SharePoint - Phần Web
Trong chương này, chúng tôi sẽ đề cập đến các Phần Web. Chúng tôi sẽ giới hạn tầm nhìn của chúng tôi đối vớiList View Web Parts bởi vì nó là bộ phận gắn liền nhất với sự cộng tác thông tin.
Phần Web là các khối giao diện người dùng nhỏ, bạn có thể biên soạn cùng nhau để xây dựng một trang hoặc một trang. Ví dụ: Phần Web Tin tức, Phần Web Email, Phần Web Chứng khoán, tỷ số thể thao, video YouTube. Đây là tất cả các ví dụ về các phần nhỏ của giao diện người dùng, bạn có thể soạn cùng nhau để có được chế độ xem tổng hợp, một ứng dụng kiểu cổng thông tin.
Về mặt cộng tác thông tin, Phần Web được gọi là Phần Web Dạng xem Danh sách. Chúng hiển thị thông tin từ danh sách hoặc thư viện và cho phép bạn thêm các mục hoặc tài liệu mới. Bằng cách này, bạn có thể tạo một trang duy nhất, hiển thị thông tin trên các danh sách và thư viện trong một trang web, loại bỏ nhu cầu người dùng phải điều hướng đến các danh sách và thư viện riêng lẻ.
Trong chương này, chúng tôi sẽ tập trung vào List View Web Parts. Đây là các Phần Web cho phép chúng tôi tương tác với dữ liệu danh sách hoặc thư viện, nhưng trên đường đi, bạn sẽ có được ý tưởng chung về cách các Phần Web hoạt động trong SharePoint.
Chúng ta hãy xem một ví dụ đơn giản bằng cách tạo trang Phần Web, tức là một trang hỗ trợ việc sử dụng các phần web.
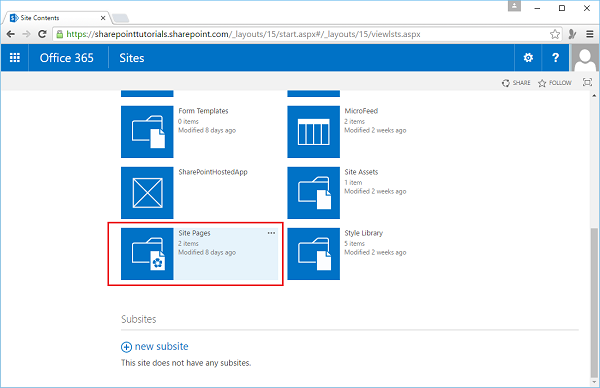
Step 1- Đã đến Nội dung trang web. Cuộn xuống và nhấp vào biểu tượng-Site Pages.

Step 2- Chuyển đến tab FILES. Trên Ribbon, nhấp vào mũi tên thả xuống trênNew Documentcái nút. Chọn Trang Phần Web từ các tùy chọn.

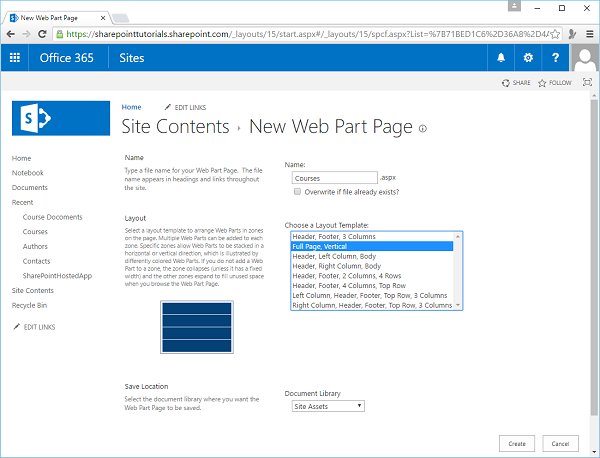
Step 3 - Đặt tên cho trang này Coursesvà sau đó chúng ta cần quyết định bố cục của trang. Vì vậy, Phần Web được thêm vào Vùng Phần Web.
Bố cục ở đây quyết định số lượng và cách bố trí của các khu này. Chúng tôi cũng có ý tưởng về các khu vực trông như thế nào.
Chúng ta có thể chỉ có một vùng phần web chiếm toàn bộ trang, đầu trang và cột và nội dung, hoặc đầu trang và chân trang và các cột, v.v.
Trong trường hợp này, chúng ta chỉ cần một Vùng Phần Web. Do đó, chúng tôi sẽ chọn toàn trang theo chiều dọc và nhấp vào Tạo.

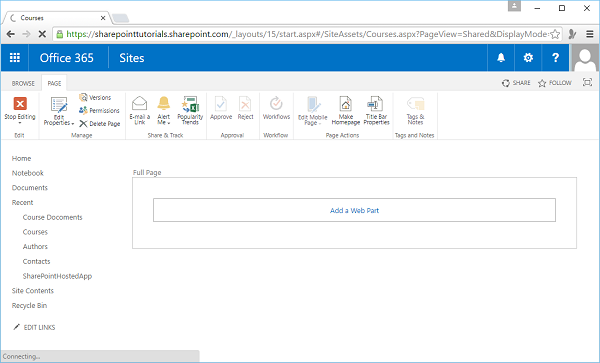
Step 4- Vì vậy, bạn có thể thấy Vùng Phần Web và phần bên trong của nó. Bạn có thể thấy một liên kết cho phép chúng tôi thêm một Phần Web. Nhấp vào đường dẫn.

Step 5 - Thư viện Phần Web sẽ mở ra.
Trang này hiển thị cho chúng ta các Phần Web có sẵn để thêm vào trang và chúng được chia thành các danh mục.
Các phần Web mà chúng tôi quan tâm, ví dụ này nằm trong danh mục Ứng dụng.
Bạn sẽ nhận thấy rằng có một phần web cho mỗi danh sách và thư viện trong trang web của chúng tôi.

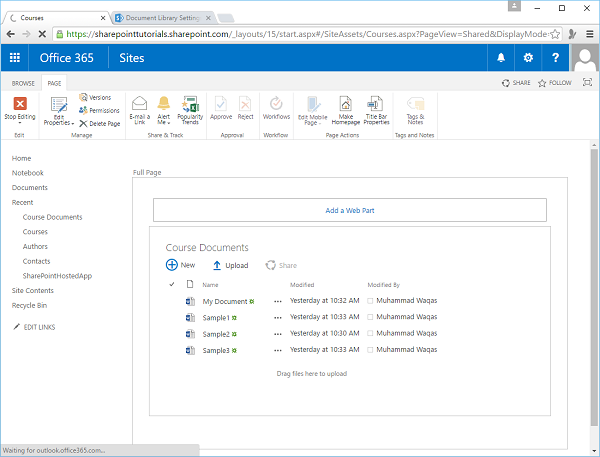
Step 6- Bạn có thể xem Tài liệu Khóa học trong Phần Web. Bây giờ chúng ta hãy thêm phần Web một lần nữa và sau đó nhấp vàoCourses List và bấm vào Add.

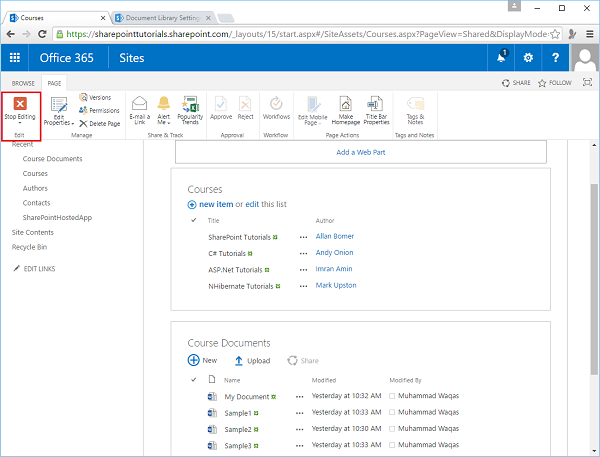
Step 7 - Sau khi bạn hoàn tất việc thêm các Phần Web, hãy nhấp vào Stop Editing trong dải băng.

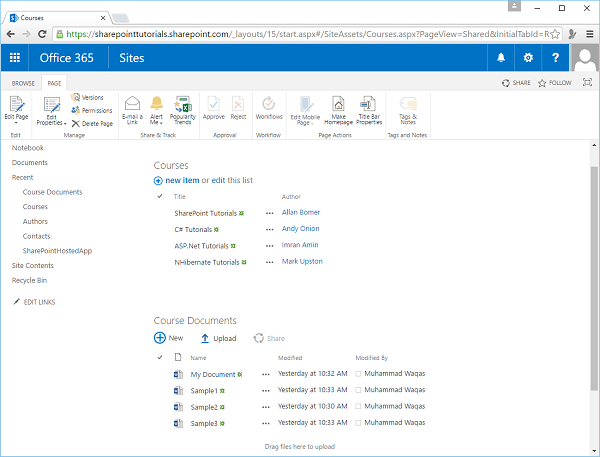
Step 8 - Bạn có một trang duy nhất mà bạn có thể tương tác với cả danh sách Khóa học và Thư viện Tài liệu Khóa học.

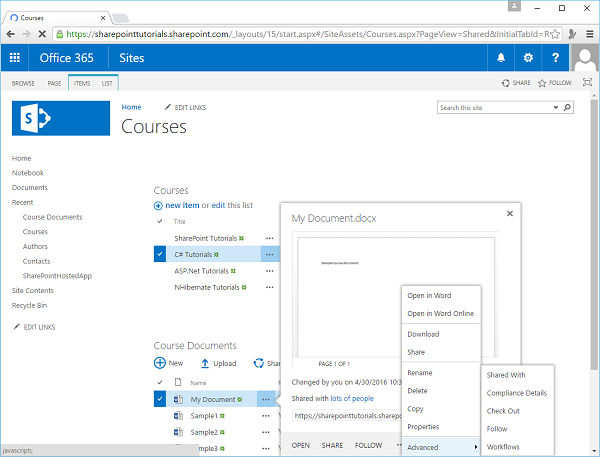
Step 9 - Nếu bạn muốn thêm một tài liệu mới, bạn có thể tải nó lên hoặc bạn có thể kéo và thả tại đây, bạn có quyền truy cập vào menu Edit Control Block cho cả thư viện và danh sách.
Bạn có thể thực hiện tất cả các tác vụ chính bằng cách điều hướng đến danh sách hoặc chính thư viện. Để duy trì các Phần Web khi chúng ở trên trang, chúng ta có thể đưa trang vào chế độ chỉnh sửa từ Ribbon bằng cách nhấp vào Chỉnh sửa trang.

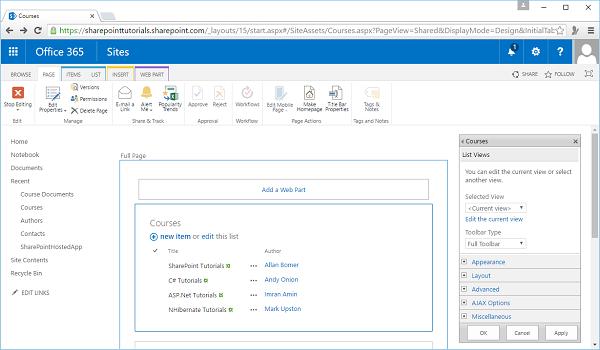
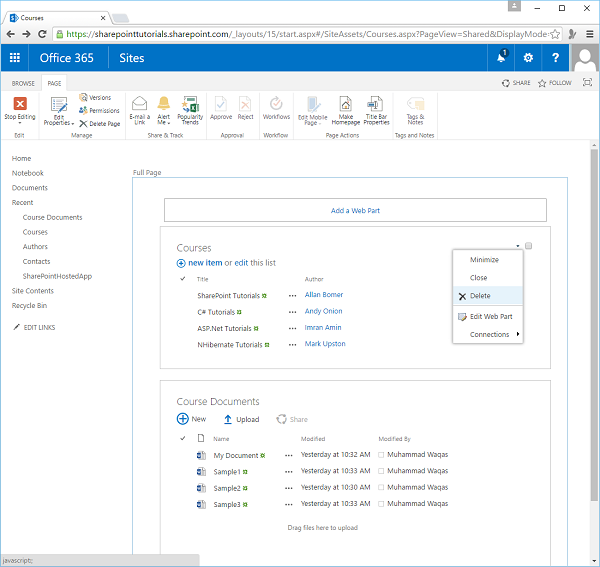
Step 10- Bạn có thể thấy rằng đối với mỗi Phần Web có một menu thả xuống nhỏ, chúng ta có thể sử dụng trình đơn này để xóa phần web. Nếu bạn muốn xóa một phần web, hãy luôn nhấp vàoDelete, không phải Close. Đóng chỉ ẩn phần web, nhưng nó vẫn còn trên trang.Delete xóa phần web khỏi trang.

Step 11 - Chúng tôi có thể chỉnh sửa các thuộc tính của phần web bằng cách nhấp vào Edit Web Parttừ menu. Bạn có thể xem trong các thuộc tính có các tùy chọn khác nhau, bạn có thể nói bạn muốn hiển thị dạng xem nào trong phần web, bạn muốn có thanh công cụ nào. Bạn cũng có thể thay đổi giao diện, bố cục, v.v.