Cordova - Kamera
Dieses Plugin wird zum Aufnehmen von Fotos oder zum Verwenden von Dateien aus der Bildergalerie verwendet.
Schritt 1 - Installieren Sie das Kamera-Plugin
Führen Sie den folgenden Code in der aus command prompt Fenster, um dieses Plugin zu installieren.
C:\Users\username\Desktop\CordovaProject>cordova plugin add cordova-plugincameraSchritt 2 - Hinzufügen von Schaltfläche und Bild
Jetzt erstellen wir die Schaltfläche zum Aufrufen der Kamera und imgwo das Bild nach der Aufnahme angezeigt wird. Dies wird hinzugefügtindex.html in der div class = "app" Element.
<button id = "cameraTakePicture">TAKE PICTURE</button>
<img id = "myImage"></img>Schritt 3 - Hinzufügen eines Ereignis-Listeners
Der Ereignis-Listener wird im hinzugefügt onDeviceReady Funktion, um sicherzustellen, dass Cordova geladen ist, bevor wir es verwenden.
document.getElementById("cameraTakePicture").addEventListener
("click", cameraTakePicture);Schritt 4 - Hinzufügen von Funktionen (Fotografieren)
Wir werden das schaffen cameraTakePictureFunktion, die als Rückruf an unseren Ereignis-Listener übergeben wird. Es wird ausgelöst, wenn die Taste gedrückt wird. Innerhalb dieser Funktion werden wir die aufrufennavigator.cameraglobales Objekt, das von der Plugin-API bereitgestellt wird. Wenn die Aufnahme erfolgreich war, werden die Daten an die gesendetonSuccessRückruffunktion, falls nicht, wird die Warnung mit Fehlermeldung angezeigt. Wir werden diesen Code am Ende von platzierenindex.js.
function cameraTakePicture() {
navigator.camera.getPicture(onSuccess, onFail, {
quality: 50,
destinationType: Camera.DestinationType.DATA_URL
});
function onSuccess(imageData) {
var image = document.getElementById('myImage');
image.src = "data:image/jpeg;base64," + imageData;
}
function onFail(message) {
alert('Failed because: ' + message);
}
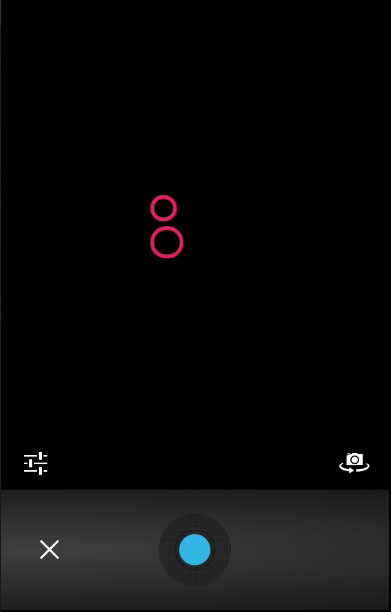
}Wenn wir die App ausführen und die Taste drücken, wird die native Kamera ausgelöst.

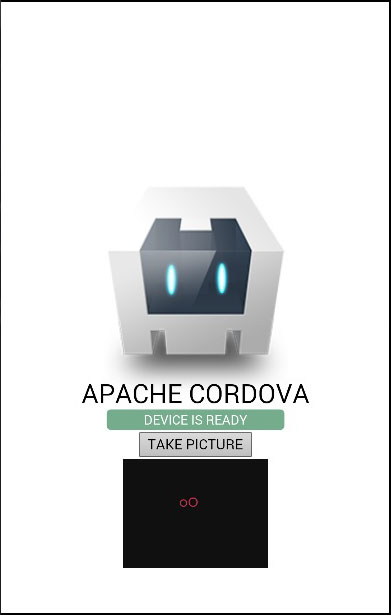
Wenn wir ein Bild aufnehmen und speichern, wird es auf dem Bildschirm angezeigt.

Das gleiche Verfahren kann zum Abrufen von Bildern aus dem lokalen Dateisystem verwendet werden. Der einzige Unterschied ist die im letzten Schritt erstellte Funktion. Sie können sehen, dass diesourceType optionaler Parameter wurde hinzugefügt.
Schritt 1 B.
C:\Users\username\Desktop\CordovaProject>cordova plugin add cordova-plugincameraSchritt 2 B.
<button id = "cameraGetPicture">GET PICTURE</button>Schritt 3 B.
document.getElementById("cameraGetPicture").addEventListener("click", cameraGetPicture);Schritt 4 B.
function cameraGetPicture() {
navigator.camera.getPicture(onSuccess, onFail, { quality: 50,
destinationType: Camera.DestinationType.DATA_URL,
sourceType: Camera.PictureSourceType.PHOTOLIBRARY
});
function onSuccess(imageURL) {
var image = document.getElementById('myImage');
image.src = imageURL;
}
function onFail(message) {
alert('Failed because: ' + message);
}
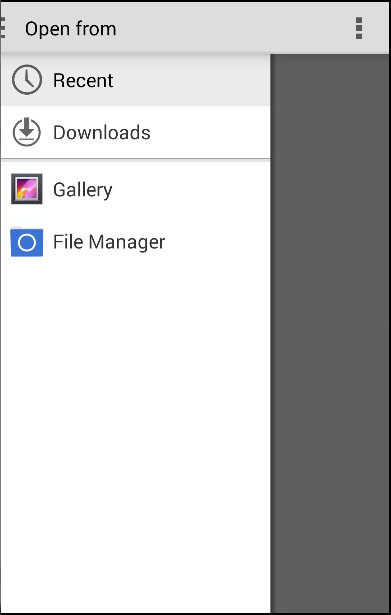
}Wenn wir die zweite Taste drücken, wird das Dateisystem anstelle der Kamera geöffnet, sodass wir das Bild auswählen können, das angezeigt werden soll.

Dieses Plugin bietet viele optionale Parameter zur Anpassung.
| S.No. | Parameter & Details |
|---|---|
| 1 | quality Bildqualität im Bereich von 0-100. Standard ist 50. |
| 2 | destinationType DATA_URL oder 0 Gibt eine Base64-codierte Zeichenfolge zurück. FILE_URI oder 1 Gibt den URI der Bilddatei zurück. NATIVE_URI oder 2 Gibt den nativen URI des Bildes zurück. |
| 3 | sourceType PHOTOLIBRARY oder 0 Öffnet die Fotobibliothek. CAMERA oder 1 Öffnet die native Kamera. SAVEDPHOTOALBUM oder 2 Öffnet das gespeicherte Fotoalbum. |
| 4 | allowEdit Ermöglicht die Bildbearbeitung. |
| 5 | encodingType JPEG oder 0 Gibt ein JPEG-codiertes Bild zurück. PNG oder 1 Gibt ein PNG-codiertes Bild zurück. |
| 6 | targetWidth Bildskalierungsbreite in Pixel. |
| 7 | targetHeight Bildskalierungshöhe in Pixel. |
| 8 | mediaType PICTURE oder 0 Ermöglicht nur die Bildauswahl. VIDEO oder 1 Ermöglicht nur die Videoauswahl. ALLMEDIA oder 2 Ermöglicht die Auswahl aller Medientypen. |
| 9 | correctOrientation Wird zum Korrigieren der Ausrichtung des Bildes verwendet. |
| 10 | saveToPhotoAlbum Dient zum Speichern des Bildes im Fotoalbum. |
| 11 | popoverOptions Wird zum Festlegen des Popover-Speicherorts unter IOS verwendet. |
| 12 | cameraDirection FRONT oder 0 Vordere Kamera. BACK oder 1 Rückseitige Kamera. ALLMEDIA |