nhấp vào Mục mới.

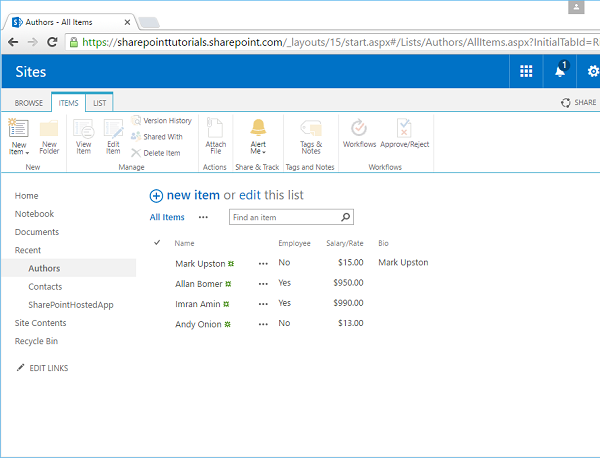
Step 29 - Nhập thêm một số dữ liệu như trong ảnh chụp màn hình bên dưới.

Bạn sẽ thấy tất cả dữ liệu được liệt kê.

Trong chương này sẽ bao gồm các thư viện. Các thư viện chỉ là một trường hợp đặc biệt của một danh sách. Chúng kế thừa tất cả các đặc điểm của một danh sách. Do đó, tất cả các đặc điểm mà chúng ta đã thấy cho đến nay, áp dụng cho các thư viện cũng giống như chúng cho các danh sách.
Sự khác biệt giữa Danh sách và Thư viện
Mặc dù Danh sách và Thư viện có những đặc điểm giống nhau, nhưng sau đây là những điểm khác biệt:
Sự khác biệt chính là trong thư viện, mỗi hàng được liên kết với một tài liệu. Tài liệu này có thể thuộc bất kỳ loại nào. Ví dụ, tài liệu văn phòng, hình ảnh, trang web, tài liệu Word Perfect, v.v. Ưu điểm của việc sử dụng tài liệu Office là có sự tích hợp với chính các công cụ Office thực tế.
Sự khác biệt khác là sự khác biệt về thuật ngữ hơn là chức năng. Ví dụ: các cột trong thư viện có nghĩa là siêu dữ liệu được liên kết với tài liệu.
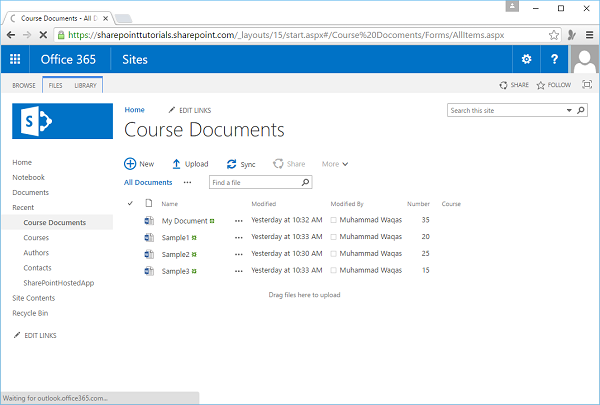
Tạo thư viện tài liệu
Trong phần này, chúng ta sẽ thấy những điều cơ bản về cách làm việc với thư viện tài liệu. Bạn có thể tạo một thư viện tài liệu giống như cách bạn đã tạo một danh sách. Làm theo các bước dưới đây.
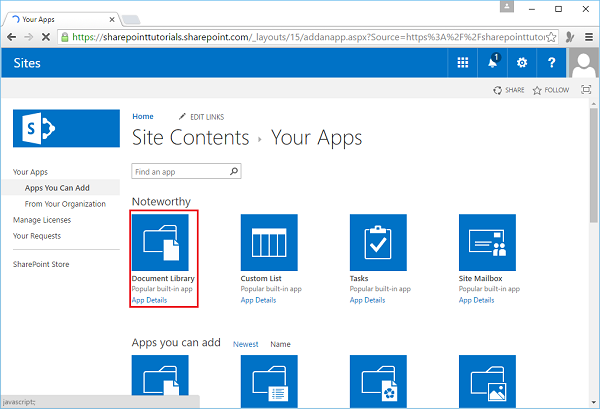
Step 1 - Chuyển đến Nội dung trang và sau đó nhấp vào “thêm ứng dụng”.

Step 2 - Bấm Document Library. Đặt tên cho thư viện và nhấp vào Tạo.

Note - Sau đây, chúng ta sẽ tìm hiểu về các tùy chọn nâng cao.
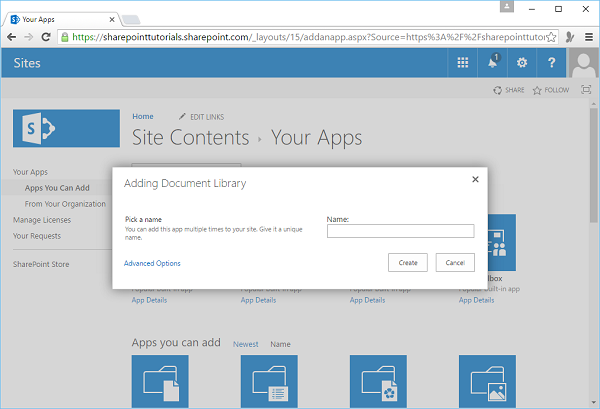
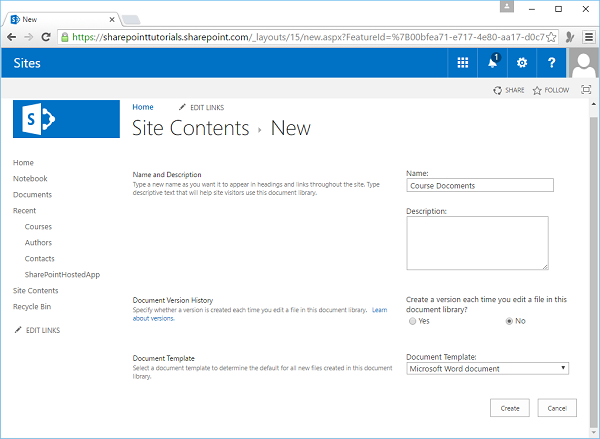
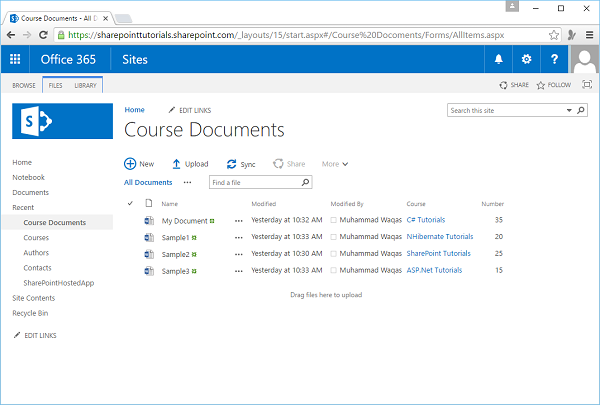
Step 3 - Nhấp vào Tùy chọn nâng cao và đặt tên cho thư viện tài liệu, Course Documents.
Chúng tôi cũng có tùy chọn đặt phiên bản ở đây, nhưng tôi khuyên bạn không nên đặt phiên bản vì các tùy chọn tương tự không có sẵn trong cài đặt thư viện. Tuy nhiên, nếu bạn muốn bật kiểm soát phiên bản, hãy thực hiện trong cài đặt thư viện, không phải ở đây. Cuối cùng, chúng tôi có tùy chọn để nói loại tài liệu nào chúng tôi muốn làm mẫu mặc định. Chúng tôi sẽ chọn Word và nhấp vào Tạo.

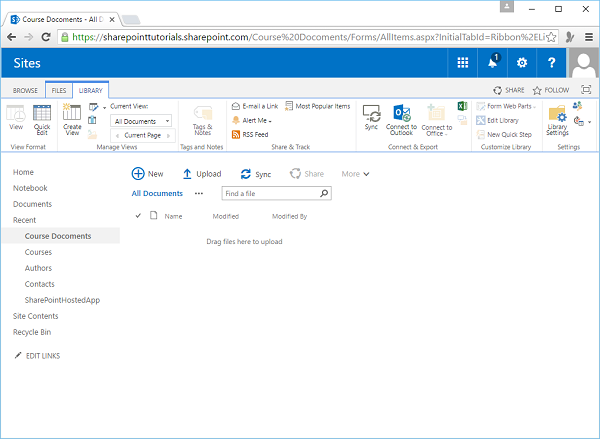
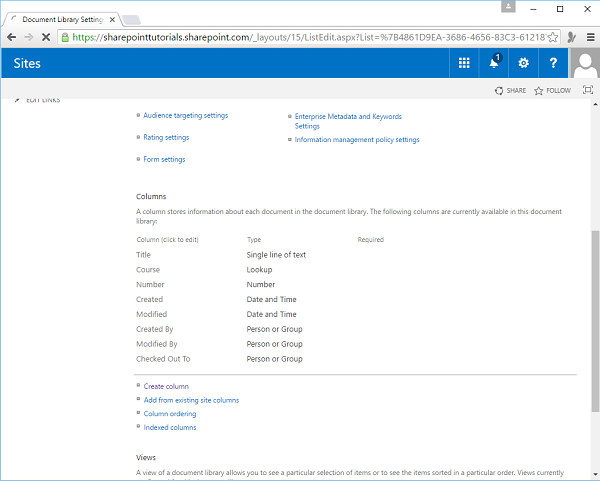
Step 4- Bây giờ trước khi thêm tài liệu, chúng ta cần thêm một vài cột hoặc trường. Đi tới tùy chọn Thư viện trên ruy-băng và nhấp vào Cài đặt Thư viện.

Step 5- Thêm một cột mới và cột này sẽ là khóa học sẽ xuất hiện trong trường tra cứu trong danh sách Khóa học. Bấm OK.

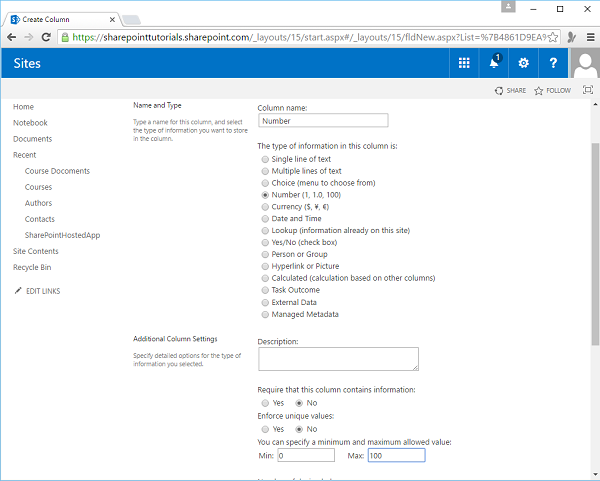
Step 6- Hãy để chúng tôi thêm một cột nữa. Chúng tôi sẽ đặt tên cho cột này làNumbervà đặt loại thành số. Đặt các giá trị tối thiểu và tối đa, tức là 0 và 100 tương ứng, rồi nhấp vào OK.

Bạn có thể thấy rằng lược đồ đã sẵn sàng.

Thêm tài liệu vào thư viện
Bây giờ chúng ta đã có lược đồ sẵn sàng, chúng ta có thể thêm một số tài liệu. Một cách để thêm tài liệu là tạo nó ngay tại đây trong SharePoint.
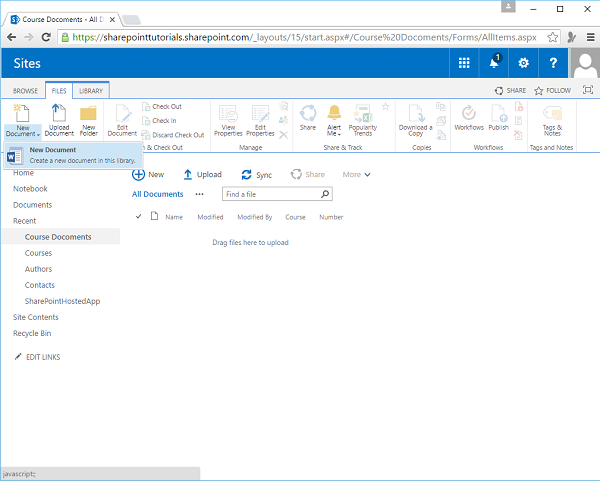
Step 1- Bây giờ chúng ta hãy chuyển đến tab Tệp trong ruy-băng. Nhấp vào Tài liệu Mới.

Step 2 - Bạn sẽ thấy Word đang mở và tại đây chúng ta có thể chỉnh sửa nội dung của tài liệu.

Step 3 - Viết một số văn bản trong trang từ mở.

Tài liệu được lưu tự động, bây giờ chúng ta quay lại trang web và bạn sẽ thấy rằng tài liệu word đã được tạo.
Step 4- Để chỉnh sửa giá trị của trường siêu dữ liệu, hãy nhấp vào dấu chấm lửng nhỏ. Chọn lại dấu chấm lửng trên hộp thoại Document.docx và chọnRename từ các tùy chọn.

Step 5 - Nhập các thông tin cần thiết và bấm Lưu.

Một cách khác chúng ta có thể thêm tài liệu vào thư viện tài liệu là tải nó lên.
Step 6 - Bạn có thể tải lên bằng cách sử dụng New Document đây.

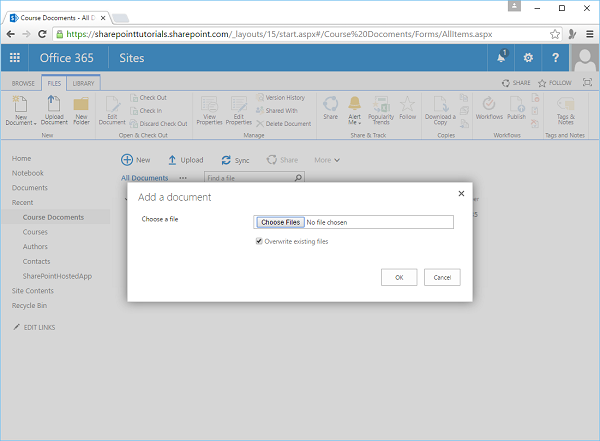
Step 7 - Bạn cũng có thể chuyển đến tab Tệp trên Ruy-băng và nhấp vào Tải lên Tài liệu.

Step 8- Bạn sẽ thấy hộp thoại sau. Nhấp vào Chọn tệp.

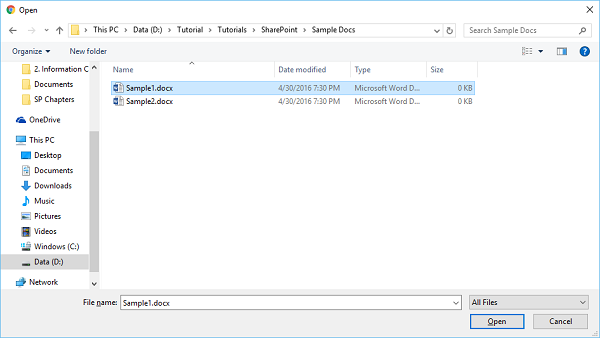
Step 9- Chọn tệp mẫu. Nhấp vào Mở.

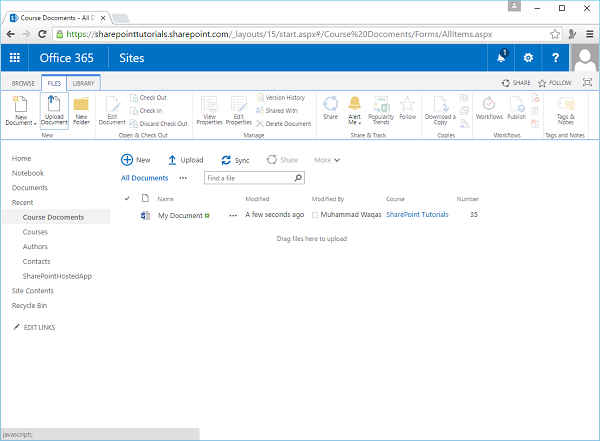
Bạn sẽ thấy rằng tài liệu mẫu được thêm vào danh sách thư viện.

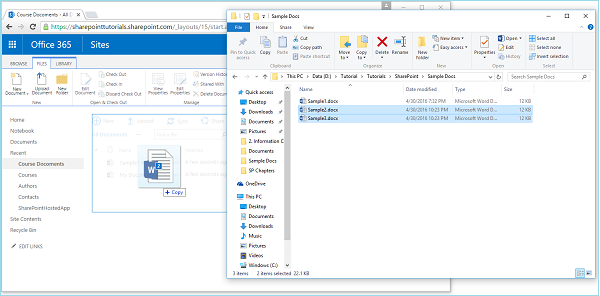
Step 10- Nếu bạn muốn tải lên nhiều tài liệu, bạn có thể kéo và thả chúng. Nhiều tài liệu sẽ được tải lên.

Sau khi tải lên xong, bạn sẽ thấy các tài liệu này trong danh sách.

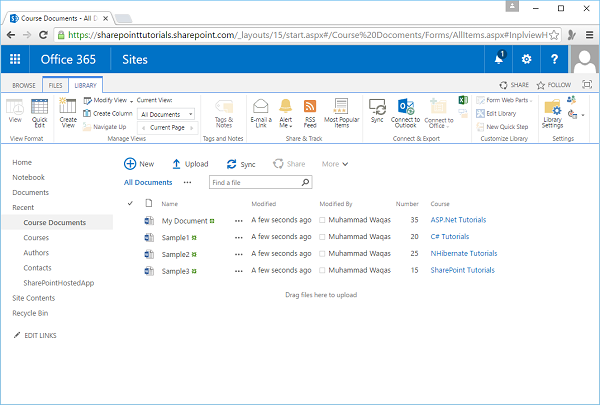
Step 11 - Một cách khác để đặt siêu dữ liệu là Library , nhấp vào Quick Edit trên ruy-băng.

Step 12 - siêu dữ liệu được đặt, hãy bấm Xem trên ruy-băng để quay lại chế độ xem danh sách chuẩn.

Bạn sẽ thấy các tệp tài liệu là danh sách như trong ảnh chụp màn hình sau.

Trong chương này, chúng tôi sẽ đề cập đến các Phần Web. Chúng tôi sẽ giới hạn tầm nhìn của chúng tôi đối vớiList View Web Parts bởi vì nó là bộ phận gắn liền nhất với sự cộng tác thông tin.
Phần Web là các khối giao diện người dùng nhỏ, bạn có thể biên soạn cùng nhau để xây dựng một trang hoặc một trang. Ví dụ: Phần Web Tin tức, Phần Web Email, Phần Web Chứng khoán, tỷ số thể thao, video YouTube. Đây là tất cả các ví dụ về các phần nhỏ của giao diện người dùng, bạn có thể soạn cùng nhau để có được chế độ xem tổng hợp, một ứng dụng kiểu cổng thông tin.
Về mặt cộng tác thông tin, Phần Web được gọi là Phần Web Dạng xem Danh sách. Chúng hiển thị thông tin từ danh sách hoặc thư viện và cho phép bạn thêm các mục hoặc tài liệu mới. Bằng cách này, bạn có thể tạo một trang duy nhất, hiển thị thông tin trên các danh sách và thư viện trong một trang web, giúp người dùng không cần phải điều hướng đến các danh sách và thư viện riêng lẻ.
Trong chương này, chúng tôi sẽ tập trung vào List View Web Parts. Đây là các Phần Web cho phép chúng tôi tương tác với dữ liệu danh sách hoặc thư viện, nhưng trên đường đi, bạn sẽ có được ý tưởng chung về cách các Phần Web hoạt động trong SharePoint.
Chúng ta hãy xem một ví dụ đơn giản bằng cách tạo trang Phần Web, tức là một trang hỗ trợ việc sử dụng các phần web.
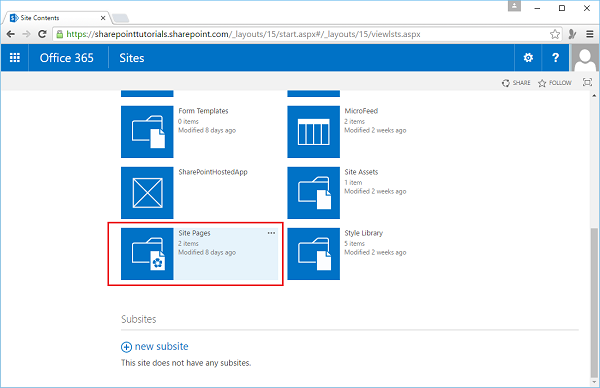
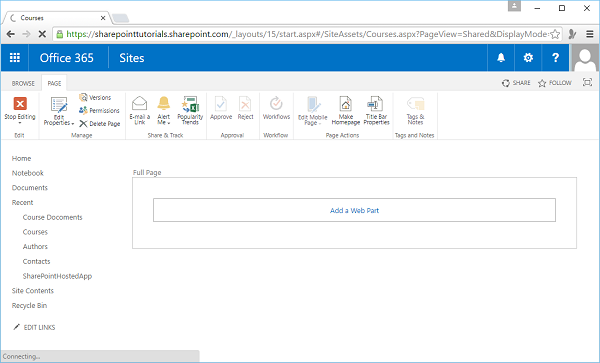
Step 1- Đã đến Nội dung trang web. Cuộn xuống và nhấp vào biểu tượng-Site Pages.

Step 2- Chuyển đến tab FILES. Trên Ribbon, nhấp vào mũi tên thả xuống trênNew Documentcái nút. Chọn Trang Phần Web từ các tùy chọn.

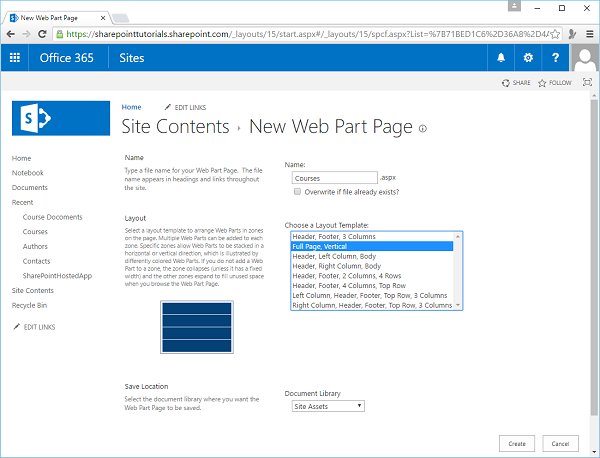
Step 3 - Đặt tên cho trang này Coursesvà sau đó chúng ta cần quyết định bố cục của trang. Vì vậy, Phần Web được thêm vào Vùng Phần Web.
Bố cục ở đây quyết định số lượng và cách bố trí của các khu này. Chúng tôi cũng có ý tưởng về các khu vực trông như thế nào.
Chúng ta có thể chỉ có một vùng phần web chiếm toàn bộ trang, đầu trang và cột và nội dung, hoặc đầu trang và chân trang và các cột, v.v.
Trong trường hợp này, chúng ta chỉ cần một Vùng Phần Web. Do đó, chúng tôi sẽ chọn toàn trang theo chiều dọc và nhấp vào Tạo.

Step 4- Vì vậy, bạn có thể thấy Vùng Phần Web và phần bên trong của nó. Bạn có thể thấy một liên kết cho phép chúng tôi thêm một Phần Web. Nhấp vào đường dẫn.

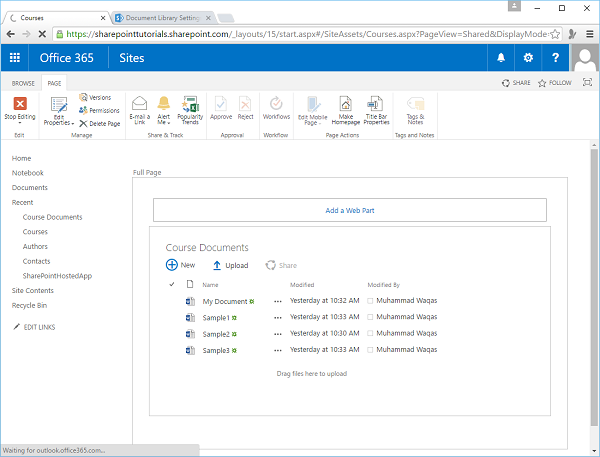
Step 5 - Thư viện Phần Web sẽ mở ra.
Trang này hiển thị cho chúng ta các Phần Web có sẵn để thêm vào trang và chúng được chia thành các danh mục.
Các phần Web mà chúng tôi quan tâm, ví dụ này nằm trong danh mục Ứng dụng.
Bạn sẽ nhận thấy rằng có một phần web cho mỗi danh sách và thư viện trong trang web của chúng tôi.

Step 6- Bạn có thể xem Tài liệu Khóa học trong Phần Web. Bây giờ chúng ta hãy thêm phần Web một lần nữa và sau đó nhấp vàoCourses List và bấm vào Add.

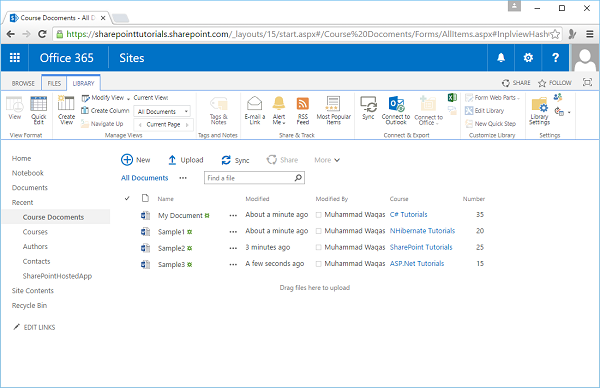
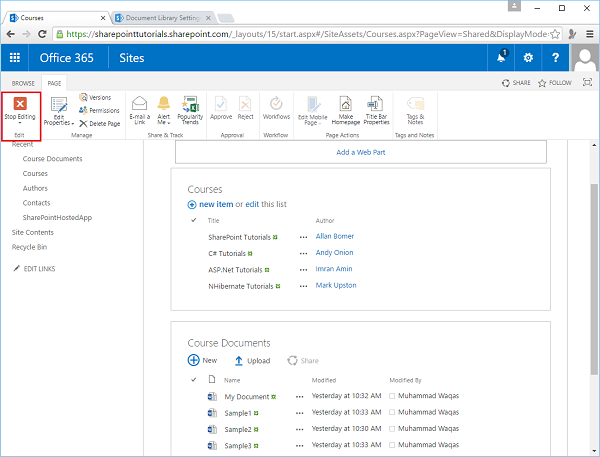
Step 7 - Sau khi bạn hoàn tất việc thêm các Phần Web, hãy nhấp vào Stop Editing trong dải băng.

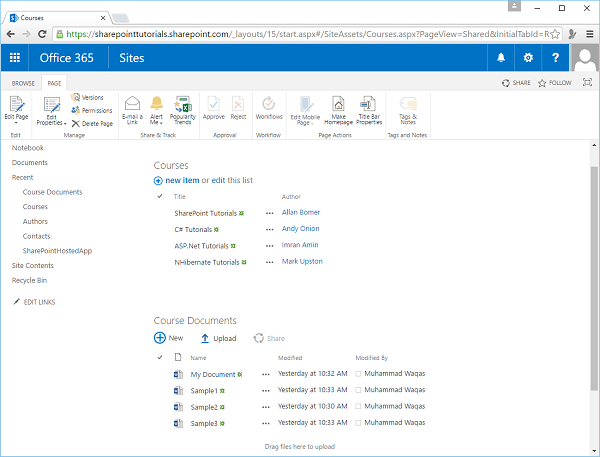
Step 8 - Bạn có một trang duy nhất mà bạn có thể tương tác với cả danh sách Khóa học và Thư viện Tài liệu Khóa học.

Step 9 - Nếu bạn muốn thêm một tài liệu mới, bạn có thể tải nó lên hoặc bạn có thể kéo và thả ở đây, bạn có quyền truy cập vào menu Edit Control Block cho cả thư viện và danh sách.
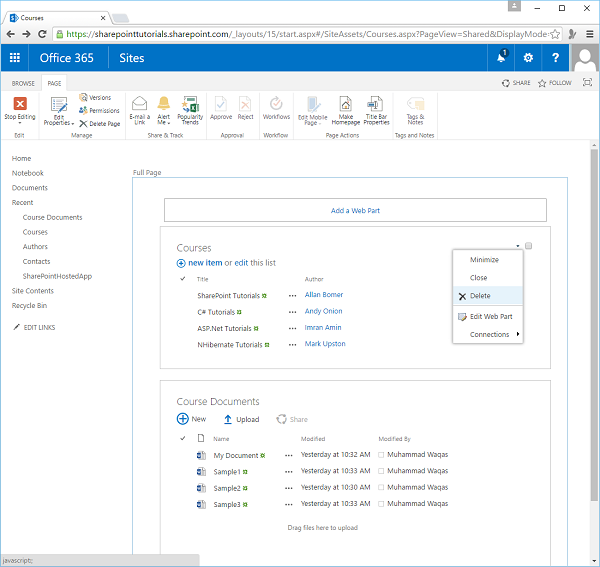
Bạn có thể thực hiện tất cả các tác vụ chính bằng cách điều hướng đến danh sách hoặc chính thư viện. Để duy trì các Phần Web khi chúng ở trên trang, chúng ta có thể đưa trang vào chế độ chỉnh sửa từ Ribbon bằng cách nhấp vào Chỉnh sửa trang.

Step 10- Bạn có thể thấy rằng đối với mỗi Phần Web có một menu thả xuống nhỏ, chúng ta có thể sử dụng trình đơn này để xóa phần web. Nếu bạn muốn xóa một phần web, hãy luôn nhấp vàoDelete, không phải Close. Đóng chỉ ẩn phần web, nhưng nó vẫn còn trên trang.Delete xóa phần web khỏi trang.

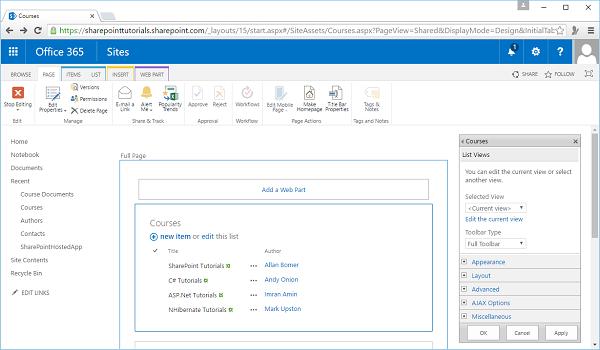
Step 11 - Chúng tôi có thể chỉnh sửa các thuộc tính của phần web bằng cách nhấp vào Edit Web Parttừ menu. Bạn có thể xem trong các thuộc tính có các tùy chọn khác nhau, bạn có thể nói bạn muốn hiển thị dạng xem nào trong phần web, bạn muốn có thanh công cụ nào. Bạn cũng có thể thay đổi giao diện, bố cục, v.v.

Trong chương này, chúng ta sẽ đề cập đến các Cột của Trang web. Cho đến nay, chúng tôi đã xác định danh sách và lược đồ thư viện trên chính danh sách và thư viện, nhưng chúng không thể sử dụng lại được. Do đó, nếu bạn muốn có hai danh sách với cùng một lược đồ, chúng ta sẽ phải xác định cùng một lược đồ hai lần. SharePoint có một giải pháp cho điều này, đó là Cột trang và Loại nội dung.
Cột Trang xác định các định nghĩa cột có thể sử dụng lại và Loại Nội dung, được tạo thành từ Cột Trang, xác định các lược đồ có thể sử dụng lại cho cả danh sách và thư viện.
Ngoài việc xác định lược đồ, bạn cũng có thể đính kèm quy trình công việc và trình xử lý sự kiện vào Loại nội dung. Các Cột và Loại Nội dung của Trang web được lưu trữ trong các phòng trưng bày ở cấp trang web và chúng có sẵn để được sử dụng trong trang web đó và bất kỳ con nào của nó.
Nếu bạn khai báo Cột Trang hoặc Loại Nội dung trong một trang con, thì nó chỉ có sẵn trong nhánh bên dưới đó.
Trừ khi có một lý do cụ thể nào đó để không làm như vậy, thông lệ phổ biến là khai báo các Cột và Loại nội dung của Trang trong gốc tuyển tập trang và theo cách đó chúng có sẵn trên toàn bộ tuyển tập trang.
Bây giờ chúng ta hãy xem một ví dụ đơn giản, trong đó chúng ta sẽ tạo và sử dụng Cột trang và Loại nội dung. Chúng tôi đã thấy các Loại nội dung, mặc dù nó có thể không rõ ràng
Step 1 - Đi tới danh sách Liên hệ của chúng tôi thông qua Nội dung Trang web.

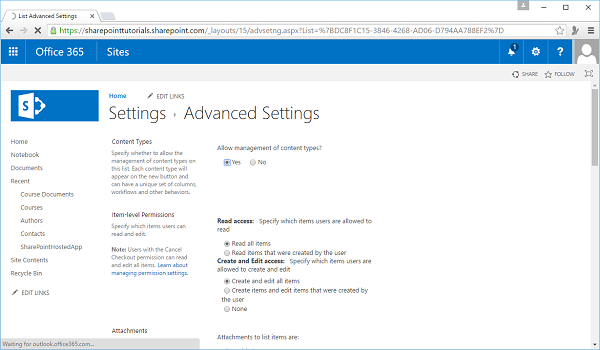
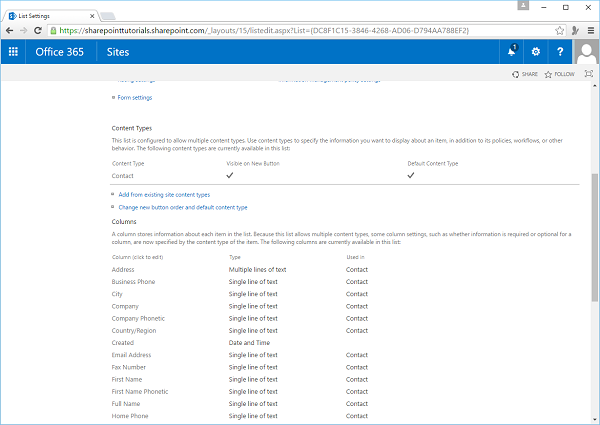
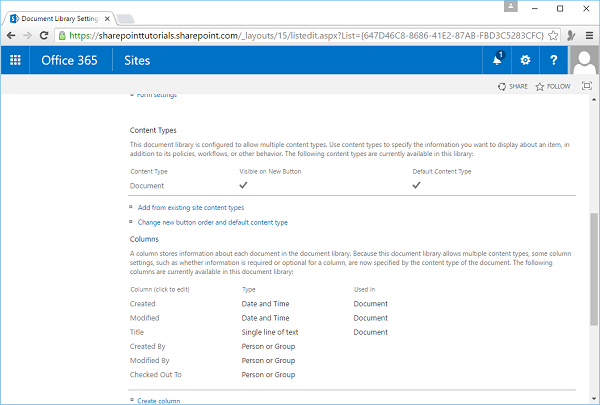
Step 2 - Nếu kéo xuống dưới, bạn sẽ thấy một phần có tên là Columns.

Step 3 - Đi lên Advanced Settings. Chọn Có choAllow Management of Content Typesvà nhấp vào OK.

Bạn sẽ thấy rằng chúng tôi có một phần mới ở đây được gọi là Loại nội dung. Điều này chỉ ra rằng danh sách này dựa trên Loại Nội dung Liên hệ.

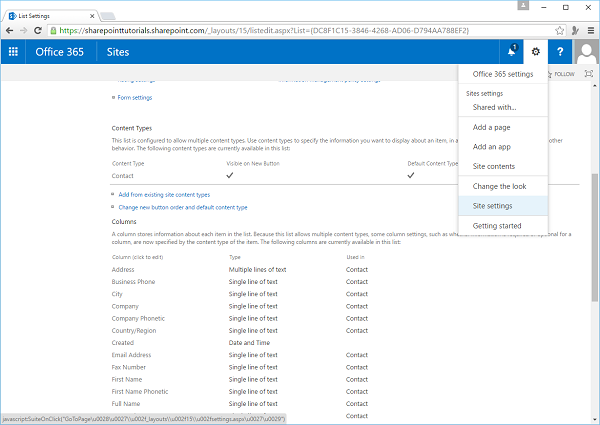
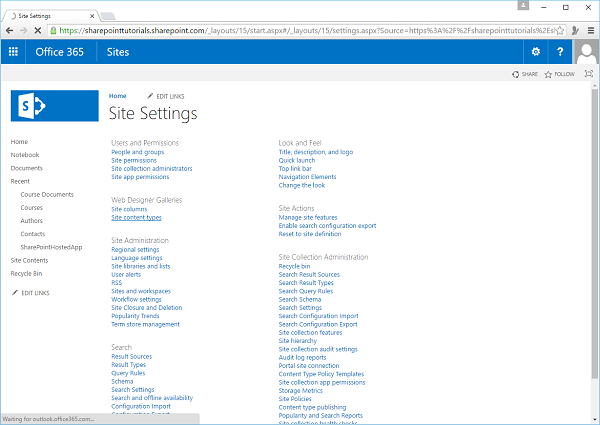
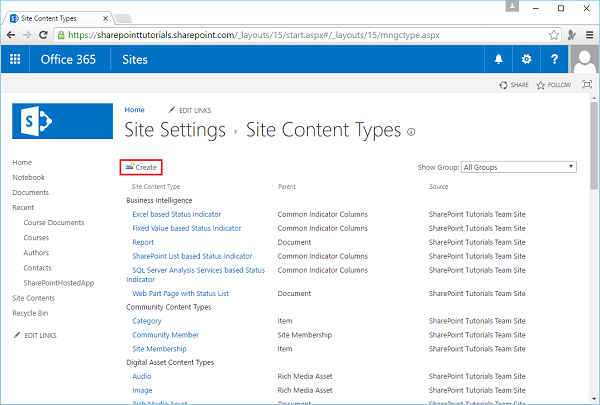
Step 4 - Vào Cài đặt trang.

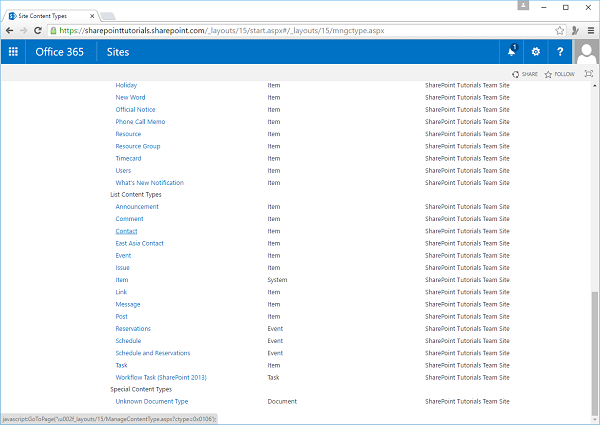
Step 5 - Trong Thư viện thiết kế web, nhấp vào Site Content Types.

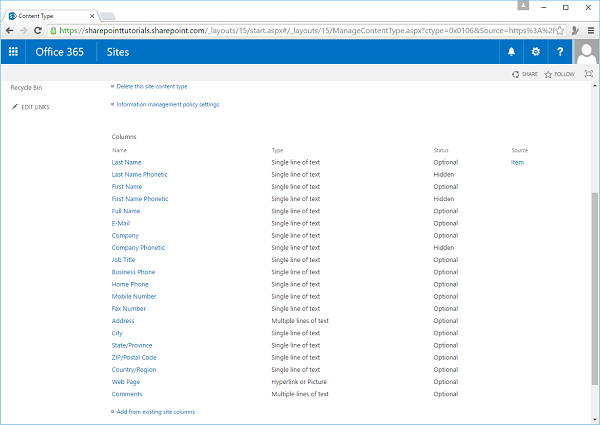
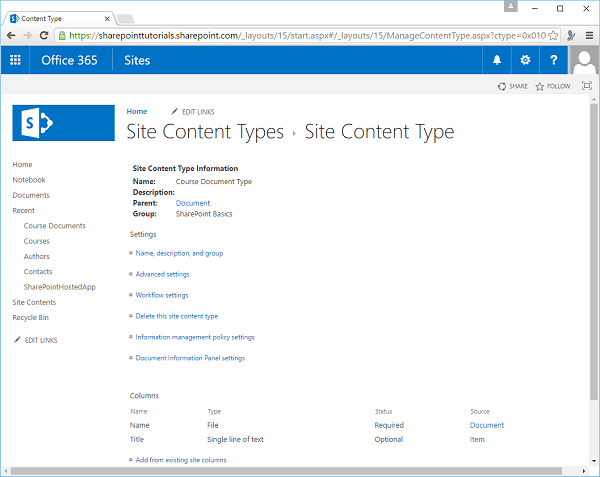
Step 6 - Cuộn xuống trang và bạn sẽ tìm thấy Loại Nội dung Liên hệ, ở ngay bên dưới Danh sách Các Loại Nội dung và sau đó nhấp vào liên kết Liên hệ.

Step 7- Nếu bạn nhìn vào các cột thì bạn sẽ thấy rằng nó khớp với các cột trong danh sách của chúng tôi. Về cơ bản, khi bạn tạo một danh sách mẫu danh sách Liên hệ, nó sẽ liên kết loại nội dung này với danh sách và đó là lý do tại sao bạn nhận được tất cả các trường này.
Bây giờ các trường ở đây tạo nên định nghĩa về Loại nội dung được gọi là Cột trang.
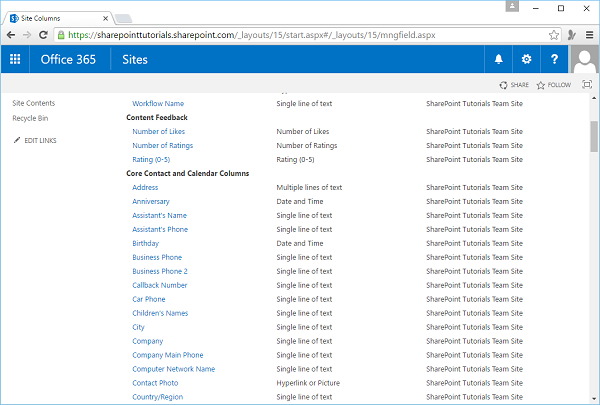
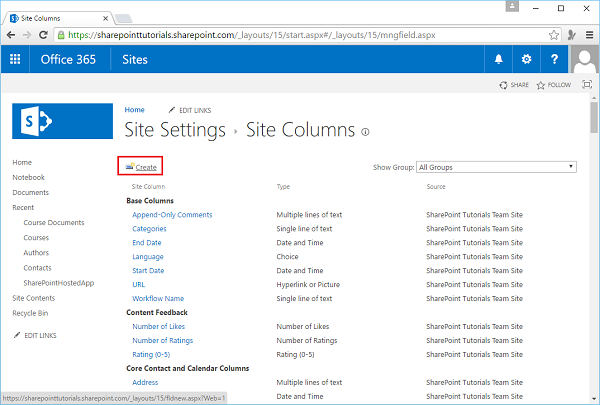
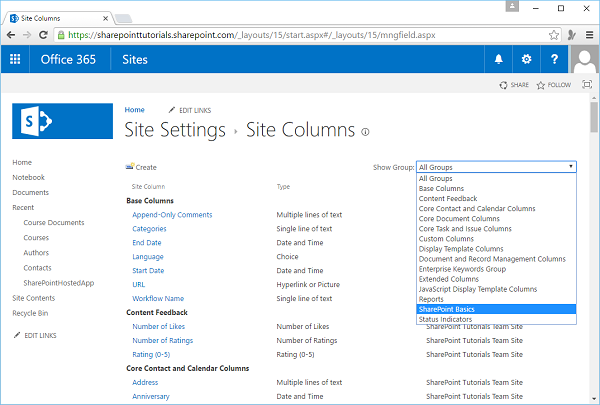
Để xem các Cột Trang, chúng ta hãy đi tới Cài đặt Trang và chọn Cột Trang trong Thư viện Trình thiết kế Web,

Step 8- Bạn có thể thấy các cột được liên kết với Danh bạ. Vì vậy, hãy để chúng tôi khám phá điều này xa hơn một chút bằng cách tạo cột trang web tùy chỉnh của riêng chúng tôi và loại nội dung tùy chỉnh của riêng chúng tôi, sau đó sử dụng chúng trong danh sách. Trong Thư viện Tài liệu Khóa học, chúng tôi có một cột cho khóa học và chúng tôi đã xác định cột này trong chính thư viện.

Step 9- Có thể trong khi xây dựng trang web của mình, bạn nhận ra rằng bạn muốn có một cột khóa học trong một vài danh sách và thư viện và bạn muốn sử dụng lại định nghĩa đó. Do đó, những gì chúng ta có thể làm là tạo cột khóa học dưới dạng cột trang web và sau đó sử dụng nó trong các danh sách và thư viện khác nhau.
Hãy để chúng tôi chuyển đến Cột Trang từ Cài đặt Trang.

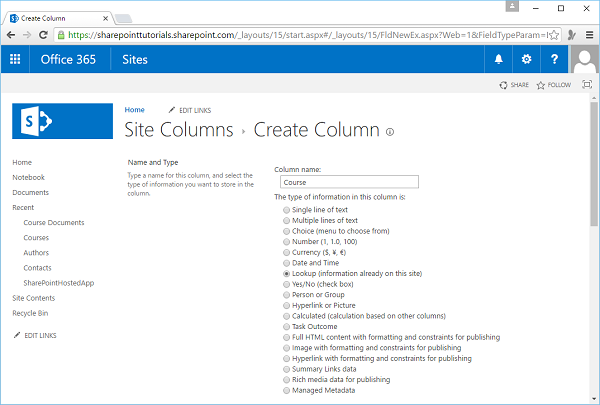
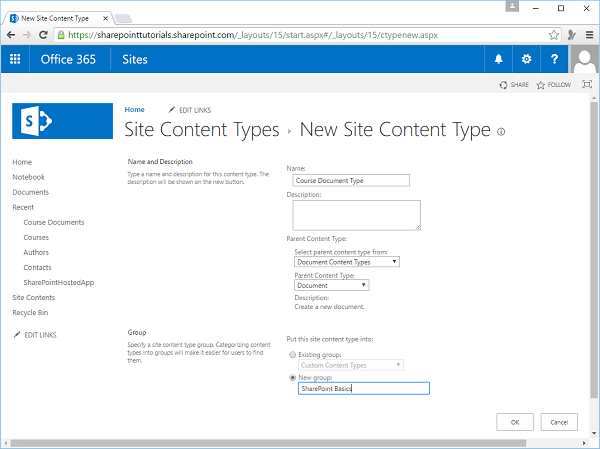
Step 10 - Nhấp vào liên kết Tạo.

Step 11 - Đặt tên là cột Khóa học và nó sẽ là một trường tra cứu.

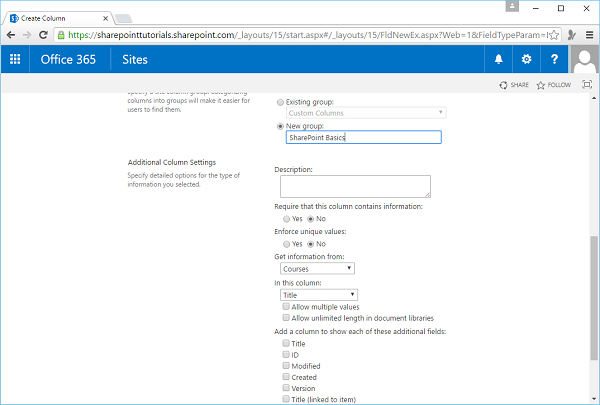
Step 12 - Đặt cái này vào một nhóm có tên là “SharePoint Basics”Để sau này chúng ta có thể dễ dàng tìm thấy. Nó sẽ tra cứu trên danh sách Khóa học, và trường chúng ta muốn tra cứu là Tiêu đề. Bấm OK.

Step 13 - Bạn sẽ thấy rằng một nhóm mới SharePoint Basics được tạo ra.

Step 14 - Cột site mới của chúng tôi được tạo trong nhóm “Kiến thức cơ bản về SharePoint”.

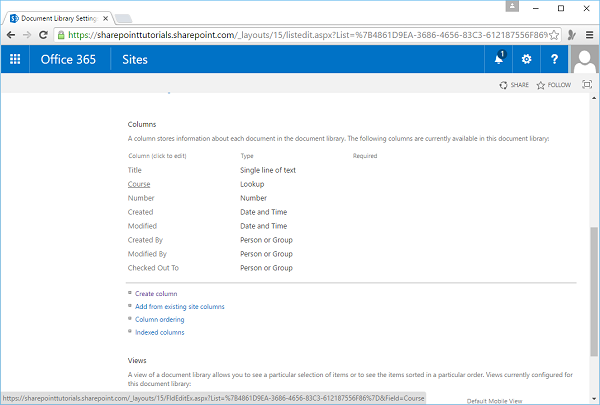
Step 15- Chúng ta hãy quay lại Tài liệu khóa học và sau đó vào Cài đặt thư viện. Chuyển đến Cột.

Xóa cột Khóa học mà chúng tôi đã tạo trong chính thư viện.
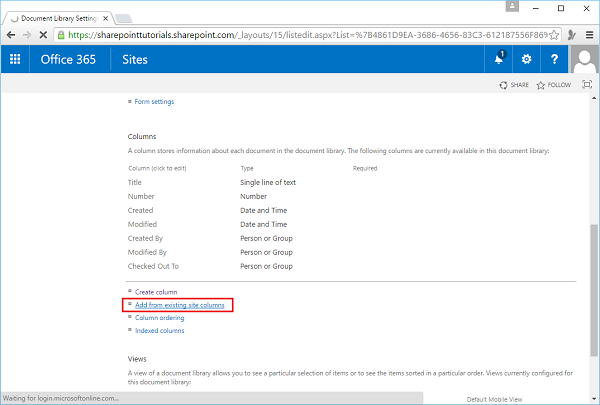
Step 16- Hãy để chúng tôi thêm cột khóa học mới từ các cột của trang web. Do đó, thay vì nhấp vào Tạo cột, hãy nhấp vàoAdd from existing site columns.

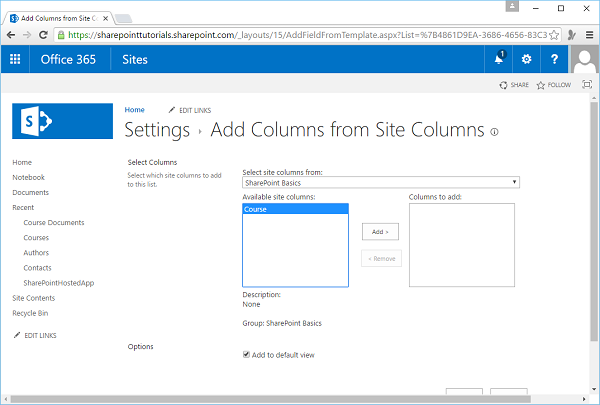
Step 17- Thay đổi nhóm thành “Cơ bản về SharePoint” và Chọn Khóa học ở phía bên trái. Bấm Thêm để thêm cột đó vào danh sách rồi bấm OK.

Step 18 - Chúng ta hãy quay lại Tài liệu khóa học.

Step 19- Bạn có thể thấy cột Khóa học mới của chúng tôi, nhưng nó trống vì thông tin ở đây trước đây đã bị xóa khi chúng tôi xóa cột khóa học ban đầu. Do đó, hãy để chúng tôi thêm lại nó như hình dưới đây.

Nếu danh sách này có hàng trăm mục, nó sẽ biến một nhiệm vụ có thể mất hàng giờ thành một nhiệm vụ có thể mất vài phút.
Loại nội dung
Trong phần này, chúng ta sẽ xem xét việc tạo một loại nội dung tùy chỉnh.
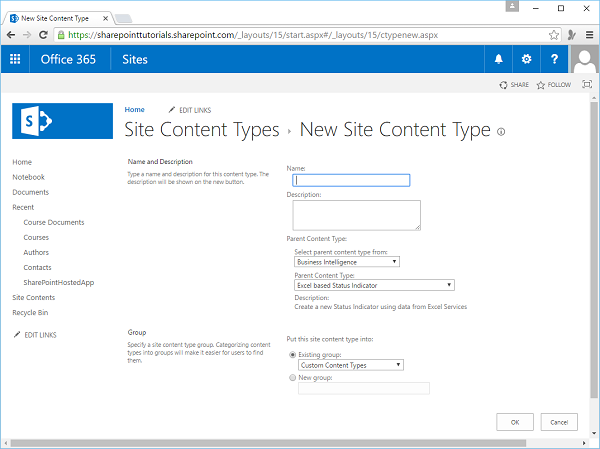
Step 1- Hãy để chúng tôi đi đến Cài đặt Trang web, và sau đó đi đến Loại Nội dung Trang web. Nhấp vào liên kết Tạo.

Có hai điều quan trọng cần xem xét ở đây khi chúng ta tạo một loại nội dung.
Đầu tiên là tất cả các loại nội dung đều dựa trên một loại nội dung khác hoặc bạn có thể coi đó là tất cả các loại nội dung kế thừa từ một loại nội dung khác.
Thứ hai là một kiểu nội dung sẽ hoạt động với danh sách hoặc nó sẽ hoạt động với các thư viện. Cho dù nó hoạt động với danh sách hoặc thư viện phụ thuộc vào loại bạn kế thừa.
Ví dụ: nếu chúng tôi muốn tạo một danh sách liên hệ tùy chỉnh, chúng tôi sẽ chuyển đến List Content Typesvà sau đó tìm Liên hệ. Chúng tôi sẽ tạo loại nội dung, thêm những thứ chúng tôi cần mà chưa phải là một phần của Liên hệ hoặc xóa những thứ thuộc một phần của Liên hệ mà chúng tôi không muốn.
Một chiến lược bạn có thể sử dụng khi tạo các loại nội dung là tìm một loại nội dung đã có hầu hết những thứ bạn cần, kế thừa từ nó, rồi tùy chỉnh nó.
Chiến lược khác là bắt đầu với một loại nội dung cơ sở và bạn chỉ cần xây dựng trên nó.
Trong trường hợp danh sách, đó là loại Nội dung mục. Đối với Thư viện, bạn muốn kế thừa từ Tài liệu, vì vậy chúng tôi sẽ chuyển đếnDocument Content Types.
Step 2- Loại nội dung của chúng tôi sẽ dành cho các thư viện tài liệu liên quan đến các Khóa học. Đây là những gì chúng tôi muốn ở đây về mặt kế thừa.

Step 3 - Hãy để chúng tôi gọi cái này Course DocumentsKiểu. Giống như chúng ta đã làm với các cột site, chúng ta sẽ đặt nó vào một nhóm để chúng ta có thể dễ dàng xác định nó và tên nhóm đó sẽ là “SharePoint Basics”. Bấm OK.

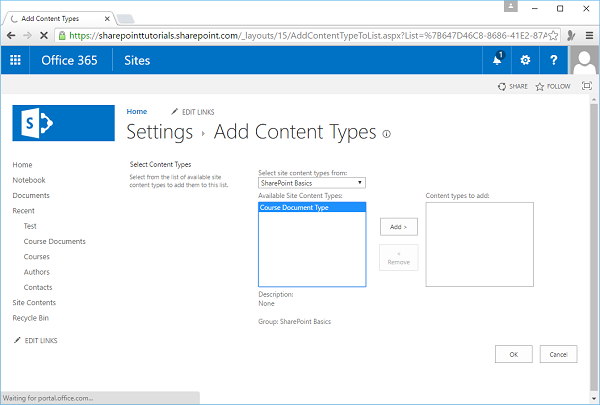
Step 4 - Bạn có thể thấy trong ảnh chụp màn hình sau rằng một số trường đã tồn tại từ Loại nội dung tài liệu, File Name and Title. Chúng tôi sẽ thêm trường Khóa học. Bây giờ, ở đây chúng ta không thể chỉ thêm một cột vào một loại nội dung, cột đó phải là một cột trang web. Do đó, chúng tôi sẽ chọnAdd from existing site columns và sau đó áp dụng bộ lọc trên nhóm "Cơ bản về SharePoint".

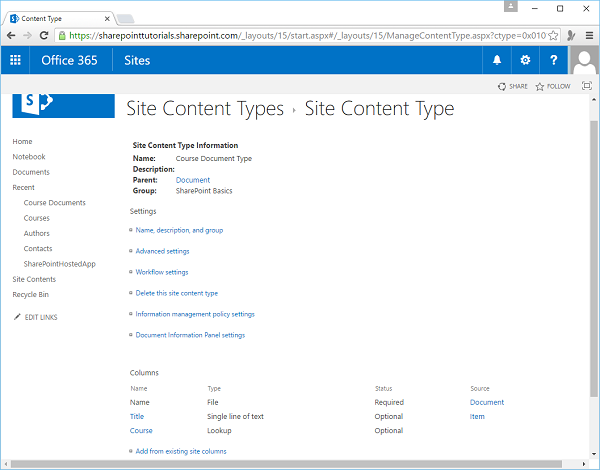
Step 5 - Chọn cột Khóa học, bấm Thêm, sau đó bấm OK.

Trong trường hợp này, đây là tất cả những tùy chỉnh mà chúng tôi muốn thực hiện đối với loại nội dung của mình, vì vậy bây giờ chúng tôi đã sẵn sàng sử dụng nó.
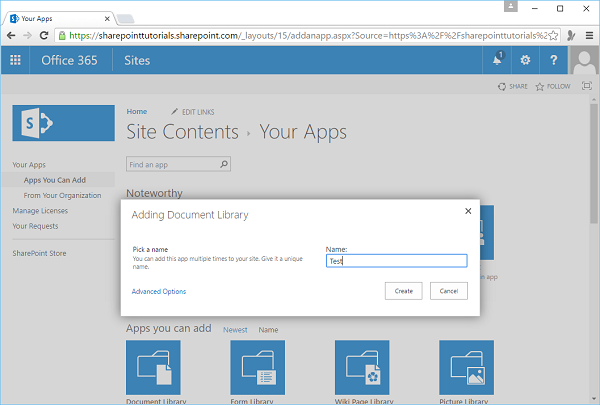
Step 6 - Hãy để chúng tôi tạo một thư viện tài liệu mới bằng cách nhấp vào Site Contents → add an app và tạo một thư viện tài liệu.

Step 7 - Chúng tôi sẽ gọi đây là Thư viện Testvà nhấp vào Tạo. Mở thư viện kiểm tra và đặt loại tài liệu khóa học thànhcontentgõ cho thư viện này. Đi tới Thư viện trên Ribbon và sau đó đi tới Cài đặt Thư viện.

Step 8 - Để quản lý các loại nội dung, hãy vào Cài đặt nâng cao.

Step 9 - Bộ Allow Management of Content Types đến Yes và sau đó bấm OK.

Step 10- Bạn có thể thấy rằng thư viện này hiện được liên kết với loại nội dung Tài liệu. Chúng tôi cần thêm loại nội dung Khóa học của mình, bằng cách nhấp vàoAdd from existing site content types.

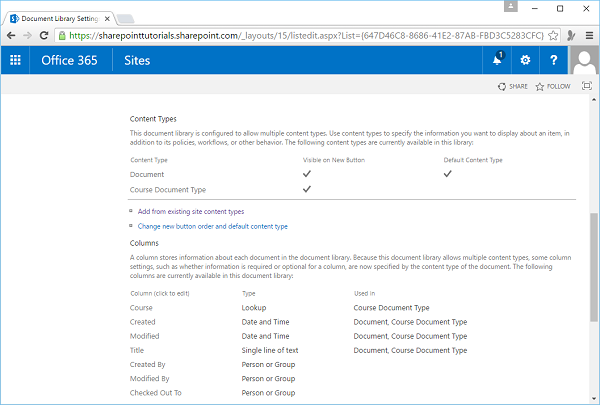
Step 11- Lọc lại nó trong “Thông tin cơ bản về SharePoint”. Chọn Loại tài liệu khóa học, bấm Thêm, sau đó bấm OK.

Vì vậy, bây giờ, thư viện của chúng tôi được liên kết với hai loại nội dung, loại nội dung tài liệu và loại tài liệu khóa học.

Step 12 - Tiếp theo, vào Thư viện thử nghiệm rồi nhấp vào New Document.
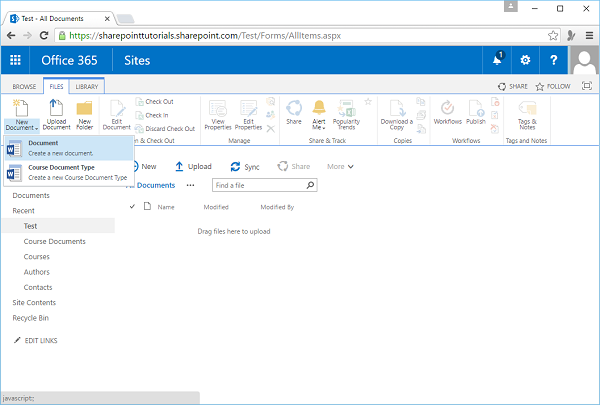
Khi bạn nhấp vào Tài liệu mới hoặc mũi tên thả xuống, bạn có thể thấy rằng chúng tôi có thể tạo tài liệu thuộc một trong hai loại. Bây giờ nếu bạn chỉ muốn mọi người có thể tạo tài liệu khóa học, thì chỉ cần quay lại Cài đặt thư viện. Loại bỏ liên kết Loại nội dung tài liệu bằng cách nhấp vào phần Tài liệu trong Loại nội dung.

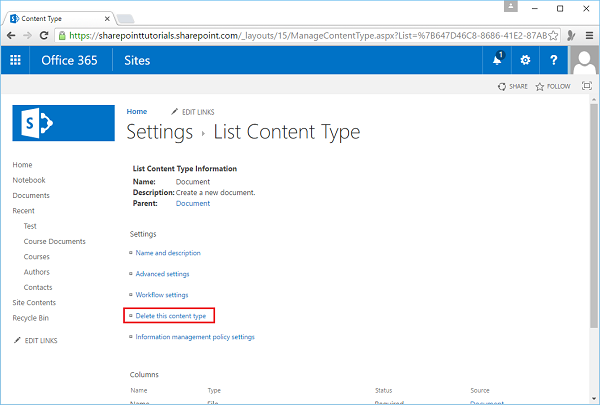
Step 13 - Bấm Delete This Content Type. Quay lại Thư viện và bấm Tệp, sau đó bấm Tài liệu Mới.

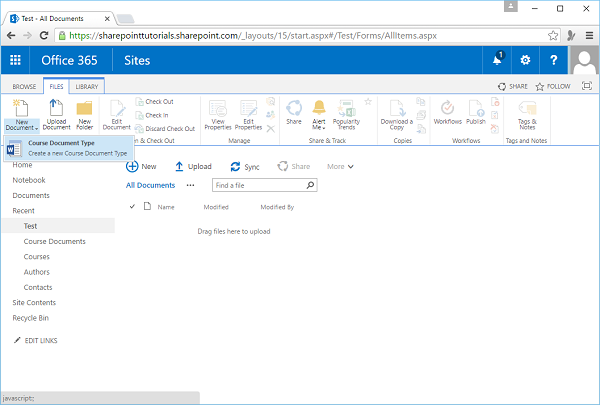
Bây giờ bạn có thể thấy rằng chỉ có tùy chọn Loại tài liệu khóa học. Đây là những điều cơ bản về cách làm việc với các loại nội dung trong SharePoint.

Trong chương này, chúng ta sẽ đề cập đến một trong những tác vụ phổ biến nhất của SharePoint, tức là tương tác với các nguồn dữ liệu khác nhau như danh sách hoặc thư viện tài liệu. Một điều tuyệt vời về SharePoint là bạn có sẵn một số tùy chọn để tương tác với dữ liệu. Một số ví dụ là Mô hình đối tượng máy chủ, Mô hình đối tượng phía máy khách, dịch vụ REST, v.v.
Trước khi bạn có thể làm bất cứ điều gì với SharePoint theo chương trình, bạn cần thiết lập kết nối và ngữ cảnh với site SharePoint của mình. Tuy nhiên, để làm được điều này, chúng ta cần SharePoint trên Premises, có thể được cài đặt trên Window Server.
Bạn cần thêm tài liệu tham khảo trong dự án của mình để Microsoft.SharePoint.dll hoặc là Microsoft.SharePoint.Client.dll. Với các tham chiếu thích hợp được thêm vào dự án của bạn, sau đó bạn có thể bắt đầu thiết lập ngữ cảnh và mã trong ngữ cảnh đó.
Chúng ta hãy xem một ví dụ đơn giản.
Step 1 - Mở Visual Studio và tạo một dự án mới từ File → New → Project menu Lựa chọn.
Step 2 - Chọn Windows từ Templates → Visual C#trong ngăn bên trái và chọn Ứng dụng bảng điều khiển trong ngăn giữa. Nhập tên dự án của bạn và nhấp vào OK.
Step 3 - Sau khi dự án được tạo, nhấp chuột phải vào dự án trong Giải pháp Explorer và chọn Add → References.

Step 4 - Chọn Assemblies → Extensions trong ngăn bên trái và kiểm tra Microsoft.SharePoint trong ngăn giữa và nhấp vào OK.
Bây giờ nhấp chuột phải vào dự án một lần nữa trong Solution Explorer và chọn Thuộc tính.

Step 5 - Nhấp vào Build Tab trong ngăn bên trái và bỏ chọn Prefer 32-bit Lựa chọn.

Step 6 - Bây giờ quay lại Program.cs và thay thế nó bằng mã sau.
using Microsoft.SharePoint;
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
namespace SharePointData {
class Program {
static void Main(string[] args) {
using (var site = new SPSite("http://waqasserver/sites/demo")) {
var web = site.RootWeb;
Console.WriteLine(web.Title);
var lists = web.Lists;
foreach (SPList list in lists) {
Console.WriteLine("\t" + list.Title);
}
Console.ReadLine();
}
}
}
}Note- Trong đoạn mã trên đầu tiên tạo một đối tượng SPSite mới. Đây là một đối tượng dùng một lần, vì vậy nó được tạo trong một câu lệnh using. Hàm khởi tạo SPSite lấy URL đến tuyển tập trang, sẽ khác trong trường hợp của bạn.
Var web = site.RootWeb sẽ lấy gốc của tuyển tập trang.
Chúng ta có thể lấy danh sách bằng cách sử dụng web.Lists và in tiêu đề của các mục trong danh sách.
Khi đoạn mã trên được biên dịch và thực thi, bạn sẽ thấy kết quả sau:
SharePoint Tutorials
appdata
Composed Looks
Documents
List Template Gallery
Master Page Gallery
Site Assets
Site Pages
Solution Gallery
Style Library
Theme Gallery
User Information List
Web Part GalleryTrong chương này, chúng ta sẽ xem xét Mô hình Đối tượng Máy chủ SharePoint. Bạn sử dụng Mô hình Đối tượng Máy chủ SharePoint khi bạn đang viết mã sẽ chạy bên trong ngữ cảnh của SharePoint. Một số ví dụ phổ biến sẽ là mã phía sau trong một trang hoặc một phần web, trình xử lý sự kiện đằng sau một tính năng hoặc danh sách, công việc hẹn giờ, v.v.
Các tính năng của mô hình đối tượng máy chủ
Sau đây là các tính năng chính của Mô hình đối tượng máy chủ
Bạn có thể sử dụng Mô hình đối tượng máy chủ nếu bạn đang lập trình ứng dụng ASP.NET bên trong cùng một nhóm ứng dụng được SharePoint sử dụng.
Mô hình Đối tượng Máy chủ có thể được sử dụng nếu bạn đang phát triển ứng dụng khách như bảng điều khiển hoặc biểu mẫu Windows hoặc ứng dụng WPF sẽ chạy trên máy chủ SharePoint.
Bạn không thể sử dụng Mô hình Đối tượng Máy chủ để kết nối từ xa với Máy chủ SharePoint.
Khi bạn muốn sử dụng Mô hình Đối tượng Máy chủ, bạn tham khảo Microsoft.SharePointhội,, tổ hợp. Có những tổ hợp khác tạo nên Mô hình Đối tượng Máy chủ, nhưng Microsoft.SharePoint là tổ hợp chính.
Các loại cốt lõi mà bạn sẽ sử dụng phổ biến nhất ánh xạ tới các thành phần mà bạn sử dụng với tư cách là người dùng cuối, vì vậy những thứ như tuyển tập trang, trang web, danh sách, thư viện và các mục danh sách được đại diện bởi các loại SPSite, SPWeb, SPList, SPDocumentLibrary và SPListItem.
Loại và Mô hình Đối tượng Máy chủ đại diện cho tuyển tập trang là SPSite và loại đại diện cho trang SharePoint trong Mô hình Đối tượng Máy chủ là SPWeb. Do đó, khi bạn chuyển từ điều khoản người dùng cuối sang điều khoản nhà phát triển, bạn sẽ chỉ phải thực hiện việc lập bản đồ tinh thần đó.
Bây giờ khi bạn lần đầu tiên bắt đầu sử dụng SharePoint, nó có thể gây nhầm lẫn vì trang web quá tải và nó có nghĩa là những điều ngược lại trong từ vựng của người dùng cuối và nhà phát triển, chưa kể từ vựng web.
Chúng ta hãy xem một ví dụ đơn giản về Mô hình Đối tượng Máy chủ.
Step 1 - Mở Visual Studio và tạo một dự án mới từ File → New → Project menu tùy chọn.
Step 2 - Chọn Windows từ Templates → Visual C#trong ngăn bên trái và chọn Ứng dụng bảng điều khiển trong ngăn giữa. Nhập tên dự án của bạn và nhấp vào OK.
Step 3 - Sau khi dự án được tạo, nhấp chuột phải vào dự án trong Giải pháp Explorer và chọn Add → References.

Step 4 - Chọn Assemblies → Extensions trong ngăn bên trái và kiểm tra Microsoft.SharePoint trong ngăn giữa và nhấp vào nút Ok.
Bây giờ nhấp chuột phải một lần nữa vào dự án trong Solution Explorer và chọn Thuộc tính.

Step 5 - Nhấp vào Build Tab trong ngăn bên trái và bỏ chọn Prefer 32-bit Lựa chọn.

Step 6 - Bây giờ quay lại Program.cs và thay thế nó bằng mã sau.
using Microsoft.SharePoint;
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
namespace SharePointData {
class Program {
static void Main(string[] args) {
using (var site = new SPSite("http://waqasserver/sites/demo")) {
var web = site.RootWeb;
Console.WriteLine(web.Title);
var lists = web.Lists;
foreach (SPList list in lists) {
Console.WriteLine("\t" + list.Title);
}
Console.ReadLine();
}
}
}
}Note- Trong đoạn mã trên đầu tiên tạo một đối tượng SPSite mới. Đây là một đối tượng dùng một lần, vì vậy nó được tạo trong một câu lệnh using. Hàm khởi tạo SPSite lấy URL đến tuyển tập trang, sẽ khác trong trường hợp của bạn.
Var web = site.RootWeb sẽ lấy gốc của tuyển tập trang.
Chúng ta có thể lấy danh sách bằng cách sử dụng web.Lists và in tiêu đề của các mục trong danh sách.
Khi đoạn mã trên được biên dịch và thực thi, bạn sẽ thấy kết quả sau:
SharePoint Tutorials
appdata
Authors
Composed Looks
Contacts
Course Documents
Courses
Documents
List Template Gallery
Master Page Gallery
Site Assets
Site Pages
Solution Gallery
Style Library
Theme Gallery
User Information List
Web Part GalleryBạn có thể thấy rằng những tiêu đề này là Thư viện giải pháp, Thư viện kiểu, Mẫu biểu mẫu. Đây là những danh sách được SharePoint sử dụng nội bộ. Do đó, thay vì hiển thị tất cả các danh sách, có thể bạn chỉ muốn hiển thị các danh sách mà người dùng thường thấy.
Do đó, thay vì lấy toàn bộ bộ sưu tập danh sách, chúng tôi muốn lấy tất cả các danh sách không bị ẩn. Chúng tôi có thể làm điều đó bằng cách sử dụng một truy vấn liên kết như dưới đây.
using Microsoft.SharePoint;
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
namespace ServerObjectModel {
class Program {
static void Main(string[] args) {
using (var site = new SPSite("http://waqasserver/sites/demo")) {
var web = site.RootWeb;
Console.WriteLine(web.Title);
var lists = from SPList list in web.Lists
where list.Hidden == false
select list;
foreach (SPList list in lists) {
Console.WriteLine("\t" + list.Title);
}
Console.ReadLine();
}
}
}
}Khi đoạn mã trên được biên dịch và thực thi, bạn sẽ thấy kết quả sau:
SharePoint Tutorials
Authors
Contacts
Course Documents
Courses
Documents
Site Assets
Site Pages
Style LibraryBạn có thể thấy rằng điều này sẽ trả lại cho chúng tôi tất cả các danh sách không bị ẩn.
Chúng ta hãy xem một ví dụ đơn giản khác, trong đó chúng ta cũng sẽ hiển thị một số thông tin về các mục danh sách.
using Microsoft.SharePoint;
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
namespace ServerObjectModel {
class Program {
static void Main(string[] args) {
using (var site = new SPSite("http://waqasserver/sites/demo")) {
var web = site.RootWeb;
Console.WriteLine(web.Title);
var lists = from SPList list in web.Lists
where list.Hidden == false
select list;
foreach (SPList list in lists) {
Console.WriteLine("\t" + list.Title);
var items = list.Items.OfType<SPListItem>().Take(5);
var isDocLib = list is SPDocumentLibrary;
foreach (SPListItem item in items) {
var value = isDocLib ? item.Name : item.Title;
Console.WriteLine("\t\t" + value);
}
}
Console.ReadLine();
}
}
}
}Khi đoạn mã trên được biên dịch và thực thi, bạn sẽ thấy kết quả sau:
SharePoint Tutorials
Authors
Muhammad Waqas
Mark Upston
Allan Bommer
Andy Onian
Contacts
Waqas
Upston
Bommer
Course Documents
Sample1.docx
Sample2.docx
Sample3.docx
Courses
SharePoint Tutorials
C# Tutorials
ASP.Net Tutorials
NHibernate Tutorials
Documents
Site Assets
Site Pages
Home.aspx
How To Use This Library.aspx
Style LibraryLiệt kê dữ liệu
Khi bạn lần đầu tiên tạo một danh sách, nó luôn có một cột tiêu đề. Theo mặc định, cột Tiêu đề này cấp quyền truy cập vào ngữ cảnh Mục danh sách hoặc trình đơn khối điều khiển chỉnh sửa.
Vì mọi danh sách đều bắt đầu bằng một cột- Tiêu đề, SPListItemloại hiển thị đó là một tài sản. Đối với các cột không phổ biến cho mọi danh sách, bạn có thể truy cập chúng thông qua trình lập chỉ mục trênSpListItem kiểu.
Bạn có thể chuyển một vài thông tin tới trình chỉ mục, nhưng thông tin phổ biến nhất là Column. Người dùng cuối trong cài đặt danh sách có thể thay đổi tên này. Bạn không muốn sử dụng tên này vì một lần nữa, nó có thể thay đổi.
Thứ hai là InternalName, được đặt tại thời điểm danh sách này được tạo và nó không bao giờ thay đổi. Đây là tên bạn muốn sử dụng khi bạn đang truy cập giá trị cột.
Chúng ta hãy xem ví dụ đơn giản, trong đó chúng ta sẽ lấy danh sách Tác giả như hình dưới đây -

Trong ví dụ này, chúng tôi sẽ nhận được danh sách Tác giả và sau đó tăng Lương / Tỷ lệ lên một số giá trị. Do đó, đối với cột Lương / Tỷ lệ, chúng tôi sẽ sử dụngInternalName.
Step 1- Vào Server Explorer; click chuột phảiSharePoint Connections và chọn Thêm kết nối ... Chỉ định URL và nhấp vào OK.

Step 2 - Mở rộng SharePoint Tutorials → List Libraries → Lists → Authors → Fields → Salary/Ratecánh đồng. Click chuột phảiSalary/Ratevà chọn Thuộc tính. Bạn sẽ thấyInternalName trong cửa sổ Thuộc tính.

Step 3 - Dưới đây là một ví dụ đơn giản về việc truy xuất các Tác giả dựa trên Mức lương / Mức lương và tăng Mức lương / Mức lương của họ.
using Microsoft.SharePoint;
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
namespace ServerObjectModel {
class Program {
static void Main(string[] args) {
using (var site = new SPSite("http://waqasserver/sites/demo")) {
var web = site.RootWeb;
var list = web.Lists.TryGetList("Authors");
if (list == null)
return;
var items = list.Items;
ShowItems(items);
RaiseRates(items);
Console.WriteLine("\nAfter Raise\n");
ShowItems(items);
Console.ReadKey();
}
}
static void RaiseRates(SPListItemCollection items) {
foreach (SPListItem item in items) {
var employee = Convert.ToBoolean(item["Employee"]);
var rate = Convert.ToDouble(item["Salary_x002f_Rate"]);
var newRate = employee ? rate + 1 : rate + 0.1;
item["Salary_x002f_Rate"] = newRate;
item.Update();
}
}
static void ShowItems(SPListItemCollection items) {
foreach (SPListItem item in items) {
Console.WriteLine("Salary or rate for {0} is {1:c}", item.Title,
item["Salary_x002f_Rate"]);
}
}
}
}Trong đoạn mã trên, bạn có thể thấy rằng chúng tôi có hai phương pháp:
Một là truy xuất danh sách được gọi là ShowItems và
Phương pháp khác là tăng giá được gọi là RaiseRates().
Khi đoạn mã trên được biên dịch và thực thi, bạn sẽ thấy kết quả sau:
Salary or rate for Muhammad Waqas is $950.00
Salary or rate for Mark Upston is $15.00
Salary or rate for Allan Bommer is $20.00
Salary or rate for Andy Onian is $870.00
After Raise
Salary or rate for Muhammad Waqas is $951.00
Salary or rate for Mark Upston is $15.10
Salary or rate for Allan Bommer is $20.10
Salary or rate for Andy Onian is $871.00Truy vấn CAML
Trong các ví dụ trên, chúng tôi luôn lặp lại qua các mục bằng vòng lặp foreach nhiều lần lặp qua tất cả các mục và chúng tôi luôn trả lại tất cả các cột hoặc ít nhất tất cả các cột đều có thể truy cập được.
Nó thực sự tương tự như thực hiện chọn * từ tên bảng trong truy vấn SQL.
Chúng tôi có thể giải quyết vấn đề này bằng cách sử dụng cái được gọi là CAML queries. Khi thực hiện một truy vấn CAML, bạn có hai tùy chọn:
Nếu bạn chỉ muốn truy vấn một danh sách, bạn có thể sử dụng đối tượng SPQuery.
Nếu bạn muốn truy vấn nhiều danh sách trong một tuyển tập trang, thì bạn có thể sử dụng SPSiteDataQuery.
Nói chung, khi bạn đang làm SPSiteDataQuery, bạn đang truy vấn tất cả các danh sách của một loại cụ thể.
Ví dụ: tôi muốn truy vấn tất cả danh sách liên hệ, v.v. SPSiteDataQuery cho phép bạn xác định phạm vi, vì vậy bạn có thể cho biết rằng bạn muốn truy vấn toàn bộ tuyển tập trang, một trang riêng lẻ hoặc trang và tất cả các trang con của nó.
Cú pháp cho các truy vấn CAML về cơ bản được mô tả ở định dạng XML và cần một chút thời gian để làm quen với việc xây dựng các loại truy vấn này.
Chúng ta hãy xem một ví dụ đơn giản về Truy vấn CAML. Tại đây, chúng tôi sẽ tạo một truy vấn CAML để truy vấn dữ liệu trong danh sách Tác giả của chúng tôi.
using Microsoft.SharePoint;
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
namespace ServerObjectModel {
class Program {
static void Main(string[] args) {
using (var site = new SPSite("http://waqasserver/sites/demo")) {
var web = site.RootWeb;
var list = web.Lists.TryGetList("Authors");
if (list == null)
return;
var items = QueryItems(list);
ShowItems(items);
//RaiseRates(items);
//Console.WriteLine("\nAfter Raise\n");
//ShowItems(items);
Console.ReadKey();
}
}
static SPListItemCollection QueryItems(SPList list) {
var query = new SPQuery();
query.ViewFields =
"<FieldRef Name='Title' />" +
"<FieldRef Name='Employee' />" +
"<FieldRef Name='Salary_x002f_Rate' />";
query.Query =
"<OrderBy>" +
" <FieldRef Name='Salary_x002f_Rate' />" +
"</OrderBy>" +
"<Where>" +
" <Eq>" +
" <FieldRef Name='Employee' />" +
" <Value Type='Boolean'>False</Value>" +
" </Eq>" +
"</Where>";
return list.GetItems(query);
}
static void RaiseRates(SPListItemCollection items) {
foreach (SPListItem item in items) {
var employee = Convert.ToBoolean(item["Employee"]);
var rate = Convert.ToDouble(item["Salary_x002f_Rate"]);
var newRate = employee ? rate + 1 : rate + 0.1;
item["Salary_x002f_Rate"] = newRate;
item.Update();
}
}
static void ShowItems(SPListItemCollection items) {
foreach (SPListItem item in items) {
Console.WriteLine("Salary or rate for {0} is {1:c}",
item.Title,
item["Salary_x002f_Rate"]);
}
}
}
}Chúng tôi đã sử dụng truy vấn CAML để lấy một số mục. bên trongQueryItems , bạn có thể thấy rằng chúng tôi đã truy xuất chỉ những mục không phải là Nhân viên.
Salary or rate for Mark Upston is $15.10
Salary or rate for Allan Bommer is $20.10Trong chương này, chúng ta sẽ xem xét Mô hình Đối tượng Khách hàng hoặc CSOM. Đây là một trong hai API, để xây dựng các ứng dụng từ xa đã được thêm vào SharePoint 2010.
Một trong những mục tiêu thiết kế của Mô hình Đối tượng Máy khách là bắt chước Mô hình Đối tượng Máy chủ càng nhiều càng tốt, do đó, sẽ có một đường cong học tập ngắn hơn cho các nhà phát triển đã quen với việc phát triển phía Máy chủ.
Trung tâm của Mô hình Đối tượng Khách hàng là một dịch vụ web được gọi là Client.svc, nằm trong _vti_binthư mục ảo. Chúng tôi không được giao tiếp trực tiếp với Client.svc, nhưng chúng tôi được cấp ba proxy hoặc điểm vào mà chúng tôi có thể sử dụng. Họ là -
- .NET Mã được quản lý.
- JavaScript.
- JavaScript.
Mã giao tiếp với các proxy này và sau đó các proxy này cuối cùng giao tiếp với dịch vụ web.
Vì đây là một API từ xa và giao tiếp được thực hiện với SharePoint thông qua các lệnh gọi dịch vụ web, nên Mô hình Đối tượng Khách hàng được thiết kế để cho phép chúng tôi tổng hợp các lệnh và yêu cầu thông tin.
Mã được quản lý .NET
Hai tập hợp cốt lõi cho việc triển khai quản lý .NET là:
Microsoft.SharePoint.Client.dll và Microsoft.SharePoint.Client.Runtime.dll.
Mã Silverlight
Các tập hợp để triển khai Silverlight có trong TEMPLATE\LAYOUTS\ClientBin. Tên lắp ráp cũng bắt đầu bằngMicrosoft.SharePoint.Client. Đối với tất cả các cụm trừ một, tên của cụm kết thúc bằng Silverlight.
Hai tổ hợp cốt lõi để triển khai Silverlight là:
- Microsoft.SharePoint.Client.Silverlight.dll
- Microsoft.SharePoint.Client.Silverlight.Runtime.dll
JavaScript
Việc triển khai JavaScript trên Mô hình Đối tượng Khách hàng nằm trong thư mục TEMPLATE \ LAYOUTS bên dưới Gốc Hệ thống SharePoint. Tất cả các tên thư viện JavaScript đều bắt đầu bằng SP. Ba thư viện cốt lõi làSP.js, Sp.Runtime.jsvà SP.Core.js.
Mô hình Đối tượng Khách hàng được mở rộng trong SharePoint 2013.
Truy xuất tài nguyên khi tải bằng .NET
Chúng ta hãy xem xét một ví dụ đơn giản, trong đó chúng ta sẽ sử dụng triển khai được quản lý của Mô hình Đối tượng Khách hàng bằng ứng dụng Windows biểu mẫu. Do đó, đầu tiên chúng ta cần tạo một dự án mới.
Step 1 - Chọn Windows Forms Applicationtrong ngăn giữa và nhập tên vào trường Tên. Bấm OK.

Step 2- Sau khi dự án được tạo, chúng ta hãy thêm một hộp danh sách và một nút như hình dưới đây. Để sử dụng Mô hình Đối tượng Khách hàng, chúng ta cần thêm một vài tham chiếu hợp ngữ. Nhấp chuột phải vào Tài liệu tham khảo và chọn Thêm tài liệu tham khảo.

Step 3 - Chọn Extensions trong ngăn bên trái dưới Assemblies.
Hai tổ hợp cốt lõi để triển khai được quản lý của Mô hình Đối tượng Khách hàng là Microsoft.SharePoint.Client và Microsoft.SharePoint.Client.Runtime. Đánh dấu vào hai tùy chọn này và bấm OK.

Bây giờ hãy nhấp đúp vào nút Load để thêm trình xử lý sự kiện như bên dưới.
using Microsoft.SharePoint.Client;
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows.Forms;
namespace ClientObjectModel {
public partial class Form1 : Microsoft.SharePoint.Client.Form {
public Form1() {
InitializeComponent();
}
private void loadBtn_Click(object sender, EventArgs e) {
using (var context = new ClientContext("http://waqasserver/sites/demo")) {
var web = context.Web;
context.Load(web);
context.Load(web.Lists);
context.ExecuteQuery();
ResultListBox.Items.Add(web.Title);
ResultListBox.Items.Add(web.Lists.Count);
}
}
}
}Điểm vào trong Mô hình Đối tượng Khách hàng là bối cảnh khách hàng. Nó là điều khiển từ xa của phiên bản máy khách củaSPContextvật. Đây là loại dùng một lần, vì vậy nó được bọc trongusingtuyên bố. Chúng tôi chuyển URL mà site SharePoint vàoClientContext.
Vì vậy, bây giờ, chúng tôi có bối cảnh của chúng tôi. Chúng tôi cần một đối tượng để đại diện cho trang web hiện tại đểvar web = context.web.
Note- Hãy nhớ rằng, đối tượng này chỉ là một shell rỗng, vì vậy chúng ta cần tải các đối tượng web bằng cách sử dụng context.load và truyền đối tượng web. Điều này cho thấy rằng chúng tôi muốn các thuộc tính của đối tượng web được phổ biến trong lần truy xuất hàng loạt tiếp theo.
Tiếp theo, chúng ta cần gọi context.ExecuteQueryvà điều đó thực sự bắt đầu truy xuất hàng loạt. Chúng tôi lấy các giá trị thuộc tính từ máy chủ và thêm vào hộp danh sách.
Khi đoạn mã trên được biên dịch và thực thi, bạn sẽ thấy kết quả sau:

Nhấp vào nút Tải và bạn sẽ thấy rằng chúng tôi nhận được cả hai, tiêu đề và số lượng danh sách.
Nó cho phép thiết lập dự án của chúng tôi sử dụng Mô hình Đối tượng Khách hàng để kiểm tra các tài nguyên đang tải bằng phương pháp tải.
Trong chương này, chúng tôi sẽ đề cập đến các API REST. Đây không phải là một API truyền thống, nơi chúng ta có một tập hợp các thư viện chứa các kiểu và những kiểu đó chứa các thuộc tính và phương thức.
API REST được triển khai dưới dạng dịch vụ web lấy dữ liệu làm trung tâm dựa trên Giao thức dữ liệu mở hoặc OData. Cách thức hoạt động của các dịch vụ web này, sử dụng mỗi tài nguyên trong hệ thống có thể xử lý được bằng một URL cụ thể mà bạn chuyển cho máy chủ.
Hãy để chúng tôi xem xét điều này trong Internet Explorer nơi trang SharePoint đang mở.
Step 1 - Nếu bạn đang sử dụng Internet Explorer, hãy chuyển đến cài đặt Internet Explorer và trên tab Nội dung, chọn cài đặt cho Nguồn cấp dữ liệu và Lát web như thể hiện trong ảnh chụp màn hình bên dưới.

Bạn sẽ thấy hộp thoại sau. Bảo đảmfeed reading view Là off và bấm OK.
Step 2 - Bây giờ chúng ta hãy thay đổi URL thành URL của trang web + / _ api / web và nhấn Enter.

Bây giờ bạn sẽ có một chế độ xem giống như ảnh chụp màn hình sau đây.
Chúng tôi muốn thông tin về trang web hiện tại hoặc trang web hiện tại. Do đó, URL trang + / _ api là URL cơ sở cho API REST của SharePoint 2013 và web là truy vấn của chúng tôi. Chúng tôi muốn thông tin về trang web hiện tại.
Chúng tôi nhận được một tài liệu XML trở lại và nếu chúng tôi cuộn xuống, chúng tôi sẽ nhận được thông tin về web hiện tại của chúng tôi.

Tiếp theo, nếu bạn muốn biết về các danh sách trên web, bạn có thể nối các danh sách vào URL của mình. Thay vì thông tin về một đối tượng riêng lẻ, chúng tôi sẽ nhận được một bộ sưu tập thông tin về tất cả các danh sách trong trang web hiện tại.

Khi chúng tôi đang sử dụng trình duyệt, chúng tôi đã gửi yêu cầu nhận đến máy chủ, có nghĩa là chúng tôi muốn truy xuất thông tin. Tuy nhiên, chúng tôi cũng có thể thực hiện phần còn lại của các hoạt động CRUD tiêu chuẩn.

Truy xuất tài nguyên bằng API REST
API REST của SharePoint 2013 không hiển thị siêu dữ liệu. Do đó, khi chúng tôi đang làm việc với nó trong Managed Code, chúng tôi không thể sử dụng Visual Studio để tạo proxy dịch vụ bằng hộp thoại tham chiếu dịch vụ. Thay vào đó, chúng ta có thể sử dụng một kiểu như máy khách web của đối tượng yêu cầu web http để gửi một yêu cầu đến máy chủ và chỉ lấy lại kết quả thô.
Việc các kết quả đó được trả về dưới dạng XML hay JSON được xác định bởi tiêu đề chấp nhận mà chúng tôi gửi cùng với yêu cầu.
Nếu chúng tôi nhận lại được XML thì chúng tôi có thể sử dụng LINQ to XML để lấy thông tin từ phản hồi mà chúng tôi cần cho ứng dụng của mình.
Nếu chúng ta lấy lại JSON, thì chúng ta có thể sử dụng một trong các chuỗi JSON khác nhau để phân tích cú pháp JSON thành các đối tượng .NET và sau đó sử dụng nó để truy xuất thông tin chúng ta cần.
Khi làm việc với REST API trong JavaScript, chúng ta có thể sử dụng jQuery hoặc đối tượng SP.RequestExecutor để thực hiện lệnh gọi dịch vụ. Cũng giống như trong ví dụ Mã được quản lý, chúng ta có thể kiểm soát việc lấy lại XML hay JSON bằng cách sử dụng tiêu đề chấp nhận. Vì chúng tôi đang làm việc với JavaScript phần lớn thời gian, chúng tôi sẽ muốn lấy lại JSON.
Một điều khác cần lưu ý là khi bạn đang tạo URL cho dịch vụ, chúng tôi có thể sử dụng _spPageContextInfođể lấy URL tuyệt đối từ trang web và sau đó chỉ cần nối thêm URL dịch vụ cùng với truy vấn vào nó. Điều này là do dịch vụ API REST không hiển thị siêu dữ liệu và bạn không thể tạo tham chiếu dịch vụ trong Visual Studio, việc sử dụng API REST trong Mã được quản lý thực sự là một cách không bắt đầu.
Chúng ta hãy xem cách gọi API REST từ JavaScript bằng cách tạo một dự án mới.
Step 1 - Chọn App for SharePointtrong ngăn giữa và nhập tên cho dự án của bạn. Nhấp chuộtOK.

Step 2 - Nhập URL trang web của bạn và chọn SharePoint – hostedvà nhấp vào Tiếp theo. Nhấp vào Kết thúc.

Step 3 - Sau khi dự án được tạo, chúng ta hãy mở trang Default.aspx, trang này bên dưới Pages in Solution Explorer và thêm một nút.
Đây là quá trình triển khai hoàn chỉnh của tệp Default.aspx.
<%-- The following 4 lines are ASP.NET directives needed when using SharePoint
components --%>
<%@ Page Inherits = ”Microsoft.SharePoint.WebPartPages.WebPartPage,
Microsoft.SharePoint, Version = 15.0.0.0, Culture = neutral,
PublicKeyToken = 71e9bce111e9429c” MasterPageFile = ”~masterurl/default.master”
Language = ”C#” %>
<%@ Register TagPrefix = ”Utilities” Namespace = ”Microsoft.SharePoint.Utilities”
Assembly = ”Microsoft.SharePoint, Version = 15.0.0.0, Culture = neutral,
PublicKeyToken = 71e9bce111e9429c” %>
<%@ Register TagPrefix = ”WebPartPages”
Namespace = ”Microsoft.SharePoint.WebPartPages” Assembly = ”Microsoft.SharePoint,
Version = 15.0.0.0, Culture = neutral, PublicKeyToken = 71e9bce111e9429c” %>
<%@ Register TagPrefix = ”SharePoint” Namespace = ”Microsoft.SharePoint.WebControls”
Assembly = ”Microsoft.SharePoint, Version = 15.0.0.0, Culture = neutral,
PublicKeyToken = 71e9bce111e9429c” %>
<%-- The markup and script in the following Content element will be placed in
the <head> of the page --%>
<asp:Content ContentPlaceHolderID = ”PlaceHolderAdditionalPageHead”
runat = ”server”>
<script type = ”text/javascript” src = ”../Scripts/jquery-1.9.1.min.js”></script>
<SharePoint:ScriptLink name = ”sp.js” runat = ”server” OnDemand = ”true”
LoadAfterUI = ”true” Localizable = ”false” />
<meta name = ”WebPartPageExpansion” content = ”full” />
<!–Add your CSS styles to the following file ->
<link rel = ”Stylesheet” type = ”text/css” href = ”../Content/App.css” />
<!–Add your JavaScript to the following file ->
<script type = ”text/javascript” src = ”../Scripts/App.js”></script>
</asp:Content>
<%-- The markup in the following Content element will be placed in the TitleArea
of the page --%>
<asp:Content ContentPlaceHolderID = ”PlaceHolderPageTitleInTitleArea”
runat = ”server”>
Page Title
</asp:Content>
<%-- The markup and script in the following Content element will be placed in
the <body> of the page --%>
<asp:Content ContentPlaceHolderID = ”PlaceHolderMain” runat = ”server”>
<div>
<p id = ”message”>
<!–The following content will be replaced with the user name when
you run the app – see App.js -> initializing…
</p>
<input id = ”loadButton” type = ”button” value = ”Load” />
</div>
</asp:Content>Step 4 - Mở tệp App.js, nằm trong Tập lệnh trong Giải pháp Explorer và thay thế bằng mã sau.
JQuery(document).ready(function () {
JQuery("#loadButton").click(usingLoad)
});
function usingLoad() {
var context = SP.ClientContext.get_current();
var web = context.get_web();
context.load(web);
context.executeQueryAsync(success, fail);
function success() {
var message = jQuery("#message");
message.text(web.get_title());
message.append("<br/>");
message.append(lists.get_count());
}
function fail(sender, args) {
alert("Call failed. Error: " + args.get_message());
}
}Chúng tôi đang sử dụng jQuery để tạo document.readychức năng. Ở đây, chúng tôi chỉ muốn đính kèm trình xử lý sự kiện nhấp chuột vào nút. Do đó, chúng tôi đã sử dụng bộ chọn để lấyloadButton và sau đó chúng tôi đã thêm trình xử lý sự kiện nhấp chuột bằng cách sử dụng Load.
Vì vậy, khi chúng tôi nhấp vào nút, chúng tôi muốn làm điều tương tự như chúng tôi đã làm trong phiên bản demo được quản lý, chúng tôi muốn hiển thị Tiêu đề của web.
Step 5 - Xuất bản ứng dụng của bạn và bạn sẽ thấy tệp sau -

Step 6 - Kéo tệp này vào trang ứng dụng site SharePoint của bạn.

Bạn sẽ thấy tệp JavaScriptDemo trong danh sách.

Step 7- Bấm vào Nội dung trang trong ngăn bên trái, sau đó chọn thêm ứng dụng. Nhấn vàoJavaScriptDemo biểu tượng.
Step 8 - Bấm Trust it.

Step 9- Bây giờ bạn sẽ thấy ứng dụng của mình. Nhấp vào biểu tượng ứng dụng.
Step 10 - Khi bấm vào nút Load, nó sẽ cập nhật văn bản.

Bạn có thể xem văn bản cập nhật.

Trong chương này, chúng ta sẽ xem xét các tính năng và yếu tố. Theo một số cách, các tính năng là mô hình thành phần trong SharePoint. Chúng cho phép bạn xác định các đơn vị chức năng hợp lý.
Ví dụ: bạn có thể muốn có khả năng trong một trang web -
Để tạo một danh sách với một lược đồ cụ thể,
Có một trang sẽ hiển thị dữ liệu từ danh sách đó, sau đó
Có một liên kết hoặc một tùy chọn menu ở đâu đó trong trang web để điều hướng đến trang đó.
Bạn có thể tạo một tính năng, xác định nhóm chức năng hợp lý đó. Các phần chức năng riêng lẻ được xác định bởi các phần tử.
Vì vậy, sẽ có một phần tử -
Tạo danh sách và đặt lược đồ.
Cung cấp trang vào site SharePoint của bạn và
Tạo tùy chọn menu hoặc liên kết.
Tính năng xác định đơn vị và sau đó các phần tử xác định các phần chức năng riêng lẻ bên trong đơn vị đó. Chúng tôi đã thảo luận về ba loại yếu tố -
Một thể hiện danh sách để tạo một danh sách.
Một mô-đun để cung cấp một trang.
Một hành động tùy chỉnh để tạo một tùy chọn menu hoặc một liên kết.
Tuy nhiên, có nhiều loại phần tử khác có thể được tạo trong SharePoint. Một khái niệm quan trọng khác cần hiểu về các tính năng là kích hoạt và hủy kích hoạt.
Ví dụ: nếu người dùng cuối muốn chức năng nêu trên được thêm vào trang web của mình, anh ta sẽ kích hoạt tính năng tương ứng sẽ tạo danh sách, thêm tùy chọn menu hoặc liên kết và cung cấp trang vào trang web của họ. Sau đó, anh ta có thể tắt tính năng này để xóa chức năng.
Điều quan trọng cần lưu ý là khi hủy kích hoạt một tính năng, một số phần tử sẽ tự động bị xóa. Ví dụ: SharePoint sẽ tự động loại bỏ tùy chọn menu hoặc liên kết, được xác định bởi một hành động tùy chỉnh.
Những người khác không bị xóa tự động. Do đó, trong trường hợp của chúng tôi, phiên bản danh sách và trang sẽ không tự động bị xóa.
Do đó, với tư cách là một nhà phát triển, bạn cần hiểu những yếu tố nào được tự động xóa và những yếu tố nào thì không. Nếu bạn muốn xóa những cái không bị xóa tự động, bạn có thể viết mã trongfeature receiver.
Hãy để chúng tôi xem xét hoạt động với các tính năng và yếu tố. Chúng tôi sẽ bắt đầu với chế độ xem các tính năng của người dùng cuối.
Step 1 - Mở trang SharePoint của bạn.

Step 2 - Để đi đến cài đặt Trang, bạn có hai liên kết cho phép bạn quản lý các tính năng.
Liên kết đầu tiên Manage Site features nằm trong Hành động trang, cho phép bạn quản lý các tính năng phạm vi trang.
Liên kết khác Site collection features trong Quản trị tuyển tập trang, cho phép bạn quản lý các tính năng phạm vi tuyển tập trang.

Step 3- Nếu bạn nhấp vào một trong hai liên kết này, bạn sẽ được đưa đến một trang, trang này hiển thị các tính năng hiện đang hoạt động và không hoạt động. Đối với mỗi tính năng, bạn có một tùy chọn để kích hoạt hoặc hủy kích hoạt tính năng đó.

Chúng ta hãy xem một ví dụ đơn giản bằng cách tạo một Dự án trống giải pháp SharePoint mới.
Step 1 - Hãy để chúng tôi gọi cái này FeaturesAndElements và bấm OK.

Step 2 - Chỉ định trang web bạn muốn sử dụng và chọn Deploy as a farm solution rồi bấm Kết thúc.

Điều đầu tiên chúng tôi muốn tạo là tính năng. Trong Trình khám phá Giải pháp, bạn có thể thấy thư mục Tính năng, hiện đang trống.

Step 3 - Nhấp chuột phải vào Features thư mục và chọn Add Feature. Nó tạo ra một Tính năng có tênFeature1và nó sẽ mở ra Trình thiết kế tính năng. Tiêu đề mặc định là tiêu đề của dự án, cộng với tiêu đề của đối tượng địa lý.

Step 4 - Đổi tên đối tượng từ Feature1 thành Sample.
Tiêu đề và Mô tả là những gì người dùng nhìn thấy trong trang nơi họ kích hoạt và hủy kích hoạt các tính năng.
Đặt tiêu đề thành Sample Feature và Mô tả cho Adds the Contacts list and the page is used to view the list. Một thứ khác mà chúng ta cần đặt là Phạm vi của tính năng, là phạm vi kích hoạt.
Nó có thể là Trang trại, Ứng dụng web, tuyển tập Trang hoặc Trang web. Trong trường hợp này, chúng tôi sẽ cung cấp một danh sách và một trang. Vì cả hai đều sống trong một site SharePoint, nên chúng tôi sẽ chọn Web ở đây.

Step 5- Hãy để chúng tôi bắt đầu thêm các tính năng trong các phần tử của chúng tôi. Phần tử đầu tiên sẽ là danh sách và chúng tôi sẽ tạo một danh sách liên hệ. Nhấp chuột phải vào dự án của bạn và chọnAdd → New Item...
Step 6- Chọn Danh sách trong ngăn giữa và nhập Danh bạ vào trường tên. Nhấp vào Thêm.

Step 7- Bạn sẽ thấy Trình hướng dẫn Tạo Danh sách. Tạo một danh sách được gọi là Danh bạ dựa trên danh sách Danh bạ. Bấm Kết thúc để tạo danh sách hoặc ít nhất là tạo phần tử, cuối cùng sẽ tạo danh sách.

Dưới đây là ảnh chụp màn hình của trình thiết kế danh sách.

Step 8- Trình thiết kế này chỉ là một trình soạn thảo XML. Mở tệp Elements.xml trong Danh bạ và thêm dữ liệu sau.
<?xml version = "1.0" encoding = "utf-8"?>
<Elements xmlns = "http://schemas.microsoft.com/sharepoint/">
<ListInstance Title = "Contacts" OnQuickLaunch = "TRUE" TemplateType = "105"
FeatureId = "00bfea71-7e6d-4186-9ba8-c047ac750105"
Url = "Lists/Contacts" Description = "">
<Data>
<Rows>
<Row>
<Field Name = "ID">1</Field>
<Field Name = "Last Name">Anders</Field>
<Field Name = "First Name">Maria</Field>
<Field Name = "Company">Alfreds Futerkiste</Field>
<Field Name = "Business Phone">030-0074321</Field>
</Row>
<Row>
<Field Name = "ID">2</Field>
<Field Name = "Last Name">Hardy</Field>
<Field Name = "First Name">Thomas</Field>
<Field Name = "Company">Around the Horn</Field>
<Field Name = "Business Phone">(171) 555-7788</Field>
</Row>
<Row>
<Field Name = "ID">3</Field>
<Field Name = "Last Name">Lebihan</Field>
<Field Name = "First Name">Laurence</Field>
<Field Name = "Company">Bon app'</Field>
<Field Name = "Business Phone">91.24.45.40</Field>
</Row>
<Row>
<Field Name = "ID">4</Field>
<Field Name = "Last Name">Ashworth</Field>
<Field Name = "First Name">Victoria</Field>
<Field Name = "Company">B's Beverages</Field>
<Field Name = "Business Phone">(171) 555-1212</Field>
</Row>
<Row>
<Field Name = "ID">5</Field>
<Field Name = "Last Name">Mendel</Field>
<Field Name = "First Name">Roland</Field>
<Field Name = "Company">Ernst Handel</Field>
<Field Name = "Business Phone">7675-3425</Field>
</Row>
</Rows>
</Data>
</ListInstance>
</Elements>Lưu ý những điều sau -
Bên trong ListInstance phần tử, chúng tôi có một phần tử được gọi là Data và nó có một số hàng bên trong nó.
ListInstance sẽ có các thuộc tính Contacts, cho dù chúng tôi có hiển thị trong phần ra mắt nhanh hay không.
Chúng tôi muốn một danh sách dựa trên mẫu liên hệ. Đây,TemplateType được đặt thành 105. Đây không phải là một con số ngẫu nhiên mà là một con số có ý nghĩa.
Mỗi loại danh sách mặc định mà bạn có thể có trong SharePoint, chẳng hạn như danh sách Thông báo, danh sách Tác vụ, danh sách Liên hệ, v.v., đều có một số được liên kết với nó. Do đó, nếu bạn thay đổi 105 thành 107, bạn sẽ nhận được một loại danh sách khác.
FeatureId là hướng dẫn được kết hợp với định nghĩa của danh sách liên hệ.
Step 9- Bây giờ chúng ta muốn có một trang, hiển thị dữ liệu từ danh sách này. Nhấp chuột phải vào dự án của bạn và chọnAdd → New Item... Chọn Mô-đun trong ngăn giữa, nhập SitePage vào trường tên và nhấp vào Add.

Bạn sẽ thấy một nút được gọi là SitePage, có hai tệp, Elements.xml và Sample.txttập tin. Chúng tôi không muốn cung cấp tệp sample.txt này, nhưng chúng tôi muốn cung cấp một SitePage.
Step 10 - Đổi tên tệp văn bản thành Contacts.aspx và thay thế mã sau:
<%@ Assembly Name = "Microsoft.SharePoint, Version = 14.0.0.0, Culture = neutral,
PublicKeyToken = 71e9bce111e9429c" %>
<%@ Page MasterPageFile = "~masterurl/default.master"
meta:progid = "SharePoint.WebPartPage.Document" %>
<%@ Register TagPrefix = "SharePoint"
Namespace = "Microsoft.SharePoint.WebControls"
Assembly = "Microsoft.SharePoint, Version = 14.0.0.0, Culture = neutral,
PublicKeyToken = 71e9bce111e9429c" %>
<asp:Content ID = "Content2" runat = "server" ContentPlaceHolderID = "PlaceHolderMain">
<SharePoint:SPDataSource runat = "server"
ID = "ContactsDataSource" DataSourceMode = "List"
UseInternalName = "false">
<SelectParameters>
<asp:Parameter Name = "ListName" DefaultValue = "Contacts" />
</SelectParameters>
</SharePoint:SPDataSource>
<SharePoint:SPGridView runat = "server"
ID = "ContactsGridView" DataSourceID = "ContactsDataSource"
AutoGenerateColumns = "false" RowStyle-BackColor = "#DDDDDD"
AlternatingRowStyle-BackColor = "#EEEEEE">
<Columns>
<asp:BoundField HeaderText = "Company"
HeaderStyle-HorizontalAlign = "Left" DataField = "Company" />
<asp:BoundField HeaderText = "First Name"
HeaderStyle-HorizontalAlign = "Left" DataField = "First Name" />
<asp:BoundField HeaderText = "Last Name"
HeaderStyle-HorizontalAlign = "Left" DataField = "Last Name" />
<asp:BoundField HeaderText = "Phone"
HeaderStyle-HorizontalAlign = "Left" DataField = "Business Phone" />
</Columns>
</SharePoint:SPGridView>
</asp:Content>
<asp:Content ID = "PageTitle" ContentPlaceHolderID = "PlaceHolderPageTitle"
runat = "server">
Contacts
</asp:Content>
<asp:Content ID = "PageTitleInTitleArea"
ContentPlaceHolderID = "PlaceHolderPageTitleInTitleArea" runat = "server" >
Contacts
</asp:Content>SitePage có một SP.DataSourcemà chúng tôi sẽ sử dụng để tạo dữ liệu danh sách Liên hệ, một thứ mà chúng tôi có thể liên kết trong trang của mình. CácSP.GridView sẽ hiển thị thông tin Danh bạ.
Đó là Trang web của chúng tôi và bây giờ chúng ta hãy xem xét Tính năng.

Chú ý, trong Items in the Feature, Phiên bản danh sách liên hệ và cung cấp Mô-đun trên Trang của chúng tôi đã được thêm vào dưới dạng các phần tử.
Visual Studio hiểu rằng các phần tử tự nó không thể làm được gì cả. Các phần tử cần phải là một phần của Tính năng. Do đó, khi bạn thêm một phần tử, bạn cần thêm nó vào đối tượng địa lý.
Step 11 - Đi tới dự án của bạn và nhấp chuột phải, và chọn Add → New Item...
Ở đây chúng tôi muốn thêm một Hành động tùy chỉnh, vì vậy hãy chọn Phần tử trống trong ngăn giữa, gọi Hành động này và sau đó nhấp vào Thêm.

Nếu bạn quay lại Tính năng của mình, bạn có thể thấy rằng phần tử hiện đã được thêm vào Tính năng như được hiển thị trong ảnh chụp màn hình bên dưới.

Step 12 - Quay lại Elements.xml trong Hành động và thay thế mã sau:
<?xml version = "1.0" encoding = "utf-8"?>
<Elements xmlns = "http://schemas.microsoft.com/sharepoint/">
<CustomAction
Id = "SiteActionsToolbar"
GroupId = "SiteActions"
Location = "Microsoft.SharePoint.StandardMenu"
Sequence = "100"
Title = "Contacts"
Description = "A page showing some sample data">
<UrlAction Url = "~site/SitePages/Contacts.aspx"/>
</CustomAction>
</Elements>Bây giờ, nếu bạn muốn thêm một liên kết hoặc một tùy chọn menu, bạn cần xác định nơi bạn sẽ thêm nó và nó là sự kết hợp của Location và GroupId, xác định chúng. Sự kết hợp các giá trị này chỉ ra rằng tùy chọn menu nên được thêm vào menu SiteActions.
Có nhiều kết hợp giá trị khác, những giá trị này thêm nối kết hoặc menu ở những nơi khác trong site SharePoint của chúng tôi. Đây là điều bạn sẽ phải nghiên cứu để tìm ra đâu là sự kết hợp thích hợp của các giá trị mà bạn cần khi muốn thêm một tùy chọn menu ở đâu đó trong SharePoint.
Step 13 - Nhấp đúp vào Feature, bạn sẽ thấy Trình thiết kế tính năng. Trình thiết kế tính năng là một trình soạn thảo ưa thích của Tệp kê khai tính năng, là một tài liệu XML.

Những điểm quan trọng -
Tính năng này xác định nhóm hợp lý của các phần tử. Ở đây, Tính năng của chúng tôi đề cập đến ba biểu hiện Phần tử của chúng tôi mà chúng tôi vừa tạo.
Khi bạn kích hoạt Tính năng, SharePoint sẽ xem xét bản kê khai Phần tử riêng lẻ và thêm danh sách, trang và liên kết vào trang SharePoint của chúng tôi.
Khi bạn triển khai bằng Visual Studio, nó sẽ tự động kích hoạt bất kỳ Tính năng nào trong dự án của bạn. Vì chúng tôi muốn thực hiện quá trình kích hoạt Tính năng, chúng tôi sẽ yêu cầu Visual Studio không làm điều đó.
Step 14- Chuyển đến Thuộc tính dự án bằng cách chuyển đến tab SharePoint. Thay đổi cấu hình triển khai thànhNo Activation.

Hãy để chúng tôi kiểm tra điều này.
Step 15 - Nhấp chuột phải vào dự án của bạn trong Solution Explorer và chọn Deploy. Nó sẽ đóng gói tất cả nội dung trong dự án của bạn và triển khai nó cho Trang trại phát triển SharePoint của bạn.

Khi nó được triển khai thành công, bạn sẽ thấy nó trong cửa sổ Output.
Step 16- Truy cập site SharePoint và Làm mới nó. Đi đếnSite Settings → Site Actions.

Step 17 - Chọn các tính năng Quản lý trang web vì Tính năng tùy chỉnh của bạn đã được sử dụng trên phạm vi Web và bạn sẽ thấy Sample Feature. Bạn có thể thấy rằng tính năng này chưa được kích hoạt, vì vậy chúng ta hãy tiếp tục và kích hoạt nó.

Bạn sẽ thấy danh sách Liên hệ trong ngăn bên trái.

Step 18 - Nhấp vào Liên hệ và dữ liệu mà chúng tôi có trong danh sách sẽ được hiển thị.

Step 19- Chuyển đến menu Hành động của trang web. Có một tùy chọn để điều hướng đến trang Danh bạ. Đó là CustomAction của chúng tôi.

Step 20 - Nếu bạn nhấp vào Danh bạ, thì bạn sẽ thấy Trang web của mình, hiển thị dữ liệu từ danh sách Liên hệ.

Trong chương này, chúng ta sẽ học thêm code handle. Xử lý mã là các sự kiện được đưa ra khi một Tính năng được kích hoạt hoặc hủy kích hoạt. Nói cách khác, chúng tôi sẽ kiểm traFeature Receivers.
Dự án Visual Studio mà chúng tôi đã tạo trong chương trước có một Tính năng và khi nó được kích hoạt, nó cung cấp danh sách Liên hệ, Trang web của chúng tôi và liên kết đến Trang web.
Tuy nhiên, khi Tính năng bị vô hiệu hóa, SharePoint chỉ loại bỏ liên kết, SitePage và danh sách Liên hệ vẫn còn.
Chúng tôi có thể viết mã khi Tính năng ngừng hoạt động để xóa danh sách và trang, nếu chúng tôi muốn. Trong chương này, chúng ta sẽ tìm hiểu cách xóa nội dung và phần tử khi một Tính năng bị hủy kích hoạt.
Để xử lý các sự kiện cho một Tính năng, chúng tôi cần Feature Receiver.
Step 1 - Để nhận Bộ thu Tính năng, nhấp chuột phải vào Tính năng trong Trình khám phá Giải pháp và sau đó chọn Add Event Receiver.
using System;
using System.Runtime.InteropServices;
using System.Security.Permissions;
using Microsoft.SharePoint;
namespace FeaturesAndElements.Features.Sample {
/// <summary>
/// This class handles events raised during feature activation, deactivation,
installation, uninstallation, and upgrade.
/// </summary>
/// <remarks>
/// The GUID attached to this class may be used during packaging and should not be modified.
/// </remarks>
[Guid("e873932c-d514-46f9-9d17-320bd3fbcb86")]
public class SampleEventReceiver : SPFeatureReceiver {
// Uncomment the method below to handle the event raised after a feature has been activated.
//public override void FeatureActivated(SPFeatureReceiverProperties properties)//{
//
}
// Uncomment the method below to handle the event raised before a feature is deactivated.
//public override void FeatureDeactivating(SPFeatureReceiverProperties properties)// {
//
}
// Uncomment the method below to handle the event raised after a feature has been installed.
//public override void FeatureInstalled(SPFeatureReceiverProperties properties)// {
//
}
// Uncomment the method below to handle the event raised before a feature is uninstalled.
//public override void FeatureUninstalling(SPFeatureReceiverProperties properties)// {
//
}
// Uncomment the method below to handle the event raised when a feature is upgrading.
//public override void FeatureUpgrading(SPFeatureReceiverProperties
properties, string upgradeActionName,
System.Collections.Generic.IDictionary<string, string> parameters) // {
//
}
}
}Bạn có thể thấy những gì chúng tôi nhận được là một lớp kế thừa từ SPFeatureReceiver.
Trong SharePoint, có các lớp khác nhau cho các loại sự kiện khác nhau mà bạn có thể xử lý. Ví dụ: sự kiện trên danh sách, sự kiện trên mục danh sách, sự kiện trên trang web. Bạn có thể tạo một lớp có nguồn gốc từ một bộ nhận sự kiện cụ thể và sau đó bạn có thể ghi đè các phương thức bên trong lớp đó để xử lý các sự kiện.
Sự kiện của một Tính năng được sử dụng khi -
- Activated
- Deactivated
- Installed
- Uninstalled
- Upgrading
Tiếp theo, bạn cần đính kèm lớp đó làm trình xử lý sự kiện cho mục cụ thể. Ví dụ: nếu có một trình xử lý sự kiện xử lý các sự kiện danh sách, bạn cần đính kèm lớp đó vào danh sách.
Do đó, chúng tôi sẽ xử lý hai Tính năng -
Khi tính năng được kích hoạt và
Khi nó đang được ngừng hoạt động.
Step 2 - Chúng tôi sẽ thực hiện FeatureActivated và FeatureDeactiised các phương thức như hình dưới đây -
using System;
using System.Runtime.InteropServices;
using System.Security.Permissions;
using Microsoft.SharePoint;
namespace FeaturesAndElements.Features.Sample {
/// <summary>
/// This class handles events raised during feature activation, deactivation,
installation, uninstallation, and upgrade.
/// </summary>
/// <remarks>
/// The GUID attached to this class may be used during packaging and should
not be modified.
/// </remarks>
[Guid("e873932c-d514-46f9-9d17-320bd3fbcb86")]
public class SampleEventReceiver : SPFeatureReceiver {
private const string listName = "Announcements";
public override void FeatureActivated(SPFeatureReceiverProperties properties) {
var web = properties.Feature.Parent as SPWeb;
if (web == null) return;
var list = web.Lists.TryGetList(listName);
if (list != null) return;
var listId = web.Lists.Add(listName, string.Empty,
SPListTemplateType.Announcements);
list = web.Lists[listId];
list.OnQuickLaunch = true;
list.Update();
}
public override void FeatureDeactivating(SPFeatureReceiverProperties properties) {
var web = properties.Feature.Parent as SPWeb;
if (web == null) return;
var list = web.Lists.TryGetList(listName);
if (list == null) return;
if (list.ItemCount == 0) {
list.Delete();
}
}
}
}Note -
Khi tính năng được kích hoạt, chúng tôi sẽ tạo danh sách Thông báo.
Khi tính năng bị vô hiệu hóa, chúng tôi sẽ kiểm tra xem danh sách Thông báo có trống không và nếu có, chúng tôi sẽ xóa nó.
Step 3- Bây giờ nhấp chuột phải vào Dự án và chọn triển khai. Bạn sẽ thấy cảnh báo Xung đột Triển khai sau đây.

Visual Studio cho chúng tôi biết rằng chúng tôi đang cố gắng tạo một danh sách được gọi là danh bạ, nhưng đã có một danh sách trong trang web được gọi là Danh bạ. Nó hỏi chúng tôi nếu chúng tôi muốn ghi đè danh sách hiện có và trong trường hợp này, hãy nhấp vàoResolve.
Step 4 - Quay lại SharePoint, sau đó làm mới trang web của bạn và truy cập Site Actions → Site settings → Manage site features → Sample feature.

Bạn có thể thấy rằng không có danh sách thông báo trong ngăn bên trái.
Step 5 - Hãy để chúng tôi Kích hoạt tính năng Mẫu và bạn sẽ thấy danh sách Thông báo, nhưng hiện tại nó đang trống.

Note - Nếu bạn hủy kích hoạt Tính năng mẫu thì bạn sẽ nhận thấy rằng danh sách Thông báo biến mất.
Step 6- Hãy để chúng tôi kích hoạt lại tính năng. Đi tới Thông báo và sau đó Thêm thông báo mới. Chúng tôi sẽ gọi đây là Kiểm tra và sau đó nhấp vào Lưu.

Bạn sẽ thấy tệp Kiểm tra trong Thông báo.

Bây giờ khi bạn Hủy kích hoạt Thông báo, bạn sẽ thấy rằng danh sách Thông báo vẫn ở lại vì nó không trống.

Trong chương này, chúng tôi sẽ trình bày về Nền tảng Microsoft Azure. Microsoft Azure là công nghệ nền tảng đám mây của Microsoft, bản thân nó đã là một công nghệ rất mạnh mẽ. Nó không chỉ là một nơi để triển khai mã của bạn, mà còn tồn tại một tập hợp toàn bộ các dịch vụ mà bạn với tư cách là nhà phát triển có thể sử dụng trong quá trình phát triển giải pháp SharePoint của mình.
Điện toán đám mây
Để hiểu Microsoft Azure, trước tiên bạn phải biết một chút về đám mây. Điện toán đám mây là tất cả về việc tận dụng Web như một tập hợp các tài nguyên để phát triển và triển khai các giải pháp của bạn. Theo truyền thống, điện toán đám mây được định nghĩa là các loại dịch vụ. Họ là -
- Cơ sở hạ tầng như một dịch vụ (IAAS)
- Nền tảng như một dịch vụ (PAAS)
- Phần mềm như một dịch vụ (SAAS)
Mỗi một trong những loại này là khác nhau trong bối cảnh phát triển. Ví dụ, bạn có thể nghĩ -
IAAS dưới dạng máy ảo được lưu trữ (VM) mà bạn quản lý từ xa.
PAAS là nơi bạn triển khai mã, dữ liệu, đối tượng lớn nhị phân (BLOB), ứng dụng web và các tạo tác ứng dụng khác vào môi trường dựa trên đám mây (chẳng hạn như Windows Server 2012 R2 và IIS).
SAAS là dịch vụ dựa trên đăng ký mà bạn có thể đăng ký để sử dụng, chẳng hạn như Office 365.
Mặc dù ba loại dịch vụ này thống trị cách thức đặc trưng của đám mây, nhưng đám mây có bốn trụ cột được chấp nhận chung -
Tài nguyên chung với những người dùng đám mây khác.
Quản lý các dịch vụ và ứng dụng của riêng bạn thông qua cổng quản lý.
Các ứng dụng và dịch vụ có thể phát triển và phù hợp với nhu cầu kinh doanh của bạn.
Chỉ thanh toán cho những gì bạn sử dụng liên quan đến đám mây.
Tổng quan về nền tảng Azure
Nền tảng Microsoft Azure bao gồm nhiều dịch vụ khác nhau. Bạn có thể tận dụng chúng trong thiết kế, triển khai và quản lý ứng dụng của mình, chẳng hạn như Dữ liệu, Dịch vụ và Tích hợp, là lớp Máy khách trong bất kỳ ứng dụng nào sử dụng các dịch vụ trong Microsoft Azure.
Lớp dữ liệu
Trong lớp Dữ liệu, có một số kiểu cơ chế hoặc tính năng lưu trữ dữ liệu khác nhau ánh xạ trực tiếp đến bộ lưu trữ dữ liệu chứa cả không quan hệ và quan hệ.
Non-relational Feature
Các tính năng lưu trữ không quan hệ cho phép bạn -
Để lưu trữ các nội dung như hình ảnh máy ảo hoặc hình ảnh hoặc video trong Blobs
Tạo bảng không quan hệ
Quản lý hàng đợi tin nhắn dọc theo xe buýt dịch vụ và quản lý bộ nhớ đệm dữ liệu trong các ứng dụng được phân phối của bạn
Relational Feature
Các tính năng dữ liệu quan hệ như sau:
Cơ sở dữ liệu Azure SQL cốt lõi, là phiên bản đám mây cho Máy chủ SQL tại chỗ
Dịch vụ báo cáo (Báo cáo SQL)
Khả năng truyền phát gần luồng dữ liệu thời gian thực từ các giao dịch dữ liệu (Stream Insight)
Lớp dịch vụ
Lớp Dịch vụ chứa một số dịch vụ mặc định mà bạn có thể sử dụng khi xây dựng giải pháp của mình, từ Dịch vụ phương tiện đến Dịch vụ đám mây cốt lõi như -
Tạo trang web
Các lớp vai trò công nhân
Tận dụng Hadoop trên Microsoft Azure để xử lý các yêu cầu Dữ liệu lớn
Đối với nhiều dịch vụ này, bạn có thể sử dụng chức năng tích hợp sẵn và một tập hợp các API trong ứng dụng của mình. Ví dụ: nếu bạn muốn xây dựng một giải pháp học tập đa phương tiện, bạn có thể tận dụng Dịch vụ Phương tiện -
Để tải lên WMV
Chuyển mã chúng sang MP4
Lưu chúng vào bộ nhớ BLOB
Tạo một URL công khai để truy cập và sau đó truyền chúng từ Microsoft Azure
Lớp tích hợp
Lớp Tích hợp chứa một số dịch vụ cơ bản như -
Mạng phân phối nội dung sao chép theo địa lý (CDN)
Quản lý giao thông
Mạng riêng ảo, cho phép bạn kết nối máy ảo với hệ thống tại chỗ của bạn
Quy trình làm việc và quy trình kinh doanh và các dịch vụ tích hợp
Tất cả những khả năng này cho phép bạn tích hợp hệ thống hoặc bảo mật chúng.
Ứng dụng Azure
Microsoft Azure không chỉ là về dịch vụ. Azure là một nền tảng đám mây không ngừng phát triển có một bộ công cụ và SDK cho phép bạn bắt đầu nhanh chóng với việc phát triển các ứng dụng đám mây.
Để bắt đầu với Microsoft Azure, bạn cần những điều sau:
- Visual Studio mới nhất
- Đăng ký Microsoft Azure
- Đăng ký Microsoft Azure
Step 1 - Chúng ta hãy xem một ví dụ đơn giản trong đó chúng ta sẽ triển khai ứng dụng web của mình cho Microsoft Azure bằng cách tạo một ứng dụng ASP.NET MVC mới.

Step 2- Nhấn Ok bạn sẽ thấy hộp thoại sau. Chọn mẫu MVC, kiểm traHost in the Cloud và sau đó bấm OK.

Step 3- Khi hộp thoại Định cấu hình cài đặt ứng dụng web Microsoft Azure xuất hiện, hãy đảm bảo rằng bạn đã đăng nhập vào Azure. Nếu bạn chưa đăng nhập, thì trước tiên hãy đăng nhập.
Bạn có thể thấy tên mặc định, nhưng bạn có thể thay đổi Web App name.

Step 4- Nhập thông tin mong muốn như hình bên dưới. Lựa chọnCreate new server từ danh sách thả xuống Máy chủ cơ sở dữ liệu.

Step 5- Bạn sẽ thấy trường bổ sung. Nhập máy chủ cơ sở dữ liệu, tên người dùng và mật khẩu và nhấp vào Ok.

Khi dự án được tạo, hãy chạy ứng dụng của bạn và bạn sẽ thấy rằng nó đang chạy trên localhost.

Step 6 - Để triển khai các ứng dụng này cho Azure, nhấp chuột phải vào dự án trong trình khám phá giải pháp và chọn Xuất bản.

Step 7- Bạn sẽ thấy hộp thoại sau. Nhấp vào Ứng dụng web Microsoft Azure.

Step 8 - Chọn tên ứng dụng của bạn từ Existing Web Apps và bấm OK.

Step 9 - Nhấp vào Validate Connection để kiểm tra kết nối trên Azure.

Step 10 - Bấm Next để tiếp tục.

Bây giờ bạn sẽ thấy rằng chuỗi kết nối đã được tạo cho bạn theo mặc định.

Step 11 - Bấm Next để tiếp tục.

Step 12 - Để kiểm tra tất cả các tệp và dlls mà chúng tôi sẽ xuất bản lên Azure, hãy nhấp vào Bắt đầu Preview.

Step 13 - Bấm Publish để xuất bản ứng dụng của bạn.

Sau khi ứng dụng được xuất bản thành công lên Azure, bạn sẽ thấy thông báo trong cửa sổ xuất.

Bạn cũng sẽ thấy rằng ứng dụng của bạn hiện đang chạy từ đám mây.

Bây giờ chúng ta hãy truy cập lại cổng Azure và bạn cũng sẽ thấy ứng dụng ở đây.

Ứng dụng SharePoint và Microsoft Azure
SharePoint và Microsoft Azure là hai nền tảng khá lớn đối với chính họ. SharePoint là một trong những nền tảng năng suất máy chủ hàng đầu của Microsoft hoặc nền tảng cộng tác cho doanh nghiệp và Web.
Microsoft Azure là hệ điều hành của Microsoft trên đám mây. Riêng biệt, họ có thế mạnh riêng, khả năng tồn tại trên thị trường và sự theo dõi của nhà phát triển.
Cùng với nhau, chúng cung cấp nhiều lợi ích mạnh mẽ. Họ là -
Chúng giúp mở rộng cách thức và vị trí bạn triển khai mã và dữ liệu của mình.
Chúng tăng cơ hội tận dụng Microsoft Azure trong khi đồng thời giảm chi phí lưu trữ và chuyển đổi dự phòng của các ứng dụng tại chỗ.
Họ cung cấp cho bạn các mô hình kinh doanh và dịch vụ mới mà bạn có thể tiếp cận khách hàng của mình để tăng các giải pháp cung cấp của riêng bạn.
Trong SharePoint 2010, Azure và SharePoint là hai nền tảng và công nghệ riêng biệt, có thể được tích hợp dễ dàng, nhưng chúng không phải là một phần của cùng một hệ thống. Tuy nhiên, trong SharePoint 2013 điều này đã thay đổi.
SharePoint 2013 giới thiệu các loại ứng dụng đám mây khác nhau. Trên thực tế, bạn có thể xây dựng hai loại ứng dụng tích hợp Azure.
Loại ứng dụng đầu tiên là Autohosted và loại thứ hai là do nhà cung cấp lưu trữ (đôi khi được gọi là tự lưu trữ).
Sự khác biệt chính giữa hai là -
Các ứng dụng được lưu trữ tự động nguyên bản hỗ trợ một tập hợp các tính năng Azure như Trang web Web và Cơ sở dữ liệu SQL với trải nghiệm triển khai và phát triển SharePoint.
Các ứng dụng do nhà cung cấp lưu trữ có nghĩa là tích hợp với nhiều công nghệ và tiêu chuẩn web hơn các ứng dụng Autohosted, một trong số đó là Microsoft Azure.
Do đó, bạn có thể tận dụng toàn bộ ngăn xếp Microsoft Azure khi xây dựng các ứng dụng Providerhosted sử dụng Azure.
Trong chương này, chúng ta sẽ đề cập đến việc đóng gói và triển khai giải pháp SharePoint. Bước đầu tiên trong quá trình triển khai giải pháp SharePoint là tạo Gói giải pháp.
A Solution Package là một CAB tệp có phần mở rộng WSP, chứa tất cả các tệp cần thiết để triển khai các Tính năng trong dự án Visual Studio của bạn.
Các tệp cần thiết để triển khai Các tính năng bao gồm:
Tệp kê khai tính năng.
Bất kỳ yếu tố nào biểu hiện.
Dll, chứa mã được quản lý đã biên dịch.
Các tệp được liên kết như trang web, điều khiển của người dùng và tệp được ghép nối trên web.
Một tệp khác có trong gói giải pháp là tệp kê khai giải pháp. Tệp kê khai giải pháp là một danh mục các tệp có trong gói. Đối với các giải pháp Farm, nó cũng chứa các hướng dẫn triển khai.
Cũng giống như với tệp kê khai Tính năng, Visual Studio tự động tạo và duy trì tệp kê khai giải pháp khi bạn sửa đổi dự án của mình. Bạn có thể xem bản kê khai giải pháp bằng trình thiết kế giải pháp.
Ngoài việc tạo và duy trì bản kê khai giải pháp, Visual Studio cũng tự động tạo gói giải pháp cho dự án của chúng tôi. Nó thực hiện điều này đằng sau mỗi khi bạn triển khai công việc của mình để gỡ lỗi.
Gói giải pháp đã tạo được đặt trong cùng thư mục với dll, vì vậy đó sẽ là thư mục gỡ lỗi bin hoặc thư mục giải phóng bin. Để xem nội dung của tệp này trong Windows Explorer, chỉ cần thay đổi phần mở rộng từ WSP thành CAB và sau đó nhấp đúp vào tệp.
Chúng ta hãy xem một ví dụ đơn giản, trong đó chúng ta sẽ xem xét các gói giải pháp được liên kết với các dự án giải pháp SharePoint mà chúng ta đã tạo trong chương trước. Hãy để chúng tôi bắt đầu với các tính năng và dự án phần tử mà chúng tôi đã tạo trước đó.

Như bạn biết rằng trong dự án, chúng ta có một Tính năng, được gọi là Mẫu. Tính năng này tham chiếu ba tệp kê khai phần tửContacts, SitePage, and Action.
Bạn cũng có thể thấy rằng Hành động có tệp kê khai Phần tử, Danh bạ có tệp kê khai Phần tử của nó, Trang web có tệp kê khai Phần tử và một trang web, cung cấp trang web này vào trang web. Do đó, chúng ta nên mong đợi gói giải pháp chứa tệp kê khai Tính năng, ba thao tác phần tử, trang web và cả assembly được tạo khi chúng tôi xây dựng dự án.
Step 1 - Nhấp chuột phải vào dự án của bạn trong trình khám phá giải pháp và chọn Mở Thư mục trong File Explorer.

Step 2- Vào bin và mở thư mục Debug. Bạn sẽ thấy gói giải pháp.

Step 3 - Tạo một bản sao của nó và sau đó thay đổi phần mở rộng của tệp Sao chép từ wsp sang cab.

Step 4- Bây giờ nhấp đúp vào tệp cab để mở nó và bạn sẽ thấy các tệp. Bạn sẽ thấy tệp kê khai Tính năng, ba tệp kê khai Phần tử, trang aspx, tệp dll và một tệp bổ sung, đó là tệp kê khai Giải pháp.

Step 5 - Trong Trình khám phá Giải pháp, bạn sẽ thấy một thư mục có tên là Gói và nếu bạn mở rộng nó, bạn sẽ thấy một tệp có tên là Package.package. Bấm đúp vào tệp đó và bạn sẽ thấy trình thiết kế giải pháp.

Nhà thiết kế này cho thấy rằng hiện tại chỉ có một tính năng trong Giải pháp và tính năng đó tham chiếu đến ba tệp kê khai Phần tử, Danh bạ, Trang web và Hành động.
Trình thiết kế này là trình soạn thảo tài liệu XML giống như trình thiết kế tính năng.

Giải pháp cho proxy này rất đơn giản. Nó chỉ cho biết rằng đây là một Assembly cần được triển khai có tên là FeaturesandElemenest.dll và chúng tôi sẽ triển khai nó choGlobalAssemblyCache.
Nó cũng cho biết chúng tôi có một tính năng với Tệp kê khai tính năng này. Nếu chúng tôi điều hướng trở lại Tính năng và xem Tệp kê khai của nó, nó cho biết có ba tệp kê khai Phần tử và trang aspx của chúng tôi.

Triển khai giải pháp trang trại
Bây giờ chúng ta đã biết, gói giải pháp là gì và chúng chứa những gì, chúng ta cần tìm hiểu cách triển khai chúng.
Để triển khai giải pháp Farm, bạn cung cấp gói giải pháp do Visual Studio tạo cho người quản trị SharePoint của bạn. Họ sẽ sử dụng PowerShell hoặc Quản trị trung tâm hoặc kết hợp cả hai công cụ để triển khai gói.
Hãy cùng chúng tôi xem xét việc triển khai giải pháp Farm.
Step 1 - Đi tới Các tính năng và phần tử trong dự án Visual Studio.

Dự án này có một tính năng với ba yếu tố. Khi bạn triển khai giải pháp Farm, nội dung của giải pháp được sao chép vào các thư mục hệ thống SharePoint như được hiển thị bên dưới -

Step 2 - Bây giờ chúng ta hãy vào Trình thiết kế danh sách và sau đó thay đổi Tiêu đề thành Danh bạ-Thay đổi 1 và sau đó nhấp vào nút Lưu.

Step 3- Bây giờ hãy chuyển đến thuộc tính dự án và sau đó chọn SharePoint trong ngăn bên trái. bên trongActive Deployment Configuration , hãy chọn tùy chọn Mặc định từ danh sách thả xuống.

Step 4- Trong Solution Explorer, nhấp chuột phải vào dự án và chọn Deploy. Khi quá trình triển khai kết thúc, hãy làm mới trang web của bạn và bạn sẽ thấy sự thay đổi.

Trong chương này, chúng tôi sẽ đề cập đến việc triển khai các Giải pháp Hộp cát. Việc triển khai Giải pháp Hộp cát khá đơn giản hơn so với việc triển khai Giải pháp Trang trại.
Nó tương tự như tải một tài liệu lên thư viện tài liệu. Khi hoàn thành quá trình phát triển của mình, bạn sẽ nhận gói giải pháp và thay vì đưa nó cho quản trị viên SharePoint của mình, bạn sẽ trao nó cho người dùng cuối, người có đặc quyền của chủ sở hữu tuyển tập trang. Sau đó, họ sẽ lấy gói và tải nó lên thư viện giải pháp tuyển tập trang.
Cũng giống như các giải pháp Farm, các công cụ trong Visual Studio tự động hóa quá trình triển khai này trong quá trình phát triển.
Hãy để chúng tôi xem xét một ví dụ đơn giản về Triển khai Giải pháp Sandbox. Nó khá đơn giản hơn so với việc triển khai giải pháp Farm.
Step 1 - Ở đây chúng ta cần tạo một tuyển tập trang mới và gọi nó là Demo 1.

Step 2 - Thay đổi tên danh sách Liên hệ trở lại chỉ Danh bạ trong dự án FeaturesAndElements.

Step 3- Rút lại giải pháp bằng cách nhấp chuột phải vào dự án và chọn Rút lại. Nếu chúng tôi quay lại thư mục hệ thống SharePoint, bạn sẽ nhận thấy rằng thư mục Tính năng của chúng tôi vắng mặt.

Tiếp theo, nếu chúng ta đi đến Manage site features, chúng ta sẽ không thấy Tính năng mẫu.

Step 4- Quay lại dự án Visual Studio, nhấp vào dự án trong Trình khám phá giải pháp rồi chuyển đến cửa sổ thuộc tính. Thay đổi Giải pháp Hộp cát từ Sai thành Đúng.

Một hộp thoại cảnh báo được hiển thị.

Điều này cho chúng tôi biết rằng một số mục bạn đã thêm vào dự án Visual Studio sẽ không hoạt động với các giải pháp Hộp cát và một số API SharePoint. Một số kiểu trong Mô hình Đối tượng Máy chủ SharePoint, không tương thích với các giải pháp Hộp cát.
Nhấp vào Có để thực hiện thay đổi. Trong trường hợp này, xây dựng giải pháp hộp cát giống như xây dựng giải pháp trang trại, nhưng quá trình triển khai hoàn toàn khác.
Với giải pháp hộp cát, thay vì triển khai tệp vào thư mục hệ thống SharePoint, chúng tôi triển khai vào cơ sở dữ liệu nội dung SharePoint.
Step 5- Vào cài đặt Trang. Trong Thư viện thiết kế web, có thư viện Giải pháp.

Step 6 - Nhấp vào liên kết Giải pháp và bạn sẽ thấy trang sau nơi chúng tôi triển khai các giải pháp hộp cát của mình.

Bạn đã hoàn thành việc phát triển. Thay vì cung cấp gói giải pháp cho quản trị viên SharePoint và sau đó yêu cầu họ sử dụng PowerShell hoặc Central Admin để triển khai giải pháp Farm, bạn có thể cung cấp gói giải pháp của mình cho người dùng cuối, người có đặc quyền của chủ sở hữu tuyển tập trang và sau đó họ có thể tải giải pháp lên thư viện Giải pháp.
Step 7 - Quay lại Visual Studio, nhấp chuột phải và chọn Publish to File System.

Nhấn vào Publish để xuất bản Gói Giải pháp Mới vào thư mục gói.
Bạn sẽ thấy gói trong thư mục Gói.

Step 8- Bây giờ hãy truy cập trang SharePoint. Nhấp vào tùy chọn nút Tải lên Giải pháp trên Ribbon.

Step 9- Duyệt đến giải pháp FeaturesAndElements của bạn. Bấm OK.

Bạn sẽ thấy đoạn hội thoại sau.
Step 10 - Bạn chỉ cần nhấp vào nút Kích hoạt để kích hoạt giải pháp hộp cát

Step 11 - Vào phần Quản lý các tính năng của trang.

Bây giờ bạn sẽ thấy Tính năng mẫu của mình và khi bạn nhấp vào Kích hoạt, bạn sẽ nhận được hành vi giống như chúng ta đã thấy trước đây.

Trong chương này, chúng tôi sẽ trình bày về Ứng dụng SharePoint. Mô hình ứng dụng là một mô hình lưu trữ và triển khai phát triển mới dành cho các phần mở rộng cho SharePoint. Với tư cách là nhà phát triển trong SharePoint 2013, chúng tôi có tùy chọn sử dụng mô hình giải pháp, giải pháp trang trại hoặc hộp cát hoặc sử dụng mô hình ứng dụng.
Tài liệu và hướng dẫn của Microsoft gợi ý rằng bạn nên ưu tiên mô hình ứng dụng hơn mô hình giải pháp và đó có thể là hướng dẫn rất hợp lệ. Tuy nhiên, bạn phải xem xét rằng mô hình ứng dụng, là một bổ sung đáng kể cho SharePoint 2013, trong khi mô hình giải pháp đã có từ SharePoint 2007.
Do đó, cơ sở kiến thức để phát triển với mô hình giải pháp tốt hơn đáng kể so với trạng thái hiện tại của cơ sở kiến thức để phát triển ứng dụng.
Ứng dụng đã xuất hiện chưa đủ lâu để mọi người chia sẻ trải nghiệm thế giới thực của họ bằng cách sử dụng nó. Tôi nghĩ điều rất quan trọng là bạn phải tìm hiểu mô hình ứng dụng và điểm mạnh và điểm yếu của nó.
Đặc điểm ứng dụng
Các đặc điểm của ứng dụng được đưa ra bên dưới -
Điều đầu tiên và có lẽ là quan trọng nhất, theo quan điểm của nhà phát triển, là tất cả các mã trong một ứng dụng được thực thi bên ngoài máy chủ SharePoint. Điều này có nghĩa là mã là JavaScript đang chạy trong trình duyệt của người dùng hoặc là mã đang chạy trên một số máy chủ bên ngoài.
Vì tất cả mã đang chạy bên ngoài SharePoint, giao tiếp với SharePoint được thực hiện thông qua các dịch vụ web, có nghĩa là bạn đang sử dụng Mô hình đối tượng khách hoặc API REST.
Không có trường hợp nào bạn có thể sử dụng Mô hình Đối tượng Máy chủ trong ứng dụng SharePoint.
Sau khi xây dựng xong ứng dụng của mình, bạn sẽ đưa nó vào cửa hàng ứng dụng công cộng hoặc danh mục ứng dụng địa phương. Điều này đòi hỏi quá trình xem xét và có một số quy tắc mà bạn cần tuân theo để ứng dụng của mình đủ điều kiện xuất hiện trong cửa hàng ứng dụng công cộng.
Tùy chọn khác là đặt ứng dụng của bạn trong danh mục ứng dụng cục bộ, đây chỉ là một tuyển tập trang, trong ứng dụng web của bạn, đã được quản trị trung tâm định cấu hình để trở thành danh mục ứng dụng.
Sau khi ứng dụng của bạn đã được triển khai đến cửa hàng của danh mục, người dùng có quyền của chủ sở hữu tuyển tập trang có thể cài đặt nó trong các site SharePoint.
Các loại ứng dụng
Có nhiều loại ứng dụng khác nhau mà bạn có thể tạo, như sau:
Ứng dụng được lưu trữ trên SharePoint
Đầu tiên là Ứng dụng được lưu trữ trên SharePoint. Như tên cho thấy, loại ứng dụng này được lưu trữ trong trang trại SharePoint của bạn.
Các tính năng quan trọng là -
Nó được lưu trữ trong một trang con của trang web nơi nó được cài đặt và phần lớn trang con này hoạt động giống như các trang khác.
Nó có thể chứa danh sách, thư viện, trang, loại nội dung, v.v.
Khái niệm cơ bản về xây dựng Ứng dụng được lưu trữ trên SharePoint tương tự như kiến thức cơ bản về xây dựng Giải pháp SharePoint.
Chúng tôi có một tính năng.
Chúng ta có thể thêm các phần tử vào đối tượng địa lý đó và các phần tử đó được xác định bằng CAML.
Đối với nhiều yếu tố, chúng tôi có các nhà thiết kế trong Visual Studio.
Chúng tôi có thể thêm các trang của trang web.
Chúng tôi có thể thêm điều khiển máy chủ vào các trang web đó.
Chúng tôi không thể thêm mã phía sau vào các trang đó, nhưng chúng tôi có thể thêm mã JavaScript.
Bây giờ một khi bạn vượt ra ngoài những điều cơ bản, mọi thứ bắt đầu ngày càng ít giống nhau hơn.
Ứng dụng được lưu trữ trên đám mây
Hai loại ứng dụng khác, được nhà cung cấp lưu trữ và được lưu trữ tự động, được phân loại cùng nhau là Ứng dụng được lưu trữ trên đám mây. Các tính năng quan trọng là -
Các ứng dụng này nằm trong một trang bên ngoài SharePoint.
Sự khác biệt lớn giữa Nhà cung cấp được lưu trữ và được lưu trữ tự động là ai sẽ tạo và quản lý trang web bên ngoài này -
Trong Ứng dụng do nhà cung cấp lưu trữ, đó là bạn hoặc tổ chức của bạn.
Trong một ứng dụng được lưu trữ tự động, đó là Microsoft.
Xây dựng Ứng dụng được lưu trữ trên đám mây cũng giống như xây dựng bất kỳ trang web nào khác.
Nếu bạn là nhà phát triển .NET, có thể bạn đang sử dụng MVC hoặc Web Forms. Tuy nhiên, bạn không bị giới hạn bởi những công nghệ đó. Bạn có thể tạo Ứng dụng được lưu trữ trên đám mây bằng bất kỳ công nghệ web nào bạn muốn. Khi bạn hoàn thành việc xây dựng ứng dụng của mình, trong trường hợp Nhà cung cấp lưu trữ, bạn sẽ triển khai ứng dụng lên trang web của mình theo cách bạn sẽ làm cho bất kỳ trang web nào khác.
Trong trường hợp được lưu trữ tự động, bạn sử dụng Visual Studio để tạo gói ứng dụng. Nó là một ứng dụng tương đương với một gói giải pháp và sau đó bạn có thể tải nó lên SharePoint Online và một trang web. Nếu cần, cơ sở dữ liệu sẽ được cung cấp để bạn lưu trữ ứng dụng của mình.
Ứng dụng được lưu trữ tự động chỉ có thể được sử dụng với SharePoint Online, chúng không được hỗ trợ với trang trại tại chỗ.
Đây là ví dụ tương tự, mà chúng ta đã đề cập trong chương Mô hình ứng dụng.
Chúng ta hãy xem một ví dụ đơn giản về ứng dụng được lưu trữ trên SharePoint bằng cách mở Visual Studio và chọn tùy chọn menu Tệp → Mới → Dự án.
Step 1 - Mở Visual Studio và chọn File → New → Project menu.

Step 2 - Trong ngăn bên trái, hãy chọn Templates → Visual C# → Office/SharePoint và sau đó trong ngăn giữa, chọn App for SharePoint.
Nhập Tên vào trường Tên, Bấm OK và bạn sẽ thấy hộp thoại sau.

Trong Ứng dụng mới cho SharePoint, chúng tôi cần thêm URL site SharePoint mà chúng tôi muốn gỡ lỗi và sau đó chọn mô hình được lưu trữ trên SharePoint như cách bạn muốn lưu trữ ứng dụng của mình cho SharePoint.
Step 3 - Đi tới trung tâm quản trị SharePoint và sao chép URL SharePoint.

Step 4 - Dán URL vào New App for SharePoint hộp thoại như hình dưới đây.

Step 5 - Bấm Next và nó sẽ mở ra Connect to SharePoint hộp thoại nơi chúng ta cần đăng nhập.

Step 6 - Nhập thông tin đăng nhập của bạn và nhấp vào Sign incái nút. Khi bạn đã đăng nhập thành công vào site SharePoint, bạn sẽ thấy hộp thoại sau:

Step 7 - Bấm Finish. Khi dự án được tạo, hãy nhấp vàoAppMenifest.xml trong Trình khám phá Giải pháp.

Step 8 - Nhấp vào Permissionschuyển hướng. Danh sách Phạm vi thả xuống sẽ mở ra.

Step 9 - Trong danh sách Phạm vi thả xuống, hãy chọn Web, là phạm vi quyền mà bạn đang định cấu hình. Trong danh sách thả xuống Quyền, hãy chọn Đọc, đây là loại quyền bạn đang định cấu hình.

Step 10 - Mở tệp Default.aspx và thay thế nó bằng đoạn mã sau.
<%-- The following 4 lines are ASP.NET directives needed when
using SharePoint components --%>
<%@ Page Inherits = "Microsoft.SharePoint.WebPartPages.WebPartPage,
Microsoft.SharePoint, Version = 15.0.0.0, Culture = neutral,
PublicKeyToken = 71e9bce111e9429c" MasterPageFile = "~masterurl/default.master"
Language = "C#" %>
<%@ Register TagPrefix = "Utilities" Namespace = "Microsoft.SharePoint.Utilities"
Assembly = "Microsoft.SharePoint, Version = 15.0.0.0, Culture = neutral,
PublicKeyToken = 71e9bce111e9429c" %>
<%@ Register TagPrefix = "WebPartPages"
Namespace = "Microsoft.SharePoint.WebPartPages" Assembly = "Microsoft.SharePoint,
Version = 15.0.0.0, Culture = neutral, PublicKeyToken = 71e9bce111e9429c" %>
<%@ Register TagPrefix = "SharePoint"
Namespace = "Microsoft.SharePoint.WebControls" Assembly = "Microsoft.SharePoint,
Version = 15.0.0.0, Culture = neutral, PublicKeyToken = 71e9bce111e9429c" %>
<%-- The markup and script in the following Content element
will be placed in the <head> of the page --%>
<asp:Content ID = "Content1" ContentPlaceHolderID = "PlaceHolderAdditionalPageHead"
runat = "server">
<script type = "text/javascript" src = "../Scripts/jquery- 1.6.2.min.js"></script>
<link rel = "Stylesheet" type = "text/css" href = "../Content/App.css" />
<script type = "text/javascript" src = "../Scripts/App.js"></script>
</asp:Content>
<asp:Content ID = "Content2" ContentPlaceHolderID = "PlaceHolderMain"
runat = "server">
<script type = "text/javascript">
function hello() {
var currentTime = new Date();
$get("timeDiv").innerHTML = currentTime.toDateString();
}
</script>
<div id = "timeDiv"></div>
<input type = "button" value = "Push me!" onclick = "hello();" />
</asp:Content>Step 11- Vào Trình khám phá giải pháp, nhấp chuột phải vào dự án và chọn Xuất bản. Nhấn vàoPackage the appcái nút. Điều này xây dựng ứng dụng được lưu trữ trên máy chủ SharePoint của bạn và chuẩn bị ứng dụng này cho bạn để triển khai tới site SharePoint của bạn.

Bạn sẽ thấy thư mục sau, chứa tệp * .app.

Step 12 - Điều hướng đến trang trực tuyến SharePoint của bạn.

Step 13 - Bấm Apps for SharePointtrong ngăn bên trái. Một trang mới sẽ mở ra.

Step 14 - Kéo các tệp của bạn vào đây để tải lên.

Khi tệp được tải lên, bạn sẽ thấy trang sau:

Step 15 - Nhấp vào tùy chọn - Site Contentstrong ngăn bên trái. Nhấn vàoadd an app biểu tượng như trong ảnh chụp màn hình sau:

Một trang mới sẽ mở ra.
Step 16 - Chọn Your Apps → From Your Organizationtrong ngăn bên trái và bạn sẽ thấy rằng ứng dụng có sẵn để cài đặt. Nhấp vào ứng dụng.

Step 17- Khi bạn nhấp vào ứng dụng, một hộp thoại sẽ mở ra như trong ảnh chụp màn hình sau đây. Nhấp chuộtTrust it.

Step 18- Bạn sẽ thấy rằng ứng dụng đã được cài đặt. Sau khi cài đặt xong, bạn có thể nhấp vào ứng dụng.

Bạn sẽ thấy trang sau, trang này chứa một nút -

Khi bạn nhấp vào Push me , nó sẽ hiển thị ngày hiện tại.

Autohosted
Hãy để chúng tôi xem xét một ví dụ đơn giản về Autohosted bằng cách tạo một dự án mới.
Step 1 - Chọn App for SharePoint 2013 và bấm vào OK.

Step 2 - Chọn Autohosted.

Step 3 - Chọn Ứng dụng web ASP.NET MVC và nhấp vào Hoàn tất.

Sau khi dự án được tạo, hãy xuất bản ứng dụng của bạn. Phần còn lại của các bước tương tự như đã cung cấp cho tùy chọn được lưu trữ trên SharePoint.