Cordova - Dialoge
Das Cordova Dialogs-Plugin ruft das plattformeigene Dialogfeld-UI-Element auf.
Schritt 1 - Dialog installieren
Geben Sie den folgenden Befehl in das Feld ein command prompt Fenster, um dieses Plugin zu installieren.
C:\Users\username\Desktop\CordovaProject>cordova plugin add cordova-plugin-dialogsSchritt 2 - Schaltflächen hinzufügen
Lassen Sie uns jetzt öffnen index.html und fügen Sie vier Schaltflächen hinzu, eine für jede Art von Dialog.
<button id = "dialogAlert">ALERT</button>
<button id = "dialogConfirm">CONFIRM</button>
<button id = "dialogPrompt">PROMPT</button>
<button id = "dialogBeep">BEEP</button>Schritt 3 - Ereignis-Listener hinzufügen
Jetzt werden wir die Ereignis-Listener innerhalb der hinzufügen onDeviceReady Funktion in index.js. Die Listener rufen die Rückruffunktion auf, sobald auf die entsprechende Schaltfläche geklickt wird.
document.getElementById("dialogAlert").addEventListener("click", dialogAlert);
document.getElementById("dialogConfirm").addEventListener("click", dialogConfirm);
document.getElementById("dialogPrompt").addEventListener("click", dialogPrompt);
document.getElementById("dialogBeep").addEventListener("click", dialogBeep);Schritt 4A - Alarmfunktion erstellen
Da wir vier Ereignis-Listener hinzugefügt haben, erstellen wir jetzt die Rückruffunktionen für alle in index.js. Der erste istdialogAlert.
function dialogAlert() {
var message = "I am Alert Dialog!";
var title = "ALERT";
var buttonName = "Alert Button";
navigator.notification.alert(message, alertCallback, title, buttonName);
function alertCallback() {
console.log("Alert is Dismissed!");
}
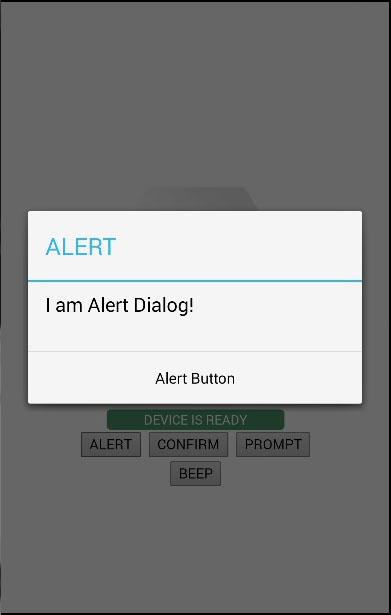
}Wenn wir auf klicken ALERT Klicken Sie auf die Schaltfläche, wir sehen das Warnungsdialogfeld.

Wenn wir auf die Dialogschaltfläche klicken, wird die folgende Ausgabe auf der Konsole angezeigt.

Schritt 4B - Bestätigungsfunktion erstellen
Die zweite Funktion, die wir erstellen müssen, ist die dialogConfirm Funktion.
function dialogConfirm() {
var message = "Am I Confirm Dialog?";
var title = "CONFIRM";
var buttonLabels = "YES,NO";
navigator.notification.confirm(message, confirmCallback, title, buttonLabels);
function confirmCallback(buttonIndex) {
console.log("You clicked " + buttonIndex + " button!");
}
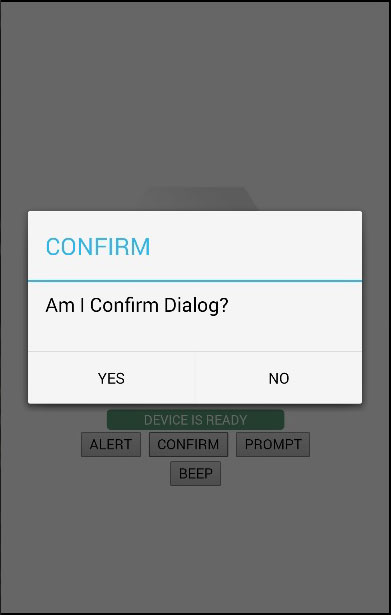
}Wenn die CONFIRM Wenn die Taste gedrückt wird, wird der neue Dialog angezeigt.

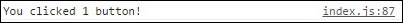
Wir werden auf klicken YESSchaltfläche, um die Frage zu beantworten. Die folgende Ausgabe wird auf der Konsole angezeigt.

Schritt 4C - Eingabeaufforderungsfunktion erstellen
Die dritte Funktion ist die dialogPromptFunktion. Dadurch können die Benutzer Text in das Dialogeingabeelement eingeben.
function dialogPrompt() {
var message = "Am I Prompt Dialog?";
var title = "PROMPT";
var buttonLabels = ["YES","NO"];
var defaultText = "Default"
navigator.notification.prompt(message, promptCallback,
title, buttonLabels, defaultText);
function promptCallback(result) {
console.log("You clicked " + result.buttonIndex + " button! \n" +
"You entered " + result.input1);
}
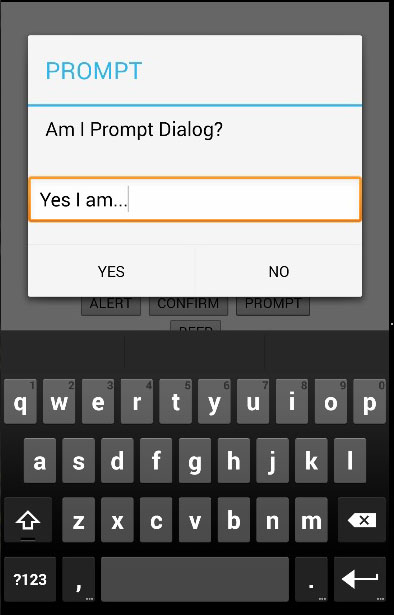
}Das PROMPT Die Schaltfläche löst ein Dialogfeld wie im folgenden Screenshot aus.

In diesem Dialogfeld haben wir die Möglichkeit, den Text einzugeben. Wir werden diesen Text in der Konsole zusammen mit einer Schaltfläche protokollieren, auf die geklickt wird.

Schritt 4D - Signaltonfunktion erstellen
Der letzte ist der dialogBeepFunktion. Dies wird zum Aufrufen der Audio-Piepton-Benachrichtigung verwendet. Dastimes Der Parameter legt die Anzahl der Wiederholungen für das Signaltonsignal fest.
function dialogBeep() {
var times = 2;
navigator.notification.beep(times);
}Wenn wir auf klicken BEEP Taste, hören wir den Benachrichtigungston zweimal, seit dem times Wert wird auf gesetzt 2.