Flex - Anwendung bereitstellen
In diesem Tutorial erfahren Sie, wie Sie eine Anwendung erstellen war Datei und wie diese im Apache Tomcat-Webserver-Stammverzeichnis bereitgestellt wird.
Wenn Sie dieses einfache Beispiel verstanden haben, können Sie mit den gleichen Schritten auch eine komplexe Flex-Anwendung bereitstellen.
Führen Sie die folgenden Schritte aus, um eine Flex-Anwendung zu erstellen:
| Schritt | Beschreibung |
|---|---|
| 1 | Erstellen Sie ein Projekt mit dem Namen HelloWorld unter einer packagecom. tutorialspoint.client wie im Kapitel Flex - Anwendung erstellen erläutert . |
| 2 | Ändern Sie HelloWorld.mxml wie unten erläutert. Halten Sie den Rest der Dateien unverändert. |
| 3 | Kompilieren Sie die Anwendung und führen Sie sie aus, um sicherzustellen, dass die Geschäftslogik den Anforderungen entspricht. |
Führen Sie die folgenden Schritte aus, um einen Release-Build einer Flex-Anwendung zu erstellen und diese dann auf dem Tomcat-Server bereitzustellen.
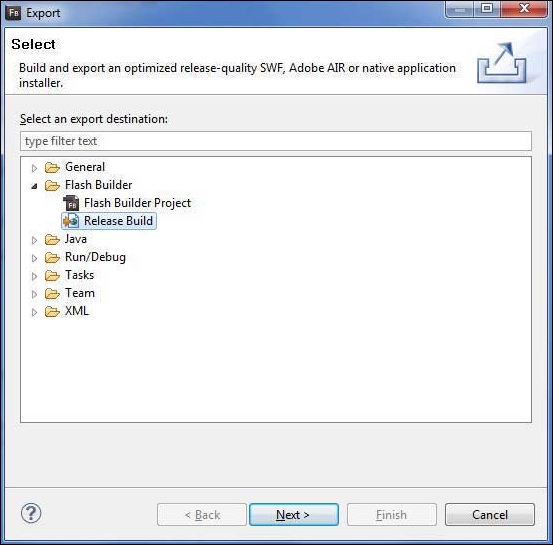
Der erste Schritt besteht darin, einen Release-Build mit der Flash Builder-IDE zu erstellen. Starten Sie den Release-Build-Assistenten mit der OptionFile > Export > Flash Builder > Release Build.

Wählen Sie das Projekt als HelloWorld aus, indem Sie das Assistentenfenster wie folgt verwenden

Belassen Sie andere Standardwerte als solche und klicken Sie auf die Schaltfläche Fertig stellen. Jetzt erstellt Flash Builder einen Bin-Release-Ordner, der den Release-Build des Projekts enthält.
Nachdem unser Release-Build fertig ist, führen Sie die folgenden Schritte aus, um eine Flex-Anwendung bereitzustellen:
| Schritt | Beschreibung |
|---|---|
| 1 | Komprimieren Sie den Inhalt des Ordners bin-release der Anwendung in Form einer HelloWorld.war-Datei und stellen Sie ihn in Apache Tomcat Webserver bereit. |
| 2 | Starten Sie Ihre Webanwendung unter Verwendung der entsprechenden URL, wie im letzten Schritt unten erläutert. |
Es folgt der Inhalt der geänderten mxml-Datei table table-bordered/com.tutorialspoint/HelloWorld.mxml.
<?xml version = "1.0" encoding = "utf-8"?>
<s:Application xmlns:fx = "http://ns.adobe.com/mxml/2009"
xmlns:s = "library://ns.adobe.com/flex/spark"
xmlns:mx = "library://ns.adobe.com/flex/mx"
width = "100%" height = "100%"
minWidth = "500" minHeight = "500"
initialize = "application_initializeHandler(event)">
<fx:Style source = "/com/tutorialspoint/client/Style.css" />
<fx:Script>
<![CDATA[
import mx.controls.Alert;
import mx.events.FlexEvent;
protected function btnClickMe_clickHandler(event:MouseEvent):void {
Alert.show("Hello World!");
}
protected function application_initializeHandler(event:FlexEvent):void {
lblHeader.text = "My Hello World Application";
}
]]>
</fx:Script>
<s:BorderContainer width = "500" height = "500" id = "mainContainer"
styleName = "container">
<s:VGroup width = "100%" height = "100%" gap = "50" horizontalAlign = "center"
verticalAlign = "middle">
<s:Label id = "lblHeader" fontSize = "40" color = "0x777777"
styleName = "heading" />
<s:Button label = "Click Me!" id = "btnClickMe"
click = "btnClickMe_clickHandler(event)" styleName = "button" />
</s:VGroup>
</s:BorderContainer>
</s:Application>Wenn Sie mit allen vorgenommenen Änderungen fertig sind, lassen Sie uns die Anwendung im normalen Modus kompilieren und ausführen, wie wir es im Kapitel Flex - Anwendung erstellen getan haben . Wenn mit Ihrer Anwendung alles in Ordnung ist, führt dies zu folgendem Ergebnis: [ Online testen ]

WAR-Datei erstellen
Jetzt funktioniert unsere Anwendung einwandfrei und wir können sie als Kriegsdatei exportieren. Befolgen Sie die folgenden Schritte -
Wechseln Sie in das Bin-Release-Verzeichnis C: \ workspace \ HelloWorld \ binrelease Ihres Projekts
Wählen Sie alle Dateien und Ordner aus, die im bin-release-Verzeichnis verfügbar sind.
Komprimieren Sie alle ausgewählten Dateien und Ordner in einer Datei namens HelloWorld.zip .
Benennen Sie HelloWorld.zip in HelloWorld.war um.
Bereitstellen der WAR-Datei
Stoppen Sie den Tomcat-Server.
Kopieren Sie die Datei HelloWorld.war in den Ordner tomcat-Installationsverzeichnis> webapps.
Starten Sie den Tomcat-Server.
Schauen Sie in das Webapps-Verzeichnis, es sollte einen Ordner geben, den HelloWorld erstellt hat.
Jetzt wird HelloWorld.war erfolgreich im Tomcat Webserver-Stammverzeichnis bereitgestellt.
Führen Sie die Anwendung aus
Geben Sie eine URL im Webbrowser ein -
http: // localhost: 8080 / HelloWorld / HelloWorld.html , um die Anwendung zu starten.
Servername (localhost) und Port (8080) können je nach Tomcat-Konfiguration variieren.