Cordova - Dateiübertragung
Dieses Plugin wird zum Hoch- und Herunterladen von Dateien verwendet.
Schritt 1 - Installieren des Dateiübertragungs-Plugins
Wir müssen öffnen command prompt und führen Sie den folgenden Befehl aus, um das Plugin zu installieren.
C:\Users\username\Desktop\CordovaProject>cordova plugin add cordova-plugin-file-transferSchritt 2 - Schaltflächen erstellen
In diesem Kapitel zeigen wir Ihnen, wie Sie Dateien hochladen und herunterladen. Lassen Sie uns zwei Schaltflächen in erstellenindex.html
<button id = "uploadFile">UPLOAD</button>
<button id = "downloadFile">DOWNLOAD</button>Schritt 3 - Ereignis-Listener hinzufügen
Ereignis-Listener werden in erstellt index.js in der onDeviceReadyFunktion. Wir fügen hinzuclick Veranstaltungen und callback Funktionen.
document.getElementById("uploadFile").addEventListener("click", uploadFile);
document.getElementById("downloadFile").addEventListener("click", downloadFile);Schritt 4A - Download-Funktion
Diese Funktion wird zum Herunterladen der Dateien vom Server auf das Gerät verwendet. Wir haben eine Datei hochgeladen zupostimage.orgum die Dinge einfacher zu machen. Sie werden wahrscheinlich Ihren eigenen Server verwenden wollen. Die Funktion wird in platziertindex.js und wird ausgelöst, wenn die entsprechende Taste gedrückt wird. uri ist der Server-Download-Link und fileURI ist der Pfad zum DCIM-Ordner auf unserem Gerät.
function downloadFile() {
var fileTransfer = new FileTransfer();
var uri = encodeURI("http://s14.postimg.org/i8qvaxyup/bitcoin1.jpg");
var fileURL = "///storage/emulated/0/DCIM/myFile";
fileTransfer.download(
uri, fileURL, function(entry) {
console.log("download complete: " + entry.toURL());
},
function(error) {
console.log("download error source " + error.source);
console.log("download error target " + error.target);
console.log("download error code" + error.code);
},
false, {
headers: {
"Authorization": "Basic dGVzdHVzZXJuYW1lOnRlc3RwYXNzd29yZA=="
}
}
);
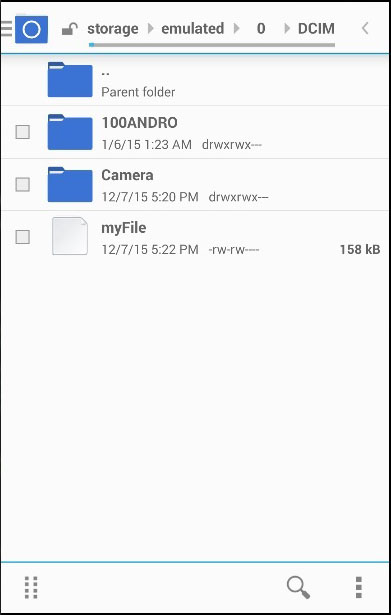
}Sobald wir die drücken DOWNLOAD Schaltfläche wird die Datei von der heruntergeladen postimg.orgServer auf unser mobiles Gerät. Wir können den angegebenen Ordner überprüfen und das sehenmyFile Gibt es.

Die Konsolenausgabe sieht folgendermaßen aus:

Schritt 4B - Upload-Funktion
Erstellen wir nun eine Funktion, die die Datei auf den Server hochlädt. Auch hier möchten wir dies so weit wie möglich vereinfachen, also werden wir verwendenposttestserver.comOnline-Server zum Testen. Der Uri-Wert wird zum Posten an verknüpftposttestserver.
function uploadFile() {
var fileURL = "///storage/emulated/0/DCIM/myFile"
var uri = encodeURI("http://posttestserver.com/post.php");
var options = new FileUploadOptions();
options.fileKey = "file";
options.fileName = fileURL.substr(fileURL.lastIndexOf('/')+1);
options.mimeType = "text/plain";
var headers = {'headerParam':'headerValue'};
options.headers = headers;
var ft = new FileTransfer();
ft.upload(fileURL, uri, onSuccess, onError, options);
function onSuccess(r) {
console.log("Code = " + r.responseCode);
console.log("Response = " + r.response);
console.log("Sent = " + r.bytesSent);
}
function onError(error) {
alert("An error has occurred: Code = " + error.code);
console.log("upload error source " + error.source);
console.log("upload error target " + error.target);
}
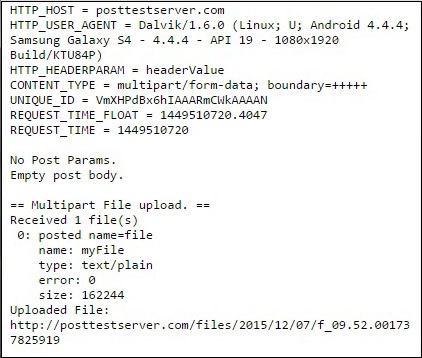
}Jetzt können wir die drücken UPLOADTaste, um diese Funktion auszulösen. Wir erhalten eine Konsolenausgabe als Bestätigung, dass das Hochladen erfolgreich war.

Wir können auch den Server überprüfen, um sicherzustellen, dass die Datei hochgeladen wurde.