Winkel 2 - Hallo Welt
Es gibt verschiedene Möglichkeiten, um mit Ihrer ersten Angular JS-Anwendung zu beginnen.
Eine Möglichkeit besteht darin, alles von Grund auf neu zu machen, was die schwierigste und nicht die bevorzugte Methode ist. Aufgrund der vielen Abhängigkeiten wird es schwierig, dieses Setup zu erhalten.
Eine andere Möglichkeit ist der Schnellstart bei Angular Github. Dieser enthält den notwendigen Code, um loszulegen. Dies wird normalerweise von allen Entwicklern gewählt und dies wird für die Hello World-Anwendung gezeigt.
Der letzte Weg ist die Verwendung von Angular CLI. Wir werden dies in einem separaten Kapitel ausführlich diskutieren.
Im Folgenden finden Sie die Schritte, um eine Beispielanwendung über Github zum Laufen zu bringen.
Step 1 - Gehen Sie die Github-URL - https://github.com/angular/quickstart

Step 2- Gehen Sie zu Ihrer Eingabeaufforderung und erstellen Sie ein Projektverzeichnis. Dies kann ein leeres Verzeichnis sein. In unserem Beispiel haben wir ein Verzeichnis namens Project erstellt.
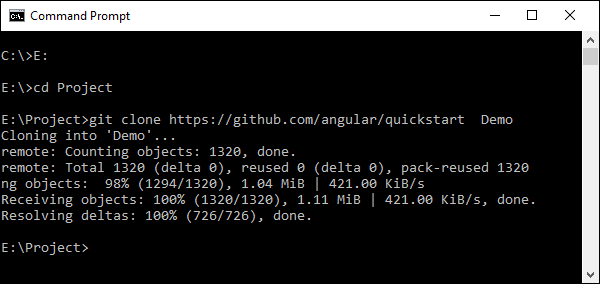
Step 3- Wechseln Sie als Nächstes in der Eingabeaufforderung in dieses Verzeichnis und geben Sie den folgenden Befehl ein, um das Github-Repository auf Ihrem lokalen System zu klonen. Sie können dies tun, indem Sie den folgenden Befehl eingeben:
git clone https://github.com/angular/quickstart Demo
Dadurch wird eine Angular JS-Beispielanwendung auf Ihrem lokalen Computer erstellt.
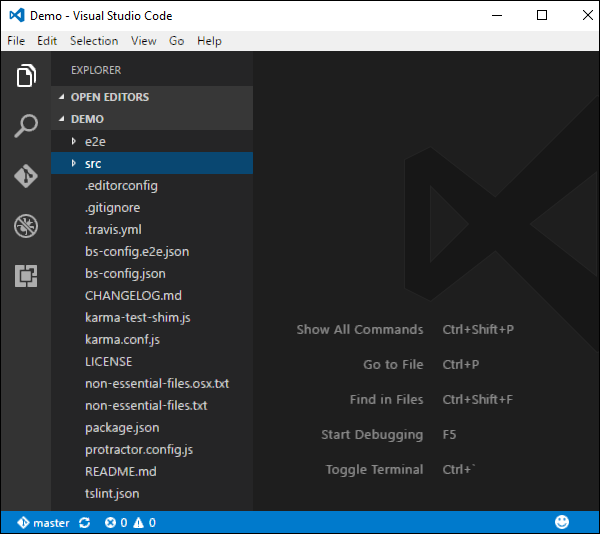
Step 4 - Öffnen Sie den Code in Visual Studio-Code.

Step 5 - Gehen Sie erneut zur Eingabeaufforderung und in Ihrem Projektordner und geben Sie den folgenden Befehl ein:
npm installDadurch werden alle erforderlichen Pakete installiert, die für die Funktion der Angular JS-Anwendung erforderlich sind.

Anschließend sollten Sie eine Baumstruktur mit allen installierten Abhängigkeiten sehen.

Step 6- Gehen Sie zum Ordner Demo → src → app → app.component.ts. Suchen Sie die folgenden Codezeilen -
import { Component } from '@angular/core';
@Component ({
selector: 'my-app',
template: `<h1>Hello {{name}}</h1>`,
})
export class AppComponent { name = 'Angular'; }Und ersetzen Sie das Schlüsselwort Angular wie unten gezeigt durch World -
import { Component } from '@angular/core';
@Component ({
selector: 'my-app',
template: `<h1>Hello {{name}}</h1>`,
})
export class AppComponent { name = 'World'; }Es gibt andere Dateien, die im Rahmen der Projekterstellung für die Angular 2-Anwendung erstellt werden. Im Moment müssen Sie sich nicht um die anderen Codedateien kümmern, da diese alle Teil Ihrer Angular 2-Anwendung sind und für die Hello World-Anwendung nicht geändert werden müssen.
Wir werden diese Dateien in den folgenden Kapiteln ausführlich besprechen.
Note - Visual Studio Code kompiliert automatisch alle Ihre Dateien und erstellt JavaScript-Dateien für alle Ihre Typoskriptdateien.
Step 7- Gehen Sie nun zu Ihrer Eingabeaufforderung und geben Sie den Befehl npm start ein. Dadurch startet der Node-Paketmanager einen Lite-Webserver und startet Ihre Angular-Anwendung.


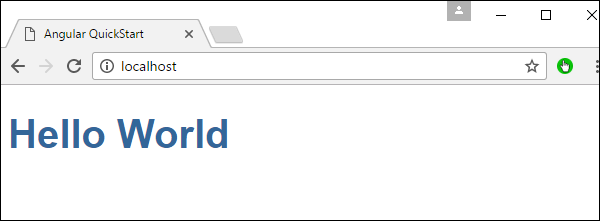
Die Angular JS-Anwendung wird jetzt im Browser gestartet und im Browser wird "Hello World" angezeigt (siehe folgenden Screenshot).

Einsatz
Dieses Thema konzentriert sich auf die Bereitstellung der oben genannten Hello World-Anwendung. Da es sich um eine Angular JS-Anwendung handelt, kann sie auf jeder Plattform bereitgestellt werden. Ihre Entwicklung kann auf jeder Plattform erfolgen.
In diesem Fall wird es unter Windows mit Visual Studio-Code ausgeführt. Schauen wir uns nun zwei Bereitstellungsoptionen an.
Bereitstellung auf NGNIX-Servern unter Windows
Beachten Sie, dass Sie jeden Webserver auf jeder Plattform zum Hosten von Angular JS-Anwendungen verwenden können. In diesem Fall nehmen wir das Beispiel von NGNIX, einem beliebten Webserver.
Step 1 - Laden Sie den NGNIX-Webserver von der folgenden URL herunter http://nginx.org/en/download.html

Step 2- Führen Sie nach dem Extrahieren der heruntergeladenen Zip-Datei die Komponente nginx exe aus, wodurch der Webserver im Hintergrund ausgeführt wird. Sie können dann zur Startseite in der URL gehen -http://localhost

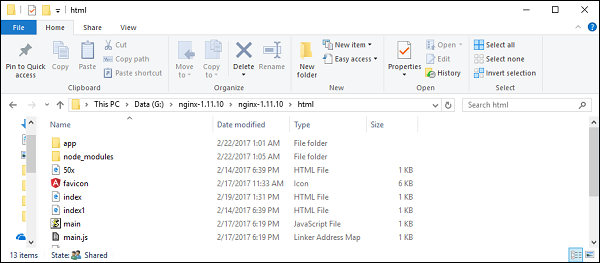
Step 3 - Wechseln Sie im Windows Explorer zum Angular JS-Projektordner.
Step 4 - Kopieren Sie den Ordner Projekt → Demo → Knotenmodule.

Step 5 - Kopieren Sie den gesamten Inhalt aus dem Ordner Projekt → Demo → src.

Step 6 - Kopieren Sie den gesamten Inhalt in den Ordner nginx / html.

Gehen Sie jetzt zur URL - http://localhostsehen Sie tatsächlich die Hallo-Welt-Anwendung, wie im folgenden Screenshot gezeigt.

Einrichten unter Ubuntu
Nun wollen wir sehen, wie dieselbe Hello World-Anwendung auf einem Ubuntu-Server gehostet wird.
Step 1 - Geben Sie die folgenden Befehle auf Ihrem Ubuntu-Server ein, um nginx zu installieren.
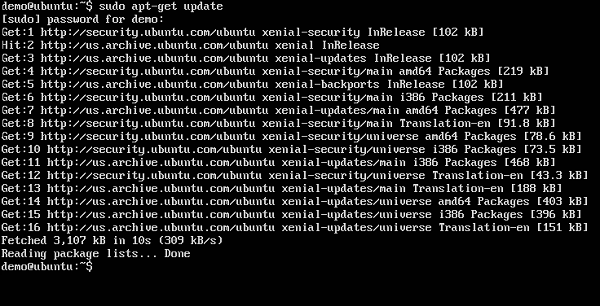
apt-get updateMit dem obigen Befehl wird sichergestellt, dass alle Pakete auf dem System auf dem neuesten Stand sind.

Sobald dies erledigt ist, sollte das System auf dem neuesten Stand sein.

Step 2 - Installieren Sie jetzt GIT auf dem Ubuntu-Server, indem Sie den folgenden Befehl eingeben.
sudo apt-get install git
Sobald dies erledigt ist, wird GIT auf dem System installiert.

Step 3 - Um die zu überprüfen git Version, geben Sie den folgenden Befehl ein.
sudo git –version
Step 4 - Installieren npmDas ist der Node Package Manager unter Ubuntu. Geben Sie dazu den folgenden Befehl ein.
sudo apt-get install npm
Einmal getan, npm wird auf dem System installiert.

Step 5 - Um die zu überprüfen npm Version, geben Sie den folgenden Befehl ein.
sudo npm -version
Step 6 - Als nächstes installieren nodejs. Dies kann über den folgenden Befehl erfolgen.
sudo npm install nodejs
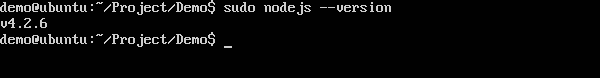
Step 7 - Um die Version von Node.js anzuzeigen, geben Sie einfach den folgenden Befehl ein.
sudo nodejs –version
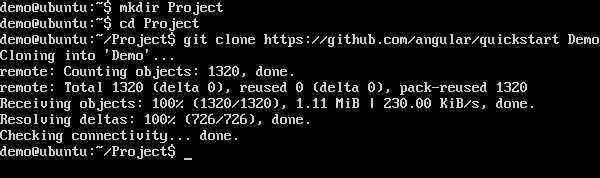
Step 8 - Erstellen Sie einen Projektordner und laden Sie das Github-Starterprojekt mit dem folgenden Befehl git herunter.
git clone https://github.com/angular/quickstart Demo
Dadurch werden alle Dateien auf dem lokalen System heruntergeladen.

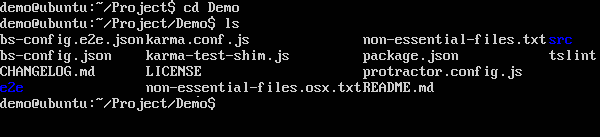
Sie können durch den Ordner navigieren, um zu sehen, ob die Dateien erfolgreich von github heruntergeladen wurden.

Step 9 - Geben Sie als nächstes den folgenden Befehl für npm aus.
npm installDadurch werden alle erforderlichen Pakete installiert, die für die Funktion der Angular JS-Anwendung erforderlich sind.

Anschließend werden alle auf dem System installierten Abhängigkeiten angezeigt.

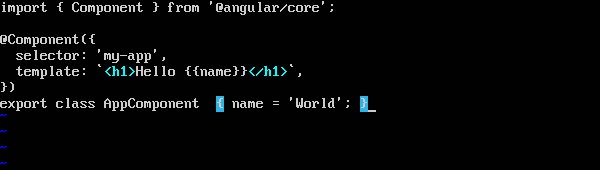
Step 10- Gehen Sie zum Ordner Demo → src → app → app.component.ts. Verwenden Sie bei Bedarf den vim-Editor. Suchen Sie die folgenden Codezeilen -
import { Component } from '@angular/core';
@Component ({
selector: 'my-app',
template: '<h1>Hello {{name}}</h1>';
})
export class AppComponent { name = 'Angular'; }Ersetzen Sie das Schlüsselwort Angular durch World, wie im folgenden Code gezeigt.
import { Component } from '@angular/core';
@Component ({
selector: 'my-app',
template: '<h1>Hello {{name}}</h1>';
})
export class AppComponent { name = 'World'; }
Es gibt andere Dateien, die im Rahmen der Projekterstellung für die Angular 2-Anwendung erstellt werden. Im Moment müssen Sie sich nicht um die anderen Codedateien kümmern, da diese Teil Ihrer Angular 2-Anwendung sind und für die Hello World-Anwendung nicht geändert werden müssen.
Wir werden diese Dateien in den folgenden Kapiteln ausführlich besprechen.
Step 11- Installieren Sie als Nächstes den Lite-Server, auf dem die Angular 2-Anwendung ausgeführt werden kann. Sie können dies tun, indem Sie den folgenden Befehl eingeben:
sudo npm install –save-dev lite-server
Sobald Sie fertig sind, sehen Sie den Abschlussstatus. Sie müssen sich keine Sorgen um die Warnungen machen.

Step 12- Erstellen Sie mit dem folgenden Befehl eine symbolische Verknüpfung zum Knotenordner. Dies hilft sicherzustellen, dass der Node Package Manager die NodeJS-Installation finden kann.
sudo ln -s /usr/bin/nodejs /usr/bin/node
Step 13- Jetzt ist es Zeit, Angular 2 Application über den Befehl npm start zu starten. Dadurch werden zuerst die Dateien erstellt und anschließend die Angular-App auf dem Lite-Server gestartet, der im vorherigen Schritt installiert wurde.
Geben Sie den folgenden Befehl ein:
sudo npm start
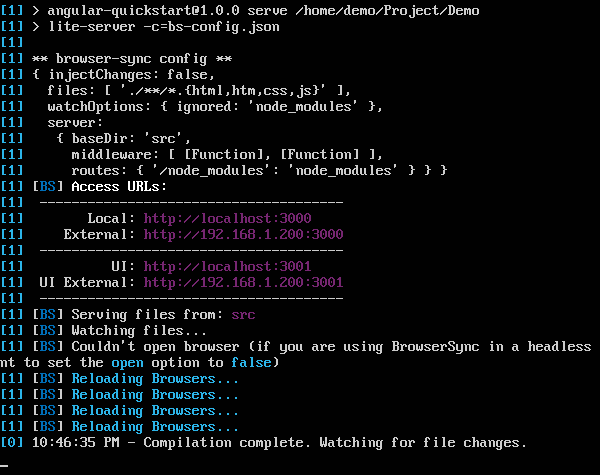
Sobald Sie fertig sind, wird Ihnen die URL angezeigt.

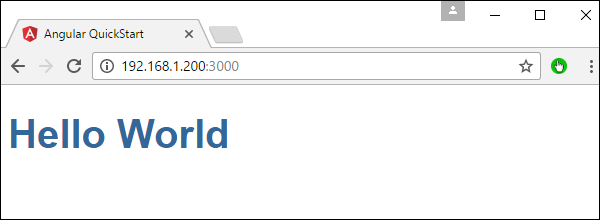
Wenn Sie zur URL gehen, wird jetzt die Angular 2-App angezeigt, die den Browser lädt.

Bereitstellung von nginx unter Ubuntu
Note- Sie können jeden Webserver auf jeder Plattform zum Hosten von Angular JS-Anwendungen verwenden. In diesem Fall nehmen wir das Beispiel von NGNIX, einem beliebten Webserver.
Step 1 - Geben Sie auf Ihrem Ubuntu-Server den folgenden Befehl ein, um nginx als Webserver zu installieren.
sudo apt-get updateDieser Befehl stellt sicher, dass alle Pakete auf dem System auf dem neuesten Stand sind.

Sobald dies erledigt ist, sollte das System auf dem neuesten Stand sein.

Step 2 - Geben Sie nun den folgenden Befehl zur Installation ein nginx.
apt-get install nginx
Sobald dies erledigt ist, wird Nginx im Hintergrund ausgeführt.

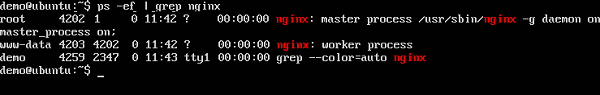
Step 3 - Führen Sie den folgenden Befehl aus, um zu bestätigen, dass die nginx Dienste werden ausgeführt.
ps –ef | grep nginx
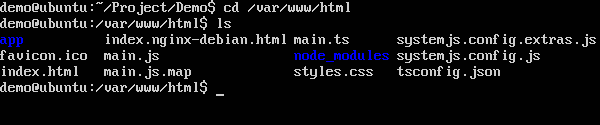
Standardmäßig werden die Dateien für nginx im Ordner / var / www / html gespeichert. Geben Sie daher die erforderlichen Berechtigungen zum Kopieren Ihrer Hello World-Dateien an diesen Speicherort.
Step 4 - Geben Sie den folgenden Befehl ein.
sudo chmod 777 /var/www/html
Step 5 - Kopieren Sie die Dateien mit einer beliebigen Methode, um die Projektdateien in den Ordner / var / www / html zu kopieren.

Nun, wenn Sie zur URL navigieren - http://192.168.1.200/index.html Sie finden die Hello World Angular JS-Anwendung.