Flex - Internationalisierung
Flex bietet zwei Möglichkeiten zur Internationalisierung einer Flex-Anwendung: Wir zeigen die Verwendung der Kompilierungszeit Internationalisierung, die in Projekten am häufigsten verwendet wird.
| Sr.Nr. | Technik & Beschreibung |
|---|---|
| 1 | Compile Time Internationalization Diese Technik ist am weitesten verbreitet und erfordert zur Laufzeit nur sehr wenig Overhead. ist eine sehr effiziente Technik zum Übersetzen sowohl konstanter als auch parametrisierter Zeichenfolgen, die am einfachsten zu implementieren ist. Bei der Internationalisierung der Kompilierungszeit werden Standardeigenschaftendateien zum Speichern übersetzter Zeichenfolgen und parametrisierter Nachrichten verwendet. Diese Eigenschaftendateien werden direkt in der Anwendung kompiliert. |
| 2 | Run Time Internationalization Diese Technik ist sehr flexibel, aber langsamer als die statische Internationalisierung von Strings. Sie müssen die Lokalisierungseigenschaftendateien separat kompilieren, außerhalb der Anwendung belassen und zur Laufzeit laden. |
Workflow zur Internationalisierung einer Flex-Anwendung
Schritt 1 - Ordnerstruktur erstellen
Erstellen Sie einen Gebietsschemaordner unter dem Ordner src des Flex-Projekts. Dies ist das übergeordnete Verzeichnis für alle Eigenschaftendateien für die Gebietsschemas, die von der Anwendung unterstützt werden. Erstellen Sie im Gebietsschemaordner Unterordner, einen für jedes zu unterstützende Gebietsschema der Anwendung. Die Konvention zum Benennen eines Gebietsschemas lautet
{language}_{country code}Zum Beispiel steht en_US für Englisch der Vereinigten Staaten. Das Gebietsschema de_DE steht für Deutsch. Die Beispielanwendung unterstützt zwei gängige Sprachen: Englisch und Deutsch.
Schritt 2 - Erstellen Sie Eigenschaftendateien
Erstellen Sie eine Eigenschaftendatei mit den Nachrichten, die in der Anwendung verwendet werden sollen. Wir haben eine erstelltHelloWorldMessages.properties Datei unter src > locale > en_US Ordner in unserem Beispiel.
enterName = Enter your name
clickMe = Click Me
applicationTitle = Application Internationalization Demonstration
greeting = Hello {0}Erstellen Sie Eigenschaftendateien mit übersetzten Werten, die für das Gebietsschema spezifisch sind. Wir haben eine erstelltHelloWorldMessages.properties Datei unter src > locale > de_DEOrdner in unserem Beispiel. Diese Datei enthält Übersetzungen in deutscher Sprache. _de gibt das deutsche Gebietsschema an und wir werden die deutsche Sprache in unserer Anwendung unterstützen.
Wenn Sie eine Eigenschaftendatei mit Flash Builder erstellen, ändern Sie die Codierung der Datei in UTF-8. Wählen Sie die Datei aus und klicken Sie mit der rechten Maustaste darauf, um das Eigenschaftenfenster zu öffnen. Wählen Sie die Codierung der Textdatei als Other UTF-8. Übernehmen und speichern Sie die Änderung.
enterName = Geben Sie Ihren Namen
clickMe = Klick mich
applicationTitle = Anwendung Internationalisierung Demonstration
greeting = Hallo {0}Schritt 3 - Geben Sie die Compiler-Optionen an
Klicken Sie mit der rechten Maustaste auf Ihr Projekt und wählen Sie Eigenschaften.
Wählen Sie Flex Compiler aus und fügen Sie Folgendes zu den Einstellungen für zusätzliche Compiler-Argumente hinzu:
-locale en_US de_DEKlicken Sie mit der rechten Maustaste auf Ihr Projekt und wählen Sie Eigenschaften.
Wählen Sie Flex Build Path und fügen Sie den Einstellungen für den Quellpfad Folgendes hinzu:
src\locale\{locale}Beispiel für die Internalisierung
Führen Sie nun die folgenden Schritte aus, um die Internalisierungstechnik in einer Flex-Anwendung zu testen:
| Schritt | Beschreibung |
|---|---|
| 1 | Erstellen Sie ein Projekt mit dem Namen HelloWorld unter einem Paket com.tutorialspoint.client, wie im Kapitel Flex - Anwendung erstellen erläutert . |
| 2 | Ändern Sie HelloWorld.mxml wie unten erläutert. Halten Sie den Rest der Dateien unverändert. |
| 3 | Kompilieren Sie die Anwendung und führen Sie sie aus, um sicherzustellen, dass die Geschäftslogik den Anforderungen entspricht. |
Es folgt der Inhalt der geänderten mxml-Datei src/com.tutorialspoint/HelloWorld.mxml.
<?xml version = "1.0" encoding = "utf-8"?>
<s:Application xmlns:fx = "http://ns.adobe.com/mxml/2009"
xmlns:s = "library://ns.adobe.com/flex/spark"
xmlns:mx = "library://ns.adobe.com/flex/mx"
minWidth = "500" minHeight = "500">
<fx:Metadata>
[ResourceBundle("HelloWorldMessages")]
</fx:Metadata>
<fx:Style source = "/com/tutorialspoint/client/Style.css" />
<fx:Script>
<![CDATA[
import mx.controls.Alert;
[Bindable]
private var locales:Array = [{label:"English", locale:"en_US"},
{label:"German", locale:"de_DE"}];
private function comboChangeHandler():void {
resourceManager.localeChain = [localeComboBox.selectedItem.locale];
}
protected function clickMe_clickHandler(event:MouseEvent):void {
var name:String = txtName.text;
var inputArray:Array = new Array();
inputArray.push(name);
Alert.show(resourceManager.getString('HelloWorldMessages'
,'greeting',inputArray));
}
]]>
</fx:Script>
<s:BorderContainer width = "500" height = "500" id = "mainContainer"
styleName = "container">
<s:VGroup width = "100%" height = "100%" gap = "50"
horizontalAlign = "center" verticalAlign = "middle">
<s:Label id = "lblHeader" fontSize = "40"
color = "0x777777"
text = "{resourceManager.getString('HelloWorldMessages','applicationTitle')}"
styleName = "heading" width = "90%" height = "150" />
<s:Panel width = "300" height = "150">
<s:layout>
<s:VerticalLayout paddingTop = "10" paddingLeft = "10" />
</s:layout>
<s:HGroup >
<s:Label text = "{resourceManager.getString('HelloWorldMessages','enterName')}"
paddingTop = "2" />
<s:TextInput id = "txtName" />
</s:HGroup>
<s:Button
label = "{resourceManager.getString('HelloWorldMessages','clickMe')}"
click = "clickMe_clickHandler(event)" right = "10" />
</s:Panel>
<mx:ComboBox id = "localeComboBox" dataProvider = "{locales}"
change = "comboChangeHandler()" />
</s:VGroup>
</s:BorderContainer>
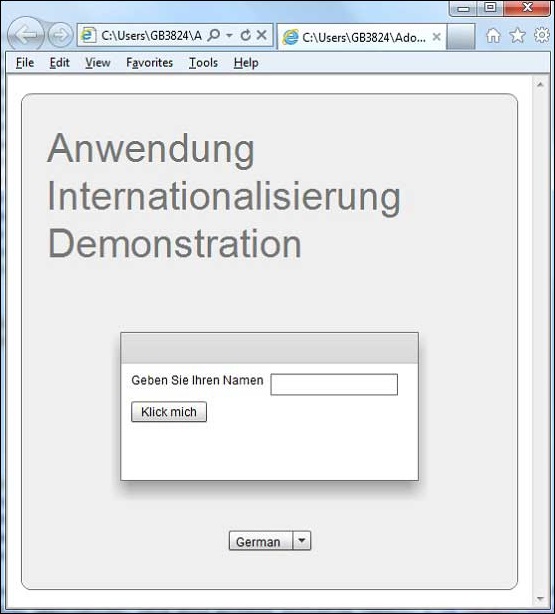
</s:Application>Wenn Sie mit allen vorgenommenen Änderungen fertig sind, lassen Sie uns die Anwendung im normalen Modus kompilieren und ausführen, wie wir es im Kapitel Flex - Anwendung erstellen getan haben . Wenn mit Ihrer Anwendung alles in Ordnung ist, führt dies zu folgendem Ergebnis: [ Online testen ]

Ändern Sie die Sprache mithilfe der Dropdown-Liste Sprache und sehen Sie das Ergebnis.