Elektronen - Benachrichtigungen
Electron bietet eine native Benachrichtigungs-API nur für MacOS. Wir werden das also nicht verwenden, sondern ein npm-Modul namens Node-Notifier . Es ermöglicht uns, Benutzer unter Windows, MacOS und Linux zu benachrichtigen.
Installieren Sie das Node-Notifier-Modul in Ihrem App-Ordner mit dem folgenden Befehl in diesem Ordner:
$ npm install --save node-notifierLassen Sie uns jetzt eine App mit einer Schaltfläche erstellen, die jedes Mal eine Benachrichtigung generiert, wenn wir auf diese Schaltfläche klicken.
Erstelle eine neue main.js Datei und geben Sie den folgenden Code ein -
const {app, BrowserWindow} = require('electron')
const url = require('url')
const path = require('path')
let win
function createWindow() {
win = new BrowserWindow({width: 800, height: 600})
win.loadURL(url.format ({
pathname: path.join(__dirname, 'index.html'),
protocol: 'file:',
slashes: true
}))
}
app.on('ready', createWindow)Lassen Sie uns nun unsere Webseite und unser Skript erstellen, die die Benachrichtigung auslösen. Erstelle eine neueindex.html Datei mit folgendem Code -
<!DOCTYPE html>
<html>
<head>
<meta charset = "UTF-8">
<title>Menus</title>
</head>
<body>
<button type = "button" id = "notify" name = "button">
Click here to trigger a notification!</button>
<script type = "text/javascript">
const notifier = require('node-notifier')
const path = require('path');
document.getElementById('notify').onclick = (event) => {
notifier.notify ({
title: 'My awesome title',
message: 'Hello from electron, Mr. User!',
icon: path.join('','/home/ayushgp/Desktop/images.png'), // Absolute path
(doesn't work on balloons)
sound: true, // Only Notification Center or Windows Toasters
wait: true // Wait with callback, until user action is taken
against notification
}, function (err, response) {
// Response is response from notification
});
notifier.on('click', function (notifierObject, options) {
console.log("You clicked on the notification")
});
notifier.on('timeout', function (notifierObject, options) {
console.log("Notification timed out!")
});
}
</script>
</body>
</html>Das notify Methode ermöglicht es uns, es zu übergeben objectwithInformationen wie Titel, Nachricht, Miniaturansicht usw., mit denen wir die Benachrichtigung anpassen können. Wir können auch einige Ereignis-Listener für die Benachrichtigung festlegen.
Führen Sie nun die App mit dem folgenden Befehl aus:
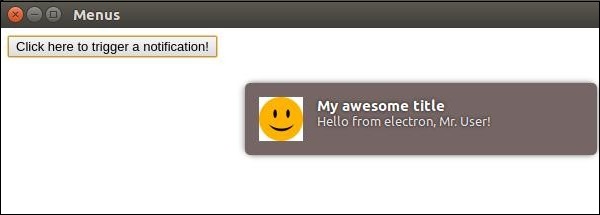
$ electron ./main.jsWenn Sie auf die von uns erstellte Schaltfläche klicken, wird eine native Benachrichtigung Ihres Betriebssystems angezeigt (siehe folgenden Screenshot).

Wir haben auch die Ereignisse behandelt, bei denen der Benutzer auf die Benachrichtigung klickt oder die Benachrichtigung abläuft. Diese Methoden helfen uns, die App interaktiver zu gestalten, wenn sie im Hintergrund ausgeführt wird.