D3.js - Farb-API
Die Farben werden mit ROT, GRÜN und BLAU angezeigt. Farben können auf folgende Arten angegeben werden:
- Nach Farbnamen
- Als RGB-Werte
- Als hexadezimale Werte
- Als HSL-Werte
- Als HWB-Werte
Die d3-Farb-API bietet Darstellungen für verschiedene Farben. Sie können Konvertierungs- und Manipulationsvorgänge in der API ausführen. Lassen Sie uns diese Operationen im Detail verstehen.
API konfigurieren
Sie können die API mithilfe des folgenden Skripts direkt laden.
<script src = "https://d3js.org/d3-color.v1.min.js"></script>
<script>
</script>Grundoperationen
Lassen Sie uns die grundlegenden Farboperationen in D3 durchgehen.
Convert color value to HSL - Verwenden Sie Folgendes, um den Farbwert in HSL umzuwandeln Example - -
var convert = d3.hsl("green");Sie können den Farbton wie unten gezeigt um 45 ° drehen.
convert.h + = 45;Ebenso können Sie den Sättigungsgrad ändern. Um den Farbwert auszublenden, können Sie den Deckkraftwert wie unten gezeigt ändern.
convert.opacity = 0.5;Farb-API-Methoden
Im Folgenden finden Sie einige der wichtigsten Farb-API-Methoden.
- d3.color(specifier)
- color.opacity
- color.rgb()
- color.toString()
- color.displayable()
- d3.rgb(color)
- d3.hsl(color)
- d3.lab(color)
- d3.hcl(color)
- d3.cubehelix(color)
Lassen Sie uns jede dieser Farb-API-Methoden im Detail verstehen.
d3.color (Spezifizierer)
Es wird verwendet, um die angegebene CSS-Farbe zu analysieren und die RGB- oder HSL-Farbe zurückzugeben. Wenn kein Bezeichner angegeben wird, wird null zurückgegeben.
Example - Betrachten wir das folgende Beispiel.
<script>
var color = d3.color("green"); // asign color name directly
console.log(color);
</script>Wir werden die folgende Antwort auf unserem Bildschirm sehen -
{r: 0, g: 128, b: 0, opacity: 1}color.opacity
Wenn wir die Farbe verblassen möchten, können wir den Deckkraftwert ändern. Es liegt im Bereich von [0, 1].
Example - Betrachten wir das folgende Beispiel.
<script>
var color = d3.color("green");
console.log(color.opacity);
</script>Wir werden die folgende Antwort auf dem Bildschirm sehen -
1color.rgb ()
Es gibt den RGB-Wert für die Farbe zurück. Betrachten wir das folgende Beispiel.
<script>
var color = d3.color("green");
console.log(color.rgb());
</script>Wir werden die folgende Antwort auf unserem Bildschirm sehen.
{r: 0, g: 128, b: 0, opacity: 1}color.toString ()
Es wird eine Zeichenfolge zurückgegeben, die die Farbe gemäß der CSS-Objektmodellspezifikation darstellt. Betrachten wir das folgende Beispiel.
<script>
var color = d3.color("green");
console.log(color.toString());
</script>Wir werden die folgende Antwort auf unserem Bildschirm sehen.
rgb(0, 128, 0)color.displayable ()
Gibt true zurück, wenn die Farbe angezeigt werden kann. Gibt false zurück, wenn der RGB-Farbwert kleiner als 0 oder größer als 255 ist oder wenn die Deckkraft nicht im Bereich [0, 1] liegt. Betrachten wir das folgende Beispiel.
<script>
var color = d3.color("green");
console.log(color.displayable());
</script>Wir werden die folgende Antwort auf unserem Bildschirm sehen.
trued3.rgb (Farbe)
Diese Methode wird verwendet, um eine neue RGB-Farbe zu erstellen. Betrachten wir das folgende Beispiel.
<script>
console.log(d3.rgb("yellow"));
console.log(d3.rgb(200,100,0));
</script>Wir werden die folgende Antwort auf dem Bildschirm sehen.
{r: 255, g: 255, b: 0, opacity: 1}
{r: 200, g: 100, b: 0, opacity: 1}d3.hsl (Farbe)
Es wird verwendet, um eine neue HSL-Farbe zu erstellen. Werte werden in der zurückgegebenen Instanz als h-, s- und l-Eigenschaften angezeigt. Betrachten wir das folgende Beispiel.
<script>
var hsl = d3.hsl("blue");
console.log(hsl.h + = 90);
console.log(hsl.opacity = 0.5);
</script>Wir werden die folgende Antwort auf dem Bildschirm sehen.
330
0.5d3.lab (Farbe)
Es wird eine neue Laborfarbe erstellt. Die Kanalwerte werden in der zurückgegebenen Instanz als Eigenschaften 'l', 'a' und 'b' angezeigt.
<script>
var lab = d3.lab("blue");
console.log(lab);
</script>Wir werden die folgende Antwort auf dem Bildschirm sehen.
{l: 32.29701093285073, a: 79.18751984512221, b: -107.8601617541481, opacity: 1}d3.hcl (Farbe)
Konstruiert eine neue HCL-Farbe. Die Kanalwerte werden in der zurückgegebenen Instanz als h-, c- und l-Eigenschaften angezeigt. Betrachten wir das folgende Beispiel.
<script>
var hcl = d3.hcl("blue");
console.log(hcl);
</script>Wir werden die folgende Antwort auf dem Bildschirm sehen.
{h: 306.2849380699878, c: 133.80761485376166, l: 32.29701093285073, opacity: 1}d3.cubehelix (Farbe)
Konstruiert eine neue Cubehelix-Farbe. Werte werden in der zurückgegebenen Instanz als h-, s- und l-Eigenschaften angezeigt. Betrachten wir das folgende Beispiel.
<script>
var hcl = d3.hcl("blue");
console.log(hcl);
</script>Wir werden die folgende Antwort auf dem Bildschirm sehen:
{h: 236.94217167732103, s: 4.614386868039719, l: 0.10999954957200976, opacity: 1}Arbeitsbeispiel
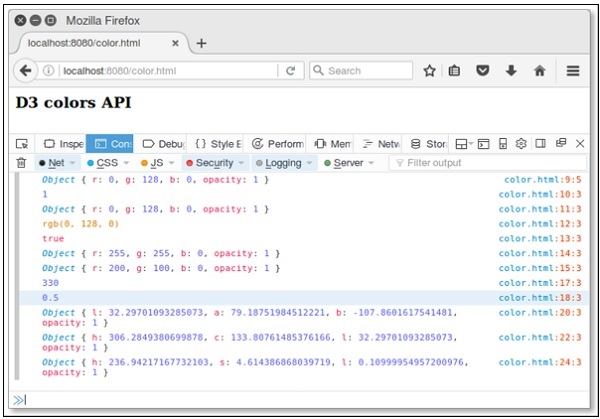
Lassen Sie uns eine neue Webseite erstellen - color.htmlum alle Farb-API-Methoden auszuführen. Die vollständige Codeliste ist unten definiert.
<html>
<head>
<script type = "text/javascript" src = "https://d3js.org/d3.v4.min.js"></script>
</head>
<body>
<h3>D3 colors API</h3>
<script>
var color = d3.color("green");
console.log(color);
console.log(color.opacity);
console.log(color.rgb());
console.log(color.toString());
console.log(color.displayable());
console.log(d3.rgb("yellow"));
console.log(d3.rgb(200,100,0));
var hsl = d3.hsl("blue");
console.log(hsl.h + = 90);
console.log(hsl.opacity = 0.5);
var lab = d3.lab("blue");
console.log(lab);
var hcl = d3.hcl("blue");
console.log(hcl);
var cube = d3.cubehelix("blue");
console.log(cube);
</script>
</body>
</html>Fordern Sie jetzt den Browser an und wir sehen die folgende Antwort.