Cordova - Globalisierung
Dieses Plugin wird verwendet, um Informationen über die Sprache des Gebietsschemas, das Datum und die Zeitzone, die Währung usw. der Benutzer abzurufen.
Schritt 1 - Installieren des Globalisierungs-Plugins
Öffnen command prompt und installieren Sie das Plugin, indem Sie den folgenden Code eingeben
C:\Users\username\Desktop\CordovaProject>cordova plugin add cordova-plugin-globalizationSchritt 2 - Schaltflächen hinzufügen
Wir werden mehrere Schaltflächen hinzufügen index.html um verschiedene Methoden aufrufen zu können, die wir später erstellen werden.
<button id = "getLanguage">LANGUAGE</button>
<button id = "getLocaleName">LOCALE NAME</button>
<button id = "getDate">DATE</button>
<button id = "getCurrency">CURRENCY</button>Schritt 3 - Ereignis-Listener hinzufügen
Ereignis-Listener werden im Inneren hinzugefügt getDeviceReady Funktion in index.js Datei, um sicherzustellen, dass unsere App und Cordova geladen werden, bevor wir sie verwenden.
document.getElementById("getLanguage").addEventListener("click", getLanguage);
document.getElementById("getLocaleName").addEventListener("click", getLocaleName);
document.getElementById("getDate").addEventListener("click", getDate);
document.getElementById("getCurrency").addEventListener("click", getCurrency);Schritt 4A - Sprachfunktion
Die erste Funktion, die wir verwenden, gibt das BCP 47-Sprach-Tag des Client-Geräts zurück. Wir werden verwendengetPreferredLanguageMethode. Die Funktion hat zwei Parameter onSuccess undonError. Wir fügen diese Funktion hinzuindex.js.
function getLanguage() {
navigator.globalization.getPreferredLanguage(onSuccess, onError);
function onSuccess(language) {
alert('language: ' + language.value + '\n');
}
function onError(){
alert('Error getting language');
}
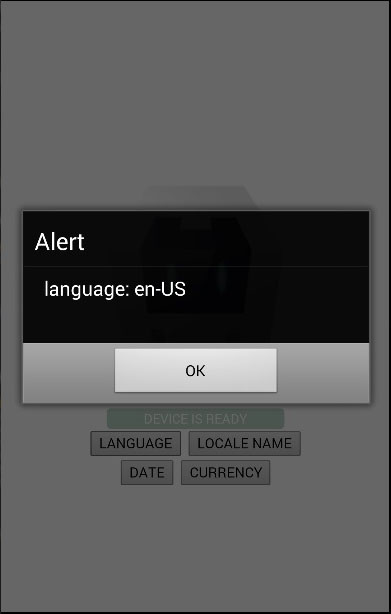
}Sobald wir die drücken LANGUAGE Klicken Sie auf die Schaltfläche, um die Warnung auf dem Bildschirm anzuzeigen.

Schritt 4B - Gebietsschemafunktion
Diese Funktion gibt das BCP 47-Tag für die lokalen Einstellungen des Clients zurück. Diese Funktion ähnelt der zuvor erstellten. Der einzige Unterschied ist, dass wir verwendengetLocaleName Methode dieses Mal.
function getLocaleName() {
navigator.globalization.getLocaleName(onSuccess, onError);
function onSuccess(locale) {
alert('locale: ' + locale.value);
}
function onError(){
alert('Error getting locale');
}
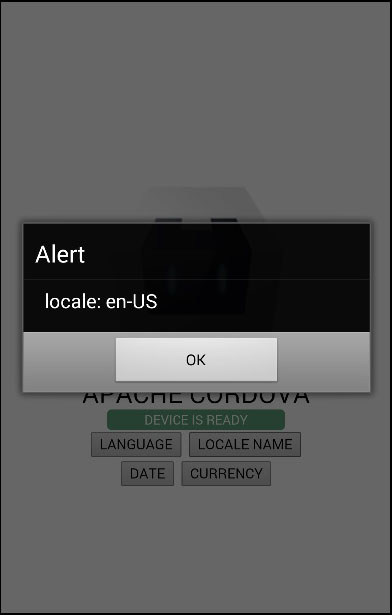
}Wenn wir auf klicken LOCALE Klicken Sie auf die Schaltfläche, um die Warnung anzuzeigen.

Schritt 4C - Datumsfunktion
Diese Funktion wird für die Rückgabe des Datums gemäß dem Gebietsschema und der Zeitzoneneinstellung des Kunden verwendet. date Parameter ist das aktuelle Datum und options Parameter ist optional.
function getDate() {
var date = new Date();
var options = {
formatLength:'short',
selector:'date and time'
}
navigator.globalization.dateToString(date, onSuccess, onError, options);
function onSuccess(date) {
alert('date: ' + date.value);
}
function onError(){
alert('Error getting dateString');
}
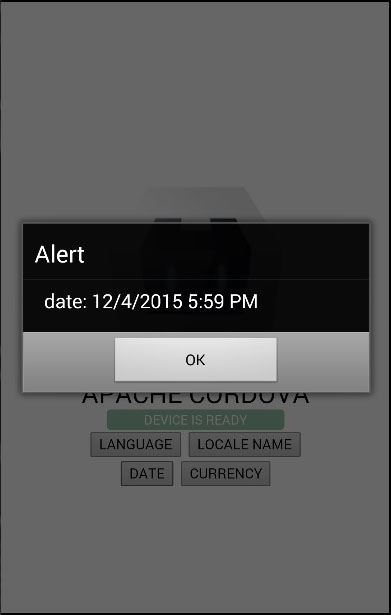
}Wir können jetzt die App ausführen und drücken DATE Schaltfläche, um das aktuelle Datum anzuzeigen.

Die letzte Funktion, die angezeigt wird, ist die Rückgabe von Währungswerten gemäß den Geräteeinstellungen des Kunden und dem Währungscode ISO 4217. Sie können sehen, dass das Konzept das gleiche ist.
function getCurrency() {
var currencyCode = 'EUR';
navigator.globalization.getCurrencyPattern(currencyCode, onSuccess, onError);
function onSuccess(pattern) {
alert('pattern: ' + pattern.pattern + '\n' +
'code: ' + pattern.code + '\n' +
'fraction: ' + pattern.fraction + '\n' +
'rounding: ' + pattern.rounding + '\n' +
'decimal: ' + pattern.decimal + '\n' +
'grouping: ' + pattern.grouping);
}
function onError(){
alert('Error getting pattern');
}
}Das CURRENCY Die Schaltfläche löst eine Warnung aus, die das Währungsmuster des Benutzers anzeigt.

Dieses Plugin bietet andere Methoden. Sie können alles in der folgenden Tabelle sehen.
| Methode | Parameter | Einzelheiten |
|---|---|---|
| getPreferredLanguage | onSuccess, onError | Gibt die aktuelle Sprache des Clients zurück. |
| getLocaleName | onSuccess, onError | Gibt die aktuellen Gebietsschemaeinstellungen des Clients zurück. |
| dateToString | Datum, onSuccess, onError, Optionen | Gibt das Datum entsprechend dem Gebietsschema und der Zeitzone des Kunden zurück. |
| stringToDate | dateString, onSuccess, onError, Optionen | Analysiert ein Datum gemäß den Einstellungen des Clients. |
| getCurrencyPattern | rencyCode, onSuccess, onError | Gibt das Währungsmuster des Kunden zurück. |
| getDatePattern | onSuccess, onError, Optionen | Gibt das Datumsmuster des Kunden zurück. |
| getDateNames | onSuccess, onError, Optionen | Gibt eine Reihe von Namen der Monate, Wochen oder Tage gemäß den Einstellungen des Clients zurück. |
| isDayLightSavingsTime | Datum, Erfolg Rückruf, Fehler Rückruf | Wird verwendet, um zu bestimmen, ob die Sommerzeit gemäß der Zeitzone und dem Kalender des Kunden aktiv ist. |
| getFirstDayOfWeek | onSuccess, onError | Gibt den ersten Tag der Woche gemäß den Clienteinstellungen zurück. |
| numberToString | number, onSuccess, onError, options | Gibt die Nummer gemäß den Einstellungen des Kunden zurück. |
| stringToNumber | Zeichenfolge, onSuccess, onError, Optionen | Analysiert eine Nummer gemäß den Einstellungen des Clients. |
| getNumberPattern | onSuccess, onError, Optionen | Gibt das Nummernmuster gemäß den Einstellungen des Clients zurück. |