Winkel 2 - Architektur
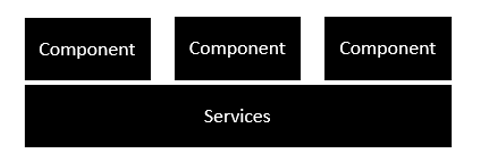
Der folgende Screenshot zeigt die Anatomie einer Angular 2-Anwendung. Jede Anwendung besteht aus Komponenten. Jede Komponente ist eine logische Funktionsgrenze für die Anwendung. Sie benötigen mehrschichtige Dienste, mit denen die Funktionen komponentenübergreifend gemeinsam genutzt werden können.

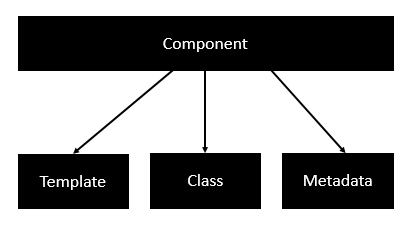
Es folgt die Anatomie einer Komponente. Eine Komponente besteht aus -
Class - Dies ist wie eine C ++ - oder Java-Klasse, die aus Eigenschaften und Methoden besteht.
Metadata - Dies wird verwendet, um die Klasse zu dekorieren und die Funktionalität der Klasse zu erweitern.
Template - Hiermit wird die HTML-Ansicht definiert, die in der Anwendung angezeigt wird.

Es folgt ein Beispiel für eine Komponente.
import { Component } from '@angular/core';
@Component ({
selector: 'my-app',
templateUrl: 'app/app.component.html'
})
export class AppComponent {
appTitle: string = 'Welcome';
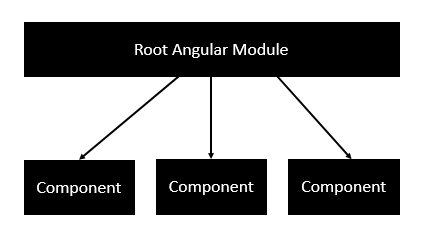
}Jede Anwendung besteht aus Modulen. Jede Angular 2-Anwendung muss über ein Angular Root-Modul verfügen. Jedes Angular Root-Modul kann dann mehrere Komponenten haben, um die Funktionalität zu trennen.

Es folgt ein Beispiel für ein Root-Modul.
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { AppComponent } from './app.component';
@NgModule ({
imports: [ BrowserModule ],
declarations: [ AppComponent ],
bootstrap: [ AppComponent ]
})
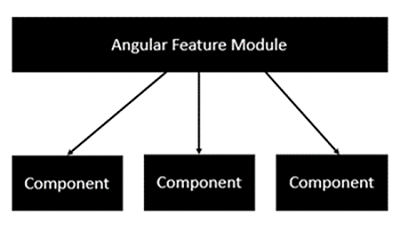
export class AppModule { }Jede Anwendung besteht aus Funktionsmodulen, wobei jedes Modul eine separate Funktion der Anwendung hat. Jedes Angular-Feature-Modul kann dann mehrere Komponenten enthalten, um die Funktionalität zu trennen.