Elektroneninstallation
Um mit der Entwicklung mit Electron beginnen zu können, müssen Node und npm (Node Package Manager) installiert sein. Wenn Sie diese noch nicht haben, gehen Sie zum Knoten-Setup , um den Knoten auf Ihrem lokalen System zu installieren. Stellen Sie sicher, dass Node und npm installiert sind, indem Sie die folgenden Befehle in Ihrem Terminal ausführen.
node --version
npm --versionDer obige Befehl generiert die folgende Ausgabe:
v6.9.1
3.10.8Wann immer wir ein Projekt mit npm erstellen, müssen wir a bereitstellen package.jsonDatei, die alle Details zu unserem Projekt enthält. npm erleichtert uns das Einrichten dieser Datei. Lassen Sie uns unser Entwicklungsprojekt einrichten.
Starten Sie Ihr Terminal / cmd, erstellen Sie einen neuen Ordner mit dem Namen hello-world und öffnen Sie diesen Ordner mit dem Befehl cd.
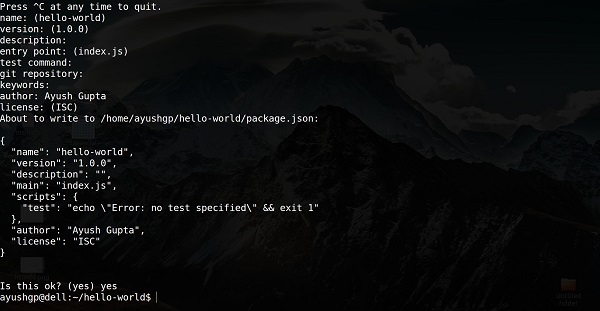
Verwenden Sie nun den folgenden Befehl, um die Datei package.json mit npm zu erstellen.
npm initSie werden nach folgenden Informationen gefragt:

Drücken Sie einfach die Eingabetaste und geben Sie Ihren Namen in das Feld "Autorenname" ein.
Erstellen Sie einen neuen Ordner und öffnen Sie ihn mit dem Befehl cd. Führen Sie nun den folgenden Befehl aus, um Electron global zu installieren.
$ npm install -g electron-prebuiltNach der Ausführung können Sie überprüfen, ob Electron ordnungsgemäß installiert wurde, indem Sie den folgenden Befehl ausführen:
$ electron --versionSie sollten die Ausgabe erhalten -
v1.4.13Nachdem wir Electron eingerichtet haben, können wir mit der Erstellung unserer ersten App fortfahren.