Angular 2 - CRUD-Operationen mit HTTP
Die grundlegende CRUD-Operation, die wir in diesem Kapitel behandeln werden, ist das Lesen von Daten aus einem Webdienst mit Angular 2.
Beispiel
In diesem Beispiel definieren wir eine Datenquelle, die einfach ist jsonProduktdatei. Als nächstes definieren wir einen Dienst, der zum Lesen der Daten aus dem verwendet wirdjsonDatei. Und als nächstes werden wir diesen Service in unserer Hauptdatei app.component.ts verwenden.
Step 1 - Definieren wir zunächst unsere Datei product.json im Visual Studio-Code.

Geben Sie in die Datei products.json den folgenden Text ein. Dies sind die Daten, die aus der Angular JS-Anwendung entnommen werden.
[{
"ProductID": 1,
"ProductName": "ProductA"
},
{
"ProductID": 2,
"ProductName": "ProductB"
}]Step 2- Definieren Sie eine Schnittstelle, die die Klassendefinition zum Speichern der Informationen aus unserer Datei products.json darstellt. Erstellen Sie eine Datei mit dem Namen products.ts.

Step 3 - Fügen Sie den folgenden Code in die Datei ein.
export interface IProduct {
ProductID: number;
ProductName: string;
}Die obige Schnittstelle hat die Definition für die ProductID und den ProductName als Eigenschaften für die Schnittstelle.
Step 4 - Fügen Sie in die Datei app.module.ts den folgenden Code ein:
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { AppComponent } from './app.component';
import { HttpModule } from '@angular/http';
@NgModule ({
imports: [ BrowserModule,HttpModule],
declarations: [ AppComponent],
bootstrap: [ AppComponent ]
})
export class AppModule { }Step 5 - Definieren Sie eine Datei products.service.ts im Visual Studio-Code

Step 6 - Fügen Sie den folgenden Code in die Datei ein.
import { Injectable } from '@angular/core';
import { Http , Response } from '@angular/http';
import { Observable } from 'rxjs/Observable';
import 'rxjs/add/operator/map';
import 'rxjs/add/operator/do';
import { IProduct } from './product';
@Injectable()
export class ProductService {
private _producturl='app/products.json';
constructor(private _http: Http){}
getproducts(): Observable<IProduct[]> {
return this._http.get(this._producturl)
.map((response: Response) => <IProduct[]> response.json())
.do(data => console.log(JSON.stringify(data)));
}
}Die folgenden Punkte müssen über das obige Programm beachtet werden.
Der Import {Http, Response} aus der Anweisung '@ angle / http' wird verwendet, um sicherzustellen, dass die http-Funktion zum Abrufen der Daten aus der Datei products.json verwendet werden kann.
Die folgenden Anweisungen werden verwendet, um das Reactive-Framework zu verwenden, mit dem eine Observable-Variable erstellt werden kann. Das Observable-Framework wird verwendet, um Änderungen in der http-Antwort zu erkennen, die dann an die Hauptanwendung zurückgesendet werden können.
import { Observable } from 'rxjs/Observable';
import 'rxjs/add/operator/map';
import 'rxjs/add/operator/do';Die Anweisung private _producturl = 'app / products.json' in der Klasse wird verwendet, um den Speicherort unserer Datenquelle anzugeben. Bei Bedarf kann auch der Speicherort des Webdienstes angegeben werden.
Als nächstes definieren wir eine Variable vom Typ Http, die verwendet wird, um die Antwort von der Datenquelle zu erhalten.
Sobald wir die Daten aus der Datenquelle erhalten haben, verwenden wir den Befehl JSON.stringify (data), um die Daten im Browser an die Konsole zu senden.
Step 7 - Geben Sie nun in die Datei app.component.ts den folgenden Code ein.
import { Component } from '@angular/core';
import { IProduct } from './product';
import { ProductService } from './products.service';
import { appService } from './app.service';
import { Http , Response } from '@angular/http';
import { Observable } from 'rxjs/Observable';
import 'rxjs/add/operator/map';
@Component ({
selector: 'my-app',
template: '<div>Hello</div>',
providers: [ProductService]
})
export class AppComponent {
iproducts: IProduct[];
constructor(private _product: ProductService) {
}
ngOnInit() : void {
this._product.getproducts()
.subscribe(iproducts => this.iproducts = iproducts);
}
}Hier ist die Hauptsache im Code die Abonnementoption, mit der die Observable getproducts () -Funktion abgehört wird, um auf Daten aus der Datenquelle zu warten.
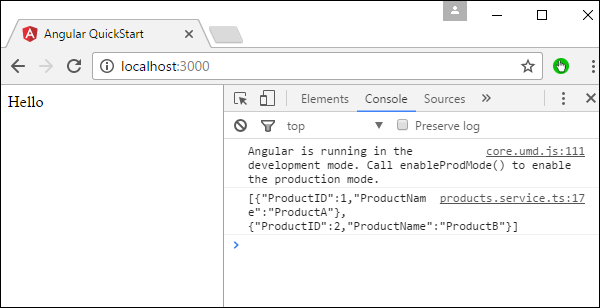
Speichern Sie nun alle Codes und führen Sie die Anwendung mit aus npm. Gehen Sie zum Browser, wir sehen die folgende Ausgabe.

In der Konsole werden die Daten angezeigt, die aus der Datei products.json abgerufen werden.