Elektronen - Debugging
Wir haben zwei Prozesse, die unsere Anwendung ausführen - den Hauptprozess und den Rendererprozess.
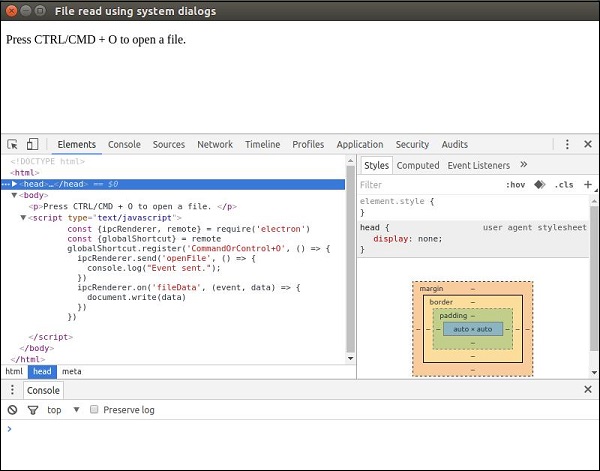
Da der Renderer-Prozess in unserem Browserfenster ausgeführt wird, können wir ihn mit den Chrome Devtools debuggen. Verwenden Sie zum Öffnen von DevTools die Tastenkombination "Strg + Umschalt + I" oder die Taste <F12>. Sie können aus überprüfen , wie devtools verwenden hier .
Wenn Sie die DevTools öffnen, sieht Ihre App wie im folgenden Screenshot gezeigt aus:

Debuggen des Hauptprozesses
Die DevTools in einem Electron-Browserfenster können nur JavaScript debuggen, das in diesem Fenster ausgeführt wird (dh die Webseiten). Um JavaScript zu debuggen, das im Hauptprozess ausgeführt wird, müssen Sie einen externen Debugger verwenden und Electron mit dem Schalter --debug oder --debug-brk starten .
Electron wartet auf die V8-Debugger-Protokollnachrichten am angegebenen Port. An diesem Port muss ein externer Debugger eine Verbindung herstellen. Der Standardport ist 5858.
Führen Sie Ihre App wie folgt aus:
$ electron --debug = 5858 ./main.jsJetzt benötigen Sie einen Debugger, der das V8-Debugger-Protokoll unterstützt. Zu diesem Zweck können Sie VSCode oder Node-Inspector verwenden. Befolgen Sie beispielsweise diese Schritte und richten Sie VSCode für diesen Zweck ein. Befolgen Sie diese Schritte, um es einzurichten -
Laden Sie VSCode herunter und installieren Sie es . Öffnen Sie Ihr Electron-Projekt in VSCode.
Fügen Sie eine Datei hinzu .vscode/launch.json mit folgender Konfiguration -
{
"version": "1.0.0",
"configurations": [
{
"name": "Debug Main Process",
"type": "node",
"request": "launch",
"cwd": "${workspaceRoot}",
"runtimeExecutable": "${workspaceRoot}/node_modules/.bin/electron",
"program": "${workspaceRoot}/main.js"
}
]
}Note - Verwenden Sie für Windows "${workspaceRoot}/node_modules/.bin/electron.cmd" zum runtimeExecutable.
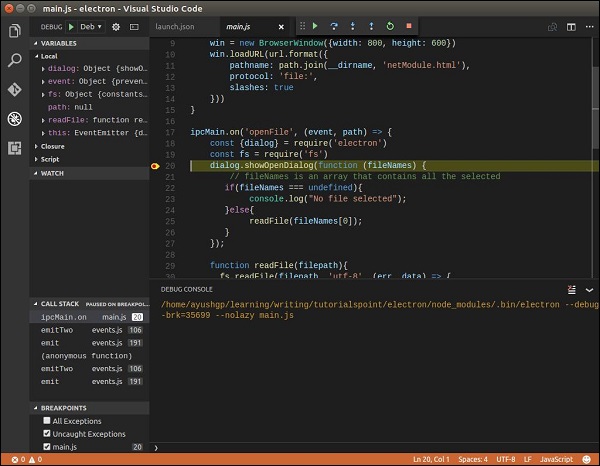
Setzen Sie einige Haltepunkte in main.jsund starten Sie das Debuggen in der Debug-Ansicht. Wenn Sie die Haltepunkte erreichen, sieht der Bildschirm ungefähr so aus:

Der VSCode-Debugger ist sehr leistungsfähig und hilft Ihnen, Fehler schnell zu beheben. Sie haben auch andere Möglichkeiten wienode-inspector zum Debuggen von Elektronen-Apps.