Winkel 2 - Kurzanleitung
Angular JS ist ein Open Source-Framework, das über JavaScript erstellt wurde. Es wurde von den Entwicklern bei Google erstellt. Dieses Framework wurde verwendet, um Hindernisse bei der Arbeit mit Einzelseitenanwendungen zu überwinden. Auch das Testen wurde beim Erstellen des Frameworks als Schlüsselaspekt betrachtet. Es wurde sichergestellt, dass das Framework leicht getestet werden konnte. Die erste Veröffentlichung des Frameworks erfolgte im Oktober 2010.
Merkmale von Angular 2
Im Folgenden sind die Hauptmerkmale von Angular 2 aufgeführt:
Components- Die frühere Version von Angular hatte einen Fokus auf Controller, hat aber jetzt den Fokus auf Komponenten über Controller geändert. Komponenten helfen dabei, die Anwendungen in viele Module zu integrieren. Dies hilft bei der besseren Wartung der Anwendung über einen bestimmten Zeitraum.
TypeScript- Die neuere Version von Angular basiert auf TypeScript. Dies ist eine Obermenge von JavaScript und wird von Microsoft verwaltet.
Services- Dienste sind eine Reihe von Codes, die von verschiedenen Komponenten einer Anwendung gemeinsam genutzt werden können. Wenn Sie beispielsweise eine Datenkomponente hatten, die Daten aus einer Datenbank ausgewählt hat, können Sie diese als gemeinsam genutzten Dienst verwenden, der für mehrere Anwendungen verwendet werden kann.
Darüber hinaus bietet Angular 2 bessere Funktionen zur Ereignisbehandlung, leistungsstarke Vorlagen und eine bessere Unterstützung für mobile Geräte.
Komponenten von Angular 2
Winkel 2 besteht aus folgenden Komponenten:
Modules- Dies wird verwendet, um die Anwendung in logische Codeteile aufzuteilen. Jeder Code oder jedes Modul ist für die Ausführung einer einzelnen Aufgabe ausgelegt.
Component - Hiermit können die Module zusammengeführt werden.
Templates - Hiermit werden die Ansichten einer Angular JS-Anwendung definiert.
Metadata - Dies kann verwendet werden, um einer Angular JS-Klasse weitere Daten hinzuzufügen.
Service - Hiermit werden Komponenten erstellt, die für die gesamte Anwendung freigegeben werden können.
Wir werden alle diese Komponenten in den folgenden Kapiteln dieses Tutorials ausführlich behandeln.
Die offizielle Seite für Angular ist https://angular.io/ Die Site enthält alle Informationen und Dokumentationen zu Angular 2.

Um mit Angular 2 arbeiten zu können, müssen die folgenden Schlüsselkomponenten installiert sein.
Npm- Dies wird als Knotenpaket-Manager bezeichnet, der für die Arbeit mit Open Source-Repositorys verwendet wird. Angular JS als Framework ist von anderen Komponenten abhängig. Undnpm können verwendet werden, um diese Abhängigkeiten herunterzuladen und an Ihr Projekt anzuhängen.
Git - Dies ist die Quellcode-Software, mit der die Beispielanwendung von der abgerufen werden kann github eckige Stelle.
Editor- Es gibt viele Editoren, die für die Angular JS-Entwicklung verwendet werden können, z. B. Visual Studio-Code und WebStorm. In unserem Tutorial verwenden wir Visual Studio-Code, der kostenlos von Microsoft geliefert wird.
npm Installation
Schauen wir uns nun die Schritte an, um npm zu installieren. Die offizielle Seite für npm isthttps://www.npmjs.com/

Step 1 - Gehen Sie auf der Website zum Abschnitt „Erste Schritte mit npm“.

Step 2- Wählen Sie im nächsten Bildschirm das Installationsprogramm aus, das je nach Betriebssystem heruntergeladen werden soll. Laden Sie für diese Übung die Windows 64-Bit-Version herunter.

Step 3- Starten Sie das Installationsprogramm. Klicken Sie im Einstiegsbild auf die Schaltfläche Weiter.

Step 4 - Akzeptieren Sie im nächsten Bildschirm die Lizenzvereinbarung und klicken Sie auf die Schaltfläche Weiter.

Step 5 - Wählen Sie im nächsten Bildschirm den Zielordner für die Installation aus und klicken Sie auf die Schaltfläche Weiter.

Step 6- Wählen Sie im nächsten Bildschirm die Komponenten aus und klicken Sie auf die Schaltfläche Weiter. Sie können alle Komponenten für die Standardinstallation akzeptieren.

Step 7 - Klicken Sie im nächsten Bildschirm auf die Schaltfläche Installieren.

Step 8 - Klicken Sie nach Abschluss der Installation auf die Schaltfläche Fertig stellen.

Step 9- Um die Installation zu bestätigen, können Sie an der Eingabeaufforderung den Befehl npm version ausgeben. Sie erhalten die Versionsnummer von npm, wie im folgenden Screenshot gezeigt.

Installation von Visual Studio Code
Im Folgenden sind die Funktionen von Visual Studio Code aufgeführt:
Lichteditor im Vergleich zur aktuellen Version von Visual Studio.
Kann zum Codieren von Sprachen wie Clojure, Java, Objective-C und vielen anderen Sprachen verwendet werden.
Eingebaute Git-Erweiterung.
Integrierte IntelliSense-Funktion.
Viele weitere Erweiterungen für die Entwicklung.
Die offizielle Website für Visual Studio-Code ist https://code.visualstudio.com/

Step 1- Befolgen Sie nach Abschluss des Downloads die Installationsschritte. Klicken Sie im Einstiegsbild auf die Schaltfläche Weiter.

Step 2 - Akzeptieren Sie im nächsten Bildschirm die Lizenzvereinbarung und klicken Sie auf die Schaltfläche Weiter.

Step 3 - Wählen Sie im nächsten Bildschirm den Zielspeicherort für die Installation und klicken Sie auf die Schaltfläche Weiter.

Step 4 - Wählen Sie den Namen der Programmverknüpfung und klicken Sie auf die Schaltfläche Weiter.

Step 5 - Übernehmen Sie die Standardeinstellungen und klicken Sie auf die Schaltfläche Weiter.

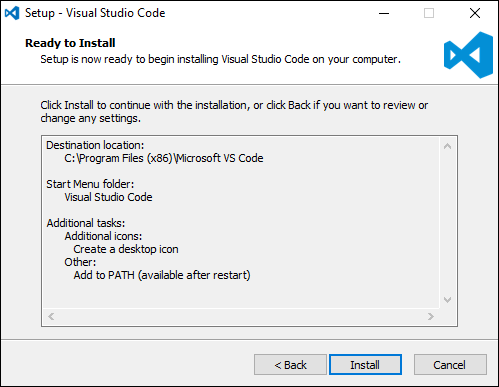
Step 6 - Klicken Sie im nächsten Bildschirm auf die Schaltfläche Installieren.

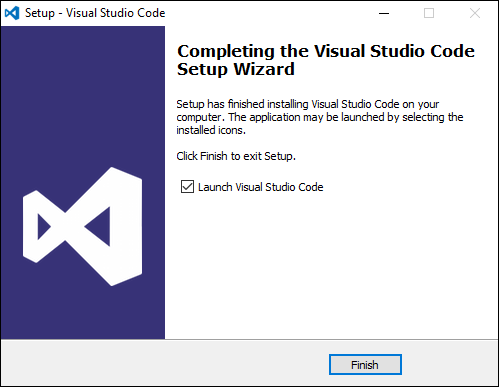
Step 7 - Klicken Sie im letzten Bildschirm auf die Schaltfläche Fertig stellen, um Visual Studio Code zu starten.

Git installieren
Einige der Hauptmerkmale von Git sind -
- Einfaches Verzweigen und Zusammenführen von Code.
- Bereitstellung der Verwendung vieler Techniken für den Codefluss innerhalb von Git.
- Git ist im Vergleich zu anderen SCM-Tools sehr schnell.
- Bietet eine bessere Datensicherheit.
- Kostenlos und Open Source.
Die offizielle Seite für Git ist https://git-scm.com/

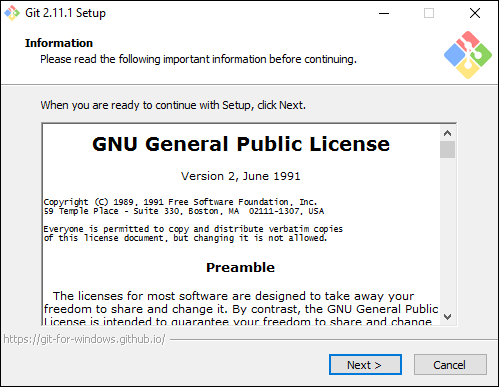
Step 1- Befolgen Sie nach Abschluss des Downloads die Installationsschritte. Klicken Sie im Einstiegsbild auf die Schaltfläche Weiter.

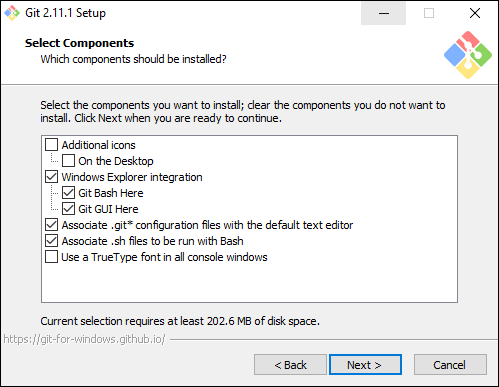
Step 2- Wählen Sie die Komponenten aus, die installiert werden sollen. Sie können die Standardkomponenten akzeptieren.

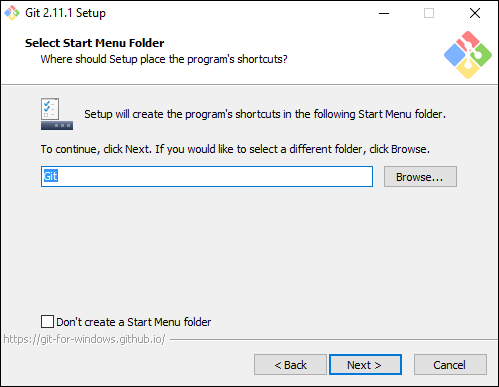
Step 3 - Wählen Sie im nächsten Schritt den Namen der Programmverknüpfung und klicken Sie auf die Schaltfläche Weiter.

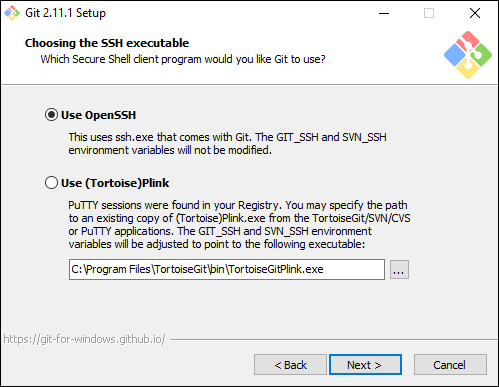
Step 4 - Akzeptieren Sie die standardmäßige ausführbare SSH-Datei und klicken Sie auf die Schaltfläche Weiter.

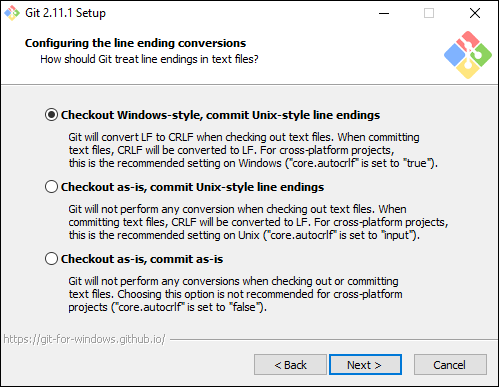
Step 5 - Übernehmen Sie die Standardeinstellung "Windows-Stil auschecken, Endungen im Unix-Stil festschreiben" und klicken Sie auf die Schaltfläche "Weiter".

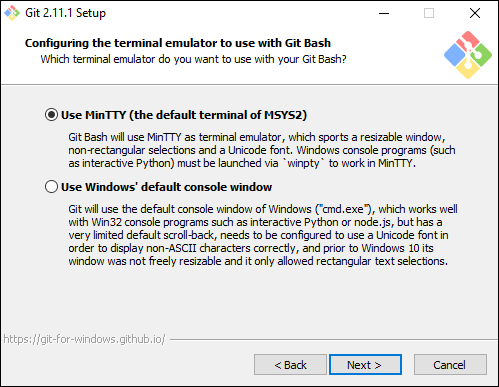
Step 6 - Übernehmen Sie nun die Standardeinstellung des Terminalemulators und klicken Sie auf die Schaltfläche Weiter.

Step 7 - Übernehmen Sie die Standardeinstellungen und klicken Sie auf die Schaltfläche Weiter.

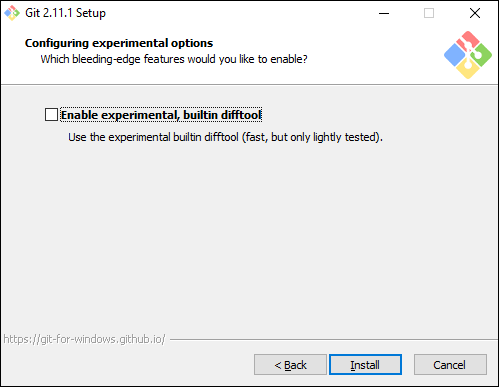
Step 8 - Sie können die experimentellen Optionen überspringen und auf die Schaltfläche Installieren klicken.

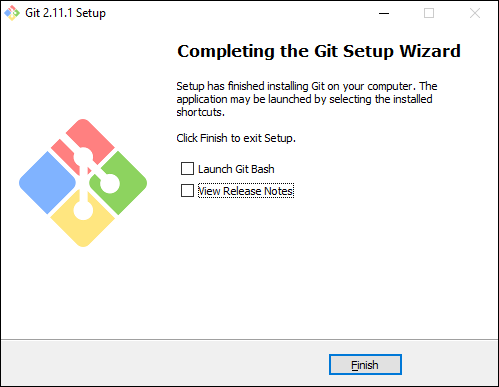
Step 9 - Klicken Sie im letzten Bildschirm auf die Schaltfläche Fertig stellen, um die Installation abzuschließen.

Es gibt verschiedene Möglichkeiten, um mit Ihrer ersten Angular JS-Anwendung zu beginnen.
Eine Möglichkeit besteht darin, alles von Grund auf neu zu machen, was die schwierigste und nicht die bevorzugte Methode ist. Aufgrund der vielen Abhängigkeiten wird es schwierig, dieses Setup zu erhalten.
Eine andere Möglichkeit ist der Schnellstart bei Angular Github. Dieser enthält den notwendigen Code, um loszulegen. Dies wird normalerweise von allen Entwicklern gewählt und dies wird für die Hello World-Anwendung gezeigt.
Der letzte Weg ist die Verwendung von Angular CLI. Wir werden dies in einem separaten Kapitel ausführlich diskutieren.
Im Folgenden finden Sie die Schritte, um eine Beispielanwendung über Github zum Laufen zu bringen.
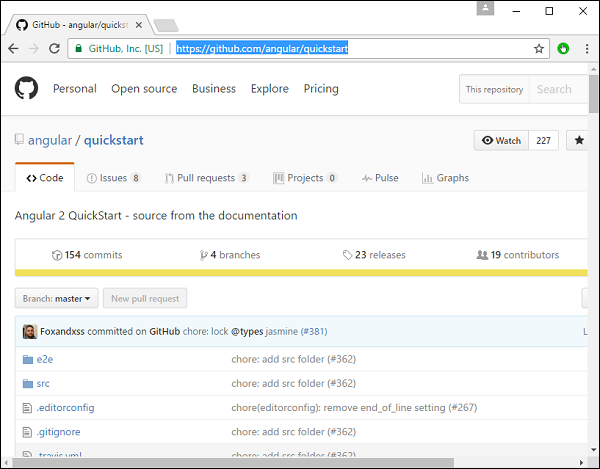
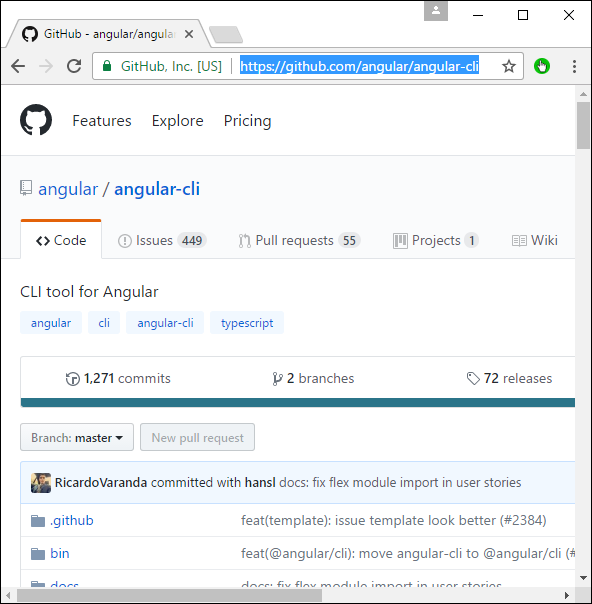
Step 1 - Gehen Sie die Github-URL - https://github.com/angular/quickstart

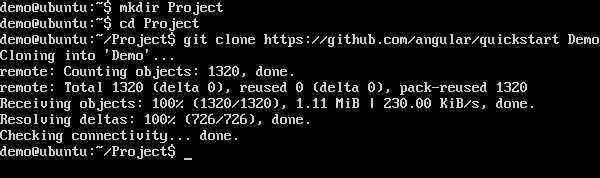
Step 2- Gehen Sie zu Ihrer Eingabeaufforderung und erstellen Sie ein Projektverzeichnis. Dies kann ein leeres Verzeichnis sein. In unserem Beispiel haben wir ein Verzeichnis namens Project erstellt.
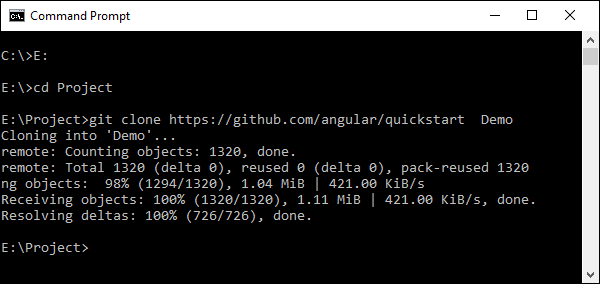
Step 3- Wechseln Sie als Nächstes in der Eingabeaufforderung in dieses Verzeichnis und geben Sie den folgenden Befehl ein, um das Github-Repository auf Ihrem lokalen System zu klonen. Sie können dies tun, indem Sie den folgenden Befehl eingeben:
git clone https://github.com/angular/quickstart Demo
Dadurch wird eine Angular JS-Beispielanwendung auf Ihrem lokalen Computer erstellt.
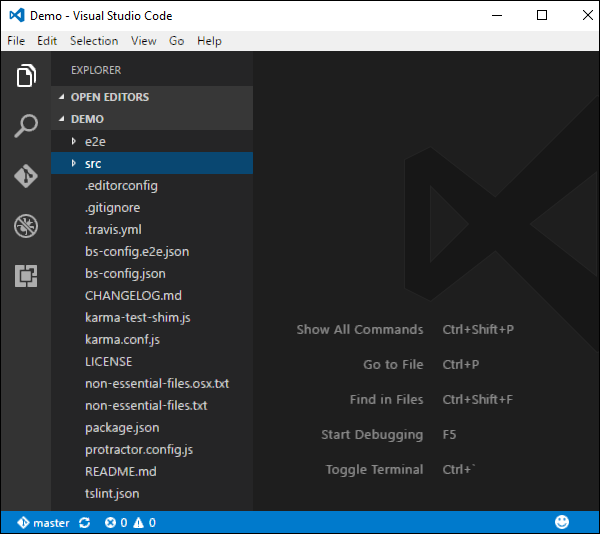
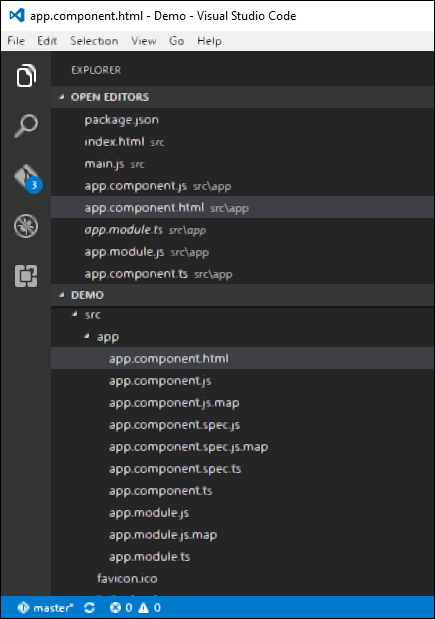
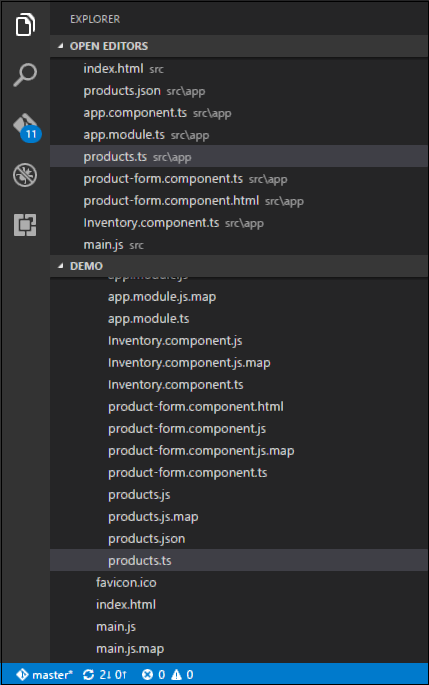
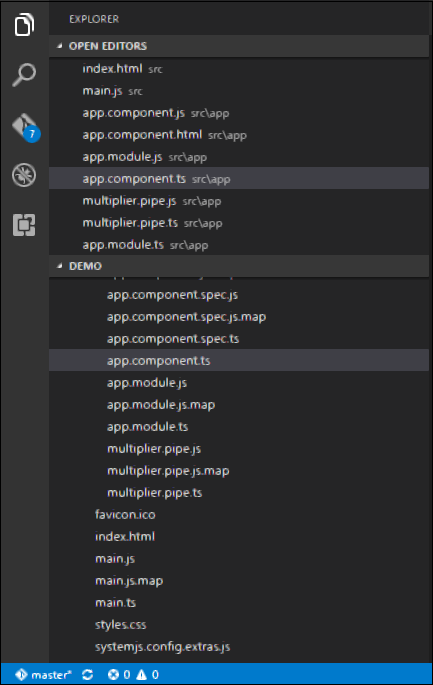
Step 4 - Öffnen Sie den Code in Visual Studio-Code.

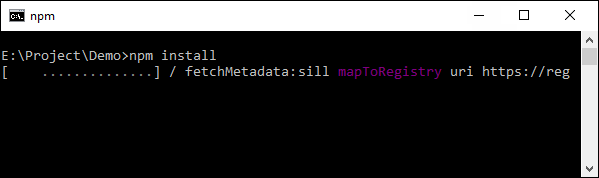
Step 5 - Gehen Sie erneut zur Eingabeaufforderung und in Ihren Projektordner und geben Sie den folgenden Befehl ein:
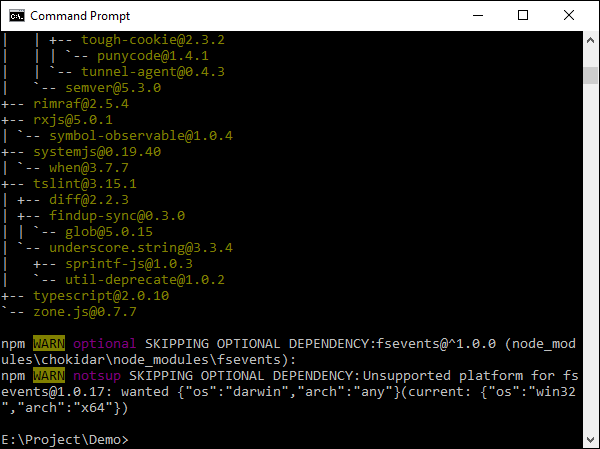
npm installDadurch werden alle erforderlichen Pakete installiert, die für die Funktion der Angular JS-Anwendung erforderlich sind.

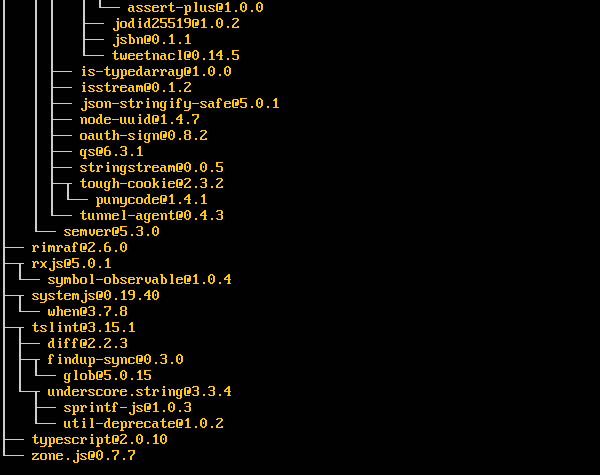
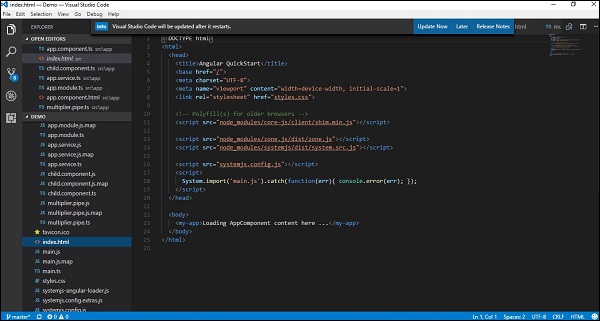
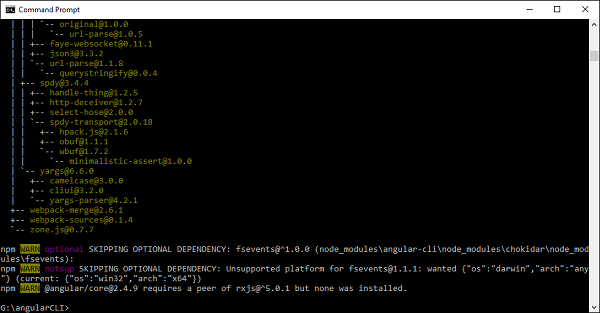
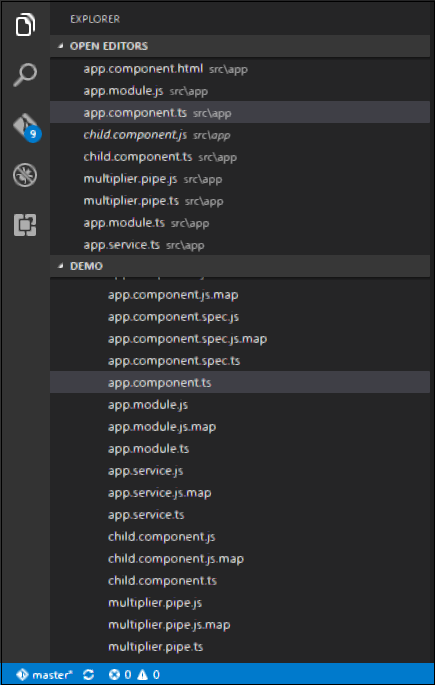
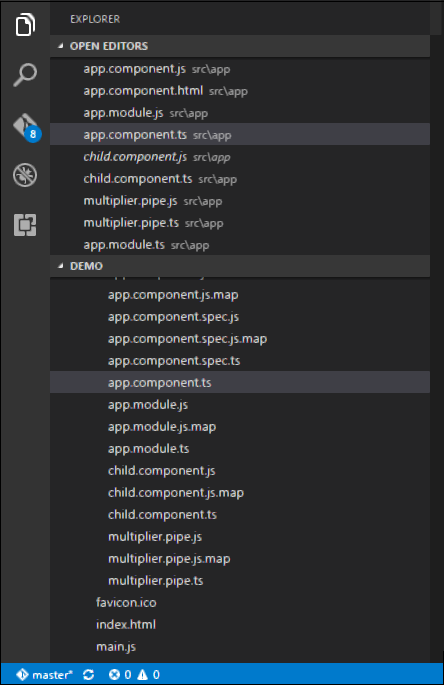
Anschließend sollten Sie eine Baumstruktur mit allen installierten Abhängigkeiten sehen.

Step 6- Gehen Sie zum Ordner Demo → src → app → app.component.ts. Suchen Sie die folgenden Codezeilen -
import { Component } from '@angular/core';
@Component ({
selector: 'my-app',
template: `<h1>Hello {{name}}</h1>`,
})
export class AppComponent { name = 'Angular'; }Und ersetzen Sie das Schlüsselwort Angular wie unten gezeigt durch World -
import { Component } from '@angular/core';
@Component ({
selector: 'my-app',
template: `<h1>Hello {{name}}</h1>`,
})
export class AppComponent { name = 'World'; }Es gibt andere Dateien, die im Rahmen der Projekterstellung für die Angular 2-Anwendung erstellt werden. Im Moment müssen Sie sich nicht um die anderen Codedateien kümmern, da diese alle Teil Ihrer Angular 2-Anwendung sind und für die Hello World-Anwendung nicht geändert werden müssen.
Wir werden diese Dateien in den folgenden Kapiteln ausführlich besprechen.
Note - Visual Studio Code kompiliert automatisch alle Ihre Dateien und erstellt JavaScript-Dateien für alle Ihre Typoskriptdateien.
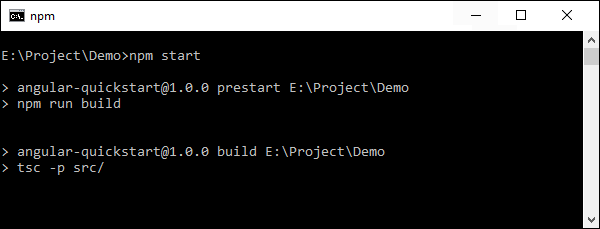
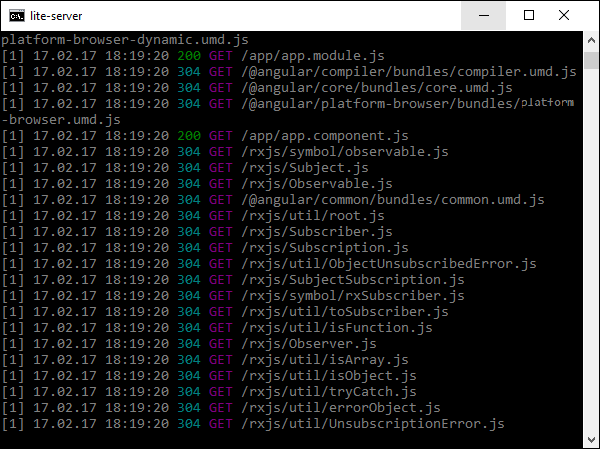
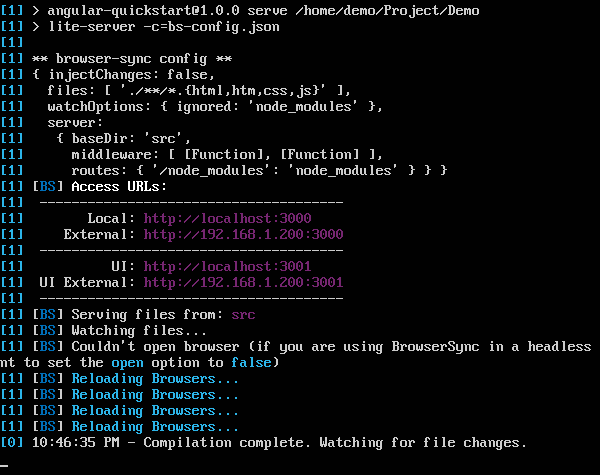
Step 7- Gehen Sie nun zu Ihrer Eingabeaufforderung und geben Sie den Befehl npm start ein. Dadurch startet der Node-Paketmanager einen Lite-Webserver und startet Ihre Angular-Anwendung.


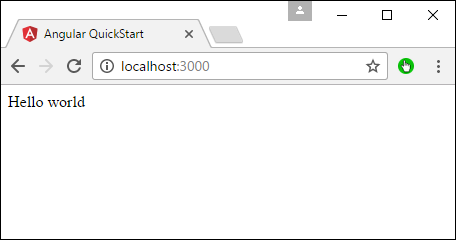
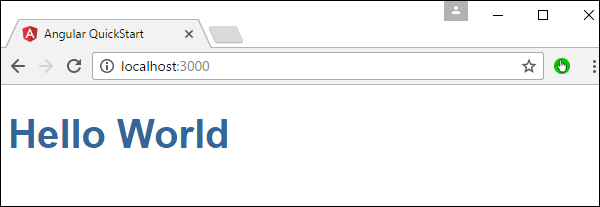
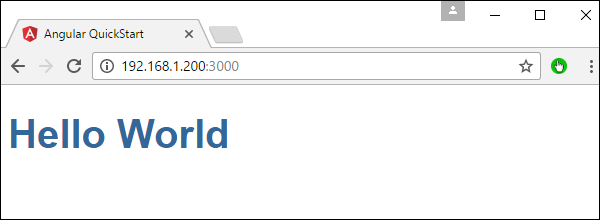
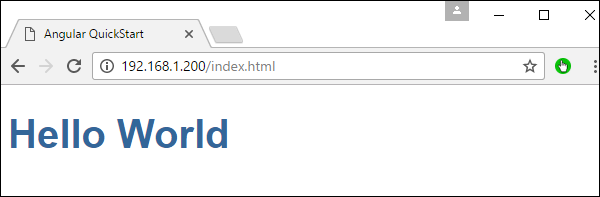
Die Angular JS-Anwendung wird jetzt im Browser gestartet und im Browser wird "Hello World" angezeigt (siehe folgenden Screenshot).

Einsatz
Dieses Thema konzentriert sich auf die Bereitstellung der oben genannten Hello World-Anwendung. Da es sich um eine Angular JS-Anwendung handelt, kann sie auf jeder Plattform bereitgestellt werden. Ihre Entwicklung kann auf jeder Plattform erfolgen.
In diesem Fall wird es unter Windows mit Visual Studio-Code ausgeführt. Schauen wir uns nun zwei Bereitstellungsoptionen an.
Bereitstellung auf NGNIX-Servern unter Windows
Beachten Sie, dass Sie jeden Webserver auf jeder Plattform zum Hosten von Angular JS-Anwendungen verwenden können. In diesem Fall nehmen wir das Beispiel von NGNIX, einem beliebten Webserver.
Step 1 - Laden Sie den NGNIX-Webserver von der folgenden URL herunter http://nginx.org/en/download.html

Step 2- Führen Sie nach dem Extrahieren der heruntergeladenen Zip-Datei die Komponente nginx exe aus, wodurch der Webserver im Hintergrund ausgeführt wird. Sie können dann zur Startseite in der URL gehen -http://localhost

Step 3 - Wechseln Sie im Windows Explorer zum Angular JS-Projektordner.
Step 4 - Kopieren Sie den Ordner Projekt → Demo → Knotenmodule.

Step 5 - Kopieren Sie den gesamten Inhalt aus dem Ordner Projekt → Demo → src.

Step 6 - Kopieren Sie den gesamten Inhalt in den Ordner nginx / html.

Gehen Sie jetzt zur URL - http://localhostsehen Sie tatsächlich die Hallo-Welt-Anwendung, wie im folgenden Screenshot gezeigt.

Einrichten unter Ubuntu
Nun wollen wir sehen, wie dieselbe Hello World-Anwendung auf einem Ubuntu-Server gehostet wird.
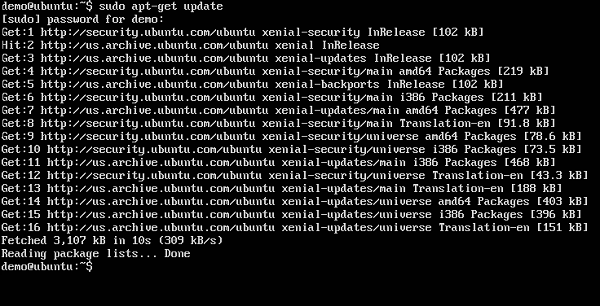
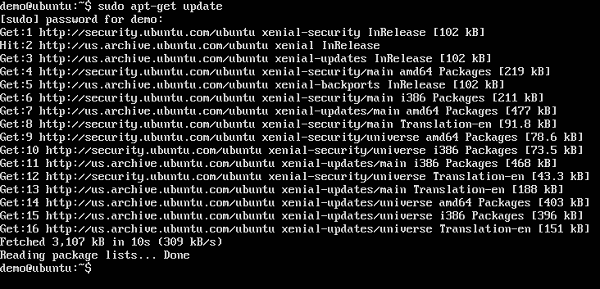
Step 1 - Geben Sie die folgenden Befehle auf Ihrem Ubuntu-Server ein, um nginx zu installieren.
apt-get updateMit dem obigen Befehl wird sichergestellt, dass alle Pakete auf dem System auf dem neuesten Stand sind.

Sobald dies erledigt ist, sollte das System auf dem neuesten Stand sein.

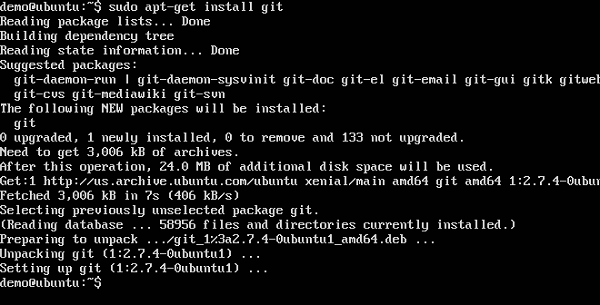
Step 2 - Installieren Sie jetzt GIT auf dem Ubuntu-Server, indem Sie den folgenden Befehl eingeben.
sudo apt-get install git
Sobald dies erledigt ist, wird GIT auf dem System installiert.

Step 3 - Um die zu überprüfen git Version, geben Sie den folgenden Befehl ein.
sudo git –version
Step 4 - Installieren npmDas ist der Node Package Manager unter Ubuntu. Geben Sie dazu den folgenden Befehl ein.
sudo apt-get install npm
Einmal getan, npm wird auf dem System installiert.

Step 5 - Um die zu überprüfen npm Version, geben Sie den folgenden Befehl ein.
sudo npm -version
Step 6 - Als nächstes installieren nodejs. Dies kann über den folgenden Befehl erfolgen.
sudo npm install nodejs
Step 7 - Um die Version von Node.js anzuzeigen, geben Sie einfach den folgenden Befehl ein.
sudo nodejs –version
Step 8 - Erstellen Sie einen Projektordner und laden Sie das Github-Starterprojekt mit dem folgenden Befehl git herunter.
git clone https://github.com/angular/quickstart Demo
Dadurch werden alle Dateien auf dem lokalen System heruntergeladen.

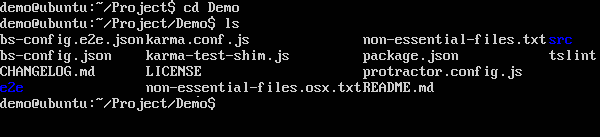
Sie können durch den Ordner navigieren, um zu sehen, ob die Dateien erfolgreich von github heruntergeladen wurden.

Step 9 - Geben Sie als nächstes den folgenden Befehl für npm aus.
npm installDadurch werden alle erforderlichen Pakete installiert, die für die Funktion der Angular JS-Anwendung erforderlich sind.

Anschließend werden alle auf dem System installierten Abhängigkeiten angezeigt.

Step 10- Gehen Sie zum Ordner Demo → src → app → app.component.ts. Verwenden Sie bei Bedarf den vim-Editor. Suchen Sie die folgenden Codezeilen -
import { Component } from '@angular/core';
@Component ({
selector: 'my-app',
template: '<h1>Hello {{name}}</h1>';
})
export class AppComponent { name = 'Angular'; }Ersetzen Sie das Schlüsselwort Angular durch World, wie im folgenden Code gezeigt.
import { Component } from '@angular/core';
@Component ({
selector: 'my-app',
template: '<h1>Hello {{name}}</h1>';
})
export class AppComponent { name = 'World'; }
Es gibt andere Dateien, die im Rahmen der Projekterstellung für die Angular 2-Anwendung erstellt werden. Im Moment müssen Sie sich nicht um die anderen Codedateien kümmern, da diese Teil Ihrer Angular 2-Anwendung sind und für die Hello World-Anwendung nicht geändert werden müssen.
Wir werden diese Dateien in den folgenden Kapiteln ausführlich besprechen.
Step 11- Installieren Sie als Nächstes den Lite-Server, auf dem die Angular 2-Anwendung ausgeführt werden kann. Sie können dies tun, indem Sie den folgenden Befehl eingeben:
sudo npm install –save-dev lite-server
Sobald Sie fertig sind, sehen Sie den Abschlussstatus. Sie müssen sich keine Sorgen um die Warnungen machen.

Step 12- Erstellen Sie mit dem folgenden Befehl eine symbolische Verknüpfung zum Knotenordner. Dies hilft sicherzustellen, dass der Node Package Manager die NodeJS-Installation finden kann.
sudo ln -s /usr/bin/nodejs /usr/bin/node
Step 13- Jetzt ist es Zeit, Angular 2 Application über den Befehl npm start zu starten. Dadurch werden zuerst die Dateien erstellt und anschließend die Angular-App auf dem Lite-Server gestartet, der im vorherigen Schritt installiert wurde.
Geben Sie den folgenden Befehl ein:
sudo npm start
Sobald Sie fertig sind, wird Ihnen die URL angezeigt.

Wenn Sie zur URL gehen, wird jetzt die Angular 2-App angezeigt, die den Browser lädt.

Bereitstellung von nginx unter Ubuntu
Note- Sie können jeden Webserver auf jeder Plattform zum Hosten von Angular JS-Anwendungen verwenden. In diesem Fall nehmen wir das Beispiel von NGNIX, einem beliebten Webserver.
Step 1 - Geben Sie auf Ihrem Ubuntu-Server den folgenden Befehl ein, um nginx als Webserver zu installieren.
sudo apt-get updateDieser Befehl stellt sicher, dass alle Pakete auf dem System auf dem neuesten Stand sind.

Sobald dies erledigt ist, sollte das System auf dem neuesten Stand sein.

Step 2 - Geben Sie nun den folgenden Befehl zur Installation ein nginx.
apt-get install nginx
Sobald dies erledigt ist, wird Nginx im Hintergrund ausgeführt.

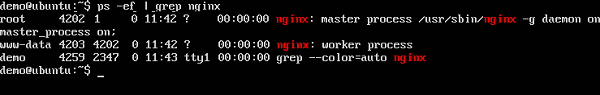
Step 3 - Führen Sie den folgenden Befehl aus, um zu bestätigen, dass die nginx Dienste werden ausgeführt.
ps –ef | grep nginx
Standardmäßig werden die Dateien für nginx im Ordner / var / www / html gespeichert. Geben Sie daher die erforderlichen Berechtigungen zum Kopieren Ihrer Hello World-Dateien an diesen Speicherort.
Step 4 - Geben Sie den folgenden Befehl ein.
sudo chmod 777 /var/www/html
Step 5 - Kopieren Sie die Dateien mit einer beliebigen Methode, um die Projektdateien in den Ordner / var / www / html zu kopieren.

Nun, wenn Sie zur URL navigieren - http://192.168.1.200/index.html Sie finden die Hello World Angular JS-Anwendung.

In Angular JS werden Module verwendet, um Ihrer Anwendung logische Grenzen zu setzen. Anstatt alles in eine Anwendung zu codieren, können Sie stattdessen alles in separate Module integrieren, um die Funktionalität Ihrer Anwendung zu trennen. Lassen Sie uns den Code untersuchen, der der Demo-Anwendung hinzugefügt wird.
Wechseln Sie im Visual Studio-Code zum Ordner app.module.ts in Ihrem App-Ordner. Dies wird als Root-Modulklasse bezeichnet.

Der folgende Code wird in der vorhanden sein app.module.ts Datei.
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { AppComponent } from './app.component';
@NgModule ({
imports: [ BrowserModule ],
declarations: [ AppComponent ],
bootstrap: [ AppComponent ]
})
export class AppModule { }Lassen Sie uns jede Zeile des Codes im Detail durchgehen.
Die import-Anweisung wird verwendet, um Funktionen aus den vorhandenen Modulen zu importieren. Daher werden die ersten drei Anweisungen verwendet, um die Module NgModule, BrowserModule und AppComponent in dieses Modul zu importieren.
Der NgModule-Dekorator wird verwendet, um später die Import-, Deklarations- und Bootstrapping-Optionen zu definieren.
Das BrowserModule ist standardmäßig für jede webbasierte Winkelanwendung erforderlich.
Die Bootstrap-Option teilt Angular mit, welche Komponente in der Anwendung gebootet werden soll.
Ein Modul besteht aus folgenden Teilen:
Bootstrap array- Hiermit wird Angular JS mitgeteilt, welche Komponenten geladen werden müssen, damit auf die Funktionalität in der Anwendung zugegriffen werden kann. Sobald Sie die Komponente in das Bootstrap-Array aufgenommen haben, müssen Sie sie deklarieren, damit sie für andere Komponenten in der Angular JS-Anwendung verwendet werden können.
Export array - Hiermit werden Komponenten, Direktiven und Pipes exportiert, die dann in anderen Modulen verwendet werden können.
Import array - Genau wie das Export-Array kann das Import-Array verwendet werden, um die Funktionalität von anderen Angular JS-Modulen zu importieren.
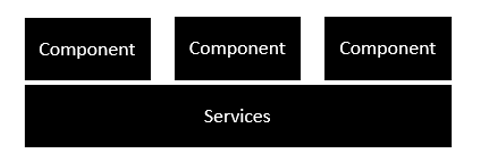
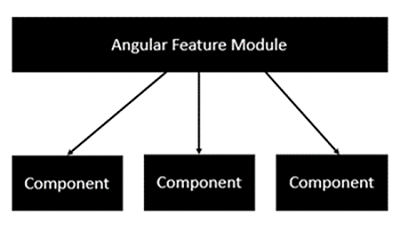
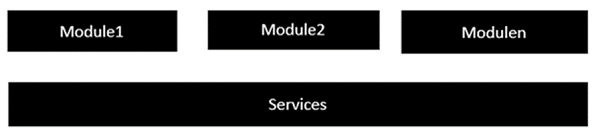
Der folgende Screenshot zeigt die Anatomie einer Angular 2-Anwendung. Jede Anwendung besteht aus Komponenten. Jede Komponente ist eine logische Funktionsgrenze für die Anwendung. Sie benötigen mehrschichtige Dienste, mit denen die Funktionen komponentenübergreifend gemeinsam genutzt werden können.

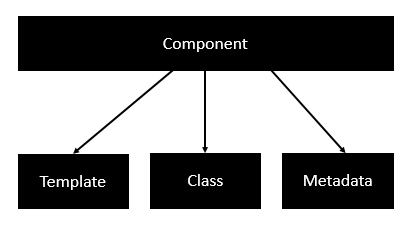
Es folgt die Anatomie einer Komponente. Eine Komponente besteht aus -
Class - Dies ist wie eine C ++ - oder Java-Klasse, die aus Eigenschaften und Methoden besteht.
Metadata - Dies wird verwendet, um die Klasse zu dekorieren und die Funktionalität der Klasse zu erweitern.
Template - Hiermit wird die HTML-Ansicht definiert, die in der Anwendung angezeigt wird.

Es folgt ein Beispiel für eine Komponente.
import { Component } from '@angular/core';
@Component ({
selector: 'my-app',
templateUrl: 'app/app.component.html'
})
export class AppComponent {
appTitle: string = 'Welcome';
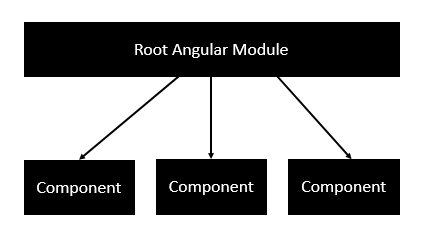
}Jede Anwendung besteht aus Modulen. Jede Angular 2-Anwendung muss über ein Angular Root-Modul verfügen. Jedes Angular Root-Modul kann dann mehrere Komponenten haben, um die Funktionalität zu trennen.

Es folgt ein Beispiel für ein Root-Modul.
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { AppComponent } from './app.component';
@NgModule ({
imports: [ BrowserModule ],
declarations: [ AppComponent ],
bootstrap: [ AppComponent ]
})
export class AppModule { }Jede Anwendung besteht aus Funktionsmodulen, wobei jedes Modul eine separate Funktion der Anwendung hat. Jedes Angular-Feature-Modul kann dann mehrere Komponenten enthalten, um die Funktionalität zu trennen.

Komponenten sind ein logischer Code für die Angular JS-Anwendung. Eine Komponente besteht aus:
Template- Hiermit wird die Ansicht für die Anwendung gerendert. Dies enthält den HTML-Code, der in der Anwendung gerendert werden muss. Dieser Teil enthält auch die Bindung und Richtlinien.
Class- Dies ist wie eine Klasse, die in einer beliebigen Sprache wie C definiert ist. Diese enthält Eigenschaften und Methoden. Dies hat den Code, der zur Unterstützung der Ansicht verwendet wird. Es ist in TypeScript definiert.
Metadata- Hier sind die zusätzlichen Daten für die Angular-Klasse definiert. Es wird mit einem Dekorateur definiert.
Gehen wir nun zur Datei app.component.ts und erstellen unsere erste Angular-Komponente.

Fügen wir der Datei den folgenden Code hinzu und betrachten jeden Aspekt im Detail.
Klasse
Der Klassendekorateur. Die Klasse ist in TypeScript definiert. Die Klasse hat normalerweise die folgende Syntax in TypeScript.
Syntax
class classname {
Propertyname: PropertyType = Value
}Parameter
Classname - Dies ist der Name, der der Klasse gegeben werden soll.
Propertyname - Dies ist der Name, der der Eigenschaft gegeben werden soll.
PropertyType - Da TypeScript stark typisiert ist, müssen Sie der Eigenschaft einen Typ zuweisen.
Value - Dies ist der Wert, der der Eigenschaft gegeben werden soll.
Beispiel
export class AppComponent {
appTitle: string = 'Welcome';
}Im Beispiel müssen die folgenden Dinge beachtet werden:
Wir definieren eine Klasse namens AppComponent.
Das Schlüsselwort export wird verwendet, damit die Komponente in anderen Modulen der Angular JS-Anwendung verwendet werden kann.
appTitle ist der Name der Eigenschaft.
Die Eigenschaft erhält den Typ der Zeichenfolge.
Die Unterkunft erhält den Wert "Willkommen".
Vorlage
Dies ist die Ansicht, die in der Anwendung gerendert werden muss.
Syntax
Template: '
<HTML code>
class properties
'Parameter
HTML Code - Dies ist der HTML-Code, der in der Anwendung gerendert werden muss.
Class properties - Dies sind die Eigenschaften der Klasse, auf die in der Vorlage verwiesen werden kann.
Beispiel
template: '
<div>
<h1>{{appTitle}}</h1>
<div>To Tutorials Point</div>
</div>
'Im Beispiel müssen die folgenden Dinge beachtet werden:
Wir definieren den HTML-Code, der in unserer Anwendung gerendert wird
Wir verweisen auch auf die appTitle-Eigenschaft aus unserer Klasse.
Metadaten
Dies wird verwendet, um die Angular JS-Klasse mit zusätzlichen Informationen zu dekorieren.
Schauen wir uns den fertigen Code mit unserer Klasse, Vorlage und Metadaten an.
Beispiel
import { Component } from '@angular/core';
@Component ({
selector: 'my-app',
template: ` <div>
<h1>{{appTitle}}</h1>
<div>To Tutorials Point</div>
</div> `,
})
export class AppComponent {
appTitle: string = 'Welcome';
}Im obigen Beispiel müssen die folgenden Dinge beachtet werden:
Wir verwenden das Schlüsselwort import, um den Dekorator 'Component' aus dem Winkel- / Kernmodul zu importieren.
Wir verwenden dann den Dekorator, um eine Komponente zu definieren.
Die Komponente verfügt über einen Selektor namens "my-app". Dies ist nichts anderes als unser benutzerdefiniertes HTML-Tag, das auf unserer HTML-Hauptseite verwendet werden kann.
Gehen wir nun zu unserer Datei index.html in unserem Code.

Stellen Sie sicher, dass das Body-Tag jetzt einen Verweis auf unser benutzerdefiniertes Tag in der Komponente enthält. Daher müssen wir im obigen Fall sicherstellen, dass das Body-Tag den folgenden Code enthält:
<body>
<my-app></my-app>
</body>Ausgabe
Wenn wir nun zum Browser gehen und die Ausgabe sehen, werden wir sehen, dass die Ausgabe so gerendert wird, wie sie in der Komponente ist.

Im Kapitel über Komponenten haben wir bereits ein Beispiel für die folgende Vorlage gesehen.
template: '
<div>
<h1>{{appTitle}}</h1>
<div>To Tutorials Point</div>
</div>
'Dies ist als bekannt inline template. Es gibt andere Möglichkeiten, eine Vorlage zu definieren. Dies kann über den Befehl templateURL erfolgen. Der einfachste Weg, dies in der Komponente zu verwenden, ist wie folgt.
Syntax
templateURL:
viewname.component.htmlParameter
viewname - Dies ist der Name des App-Komponentenmoduls.
Nach dem Viewname muss die Komponente zum Dateinamen hinzugefügt werden.
Im Folgenden finden Sie die Schritte zum Definieren einer Inline-Vorlage.
Step 1- Erstellen Sie eine Datei mit dem Namen app.component.html. Dies enthält den HTML-Code für die Ansicht.

Step 2 - Fügen Sie den folgenden Code in die oben erstellte Datei ein.
<div>{{appTitle}} Tutorialspoint </div>Dies definiert ein einfaches div-Tag und verweist auf die appTitle-Eigenschaft aus der app.component-Klasse.
Step 3 - Fügen Sie in der Datei app.component.ts den folgenden Code hinzu.
import { Component } from '@angular/core';
@Component ({
selector: 'my-app',
templateUrl: 'app/app.component.html'
})
export class AppComponent {
appTitle: string = 'Welcome';
}Aus dem obigen Code geht nur die Änderung aus der templateURL hervor, die den Link zur Datei app.component.html enthält, die sich im App-Ordner befindet.
Step 4 - Führen Sie den Code im Browser aus, Sie erhalten die folgende Ausgabe.

Aus der Ausgabe ist ersichtlich, dass die Vorlagendatei (app.component.html) entsprechend aufgerufen wird.
EIN directiveist ein benutzerdefiniertes HTML-Element, mit dem die Leistung von HTML erweitert wird. Angular 2 enthält die folgenden Anweisungen, die als Teil des BrowserModule-Moduls aufgerufen werden.
- ngif
- ngFor
Wenn Sie die Datei app.module.ts anzeigen, sehen Sie den folgenden Code und das definierte BrowserModule-Modul. Durch die Definition dieses Moduls haben Sie Zugriff auf die beiden Anweisungen.
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { AppComponent } from './app.component';
@NgModule ({
imports: [ BrowserModule ],
declarations: [ AppComponent ],
bootstrap: [ AppComponent ]
})
export class AppModule { }Schauen wir uns nun jede Richtlinie im Detail an.
ngIf
Das ngif element wird verwendet, um dem HTML-Code Elemente hinzuzufügen, wenn es als true ausgewertet wird. Andernfalls werden die Elemente nicht zum HTML-Code hinzugefügt.
Syntax
*ngIf = 'expression'Wenn der Ausdruck true ergibt, wird der entsprechende Ausdruck hinzugefügt, andernfalls werden die Elemente nicht hinzugefügt.
Schauen wir uns nun ein Beispiel an, wie wir die * ngif-Direktive verwenden können.
Step 1- Fügen Sie der Klasse appStatus zuerst eine Eigenschaft hinzu. Dies ist vom Typ Boolean. Lassen Sie uns diesen Wert als wahr beibehalten.
import { Component } from '@angular/core';
@Component ({
selector: 'my-app',
templateUrl: 'app/app.component.html'
})
export class AppComponent {
appTitle: string = 'Welcome';
appStatus: boolean = true;
}Step 2 - Fügen Sie nun in der Datei app.component.html den folgenden Code hinzu.
<div *ngIf = 'appStatus'>{{appTitle}} Tutorialspoint </div>Im obigen Code haben wir jetzt die Direktive * ngIf. In der Direktive bewerten wir den Wert der Eigenschaft appStatus. Da der Wert der Eigenschaft als wahr ausgewertet werden sollte, bedeutet dies, dass das div-Tag im Browser angezeigt werden sollte.
Sobald wir den obigen Code hinzugefügt haben, erhalten wir die folgende Ausgabe im Browser.
Ausgabe

ngFür
Das ngFor Element wird für Elemente verwendet, die auf der Bedingung der For-Schleife basieren.
Syntax
*ngFor = 'let variable of variablelist'Die Variable ist eine temporäre Variable zum Anzeigen der Werte in der variablelist.
Schauen wir uns nun ein Beispiel an, wie wir die Direktive * ngFor verwenden können.
Step 1- Fügen Sie der Klasse appList zunächst eine Eigenschaft hinzu. Dies ist der Typ, mit dem jeder Arraytyp definiert werden kann.
import { Component } from '@angular/core';
@Component ({
selector: 'my-app',
templateUrl: 'app/app.component.html'
})
export class AppComponent {
appTitle: string = 'Welcome';
appList: any[] = [ {
"ID": "1",
"Name" : "One"
},
{
"ID": "2",
"Name" : "Two"
} ];
}Daher definieren wir die AppList als ein Array mit 2 Elementen. Jedes Element hat 2 Untereigenschaften als ID und Name.
Step 2 - Definieren Sie in der Datei app.component.html den folgenden Code.
<div *ngFor = 'let lst of appList'>
<ul>
<li>{{lst.ID}}</li>
<li>{{lst.Name}}</li>
</ul>
</div>Im obigen Code verwenden wir jetzt die ngFor-Direktive, um das appList-Array zu durchlaufen. Anschließend definieren wir eine Liste, in der jedes Listenelement die ID und den Namen des Arrays enthält.
Sobald wir den obigen Code hinzugefügt haben, erhalten wir die folgende Ausgabe im Browser.
Ausgabe

Metadaten werden verwendet, um eine Klasse so zu dekorieren, dass das erwartete Verhalten der Klasse konfiguriert werden kann. Im Folgenden sind die verschiedenen Teile für Metadaten aufgeführt.
Annotations- Dies sind Dekorateure auf Klassenebene. Dies ist ein Array und ein Beispiel mit dem Dekorator @Component und @Routes.
Es folgt ein Beispielcode, der in der Datei app.component.ts vorhanden ist.
@Component ({
selector: 'my-app',
templateUrl: 'app/app.component.html'
})Der Komponentendekorator wird verwendet, um die Klasse in der Datei app.component.ts als Komponente zu deklarieren.
Design:paramtypes - Diese werden nur für die Konstruktoren verwendet und nur auf Typescript angewendet.
propMetadata - Dies sind die Metadaten, die auf die Eigenschaften der Klasse angewendet werden.
Es folgt ein Beispielcode.
export class AppComponent {
@Environment(‘test’)
appTitle: string = 'Welcome';
}Hier ist @Environment die Metadaten, die auf die Eigenschaft appTitle angewendet werden, und der angegebene Wert ist 'test'.
Parameters - Dies wird von den Dekorateuren auf Konstruktorebene festgelegt.
Es folgt ein Beispielcode.
export class AppComponent {
constructor(@Environment(‘test’ private appTitle:string) { }
}Im obigen Beispiel werden Metadaten auf die Parameter des Konstruktors angewendet.
Die bidirektionale Bindung war eine Funktion in Angular JS, wurde jedoch ab Angular 2.x entfernt. Aber jetzt, seit dem Ereignis von Klassen in Angular 2, können wir an Eigenschaften in AngularJS-Klasse binden.
Angenommen, Sie hätten eine Klasse mit einem Klassennamen, eine Eigenschaft mit einem Typ und einem Wert.
export class className {
property: propertytype = value;
}Sie können dann die Eigenschaft eines HTML-Tags an die Eigenschaft der Klasse binden.
<html tag htmlproperty = 'property'>Der Wert der Eigenschaft würde dann der HTML-Eigenschaft des HTML zugewiesen.
Schauen wir uns ein Beispiel an, wie wir Datenbindung erreichen können. In unserem Beispiel werden Bilder angezeigt, bei denen die Bildquelle aus den Eigenschaften unserer Klasse stammt. Es folgen die Schritte, um dies zu erreichen.
Step 1- Laden Sie 2 beliebige Bilder herunter. In diesem Beispiel werden einige der unten gezeigten einfachen Bilder heruntergeladen.

Step 2 - Speichern Sie diese Bilder in einem Ordner namens Imagesim App-Verzeichnis. Wenn der Bilderordner nicht vorhanden ist, erstellen Sie ihn bitte.
Step 3 - Fügen Sie den folgenden Inhalt in app.component.ts hinzu, wie unten gezeigt.
import { Component } from '@angular/core';
@Component ({
selector: 'my-app',
templateUrl: 'app/app.component.html'
})
export class AppComponent {
appTitle: string = 'Welcome';
appList: any[] = [ {
"ID": "1",
"url": 'app/Images/One.jpg'
},
{
"ID": "2",
"url": 'app/Images/Two.jpg'
} ];
}Step 4 - Fügen Sie den folgenden Inhalt in app.component.html hinzu, wie unten gezeigt.
<div *ngFor = 'let lst of appList'>
<ul>
<li>{{lst.ID}}</li>
<img [src] = 'lst.url'>
</ul>
</div>In der obigen Datei app.component.html greifen wir über die Eigenschaften in unserer Klasse auf die Bilder zu.
Ausgabe
Die Ausgabe des obigen Programms sollte folgendermaßen aussehen:

Die grundlegende CRUD-Operation, die wir in diesem Kapitel behandeln werden, ist das Lesen von Daten aus einem Webdienst mit Angular 2.
Beispiel
In diesem Beispiel definieren wir eine Datenquelle, die einfach ist jsonProduktdatei. Als nächstes definieren wir einen Dienst, der zum Lesen der Daten aus dem verwendet wirdjsonDatei. Und als nächstes werden wir diesen Service in unserer Hauptdatei app.component.ts verwenden.
Step 1 - Definieren wir zunächst unsere Datei product.json im Visual Studio-Code.

Geben Sie in die Datei products.json den folgenden Text ein. Dies sind die Daten, die aus der Angular JS-Anwendung entnommen werden.
[{
"ProductID": 1,
"ProductName": "ProductA"
},
{
"ProductID": 2,
"ProductName": "ProductB"
}]Step 2- Definieren Sie eine Schnittstelle, die die Klassendefinition zum Speichern der Informationen aus unserer Datei products.json darstellt. Erstellen Sie eine Datei mit dem Namen products.ts.

Step 3 - Fügen Sie den folgenden Code in die Datei ein.
export interface IProduct {
ProductID: number;
ProductName: string;
}Die obige Schnittstelle hat die Definition für die ProductID und den ProductName als Eigenschaften für die Schnittstelle.
Step 4 - Fügen Sie in die Datei app.module.ts den folgenden Code ein:
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { AppComponent } from './app.component';
import { HttpModule } from '@angular/http';
@NgModule ({
imports: [ BrowserModule,HttpModule],
declarations: [ AppComponent],
bootstrap: [ AppComponent ]
})
export class AppModule { }Step 5 - Definieren Sie eine Datei products.service.ts im Visual Studio-Code

Step 6 - Fügen Sie den folgenden Code in die Datei ein.
import { Injectable } from '@angular/core';
import { Http , Response } from '@angular/http';
import { Observable } from 'rxjs/Observable';
import 'rxjs/add/operator/map';
import 'rxjs/add/operator/do';
import { IProduct } from './product';
@Injectable()
export class ProductService {
private _producturl='app/products.json';
constructor(private _http: Http){}
getproducts(): Observable<IProduct[]> {
return this._http.get(this._producturl)
.map((response: Response) => <IProduct[]> response.json())
.do(data => console.log(JSON.stringify(data)));
}
}Die folgenden Punkte müssen über das obige Programm beachtet werden.
Der Import {Http, Response} aus der Anweisung '@ angle / http' wird verwendet, um sicherzustellen, dass die http-Funktion zum Abrufen der Daten aus der Datei products.json verwendet werden kann.
Die folgenden Anweisungen werden verwendet, um das Reactive-Framework zu verwenden, mit dem eine Observable-Variable erstellt werden kann. Das Observable-Framework wird verwendet, um Änderungen in der http-Antwort zu erkennen, die dann an die Hauptanwendung zurückgesendet werden können.
import { Observable } from 'rxjs/Observable';
import 'rxjs/add/operator/map';
import 'rxjs/add/operator/do';Die Anweisung private _producturl = 'app / products.json' in der Klasse wird verwendet, um den Speicherort unserer Datenquelle anzugeben. Bei Bedarf kann auch der Speicherort des Webdienstes angegeben werden.
Als nächstes definieren wir eine Variable vom Typ Http, die verwendet wird, um die Antwort von der Datenquelle zu erhalten.
Sobald wir die Daten aus der Datenquelle erhalten haben, verwenden wir den Befehl JSON.stringify (data), um die Daten im Browser an die Konsole zu senden.
Step 7 - Geben Sie nun in die Datei app.component.ts den folgenden Code ein.
import { Component } from '@angular/core';
import { IProduct } from './product';
import { ProductService } from './products.service';
import { appService } from './app.service';
import { Http , Response } from '@angular/http';
import { Observable } from 'rxjs/Observable';
import 'rxjs/add/operator/map';
@Component ({
selector: 'my-app',
template: '<div>Hello</div>',
providers: [ProductService]
})
export class AppComponent {
iproducts: IProduct[];
constructor(private _product: ProductService) {
}
ngOnInit() : void {
this._product.getproducts()
.subscribe(iproducts => this.iproducts = iproducts);
}
}Hier ist die Hauptsache im Code die Abonnementoption, mit der die Observable getproducts () -Funktion abgehört wird, um auf Daten aus der Datenquelle zu warten.
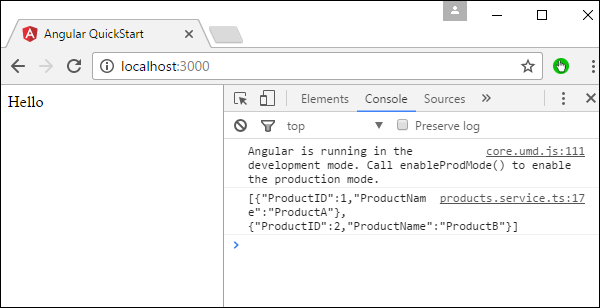
Speichern Sie nun alle Codes und führen Sie die Anwendung mit aus npm. Gehen Sie zum Browser, wir sehen die folgende Ausgabe.

In der Konsole werden die Daten angezeigt, die aus der Datei products.json abgerufen werden.
Angular 2-Anwendungen bieten die Möglichkeit zur Fehlerbehandlung. Dies erfolgt durch Einschließen der ReactJS-Catch-Bibliothek und anschließende Verwendung der Catch-Funktion.
Sehen wir uns den Code an, der für die Fehlerbehandlung erforderlich ist. Dieser Code kann über http für Kapitel-CRUD-Operationen über http hinzugefügt werden.
Geben Sie in der Datei product.service.ts den folgenden Code ein:
import { Injectable } from '@angular/core';
import { Http , Response } from '@angular/http';
import { Observable } from 'rxjs/Observable';
import 'rxjs/add/operator/map';
import 'rxjs/add/operator/do';
import 'rxjs/add/operator/catch';
import { IProduct } from './product';
@Injectable()
export class ProductService {
private _producturl = 'app/products.json';
constructor(private _http: Http){}
getproducts(): Observable<IProduct[]> {
return this._http.get(this._producturl)
.map((response: Response) => <IProduct[]> response.json())
.do(data => console.log(JSON.stringify(data)))
.catch(this.handleError);
}
private handleError(error: Response) {
console.error(error);
return Observable.throw(error.json().error());
}
}Die catch-Funktion enthält einen Link zur Error Handler-Funktion.
In der Fehlerbehandlungsfunktion senden wir den Fehler an die Konsole. Wir werfen den Fehler auch zurück in das Hauptprogramm, damit die Ausführung fortgesetzt werden kann.
Wenn Sie jetzt einen Fehler erhalten, wird dieser an die Fehlerkonsole des Browsers weitergeleitet.
Das Routing hilft dabei, Benutzer basierend auf der auf der Hauptseite ausgewählten Option zu verschiedenen Seiten zu leiten. Basierend auf der von ihnen gewählten Option wird dem Benutzer die erforderliche Winkelkomponente gerendert.
Sehen wir uns die erforderlichen Schritte an, um zu sehen, wie wir das Routing in einer Angular 2-Anwendung implementieren können.
Step 1 - Fügen Sie das Basisreferenz-Tag in die Datei index.html ein.
<!DOCTYPE html>
<html>
<head>
<base href = "/">
<title>Angular QuickStart</title>
<meta charset = "UTF-8">
<meta name = "viewport" content = "width = device-width, initial-scale = 1">
<base href = "/">
<link rel = "stylesheet" href = "styles.css">
<!-- Polyfill(s) for older browsers -->
<script src = "node_modules/core-js/client/shim.min.js"></script>
<script src = "node_modules/zone.js/dist/zone.js"></script>
<script src = "node_modules/systemjs/dist/system.src.js"></script>
<script src = "systemjs.config.js"></script>
<script>
System.import('main.js').catch(function(err){ console.error(err); });
</script>
</head>
<body>
<my-app></my-app>
</body>
</html>Step 2- Erstellen Sie zwei Routen für die Anwendung. Erstellen Sie dazu 2 aufgerufene DateienInventory.component.ts und product.component.ts

Step 3 - Fügen Sie den folgenden Code in die Datei product.component.ts ein.
import { Component } from '@angular/core';
@Component ({
selector: 'my-app',
template: 'Products',
})
export class Appproduct {
}Step 4 - Fügen Sie den folgenden Code in die Datei Inventory.component.ts ein.
import { Component } from '@angular/core';
@Component ({
selector: 'my-app',
template: 'Inventory',
})
export class AppInventory {
}Beide Komponenten machen nichts Besonderes, sie rendern nur die Schlüsselwörter basierend auf der Komponente. Für die Inventarkomponente wird dem Benutzer das Schlüsselwort "Inventar" angezeigt. Für die Produktkomponente wird dem Benutzer das Produktschlüsselwort angezeigt.
Step 5 - Fügen Sie in der Datei app.module.ts den folgenden Code hinzu:
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { AppComponent } from './app.component';
import { Appproduct } from './product.component';
import { AppInventory } from './Inventory.component';
import { RouterModule, Routes } from '@angular/router';
const appRoutes: Routes = [
{ path: 'Product', component: Appproduct },
{ path: 'Inventory', component: AppInventory },
];
@NgModule ({
imports: [ BrowserModule,
RouterModule.forRoot(appRoutes)],
declarations: [ AppComponent,Appproduct,AppInventory],
bootstrap: [ AppComponent ]
})
export class AppModule { }Die folgenden Punkte müssen zum obigen Programm beachtet werden:
Die appRoutes enthalten zwei Routen, eine ist die Appproduct-Komponente und die andere ist die AppInventory-Komponente.
Stellen Sie sicher, dass beide Komponenten deklariert sind.
Das RouterModule.forRoot stellt sicher, dass die Routen zur Anwendung hinzugefügt werden.
Step 6 - Fügen Sie in der Datei app.component.ts den folgenden Code hinzu.
import { Component } from '@angular/core';
@Component ({
selector: 'my-app',
template: `
<ul>
<li><a [routerLink] = "['/Product']">Product</a></li>
<li><a [routerLink] = "['/Inventory']">Inventory</a></li>
</ul>
<router-outlet></router-outlet>`
})
export class AppComponent { }Der folgende Punkt muss über das obige Programm beachtet werden:
<router-outlet> </ router-outlet> ist der Platzhalter zum Rendern der Komponente basierend auf der vom Benutzer ausgewählten Option.
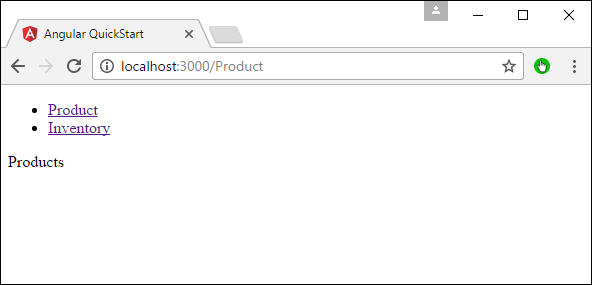
Speichern Sie nun den gesamten Code und führen Sie die Anwendung mit npm aus. Gehen Sie zum Browser, Sie sehen die folgende Ausgabe.

Wenn Sie nun auf den Link Inventar klicken, erhalten Sie die folgende Ausgabe.

Hinzufügen einer Fehlerroute
Im Routing kann auch eine Fehlerroute hinzugefügt werden. Dies kann passieren, wenn der Benutzer eine Seite aufruft, die in der Anwendung nicht vorhanden ist.
Mal sehen, wie wir dies umsetzen können.
Step 1 - Fügen Sie eine PageNotFound-Komponente als NotFound.component.ts hinzu, wie unten gezeigt. -

Step 2 - Fügen Sie der neuen Datei den folgenden Code hinzu.
import { Component } from '@angular/core';
@Component ({
selector: 'my-app',
template: 'Not Found',
})
export class PageNotFoundComponent {
}Step 3 - Fügen Sie der Datei app.module.ts den folgenden Code hinzu.
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { AppComponent } from './app.component';
import { Appproduct } from './product.component'
import { AppInventory } from './Inventory.component'
import { PageNotFoundComponent } from './NotFound.component'
import { RouterModule, Routes } from '@angular/router';
const appRoutes: Routes = [
{ path: 'Product', component: Appproduct },
{ path: 'Inventory', component: AppInventory },
{ path: '**', component: PageNotFoundComponent }
];
@NgModule ({
imports: [ BrowserModule,
RouterModule.forRoot(appRoutes)],
declarations: [ AppComponent,Appproduct,AppInventory,PageNotFoundComponent],
bootstrap: [ AppComponent ]
})
export class AppModule {
}Der folgende Punkt muss über das obige Programm beachtet werden:
Jetzt haben wir eine zusätzliche Route namens Pfad: '**', Komponente: PageNotFoundComponent. Daher gilt ** für jede Route, die nicht zur Standardroute passt. Sie werden an die PageNotFoundComponent-Komponente weitergeleitet.
Speichern Sie nun den gesamten Code und führen Sie die Anwendung mit npm aus. Gehen Sie zu Ihrem Browser und Sie sehen die folgende Ausgabe. Wenn Sie jetzt zu einem falschen Link gehen, erhalten Sie die folgende Ausgabe.

In Angular 2 ist es auch möglich, eine manuelle Navigation durchzuführen. Es folgen die Schritte.
Step 1 - Fügen Sie der Datei Inventory.component.ts den folgenden Code hinzu.
import { Component } from '@angular/core';
import { Router } from '@angular/router';
@Component ({
selector: 'my-app',
template: 'Inventory
<a class = "button" (click) = "onBack()">Back to Products</a>'
})
export class AppInventory {
constructor(private _router: Router){}
onBack(): void {
this._router.navigate(['/Product']);
}
}Die folgenden Punkte müssen zum obigen Programm beachtet werden:
Deklarieren Sie ein HTML-Tag mit einer onBack-Funktion, die dem Klickereignis zugeordnet ist. Wenn ein Benutzer darauf klickt, wird er zurück zur Seite "Produkte" geleitet.
Verwenden Sie in der Funktion onBack die Datei router.navigate, um zur gewünschten Seite zu navigieren.
Step 2- Speichern Sie nun den gesamten Code und führen Sie die Anwendung mit npm aus. Gehen Sie zum Browser, Sie sehen die folgende Ausgabe.

Step 3 - Klicken Sie auf den Link Inventar.

Step 4 - Klicken Sie auf den Link "Zurück zu Produkten". Sie erhalten die folgende Ausgabe, mit der Sie zur Seite "Produkte" zurückkehren.

Angular 2 kann auch Formen entwerfen, die eine bidirektionale Bindung mit dem verwenden können ngModelRichtlinie. Mal sehen, wie wir das erreichen können.
Step 1- Erstellen Sie ein Modell, das ein Produktmodell ist. Erstellen Sie eine Datei mit dem Namenproducts.ts Datei.

Step 2 - Fügen Sie den folgenden Code in die Datei ein.
export class Product {
constructor (
public productid: number,
public productname: string
) { }
}Dies ist eine einfache Klasse mit zwei Eigenschaften: Produkt-ID und Produktname.
Step 3 - Erstellen Sie eine Produktformularkomponente mit dem Namen product-form.component.ts und fügen Sie den folgenden Code hinzu: -
import { Component } from '@angular/core';
import { Product } from './products';
@Component ({
selector: 'product-form',
templateUrl: './product-form.component.html'
})
export class ProductFormComponent {
model = new Product(1,'ProductA');
}Die folgenden Punkte müssen zum obigen Programm beachtet werden.
Erstellen Sie ein Objekt der Produktklasse und fügen Sie der Produkt-ID und dem Produktnamen Werte hinzu.
Verwenden Sie die templateUrl, um den Speicherort unserer product-form.component.html anzugeben, in der die Komponente gerendert wird.
Step 4- Erstellen Sie das eigentliche Formular. Erstellen Sie eine Datei mit dem Namen product-form.component.html und platzieren Sie den folgenden Code.
<div class = "container">
<h1>Product Form</h1>
<form>
<div class = "form-group">
<label for = "productid">ID</label>
<input type = "text" class = "form-control" id = "productid" required
[(ngModel)] = "model.productid" name = "id">
</div>
<div class = "form-group">
<label for = "name">Name</label>
<input type = "text" class = "form-control" id = "name"
[(ngModel)] = "model.productname" name = "name">
</div>
</form>
</div>Der folgende Punkt muss über das obige Programm beachtet werden.
Das ngModel Die Direktive wird verwendet, um das Objekt des Produkts an die einzelnen Elemente im Formular zu binden.
Step 5 - Fügen Sie den folgenden Code in die Datei app.component.ts ein.
import { Component } from '@angular/core';
@Component ({
selector: 'my-app',
template: '<product-form></product-form>'
})
export class AppComponent { }Step 6 - Fügen Sie den folgenden Code in die Datei app.module.ts ein
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { AppComponent } from './app.component';
import { FormsModule } from '@angular/forms';
import { ProductFormComponent } from './product-form.component';
@NgModule ({
imports: [ BrowserModule,FormsModule],
declarations: [ AppComponent,ProductFormComponent],
bootstrap: [ AppComponent ]
})
export class AppModule { }Step 7- Speichern Sie den gesamten Code und führen Sie die Anwendung mit npm aus. Gehen Sie zu Ihrem Browser, Sie sehen die folgende Ausgabe.

Mit der Befehlszeilenschnittstelle (Command Line Interface, CLI) können Sie unsere Angular JS-Anwendung erstellen. Es hilft auch beim Erstellen einer Einheit und von End-to-End-Tests für die Anwendung.
Die offizielle Seite für Angular CLI ist https://cli.angular.io/

Wenn Sie auf die Option Erste Schritte klicken, werden Sie zum Github-Repository für die CLI weitergeleitet https://github.com/angular/angular-cli

Schauen wir uns nun einige Dinge an, die wir mit Angular CLI tun können.
CLI installieren
Note- Stellen Sie sicher, dass Python auf dem System installiert ist. Python kann von der Site heruntergeladen werdenhttps://www.python.org/

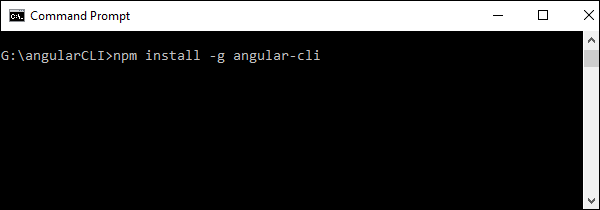
Der erste Schritt ist die Installation der CLI. Wir können dies mit dem folgenden Befehl tun -
npm install –g angular-cliErstellen Sie nun in einem beliebigen Verzeichnis einen neuen Ordner mit dem Namen angleCLI und geben Sie den obigen Befehl ein.

Sobald dies erledigt ist, wird die CLI installiert.

Ein Projekt erstellen
Angular JS-Projekt kann mit dem folgenden Befehl erstellt werden.
Syntax
ng new Project_nameParameter
Project_name - Dies ist der Name des Projekts, das erstellt werden muss.
Ausgabe
Keiner.
Beispiel
Führen Sie den folgenden Befehl aus, um ein neues Projekt zu erstellen.
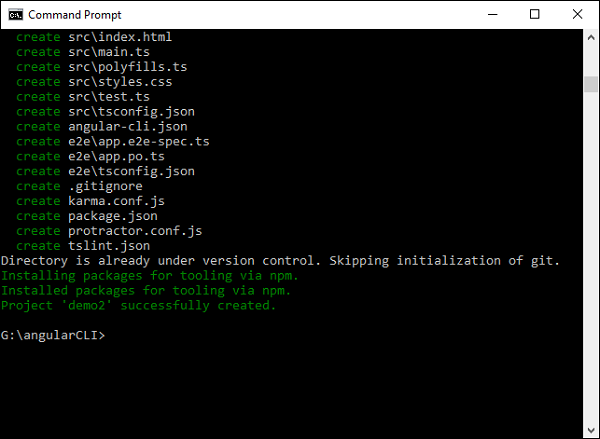
ng new demo2Die Dateien werden automatisch erstellt und die erforderlichen npm-Pakete heruntergeladen.

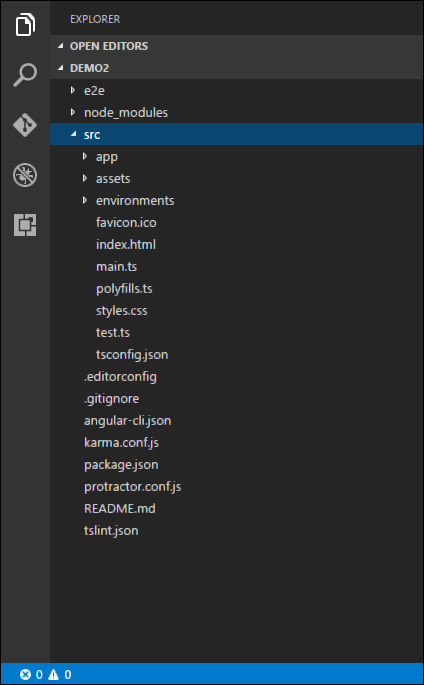
Jetzt können wir im Visual Studio-Code das neu erstellte Projekt öffnen.

Projekt ausführen
Um das Projekt auszuführen, müssen Sie den folgenden Befehl eingeben:
ng server
Die Standardportnummer für die ausgeführte Anwendung ist 4200. Sie können zum Port navigieren und sehen, wie die Anwendung ausgeführt wird.

Die Abhängigkeitsinjektion ist die Fähigkeit, die Funktionalität von Komponenten zur Laufzeit hinzuzufügen. Schauen wir uns ein Beispiel und die Schritte an, die zum Implementieren der Abhängigkeitsinjektion verwendet werden.
Step 1- Erstellen Sie eine separate Klasse mit dem injizierbaren Dekorator. Mit dem injizierbaren Dekorator kann die Funktionalität dieser Klasse in jedes Angular JS-Modul injiziert und verwendet werden.
@Injectable()
export class classname {
}Step 2 - Als Nächstes müssen Sie in Ihrem appComponent-Modul oder dem Modul, in dem Sie den Dienst verwenden möchten, ihn im @ Component-Dekorator als Anbieter definieren.
@Component ({
providers : [classname]
})Schauen wir uns ein Beispiel an, wie dies erreicht werden kann.
Step 1 - Erstellen Sie eine ts Datei für den Dienst namens app.service.ts.

Step 2 - Fügen Sie den folgenden Code in die oben erstellte Datei ein.
import {
Injectable
} from '@angular/core';
@Injectable()
export class appService {
getApp(): string {
return "Hello world";
}
}Die folgenden Punkte müssen zum obigen Programm beachtet werden.
Der Injectable Decorator wird aus dem Winkel- / Kernmodul importiert.
Wir erstellen eine Klasse namens appService, die mit dem Injectable-Dekorator dekoriert ist.
Wir erstellen eine einfache Funktion namens getApp, die eine einfache Zeichenfolge namens "Hello world" zurückgibt.
Step 3 - Geben Sie in die Datei app.component.ts den folgenden Code ein.
import {
Component
} from '@angular/core';
import {
appService
} from './app.service';
@Component({
selector: 'my-app',
template: '<div>{{value}}</div>',
providers: [appService]
})
export class AppComponent {
value: string = "";
constructor(private _appService: appService) { }
ngOnInit(): void {
this.value = this._appService.getApp();
}
}Die folgenden Punkte müssen zum obigen Programm beachtet werden.
Zunächst importieren wir unser appService-Modul in das appComponent-Modul.
Anschließend registrieren wir den Dienst als Anbieter in diesem Modul.
Im Konstruktor definieren wir eine Variable namens _appService vom Typ appService, damit sie an einer beliebigen Stelle im appComponent-Modul aufgerufen werden kann.
Als Beispiel haben wir im ngOnInit-Lifecyclehook die Funktion getApp des Dienstes aufgerufen und die Ausgabe der value-Eigenschaft der AppComponent-Klasse zugewiesen.
Speichern Sie alle Codeänderungen und aktualisieren Sie den Browser. Sie erhalten die folgende Ausgabe.

In diesem Kapitel werden wir uns die anderen Konfigurationsdateien ansehen, die Teil des Angular 2-Projekts sind.
tsconfig.json
Diese Datei wird verwendet, um die Optionen für TypeScript anzugeben, die für das Angular JS-Projekt verwendet werden.
{
"compilerOptions": {
"target": "es5",
"module": "commonjs",
"moduleResolution": "node",
"sourceMap": true,
"emitDecoratorMetadata": true,
"experimentalDecorators": true,
"lib": [ "es2015", "dom" ],
"noImplicitAny": true,
"suppressImplicitAnyIndexErrors": true
}
}Im Folgenden finden Sie einige wichtige Punkte zum obigen Code.
Das Ziel für die Kompilierung ist es5, und das liegt daran, dass die meisten Browser nur ES5-Typoskript verstehen können.
Mit der Option sourceMap werden Map-Dateien generiert, die beim Debuggen hilfreich sind. Daher ist es während der Entwicklung gut, diese Option als wahr beizubehalten.
Für Angular JS-Dekorateure sind "emitDecoratorMetadata": true und "experimentelleDecorators": true erforderlich. Wenn nicht vorhanden, wird die Angular JS-Anwendung nicht kompiliert.
package.json
Diese Datei enthält Informationen zum Angular 2-Projekt. Im Folgenden sind die typischen Einstellungen in der Datei aufgeführt.
{
"name": "angular-quickstart",
"version": "1.0.0",
"description": "QuickStart package.json from the documentation,
supplemented with testing support",
"scripts": {
"build": "tsc -p src/",
"build:watch": "tsc -p src/ -w",
"build:e2e": "tsc -p e2e/",
"serve": "lite-server -c=bs-config.json",
"serve:e2e": "lite-server -c=bs-config.e2e.json",
"prestart": "npm run build",
"start": "concurrently \"npm run build:watch\" \"npm run serve\"",
"pree2e": "npm run build:e2e",
"e2e": "concurrently \"npm run serve:e2e\" \"npm run protractor\"
--killothers --success first",
"preprotractor": "webdriver-manager update",
"protractor": "protractor protractor.config.js",
"pretest": "npm run build",
"test": "concurrently \"npm run build:watch\" \"karma start karma.conf.js\"",
"pretest:once": "npm run build",
"test:once": "karma start karma.conf.js --single-run",
"lint": "tslint ./src/**/*.ts -t verbose"
},
"keywords": [],
"author": "",
"license": "MIT",
"dependencies": {
"@angular/common": "~2.4.0",
"@angular/compiler": "~2.4.0",
"@angular/core": "~2.4.0",
"@angular/forms": "~2.4.0",
"@angular/http": "~2.4.0",
"@angular/platform-browser": "~2.4.0",
"@angular/platform-browser-dynamic": "~2.4.0",
"@angular/router": "~3.4.0",
"angular-in-memory-web-api": "~0.2.4",
"systemjs": "0.19.40",
"core-js": "^2.4.1",
"rxjs": "5.0.1",
"zone.js": "^0.7.4"
},
"devDependencies": {
"concurrently": "^3.2.0",
"lite-server": "^2.2.2",
"typescript": "~2.0.10",
"canonical-path": "0.0.2",
"tslint": "^3.15.1",
"lodash": "^4.16.4",
"jasmine-core": "~2.4.1",
"karma": "^1.3.0",
"karma-chrome-launcher": "^2.0.0",
"karma-cli": "^1.0.1",
"karma-jasmine": "^1.0.2",
"karma-jasmine-html-reporter": "^0.2.2",
"protractor": "~4.0.14",
"rimraf": "^2.5.4",
"@types/node": "^6.0.46",
"@types/jasmine": "2.5.36"
},
"repository": {}
}Einige wichtige Punkte zum obigen Code -
Es gibt zwei Arten von Abhängigkeiten: erstens die Abhängigkeiten und dann dev-Abhängigkeiten. Die Entwickler werden während des Entwicklungsprozesses benötigt und die anderen werden zum Ausführen der Anwendung benötigt.
Der Befehl "build: watch": "tsc -p src / -w" wird verwendet, um das Typoskript im Hintergrund zu kompilieren, indem nach Änderungen in den Typoskriptdateien gesucht wird.
systemjs.config.json
Diese Datei enthält die Systemdateien, die für die Angular JS-Anwendung erforderlich sind. Dadurch werden alle erforderlichen Skriptdateien geladen, ohne dass den HTML-Seiten ein Skript-Tag hinzugefügt werden muss. Die typischen Dateien haben den folgenden Code.
/**
* System configuration for Angular samples
* Adjust as necessary for your application needs.
*/
(function (global) {
System.config ({
paths: {
// paths serve as alias
'npm:': 'node_modules/'
},
// map tells the System loader where to look for things
map: {
// our app is within the app folder
app: 'app',
// angular bundles
'@angular/core': 'npm:@angular/core/bundles/core.umd.js',
'@angular/common': 'npm:@angular/common/bundles/common.umd.js',
'@angular/compiler': 'npm:@angular/compiler/bundles/compiler.umd.js',
'@angular/platform-browser': 'npm:@angular/platformbrowser/bundles/platform-browser.umd.js',
'@angular/platform-browser-dynamic':
'npm:@angular/platform-browserdynamic/bundles/platform-browser-dynamic.umd.js',
'@angular/http': 'npm:@angular/http/bundles/http.umd.js',
'@angular/router': 'npm:@angular/router/bundles/router.umd.js',
'@angular/forms': 'npm:@angular/forms/bundles/forms.umd.js',
// other libraries
'rxjs': 'npm:rxjs',
'angular-in-memory-web-api':
'npm:angular-in-memory-web-api/bundles/inmemory-web-api.umd.js'
},
// packages tells the System loader how to load when no filename
and/or no extension
packages: {
app: {
defaultExtension: 'js'
},
rxjs: {
defaultExtension: 'js'
}
}
});
})(this);Einige wichtige Punkte zum obigen Code -
'npm:': 'node_modules /' gibt den Speicherort in unserem Projekt an, an dem sich alle npm-Module befinden.
Die Zuordnung von App: 'App' teilt dem Ordner mit, in den alle unsere Anwendungsdateien geladen werden.
Mit Angular 2 können Sie mit Steuerelementen von Drittanbietern arbeiten. Sobald Sie sich für das zu implementierende Steuerelement entschieden haben, müssen Sie die folgenden Schritte ausführen:
Step 1 - Installieren Sie die Komponente mit dem Befehl npm.
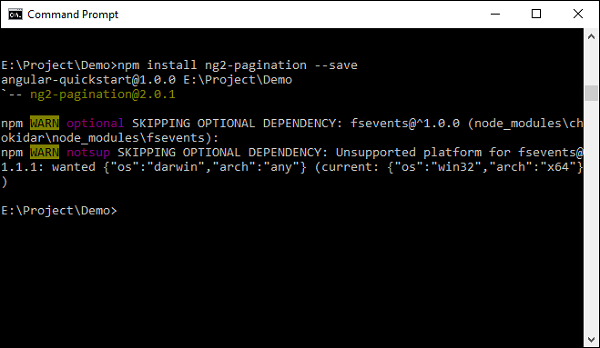
Zum Beispiel installieren wir das Drittanbieter-Steuerelement ng2-pagination über den folgenden Befehl.
npm install ng2-pagination --save
Sobald Sie fertig sind, werden Sie sehen, dass die Komponente erfolgreich installiert wurde.

Step 2 - Fügen Sie die Komponente in die Datei app.module.ts ein.
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { AppComponent } from './app.component';
import {Ng2PaginationModule} from 'ng2-pagination';
@NgModule ({
imports: [ BrowserModule,Ng2PaginationModule],
declarations: [ AppComponent],
bootstrap: [ AppComponent ]
})
export class AppModule { }Step 3 - Implementieren Sie abschließend die Komponente in Ihrer Datei app.component.ts.
import { Component } from '@angular/core';
import {PaginatePipe, PaginationService} from 'ng2-pagination';
@Component ({
selector: 'my-app',
template: '
<ul>
<li *ngFor = "let item of collection | paginate: {
itemsPerPage: 5, currentPage: p }"> ... </li>
</ul>
<pagination-controls (pageChange) = "p = $event"></pagination-controls>
'
})
export class AppComponent { }Step 4 - Speichern Sie alle Codeänderungen und aktualisieren Sie den Browser. Sie erhalten die folgende Ausgabe.


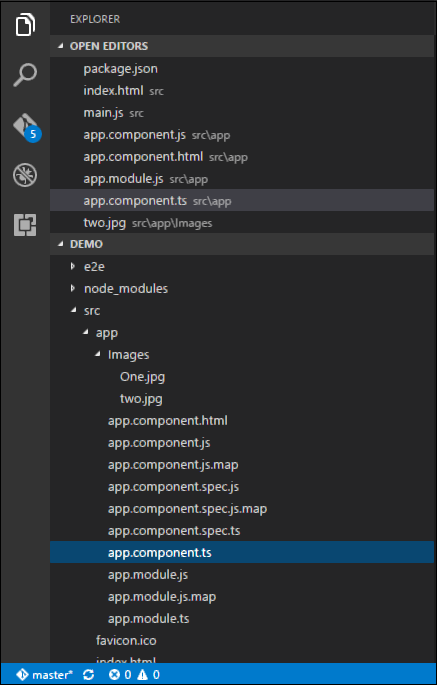
Im obigen Bild sehen Sie, dass die Bilder als One.jpg und two.jpg im Ordner Images gespeichert wurden.
Step 5 - Ändern Sie den Code der Datei app.component.ts wie folgt.
import {
Component
} from '@angular/core';
@Component ({
selector: 'my-app',
templateUrl: 'app/app.component.html'
})
export class AppComponent {
appTitle: string = 'Welcome';
appList: any[] = [{
"ID": "1",
"Name": "One",
"url": 'app/Images/One.jpg'
},
{
"ID": "2",
"Name": "Two",
"url": 'app/Images/two.jpg'
} ];
}Die folgenden Punkte müssen zum obigen Code beachtet werden.
Wir definieren ein Array namens appList, das vom Typ any ist. Dies ist so, dass es jede Art von Element speichern kann.
Wir definieren 2 Elemente. Jedes Element hat 3 Eigenschaften, ID, Name und URL.
Die URL für jedes Element ist der relative Pfad zu den beiden Bildern.
Step 6 - Nehmen Sie die folgenden Änderungen an der Datei app / app.component.html vor, die Ihre Vorlagendatei ist.
<div *ngFor = 'let lst of appList'>
<ul>
<li>{{lst.ID}}</li>
<li>{{lst.Name}}</li>
<img [src] = 'lst.url'>
</ul>
</div>Folgende Punkte müssen über das obige Programm beachtet werden:
Die ngFor-Direktive wird verwendet, um alle Elemente der appList-Eigenschaft zu durchlaufen.
Für jede Eigenschaft wird das Listenelement verwendet, um ein Bild anzuzeigen.
Die src-Eigenschaft des img-Tags ist dann an die url-Eigenschaft von appList in unserer Klasse gebunden.
Step 7- Speichern Sie alle Codeänderungen und aktualisieren Sie den Browser. Sie erhalten die folgende Ausgabe. An der Ausgabe können Sie deutlich erkennen, dass die Bilder aufgenommen und in der Ausgabe angezeigt wurden.

In Angular JS ist es sehr einfach, den Wert der Eigenschaften der Klasse im HTML-Formular anzuzeigen.
Nehmen wir ein Beispiel und verstehen Sie mehr über die Datenanzeige. In unserem Beispiel werden die Werte der verschiedenen Eigenschaften in unserer Klasse auf einer HTML-Seite angezeigt.
Step 1 - Ändern Sie den Code der Datei app.component.ts wie folgt.
import {
Component
} from '@angular/core';
@Component ({
selector: 'my-app',
templateUrl: 'app/app.component.html'
})
export class AppComponent {
TutorialName: string = 'Angular JS2';
appList: string[] = ["Binding", "Display", "Services"];
}Die folgenden Punkte müssen zum obigen Code beachtet werden.
Wir definieren ein Array namens appList, das vom Typ string ist.
Wir definieren 3 Zeichenfolgenelemente als Teil des Arrays Bindung, Anzeige und Dienste.
Wir haben auch eine Eigenschaft namens TutorialName definiert, die den Wert Angular 2 hat.
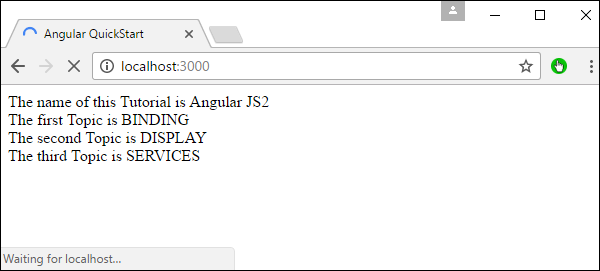
Step 2 - Nehmen Sie die folgenden Änderungen an der Datei app / app.component.html vor, die Ihre Vorlagendatei ist.
<div>
The name of this Tutorial is {{TutorialName}}<br>
The first Topic is {{appList[0]}}<br>
The second Topic is {{appList[1]}}<br>
The third Topic is {{appList[2]}}<br>
</div>Die folgenden Punkte müssen zum obigen Code beachtet werden.
Wir verweisen auf die TutorialName-Eigenschaft, um zu erfahren, wie das Tutorial auf unserer HTML-Seite heißt.
Wir verwenden den Indexwert für das Array, um jedes der drei Themen in unserem Array anzuzeigen.
Step 3- Speichern Sie alle Codeänderungen und aktualisieren Sie den Browser. Sie erhalten die folgende Ausgabe. An der Ausgabe können Sie deutlich erkennen, dass die Daten gemäß den Werten der Eigenschaften in der Klasse angezeigt werden.

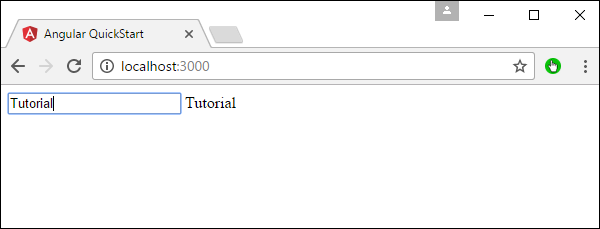
Ein weiteres einfaches Beispiel, das im laufenden Betrieb bindend ist, ist die Verwendung des Eingabe-HTML-Tags. Es werden nur die Daten angezeigt, während die Daten in das HTML-Tag eingegeben werden.
Nehmen Sie die folgenden Änderungen an der Datei app / app.component.html vor, die Ihre Vorlagendatei ist.
<div>
<input [value] = "name" (input) = "name = $event.target.value">
{{name}}
</div>Die folgenden Punkte müssen zum obigen Code beachtet werden.
[value] = ”username” - Hiermit wird der Benutzername des Ausdrucks an die value-Eigenschaft des Eingabeelements gebunden.
(input) = ”expression” - Dies ist eine deklarative Methode zum Binden eines Ausdrucks an das Eingabeereignis des Eingabeelements.
username = $event.target.value - Der Ausdruck, der ausgeführt wird, wenn das Eingabeereignis ausgelöst wird.
$event - Ein Ausdruck, der in Ereignisbindungen von Angular verfügbar gemacht wird und den Wert der Nutzdaten des Ereignisses hat.
Wenn Sie alle Codeänderungen speichern und den Browser aktualisieren, erhalten Sie die folgende Ausgabe.

Geben Sie nun etwas in das Eingabefeld ein, z. B. "Tutorialspoint". Die Ausgabe ändert sich entsprechend.

In Angular 2 können Ereignisse wie das Klicken auf eine Schaltfläche oder andere Ereignisse ebenfalls sehr einfach verarbeitet werden. Die Ereignisse werden von der HTML-Seite ausgelöst und zur weiteren Verarbeitung an die Angular JS-Klasse gesendet.
Schauen wir uns ein Beispiel an, wie wir die Ereignisbehandlung erreichen können. In unserem Beispiel sehen wir uns die Anzeige einer Klickschaltfläche und einer Statuseigenschaft an. Anfangs ist die Statuseigenschaft wahr. Wenn Sie auf die Schaltfläche klicken, wird die Statuseigenschaft falsch.
Step 1 - Ändern Sie den Code der Datei app.component.ts wie folgt.
import {
Component
} from '@angular/core';
@Component ({
selector: 'my-app',
templateUrl: 'app/app.component.html'
})
export class AppComponent {
Status: boolean = true;
clicked(event) {
this.Status = false;
}
}Die folgenden Punkte müssen zum obigen Code beachtet werden.
Wir definieren eine Variable namens status vom Typ Boolean, die anfangs wahr ist.
Als nächstes definieren wir die angeklickte Funktion, die aufgerufen wird, wenn unsere Schaltfläche auf unserer HTML-Seite angeklickt wird. In der Funktion ändern wir den Wert der Status-Eigenschaft von true in false.
Step 2 - Nehmen Sie die folgenden Änderungen an der Datei app / app.component.html vor, bei der es sich um die Vorlagendatei handelt.
<div>
{{Status}}
<button (click) = "clicked()">Click</button>
</div>Die folgenden Punkte müssen zum obigen Code beachtet werden.
Wir zeigen zunächst nur den Wert der Status-Eigenschaft unserer Klasse an.
Definieren Sie dann das HTML-Tag der Schaltfläche mit dem Wert von Click. Wir stellen dann sicher, dass das Klickereignis der Schaltfläche für das angeklickte Ereignis in unserer Klasse ausgelöst wird.
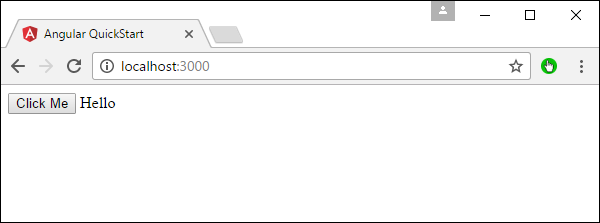
Step 3 - Speichern Sie alle Codeänderungen und aktualisieren Sie den Browser. Sie erhalten die folgende Ausgabe.

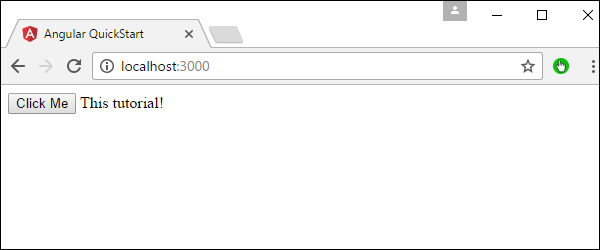
Step 4 - Klicken Sie auf die Schaltfläche Klicken, um die folgende Ausgabe zu erhalten.

Angular 2 verfügt über viele Filter und Pipes, mit denen Daten transformiert werden können.
Kleinbuchstaben
Dies wird verwendet, um die Eingabe in Kleinbuchstaben umzuwandeln.
Syntax
Propertyvalue | lowercaseParameter
Keiner
Ergebnis
Der Eigenschaftswert wird in Kleinbuchstaben konvertiert.
Beispiel
Stellen Sie zunächst sicher, dass der folgende Code in der Datei app.component.ts vorhanden ist.
import {
Component
} from '@angular/core';
@Component ({
selector: 'my-app',
templateUrl: 'app/app.component.html'
})
export class AppComponent {
TutorialName: string = 'Angular JS2';
appList: string[] = ["Binding", "Display", "Services"];
}Stellen Sie als Nächstes sicher, dass der folgende Code in der Datei app / app.component.html vorhanden ist.
<div>
The name of this Tutorial is {{TutorialName}}<br>
The first Topic is {{appList[0] | lowercase}}<br>
The second Topic is {{appList[1] | lowercase}}<br>
The third Topic is {{appList[2]| lowercase}}<br>
</div>Ausgabe
Sobald Sie alle Codeänderungen gespeichert und den Browser aktualisiert haben, erhalten Sie die folgende Ausgabe.

Großbuchstaben
Dies wird verwendet, um die Eingabe in Großbuchstaben umzuwandeln.
Syntax
Propertyvalue | uppercaseParameter
Keiner.
Ergebnis
Der Eigenschaftswert wird in Großbuchstaben konvertiert.
Beispiel
Stellen Sie zunächst sicher, dass der folgende Code in der Datei app.component.ts vorhanden ist.
import {
Component
} from '@angular/core';
@Component ({
selector: 'my-app',
templateUrl: 'app/app.component.html'
})
export class AppComponent {
TutorialName: string = 'Angular JS2';
appList: string[] = ["Binding", "Display", "Services"];
}Stellen Sie als Nächstes sicher, dass der folgende Code in der Datei app / app.component.html vorhanden ist.
<div>
The name of this Tutorial is {{TutorialName}}<br>
The first Topic is {{appList[0] | uppercase }}<br>
The second Topic is {{appList[1] | uppercase }}<br>
The third Topic is {{appList[2]| uppercase }}<br>
</div>Ausgabe
Sobald Sie alle Codeänderungen gespeichert und den Browser aktualisiert haben, erhalten Sie die folgende Ausgabe.

Scheibe
Dies wird verwendet, um ein Datenelement aus der Eingabezeichenfolge herauszuschneiden.
Syntax
Propertyvalue | slice:start:endParameter
start - Dies ist die Startposition, an der das Slice beginnen soll.
end - Dies ist die Startposition, an der die Scheibe enden soll.
Ergebnis
Der Eigenschaftswert wird basierend auf der Start- und Endposition in Scheiben geschnitten.
Beispiel
Stellen Sie zunächst sicher, dass der folgende Code in der Datei app.component.ts vorhanden ist
import {
Component
} from '@angular/core';
@Component ({
selector: 'my-app',
templateUrl: 'app/app.component.html'
})
export class AppComponent {
TutorialName: string = 'Angular JS2';
appList: string[] = ["Binding", "Display", "Services"];
}Stellen Sie als Nächstes sicher, dass der folgende Code in der Datei app / app.component.html vorhanden ist.
<div>
The name of this Tutorial is {{TutorialName}}<br>
The first Topic is {{appList[0] | slice:1:2}}<br>
The second Topic is {{appList[1] | slice:1:3}}<br>
The third Topic is {{appList[2]| slice:2:3}}<br>
</div>Ausgabe
Sobald Sie alle Codeänderungen gespeichert und den Browser aktualisiert haben, erhalten Sie die folgende Ausgabe.

Datum
Dies wird verwendet, um die Eingabezeichenfolge in das Datumsformat zu konvertieren.
Syntax
Propertyvalue | date:”dateformat”Parameter
dateformat - Dies ist das Datumsformat, in das die Eingabezeichenfolge konvertiert werden soll.
Ergebnis
Der Eigenschaftswert wird in das Datumsformat konvertiert.
Beispiel
Stellen Sie zunächst sicher, dass der folgende Code in der Datei app.component.ts vorhanden ist.
import {
Component
} from '@angular/core';
@Component ({
selector: 'my-app',
templateUrl: 'app/app.component.html'
})
export class AppComponent {
newdate = new Date(2016, 3, 15);
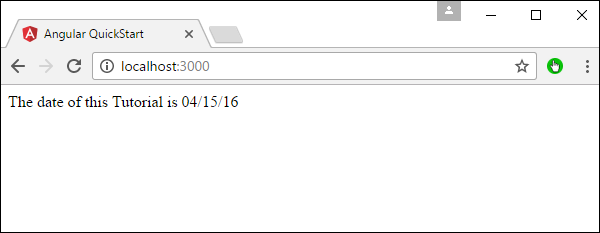
}Stellen Sie als Nächstes sicher, dass der folgende Code in der Datei app / app.component.html vorhanden ist.
<div>
The date of this Tutorial is {{newdate | date:"MM/dd/yy"}}<br>
</div>Ausgabe
Sobald Sie alle Codeänderungen gespeichert und den Browser aktualisiert haben, erhalten Sie die folgende Ausgabe.

Währung
Dies wird verwendet, um die Eingabezeichenfolge in das Währungsformat zu konvertieren.
Syntax
Propertyvalue | currencyParameter
Keiner.
Ergebnis
Der Eigenschaftswert wird in das Währungsformat konvertiert.
Beispiel
Stellen Sie zunächst sicher, dass der folgende Code in der Datei app.component.ts vorhanden ist.
import {
Component
} from '@angular/core';
@Component ({
selector: 'my-app',
templateUrl: 'app/app.component.html'
})
export class AppComponent {
newValue: number = 123;
}Stellen Sie als Nächstes sicher, dass der folgende Code in der Datei app / app.component.html vorhanden ist.
<div>
The currency of this Tutorial is {{newValue | currency}}<br>
</div>Ausgabe
Sobald Sie alle Codeänderungen gespeichert und den Browser aktualisiert haben, erhalten Sie die folgende Ausgabe.

Prozentsatz
Dies wird verwendet, um die Eingabezeichenfolge in das Prozentformat zu konvertieren.
Syntax
Propertyvalue | percentParameter
Keiner
Ergebnis
Der Eigenschaftswert wird in das Prozentformat konvertiert.
Beispiel
Stellen Sie zunächst sicher, dass der folgende Code in der Datei app.component.ts vorhanden ist.
import {
Component
} from '@angular/core';
@Component ({
selector: 'my-app',
templateUrl: 'app/app.component.html'
})
export class AppComponent {
newValue: number = 30;
}Stellen Sie als Nächstes sicher, dass der folgende Code in der Datei app / app.component.html vorhanden ist.
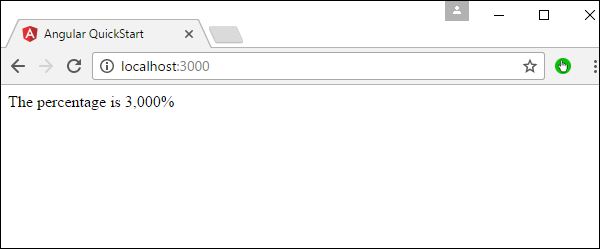
<div>
The percentage is {{newValue | percent}}<br>
</div>Ausgabe
Sobald Sie alle Codeänderungen gespeichert und den Browser aktualisiert haben, erhalten Sie die folgende Ausgabe.

Es gibt eine andere Variation des prozentualen Rohrs wie folgt.
Syntax
Propertyvalue | percent: ‘{minIntegerDigits}.{minFractionDigits}{maxFractionDigits}’Parameter
minIntegerDigits - Dies ist die Mindestanzahl von Ganzzahlen.
minFractionDigits - Dies ist die Mindestanzahl von Bruchstellen.
maxFractionDigits - Dies ist die maximale Anzahl von Bruchstellen.
Ergebnis
Der Eigenschaftswert wird in das Prozentformat konvertiert
Beispiel
Stellen Sie zunächst sicher, dass der folgende Code in der Datei app.component.ts vorhanden ist.
import {
Component
} from '@angular/core';
@Component ({
selector: 'my-app',
templateUrl: 'app/app.component.html'
})
export class AppComponent {
newValue: number = 0.3;
}Stellen Sie als Nächstes sicher, dass der folgende Code in der Datei app / app.component.html vorhanden ist.
<div>
The percentage is {{newValue | percent:'2.2-5'}}<br>
</div>Ausgabe
Sobald Sie alle Codeänderungen gespeichert und den Browser aktualisiert haben, erhalten Sie die folgende Ausgabe.

Angular 2 bietet auch die Möglichkeit, benutzerdefinierte Rohre zu erstellen. Die allgemeine Methode zum Definieren einer benutzerdefinierten Pipe lautet wie folgt.
import { Pipe, PipeTransform } from '@angular/core';
@Pipe({name: 'Pipename'})
export class Pipeclass implements PipeTransform {
transform(parameters): returntype { }
}Wo,
'Pipename' - Dies ist der Name der Pfeife.
Pipeclass - Dies ist der Name der Klasse, die der benutzerdefinierten Pipe zugewiesen ist.
Transform - Dies ist die Funktion zum Arbeiten mit dem Rohr.
Parameters - Dies sind die Parameter, die an das Rohr übergeben werden.
Returntype - Dies ist der Rücklauftyp des Rohrs.
Erstellen wir eine benutzerdefinierte Pipe, die 2 Zahlen multipliziert. Wir werden diese Pipe dann in unserer Komponentenklasse verwenden.
Step 1 - Erstellen Sie zunächst eine Datei mit dem Namen multiplier.pipe.ts.

Step 2 - Fügen Sie den folgenden Code in die oben erstellte Datei ein.
import {
Pipe,
PipeTransform
} from '@angular/core';
@Pipe ({
name: 'Multiplier'
})
export class MultiplierPipe implements PipeTransform {
transform(value: number, multiply: string): number {
let mul = parseFloat(multiply);
return mul * value
}
}Die folgenden Punkte müssen zum obigen Code beachtet werden.
Wir importieren zuerst die Module Pipe und PipeTransform.
Dann erstellen wir eine Pipe mit dem Namen 'Multiplikator'.
Erstellen einer Klasse namens MultiplierPipe, die das PipeTransform-Modul implementiert.
Die Transformationsfunktion nimmt dann den Wert und mehrere Parameter auf und gibt die Multiplikation beider Zahlen aus.
Step 3 - Geben Sie in die Datei app.component.ts den folgenden Code ein.
import {
Component
} from '@angular/core';
@Component ({
selector: 'my-app',
template: '<p>Multiplier: {{2 | Multiplier: 10}}</p>'
})
export class AppComponent { }Note - In unserer Vorlage verwenden wir unsere neue benutzerdefinierte Pipe.
Step 4 - Stellen Sie sicher, dass der folgende Code in der Datei app.module.ts abgelegt ist.
import {
NgModule
} from '@angular/core';
import {
BrowserModule
} from '@angular/platform-browser';
import {
AppComponent
} from './app.component';
import {
MultiplierPipe
} from './multiplier.pipe'
@NgModule ({
imports: [BrowserModule],
declarations: [AppComponent, MultiplierPipe],
bootstrap: [AppComponent]
})
export class AppModule {}Die folgenden Dinge müssen über den obigen Code beachtet werden.
Wir müssen sicherstellen, dass unser MultiplierPipe-Modul enthalten ist.
Wir müssen auch sicherstellen, dass es in den Deklarationsabschnitt aufgenommen wird.
Sobald Sie alle Codeänderungen gespeichert und den Browser aktualisiert haben, erhalten Sie die folgende Ausgabe.

In Angular 2 können Sie die DOM-Elementstruktur von HTML verwenden, um die Werte der Elemente zur Laufzeit zu ändern. Schauen wir uns einige im Detail an.
Das Input-Tag
Fügen Sie in die Datei app.component.ts den folgenden Code ein.
import {
Component
} from '@angular/core';
@Component ({
selector: 'my-app',
template: '
<div>
<input [value] = "name" (input) = "name = $event.target.value">
{{name}}
</div>
'
})
export class AppComponent { }Die folgenden Dinge müssen über den obigen Code beachtet werden.
[value] = ”username” - Hiermit wird der Benutzername des Ausdrucks an die value-Eigenschaft des Eingabeelements gebunden.
(input) = ”expression” - Dies ist eine deklarative Methode zum Binden eines Ausdrucks an das Eingabeereignis des Eingabeelements.
username = $event.target.value - Der Ausdruck, der ausgeführt wird, wenn das Eingabeereignis ausgelöst wird.
$event - Ist ein Ausdruck, der in Ereignisbindungen von Angular verfügbar gemacht wird und den Wert der Nutzlast des Ereignisses hat.
Sobald Sie alle Codeänderungen gespeichert und den Browser aktualisiert haben, erhalten Sie die folgende Ausgabe.
Sie können jetzt alles eingeben und dieselbe Eingabe wird im Text neben dem Eingabesteuerelement angezeigt.

Klicken Sie auf Eingabe
Fügen Sie in die Datei app.component.ts den folgenden Code ein.
import {
Component
} from '@angular/core';
@Component ({
selector: 'my-app',
template: '<button (click) = "onClickMe()"> Click Me </button> {{clickMessage}}'
})
export class AppComponent {
clickMessage = 'Hello';
onClickMe() {
this.clickMessage = 'This tutorial!';
}
}Sobald Sie alle Codeänderungen gespeichert und den Browser aktualisiert haben, erhalten Sie die folgende Ausgabe.

Wenn Sie auf die Schaltfläche "Klicken" klicken, wird die folgende Ausgabe angezeigt.

Die Angular 2-Anwendung durchläuft eine ganze Reihe von Prozessen oder hat einen Lebenszyklus von der Initiierung bis zum Ende der Anwendung.
Das folgende Diagramm zeigt die gesamten Prozesse im Lebenszyklus der Angular 2-Anwendung.

Es folgt eine Beschreibung jedes Lebenszyklus-Hooks.
ngOnChanges - Wenn sich der Wert einer datengebundenen Eigenschaft ändert, wird diese Methode aufgerufen.
ngOnInit - Dies wird immer dann aufgerufen, wenn die Initialisierung der Direktive / Komponente nach der ersten Anzeige der datengebundenen Eigenschaften durch Angular erfolgt.
ngDoCheck - Dies dient zur Erkennung und zum Reagieren auf Änderungen, die Angular nicht selbst erkennen kann oder will.
ngAfterContentInit - Dies wird als Antwort aufgerufen, nachdem Angular externen Inhalt in die Ansicht der Komponente projiziert hat.
ngAfterContentChecked - Dies wird als Antwort aufgerufen, nachdem Angular den in die Komponente projizierten Inhalt überprüft hat.
ngAfterViewInit - Dies wird als Antwort aufgerufen, nachdem Angular die Ansichten und untergeordneten Ansichten der Komponente initialisiert hat.
ngAfterViewChecked - Dies wird als Antwort aufgerufen, nachdem Angular die Ansichten und untergeordneten Ansichten der Komponente überprüft hat.
ngOnDestroy - Dies ist die Bereinigungsphase, kurz bevor Angular die Direktive / Komponente zerstört.
Im Folgenden finden Sie ein Beispiel für die Implementierung eines Lifecycle-Hooks. In demapp.component.ts Datei, platzieren Sie den folgenden Code.
import {
Component
} from '@angular/core';
@Component ({
selector: 'my-app',
template: '<div> {{values}} </div> '
})
export class AppComponent {
values = '';
ngOnInit() {
this.values = "Hello";
}
}Im obigen Programm rufen wir die ngOnInit Lebenszyklus-Haken, um ausdrücklich zu erwähnen, dass der Wert der this.values Parameter sollte auf "Hallo" gesetzt werden.
Sobald Sie alle Codeänderungen gespeichert und den Browser aktualisiert haben, erhalten Sie die folgende Ausgabe.

In Angular JS ist es möglich, Container ineinander zu verschachteln. Der äußere Container ist als übergeordneter Container und der innere als untergeordneter Container bekannt. Schauen wir uns ein Beispiel an, wie dies erreicht werden kann. Es folgen die Schritte.
Step 1 - Erstellen Sie eine ts Datei für den untergeordneten Container aufgerufen child.component.ts.

Step 2 - Geben Sie in die im obigen Schritt erstellte Datei den folgenden Code ein.
import {
Component
} from '@angular/core';
@Component ({
selector: 'child-app',
template: '<div> {{values}} </div> '
})
export class ChildComponent {
values = '';
ngOnInit() {
this.values = "Hello";
}
}Der obige Code setzt den Wert des Parameters this.values auf "Hello".
Step 3 - Geben Sie in die Datei app.component.ts den folgenden Code ein.
import {
Component
} from '@angular/core';
import {
ChildComponent
} from './child.component';
@Component ({
selector: 'my-app',
template: '<child-app></child-app> '
})
export class AppComponent { }Beachten Sie im obigen Code, dass wir jetzt die import-Anweisung aufrufen, um die zu importieren child.componentModul. Außerdem rufen wir den Selektor <child-app> von der untergeordneten Komponente zu unserer Hauptkomponente auf.
Step 4 - Als nächstes müssen wir sicherstellen, dass die untergeordnete Komponente auch in der Datei app.module.ts enthalten ist.
import {
NgModule
} from '@angular/core';
import {
BrowserModule
} from '@angular/platform-browser';
import {
AppComponent
} from './app.component';
import {
MultiplierPipe
} from './multiplier.pipe'
import {
ChildComponent
} from './child.component';
@NgModule ({
imports: [BrowserModule],
declarations: [AppComponent, MultiplierPipe, ChildComponent],
bootstrap: [AppComponent]
})
export class AppModule {}Sobald Sie alle Codeänderungen gespeichert und den Browser aktualisiert haben, erhalten Sie die folgende Ausgabe.

Ein Dienst wird verwendet, wenn verschiedenen Modulen eine gemeinsame Funktionalität bereitgestellt werden muss. Zum Beispiel könnten wir eine Datenbankfunktionalität haben, die zwischen verschiedenen Modulen wiederverwendet werden könnte. Daher können Sie einen Dienst erstellen, der über die Datenbankfunktionalität verfügt.

Die folgenden wichtigen Schritte müssen beim Erstellen eines Dienstes ausgeführt werden.
Step 1- Erstellen Sie eine separate Klasse mit dem injizierbaren Dekorator. Mit dem injizierbaren Dekorator kann die Funktionalität dieser Klasse in jedes Angular JS-Modul injiziert und verwendet werden.
@Injectable()
export class classname {
}Step 2 - Als Nächstes müssen Sie in Ihrem appComponent-Modul oder dem Modul, in dem Sie den Dienst verwenden möchten, ihn im @ Component-Dekorator als Anbieter definieren.
@Component ({
providers : [classname]
})Schauen wir uns ein Beispiel an, wie dies erreicht werden kann. Im Folgenden sind die Schritte aufgeführt.
Step 1 - Erstellen Sie eine ts Datei für den Dienst namens app.service.ts.

Step 2 - Fügen Sie den folgenden Code in die oben erstellte Datei ein.
import {
Injectable
} from '@angular/core';
@Injectable()
export class appService {
getApp(): string {
return "Hello world";
}
}Die folgenden Punkte müssen über das obige Programm beachtet werden.
Der Injectable Decorator wird aus dem Winkel- / Kernmodul importiert.
Wir erstellen eine Klasse namens appService, die mit dem Injectable-Dekorator dekoriert ist.
Wir erstellen eine einfache Funktion namens getApp, die eine einfache Zeichenfolge namens "Hello world" zurückgibt.
Step 3 - Geben Sie in die Datei app.component.ts den folgenden Code ein.
import {
Component
} from '@angular/core';
import {
appService
} from './app.service';
@Component ({
selector: 'demo-app',
template: '<div>{{value}}</div>',
providers: [appService]
})
export class AppComponent {
value: string = "";
constructor(private _appService: appService) { }
ngOnInit(): void {
this.value = this._appService.getApp();
}
}Die folgenden Punkte müssen über das obige Programm beachtet werden.
Zuerst importieren wir unser appService-Modul in das appComponent-Modul.
Anschließend registrieren wir den Dienst als Anbieter in diesem Modul.
Im Konstruktor definieren wir eine Variable namens _appService vom Typ appService, damit sie an einer beliebigen Stelle im appComponent-Modul aufgerufen werden kann.
Als Beispiel haben wir im ngOnInit-Lebenszyklushook die Funktion getApp des Dienstes aufgerufen und die Ausgabe der value-Eigenschaft der AppComponent-Klasse zugewiesen.
Sobald Sie alle Codeänderungen gespeichert und den Browser aktualisiert haben, erhalten Sie die folgende Ausgabe.