Elektronen - Audio- und Videoaufnahme
Audio- und Videoaufnahmen sind wichtige Merkmale, wenn Sie Apps für die Bildschirmfreigabe, Sprachnotizen usw. erstellen. Sie sind auch nützlich, wenn Sie eine Anwendung zum Erfassen des Profilbilds benötigen.
Wir werden die getUserMedia HTML5-API zum Erfassen von Audio- und Videostreams mit Electron verwenden. Lassen Sie uns zuerst unseren Hauptprozess in dermain.js Datei wie folgt -
const {app, BrowserWindow} = require('electron')
const url = require('url')
const path = require('path')
let win
// Set the path where recordings will be saved
app.setPath("userData", __dirname + "/saved_recordings")
function createWindow() {
win = new BrowserWindow({width: 800, height: 600})
win.loadURL(url.format({
pathname: path.join(__dirname, 'index.html'),
protocol: 'file:',
slashes: true
}))
}
app.on('ready', createWindow)Nachdem wir unseren Hauptprozess eingerichtet haben, erstellen wir die HTML-Datei, die diesen Inhalt erfasst. Erstellen Sie eine Datei mit dem Namenindex.html mit folgendem Inhalt -
<!DOCTYPE html>
<html>
<head>
<meta charset = "UTF-8">
<title>Audio and Video</title>
</head>
<body>
<video autoplay></video>
<script type = "text/javascript">
function errorCallback(e) {
console.log('Error', e)
}
navigator.getUserMedia({video: true, audio: true}, (localMediaStream) => {
var video = document.querySelector('video')
video.src = window.URL.createObjectURL(localMediaStream)
video.onloadedmetadata = (e) => {
// Ready to go. Do some stuff.
};
}, errorCallback)
</script>
</body>
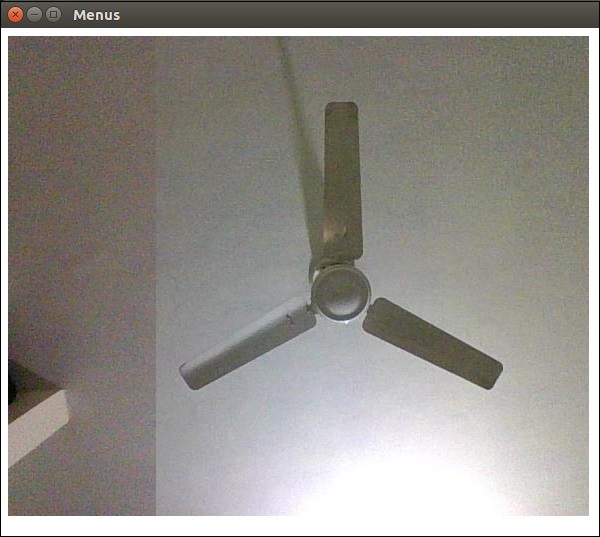
</html>Das obige Programm erzeugt die folgende Ausgabe -

Sie haben jetzt den Stream sowohl von Ihrer Webcam als auch von Ihrem Mikrofon. Sie können diesen Stream über das Netzwerk senden oder in einem gewünschten Format speichern.
Schauen Sie sich die MDN-Dokumentation zum Aufnehmen von Bildern an, um die Bilder von Ihrer Webcam abzurufen und zu speichern. Dies wurde mit der HTML5- API getUserMedia durchgeführt . Sie können den Benutzer-Desktop auch mit dem mit Electron gelieferten desktopCapturer- Modul erfassen . Lassen Sie uns nun ein Beispiel sehen, wie Sie den Bildschirm-Stream erhalten.
Verwenden Sie dieselbe Datei main.js wie oben und bearbeiten Sie die Datei index.html, um den folgenden Inhalt zu erhalten:
desktopCapturer.getSources({types: ['window', 'screen']}, (error, sources) => {
if (error) throw error
for (let i = 0; i < sources.length; ++i) {
if (sources[i].name === 'Your Window Name here!') {
navigator.webkitGetUserMedia({
audio: false,
video: {
mandatory: {
chromeMediaSource: 'desktop',
chromeMediaSourceId: sources[i].id,
minWidth: 1280,
maxWidth: 1280,
minHeight: 720,
maxHeight: 720
}
}
}, handleStream, handleError)
return
}
}
})
function handleStream (stream) {
document.querySelector('video').src = URL.createObjectURL(stream)
}
function handleError (e) {
console.log(e)
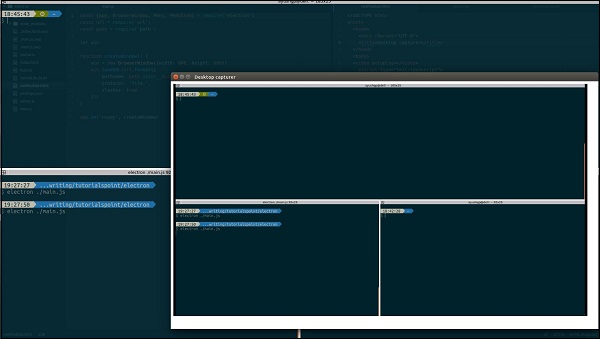
}Wir haben das desktopCapturer- Modul verwendet, um Informationen zu jedem geöffneten Fenster abzurufen . Jetzt können Sie die Ereignisse einer bestimmten Anwendung oder des gesamten Bildschirms erfassen, je nachdem, welchen Namen Sie an den oben genannten Namen übergebenif statement. Dadurch wird nur das, was auf diesem Bildschirm geschieht, in Ihre App gestreamt.

Sie können sich auf diese StackOverflow-Frage beziehen, um die Verwendung im Detail zu verstehen.