SharePoint - Công cụ phát triển
Trong chương này, chúng ta sẽ đề cập đến các cấp độ “phát triển” khác nhau liên quan đến SharePoint. Mỗi cấp độ phục vụ người dùng cuối của site SharePoint theo một cách nào đó. Bạn có thể chia quang phổ này thành như sau:
End users - người sử dụng nền tảng làm nền tảng ứng dụng.
Power users - người tạo và quản trị (và có thể là thương hiệu) các trang web.
Designers - người xây dựng thương hiệu cho trang web và xây dựng trải nghiệm người dùng.
Developers - người xây dựng và triển khai ứng dụng.
Nhiều người tương tác với SharePoint từ nhà phát triển đến người dùng cuối. Nó được biểu diễn trong hình sau

Cài đặt Trang web
Thiết đặt trang là một trong những phần chính của SharePoint. Điều rất quan trọng là chúng ta cần phải làm quen với nó.
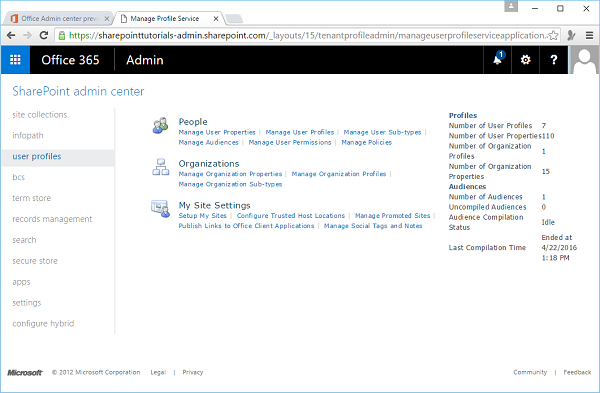
Step 1 - Để truy cập trang Cài đặt Trang, hãy nhấp vào User Profile trong SharePoint Admin center. Nhấp vào tùy chọnSetup My Site trong Cài đặt trang web của tôi.

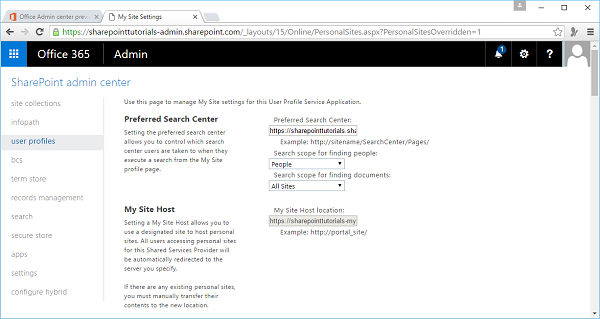
Trang sau sẽ mở ra.

Bạn sẽ tìm thấy hầu hết các cấu hình cho trang web của mình trên trang này, chẳng hạn như -
- Thay đổi chủ đề của trang web của bạn.
- Kích hoạt các tính năng.
- Quyền quản lý.
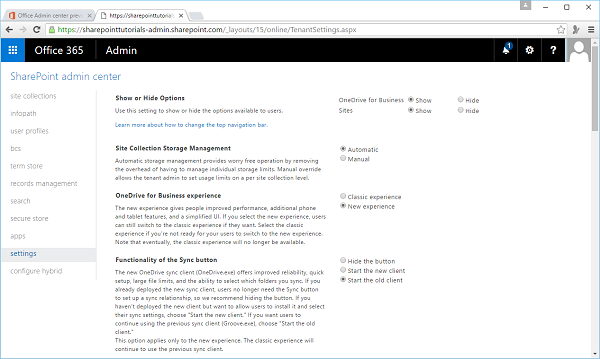
Step 2- Một số tùy chọn cài đặt cũng có sẵn trong Cài đặt. Vì vậy, hãy nhấp vào Cài đặt trong ngăn bên trái.

Lưu ý rằng các tính năng cốt lõi của trang Cài đặt Trang được chia thành các danh mục chính. Ví dụ: hầu hết các cài đặt bảo mật của bạn đều có sẵn cho bạn trong danh mục Người dùng và Quyền, chủ đề trong Thư viện Nhà thiết kế Web, v.v.
Thêm trang HTML
Trải nghiệm chỉnh sửa bao gồm từ định dạng văn bản đến thêm hình ảnh hoặc đa phương tiện. Bạn có thể hiểu thêm một chút vào mã bằng cách nhúng HTML trực tiếp vào trang SharePoint của mình.
Nhiệm vụ này giống như phát triển hơn một chút, vì vậy chúng ta hãy xem một ví dụ đơn giản bằng cách thêm một trang HTML.
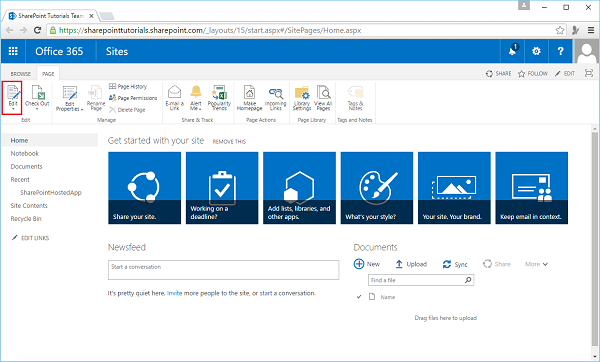
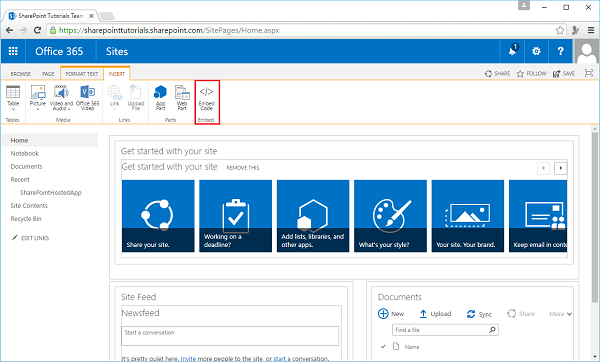
Step 1- Mở trang SharePoint của bạn và điều hướng đến trang chủ của trang. Trên tab Trang, nhấp vào tùy chọn menu Chỉnh sửa.

Step 2 - Trên tab INSERT, nhấp vào tùy chọn Embed Code.

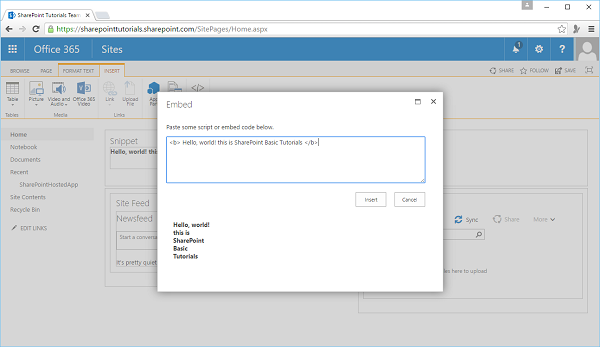
Hộp thoại sau sẽ mở ra:

Step 3 - Thêm một số mã HTML vào trường mã như hình dưới đây -

Step 4 - Bấm Insert và bạn sẽ thấy rằng đoạn mã HTML đã được chèn.

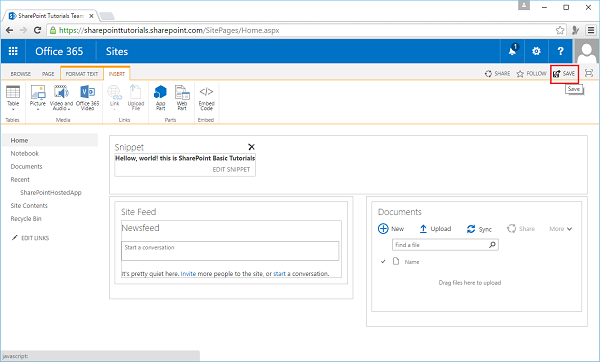
Step 5 - Bấm Save.

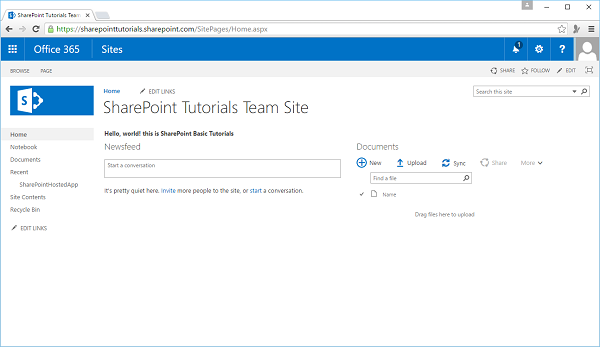
Bạn có thể thấy rằng mã HTML được chèn vào trang SharePoint của bạn.
Thêm tệp phương tiện
Để thêm ứng dụng Media Player vào trang SharePoint của bạn, hãy mở trang SharePoint của bạn và điều hướng đến trang chủ của trang.
Step 1 - Trên tab Trang, nhấp vào tùy chọn trình đơn Chỉnh sửa.

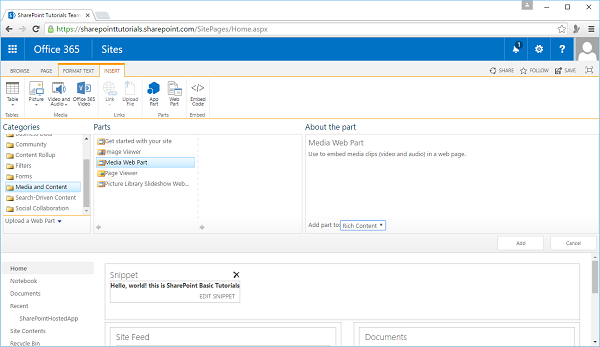
Step 2 - Chọn tùy chọn Phần Web.

Step 3 - Chọn Phương tiện và Nội dung từ Categories và chọn Media with Partstừ phần Bộ phận. Nhấp chuộtAdd.

Step 4 - Lưu trang và bạn sẽ thấy trang sau, trang này chứa tệp Media.

SharePoint Designer
Nhiều nhà phát triển không thích sử dụng SharePoint Designer như một công cụ để phát triển trang SharePoint. Tuy nhiên, điểm mấu chốt là công cụ SharePoint Designer có thể thực hiện một số tác vụ phát triển dễ dàng hơn.
Các tính năng quan trọng là -
SharePoint Designer có thể được sử dụng cho nhiều chức năng thiết kế khác nhau cho SharePoint, bao gồm tạo và chỉnh sửa site, trang, danh sách và kiểu nội dung.
SharePoint Designer cũng hữu ích để tạo dòng công việc khai báo, dựa trên quy tắc, sau đó có thể được nhập vào Visual Studio để tùy chỉnh cấp độ sâu hơn.
Nó có thể được tải xuống và cài đặt từ https://www.microsoft.com/en-pk/download/details.aspx?id=35491
Khi bạn mở SharePoint Designer lần đầu tiên, bạn cần cung cấp cho nó URL cho site SharePoint của bạn và xác thực với tư cách là người dùng nâng cao.
SharePoint Designer kế thừa các quyền SharePoint tiêu chuẩn.
Sau khi bạn mở trang của mình trong SharePoint Designer, một số tùy chọn có thể điều hướng và một số thông tin về trang của bạn sẽ xuất hiện, chẳng hạn như siêu dữ liệu trang, quyền, trang con, v.v.
Vì vậy, chúng ta hãy sử dụng SharePoint Designer, nhưng trước tiên chúng ta cần thiết lập SharePoint Designer bằng Office 365 bằng cách mở trang SharePoint của bạn.
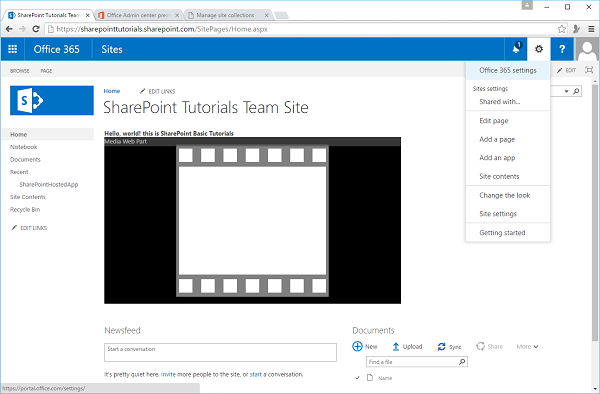
Step 1 - Mở trang SharePoint.

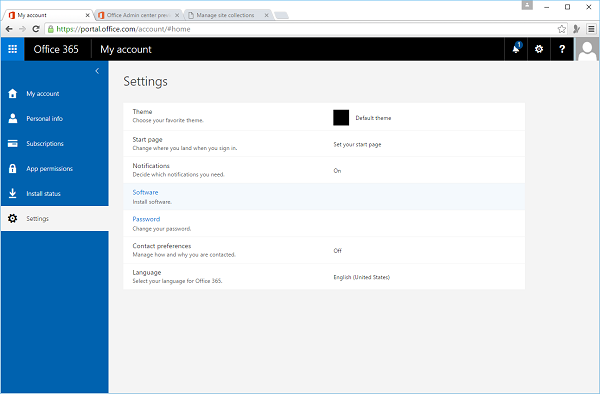
Step 2- Chọn tùy chọn menu Cài đặt Office 365. Chọn Cài đặt trong ngăn bên trái và sau đó chọn phần mềm trong ngăn giữa.

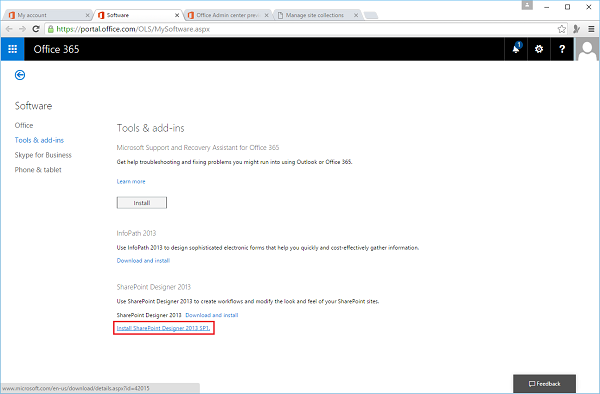
Step 3 - Chọn Tools & add-instrong khung bên trái và bạn sẽ thấy các tùy chọn khác nhau. Cuối cùng, bạn sẽ thấy Tùy chọn SharePoint Designer, hãy nhấp vào liên kết.

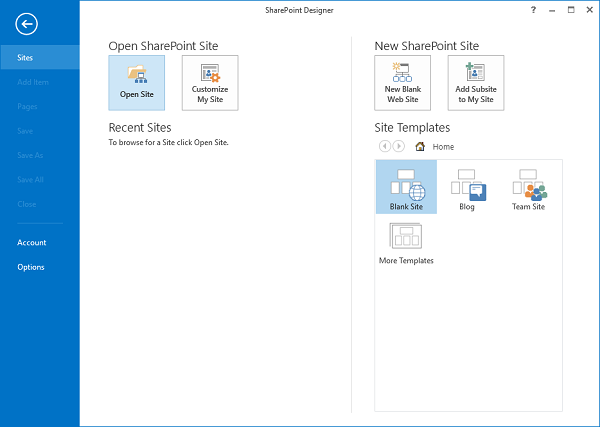
Step 4- Mở SharePoint Designer sau khi cài đặt. Nhấn vàoOpen Site Lựa chọn.

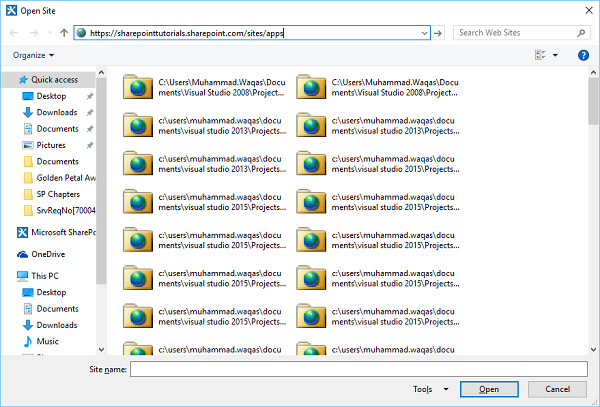
Step 5 - Chỉ định URL cho trang SharePoint của bạn và bấm Mở.

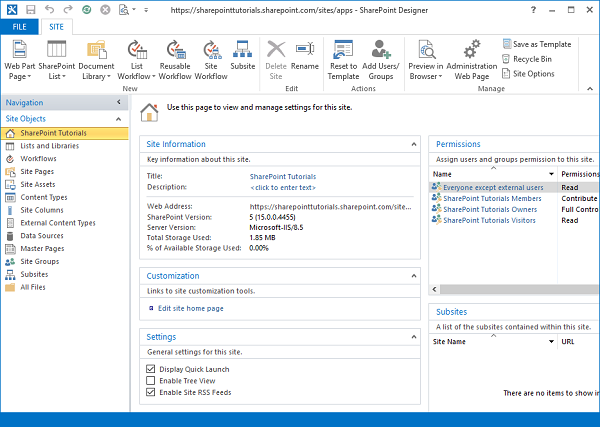
Step 6 - Sau khi trang SharePoint Designer được mở, bạn sẽ thấy có các tùy chọn khác nhau.

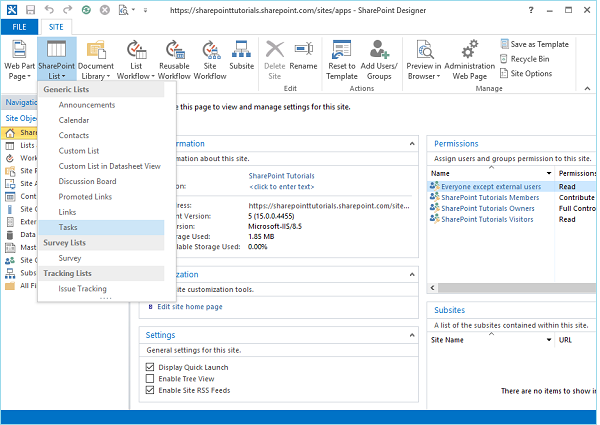
Step 7 - Bấm Danh sách SharePoint trên Ruy-băng và chọn Nhiệm vụ từ menu.

Step 8- Một hộp thoại mới mở ra. Chỉ định tên và mô tả và nhấp vào OK.

Step 9 - Hãy để chúng tôi đến cùng một trang web, sử dụng cổng thông tin và bạn sẽ thấy danh sách Việc cần làm trong trang web của mình.

Visual Studio và Expression Blend
Bạn cũng có thể dùng Visual Studio và Blendđể thêm một số nội dung vào trang SharePoint của bạn. Visual Studio cung cấp nhiều tính năng để giúp phát triển các ứng dụng trong SharePoint; sẽ rất hữu ích nếu bạn tự làm quen với chúng một cách chi tiết.
Hãy để chúng tôi xem một ví dụ đơn giản về ứng dụng được lưu trữ trên SharePoint bằng cách mở Visual Studio. Lựa chọnFile → New → Project Lựa chọn.
Step 1 - Mở Visual Studio và chọn File → New → Project menu.

Step 2 - Trong ngăn bên trái, hãy chọn Templates → Visual C# → Office/SharePoint và sau đó trong ngăn giữa, chọn App for SharePoint.
Nhập Tên vào trường Tên, Bấm OK và bạn sẽ thấy hộp thoại sau.

Trong Ứng dụng mới cho SharePoint, chúng tôi cần thêm URL site SharePoint mà chúng tôi muốn gỡ lỗi và sau đó chọn mô hình được lưu trữ trên SharePoint như cách bạn muốn lưu trữ ứng dụng của mình cho SharePoint.
Step 3 - Đi tới trung tâm quản trị SharePoint và sao chép URL SharePoint.

Step 4 - Dán URL vào New App for SharePoint hộp thoại như hình dưới đây.

Step 5 - Bấm Next và nó sẽ mở ra Connect to SharePoint hộp thoại nơi chúng ta cần đăng nhập.

Step 6 - Nhập thông tin đăng nhập của bạn và nhấp vào Sign incái nút. Khi bạn đã đăng nhập thành công vào site SharePoint, bạn sẽ thấy hộp thoại sau:

Step 7 - Bấm Finish. Khi dự án được tạo, hãy nhấp vàoAppMenifest.xml trong Trình khám phá Giải pháp.

Step 8 - Nhấp vào Permissionschuyển hướng. Danh sách Phạm vi thả xuống sẽ mở ra.

Step 9 - Trong danh sách Phạm vi thả xuống, hãy chọn Web, là phạm vi quyền mà bạn đang định cấu hình. Trong danh sách Quyền thả xuống, hãy chọnRead, là loại quyền bạn đang định cấu hình.

Step 10 - Mở tệp Default.aspx và thay thế nó bằng đoạn mã sau.
<%-- The following 4 lines are ASP.NET directives needed when
using SharePoint components --%>
<%@ Page Inherits = "Microsoft.SharePoint.WebPartPages.WebPartPage,
Microsoft.SharePoint, Version = 15.0.0.0, Culture = neutral,
PublicKeyToken = 71e9bce111e9429c" MasterPageFile = "~masterurl/default.master"
Language = "C#" %>
<%@ Register TagPrefix = "Utilities" Namespace = "Microsoft.SharePoint.Utilities"
Assembly = "Microsoft.SharePoint, Version = 15.0.0.0, Culture = neutral,
PublicKeyToken = 71e9bce111e9429c" %>
<%@ Register TagPrefix = "WebPartPages"
Namespace = "Microsoft.SharePoint.WebPartPages" Assembly = "Microsoft.SharePoint,
Version = 15.0.0.0, Culture = neutral, PublicKeyToken = 71e9bce111e9429c" %>
<%@ Register TagPrefix = "SharePoint"
Namespace = "Microsoft.SharePoint.WebControls" Assembly = "Microsoft.SharePoint,
Version = 15.0.0.0, Culture = neutral, PublicKeyToken = 71e9bce111e9429c" %>
<%-- The markup and script in the following Content element
will be placed in the <head> of the page --%>
<asp:Content ID = "Content1" ContentPlaceHolderID = "PlaceHolderAdditionalPageHead"
runat = "server">
<script type = "text/javascript" src = "../Scripts/jquery- 1.6.2.min.js"></script>
<link rel = "Stylesheet" type = "text/css" href = "../Content/App.css" />
<script type = "text/javascript" src = "../Scripts/App.js"></script>
</asp:Content>
<asp:Content ID = "Content2" ContentPlaceHolderID = "PlaceHolderMain" runat = "server">
<script type = "text/javascript">
function hello() {
var currentTime = new Date();
$get("timeDiv").innerHTML = currentTime.toDateString();
}
</script>
<div id = "timeDiv"></div>
<input type = "button" value = "Push me!" onclick = "hello();" />
</asp:Content>Step 11- Vào Trình khám phá giải pháp, nhấp chuột phải vào dự án và chọn Xuất bản. Nhấn vàoPackage the appcái nút. Điều này xây dựng ứng dụng được lưu trữ trên máy chủ SharePoint của bạn và chuẩn bị ứng dụng này cho bạn để triển khai tới site SharePoint của bạn.

Bạn sẽ thấy thư mục sau, chứa tệp * .app.

Step 12 - Điều hướng đến trang trực tuyến SharePoint của bạn.

Step 13 - Bấm Apps for SharePointtrong ngăn bên trái. Một trang mới sẽ mở ra.

Step 14 - Kéo các tệp của bạn vào đây để tải lên.

Khi tệp được tải lên, bạn sẽ thấy trang sau:

Step 15 - Nhấp vào tùy chọn - Site Contentstrong ngăn bên trái. Nhấn vàoadd an app biểu tượng như trong ảnh chụp màn hình sau:

Một trang mới sẽ mở ra.
Step 16 - Chọn Your Apps → From Your Organizationtrong ngăn bên trái và bạn sẽ thấy rằng ứng dụng có sẵn để cài đặt. Nhấp vào ứng dụng.

Step 17- Khi bạn nhấp vào ứng dụng, một hộp thoại sẽ mở ra như trong ảnh chụp màn hình sau đây. Nhấp chuộtTrust it.

Step 18- Bạn sẽ thấy rằng ứng dụng đã được cài đặt. Sau khi cài đặt xong, bạn có thể nhấp vào ứng dụng.

Bạn sẽ thấy trang sau, trang này chứa một nút -

Khi bạn nhấp vào Push me , nó sẽ hiển thị ngày hiện tại.
