Cordova - Beschleunigungsmesser
Das Beschleunigungsmesser-Plugin wird auch als bezeichnet device-motion. Es wird verwendet, um die Bewegung des Geräts in drei Dimensionen zu verfolgen.
Schritt 1 - Installieren Sie das Beschleunigungsmesser-Plugin
Wir werden dieses Plugin mithilfe von installieren cordova-CLI. Geben Sie den folgenden Code in das Feld eincommand prompt Fenster.
C:\Users\username\Desktop\CordovaProject>cordova plugin add cordova-plugindevice-motionSchritt 2 - Schaltflächen hinzufügen
In diesem Schritt fügen wir zwei Schaltflächen in die index.htmlDatei. Einer wird verwendet, um die aktuelle Beschleunigung zu erhalten, und der andere wird auf die Beschleunigungsänderungen achten.
<button id = "getAcceleration">GET ACCELERATION</button>
<button id = "watchAcceleration">WATCH ACCELERATION</button>Schritt 3 - Ereignis-Listener hinzufügen
Fügen wir nun Ereignis-Listener für unsere Schaltflächen hinzu onDeviceReady Funktion im Inneren index.js.
document.getElementById("getAcceleration").addEventListener("click", getAcceleration);
document.getElementById("watchAcceleration").addEventListener(
"click", watchAcceleration);Schritt 4 - Funktionen erstellen
Nun werden wir zwei Funktionen erstellen. Die erste Funktion wird verwendet, um die aktuelle Beschleunigung zu erhalten, und die zweite Funktion überwacht die Beschleunigung und die Informationen über die Beschleunigung werden alle drei Sekunden ausgelöst. Wir werden auch die hinzufügenclearWatch Funktion von der setTimeoutFunktion zum Beenden der Beschleunigung nach dem angegebenen Zeitraum. Dasfrequency Mit diesem Parameter wird die Rückruffunktion alle drei Sekunden ausgelöst.
function getAcceleration() {
navigator.accelerometer.getCurrentAcceleration(
accelerometerSuccess, accelerometerError);
function accelerometerSuccess(acceleration) {
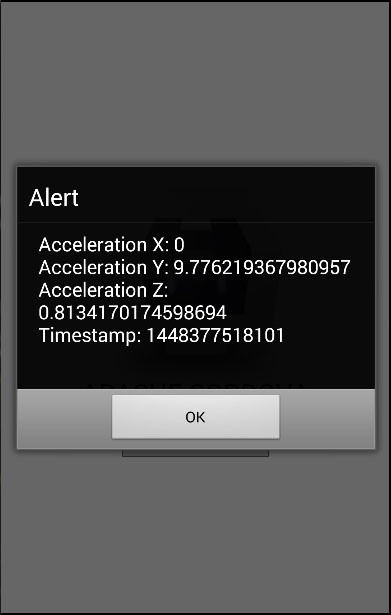
alert('Acceleration X: ' + acceleration.x + '\n' +
'Acceleration Y: ' + acceleration.y + '\n' +
'Acceleration Z: ' + acceleration.z + '\n' +
'Timestamp: ' + acceleration.timestamp + '\n');
};
function accelerometerError() {
alert('onError!');
};
}
function watchAcceleration() {
var accelerometerOptions = {
frequency: 3000
}
var watchID = navigator.accelerometer.watchAcceleration(
accelerometerSuccess, accelerometerError, accelerometerOptions);
function accelerometerSuccess(acceleration) {
alert('Acceleration X: ' + acceleration.x + '\n' +
'Acceleration Y: ' + acceleration.y + '\n' +
'Acceleration Z: ' + acceleration.z + '\n' +
'Timestamp: ' + acceleration.timestamp + '\n');
setTimeout(function() {
navigator.accelerometer.clearWatch(watchID);
}, 10000);
};
function accelerometerError() {
alert('onError!');
};
}Nun, wenn wir die drücken GET ACCELERATIONSchaltfläche erhalten wir den aktuellen Beschleunigungswert. Wenn wir die drückenWATCH ACCELERATIONTaste wird der Alarm alle drei Sekunden ausgelöst. Nach der dritten Warnung wird die angezeigtclearWatch Die Funktion wird aufgerufen und wir erhalten keine weiteren Warnungen, da das Zeitlimit auf 10000 Millisekunden festgelegt ist.