D3.js - Array-API
D3 enthält eine Sammlung von Modulen. Sie können jedes Modul einzeln oder eine Sammlung von Modulen zusammen verwenden, um Vorgänge auszuführen. In diesem Kapitel wird die Array-API ausführlich erläutert.
Was ist ein Array?
Ein Array enthält eine sequentielle Sammlung fester Größe von Elementen desselben Typs. Ein Array wird zum Speichern einer Sammlung von Daten verwendet. Oft ist es jedoch sinnvoller, sich ein Array als eine Sammlung von Variablen desselben Typs vorzustellen.
API konfigurieren
Sie können die API einfach mit dem folgenden Skript konfigurieren.
<script src = "https://d3js.org/d3-array.v1.min.js"></script>
<body>
<script>
</script>
</body>Array Statistics API-Methoden
Im Folgenden finden Sie einige der wichtigsten API-Methoden für Array-Statistiken.
- d3.min(array)
- d3.max(array)
- d3.extent(array)
- d3.sum(array)
- d3.mean(array)
- d3.quantile(array)
- d3.variance(array)
- d3.deviation(array)
Lassen Sie uns diese im Detail besprechen.
d3.min (Array)
Es gibt den Mindestwert im angegebenen Array in natürlicher Reihenfolge zurück.
Example - Betrachten Sie das folgende Skript.
<script>
var data = [20,40,60,80,100];
console.log(d3.min(data));
</script>Result - Das obige Skript gibt den Mindestwert im Array 20 in Ihrer Konsole zurück.
d3.max (Array)
Es gibt den Maximalwert in einem bestimmten Array zurück.
Example - Betrachten Sie das folgende Skript.
<script>
var data = [20,40,60,80,100];
console.log(d3.max(data));
</script>Result - Das obige Skript gibt den Maximalwert im Array (100) in Ihrer Konsole zurück.
d3.extent (Array)
Es gibt den minimalen und maximalen Wert im angegebenen Array zurück.
Example - Betrachten Sie das folgende Skript.
<script>
var data = [20,40,60,80,100];
console.log(d3.extent(data));
</script>Result - Das obige Skript gibt einen Extent-Wert [20.100] zurück.
d3.sum (Array)
Es gibt die Summe des angegebenen Zahlenarrays zurück. Wenn das Array leer ist, wird 0 zurückgegeben.
Example - Beachten Sie Folgendes.
<script>
var data = [20,40,60,80,100];
console.log(d3.sum(data));
</script>Result - Das obige Skript gibt den Summenwert 300 zurück.
d3.mean (Array)
Es gibt den Mittelwert des angegebenen Zahlenfelds zurück.
Example - Beachten Sie Folgendes.
<script>
var data = [20,40,60,80,100];
console.log(d3.mean(data));
</script>Result - Das obige Skript gibt den Mittelwert als 60 zurück. Ebenso können Sie den Medianwert überprüfen.
d3.quantile (Array)
Es gibt das p-Quantil des gegebenen sortierten Array von Zahlen zurück, wobei p eine Zahl im Bereich [0, 1] ist. Zum Beispiel kann der Median unter Verwendung von p = 0,5, des ersten Quartils bei p = 0,25 und des dritten Quartils bei p = 0,75 berechnet werden. Diese Implementierung verwendet die R-7-Methode, die Standard-R-Programmiersprache und Excel.
Example - Betrachten Sie das folgende Beispiel.
var data = [20, 40, 60, 80, 100];
d3.quantile(data, 0); // output is 20
d3.quantile(data, 0.5); // output is 60
d3.quantile(data, 1); // output is 100Ebenso können Sie andere Werte überprüfen.
d3.variance (Array)
Es gibt die Varianz des angegebenen Zahlenarrays zurück.
Example - Betrachten Sie das folgende Skript.
<script>
var data = [20,40,60,80,100];
console.log(d3.variance(data));
</script>Result - Das obige Skript gibt den Varianzwert als 1000 zurück.
d3.deviation (Array)
Es gibt die Standardabweichung des angegebenen Arrays zurück. Wenn das Array weniger als zwei Werte hat, wird es als undefiniert zurückgegeben.
Example - Beachten Sie Folgendes.
<script>
var data = [20,40,60,80,100];
console.log(d3.deviation(data));
</script>Result - Das obige Skript gibt den Abweichungswert als 31.622776601683793 zurück.
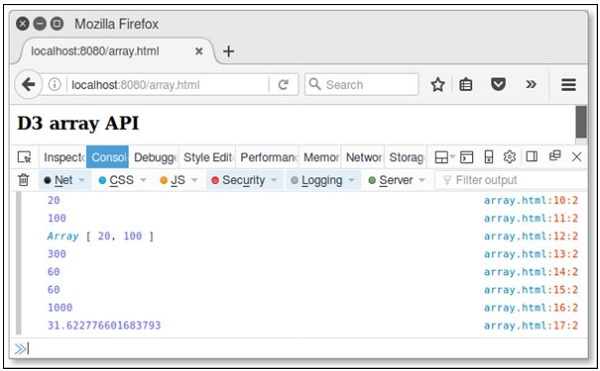
Example- Lassen Sie uns alle oben beschriebenen Array-API-Methoden mit dem folgenden Skript ausführen. Erstellen Sie eine Webseite "array.html" und fügen Sie die folgenden Änderungen hinzu.
<html>
<head>
<script type = "text/javascript" src = "https://d3js.org/d3.v4.min.js"></script>
</head>
<body>
<h3>D3 array API</h3>
<script>
var data = [20,40,60,80,100];
console.log(d3.min(data));
console.log(d3.max(data));
console.log(d3.extent(data));
console.log(d3.sum(data));
console.log(d3.mean(data));
console.log(d3.quantile(data,0.5));
console.log(d3.variance(data));
console.log(d3.deviation(data));
</script>
</body>
</html>Fordern Sie jetzt den Browser an und wir sehen die folgende Antwort.

API-Methoden für die Arraysuche
Im Folgenden finden Sie einige wichtige API-Methoden für die Array-Suche.
- d3.scan(array)
- d3.ascending (a, b)
Lassen Sie uns beide im Detail verstehen.
d3.scan (Array)
Diese Methode wird verwendet, um einen linearen Scan des angegebenen Arrays durchzuführen. Es gibt den Index des kleinsten Elements an den angegebenen Komparator zurück. Ein einfaches Beispiel ist unten definiert.
Example - -
var array = [{one: 1}, {one: 10}];
console.log(d3.scan(array, function(a, b) { return a.one - b.one; })); // output is 0
console.log(d3.scan(array, function(a, b) { return b.one - a.one; })); // output is 1d3.ascending (a, b)
Diese Methode wird verwendet, um die Komparatorfunktion auszuführen. Es kann implementiert werden als -
function ascending(a, b) {
return a < b ? -1 : a > b ? 1 : a > = b ? 0 : NaN;
}Wenn für die integrierte Sortiermethode keine Komparatorfunktion angegeben ist, ist die Standardreihenfolge alphabetisch. Die obige Funktion gibt -1 zurück, wenn a kleiner als b ist, oder 1, wenn a größer als b ist, oder 0.
Ebenso können Sie eine absteigende (a, b) Methode durchführen. Es gibt -1 zurück, wenn a größer als b ist, oder 1, wenn a kleiner als b oder 0 ist. Diese Funktion führt eine umgekehrte natürliche Reihenfolge durch.
Example - -
Erstellen Sie eine Webseite array_search.html und fügen Sie die folgenden Änderungen hinzu.
<html>
<head>
<script type = "text/javascript" src = "https://d3js.org/d3.v4.min.js"></script>
</head>
<body>
<h3>D3 array API</h3>
<script>
var array = [{one: 1}, {one: 10}];
console.log(d3.scan(array, function(a, b) { return a.one - b.one; })); // 0
console.log(d3.scan(array, function(a, b) { return b.one - a.one; })); // 1
</script>
</body>
</html>Fordern Sie jetzt den Browser an und wir werden das folgende Ergebnis sehen.
Array-Transformations-API
Im Folgenden finden Sie einige der bekanntesten API-Methoden für Array-Transformationen.
- d3.cross (a, b [, Reduzierer])
- d3.merge(arrays)
- d3.pairs (Array [, Reduzierer])
- d3.permute (Array, Indizes)
- d3.zip(arrays)
Lassen Sie uns jedes davon im Detail verstehen.
d3.cross (a, b [, Reduzierer])
Diese Methode wird verwendet, um das kartesische Produkt der beiden angegebenen Arrays a und b zurückzugeben. Ein einfaches Beispiel ist unten definiert.
d3.cross([10, 20], ["a", "b"]); // output is [[10, "a"], [10, "b"], [20, "a"], [20, "b"]]d3.merge (Arrays)
Diese Methode wird zum Zusammenführen der Arrays verwendet und ist unten definiert.
d3.merge([[10], [20]]); // output is [10, 20]d3.pairs (Array [, Reduzierer])
Diese Methode wird zum Koppeln von Array-Elementen verwendet und ist unten definiert.
d3.pairs([10, 20, 30, 40]); // output is [[10, 20], [20, 30], [30, 40]]d3.permute (Array, Indizes)
Diese Methode wird verwendet, um die Permutation von angegebenen Arrays und Indizes durchzuführen. Sie können die Werte auch von einem Objekt in ein Array einfügen. Es wird unten erklärt.
var object = {fruit:"mango", color: "yellow"},
fields = ["fruit", "color"];
d3.permute(object, fields); // output is "mango" "yellow"d3.zip (Arrays)
Diese Methode wird verwendet, um ein Array von Arrays zurückzugeben. Wenn Arrays nur ein einziges Array enthalten, enthält das zurückgegebene Array Ein-Element-Arrays. Wenn kein Argument angegeben wird, ist das zurückgegebene Array leer. Es ist unten definiert.
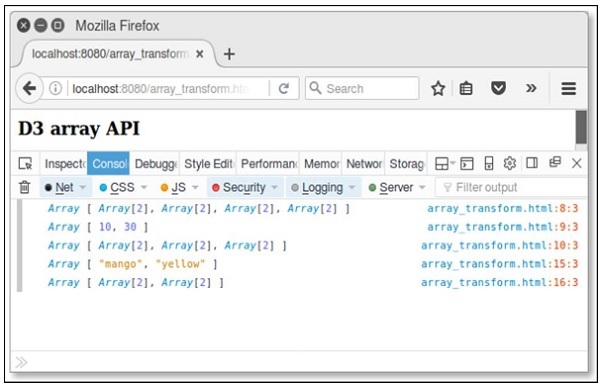
d3.zip([10, 20], [30, 40]); // output is [[10, 30], [20, 40]]Example - Erstellen Sie eine Webseite array_transform und fügen Sie die folgenden Änderungen hinzu.
<html>
<head>
<script type = "text/javascript" src = "https://d3js.org/d3.v4.min.js"></script>
</head>
<body>
<h3>D3 array API</h3>
<script>
console.log(d3.cross([10, 20], ["a", "b"]));
console.log(d3.merge([[10], [30]]));
console.log(d3.pairs([10, 20, 30, 40]));
var object = {fruit:"mango", color: "yellow"},
fields = ["fruit", "color"];
console.log(d3.permute(object, fields));
console.log(d3.zip([10, 20], [30, 40]));
</script>
</body>
</html>Fordern Sie jetzt den Browser an und wir sehen die folgende Antwort.