Winkel 2 - Umgebung
Um mit Angular 2 arbeiten zu können, müssen die folgenden Schlüsselkomponenten installiert sein.
Npm- Dies wird als Knotenpaket-Manager bezeichnet, der für die Arbeit mit Open Source-Repositorys verwendet wird. Angular JS als Framework ist von anderen Komponenten abhängig. Undnpm können verwendet werden, um diese Abhängigkeiten herunterzuladen und an Ihr Projekt anzuhängen.
Git - Dies ist die Quellcode-Software, mit der die Beispielanwendung von der abgerufen werden kann github eckige Stelle.
Editor- Es gibt viele Editoren, die für die Angular JS-Entwicklung verwendet werden können, z. B. Visual Studio-Code und WebStorm. In unserem Tutorial verwenden wir Visual Studio-Code, der kostenlos von Microsoft geliefert wird.
npm Installation
Schauen wir uns nun die Schritte an, um npm zu installieren. Die offizielle Seite für npm isthttps://www.npmjs.com/

Step 1 - Gehen Sie auf der Website zum Abschnitt „Erste Schritte mit npm“.

Step 2- Wählen Sie im nächsten Bildschirm das Installationsprogramm aus, das je nach Betriebssystem heruntergeladen werden soll. Laden Sie für diese Übung die Windows 64-Bit-Version herunter.

Step 3- Starten Sie das Installationsprogramm. Klicken Sie im Einstiegsbild auf die Schaltfläche Weiter.

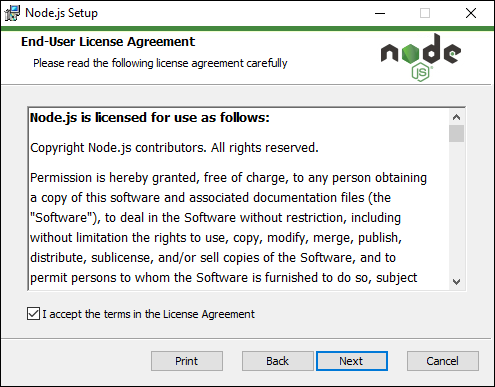
Step 4 - Akzeptieren Sie im nächsten Bildschirm die Lizenzvereinbarung und klicken Sie auf die Schaltfläche Weiter.

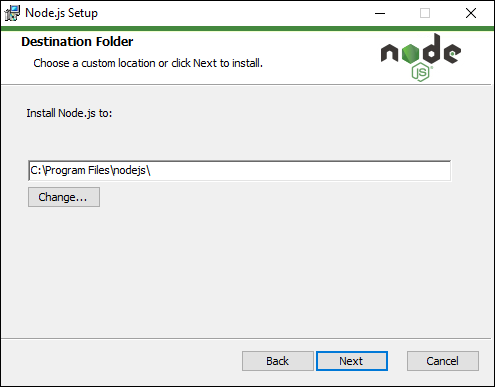
Step 5 - Wählen Sie im nächsten Bildschirm den Zielordner für die Installation aus und klicken Sie auf die Schaltfläche Weiter.

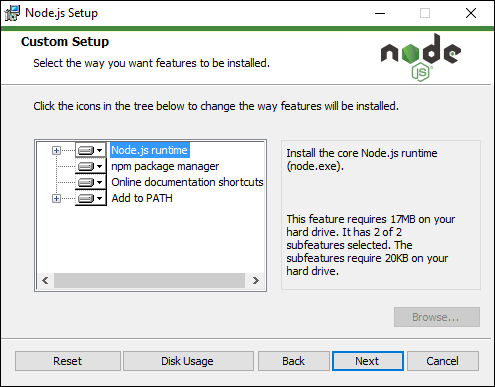
Step 6- Wählen Sie im nächsten Bildschirm die Komponenten aus und klicken Sie auf die Schaltfläche Weiter. Sie können alle Komponenten für die Standardinstallation akzeptieren.

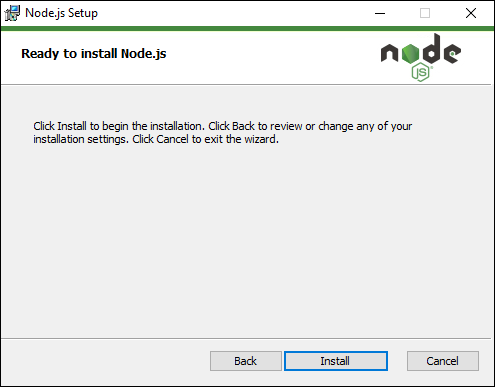
Step 7 - Klicken Sie im nächsten Bildschirm auf die Schaltfläche Installieren.

Step 8 - Klicken Sie nach Abschluss der Installation auf die Schaltfläche Fertig stellen.

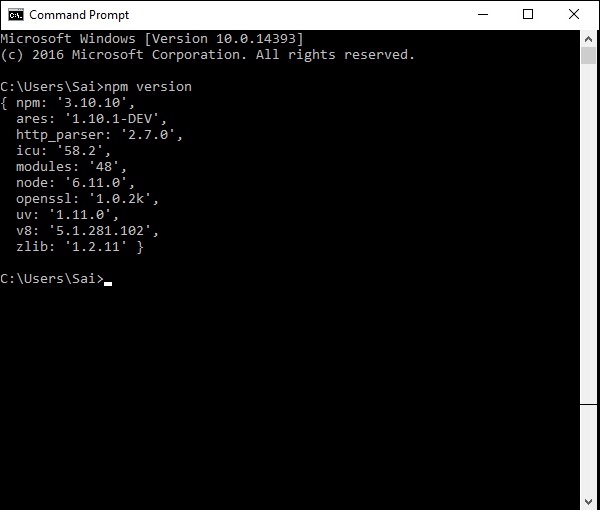
Step 9- Um die Installation zu bestätigen, können Sie an der Eingabeaufforderung den Befehl npm version ausgeben. Sie erhalten die Versionsnummer von npm, wie im folgenden Screenshot gezeigt.

Installation von Visual Studio Code
Im Folgenden sind die Funktionen von Visual Studio Code aufgeführt:
Lichteditor im Vergleich zur aktuellen Version von Visual Studio.
Kann zum Codieren von Sprachen wie Clojure, Java, Objective-C und vielen anderen Sprachen verwendet werden.
Eingebaute Git-Erweiterung.
Integrierte IntelliSense-Funktion.
Viele weitere Erweiterungen für die Entwicklung.
Die offizielle Website für Visual Studio-Code ist https://code.visualstudio.com/

Step 1- Befolgen Sie nach Abschluss des Downloads die Installationsschritte. Klicken Sie im Einstiegsbild auf die Schaltfläche Weiter.

Step 2 - Akzeptieren Sie im nächsten Bildschirm die Lizenzvereinbarung und klicken Sie auf die Schaltfläche Weiter.

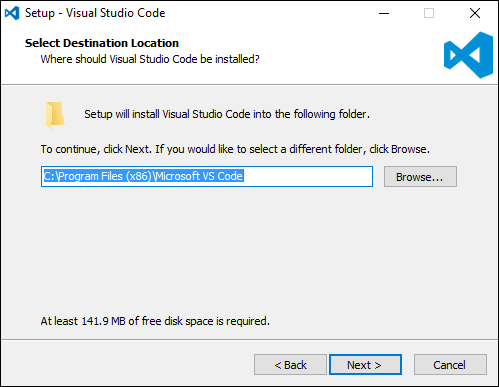
Step 3 - Wählen Sie im nächsten Bildschirm den Zielspeicherort für die Installation und klicken Sie auf die Schaltfläche Weiter.

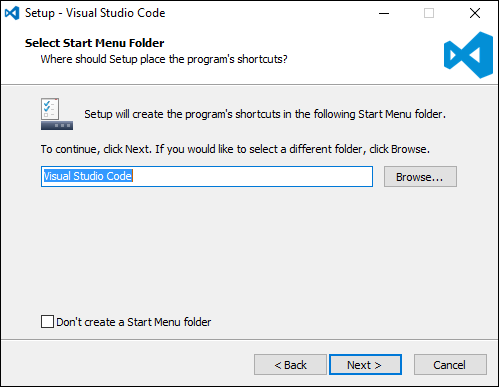
Step 4 - Wählen Sie den Namen der Programmverknüpfung und klicken Sie auf die Schaltfläche Weiter.

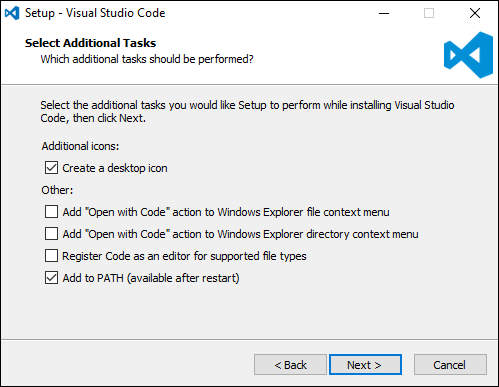
Step 5 - Übernehmen Sie die Standardeinstellungen und klicken Sie auf die Schaltfläche Weiter.

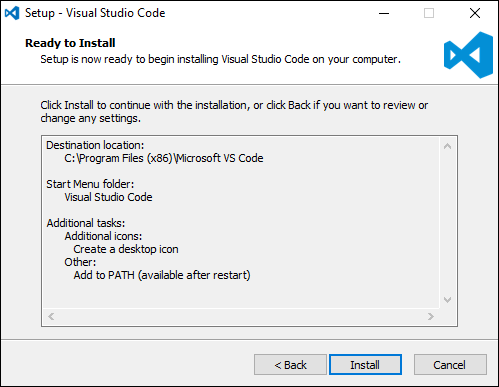
Step 6 - Klicken Sie im nächsten Bildschirm auf die Schaltfläche Installieren.

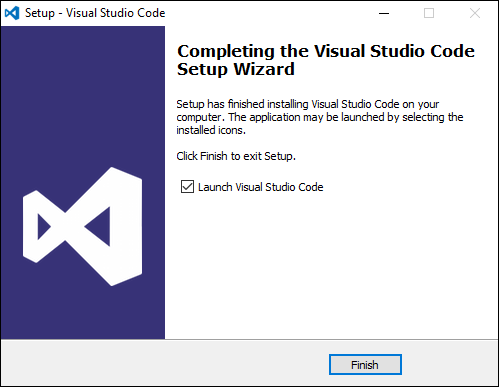
Step 7 - Klicken Sie im letzten Bildschirm auf die Schaltfläche Fertig stellen, um Visual Studio Code zu starten.

Git installieren
Einige der Hauptmerkmale von Git sind -
- Einfaches Verzweigen und Zusammenführen von Code.
- Bereitstellung der Verwendung vieler Techniken für den Codefluss innerhalb von Git.
- Git ist im Vergleich zu anderen SCM-Tools sehr schnell.
- Bietet eine bessere Datensicherheit.
- Kostenlos und Open Source.
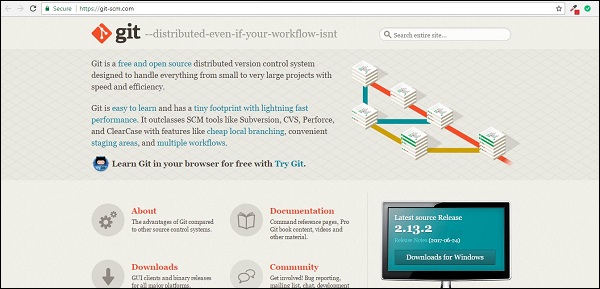
Die offizielle Seite für Git ist https://git-scm.com/

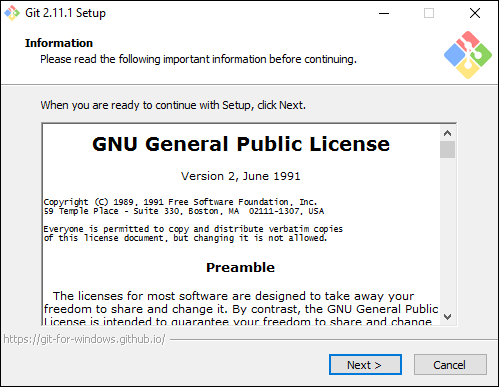
Step 1- Befolgen Sie nach Abschluss des Downloads die Installationsschritte. Klicken Sie im Einstiegsbild auf die Schaltfläche Weiter.

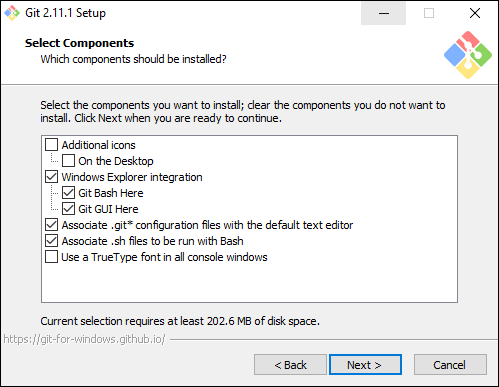
Step 2- Wählen Sie die Komponenten aus, die installiert werden sollen. Sie können die Standardkomponenten akzeptieren.

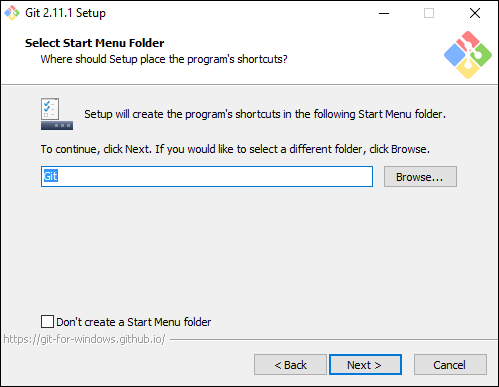
Step 3 - Wählen Sie im nächsten Schritt den Namen der Programmverknüpfung und klicken Sie auf die Schaltfläche Weiter.

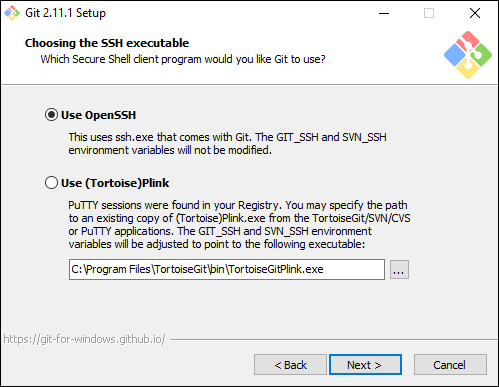
Step 4 - Akzeptieren Sie die standardmäßige ausführbare SSH-Datei und klicken Sie auf die Schaltfläche Weiter.

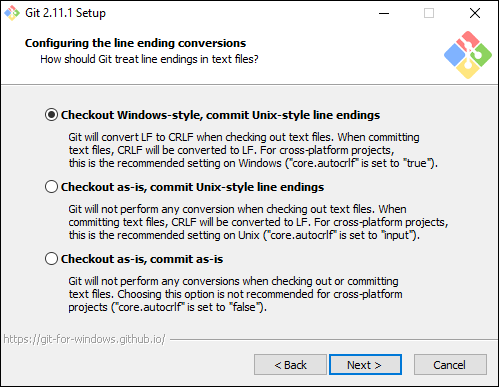
Step 5 - Übernehmen Sie die Standardeinstellung "Windows-Stil auschecken, Endungen im Unix-Stil festschreiben" und klicken Sie auf die Schaltfläche "Weiter".

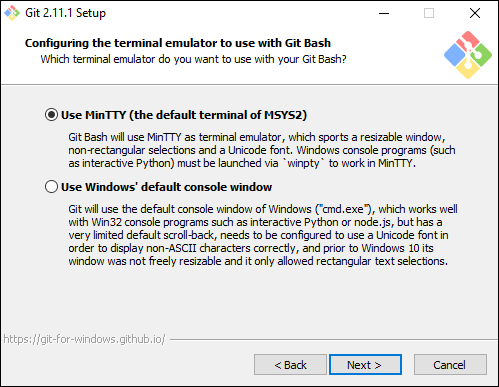
Step 6 - Übernehmen Sie nun die Standardeinstellung des Terminalemulators und klicken Sie auf die Schaltfläche Weiter.

Step 7 - Übernehmen Sie die Standardeinstellungen und klicken Sie auf die Schaltfläche Weiter.

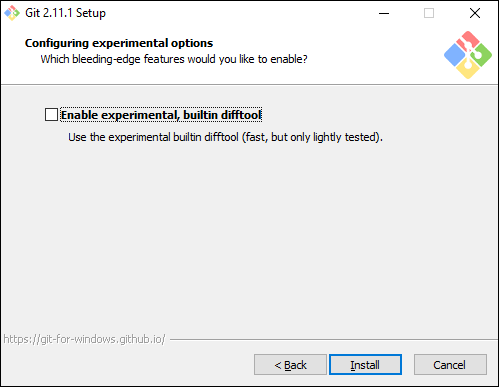
Step 8 - Sie können die experimentellen Optionen überspringen und auf die Schaltfläche Installieren klicken.

Step 9 - Klicken Sie im letzten Bildschirm auf die Schaltfläche Fertig stellen, um die Installation abzuschließen.