D3.js - Sammlungs-API
Eine Sammlung ist einfach ein Objekt, das mehrere Elemente zu einer Einheit zusammenfasst. Es wird auch als Container bezeichnet. In diesem Kapitel wird die Sammlungs-API ausführlich erläutert.
API konfigurieren
Sie können die API mithilfe des folgenden Skripts konfigurieren.
<script src = "https://d3js.org/d3-collection.v1.min.js"></script>
<script>
</script>Sammlungs-API-Methoden
Die Sammlungs-API enthält Objekte, Karten, Mengen und Nester. Im Folgenden sind die am häufigsten verwendeten Sammlungs-API-Methoden aufgeführt.
- Objekt-API
- Karten-API
- Legt die API fest
- Nester-API
Lassen Sie uns jede dieser APIs im Detail durchgehen.
Objekt-API
Die Objekt-API ist einer der wichtigsten Datentypen. Es unterstützt die folgenden Methoden:
d3.keys(object) - Diese Methode enthält die Objekteigenschaftsschlüssel und gibt ein Array der Eigenschaftsnamen zurück.
d3.values(object) - Diese Methode enthält die Objektwerte und gibt ein Array von Eigenschaftswerten zurück.
d3.entries(object)- Mit dieser Methode wird ein Array zurückgegeben, das sowohl Schlüssel als auch Werte des angegebenen Objekts enthält. Jeder Eintrag ist ein Objekt mit einem Schlüssel und einem Wert.
Example - Betrachten wir den folgenden Code.
d3.entries({one: 1})Hier ist der Schlüssel eins und der Wert ist 1.
Example - Erstellen Sie eine Webseite objects.html und fügen Sie die folgenden Änderungen hinzu.
<html>
<head>
<script type = "text/javascript" src = "https://d3js.org/d3.v4.min.js"></script>
</head>
<body>
<h3>D3 collection API</h3>
<script>
var month = {"jan": 1, "Feb": 2, "mar": 3, "apr": 4};
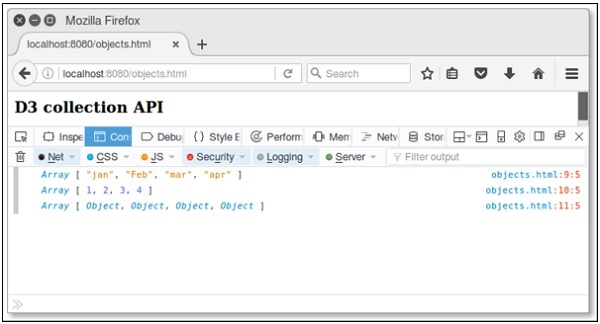
console.log(d3.keys(month));
console.log(d3.values(month));
console.log(d3.entries(month));
</script>
</body>
</html>Fordern Sie jetzt den Browser an und Sie sehen die folgende Antwort.

Karten-API
Eine Karte enthält Werte, die auf Schlüssel- und Wertepaaren basieren. Jedes Schlüssel- und Wertepaar wird als Eintrag bezeichnet. Eine Karte enthält nur eindeutige Schlüssel. Es ist nützlich, Elemente basierend auf dem Schlüssel zu suchen, zu aktualisieren oder zu löschen. Lassen Sie uns die verschiedenen Maps-API-Methoden im Detail durchgehen.
d3.map([object[, key]])- Mit dieser Methode wird eine neue Karte erstellt. Objekt wird verwendet, um alle aufzählbaren Eigenschaften zu kopieren.
map.has(key) - Mit dieser Methode wird überprüft, ob die Karte einen Eintrag für die angegebene Schlüsselzeichenfolge enthält.
map.get(key) - Mit dieser Methode wird der Wert für die angegebene Schlüsselzeichenfolge zurückgegeben.
map.set(key, value)- Mit dieser Methode wird der Wert für die angegebene Schlüsselzeichenfolge festgelegt. Wenn die Karte zuvor einen Eintrag für dieselbe Schlüsselzeichenfolge hatte, wird der alte Eintrag durch den neuen Wert ersetzt.
map.remove(key)- Es wird verwendet, um den Karteneintrag zu entfernen. Wenn der Schlüssel nicht angegeben wird, wird false zurückgegeben.
map.clear() - Entfernt alle Einträge von dieser Karte.
map.keys() - Gibt für jeden Eintrag in dieser Map ein Array von Zeichenfolgenschlüsseln zurück.
map.values() - Gibt für jeden Eintrag in dieser Karte ein Array von Werten zurück.
map.entries() - Gibt für jeden Eintrag in dieser Map ein Array von Schlüsselwertobjekten zurück.
(x) map.each(function) - Mit dieser Methode wird die angegebene Funktion für jeden Eintrag in der Karte aufgerufen.
(xi) map.empty() - Gibt nur dann true zurück, wenn diese Map keine Einträge enthält.
(xii) map.size() - Gibt die Anzahl der Einträge in dieser Karte zurück.
Example - Erstellen Sie eine Webseite maps.html und fügen Sie die folgenden Änderungen hinzu.
<html>
<head>
<script type = "text/javascript" src = "https://d3js.org/d3.v4.min.js"></script>
</head>
<body>
<h3>D3 collection API</h3>
<script>
var month = d3.map([{name: "jan"}, {name: "feb"}],
function(d) { return d.name; });
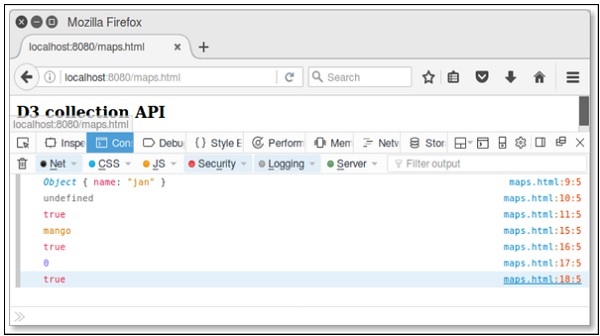
console.log(month.get("jan")); // {"name": "jan"}
console.log(month.get("apr")); // undefined
console.log(month.has("feb")); // true
var map = d3.map().set("fruit", "mango");
console.log(map.get("fruit")); // mango
console.log(map.remove("fruit")); // remove key and return true.
console.log(map.size()); // size is 0 because key removed.
console.log(map.empty()); // true
</script>
</body>
</html>Fordern Sie jetzt den Browser an und wir sehen die folgende Antwort.

Ebenso können Sie auch andere Vorgänge ausführen.
Legt die API fest
Ein Set ist eine Sammlung, die keine doppelten Elemente enthalten kann. Es modelliert die mathematische Mengenabstraktion. Lassen Sie uns die verschiedenen Sets-API-Methoden im Detail durchgehen.
d3.set([array[, accessor]])- Mit dieser Methode wird ein neuer Satz erstellt. Array wird verwendet, um Zeichenfolgenwerte hinzuzufügen. Ein Accessor ist optional.
set.has(value) - Mit dieser Methode wird überprüft, ob der Satz einen Eintrag für die angegebene Wertzeichenfolge enthält.
set.add(value) - Es wird verwendet, um die angegebene Wertzeichenfolge zur Menge hinzuzufügen.
set.remove(value) - Es wird verwendet, um die Menge zu entfernen, die die angegebene Wertzeichenfolge enthält.
set.clear() - Entfernt alle Werte aus diesem Satz.
set.values() - Diese Methode wird verwendet, um ein Array von Werten an die Menge zurückzugeben.
set.empty() - Gibt nur dann true zurück, wenn diese Menge Nullwerte hat.
set.size() - Gibt die Anzahl der Werte in diesem Satz zurück.
Example - Erstellen Sie eine Webseite sets.html und fügen Sie die folgenden Änderungen hinzu.
<html>
<head>
<script type = "text/javascript" src = "https://d3js.org/d3.v4.min.js"></script>
</head>
<body>
<h3>D3 collection API</h3>
<script>
var fruits = d3.set().add("mango")
.add("apple").add("orange");
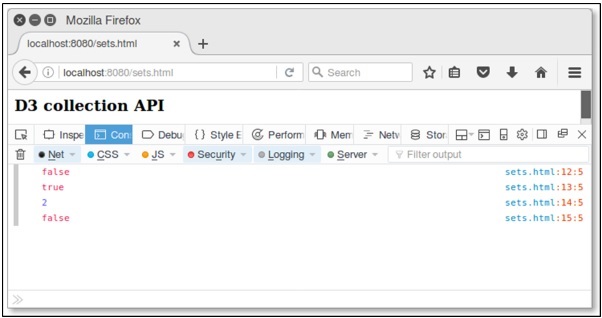
console.log(fruits.has("grapes")); // return false.
console.log(fruits.remove("apple")); //true
console.log(fruits.size()); // size is 2
console.log(fruits.empty()); // true
</script>
</body>
</html>Fordern Sie jetzt den Browser an und wir sehen die folgende Antwort auf unserem Bildschirm.

In ähnlicher Weise können wir auch andere Operationen ausführen.
Nester-API
Die Verschachtelungs-API enthält Elemente im Array und wird in einer hierarchischen Baumstruktur ausgeführt. Lassen Sie uns die verschiedenen Nests-API-Methoden im Detail durchgehen.
d3.nest() - Mit dieser Methode wird ein neues Nest erstellt.
nest.key(key)- Mit dieser Methode wird eine neue Tastenfunktion initialisiert. Diese Funktion wird verwendet, um jedes Element in einem Eingabearray aufzurufen und Elemente in der Gruppe zurückzugeben.
nest.sortKeys(comparator)- Diese Methode wird verwendet, um Schlüssel in einem angegebenen Komparator zu sortieren. Die Funktion ist definiert als d3.ascending oder d3.descending.
nest.sortValues(comparator)- Diese Methode wird verwendet, um Werte in einem angegebenen Komparator zu sortieren. Die Komparatorfunktion sortiert Blattelemente.
nest.map(array)- Diese Methode wird verwendet, um das angegebene Array anzuwenden und eine verschachtelte Karte zurückzugeben. Jeder Eintrag in der zurückgegebenen Zuordnung entspricht einem bestimmten Schlüsselwert, der von der ersten Tastenfunktion zurückgegeben wird. Der Eingabewert hängt von der Anzahl der registrierten Tastenfunktionen ab.
nest.object(array) - Mit dieser Methode wird der Verschachtelungsoperator auf das angegebene Array angewendet und ein verschachteltes Objekt zurückgegeben.
nest.entries(array) - Diese Methode wird verwendet, um den Verschachtelungsoperator auf das angegebene Array anzuwenden und ein Array von Schlüsselwerteinträgen zurückzugeben.
Betrachten Sie eine einfache Webseite nest.html um die oben diskutierten Verschachtelungsmethoden durchzuführen.
Example - Betrachten wir das folgende Beispiel.
<html>
<head>
<script type = "text/javascript" src = "https://d3js.org/d3.v4.min.js"></script>
</head>
<body>
<h3>D3 Nest API</h3>
<script>
var data = [
{
"color" : "red",
"key" : 1
},
{
"color" : "green",
"key" : 2
},
{
"color" : "blue",
"key" : 75
}
]
var nest = d3.nest()
.key(function (d) { return d.color; })
.entries(data)console.log(nest);
var filter = nest.filter(function (d) { return d.key = = = 'red' })
console.log(filter);
</script>
</body>
</html>Überprüfen Sie nun das Ergebnis in einem Browser und wir werden das folgende Ergebnis sehen.
Array[3]
0: Object
1: Object
2: Object
length: 3
__proto__: Array[0]
Array[1]
0: Object
length: 1
__proto__: Array[0]