Elektronenmenüs
Die Desktop-Apps verfügen über zwei Arten von Menüs: die application menu(in der oberen Leiste) und a context menu(Rechtsklick-Menü). In diesem Kapitel erfahren Sie, wie Sie beide erstellen.
Wir werden zwei Module verwenden - das Menü- und das MenuItem- Modul. Beachten Sie, dass die Module Menu und MenuItem nur im Hauptprozess verfügbar sind. Für die Verwendung dieser Module im Renderer-Prozess benötigen Sie das Remote- Modul. Wir werden darauf stoßen, wenn wir ein Kontextmenü erstellen.
Lassen Sie uns nun eine neue erstellen main.js Datei für den Hauptprozess -
const {app, BrowserWindow, Menu, MenuItem} = require('electron')
const url = require('url')
const path = require('path')
let win
function createWindow() {
win = new BrowserWindow({width: 800, height: 600})
win.loadURL(url.format ({
pathname: path.join(__dirname, 'index.html'),
protocol: 'file:',
slashes: true
}))
}
const template = [
{
label: 'Edit',
submenu: [
{
role: 'undo'
},
{
role: 'redo'
},
{
type: 'separator'
},
{
role: 'cut'
},
{
role: 'copy'
},
{
role: 'paste'
}
]
},
{
label: 'View',
submenu: [
{
role: 'reload'
},
{
role: 'toggledevtools'
},
{
type: 'separator'
},
{
role: 'resetzoom'
},
{
role: 'zoomin'
},
{
role: 'zoomout'
},
{
type: 'separator'
},
{
role: 'togglefullscreen'
}
]
},
{
role: 'window',
submenu: [
{
role: 'minimize'
},
{
role: 'close'
}
]
},
{
role: 'help',
submenu: [
{
label: 'Learn More'
}
]
}
]
const menu = Menu.buildFromTemplate(template)
Menu.setApplicationMenu(menu)
app.on('ready', createWindow)Wir erstellen hier ein Menü aus einer Vorlage. Dies bedeutet, dass wir das Menü als JSON für die Funktion bereitstellen und es sich um den Rest kümmert. Jetzt müssen wir dieses Menü als Anwendungsmenü einstellen.
Erstellen Sie nun eine leere HTML-Datei mit dem Namen index.html und führen Sie diese Anwendung mit - aus.
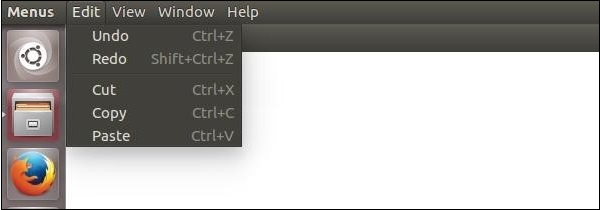
$ electron ./main.jsAn der normalen Position der Anwendungsmenüs wird ein Menü angezeigt, das auf der obigen Vorlage basiert.

Wir haben dieses Menü aus dem Hauptprozess erstellt. Lassen Sie uns nun ein Kontextmenü für unsere App erstellen. Wir werden dies in unserer HTML-Datei tun -
<!DOCTYPE html>
<html>
<head>
<meta charset = "UTF-8">
<title>Menus</title>
</head>
<body>
<script type = "text/javascript">
const {remote} = require('electron')
const {Menu, MenuItem} = remote
const menu = new Menu()
// Build menu one item at a time, unlike
menu.append(new MenuItem ({
label: 'MenuItem1',
click() {
console.log('item 1 clicked')
}
}))
menu.append(new MenuItem({type: 'separator'}))
menu.append(new MenuItem({label: 'MenuItem2', type: 'checkbox', checked: true}))
menu.append(new MenuItem ({
label: 'MenuItem3',
click() {
console.log('item 3 clicked')
}
}))
// Prevent default action of right click in chromium. Replace with our menu.
window.addEventListener('contextmenu', (e) => {
e.preventDefault()
menu.popup(remote.getCurrentWindow())
}, false)
</script>
</body>
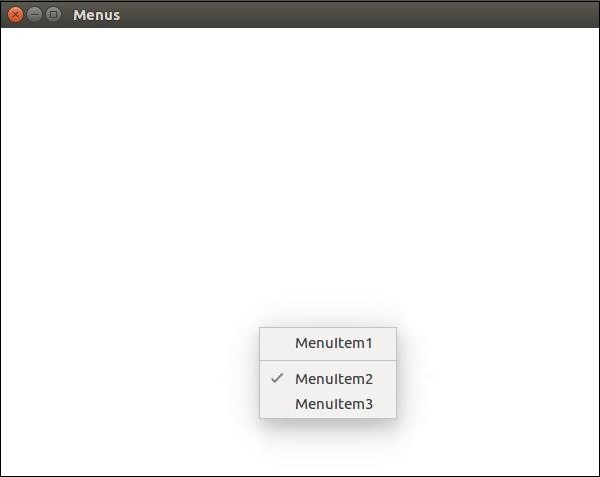
</html>Wir haben die Module Menu und MenuItem mit dem Remote-Modul importiert. Dann haben wir ein Menü erstellt und unsere Menüs einzeln nacheinander angehängt. Außerdem haben wir die Standardaktion des Rechtsklickens in Chrom verhindert und durch unser Menü ersetzt.

Das Erstellen von Menüs in Electron ist eine sehr einfache Aufgabe. Jetzt können Sie Ihre Ereignishandler an diese Elemente anhängen und die Ereignisse gemäß Ihren Anforderungen behandeln.