D3.js - Kurzanleitung
Datenvisualisierung ist die Darstellung von Daten in einem bildlichen oder grafischen Format. Das Hauptziel der Datenvisualisierung besteht darin, Informationen über statistische Grafiken, Diagramme und Informationsgrafiken klar und effizient zu kommunizieren.
Die Datenvisualisierung hilft uns, unsere Erkenntnisse schnell und effektiv zu kommunizieren. Jede Art von Daten, die durch eine Visualisierung dargestellt wird, ermöglicht es Benutzern, die Daten zu vergleichen, Analyseberichte zu erstellen, Muster zu verstehen und so die Entscheidung zu treffen. Datenvisualisierungen können interaktiv sein, sodass Benutzer bestimmte Daten im Diagramm analysieren. Nun, Datenvisualisierungen können mithilfe verschiedener JavaScript-Frameworks entwickelt und in reguläre Websites und sogar mobile Anwendungen integriert werden.
Was ist D3.js?
D3.js ist eine JavaScript-Bibliothek, mit der interaktive Visualisierungen im Browser erstellt werden. Mit der D3.js-Bibliothek können wir Elemente einer Webseite im Kontext eines Datensatzes bearbeiten. Diese Elemente können seinHTML, SVG, oder Canvas elementsund kann je nach Inhalt des Datensatzes eingeführt, entfernt oder bearbeitet werden. Es ist eine Bibliothek zum Bearbeiten der DOM-Objekte. D3.js kann eine wertvolle Hilfe bei der Datenexploration sein. Sie gibt Ihnen die Kontrolle über die Darstellung Ihrer Daten und ermöglicht es Ihnen, Interaktivität hinzuzufügen.
Warum brauchen wir D3.js?
D3.js ist eines der wichtigsten Frameworks im Vergleich zu anderen Bibliotheken. Dies liegt daran, dass es im Web funktioniert und seine Datenvisualisierungen par excellence sind. Ein weiterer Grund, warum es so gut funktioniert hat, ist seine Flexibilität. Da es nahtlos mit den vorhandenen Webtechnologien zusammenarbeitet und jeden Teil des Dokumentobjektmodells bearbeiten kann, ist es so flexibel wie dasClient Side Web Technology Stack(HTML, CSS und SVG). Es hat eine großartige Community-Unterstützung und ist leichter zu erlernen.
D3.js Funktionen
D3.js ist eines der besten Datenvisualisierungs-Frameworks und kann verwendet werden, um einfache und komplexe Visualisierungen zusammen mit Benutzerinteraktion und Übergangseffekten zu generieren. Einige seiner herausragenden Merkmale sind unten aufgeführt -
- Extrem flexibel.
- Einfach zu bedienen und schnell.
- Unterstützt große Datenmengen.
- Deklarative Programmierung.
- Wiederverwendbarkeit des Codes.
- Hat eine Vielzahl von Funktionen zur Kurvengenerierung.
- Ordnet Daten einem Element oder einer Gruppe von Elementen auf der HTML-Seite zu.
D3.js Vorteile
D3.js ist ein Open Source Projekt und funktioniert ohne Plugin. Es erfordert sehr wenig Code und bietet die folgenden Vorteile:
Tolle Datenvisualisierung.
Es ist modular aufgebaut. Sie können ein kleines Stück D3.js herunterladen, das Sie verwenden möchten. Sie müssen nicht jedes Mal die gesamte Bibliothek laden.
Einfache Erstellung einer Diagrammkomponente.
DOM-Manipulation.
Im nächsten Kapitel erfahren Sie, wie Sie D3.js auf unserem System installieren.
In diesem Kapitel erfahren Sie, wie Sie die Entwicklungsumgebung von D3.j einrichten. Bevor wir beginnen, benötigen wir die folgenden Komponenten:
- D3.js Bibliothek
- Editor
- Webbrowser
- Webserver
Lassen Sie uns die Schritte einzeln im Detail durchgehen.
D3.js Bibliothek
Wir müssen die D3.js-Bibliothek in Ihre HTML-Webseite aufnehmen, um D3.js zum Erstellen von Datenvisualisierungen verwenden zu können. Wir können es auf zwei Arten tun:
- Fügen Sie die D3.js-Bibliothek aus dem Ordner Ihres Projekts hinzu.
- Fügen Sie die D3.js-Bibliothek von CDN (Content Delivery Network) hinzu.
Laden Sie die D3.js-Bibliothek herunter
D3.js ist eine Open-Source-Bibliothek und der Quellcode der Bibliothek ist im Internet unter frei verfügbar https://d3js.org/Webseite. Besuchen Sie die D3.js-Website und laden Sie die neueste Version von D3.js (d3.zip) herunter. Die neueste Version ist ab sofort 4.6.0.
Entpacken Sie nach Abschluss des Downloads die Datei und suchen Sie nach d3.min.js. Dies ist die minimierte Version des D3.js-Quellcodes. Kopieren Sie die Datei d3.min.js und fügen Sie sie in den Stammordner Ihres Projekts oder in einen anderen Ordner ein, in dem Sie alle Bibliotheksdateien aufbewahren möchten. Fügen Sie die Datei d3.min.js wie unten gezeigt in Ihre HTML-Seite ein.
Example - Betrachten wir das folgende Beispiel.
<!DOCTYPE html>
<html lang = "en">
<head>
<script src = "/path/to/d3.min.js"></script>
</head>
<body>
<script>
// write your d3 code here..
</script>
</body>
</html>D3.js ist ein JavaScript-Code, daher sollten wir unseren gesamten D3-Code in das Skript-Tag schreiben. Möglicherweise müssen wir die vorhandenen DOM-Elemente bearbeiten. Daher ist es ratsam, den D3-Code kurz vor dem Ende des "body" -Tags zu schreiben.
D3-Bibliothek von CDN einschließen
Wir können die D3.js-Bibliothek verwenden, indem wir sie direkt aus dem Content Delivery Network (CDN) in unsere HTML-Seite verlinken. CDN ist ein Netzwerk von Servern, auf denen Dateien gehostet und basierend auf ihrem geografischen Standort an einen Benutzer übermittelt werden. Wenn wir das CDN verwenden, müssen wir den Quellcode nicht herunterladen.
Fügen Sie die D3.js-Bibliothek mithilfe der CDN-URL hinzu https://d3js.org/d3.v4.min.js in unsere Seite wie unten gezeigt.
Example - Betrachten wir das folgende Beispiel.
<!DOCTYPE html>
<html lang = "en">
<head>
<script src = "https://d3js.org/d3.v4.min.js"></script>
</head>
<body>
<script>
// write your d3 code here..
</script>
</body>
</html>D3.js Editor
Wir benötigen einen Editor, um Ihren Code zu schreiben. Es gibt einige großartige IDEs (Integrated Development Environment) mit Unterstützung für JavaScript wie -
- Visual Studio-Code
- WebStorm
- Eclipse
- Erhabener Text
Diese IDEs bieten eine intelligente Code-Vervollständigung und unterstützen einige der modernen JavaScript-Frameworks. Wenn Sie keine ausgefallene IDE haben, können Sie immer einen Basiseditor wie Notepad, VI usw. verwenden.
Webbrowser
D3.js funktioniert auf allen Browsern außer IE8 und niedriger.
Webserver
Die meisten Browser stellen lokale HTML-Dateien direkt aus dem lokalen Dateisystem bereit. Es gibt jedoch bestimmte Einschränkungen beim Laden externer Datendateien. In den letzten Kapiteln dieses Tutorials werden wir Daten aus externen Dateien wie ladenCSV und JSON. Daher wird es für uns einfacher, wenn wir den Webserver von Anfang an einrichten.
Sie können jeden Webserver verwenden, mit dem Sie vertraut sind - z. B. IIS, Apache usw.
Anzeigen Ihrer Seite
In den meisten Fällen können wir Ihre HTML-Datei einfach in einem Webbrowser öffnen, um sie anzuzeigen. Beim Laden externer Datenquellen ist es jedoch zuverlässiger, einen lokalen Webserver auszuführen und Ihre Seite vom Server aus anzuzeigen(http://localhost:8080).
D3.js ist eine Open Source JavaScript Bibliothek für -
- Datengesteuerte Manipulation des Document Object Model (DOM).
- Arbeiten mit Daten und Formen.
- Layout visueller Elemente für lineare, hierarchische, Netzwerk- und geografische Daten.
- Aktivieren reibungsloser Übergänge zwischen Benutzeroberflächenzuständen.
- Aktivieren einer effektiven Benutzerinteraktion.
Webstandards
Bevor wir mit D3.js Visualisierungen erstellen können, müssen wir uns mit den Webstandards vertraut machen. Die folgenden Webstandards werden in D3.js häufig verwendet.
- HyperText Markup Language (HTML)
- Dokumentobjektmodell (DOM)
- Cascading Style Sheets (CSS)
- Skalierbare Vektorgrafiken (SVG)
- JavaScript
Lassen Sie uns jeden dieser Webstandards einzeln im Detail durchgehen.
HyperText Markup Language (HTML)
Wie wir wissen, wird HTML verwendet, um den Inhalt der Webseite zu strukturieren. Es wird in einer Textdatei mit der Erweiterung ".html" gespeichert.
Example - Ein typisches Bare-Bones-HTML-Beispiel sieht so aus
<!DOCTYPE html>
<html lang = "en">
<head>
<meta charset = "UTF-8">
<title></title>
</head>
<body>
</body>
</html>Dokumentobjektmodell (DOM)
Wenn eine HTML-Seite von einem Browser geladen wird, wird sie in eine hierarchische Struktur konvertiert. Jedes Tag in HTML wird in ein Element / Objekt im DOM mit einer Eltern-Kind-Hierarchie konvertiert. Dadurch wird unser HTML logischer strukturiert. Sobald das DOM erstellt ist, können die Elemente auf der Seite einfacher bearbeitet (hinzugefügt / geändert / entfernt) werden.
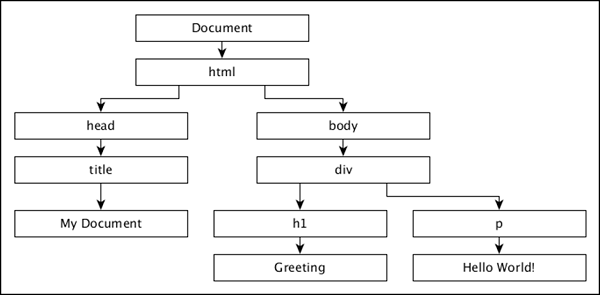
Lassen Sie uns das DOM anhand des folgenden HTML-Dokuments verstehen:
<!DOCTYPE html>
<html lang = "en">
<head>
<title>My Document</title>
</head>
<body>
<div>
<h1>Greeting</h1>
<p>Hello World!</p>
</div>
</body>
</html>Das Dokumentobjektmodell des obigen HTML-Dokuments lautet wie folgt:

Cascading Style Sheets (CSS)
Während HTML der Webseite eine Struktur verleiht, macht CSS-Stile das Betrachten der Webseite angenehmer. CSS ist einStyle Sheet LanguageWird verwendet, um die Präsentation eines in HTML oder XML geschriebenen Dokuments (einschließlich XML-Dialekten wie SVG oder XHTML) zu beschreiben. CSS beschreibt, wie Elemente auf einer Webseite gerendert werden sollen.
Skalierbare Vektorgrafiken (SVG)
SVG ist eine Möglichkeit, Bilder auf der Webseite zu rendern. SVG ist kein direktes Bild, sondern nur eine Möglichkeit, Bilder mit Text zu erstellen. Wie der Name schon sagt, ist es einScalable Vector. Es skaliert sich entsprechend der Größe des Browsers, sodass die Größe Ihres Browsers das Bild nicht verzerrt. Alle Browser außer IE 8 und niedriger unterstützen SVG. Datenvisualisierungen sind visuelle Darstellungen und es ist praktisch, SVG zum Rendern von Visualisierungen mit D3.js zu verwenden.
Stellen Sie sich SVG als eine Leinwand vor, auf die wir verschiedene Formen malen können. Lassen Sie uns zunächst ein SVG-Tag erstellen -
<svg width = "500" height = "500"></<svg>Die Standardmessung für SVG ist Pixel, daher müssen wir nicht angeben, ob unsere Einheit Pixel ist. Wenn wir nun ein Rechteck zeichnen möchten, können wir es mit dem folgenden Code zeichnen:
<svg width = "500" height = "500">
<rect x = "0" y = "0" width = "300" height = "200"></rect>
</svg>Wir können andere Formen in SVG zeichnen, z. B. - Linie, Kreis, Ellipse, Text und Pfad.
Genau wie beim Stylen von HTML-Elementen ist das Gestalten von SVG-Elementen einfach. Stellen wir die Hintergrundfarbe des Rechtecks auf Gelb ein. Dazu müssen wir ein Attribut "fill" hinzufügen und den Wert wie unten gezeigt als gelb angeben -
<svg width = "500" height = "500">
<rect x = "0" y = "0" width = "300" height = "200" fill = "yellow"></rect>
</svg>JavaScript
JavaScript ist eine lose typisierte clientseitige Skriptsprache, die im Browser des Benutzers ausgeführt wird. JavaScript interagiert mit HTML-Elementen (DOM-Elementen), um die Webbenutzeroberfläche interaktiv zu gestalten. JavaScript implementiert dieECMAScript StandardsDies umfasst Kernfunktionen, die auf ECMA-262-Spezifikationen basieren, sowie andere Funktionen, die nicht auf den ECMAScript-Standards basieren. JavaScript-Kenntnisse sind Voraussetzung für D3.js.
Auswahl ist eines der Kernkonzepte in D3.js. Es basiert auf CSS-Selektoren. Es ermöglicht uns, ein oder mehrere Elemente auf einer Webseite auszuwählen. Darüber hinaus können wir Elemente in einer Beziehung zum vordefinierten Datensatz ändern, anhängen oder entfernen. In diesem Kapitel erfahren Sie, wie Sie mithilfe von Auswahlen Datenvisualisierungen erstellen.
D3.js hilft bei der Auswahl von Elementen aus der HTML-Seite mit den folgenden zwei Methoden:
select()- Wählt nur ein DOM-Element aus, indem es dem angegebenen CSS-Selektor entspricht. Wenn für den angegebenen CSS-Selektor mehr als ein Element vorhanden ist, wird nur das erste ausgewählt.
selectAll()- Wählt alle DOM-Elemente aus, indem sie mit dem angegebenen CSS-Selektor übereinstimmen. Wenn Sie mit der Auswahl von Elementen mit jQuery vertraut sind, sind die Selektoren von D3.j fast identisch.
Lassen Sie uns jede der Methoden im Detail durchgehen.
Die select () -Methode
Die Methode select () wählt das HTML-Element basierend auf CSS-Selektoren aus. In CSS Selectors können Sie HTML-Elemente auf die folgenden drei Arten definieren und darauf zugreifen:
- Tag eines HTML-Elements (zB div, h1, p, span usw.)
- Klassenname eines HTML-Elements
- ID eines HTML-Elements
Lassen Sie es uns anhand von Beispielen in Aktion sehen.
Auswahl nach Tag
Sie können HTML-Elemente mithilfe des TAG auswählen. Die folgende Syntax wird verwendet, um die Tag-Elemente "div" auszuwählen:
d3.select(“div”)Example - Erstellen Sie eine Seite "select_by_tag.html" und fügen Sie die folgenden Änderungen hinzu:
<!DOCTYPE html>
<html>
<head>
<script type = "text/javascript" src = "https://d3js.org/d3.v4.min.js"></script>
</head>
<body>
<div>
Hello World!
</div>
<script>
alert(d3.select("div").text());
</script>
</body>
</html>Wenn Sie die Webseite über den Browser anfordern, wird die folgende Ausgabe auf dem Bildschirm angezeigt:
Auswahl nach Klassennamen
Mit CSS-Klassen gestaltete HTML-Elemente können mithilfe der folgenden Syntax ausgewählt werden.
d3.select(“.<class name>”)Erstellen Sie eine Webseite "select_by_class.html" und fügen Sie die folgenden Änderungen hinzu:
<!DOCTYPE html>
<html>
<head>
<script type = "text/javascript" src = "https://d3js.org/d3.v4.min.js"></script>
</head>
<body>
<div class = "myclass">
Hello World!
</div>
<script>
alert(d3.select(".myclass").text());
</script>
</body>
</html>Wenn Sie die Webseite über den Browser anfordern, wird die folgende Ausgabe auf dem Bildschirm angezeigt:
Auswahl nach ID
Jedes Element in einer HTML-Seite sollte eine eindeutige ID haben. Wir können diese eindeutige ID eines Elements verwenden, um mit der unten angegebenen select () -Methode darauf zuzugreifen.
d3.select(“#<id of an element>”)Erstellen Sie eine Webseite "select_by_id.html" und fügen Sie die folgenden Änderungen hinzu.
<!DOCTYPE html>
<html>
<head>
<script type = "text/javascript" src = "https://d3js.org/d3.v4.min.js"></script>
</head>
<body>
<div id = "hello">
Hello World!
</div>
<script>
alert(d3.select("#hello").text());
</script>
</body>
</html>Wenn Sie die Webseite über den Browser anfordern, wird die folgende Ausgabe auf dem Bildschirm angezeigt.
Hinzufügen von DOM-Elementen
Die Auswahl D3.js bietet die append() und die text()Methoden zum Anhängen neuer Elemente an vorhandene HTML-Dokumente. In diesem Abschnitt wird das Hinzufügen von DOM-Elementen ausführlich erläutert.
Die append () -Methode
Die Methode append () hängt ein neues Element als letztes untergeordnetes Element des Elements in der aktuellen Auswahl an. Diese Methode kann auch den Stil der Elemente, ihre Attribute, Eigenschaften, HTML- und Textinhalte ändern.
Erstellen Sie eine Webseite "select_and_append.html" und fügen Sie die folgenden Änderungen hinzu:
<!DOCTYPE html>
<html>
<head>
<script type = "text/javascript" src = "https://d3js.org/d3.v4.min.js"></script>
</head>
<body>
<div class = "myclass">
Hello World!
</div>
<script>
d3.select("div.myclass").append("span");
</script>
</body>
</html>Wenn Sie die Webseite über einen Browser anfordern, wird die folgende Ausgabe auf dem Bildschirm angezeigt:
Hier fügt die append () -Methode eine neue Tag-Spanne innerhalb des div-Tags hinzu, wie unten gezeigt -
<div class = "myclass">
Hello World!<span></span>
</div>Die text () -Methode
Mit der text () -Methode wird der Inhalt der ausgewählten / angehängten Elemente festgelegt. Lassen Sie uns das obige Beispiel ändern und die text () -Methode wie unten gezeigt hinzufügen.
<!DOCTYPE html>
<html>
<head>
<script type = "text/javascript" src = "https://d3js.org/d3.v4.min.js"></script>
</head>
<body>
<div class = "myclass">
Hello World!
</div>
<script>
d3.select("div.myclass").append("span").text("from D3.js");
</script>
</body>
</html>Aktualisieren Sie nun die Webseite und Sie sehen die folgende Antwort.
Hier führt das obige Skript eine Verkettungsoperation aus. D3.js verwendet geschickt eine Technik namenschain syntax, an denen Sie erkennen können jQuery. Durch Verketten von Methoden mit Punkten können Sie mehrere Aktionen in einer einzigen Codezeile ausführen. Es ist schnell und einfach. Das gleiche Skript kann auch ohne Kettensyntax zugreifen, wie unten gezeigt.
var body = d3.select("div.myclass");
var span = body.append("span");
span.text("from D3.js");Elemente ändern
D3.js bietet verschiedene Methoden, html(), attr() und style()um den Inhalt und den Stil der ausgewählten Elemente zu ändern. Lassen Sie uns in diesem Kapitel sehen, wie Sie Änderungsmethoden verwenden.
Die html () -Methode
Die html () -Methode wird verwendet, um den HTML-Inhalt der ausgewählten / angehängten Elemente festzulegen.
Erstellen Sie eine Webseite "select_and_add_html.html" und fügen Sie den folgenden Code hinzu.
<!DOCTYPE html>
<html>
<head>
<script type = "text/javascript" src = "https://d3js.org/d3.v4.min.js"></script>
</head>
<body>
<div class = "myclass">
Hello World!
</div>
<script>
d3.select(".myclass").html("Hello World! <span>from D3.js</span>");
</script>
</body>
</html>Wenn Sie die Webseite über den Browser anfordern, wird die folgende Ausgabe auf dem Bildschirm angezeigt.
Die attr () -Methode
Die attr () -Methode wird verwendet, um das Attribut der ausgewählten Elemente hinzuzufügen oder zu aktualisieren. Erstellen Sie eine Webseite "select_and_modify.html" und fügen Sie den folgenden Code hinzu.
<!DOCTYPE html>
<html>
<head>
<script type = "text/javascript" src = "https://d3js.org/d3.v4.min.js"></script>
</head>
<body>
<div class = "myclass">
Hello World!
</div>
<script>
d3.select(".myclass").attr("style", "color: red");
</script>
</body>
</html>Wenn Sie die Webseite über den Browser anfordern, wird die folgende Ausgabe auf dem Bildschirm angezeigt.
Die style () -Methode
Mit der style () -Methode wird die Stileigenschaft der ausgewählten Elemente festgelegt. Erstellen Sie eine Webseite "select_and_style.html" und fügen Sie den folgenden Code hinzu.
<!DOCTYPE html>
<html>
<head>
<script type = "text/javascript" src = "https://d3js.org/d3.v4.min.js"></script>
</head>
<body>
<div class = "myclass">
Hello World!
</div>
<script>
d3.select(".myclass").style("color", "red");
</script>
</body>
</html>Wenn Sie die Webseite über den Browser anfordern, wird die folgende Ausgabe auf dem Bildschirm angezeigt.
Die classed () -Methode
Die classed () -Methode wird ausschließlich zum Festlegen des Attributs "class" eines HTML-Elements verwendet. Da ein einzelnes HTML-Element mehrere Klassen haben kann; Wir müssen vorsichtig sein, wenn wir einem HTML-Element eine Klasse zuweisen. Diese Methode kann mit einer oder mehreren Klassen eines Elements umgehen und ist performant.
Add class- Um eine Klasse hinzuzufügen, muss der zweite Parameter der klassifizierten Methode auf true gesetzt werden. Es ist unten definiert -
d3.select(".myclass").classed("myanotherclass", true);Remove class- Um eine Klasse zu entfernen, muss der zweite Parameter der klassifizierten Methode auf false gesetzt werden. Es ist unten definiert -
d3.select(".myclass").classed("myanotherclass", false);Check class- Um die Existenz einer Klasse zu überprüfen, lassen Sie einfach den zweiten Parameter weg und übergeben Sie den abgefragten Klassennamen. Dies gibt true zurück, wenn es existiert, false, wenn es nicht existiert.
d3.select(".myclass").classed("myanotherclass");Dies gibt true zurück, wenn ein Element in der Auswahl die Klasse hat. Verwendend3.select zur Einzelelementauswahl.
Toggle class - Um eine Klasse in den entgegengesetzten Zustand zu versetzen - entfernen Sie sie, wenn sie bereits vorhanden ist, fügen Sie sie hinzu, wenn sie noch nicht vorhanden ist - Sie können eine der folgenden Aktionen ausführen.
Für ein einzelnes Element sieht der Code möglicherweise wie folgt aus:
var element = d3.select(".myclass")
element.classed("myanotherclass", !oneBar.classed("myanotherclass"));Die selectAll () -Methode
Mit der Methode selectAll () werden mehrere Elemente im HTML-Dokument ausgewählt. Die select-Methode wählt das erste Element aus, aber die selectAll-Methode wählt alle Elemente aus, die der spezifischen Selektorzeichenfolge entsprechen. Wenn die Auswahl mit keiner übereinstimmt, wird eine leere Auswahl zurückgegeben. Wir können alle anhängenden Änderungsmethoden verketten.append(), html(), text(), attr(), style(), classed(),usw. auch in der selectAll () -Methode. In diesem Fall wirken sich die Methoden auf alle übereinstimmenden Elemente aus. Lassen Sie uns dies verstehen, indem Sie eine neue Webseite "select_multiple.html" erstellen und das folgende Skript hinzufügen:
<!DOCTYPE html>
<html>
<head>
<script type = "text/javascript" src = "https://d3js.org/d3.v4.min.js"></script>
</head>
<body>
<h2 class = "myclass">Message</h2>
<div class = "myclass">
Hello World!
</div>
<script>
d3.selectAll(".myclass").attr("style", "color: red");
</script>
</body>
</html>Wenn Sie die Webseite über den Browser anfordern, wird die folgende Ausgabe auf dem Bildschirm angezeigt.
Hier gilt die Methode attr () für beide div und h2 tag und die Farbe des Textes in beiden Tags ändert sich in Rot.
Datenverknüpfung ist ein weiteres wichtiges Konzept in D3.js. Es funktioniert zusammen mit Auswahlen und ermöglicht es uns, das HTML-Dokument in Bezug auf unseren Datensatz (eine Reihe von numerischen Werten) zu bearbeiten. Standardmäßig gibt D3.js dem Datensatz in seinen Methoden die höchste Priorität, und jedes Element im Datensatz entspricht einem HTML-Element. In diesem Kapitel werden Datenverknüpfungen ausführlich erläutert.
Was ist ein Daten-Join?
Mit der Datenverknüpfung können wir Elemente (HTML-Elemente sowie eingebettete SVG-Elemente) basierend auf dem Datensatz im vorhandenen HTML-Dokument einfügen, ändern und entfernen. Standardmäßig entspricht jedes Datenelement im Datensatz einem Element (grafisch) im Dokument.
Wenn sich der Datensatz ändert, kann das entsprechende Element auch leicht manipuliert werden. Durch die Datenverknüpfung wird eine enge Beziehung zwischen unseren Daten und grafischen Elementen des Dokuments hergestellt. Durch die Datenverknüpfung ist die Bearbeitung der Elemente basierend auf dem Datensatz ein sehr einfacher und unkomplizierter Vorgang.
Wie funktioniert Data Join?
Der Hauptzweck der Datenverknüpfung besteht darin, die Elemente des vorhandenen Dokuments dem angegebenen Datensatz zuzuordnen. Es erstellt eine virtuelle Darstellung des Dokuments in Bezug auf den angegebenen Datensatz und bietet Methoden zum Arbeiten mit der virtuellen Darstellung. Betrachten wir einen einfachen Datensatz wie unten gezeigt.
[10, 20, 30, 25, 15]Der Datensatz enthält fünf Elemente und kann daher fünf Elementen des Dokuments zugeordnet werden. Lassen Sie es uns dem zuordnenli Element des folgenden Dokuments unter Verwendung der selectAll () -Methode des Selektors und der data () -Methode von data join.
HTML
<ul id = "list">
<li><li>
<li></li>
</ul>D3.js Code
d3.select("#list").selectAll("li").data([10, 20, 30, 25, 15]);Das Dokument enthält jetzt fünf virtuelle Elemente. Die ersten beiden virtuellen Elemente sind die beidenli Element im Dokument wie unten gezeigt definiert.
1. li - 10
2. li - 20Wir können alle elementmodifizierenden Methoden des Selektors wie verwenden attr(), style(), text()usw. für die ersten beiden li Wie nachfolgend dargestellt.
d3.select("#list").selectAll("li")
.data([10, 20, 30, 25, 15])
.text(function(d) { return d; });Die Funktion in der text () -Methode wird verwendet, um die zu erhalten liElemente zugeordnete Daten. Hier,d repräsentieren 10 für zuerst li Element und 20 für Sekunde li Element.
Die nächsten drei Elemente können beliebigen Elementen zugeordnet werden. Dies kann mithilfe der enter () - und der append () -Methode des Selektors erfolgen. Die enter () -Methode ermöglicht den Zugriff auf die verbleibenden Daten (die nicht den vorhandenen Elementen zugeordnet sind), und die append () -Methode wird verwendet, um aus den entsprechenden Daten ein neues Element zu erstellen. Lasst uns erschaffenliauch für die restlichen Datenelemente. Die Datenkarte ist wie folgt:
3. li - 30
4. li - 25
5. li - 15Der Code zum Erstellen eines neuen li-Elements lautet wie folgt:
d3.select("#list").selectAll("li")
.data([10, 20, 30, 25, 15])
.text(function(d) { return "This is pre-existing element and the value is " + d; })
.enter()
.append("li")
.text(function(d)
{ return "This is dynamically created element and the value is " + d; });Data Join bietet eine andere Methode, die als exit() method um die aus dem Datensatz entfernten Datenelemente wie unten gezeigt dynamisch zu verarbeiten.
d3.selectAll("li")
.data([10, 20, 30, 15])
.exit()
.remove()Hier haben wir das vierte Element mit den Methoden exit () und remove () aus dem Datensatz und seinem entsprechenden Li entfernt.
Der vollständige Code lautet wie folgt:
<!DOCTYPE html>
<html>
<head>
<script type = "text/javascript" src = "https://d3js.org/d3.v4.min.js"></script>
<style>
body { font-family: Arial; }
</style>
</head>
<body>
<ul id = "list">
<li></li>
<li></li>
</ul>
<input type = "button" name = "remove" value = "Remove fourth value"
onclick = "javascript:remove()" />
<script>
d3.select("#list").selectAll("li")
.data([10, 20, 30, 25, 15])
.text(function(d)
{ return "This is pre-existing element and the value is " + d; })
.enter()
.append("li")
.text(function(d)
{ return "This is dynamically created element and the value is " + d; });
function remove() {
d3.selectAll("li")
.data([10, 20, 30, 15])
.exit()
.remove()
}
</script>
</body>
</html>Das Ergebnis des obigen Codes lautet wie folgt:
D3 enthält eine Sammlung von Modulen. Sie können jedes Modul einzeln oder eine Sammlung von Modulen zusammen verwenden, um Vorgänge auszuführen. In diesem Kapitel wird die Array-API ausführlich erläutert.
Was ist ein Array?
Ein Array enthält eine sequentielle Sammlung fester Größe von Elementen desselben Typs. Ein Array wird zum Speichern einer Sammlung von Daten verwendet. Oft ist es jedoch sinnvoller, sich ein Array als eine Sammlung von Variablen desselben Typs vorzustellen.
API konfigurieren
Sie können die API einfach mit dem folgenden Skript konfigurieren.
<script src = "https://d3js.org/d3-array.v1.min.js"></script>
<body>
<script>
</script>
</body>API-Methoden für Array-Statistiken
Im Folgenden finden Sie einige der wichtigsten API-Methoden für Array-Statistiken.
- d3.min(array)
- d3.max(array)
- d3.extent(array)
- d3.sum(array)
- d3.mean(array)
- d3.quantile(array)
- d3.variance(array)
- d3.deviation(array)
Lassen Sie uns diese im Detail besprechen.
d3.min (Array)
Es gibt den Mindestwert im angegebenen Array in natürlicher Reihenfolge zurück.
Example - Betrachten Sie das folgende Skript.
<script>
var data = [20,40,60,80,100];
console.log(d3.min(data));
</script>Result - Das obige Skript gibt den Mindestwert im Array 20 in Ihrer Konsole zurück.
d3.max (Array)
Es gibt den Maximalwert in einem bestimmten Array zurück.
Example - Betrachten Sie das folgende Skript.
<script>
var data = [20,40,60,80,100];
console.log(d3.max(data));
</script>Result - Das obige Skript gibt den Maximalwert im Array (100) in Ihrer Konsole zurück.
d3.extent (Array)
Es gibt den minimalen und maximalen Wert im angegebenen Array zurück.
Example - Betrachten Sie das folgende Skript.
<script>
var data = [20,40,60,80,100];
console.log(d3.extent(data));
</script>Result - Das obige Skript gibt einen Extent-Wert [20.100] zurück.
d3.sum (Array)
Es gibt die Summe des angegebenen Zahlenarrays zurück. Wenn das Array leer ist, wird 0 zurückgegeben.
Example - Beachten Sie Folgendes.
<script>
var data = [20,40,60,80,100];
console.log(d3.sum(data));
</script>Result - Das obige Skript gibt den Summenwert 300 zurück.
d3.mean (Array)
Es gibt den Mittelwert des angegebenen Zahlenfelds zurück.
Example - Beachten Sie Folgendes.
<script>
var data = [20,40,60,80,100];
console.log(d3.mean(data));
</script>Result - Das obige Skript gibt den Mittelwert als 60 zurück. Ebenso können Sie den Medianwert überprüfen.
d3.quantile (Array)
Es gibt das p-Quantil des gegebenen sortierten Array von Zahlen zurück, wobei p eine Zahl im Bereich [0, 1] ist. Zum Beispiel kann der Median unter Verwendung von p = 0,5, des ersten Quartils bei p = 0,25 und des dritten Quartils bei p = 0,75 berechnet werden. Diese Implementierung verwendet die R-7-Methode, die Standard-R-Programmiersprache und Excel.
Example - Betrachten Sie das folgende Beispiel.
var data = [20, 40, 60, 80, 100];
d3.quantile(data, 0); // output is 20
d3.quantile(data, 0.5); // output is 60
d3.quantile(data, 1); // output is 100Ebenso können Sie andere Werte überprüfen.
d3.variance (Array)
Es gibt die Varianz des angegebenen Zahlenarrays zurück.
Example - Betrachten Sie das folgende Skript.
<script>
var data = [20,40,60,80,100];
console.log(d3.variance(data));
</script>Result - Das obige Skript gibt den Varianzwert als 1000 zurück.
d3.deviation (Array)
Es gibt die Standardabweichung des angegebenen Arrays zurück. Wenn das Array weniger als zwei Werte hat, wird es als undefiniert zurückgegeben.
Example - Beachten Sie Folgendes.
<script>
var data = [20,40,60,80,100];
console.log(d3.deviation(data));
</script>Result - Das obige Skript gibt den Abweichungswert als 31.622776601683793 zurück.
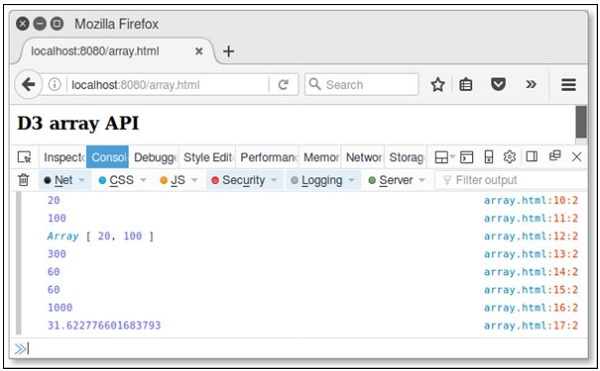
Example- Lassen Sie uns alle oben beschriebenen Array-API-Methoden mit dem folgenden Skript ausführen. Erstellen Sie eine Webseite "array.html" und fügen Sie die folgenden Änderungen hinzu.
<html>
<head>
<script type = "text/javascript" src = "https://d3js.org/d3.v4.min.js"></script>
</head>
<body>
<h3>D3 array API</h3>
<script>
var data = [20,40,60,80,100];
console.log(d3.min(data));
console.log(d3.max(data));
console.log(d3.extent(data));
console.log(d3.sum(data));
console.log(d3.mean(data));
console.log(d3.quantile(data,0.5));
console.log(d3.variance(data));
console.log(d3.deviation(data));
</script>
</body>
</html>Fordern Sie jetzt den Browser an und wir sehen die folgende Antwort.

API-Methoden für die Arraysuche
Im Folgenden finden Sie einige wichtige API-Methoden für die Array-Suche.
- d3.scan(array)
- d3.ascending (a, b)
Lassen Sie uns beide im Detail verstehen.
d3.scan (Array)
Diese Methode wird verwendet, um einen linearen Scan des angegebenen Arrays durchzuführen. Es gibt den Index des kleinsten Elements an den angegebenen Komparator zurück. Ein einfaches Beispiel ist unten definiert.
Example - -
var array = [{one: 1}, {one: 10}];
console.log(d3.scan(array, function(a, b) { return a.one - b.one; })); // output is 0
console.log(d3.scan(array, function(a, b) { return b.one - a.one; })); // output is 1d3.ascending (a, b)
Diese Methode wird verwendet, um die Komparatorfunktion auszuführen. Es kann implementiert werden als -
function ascending(a, b) {
return a < b ? -1 : a > b ? 1 : a > = b ? 0 : NaN;
}Wenn für die integrierte Sortiermethode keine Komparatorfunktion angegeben ist, ist die Standardreihenfolge alphabetisch. Die obige Funktion gibt -1 zurück, wenn a kleiner als b ist, oder 1, wenn a größer als b ist, oder 0.
Ebenso können Sie eine absteigende (a, b) Methode ausführen. Es gibt -1 zurück, wenn a größer als b ist, oder 1, wenn a kleiner als b ist oder 0. Diese Funktion führt eine umgekehrte natürliche Reihenfolge aus.
Example - -
Erstellen Sie eine Webseite array_search.html und fügen Sie die folgenden Änderungen hinzu.
<html>
<head>
<script type = "text/javascript" src = "https://d3js.org/d3.v4.min.js"></script>
</head>
<body>
<h3>D3 array API</h3>
<script>
var array = [{one: 1}, {one: 10}];
console.log(d3.scan(array, function(a, b) { return a.one - b.one; })); // 0
console.log(d3.scan(array, function(a, b) { return b.one - a.one; })); // 1
</script>
</body>
</html>Fordern Sie jetzt den Browser an und wir werden das folgende Ergebnis sehen.
Array-Transformations-API
Im Folgenden finden Sie einige der bekanntesten API-Methoden für Array-Transformationen.
- d3.cross (a, b [, Reduzierer])
- d3.merge(arrays)
- d3.pairs (Array [, Reduzierer])
- d3.permute (Array, Indizes)
- d3.zip(arrays)
Lassen Sie uns jedes davon im Detail verstehen.
d3.cross (a, b [, Reduzierer])
Diese Methode wird verwendet, um das kartesische Produkt der beiden angegebenen Arrays a und b zurückzugeben. Ein einfaches Beispiel ist unten definiert.
d3.cross([10, 20], ["a", "b"]); // output is [[10, "a"], [10, "b"], [20, "a"], [20, "b"]]d3.merge (Arrays)
Diese Methode wird zum Zusammenführen der Arrays verwendet und ist unten definiert.
d3.merge([[10], [20]]); // output is [10, 20]d3.pairs (Array [, Reduzierer])
Diese Methode wird zum Koppeln von Array-Elementen verwendet und ist unten definiert.
d3.pairs([10, 20, 30, 40]); // output is [[10, 20], [20, 30], [30, 40]]d3.permute (Array, Indizes)
Diese Methode wird verwendet, um die Permutation von angegebenen Arrays und Indizes durchzuführen. Sie können die Werte auch von einem Objekt in ein Array einfügen. Es wird unten erklärt.
var object = {fruit:"mango", color: "yellow"},
fields = ["fruit", "color"];
d3.permute(object, fields); // output is "mango" "yellow"d3.zip (Arrays)
Diese Methode wird verwendet, um ein Array von Arrays zurückzugeben. Wenn Arrays nur ein einziges Array enthalten, enthält das zurückgegebene Array Ein-Element-Arrays. Wenn kein Argument angegeben wird, ist das zurückgegebene Array leer. Es ist unten definiert.
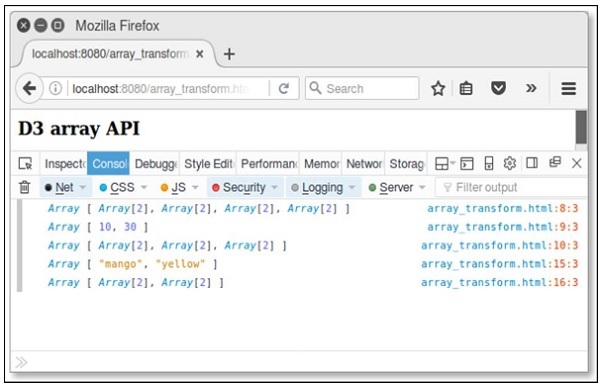
d3.zip([10, 20], [30, 40]); // output is [[10, 30], [20, 40]]Example - Erstellen Sie eine Webseite array_transform und fügen Sie die folgenden Änderungen hinzu.
<html>
<head>
<script type = "text/javascript" src = "https://d3js.org/d3.v4.min.js"></script>
</head>
<body>
<h3>D3 array API</h3>
<script>
console.log(d3.cross([10, 20], ["a", "b"]));
console.log(d3.merge([[10], [30]]));
console.log(d3.pairs([10, 20, 30, 40]));
var object = {fruit:"mango", color: "yellow"},
fields = ["fruit", "color"];
console.log(d3.permute(object, fields));
console.log(d3.zip([10, 20], [30, 40]));
</script>
</body>
</html>Fordern Sie jetzt den Browser an und wir sehen die folgende Antwort.

Eine Sammlung ist einfach ein Objekt, das mehrere Elemente zu einer Einheit zusammenfasst. Es wird auch als Container bezeichnet. In diesem Kapitel wird die Sammlungs-API ausführlich erläutert.
API konfigurieren
Sie können die API mithilfe des folgenden Skripts konfigurieren.
<script src = "https://d3js.org/d3-collection.v1.min.js"></script>
<script>
</script>Sammlungs-API-Methoden
Die Sammlungs-API enthält Objekte, Karten, Mengen und Nester. Im Folgenden sind die am häufigsten verwendeten Sammlungs-API-Methoden aufgeführt.
- Objekt-API
- Karten-API
- Legt die API fest
- Nester-API
Lassen Sie uns jede dieser APIs im Detail durchgehen.
Objekt-API
Die Objekt-API ist einer der wichtigsten Datentypen. Es unterstützt die folgenden Methoden:
d3.keys(object) - Diese Methode enthält die Objekteigenschaftsschlüssel und gibt ein Array der Eigenschaftsnamen zurück.
d3.values(object) - Diese Methode enthält die Objektwerte und gibt ein Array von Eigenschaftswerten zurück.
d3.entries(object)- Mit dieser Methode wird ein Array zurückgegeben, das sowohl Schlüssel als auch Werte des angegebenen Objekts enthält. Jeder Eintrag ist ein Objekt mit einem Schlüssel und einem Wert.
Example - Betrachten wir den folgenden Code.
d3.entries({one: 1})Hier ist der Schlüssel eins und der Wert ist 1.
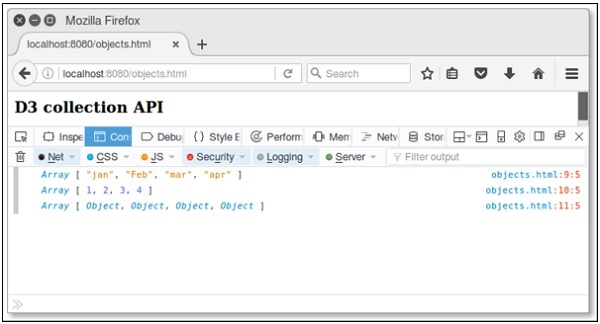
Example - Erstellen Sie eine Webseite objects.html und fügen Sie die folgenden Änderungen hinzu.
<html>
<head>
<script type = "text/javascript" src = "https://d3js.org/d3.v4.min.js"></script>
</head>
<body>
<h3>D3 collection API</h3>
<script>
var month = {"jan": 1, "Feb": 2, "mar": 3, "apr": 4};
console.log(d3.keys(month));
console.log(d3.values(month));
console.log(d3.entries(month));
</script>
</body>
</html>Fordern Sie jetzt den Browser an und Sie sehen die folgende Antwort.

Karten-API
Eine Karte enthält Werte, die auf Schlüssel- und Wertepaaren basieren. Jedes Schlüssel- und Wertepaar wird als Eintrag bezeichnet. Eine Karte enthält nur eindeutige Schlüssel. Es ist nützlich, Elemente basierend auf dem Schlüssel zu suchen, zu aktualisieren oder zu löschen. Lassen Sie uns die verschiedenen Maps-API-Methoden im Detail durchgehen.
d3.map([object[, key]])- Mit dieser Methode wird eine neue Karte erstellt. Objekt wird verwendet, um alle aufzählbaren Eigenschaften zu kopieren.
map.has(key) - Mit dieser Methode wird überprüft, ob die Karte einen Eintrag für die angegebene Schlüsselzeichenfolge enthält.
map.get(key) - Mit dieser Methode wird der Wert für die angegebene Schlüsselzeichenfolge zurückgegeben.
map.set(key, value)- Mit dieser Methode wird der Wert für die angegebene Schlüsselzeichenfolge festgelegt. Wenn die Karte zuvor einen Eintrag für dieselbe Schlüsselzeichenfolge hatte, wird der alte Eintrag durch den neuen Wert ersetzt.
map.remove(key)- Es wird verwendet, um den Karteneintrag zu entfernen. Wenn der Schlüssel nicht angegeben wird, wird false zurückgegeben.
map.clear() - Entfernt alle Einträge von dieser Karte.
map.keys() - Gibt für jeden Eintrag in dieser Map ein Array von Zeichenfolgenschlüsseln zurück.
map.values() - Gibt für jeden Eintrag in dieser Karte ein Array von Werten zurück.
map.entries() - Gibt für jeden Eintrag in dieser Map ein Array von Schlüsselwertobjekten zurück.
(x) map.each(function) - Mit dieser Methode wird die angegebene Funktion für jeden Eintrag in der Karte aufgerufen.
(xi) map.empty() - Gibt nur dann true zurück, wenn diese Map keine Einträge enthält.
(xii) map.size() - Gibt die Anzahl der Einträge in dieser Karte zurück.
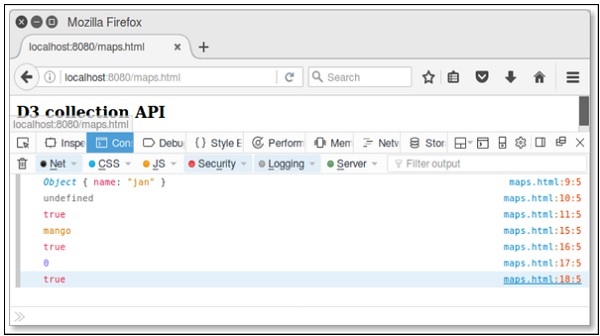
Example - Erstellen Sie eine Webseite maps.html und fügen Sie die folgenden Änderungen hinzu.
<html>
<head>
<script type = "text/javascript" src = "https://d3js.org/d3.v4.min.js"></script>
</head>
<body>
<h3>D3 collection API</h3>
<script>
var month = d3.map([{name: "jan"}, {name: "feb"}],
function(d) { return d.name; });
console.log(month.get("jan")); // {"name": "jan"}
console.log(month.get("apr")); // undefined
console.log(month.has("feb")); // true
var map = d3.map().set("fruit", "mango");
console.log(map.get("fruit")); // mango
console.log(map.remove("fruit")); // remove key and return true.
console.log(map.size()); // size is 0 because key removed.
console.log(map.empty()); // true
</script>
</body>
</html>Fordern Sie jetzt den Browser an und wir sehen die folgende Antwort.

Ebenso können Sie auch andere Vorgänge ausführen.
Legt die API fest
Ein Set ist eine Sammlung, die keine doppelten Elemente enthalten kann. Es modelliert die mathematische Mengenabstraktion. Lassen Sie uns die verschiedenen Sets-API-Methoden im Detail durchgehen.
d3.set([array[, accessor]])- Mit dieser Methode wird ein neuer Satz erstellt. Array wird verwendet, um Zeichenfolgenwerte hinzuzufügen. Ein Accessor ist optional.
set.has(value) - Mit dieser Methode wird überprüft, ob der Satz einen Eintrag für die angegebene Wertzeichenfolge enthält.
set.add(value) - Es wird verwendet, um die angegebene Wertzeichenfolge zur Menge hinzuzufügen.
set.remove(value) - Es wird verwendet, um die Menge zu entfernen, die die angegebene Wertzeichenfolge enthält.
set.clear() - Entfernt alle Werte aus diesem Satz.
set.values() - Diese Methode wird verwendet, um ein Array von Werten an die Menge zurückzugeben.
set.empty() - Gibt nur dann true zurück, wenn diese Menge Nullwerte hat.
set.size() - Gibt die Anzahl der Werte in diesem Satz zurück.
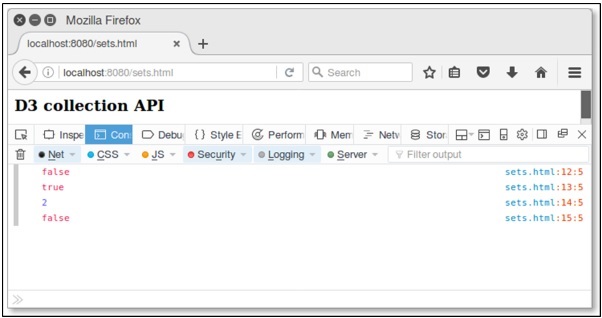
Example - Erstellen Sie eine Webseite sets.html und fügen Sie die folgenden Änderungen hinzu.
<html>
<head>
<script type = "text/javascript" src = "https://d3js.org/d3.v4.min.js"></script>
</head>
<body>
<h3>D3 collection API</h3>
<script>
var fruits = d3.set().add("mango")
.add("apple").add("orange");
console.log(fruits.has("grapes")); // return false.
console.log(fruits.remove("apple")); //true
console.log(fruits.size()); // size is 2
console.log(fruits.empty()); // true
</script>
</body>
</html>Fordern Sie jetzt den Browser an und wir sehen die folgende Antwort auf unserem Bildschirm.

In ähnlicher Weise können wir auch andere Operationen ausführen.
Nester-API
Die Verschachtelungs-API enthält Elemente im Array und wird in einer hierarchischen Baumstruktur ausgeführt. Lassen Sie uns die verschiedenen Nests-API-Methoden im Detail durchgehen.
d3.nest() - Mit dieser Methode wird ein neues Nest erstellt.
nest.key(key)- Mit dieser Methode wird eine neue Tastenfunktion initialisiert. Diese Funktion wird verwendet, um jedes Element in einem Eingabearray aufzurufen und Elemente in der Gruppe zurückzugeben.
nest.sortKeys(comparator)- Diese Methode wird verwendet, um Schlüssel in einem angegebenen Komparator zu sortieren. Die Funktion ist definiert als d3.ascending oder d3.descending.
nest.sortValues(comparator)- Diese Methode wird verwendet, um Werte in einem angegebenen Komparator zu sortieren. Die Komparatorfunktion sortiert Blattelemente.
nest.map(array)- Diese Methode wird verwendet, um das angegebene Array anzuwenden und eine verschachtelte Karte zurückzugeben. Jeder Eintrag in der zurückgegebenen Zuordnung entspricht einem bestimmten Schlüsselwert, der von der ersten Tastenfunktion zurückgegeben wird. Der Eingabewert hängt von der Anzahl der registrierten Tastenfunktionen ab.
nest.object(array) - Mit dieser Methode wird der Verschachtelungsoperator auf das angegebene Array angewendet und ein verschachteltes Objekt zurückgegeben.
nest.entries(array) - Diese Methode wird verwendet, um den Verschachtelungsoperator auf das angegebene Array anzuwenden und ein Array von Schlüsselwerteinträgen zurückzugeben.
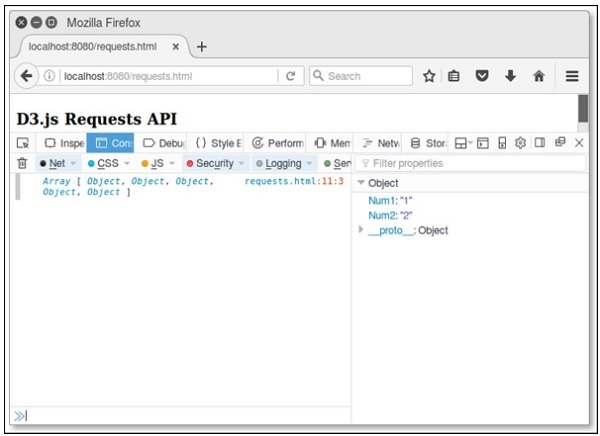
Betrachten Sie eine einfache Webseite nest.html um die oben diskutierten Verschachtelungsmethoden durchzuführen.
Example - Betrachten wir das folgende Beispiel.
<html>
<head>
<script type = "text/javascript" src = "https://d3js.org/d3.v4.min.js"></script>
</head>
<body>
<h3>D3 Nest API</h3>
<script>
var data = [
{
"color" : "red",
"key" : 1
},
{
"color" : "green",
"key" : 2
},
{
"color" : "blue",
"key" : 75
}
]
var nest = d3.nest()
.key(function (d) { return d.color; })
.entries(data)console.log(nest);
var filter = nest.filter(function (d) { return d.key = = = 'red' })
console.log(filter);
</script>
</body>
</html>Überprüfen Sie nun das Ergebnis in einem Browser und wir werden das folgende Ergebnis sehen.
Array[3]
0: Object
1: Object
2: Object
length: 3
__proto__: Array[0]
Array[1]
0: Object
length: 1
__proto__: Array[0]Auswahlen sind leistungsstarke datengesteuerte Transformationen des Dokumentobjektmodells (DOM). Es wird verwendet, um Attribute, Stile, Eigenschaften, HTML- oder Textinhalte und vieles mehr festzulegen. In diesem Kapitel wird die Auswahl-API ausführlich erläutert.
API konfigurieren
Sie können die API direkt mit dem folgenden Skript konfigurieren.
<script src = "https://d3js.org/d3-selection.v1.min.js"></script>
<script>
</script>Auswahl-API-Methoden
Im Folgenden sind die wichtigsten Methoden in der Auswahl-API aufgeführt.
- d3.selection()
- d3.select(selector)
- d3.selectAll(selector)
- selection.selectAll(selector)
- selection.filter(filter)
- selection.merge(other)
- d3.matcher(selector)
- d3.creator(name)
- selection.each(function)
- selection.call (Funktion [, Argumente…])
- d3.local()
- local.set (Knoten, Wert)
- local.get(node)
- local.remove(node)
Lassen Sie uns nun jeden dieser Punkte im Detail besprechen.
d3.selection ()
Diese Methode wird verwendet, um das Stammelement auszuwählen. Diese Funktion kann auch zum Testen auf Auswahlen oder zum Erweitern der Auswahl d3js verwendet werden.
d3.select (Selektor)
Diese Methode wird verwendet, um das erste Element auszuwählen, das der angegebenen Auswahlzeichenfolge entspricht.
Example - Betrachten wir das folgende Beispiel.
var body = d3.select("body");Wenn der Selektor keine Zeichenfolge ist, wählt er den angegebenen Knoten aus, der unten definiert ist.
d3.select("p").style("color", "red");d3.selectAll (Selektor)
Diese Methode wählt alle Elemente aus, die der angegebenen Auswahlzeichenfolge entsprechen.
Example - Betrachten wir das folgende Beispiel.
var body = d3.selectAll("body");Wenn der Selektor keine Zeichenfolge ist, wählt er das angegebene Array von Knoten aus, das unten definiert ist.
d3.selectAll("body").style("color", "red");selection.selectAll (Selektor)
Diese Methode wird verwendet, um ein Element auszuwählen. Es werden die untergeordneten Elemente ausgewählt, die mit der angegebenen Auswahlzeichenfolge übereinstimmen. Die Elemente in der zurückgegebenen Auswahl werden nach dem entsprechenden übergeordneten Knoten in dieser Auswahl gruppiert. Wenn kein Element mit dem angegebenen Selektor für das aktuelle Element übereinstimmt oder wenn der Selektor null ist, ist die Gruppe am aktuellen Index leer.
Example - Betrachten wir das folgende Beispiel.
var b = d3.selectAll("p").selectAll("b");Auswahlfilter (Filter)
Diese Methode wird zum Filtern der Auswahl verwendet und gibt eine neue Auswahl zurück, die nur die Elemente enthält, für die der angegebene Filter wahr ist.
Example - Betrachten wir das folgende Beispiel.
var even = d3.selectAll("tr").filter(":nth-child(odd)");Hier filtert eine Auswahl von Tabellenzeilen nur ungerade.
selection.merge (andere)
Diese Methode wird verwendet, um eine neue Auswahl zurückzugeben, die mit der angegebenen anderen Auswahl zusammengeführt wird.
Example - Betrachten wir das folgende Beispiel.
var rect = svg.selectAll("rect").data(data);
rect.enter().append("rect").merge(rect);d3.matcher (Selektor)
Diese Methode wird verwendet, um den angegebenen Selektor zuzuweisen. Es gibt eine Funktion zurück, die true zurückgibt.
Example - Betrachten wir das folgende Beispiel.
var p = selection.filter(d3.matcher("p"));d3.creator (Name)
Diese Methode wird verwendet, um den angegebenen Elementnamen zuzuweisen. Sie gibt eine Funktion zurück, die ein Element mit dem angegebenen Namen erstellt, vorausgesetzt, dies ist das übergeordnete Element.
Example - Betrachten wir das folgende Beispiel.
selection.append(d3.creator("p"));selection.each (Funktion)
Diese Methode wird verwendet, um die angegebene Funktion für jedes ausgewählte Element in der Reihenfolge aufzurufen, in der das aktuelle Datum (d), der aktuelle Index (i) und die aktuelle Gruppe (Knoten) mit diesem als aktuellem DOM-Element (Knoten [i ]). Es wird unten erklärt.
parent.each(function(p, j) {
d3.select(this)
.selectAll(".child")
.text(function(d, i) { return "child " + d.name + " of " + p.name; });
});selection.call (Funktion [, Argumente…])
Es wird verwendet, um die angegebene Funktion genau einmal aufzurufen. Die Syntax ist unten dargestellt.
function name(selection, first, last) {
selection.attr("first-name", first).attr("last-name", last);
}Diese Methode kann wie unten gezeigt angegeben werden.
d3.selectAll("p").call(name, "Adam", "David");d3.local ()
Mit D3 local können Sie den lokalen Status definieren, der von Daten unabhängig ist.
Example - Betrachten wir das folgende Beispiel.
var data = d3.local();Im Gegensatz zu var wird der Wert jedes lokalen Bereichs auch vom DOM festgelegt.
local.set (Knoten, Wert)
Diese Methode setzt den Wert dieses Lokals auf dem angegebenen Knoten auf den Wert.
Example - Betrachten wir das folgende Beispiel.
selection.each(function(d)
{ data.set(this, d.value); });
local.get(node)Diese Methode gibt den Wert dieses lokalen Knotens auf dem angegebenen Knoten zurück. Wenn der Knoten dieses Lokal nicht definiert, gibt er den Wert des nächsten Vorfahren zurück, der ihn definiert.
local.remove (Knoten)
Diese Methode löscht den Wert dieses lokalen Knotens vom angegebenen Knoten. Es gibt true zurück, wenn der Knoten definiert ist, andernfalls false.
Pfade werden zum Zeichnen von Rechtecken, Kreisen, Ellipsen, Polylinien, Polygonen, geraden Linien und Kurven verwendet. SVG-Pfade stellen den Umriss einer Form dar, die gestrichen, gefüllt, als Beschneidungspfad oder in einer beliebigen Kombination aller drei verwendet werden kann. In diesem Kapitel wird die Pfad-API ausführlich erläutert.
Pfade konfigurieren
Sie können die Paths-API mithilfe des folgenden Skripts konfigurieren.
<script src = "https://d3js.org/d3-path.v1.min.js"></script>
<script>
</script>Pfad-API-Methoden
Einige der am häufigsten verwendeten Paths-API-Methoden werden im Folgenden kurz beschrieben.
d3.path() - Mit dieser Methode wird ein neuer Pfad erstellt.
path.moveTo(x, y) - Mit dieser Methode werden die angegebenen x- und y-Werte verschoben.
path.closePath() - Mit dieser Methode wird der aktuelle Pfad geschlossen.
path.lineTo(x, y) - Mit dieser Methode wird eine Linie vom aktuellen Punkt zu definierten x, y-Werten erstellt.
path.quadraticCurveTo(cpx, cpy, x, y) - Mit dieser Methode wird eine quadratische Kurve vom aktuellen Punkt zum angegebenen Punkt gezeichnet.
path.bezierCurveTo(cpx1, cpy1, cpx2, cpy2, x, y) - Mit dieser Methode wird eine Bezierkurve vom aktuellen Punkt zum angegebenen Punkt gezeichnet.
path.arcTo(x1, y1, x2, y2, radius) - Mit dieser Methode wird ein Kreisbogen vom aktuellen Punkt zu einem bestimmten Punkt (x1, y1) gezeichnet und die Linie zwischen den angegebenen Punkten (x1, y1) und (x2, y2) beendet.
path.arc(x, y, radius, startAngle, endAngle[, anticlockwise])- Mit dieser Methode wird ein Kreisbogen zum angegebenen Mittelpunkt (x, y), Radius, Startwinkel und Endwinkel gezeichnet. Wenn der Wert gegen den Uhrzeigersinn wahr ist, wird der Bogen gegen den Uhrzeigersinn gezeichnet, andernfalls wird er im Uhrzeigersinn gezeichnet.
path.rect(x, y, w, h)- Mit dieser Methode wird ein neuer Unterpfad erstellt, der nur die vier Punkte (x, y), (x + w, y), (x + w, y + h), (x, y + h) enthält. Wenn diese vier Punkte durch gerade Linien verbunden sind, wird der Unterpfad als geschlossen markiert. Entspricht context.rect und verwendet die "lineto" -Befehle von SVG.
path.toString() - Gibt die Zeichenfolgendarstellung dieses Pfads gemäß der Pfaddatenspezifikation von SVG zurück.
Beispiel
Zeichnen wir in D3 mithilfe der Pfad-API eine einfache Linie. Erstellen Sie eine Webseitelinepath.html und fügen Sie die folgenden Änderungen hinzu.
<!DOCTYPE html>
<meta charset = "UTF-8">
<head>
<title>SVG path line Generator</title>
</head>
<style>
path {
fill: green;
stroke: #aaa;
}
</style>
<body>
<svg width = "600" height = "100">
<path transform = "translate(200, 0)" />
</svg>
<script src = "https://d3js.org/d3.v4.min.js"></script>
<script>
var data = [[0, 20], [50, 30], [100, 50], [200, 60], [300, 90]];
var lineGenerator = d3.line();
var pathString = lineGenerator(data);
d3.select('path').attr('d', pathString);
</script>
</body>
</html>Fordern Sie jetzt den Browser an und wir werden das folgende Ergebnis sehen.
D3.js bietet Skalierungsfunktionen zum Durchführen von Datentransformationen. Diese Funktionen ordnen eine Eingabedomäne einem Ausgabebereich zu.
API konfigurieren
Wir können die API direkt mit dem folgenden Skript konfigurieren.
<script src = "https://d3js.org/d3-array.v1.min.js"></script>
<script src = "https://d3js.org/d3-collection.v1.min.js"></script>
<script src = "https://d3js.org/d3-color.v1.min.js"></script>
<script src = "https://d3js.org/d3-format.v1.min.js"></script>
<script src = "https://d3js.org/d3-interpolate.v1.min.js"></script>
<script src = "https://d3js.org/d3-time.v1.min.js"></script>
<script src = "https://d3js.org/d3-time-format.v2.min.js"></script>
<script src = "https://d3js.org/d3-scale.v1.min.js"></script>
<script>
</script>Skaliert API-Methoden
D3 bietet die folgenden wichtigen Skalierungsmethoden für verschiedene Diagrammtypen. Lassen Sie uns dann im Detail verstehen.
d3.scaleLinear() - Erstellt eine kontinuierliche lineare Skala, in die wir Daten- (Domänen-) Karten für den angegebenen Ausgabebereich eingeben können.
d3.scaleIdentity() - Erstellen Sie eine lineare Skala, bei der die Eingabedaten mit den Ausgaben übereinstimmen.
d3.scaleTime() - Erstellen Sie eine lineare Skala, in der sich die Eingabedaten in den Daten und die Ausgabe in Zahlen befinden.
d3.scaleLog() - Konstruieren Sie eine logarithmische Skala.
d3.scaleSqrt() - Konstruieren Sie eine Quadratwurzelskala.
d3.scalePow() - Konstruieren Sie eine Exponentialskala.
d3.scaleSequential() - Erstellen Sie eine sequentielle Skala, bei der der Ausgabebereich durch die Interpolatorfunktion festgelegt wird.
d3.scaleQuantize() - Erstellen Sie eine Quantisierungsskala mit diskretem Ausgabebereich.
d3.scaleQuantile() - Erstellen Sie eine Quantilskala, in der die eingegebenen Probendaten dem diskreten Ausgabebereich zugeordnet sind.
d3.scaleThreshold() - Erstellen Sie eine Skala, in der die beliebigen Eingabedaten dem diskreten Ausgabebereich zugeordnet sind.
d3.scaleBand() - Bandskalen sind wie Ordnungsskalen, außer dass der Ausgabebereich kontinuierlich und numerisch ist.
d3.scalePoint() - Konstruieren Sie eine Punkteskala.
d3.scaleOrdinal() - Erstellen Sie eine Ordnungsskala, in der die Eingabedaten Alphabete enthalten und dem diskreten numerischen Ausgabebereich zugeordnet sind.
Bevor wir ein Arbeitsbeispiel machen, lassen Sie uns zunächst die folgenden zwei Begriffe verstehen:
Domain - Die Domain bezeichnet Minimal- und Maximalwerte Ihrer Eingabedaten.
Range - Der Bereich ist der Ausgabebereich, dem die Eingabewerte zugeordnet werden sollen ...
Arbeitsbeispiel
Lassen Sie uns in diesem Beispiel die Funktion d3.scaleLinear ausführen. Dazu müssen Sie die folgenden Schritte ausführen:
Step 1 - - Define variables - Definieren Sie SVG-Variablen und -Daten mithilfe der folgenden Codierung.
var data = [100, 200, 300, 400, 800, 0]
var width = 500,
barHeight = 20,
margin = 1;Step 2 - - Create linear scale - Verwenden Sie den folgenden Code, um eine lineare Skala zu erstellen.
var scale = d3.scaleLinear()
.domain([d3.min(data), d3.max(data)])
.range([100, 400]);Hier können wir für den minimalen und maximalen Wert für unsere Domain manuell den integrierten Wert verwenden d3.min() und d3.max() Funktionen, die minimale bzw. maximale Werte von unserem Datenarray zurückgeben.
Step 3 - - Append SVG attributes - Hängen Sie die SVG-Elemente mit dem unten angegebenen Code an.
var svg = d3.select("body")
.append("svg")
.attr("width", width)
.attr("height", barHeight * data.length);Step 4 - - Apply transformation - Wenden Sie die Transformation mit dem folgenden Code an.
var g = svg.selectAll("g")
.data(data).enter().append("g")
.attr("transform", function (d, i) {
return "translate(0," + i * barHeight + ")";
});Step 5 - - Append rect elements - Hängen Sie die Rect-Elemente wie unten gezeigt an die Skalierung an.
g.append("rect")
.attr("width", function (d) {
return scale(d);
})
.attr("height", barHeight - margin)Step 6 - - Display data - Zeigen Sie nun die Daten mit der unten angegebenen Codierung an.
g.append("text")
.attr("x", function (d) { return (scale(d)); })
.attr("y", barHeight / 2)
.attr("dy", ".35em")
.text(function (d) { return d; });Step 7 - - Working Example - Erstellen wir nun ein Balkendiagramm mit der Funktion d3.scaleLinear () wie folgt.
Erstellen Sie eine Webseite "scale.html" und fügen Sie die folgenden Änderungen hinzu.
<!DOCTYPE html>
<html>
<head>
<script type = "text/javascript" src = "https://d3js.org/d3.v4.min.js"></script>
</head>
<body>
<script>
var data = [100, 200, 300, 350, 400, 250]
var width = 500, barHeight = 20, margin = 1;
var scale = d3.scaleLinear()
.domain([d3.min(data), d3.max(data)])
.range([100, 400]);
var svg = d3.select("body")
.append("svg")
.attr("width", width)
.attr("height", barHeight * data.length);
var g = svg.selectAll("g")
.data(data)
.enter()
.append("g")
.attr("transform", function (d, i) {
return "translate(0," + i * barHeight + ")";
});
g.append("rect")
.attr("width", function (d) {
return scale(d);
})
.attr("height", barHeight - margin)
g.append("text")
.attr("x", function (d) { return (scale(d)); })
.attr("y", barHeight / 2).attr("dy", ".35em")
.text(function (d) { return d; });
</script>
</body>
</html>Der obige Code zeigt das folgende Ergebnis im Browser an.
D3 bietet Funktionen zum Zeichnen von Achsen. Eine Achse besteht aus Linien, Häkchen und Beschriftungen. Eine Achse verwendet eine Skala, daher muss jeder Achse eine Skala zugewiesen werden, mit der sie arbeiten kann.
Konfigurieren der Achsen-API
Sie können die API mithilfe des folgenden Skripts konfigurieren.
<script src = "https://d3js.org/d3-axis.v1.min.js"></script>
<script>
</script>Achsen-API-Methoden
D3 bietet die folgenden wichtigen Funktionen zum Zeichnen von Achsen. Sie werden kurz wie folgt beschrieben.
d3.axisTop() - Mit dieser Methode wird eine obere horizontale Achse erstellt.
d3.axisRight() - Mit dieser Methode wird eine vertikale rechtsgerichtete Achse erstellt.
d3.axisBottom() - Mit dieser Methode wird eine untere horizontale Achse erstellt.
d3.axisLeft() - Es wird die linke vertikale Achse erstellt.
Arbeitsbeispiel
Lassen Sie uns lernen, wie Sie die x- und y-Achse zu einem Diagramm hinzufügen. Dazu müssen wir die unten angegebenen Schritte einhalten.
Step 1 - - Define variables - Definieren Sie SVG- und Datenvariablen mit dem folgenden Code.
var width = 400, height = 400;
var data = [100, 150, 200, 250, 280, 300];
var svg = d3.select("body")
.append("svg")
.attr("width", width)
.attr("height", height);Step 2 - - Create a scale linear function - Erstellen Sie eine lineare Skalierungsfunktion für die x- und y-Achse, wie unten definiert.
var xscale = d3.scaleLinear()
.domain([0, d3.max(data)])
.range([0, width - 100]);
var yscale = d3.scaleLinear()
.domain([0, d3.max(data)])
.range([height/2, 0]);Hier haben wir eine lineare Skala erstellt und die Domäne und den Bereich angegeben.
Step 3 - - Add scales to x-axis - Jetzt können wir der x-Achse mithilfe des folgenden Codes Skalen hinzufügen.
var x_axis = d3.axisBottom()
.scale(xscale);Hier verwenden wir d3.axisBottom, um unsere x-Achse zu erstellen und sie mit der zuvor definierten Skalierung zu versehen.
Step 4 - - Add scales to the y-axis - Verwenden Sie den folgenden Code, um der y-Achse Skalen hinzuzufügen.
var y_axis = d3.axisLeft()
.scale(yscale);Hier verwenden wir d3.axisLeft, um unsere y-Achse zu erstellen und sie mit der oben definierten Skala zu versehen.
Step 5 - - Apply transformation - Sie können ein Gruppenelement anhängen und die unten definierte x-, y-Achse einfügen.
svg.append("g")
.attr("transform", "translate(50, 10)")
.call(y_axis);Step 6 - - Append group elements - Wenden Sie Übergangs- und Gruppenelemente mit dem folgenden Code an.
var xAxisTranslate = height/2 + 10;
svg.append("g")
.attr("transform", "translate(50, " + xAxisTranslate +")")
.call(x_axis)Step 7 - - Working Example- Die vollständige Codeliste finden Sie im folgenden Codeblock. Erstellen Sie eine Webseiteaxes.html und fügen Sie die folgenden Änderungen hinzu.
<html>
<head>
<script type = "text/javascript" src = "https://d3js.org/d3.v4.min.js"></script>
<style>
svg text {
fill: purple;
font: 12px sans-serif;
text-anchor: end;
}
</style>
</head>
<body>
<script>
var width = 400, height = 400;
var data = [100, 120, 140, 160, 180, 200];
var svg = d3.select("body")
.append("svg")
.attr("width", width)
.attr("height", height);
var xscale = d3.scaleLinear()
.domain([0, d3.max(data)])
.range([0, width - 100]);
var yscale = d3.scaleLinear()
.domain([0, d3.max(data)])
.range([height/2, 0]);
var x_axis = d3.axisBottom().scale(xscale);
var y_axis = d3.axisLeft().scale(yscale);
svg.append("g")
.attr("transform", "translate(50, 10)")
.call(y_axis);
var xAxisTranslate = height/2 + 10;
svg.append("g")
.attr("transform", "translate(50, " + xAxisTranslate +")")
.call(x_axis)
</script>
</body>
</html>Fordern Sie jetzt den Browser an und wir werden die folgenden Änderungen sehen.
In diesem Kapitel werden die verschiedenen Formgeneratoren in D3.js erläutert.
API konfigurieren
Sie können die Shapes-API mithilfe des folgenden Skripts konfigurieren.
<script src = "https://d3js.org/d3-path.v1.min.js"></script>
<script src = "https://d3js.org/d3-shape.v1.min.js"></script>
<script>
</script>Formen Generatoren
D3.js unterstützt verschiedene Formen. Lassen Sie uns die markanten Formen im Detail durchgehen.
Arcs-API
Der Lichtbogengenerator erzeugt eine Kreis- oder Ringform. Wir haben diese API-Methoden im vorherigen Kapitel über Kreisdiagramme verwendet. Lassen Sie uns die verschiedenen Arcs-API-Methoden im Detail verstehen.
d3.arc() - Mit dieser Methode wird ein neuer Lichtbogengenerator erstellt.
arc(args)- Es wird verwendet, um einen Bogen mit den angegebenen Argumenten zu generieren. Die Standardeinstellungen mit Objektradien und -winkeln sind unten definiert.
<script>
var arc = d3.arc();
arc({
innerRadius: 0,
outerRadius: 100,
startAngle: 0,
endAngle: Math.PI / 2
});
</script>arc.centroid(args) - Mit dieser Methode wird der Mittelpunkt [x, y] der Mittellinie des Bogens mit den angegebenen Argumenten berechnet.
arc.innerRadius([radius])- Mit dieser Methode wird der Innenradius aus dem angegebenen Radius eingestellt und ein Lichtbogengenerator zurückgegeben. Es ist unten definiert -
function innerRadius(d) {
return d.innerRadius;
}arc.outerRadius([radius])- Mit dieser Methode wird der Außenradius aus dem angegebenen Radius eingestellt und ein Lichtbogengenerator zurückgegeben. Es ist wie folgt definiert.
function outerRadius(d) {
return d.outerRadius;
}arc.cornerRadius([radius])- Mit dieser Methode wird der Eckenradius aus dem angegebenen Radius festgelegt und ein Lichtbogengenerator zurückgegeben. Es ist wie folgt definiert.
function cornerRadius() {
return 0;
}Wenn der Eckenradius größer als Null ist, werden die Ecken des Bogens mit den Kreisen des angegebenen Radius gerundet. Der Eckenradius darf nicht größer sein als (OuterRadius - InnerRadius) / 2.
arc.startAngle([angle])- Mit dieser Methode wird der Startwinkel aus dem angegebenen Winkel auf die Funktion eingestellt. Es ist wie folgt definiert:
function startAngle(d) {
return d.startAngle;
}arc.endAngle([angle])- Mit dieser Methode wird der Endwinkel aus dem angegebenen Winkel auf die Funktion eingestellt. Es ist wie folgt definiert.
function endAngle(d) {
return d.endAngle;
}arc.padAngle([angle])- Mit dieser Methode wird der Pad-Winkel aus dem angegebenen Winkel auf die Funktion eingestellt. Es ist wie folgt definiert.
function padAngle() {
return d && d.padAngle;
}(x) arc.padRadius([radius])- Mit dieser Methode wird der Pad-Radius aus dem angegebenen Radius auf die angegebene Funktion eingestellt. Der Pad-Radius bestimmt den festen linearen Abstand zwischen benachbarten Bögen, definiert als padRadius * padAngle.
(xi) arc.context([context]) - Mit dieser Methode wird der Kontext festgelegt und ein Lichtbogengenerator zurückgegeben.
Pies API
Diese API wird verwendet, um einen Kuchengenerator zu erstellen. Wir haben diese API-Methoden im vorherigen Kapitel durchgeführt. Wir werden alle diese Methoden im Detail diskutieren.
d3.pie() - Erstellt einen neuen Kuchengenerator mit den Standardeinstellungen.
pie(data[, arguments])- Diese Methode wird verwendet, um einen Kuchen für die angegebenen Array-Werte zu generieren. Es gibt ein Array von Objekten zurück. Objekte sind Bezugsbogenwinkel. Jedes Objekt hat die folgenden Eigenschaften:
data- das Eingabedatum; das entsprechende Element im Eingabedatenarray.
value - der numerische Wert des Bogens.
index - Index des Bogens.
startAngle - der Startwinkel des Bogens.
endAngle - der Endwinkel des Bogens.
padAngle - der Padwinkel des Bogens.
pie.value([value])- Mit dieser Methode wird der Wert auf die angegebene Funktion gesetzt und ein Kuchen generiert. Es ist wie folgt definiert:
function value(d) {
return d;
}pie.sort([compare])- Diese Methode wird verwendet, um die Daten nach der angegebenen Funktion zu sortieren und Kuchen zu generieren. Die Komparatorfunktion ist wie folgt definiert.
pie.sort(function(a, b)
{ return a.name.localeCompare(b.name); }
);Hier nimmt die Vergleichsfunktion zwei Argumente 'a' und 'b', jedes Element aus dem Eingabedatenarray. Wenn der Bogen für 'a' vor dem Bogen für 'b' liegen soll, muss der Komparator eine Zahl kleiner als Null zurückgeben. Wenn der Bogen für 'a' nach dem Bogen für 'b' liegen soll, muss der Komparator eine Zahl größer als Null zurückgeben.
pie.sortValues([compare])- Diese Methode wird verwendet, um den Wert der angegebenen Funktion zu vergleichen und einen Kuchen zu generieren. Die Funktion ist wie folgt definiert.
function compare(a, b) {
return b - a;
}pie.startAngle([angle])- Mit dieser Methode wird der Startwinkel des Kreises auf die angegebene Funktion eingestellt. Wenn der Winkel nicht angegeben ist, wird der aktuelle Startwinkel zurückgegeben. Es ist wie folgt definiert.
function startAngle() {
return 0;
}pie.endAngle([angle])- Mit dieser Methode wird der Endwinkel des Kreises auf die angegebene Funktion eingestellt. Wenn kein Winkel angegeben ist, wird der aktuelle Endwinkel zurückgegeben. Es ist wie folgt definiert.
function endAngle() {
return 2 * Math.PI;
}pie.padAngle([angle])- Mit dieser Methode wird der Pad-Winkel auf die angegebene Funktion eingestellt und der Kuchen generiert. Die Funktion ist wie folgt definiert.
function padAngle() {
return 0;
}Linien API
Die Linien-API wird zum Generieren einer Linie verwendet. Wir haben diese API-Methoden in der verwendetGraphsKapitel. Lassen Sie uns jede Methode im Detail durchgehen.
d3.line() - Mit dieser Methode wird ein neuer Leitungsgenerator erstellt.
line(data) - Mit dieser Methode wird eine Zeile für das angegebene Datenfeld generiert.
line.x([x])- Mit dieser Methode wird der x-Accessor auf die angegebene Funktion gesetzt und eine Zeile generiert. Die Funktion ist unten definiert,
function x(d) {
return d[0];
}line.y([y])- Mit dieser Methode wird der Accessor 'y' auf die angegebene Funktion gesetzt und eine Zeile generiert. Die Funktion ist wie folgt definiert.
function y(d) {
return d[1];
}line.defined([defined])- Mit dieser Methode wird der definierte Accessor auf die angegebene Funktion gesetzt. Es ist wie folgt definiert.
function defined() {
return true;
}line.curve([curve]) - Hiermit wird die Kurve eingestellt und die Linie generiert.
line.context([context])- Mit dieser Methode wird der Kontext festgelegt und eine Zeile generiert. Wenn der Kontext nicht angegeben wird, wird null zurückgegeben.
d3.lineRadial()- Mit dieser Methode wird eine neue radiale Linie erstellt. es entspricht dem kartesischen Liniengenerator.
lineRadial.radius([radius])- Mit dieser Methode wird eine radiale Linie gezeichnet, und der Accessor gibt den Radius zurück. Es nimmt Abstand vom Ursprung (0,0).
Im nächsten Kapitel erfahren Sie mehr über die Colors API in D3.js.
Die Farben werden mit ROT, GRÜN und BLAU angezeigt. Farben können auf folgende Arten angegeben werden:
- Nach Farbnamen
- Als RGB-Werte
- Als hexadezimale Werte
- Als HSL-Werte
- Als HWB-Werte
Die d3-Farb-API bietet Darstellungen für verschiedene Farben. Sie können Konvertierungs- und Manipulationsvorgänge in der API ausführen. Lassen Sie uns diese Operationen im Detail verstehen.
API konfigurieren
Sie können die API mithilfe des folgenden Skripts direkt laden.
<script src = "https://d3js.org/d3-color.v1.min.js"></script>
<script>
</script>Grundoperationen
Lassen Sie uns die grundlegenden Farboperationen in D3 durchgehen.
Convert color value to HSL - Verwenden Sie Folgendes, um den Farbwert in HSL umzuwandeln Example - -
var convert = d3.hsl("green");Sie können den Farbton wie unten gezeigt um 45 ° drehen.
convert.h + = 45;Ebenso können Sie den Sättigungsgrad ändern. Um den Farbwert auszublenden, können Sie den Deckkraftwert wie unten gezeigt ändern.
convert.opacity = 0.5;Farb-API-Methoden
Im Folgenden finden Sie einige der wichtigsten Farb-API-Methoden.
- d3.color(specifier)
- color.opacity
- color.rgb()
- color.toString()
- color.displayable()
- d3.rgb(color)
- d3.hsl(color)
- d3.lab(color)
- d3.hcl(color)
- d3.cubehelix(color)
Lassen Sie uns jede dieser Farb-API-Methoden im Detail verstehen.
d3.color (Spezifizierer)
Es wird verwendet, um die angegebene CSS-Farbe zu analysieren und die RGB- oder HSL-Farbe zurückzugeben. Wenn kein Bezeichner angegeben wird, wird null zurückgegeben.
Example - Betrachten wir das folgende Beispiel.
<script>
var color = d3.color("green"); // asign color name directly
console.log(color);
</script>Wir werden die folgende Antwort auf unserem Bildschirm sehen -
{r: 0, g: 128, b: 0, opacity: 1}color.opacity
Wenn wir die Farbe verblassen möchten, können wir den Deckkraftwert ändern. Es liegt im Bereich von [0, 1].
Example - Betrachten wir das folgende Beispiel.
<script>
var color = d3.color("green");
console.log(color.opacity);
</script>Wir werden die folgende Antwort auf dem Bildschirm sehen -
1color.rgb ()
Es gibt den RGB-Wert für die Farbe zurück. Betrachten wir das folgende Beispiel.
<script>
var color = d3.color("green");
console.log(color.rgb());
</script>Wir werden die folgende Antwort auf unserem Bildschirm sehen.
{r: 0, g: 128, b: 0, opacity: 1}color.toString ()
Es wird eine Zeichenfolge zurückgegeben, die die Farbe gemäß der CSS-Objektmodellspezifikation darstellt. Betrachten wir das folgende Beispiel.
<script>
var color = d3.color("green");
console.log(color.toString());
</script>Wir werden die folgende Antwort auf unserem Bildschirm sehen.
rgb(0, 128, 0)color.displayable ()
Gibt true zurück, wenn die Farbe angezeigt werden kann. Gibt false zurück, wenn der RGB-Farbwert kleiner als 0 oder größer als 255 ist oder wenn die Deckkraft nicht im Bereich [0, 1] liegt. Betrachten wir das folgende Beispiel.
<script>
var color = d3.color("green");
console.log(color.displayable());
</script>Wir werden die folgende Antwort auf unserem Bildschirm sehen.
trued3.rgb (Farbe)
Diese Methode wird verwendet, um eine neue RGB-Farbe zu erstellen. Betrachten wir das folgende Beispiel.
<script>
console.log(d3.rgb("yellow"));
console.log(d3.rgb(200,100,0));
</script>Wir werden die folgende Antwort auf dem Bildschirm sehen.
{r: 255, g: 255, b: 0, opacity: 1}
{r: 200, g: 100, b: 0, opacity: 1}d3.hsl (Farbe)
Es wird verwendet, um eine neue HSL-Farbe zu erstellen. Werte werden in der zurückgegebenen Instanz als h-, s- und l-Eigenschaften angezeigt. Betrachten wir das folgende Beispiel.
<script>
var hsl = d3.hsl("blue");
console.log(hsl.h + = 90);
console.log(hsl.opacity = 0.5);
</script>Wir werden die folgende Antwort auf dem Bildschirm sehen.
330
0.5d3.lab (Farbe)
Es wird eine neue Laborfarbe erstellt. Die Kanalwerte werden in der zurückgegebenen Instanz als Eigenschaften 'l', 'a' und 'b' angezeigt.
<script>
var lab = d3.lab("blue");
console.log(lab);
</script>Wir werden die folgende Antwort auf dem Bildschirm sehen.
{l: 32.29701093285073, a: 79.18751984512221, b: -107.8601617541481, opacity: 1}d3.hcl (Farbe)
Konstruiert eine neue HCL-Farbe. Die Kanalwerte werden in der zurückgegebenen Instanz als h-, c- und l-Eigenschaften angezeigt. Betrachten wir das folgende Beispiel.
<script>
var hcl = d3.hcl("blue");
console.log(hcl);
</script>Wir werden die folgende Antwort auf dem Bildschirm sehen.
{h: 306.2849380699878, c: 133.80761485376166, l: 32.29701093285073, opacity: 1}d3.cubehelix (Farbe)
Konstruiert eine neue Cubehelix-Farbe. Werte werden in der zurückgegebenen Instanz als h-, s- und l-Eigenschaften angezeigt. Betrachten wir das folgende Beispiel.
<script>
var hcl = d3.hcl("blue");
console.log(hcl);
</script>Wir werden die folgende Antwort auf dem Bildschirm sehen:
{h: 236.94217167732103, s: 4.614386868039719, l: 0.10999954957200976, opacity: 1}Arbeitsbeispiel
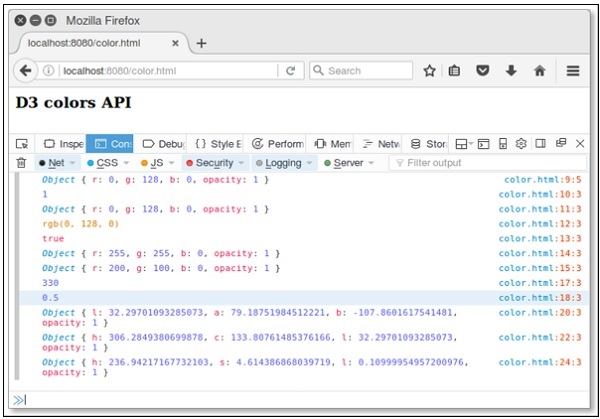
Lassen Sie uns eine neue Webseite erstellen - color.htmlum alle Farb-API-Methoden auszuführen. Die vollständige Codeliste ist unten definiert.
<html>
<head>
<script type = "text/javascript" src = "https://d3js.org/d3.v4.min.js"></script>
</head>
<body>
<h3>D3 colors API</h3>
<script>
var color = d3.color("green");
console.log(color);
console.log(color.opacity);
console.log(color.rgb());
console.log(color.toString());
console.log(color.displayable());
console.log(d3.rgb("yellow"));
console.log(d3.rgb(200,100,0));
var hsl = d3.hsl("blue");
console.log(hsl.h + = 90);
console.log(hsl.opacity = 0.5);
var lab = d3.lab("blue");
console.log(lab);
var hcl = d3.hcl("blue");
console.log(hcl);
var cube = d3.cubehelix("blue");
console.log(cube);
</script>
</body>
</html>Fordern Sie jetzt den Browser an und wir sehen die folgende Antwort.

D3 Übergänge nehmen eine Auswahl von Elementen und für jedes Element; Es wird ein Übergang auf einen Teil der aktuellen Definition des Elements angewendet.
API konfigurieren
Sie können die Übergangs-API mithilfe des folgenden Skripts konfigurieren.
<script src = "https://d3js.org/d3-color.v1.min.js"></script>
<script src = "https://d3js.org/d3-dispatch.v1.min.js"></script>
<script src = "https://d3js.org/d3-ease.v1.min.js"></script>
<script src = "https://d3js.org/d3-interpolate.v1.min.js"></script>
<script src = "https://d3js.org/d3-selection.v1.min.js"></script>
<script src = "https://d3js.org/d3-timer.v1.min.js"></script>
<script src = "https://d3js.org/d3-transition.v1.min.js"></script>
<script>
</script>Übergangs-API-Methoden
Lassen Sie uns die Transition API-Methoden im Detail durchgehen.
Elemente auswählen
Lassen Sie uns die verschiedenen Auswahlelemente im Detail diskutieren.
selection.transition([name])- Mit dieser Methode wird ein neuer Auswahlübergang mit dem Namen zurückgegeben. Wenn kein Name angegeben wird, wird null zurückgegeben.
selection.interrupt([name]) - Diese Methode wird verwendet, um die ausgewählten Elemente des Übergangs mit dem Namen zu unterbrechen und wird unten definiert.
selection.interrupt().selectAll("*").interrupt();d3.interrupt(node[, name]) - Mit dieser Methode wird der Übergang des angegebenen Namens auf dem angegebenen Knoten unterbrochen.
d3.transition([name]) - Mit dieser Methode wird ein neuer Übergang mit dem angegebenen Namen zurückgegeben.
transition.select(selector) - Diese Methode wird verwendet, um das erste Element auszuwählen, das dem angegebenen Selektor entspricht, und gibt einen Übergang für die resultierende Auswahl zurück, der unten definiert ist.
transition
.selection()
.select(selector)
.transition(transition)transition.selectAll(selector)- Mit dieser Methode werden alle Elemente ausgewählt, die dem angegebenen Selektor entsprechen, und es wird ein Übergang für die resultierende Auswahl zurückgegeben. Es ist unten definiert -
transition
.selection()
.selectAll(selector)
.transition(transition)transition.filter(filter) - Mit dieser Methode werden die Elemente ausgewählt, die dem angegebenen Filter entsprechen. Sie werden unten definiert.
transition
.selection()
.filter(filter)
.transition(transition)transition.merge(other)- Diese Methode wird verwendet, um den Übergang mit einem anderen Übergang zusammenzuführen. Es ist unten definiert.
transition
.selection()
.merge(other.selection())
.transition(transition)transition.transition()- Mit dieser Methode wird ein neuer Übergang für die ausgewählten Elemente zurückgegeben. Der Start ist geplant, wenn der Übergang stoppt. Der neue Übergang erbt den Namen, die Dauer und die Beschleunigung dieses Übergangs.
Example - Betrachten wir das folgende Beispiel.
d3.selectAll(".body")
.transition()
// fade to yellow.
.style("fill", "yellow")
.transition()
// Wait for five second. Then change blue, and remove.
.delay(5000)
.style("fill", "blue")
.remove();Hier wird der Körper gelb und beginnt nur fünf Sekunden vor dem letzten Übergang.
d3.active(node[, name]) - Diese Methode wird verwendet, um den Übergang auf dem angegebenen Knoten mit dem Namen zurückzugeben.
Timing-Methoden
Lassen Sie uns die API-Methoden für den Übergangszeitpunkt im Detail durchgehen.
transition.delay([value])- Mit dieser Methode wird die Übergangsverzögerung auf den angegebenen Wert eingestellt. Wenn eine Funktion für jedes ausgewählte Element ausgewertet wird, wird sie an das aktuelle Datum 'd' und den Index 'i' übergeben, wobei der Kontext das aktuelle DOM-Element ist. Wenn kein Wert angegeben wird, wird der aktuelle Wert der Verzögerung für das erste (nicht null) Element im Übergang zurückgegeben. Es ist unten definiert,
transition.delay(function(d, i) { return i * 10; });transition.duration([value])- Mit dieser Methode wird die Übergangsdauer auf den angegebenen Wert eingestellt. Wenn kein Wert angegeben wird, wird der aktuelle Wert der Dauer für das erste (nicht null) Element im Übergang zurückgegeben.
transition.ease([value])- Diese Methode wird verwendet, um den Übergangswert für ausgewählte Elemente zu vereinfachen. Die Beschleunigungsfunktion wird für jedes Bild der Animation aufgerufen und hat die normalisierte Zeit 't' im Bereich [0, 1] überschritten. Wenn kein Wert angegeben wird, wird die aktuelle Beschleunigungsfunktion für das erste (nicht null) Element im Übergang zurückgegeben.
Im nächsten Kapitel werden wir das Drag & Drop-Konzept in d3.js diskutieren.
Drag & Drop ist eines der bekanntesten Konzepte in d3.js. In diesem Kapitel werden das Ziehen und seine Methoden ausführlich erläutert.
Installation
Wir können die Drag-API mithilfe des folgenden Skripts direkt einschließen.
<script src = "https://d3js.org/d3-dispatch.v1.min.js"></script>
<script src = "https://d3js.org/d3-selection.v1.min.js"></script>
<script src = "https://d3js.org/d3-drag.v1.min.js"></script>API-Methoden ziehen
Im Folgenden finden Sie einige der wichtigsten Drag-API-Methoden in D3.js.
- d3.drag()
- drag(selection)
- drag.container([container])
- drag.filter([filter])
- drag.subject([subject])
- drag.clickDistance([distance])
- drag.on (Typnamen, [Listener])
- d3.dragDisable(window)
- d3.dragEnable (Fenster [, kein Klick])
Lassen Sie uns nun jedes dieser Elemente im Detail verstehen.
d3.drag ()
Diese Methode wird verwendet, um ein neues Ziehen zu erstellen. Sie können diese Methode mit dem folgenden Skript aufrufen.
<script>
var drag = d3.drag();
</script>ziehen (Auswahl)
Diese Methode wird verwendet, um das Ziehen auf die angegebene Auswahl anzuwenden. Sie können diese Funktion mit aufrufenselection.call. Ein einfaches Beispiel ist unten definiert.
d3.select(".node").call(d3.drag().on("drag", mousemove));Hier erfolgt das auf die ausgewählten Elemente angewendete Ziehverhalten über selection.call.
drag.container([container])Es wird verwendet, um den Container zum Ziehen auf die angegebene Funktion zu setzen. Wenn kein Container angegeben ist, wird der aktuelle Accessor zurückgegeben. Um grafische Elemente mit einer Leinwand zu ziehen, können Sie den Container als sich selbst neu definieren. Es ist unten definiert.
function container() {
return this;
}drag.filter ([filter])
Hiermit wird der Filter für die angegebene Funktion eingestellt. Wenn der Filter nicht angegeben ist, wird der aktuelle Filter wie unten definiert zurückgegeben.
function filter() {
return !d3.event.button;
}drag.subject ([Betreff])
Es wird verwendet, um den Betreff auf die angegebene Funktion zum Ziehen einzustellen und wird unten definiert.
function subject(d) {
return d = = null ? {x: d3.event.x, y: d3.event.y} : d;
}Hier repräsentiert das Motiv das Objekt, das gezogen wird. Wenn Sie beispielsweise Rechteckelemente in SVG ziehen möchten, ist das Standardthema das Datum des zu ziehenden Rechtecks.
drag.clickDistance ([Entfernung])
Diese Methode wird verwendet, um die maximale Entfernung für das Klicken auf ein Mousedown- und Mouseup-Ereignis festzulegen. Wenn der Abstand nicht angegeben ist, zeigt er auf Null.
drag.on (Typnamen, [Listener])
Diese Methode wird verwendet, um den Ereignis-Listener für die angegebenen Typnamen zum Ziehen festzulegen. Der Typname ist eine Zeichenfolge, die einen oder mehrere durch Leerzeichen getrennte Typnamen enthält. Jeder Typname ist ein Typ, optional gefolgt von einem Punkt (.) Und einem Namen, z. B. drag.one und drag.two. Dieser Typ sollte von einem der folgenden sein -
start - Startet einen neuen Zeiger.
drag - zieht einen aktiven Zeiger.
end - Inaktiver aktiver Zeiger.
d3.dragDisable (Fenster)
Diese Methode wird verwendet, um die Drag & Drop-Auswahl zu deaktivieren. Es verhindert die Aktion eines Maus-Down-Ereignisses. Die meisten ausgewählten Browser unterstützen diese Aktion standardmäßig. Wenn dies nicht unterstützt wird, können Sie die CSS-Eigenschaft auf none setzen.
d3.dragEnable (Fenster [, kein Klick])
Diese Methode wird verwendet, um die Drag & Drop-Auswahl an der angegebenen Fensterposition zu aktivieren. Es wird verwendet, um die Mouseup-Ereignisaktion aufzurufen. Wenn Sie den Noclick-Wert als wahr zuweisen, läuft das Klickereignis ein Zeitlimit von null Millisekunden ab.
Dragging API - Drag Events
Die D3.event-Methode wird verwendet, um das Drag-Ereignis festzulegen. Es besteht aus folgenden Feldern:
Target - Es repräsentiert das Widerstandsverhalten.
Type - Es ist eine Zeichenfolge und kann eine der folgenden sein: "Start", "Ziehen" oder "Ende".
Subject - Das durch drag.subject definierte Drag-Subjekt.
event.on (Typnamen, [Listener])
Das Ereignisobjekt macht die Methode event.on verfügbar, um das Ziehen durchzuführen. Es ist wie folgt definiert.
d3.event.on("drag", dragged).on("end", ended);Durch Zoomen können Sie Ihre Inhalte skalieren. Mit dem Click-and-Drag-Ansatz können Sie sich auf eine bestimmte Region konzentrieren. In diesem Kapitel werden wir die Zoom-API ausführlich behandeln.
API konfigurieren
Sie können die Zoom-API mithilfe des folgenden Skripts direkt von „d3js.org“ laden.
<script src = "https://d3js.org/d3-color.v1.min.js"></script>
<script src = "https://d3js.org/d3-dispatch.v1.min.js"></script>
<script src = "https://d3js.org/d3-ease.v1.min.js"></script>
<script src = "https://d3js.org/d3-interpolate.v1.min.js"></script>
<script src = "https://d3js.org/d3-selection.v1.min.js"></script>
<script src = "https://d3js.org/d3-timer.v1.min.js"></script>
<script src = "https://d3js.org/d3-transition.v1.min.js"></script>
<script src = "https://d3js.org/d3-drag.v1.min.js"></script>
<script src = "https://d3js.org/d3-zoom.v1.min.js"></script>
<body>
<script>
</script>
</body>Zoomen von API-Methoden
Im Folgenden finden Sie einige der am häufigsten verwendeten Zoom-API-Methoden.
- d3.zoom()
- zoom(selection)
- zoom.transform (Auswahl, Transformation)
- zoom.translateBy (Auswahl, x, y)
- zoom.translateTo (Auswahl, x, y)
- zoom.scaleTo (Auswahl, k)
- zoom.scaleBy (Auswahl, k)
- zoom.filter([filter])
- zoom.wheelDelta([delta])
- zoom.extent([extent])
- zoom.scaleExtent([extent])
- zoom.translateExtent([extent])
- zoom.clickDistance([distance])
- zoom.duration([duration])
- zoom.interpolate([interpolate])
- zoom.on (Typnamen [, Listener])
Lassen Sie uns alle diese Zooming-API-Methoden kurz durchgehen.
d3.zoom ()
Es wird ein neues Zoomverhalten erstellt. Wir können mit dem folgenden Skript darauf zugreifen.
<script>
var zoom = d3.zoom();
</script>Zoom (Auswahl)
Es wird verwendet, um die Zoomtransformation auf ein ausgewähltes Element anzuwenden. Beispielsweise können Sie ein Verhalten von mousedown.zoom mithilfe der folgenden Syntax instanziieren.
selection.call(d3.zoom().on("mousedown.zoom", mousedowned));zoom.transform (Auswahl, Transformation)
Hiermit wird die aktuelle Zoomtransformation der ausgewählten Elemente auf die angegebene Transformation eingestellt. Beispielsweise können wir die Zoomtransformation mithilfe der folgenden Syntax auf die Identitätstransformation zurücksetzen.
selection.call(zoom.transform, d3.zoomIdentity);Mit der folgenden Syntax können wir die Zoomtransformation auch für 1000 Millisekunden auf die Identitätstransformation zurücksetzen.
selection.transition().duration(1000).call(zoom.transform, d3.zoomIdentity);zoom.translateBy (Auswahl, x, y)
Es wird verwendet, um die aktuelle Zoomtransformation der ausgewählten Elemente um x- und y-Werte zu übersetzen. Sie können x- und y-Übersetzungswerte entweder als Zahlen oder als Funktionen angeben, die Zahlen zurückgeben. Wenn eine Funktion für das ausgewählte Element aufgerufen wird, wird sie durch das aktuelle Datum 'd' und den Index 'i' für DOM geleitet. Ein Beispielcode ist unten definiert.
zoom.translateBy(selection, x, y) {
zoom.transform(selection, function() {
return constrain(this.__zoom.translate(
x = = = "function" ? x.apply(this, arguments) : x,
y = = = "function" ? y.apply(this, arguments) : y
);
}
};zoom.translateTo (Auswahl, x, y)
Es wird verwendet, um die aktuelle Zoomtransformation der ausgewählten Elemente an die angegebene Position von x und y zu übersetzen.
zoom.scaleTo (Auswahl, k)
Es wird verwendet, um die aktuelle Zoomtransformation der ausgewählten Elemente auf zu skalieren k. Hier,k ist ein Skalierungsfaktor, der als Zahlen oder Funktionen angegeben wird.
zoom.scaleTo = function(selection, k) {
zoom.transform(selection, function() {
k = = = "function" ? k.apply(this, arguments) : k;
});
};zoom.scaleBy (Auswahl, k)
Es wird verwendet, um die aktuelle Zoon-Transformation der ausgewählten Elemente um zu skalieren k. Hier,k ist ein Skalierungsfaktor, der entweder als Zahlen oder als Funktionen angegeben wird, die Zahlen zurückgeben.
zoom.scaleBy = function(selection, k) {
zoom.scaleTo(selection, function() {
var k0 = this.__zoom.k,
k1 = k = = = "function" ? k.apply(this, arguments) : k;
return k0 * k1;
});
};zoom.filter ([filter])
Hiermit wird der Filter auf die angegebene Funktion für das Zoomverhalten eingestellt. Wenn der Filter nicht angegeben ist, wird der aktuelle Filter wie unten gezeigt zurückgegeben.
function filter() {
return !d3.event.button;
}zoom.wheelDelta ([Delta])
Der Wert von Δwird von der Rad-Delta-Funktion zurückgegeben. Wenn kein Delta angegeben ist, wird die aktuelle Rad-Delta-Funktion zurückgegeben.
zoom.extent ([Umfang])
Es wird verwendet, um die Ausdehnung auf die angegebenen Array-Punkte festzulegen. Wenn die Ausdehnung nicht angegeben wird, wird der aktuelle Extent-Accessor zurückgegeben, der standardmäßig [[0, 0], [Breite, Höhe]] ist, wobei width die Clientbreite des Elements und height die Clienthöhe ist.
zoom.scaleExtent ([Umfang])
Es wird verwendet, um die Skalierungsausdehnung auf das angegebene Array von Zahlen [k0, k1] einzustellen. Hier,k0ist der minimal zulässige Skalierungsfaktor. Während,k1ist der maximal zulässige Skalierungsfaktor. Wenn Extent nicht angegeben ist, wird der aktuelle Scale-Extent zurückgegeben, der standardmäßig [0, ∞] ist. Betrachten Sie den unten definierten Beispielcode.
selection
.call(zoom)
.on("wheel", function() { d3.event.preventDefault(); });Der Benutzer kann versuchen, durch Drehen zu zoomen, wenn er sich bereits an der entsprechenden Grenze der Skalenausdehnung befindet. Wenn Sie das Scrollen bei der Radeingabe unabhängig von der Skalierungsausdehnung verhindern möchten, registrieren Sie einen Listener für Radereignisse, um das Standardverhalten des Browsers zu verhindern.
zoom.translateExtent ([Umfang])
Wenn die Ausdehnung angegeben ist, wird die Übersetzungsausdehnung auf das angegebene Punktarray festgelegt. Wenn die Ausdehnung nicht angegeben ist, wird die aktuelle Übersetzungsausdehnung zurückgegeben, die standardmäßig [[-∞, -∞], [+ ∞, + ∞]] lautet.
zoom.clickDistance ([Entfernung])
Diese Methode wird verwendet, um die maximale Entfernung festzulegen, um die sich der zoombare Bereich zwischen auf und ab bewegen kann, wodurch ein nachfolgendes Klickereignis ausgelöst wird.
zoom.duration ([Dauer])
Diese Methode wird verwendet, um die Dauer für Zoomübergänge beim Doppelklicken und Doppelklicken auf die angegebene Anzahl von Millisekunden festzulegen und das Zoomverhalten zurückzugeben. Wenn die Dauer nicht angegeben wird, wird die aktuelle Dauer zurückgegeben, die standardmäßig 250 Millisekunden beträgt (siehe unten).
selection
.call(zoom)
.on("dblclick.zoom", null);zoom.interpolate ([interpolieren])
Diese Methode wird verwendet, um Zoomübergänge zur angegebenen Funktion zu interpolieren. Wenn keine Interpolation angegeben ist, wird die aktuelle Interpolationsfactory zurückgegeben, die standardmäßig d3.interpolateZoom ist.
zoom.on (Typnamen [, Listener])
Wenn der Listener angegeben ist, legt er den Ereignis-Listener für die angegebenen Typnamen fest und gibt das Zoomverhalten zurück. Der Typname ist eine Zeichenfolge, die einen oder mehrere durch Leerzeichen getrennte Typnamen enthält. Jeder Typname ist ein Typ, optional gefolgt von einem Punkt (.) Und einem Namen, z. B. zoom.one und zoom.second. Mit dem Namen können mehrere Listener für denselben Typ registriert werden. Dieser Typ muss aus einem der folgenden stammen:
Start - Nach dem Zoomen (z. B. beim Herunterfahren).
Zoom - nach einer Änderung der Zoomtransformation (z. B. bei Mausbewegung).
End - Nach dem Ende des Zooms (z. B. beim Mouseup).
Im nächsten Kapitel werden wir die verschiedenen Anforderungs-APIs in D3.js diskutieren.
D3.js bietet eine Anforderungs-API zum Ausführen der XMLHttpRequest. In diesem Kapitel werden die verschiedenen Anforderungs-APIs ausführlich erläutert.
XMLHttpRequest
XMLHttpRequest ist der integrierte http-Client zum Emulieren des XMLHttpRequest-Objekts des Browsers. Es kann mit JS für Browser verwendet werden, um die Wiederverwendung von Code zu verbessern und die Verwendung vorhandener Bibliotheken zu ermöglichen.
Sie können das Modul in Ihr Projekt aufnehmen und wie unten erläutert als browserbasiertes XHR-Objekt verwenden.
var XMLHttpRequest = require("xmlhttprequest").XMLHttpRequest;
var xhr = new XMLHttpRequest();Es unterstützt sowohl asynchrone als auch synchrone Anforderungen und führt GET-, POST-, PUT- und DELETE-Anforderungen aus.
Anforderungen konfigurieren
Sie können direkt von "d3js.org" mit dem folgenden Skript laden.
<script src = "https://d3js.org/d3-request.v1.min.js"></script>
<script>
d3.json("/path/to/sample.json", callback);
</script>Hier unterstützt die Anforderungs-API das Parsen von JSON, CSV und TSV. Sie können zusätzliche Formate analysieren, indem Sie die Anforderung oder den Text direkt verwenden.
Laden Sie Textdateien
Verwenden Sie zum Laden einer Textdatei die folgende Syntax.
d3.text("/path/to/sample.txt", function(error, text) {
if (error) throw error;
console.log(text);
});Analysieren von CSV-Dateien
Verwenden Sie die folgende Syntax, um eine CSV-Datei zu laden und zu analysieren.
d3.csv("/path/to/sample.csv", function(error, data) {
if (error) throw error;
console.log(data);
});Ebenso können Sie auch die JSON- und TSV-Dateien laden.
Arbeitsbeispiel
Lassen Sie uns ein einfaches Beispiel zum Laden und Analysieren einer CSV-Datei durchgehen. Zuvor müssen Sie eine CSV-Datei mit dem Namen "sample.csv" in Ihrem d3-Anwendungsordner erstellen, wie unten gezeigt.
Num1,Num2
1,2
3,4
5,6
7,8
9,10Erstellen Sie nun mit dem folgenden Skript eine Webseite "request.html".
<!DOCTYPE html>
<html>
<head>
<script type = "text/javascript" src = "https://d3js.org/d3.v4.min.js"></script>
</head>
<body>
<h3> D3.js Requests API </h3>
<script>
d3.csv("sample.csv", function(data) {
console.log(data);
});
</script>
</body>
</html>Fordern Sie nun den Browser an und Sie sehen die folgende Antwort:

Fordert API-Methoden an
Im Folgenden sind einige der am häufigsten verwendeten Requests-API-Methoden aufgeführt.
- d3.request (url [, Rückruf])
- request.header (Name [, Wert])
- request.mimeType([type])
- request.user([value])
- request.password([value])
- request.timeout([timeout])
- request.get([data])
- request.post([data])
- request.send (Methode [, Daten])
- request.abort()
- d3.csv (URL [[, Zeile], Rückruf])
Lassen Sie uns nun jede davon kurz besprechen.
d3.request (url [, Rückruf])
Es wird eine neue Anforderung für die angegebene URL zurückgegeben. Wenn ein Rückruf zugewiesen ist, wird er als Anrufanforderung betrachtet, andernfalls wird die Anforderung noch nicht aufgerufen. Es ist unten definiert.
d3.request(url)
.get(callback);Sie können einige Abfrageparameter mit der folgenden Syntax veröffentlichen.
d3.request("/path/to/resource")
.header("X-Requested-With", "XMLHttpRequest")
.header("Content-Type", "application/x-www-form-urlencoded")
.post("a = 2&b = 3", callback);Wenn Sie einen Anforderungsheader oder einen MIME-Typ angeben möchten, dürfen Sie keinen Rückruf an den Konstruktor angeben.
request.header (Name [, Wert])
Es wird verwendet, um den Wert auf den Anforderungsheader mit dem angegebenen Namen festzulegen. Wenn kein Wert angegeben wird, wird der Anforderungsheader mit dem angegebenen Namen entfernt. Es ist unten definiert.
d3.request(url)
.header("Accept-Language", "en-US")
.header("X-Requested-With", "XMLHttpRequest")
.get(callback);Hier ist der X-Requested-With-Header für XMLHttpRequest eine Standardanforderung.
request.mimeType ([Typ])
Es wird verwendet, um den MIME-Typ dem angegebenen Wert zuzuweisen. Es ist unten definiert.
d3.request(url)
.mimeType("text/csv")
.get(callback);request.user ([Wert])
Es wird verwendet, um den Benutzernamen für die Authentifizierung zuzuweisen. Wenn kein Benutzername angegeben wird, wird standardmäßig null verwendet.
request.password ([Wert])
Wenn ein Wert angegeben wird, wird das Kennwort für die Authentifizierung festgelegt.
request.timeout ([timeout])
Wenn ein Zeitlimit angegeben wird, wird das Zeitlimit auf die angegebene Anzahl von Millisekunden festgelegt.
request.get ([Daten])
Diese Methode wird verwendet, um die Anforderung mit der GET-Methode zu senden. Es ist unten definiert.
request.send("GET", data, callback);request.post ([Daten])
Diese Methode wird verwendet, um die Anforderung mit der POST-Methode zu senden. Es ist unten definiert.
request.send("POST", data, callback);request.send (Methode [, Daten])
Diese Methode wird verwendet, um die Anforderung mit der angegebenen GET- oder POST-Methode zu senden.
request.abort ()
Diese Methode wird verwendet, um die Anforderung abzubrechen.
d3.csv (URL [[, Zeile], Rückruf])
Gibt eine neue Anforderung für die CSV-Datei unter der angegebenen URL mit dem Standard-Mime-Typ text / csv zurück. Die folgende Syntax wird ohne Rückruf angezeigt.
d3.request(url)
.mimeType("text/csv")
.response(function(xhr) { return d3.csvParse(xhr.responseText, row); });Wenn Sie einen Rückruf mit der POST-Methode angeben, wird dieser unten definiert.
d3.request(url)
.mimeType("text/csv")
.response(function(xhr) { return d3.csvParse(xhr.responseText, row); })
.post(callback);Beispiel
Erstellen Sie eine CSV-Datei mit dem Namen "lang.csv" in Ihrem Stammverzeichnis der d3-Anwendung und fügen Sie die folgenden Änderungen hinzu.
Year,Language,Author
1972,C,Dennis Ritchie
1995,Java,James gosling
2011,D3 js,Mike BostockErstellen Sie eine Webseite "csv.html" und fügen Sie das folgende Skript hinzu.
<!DOCTYPE html>
<html>
<head>
<script type = "text/javascript" src = "https://d3js.org/d3.v4.min.js"></script>
</head>
<body>
<h3> D3.js request API</h3>
<script>
d3.csv("lang.csv", function(d) {
return {
year: new Date(+d.Year, 0, 1), // convert "Year" column to Date
language: d.Language,
author: d.Author,
};
}, function(error, rows) {
console.log(error);
console.log(rows[0].year);
});
</script>
</body>
</html>Fordern Sie jetzt den Browser an und wir sehen die folgende Antwort.

Ein Trennzeichen ist eine Folge von einem oder mehreren Zeichen, mit denen die Grenze zwischen separaten, unabhängigen Bereichen im Klartext oder in anderen Daten angegeben wird. Ein Feldtrennzeichen ist eine Folge von durch Kommas getrennten Werten. Nun, durch Trennzeichen getrennte Werte sindcomma separated values (CSV) oder tab-separated values(TSV). In diesem Kapitel werden die durch Trennzeichen getrennten Werte ausführlich erläutert.
API konfigurieren
Wir können die API einfach mit der folgenden Syntax laden.
<script src = "https://d3js.org/d3-dsv.v1.min.js"></script>
<script>
var data = d3.csvParse(string);
</script>API-Methoden
Im Folgenden sind die verschiedenen API-Methoden der durch Trennzeichen getrennten Werte aufgeführt.
- d3.csvParse (Zeichenfolge [, Zeile])
- d3.csvParseRows (Zeichenfolge [, Zeile])
- d3.csvFormat (Zeilen [, Spalten])
- d3.csvFormatRows(rows)
- d3.tsvParse (Zeichenfolge [, Zeile])
- d3.tsvParseRows (Zeichenfolge [, Zeile])
- d3.tsvFormat (Zeilen [, Spalten])
- d3.tsvFormatRows(rows)
Lassen Sie uns jede dieser API-Methoden im Detail durchgehen.
d3.csvParse (Zeichenfolge [, Zeile])
Diese Methode wird verwendet, um das CSV-Format zu analysieren. Betrachten Sie die Dateidata.csv das ist unten gezeigt.
year,population
2006,40
2008,45
2010,48
2012,51
2014,53
2016,57
2017,62Jetzt können wir die oben angegebene Funktion anwenden.
Example - Betrachten wir das folgende Beispiel.
var data = d3.csvParse(string, function(d) {
return {
year: new Date(+d.Year, 0, 1), // lowercase and convert "Year" to Date
population: d.population
};
});Hier wird die angegebene Zeichenfolge in den durch Trennzeichen getrennten Werten analysiert. Es gibt ein Array von Objekten zurück, die die analysierten Zeilen darstellen.
d3.csvParseRows (Zeichenfolge [, Zeile])
Diese Methode wird verwendet, um das CSV-Format zu analysieren, das Zeilen entspricht.
var data = d3.csvParseRows(string, function(d, i) {
return {
year: new Date(+d[0], 0, 1), // convert first colum column to Date
population: d[1],
};
});Es analysiert jede Zeile in der CSV-Datei.
d3.csvFormat (Zeilen [, Spalten])
Diese Methode wird zum Formatieren der CSV-Zeilen und -Spalten verwendet.
Example - Betrachten wir das folgende Beispiel.
var string = d3.csvFormat(data, ["year", "population"]);Wenn hier keine Spalten angegeben sind, wird die Liste der Spaltennamen, die die Kopfzeile bilden, durch die Vereinigung aller Eigenschaften aller Objekte in den Zeilen bestimmt. Wenn Spalten angegeben werden, handelt es sich um ein Array von Zeichenfolgen, die die Spaltennamen darstellen.
d3.csvFormatRows (Zeilen)
Diese Methode wird zum Formatieren der CSV-Zeilen verwendet.
Example - Betrachten wir das folgende Beispiel.
var string = d3.csvFormatRows(data.map(function(d, i) {
return [
d.year.getFullYear(), // Assuming d.year is a Date object.
d.population
];
}));Hier formatiert es das angegebene Array von Zeichenfolgenzeilen als durch Trennzeichen getrennte Werte und gibt eine Zeichenfolge zurück.
d3.tsvParse (Zeichenfolge [, Zeile])
Diese Methode wird verwendet, um das tsv-Format zu analysieren. Es ähnelt csvParse.
d3.tsvParseRows (Zeichenfolge [, Zeile])
Diese Methode wird verwendet, um das tsv-Format zu analysieren, das Zeilen entspricht. Es ähnelt der Funktion csvParseRows.
d3.tsvFormat (Zeilen [, Spalten])
Diese Methode wird zum Formatieren der tsv-Zeilen und -Spalten verwendet.
d3.tsvFormatRows (Zeilen)
Diese Methode wird zum Formatieren der tsv-Zeilen verwendet.
Das Timer-API-Modul wird verwendet, um die gleichzeitigen Animationen mit synchronisierter Zeitverzögerung auszuführen. Es verwendetrequestAnimationFramezur Animation. In diesem Kapitel wird das Timer-API-Modul ausführlich erläutert.
requestAnimationFrame
Diese Methode teilt dem Browser mit, dass Sie eine Animation ausführen möchten, und fordert den Browser auf, eine bestimmte Funktion aufzurufen, um eine Animation zu aktualisieren.
Timer konfigurieren
Mit dem folgenden Skript können wir den Timer einfach direkt von d3js.org laden.
<script src = "https://d3js.org/d3-timer.v1.min.js"></script>
<script>
var timer = d3.timer(callback);
</script>Timer-API-Methoden
Die Timer-API unterstützt die folgenden wichtigen Methoden. All dies wird im Detail wie folgt erklärt.
d3.now ()
Diese Methode gibt die aktuelle Zeit zurück.
d3.timer (Rückruf [, Verzögerung [, Zeit]])
Diese Methode wird verwendet, um einen neuen Timer zu planen und den Timer bis zum Stopp aufzurufen. Sie können eine numerische Verzögerung in MS einstellen, diese ist jedoch optional, andernfalls wird standardmäßig Null verwendet. Wenn keine Zeit angegeben ist, wird sie als d3.now () betrachtet.
timer.restart (Rückruf [, Verzögerung [, Zeit]])
Starten Sie einen Timer mit dem angegebenen Rückruf und der optionalen Verzögerung und Zeit neu.
timer.stop ()
Diese Methode stoppt den Timer und verhindert nachfolgende Rückrufe.
d3.timeout (Rückruf [, Verzögerung [, Zeit]])
Es wird verwendet, um den Timer bei seinem ersten Rückruf anzuhalten. Rückruf wird als verstrichene Zeit übergeben.
d3.interval (Rückruf [, Verzögerung [, Zeit]])
Es wird in einem bestimmten Zeitverzögerungsintervall aufgerufen. Wenn keine Verzögerung angegeben ist, dauert es die Timer-Zeit.
Beispiel
Erstellen Sie eine Webseite "timer.html" und fügen Sie das folgende Skript hinzu.
<!DOCTYPE html>
<html>
<head>
<script type = "text/javascript" src = "https://d3js.org/d3.v4.min.js"></script>
</head>
<body>
<h3> Timer API </h3>
<script>
var timer = d3.timer(function(duration) {
console.log(duration);
if (duration > 150) timer.stop();
}, 100);
</script>
</body>
</html>Wir werden die folgende Antwort auf dem Bildschirm sehen.

Lassen Sie uns in diesem Kapitel ein animiertes Balkendiagramm erstellen. In diesem Beispiel nehmen wir die im vorherigen Kapitel der Populationsdatensätze verwendete Datei data.csv als Dataset und generieren ein animiertes Balkendiagramm.
Dazu müssen wir die folgenden Schritte ausführen:
Step 1 - - Apply styles - Wenden Sie CSS-Stile mit der unten angegebenen Codierung an.
<style>
.bar {
fill: green;
}
.highlight {
fill: red;
}
.title {
fill: blue;
font-weight: bold;
}
</style>Step 2 - - Define variables - Definieren wir die SVG-Attribute mithilfe des folgenden Skripts.
<script>
var svg = d3.select("svg"), margin = 200,
width = svg.attr("width") - margin,
height = svg.attr("height") - margin;
</script>Step 3 - - Append text - Fügen Sie nun Text hinzu und wenden Sie die Transformation mit der folgenden Codierung an.
svg.append("text")
.attr("transform", "translate(100,0)")
.attr("x", 50)
.attr("y", 50)
.attr("font-size", "20px")
.attr("class", "title")
.text("Population bar chart")Step 4 - - Create scale range- In diesem Schritt können wir einen Skalierungsbereich erstellen und die Gruppenelemente anhängen. Es ist unten definiert.
var x = d3.scaleBand().range([0, width]).padding(0.4),
y = d3.scaleLinear()
.range([height, 0]);
var g = svg.append("g")
.attr("transform", "translate(" + 100 + "," + 100 + ")");Step 5 - - Read data - Wir haben das bereits erstellt data.csvDatei in unseren vorherigen Beispielen. Die gleiche Datei haben wir hier verwendet.
year,population
2006,40
2008,45
2010,48
2012,51
2014,53
2016,57
2017,62Lesen Sie nun die obige Datei mit dem folgenden Code.
d3.csv("data.csv", function(error, data) {
if (error) {
throw error;
}Step 6 - - Set domain - Stellen Sie nun die Domain mit der folgenden Codierung ein.
x.domain(data.map(function(d) { return d.year; }));
y.domain([0, d3.max(data, function(d) { return d.population; })]);Step 7 - - Add X-axis- Jetzt können Sie die X-Achse zur Transformation hinzufügen. Es ist unten gezeigt.
g.append("g")
.attr("transform", "translate(0," + height + ")")
.call(d3.axisBottom(x)).append("text")
.attr("y", height - 250).attr("x", width - 100)
.attr("text-anchor", "end").attr("font-size", "18px")
.attr("stroke", "blue").text("year");Step 8 - - Add Y-axis - Fügen Sie der Transformation die Y-Achse mit dem unten angegebenen Code hinzu.
g.append("g")
.append("text").attr("transform", "rotate(-90)")
.attr("y", 6).attr("dy", "-5.1em")
.attr("text-anchor", "end").attr("font-size", "18px")
.attr("stroke", "blue").text("population");Step 9 - - Append group elements - Fügen Sie nun die Gruppenelemente hinzu und wenden Sie die Transformation wie unten definiert auf die Y-Achse an.
g.append("g")
.attr("transform", "translate(0, 0)")
.call(d3.axisLeft(y))Step 10 - - Select the bar class - Wählen Sie nun alle Elemente in der Balkenklasse wie unten definiert aus.
g.selectAll(".bar")
.data(data).enter()
.append("rect")
.attr("class", "bar")
.on("mouseover", onMouseOver)
.on("mouseout", onMouseOut)
.attr("x", function(d) { return x(d.year); })
.attr("y", function(d) { return y(d.population); })
.attr("width", x.bandwidth())
.transition()
.ease(d3.easeLinear)
.duration(200)
.delay(function (d, i) {
return i * 25;
})
.attr("height", function(d) { return height - y(d.population); });
});Hier haben wir das Listener-Ereignis für das Mouseout und Mouseover hinzugefügt, um die Animation auszuführen. Es wendet die Animation an, wenn die Maus über einen bestimmten Balken schwebt und diesen verlässt. Diese Funktionen werden im folgenden Schritt erläutert.
Das .ease(d3.easeLinear)Die Funktion wird verwendet, um scheinbare Bewegungen in der Animation auszuführen. Es verarbeitet die Slow-In- und die Slow-Out-Bewegung mit einer Dauer von 200. Die Verzögerung kann berechnet werden mit -
.delay(function (d, i) {
return i * 25;
})Step 11 - - Mouseover event handler function - Lassen Sie uns einen Mouseover-Ereignishandler erstellen, um ein Mausereignis wie unten gezeigt zu behandeln.
function onMouseOver(d, i) {
d3.select(this)
.attr('class', 'highlight');
d3.select(this)
.transition()
.duration(200)
.attr('width', x.bandwidth() + 5)
.attr("y", function(d) { return y(d.population) - 10; })
.attr("height", function(d) { return height - y(d.population) + 10; });
g.append("text")
.attr('class', 'val')
.attr('x', function() {
return x(d.year);
})
.attr('y', function() {
return y(d.value) - 10;
})
}Hier möchten wir im Mouseover-Ereignis die Balkenbreite und -höhe sowie die Balkenfarbe des ausgewählten Balkens auf Rot erhöhen. Für die Farbe haben wir eine Klasse 'Hervorhebung' hinzugefügt, die die Farbe des ausgewählten Balkens in Rot ändert.
Eine Übergangsfunktion zum Balken für die Dauer von 200 Millisekunden. Wenn wir die Breite des Balkens um 5 Pixel und die Höhe um 10 Pixel erhöhen, dauert der Übergang von der vorherigen Breite und Höhe des Balkens zur neuen Breite und Höhe 200 Millisekunden.
Als Nächstes haben wir einen neuen 'y'-Wert für den Balken berechnet, damit der Balken nicht aufgrund des neuen Höhenwerts verzerrt wird.
Step 12 - - Mouseout event handler function- Lassen Sie uns einen Mouseout-Ereignishandler erstellen, um ein Mausereignis zu behandeln. Es ist unten definiert.
function onMouseOut(d, i) {
d3.select(this).attr('class', 'bar');
d3.select(this)
.transition()
.duration(400).attr('width', x.bandwidth())
.attr("y", function(d) { return y(d.population); })
.attr("height", function(d) { return height - y(d.population); });
d3.selectAll('.val')
.remove()
}Hier im Mouseout-Ereignis möchten wir die Auswahlfunktionen entfernen, die wir im Mouseover-Ereignis angewendet haben. Daher setzen wir die Balkenklasse auf die ursprüngliche 'Balken'-Klasse zurück und stellen die ursprüngliche Breite und Höhe des ausgewählten Balkens wieder her und stellen den y-Wert auf den ursprünglichen Wert zurück.
Das d3.selectAll(‘.val’).remove() Mit dieser Funktion wird der Textwert entfernt, den wir bei der Balkenauswahl hinzugefügt haben.
Step 13 - - Working Example- Das komplette Programm finden Sie im folgenden Codeblock. Erstellen Sie eine Webseiteanimated_bar.html und fügen Sie die folgenden Änderungen hinzu.
<!DOCTYPE html>
<html>
<head>
<style>
.bar {
fill: green;
}
.highlight {
fill: red;
}
.title {
fill: blue;
font-weight: bold;
}
</style>
<script src = "https://d3js.org/d3.v4.min.js"></script>
<title> Animated bar chart </title>
</head>
<body>
<svg width = "500" height = "500"></svg>
<script>
var svg = d3.select("svg"),
margin = 200, width = svg.attr("width") - margin,
height = svg.attr("height") - margin;
svg.append("text")
.attr("transform", "translate(100,0)")
.attr("x", 50).attr("y", 50)
.attr("font-size", "20px")
.attr("class", "title")
.text("Population bar chart")
var x = d3.scaleBand().range([0, width]).padding(0.4),
y = d3.scaleLinear().range([height, 0]);
var g = svg.append("g")
.attr("transform", "translate(" + 100 + "," + 100 + ")");
d3.csv("data.csv", function(error, data) {
if (error) {
throw error;
}
x.domain(data.map(function(d) { return d.year; }));
y.domain([0, d3.max(data, function(d) { return d.population; })]);
g.append("g")
.attr("transform", "translate(0," + height + ")")
.call(d3.axisBottom(x))
.append("text")
.attr("y", height - 250)
.attr("x", width - 100)
.attr("text-anchor", "end")
.attr("font-size", "18px")
.attr("stroke", "blue").text("year");
g.append("g")
.append("text")
.attr("transform", "rotate(-90)")
.attr("y", 6)
.attr("dy", "-5.1em")
.attr("text-anchor", "end")
.attr("font-size", "18px")
.attr("stroke", "blue")
.text("population");
g.append("g")
.attr("transform", "translate(0, 0)")
.call(d3.axisLeft(y))
g.selectAll(".bar")
.data(data)
.enter()
.append("rect")
.attr("class", "bar")
.on("mouseover", onMouseOver)
.on("mouseout", onMouseOut)
.attr("x", function(d) { return x(d.year); })
.attr("y", function(d) { return y(d.population); })
.attr("width", x.bandwidth()).transition()
.ease(d3.easeLinear).duration(200)
.delay(function (d, i) {
return i * 25;
})
.attr("height", function(d) { return height - y(d.population); });
});
function onMouseOver(d, i) {
d3.select(this)
.attr('class', 'highlight');
d3.select(this)
.transition()
.duration(200)
.attr('width', x.bandwidth() + 5)
.attr("y", function(d) { return y(d.population) - 10; })
.attr("height", function(d) { return height - y(d.population) + 10; });
g.append("text")
.attr('class', 'val')
.attr('x', function() {
return x(d.year);
})
.attr('y', function() {
return y(d.value) - 10;
})
}
function onMouseOut(d, i) {
d3.select(this)
.attr('class', 'bar');
d3.select(this)
.transition()
.duration(200)
.attr('width', x.bandwidth())
.attr("y", function(d) { return y(d.population); })
.attr("height", function(d) { return height - y(d.population); });
d3.selectAll('.val')
.remove()
}
</script>
</body>
</html>Fordern Sie jetzt den Browser an und wir sehen die folgende Antwort.

Wenn wir einen Balken auswählen, wird dieser rot hervorgehoben. D3 ist eine universelle Visualisierungsbibliothek, die sich mit der Umwandlung von Daten in Informationen, Dokumente, Elemente usw. befasst und letztendlich bei der Erstellung der Datenvisualisierung hilft.