D3.js - Konzepte
D3.js ist eine Open Source JavaScript Bibliothek für -
- Datengesteuerte Manipulation des Document Object Model (DOM).
- Arbeiten mit Daten und Formen.
- Layout visueller Elemente für lineare, hierarchische, Netzwerk- und geografische Daten.
- Aktivieren reibungsloser Übergänge zwischen Benutzeroberflächenzuständen.
- Aktivieren einer effektiven Benutzerinteraktion.
Webstandards
Bevor wir mit D3.js Visualisierungen erstellen können, müssen wir uns mit den Webstandards vertraut machen. Die folgenden Webstandards werden in D3.js häufig verwendet.
- HyperText Markup Language (HTML)
- Dokumentobjektmodell (DOM)
- Cascading Style Sheets (CSS)
- Skalierbare Vektorgrafiken (SVG)
- JavaScript
Lassen Sie uns jeden dieser Webstandards einzeln im Detail durchgehen.
HyperText Markup Language (HTML)
Wie wir wissen, wird HTML verwendet, um den Inhalt der Webseite zu strukturieren. Es wird in einer Textdatei mit der Erweiterung ".html" gespeichert.
Example - Ein typisches Bare-Bones-HTML-Beispiel sieht so aus
<!DOCTYPE html>
<html lang = "en">
<head>
<meta charset = "UTF-8">
<title></title>
</head>
<body>
</body>
</html>Dokumentobjektmodell (DOM)
Wenn eine HTML-Seite von einem Browser geladen wird, wird sie in eine hierarchische Struktur konvertiert. Jedes Tag in HTML wird in ein Element / Objekt im DOM mit einer Eltern-Kind-Hierarchie konvertiert. Dadurch wird unser HTML logischer strukturiert. Sobald das DOM erstellt ist, können die Elemente auf der Seite einfacher bearbeitet (hinzugefügt / geändert / entfernt) werden.
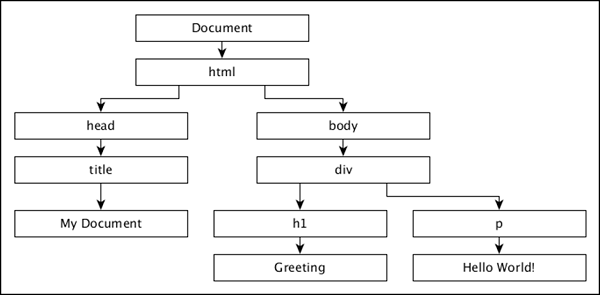
Lassen Sie uns das DOM anhand des folgenden HTML-Dokuments verstehen:
<!DOCTYPE html>
<html lang = "en">
<head>
<title>My Document</title>
</head>
<body>
<div>
<h1>Greeting</h1>
<p>Hello World!</p>
</div>
</body>
</html>Das Dokumentobjektmodell des obigen HTML-Dokuments lautet wie folgt:

Cascading Style Sheets (CSS)
Während HTML der Webseite eine Struktur verleiht, macht CSS-Stile das Betrachten der Webseite angenehmer. CSS ist einStyle Sheet LanguageWird verwendet, um die Darstellung eines in HTML oder XML geschriebenen Dokuments (einschließlich XML-Dialekten wie SVG oder XHTML) zu beschreiben. CSS beschreibt, wie Elemente auf einer Webseite gerendert werden sollen.
Skalierbare Vektorgrafiken (SVG)
SVG ist eine Möglichkeit, Bilder auf der Webseite zu rendern. SVG ist kein direktes Bild, sondern nur eine Möglichkeit, Bilder mit Text zu erstellen. Wie der Name schon sagt, ist es einScalable Vector. Es skaliert sich entsprechend der Größe des Browsers, sodass die Größe Ihres Browsers das Bild nicht verzerrt. Alle Browser außer IE 8 und niedriger unterstützen SVG. Datenvisualisierungen sind visuelle Darstellungen und es ist praktisch, SVG zum Rendern von Visualisierungen mit D3.js zu verwenden.
Stellen Sie sich SVG als eine Leinwand vor, auf die wir verschiedene Formen malen können. Lassen Sie uns zunächst ein SVG-Tag erstellen -
<svg width = "500" height = "500"></<svg>Die Standardmessung für SVG ist Pixel, daher müssen wir nicht angeben, ob unsere Einheit Pixel ist. Wenn wir nun ein Rechteck zeichnen möchten, können wir es mit dem folgenden Code zeichnen:
<svg width = "500" height = "500">
<rect x = "0" y = "0" width = "300" height = "200"></rect>
</svg>Wir können andere Formen in SVG zeichnen, z. B. - Linie, Kreis, Ellipse, Text und Pfad.
Genau wie beim Stylen von HTML-Elementen ist das Gestalten von SVG-Elementen einfach. Stellen wir die Hintergrundfarbe des Rechtecks auf Gelb ein. Dazu müssen wir ein Attribut "fill" hinzufügen und den Wert wie unten gezeigt als gelb angeben -
<svg width = "500" height = "500">
<rect x = "0" y = "0" width = "300" height = "200" fill = "yellow"></rect>
</svg>JavaScript
JavaScript ist eine lose typisierte clientseitige Skriptsprache, die im Browser des Benutzers ausgeführt wird. JavaScript interagiert mit HTML-Elementen (DOM-Elementen), um die Webbenutzeroberfläche interaktiv zu gestalten. JavaScript implementiert dieECMAScript StandardsDies umfasst Kernfunktionen, die auf ECMA-262-Spezifikationen basieren, sowie andere Funktionen, die nicht auf den ECMAScript-Standards basieren. JavaScript-Kenntnisse sind Voraussetzung für D3.js.