Flex - Style mit Haut
Was ist Häuten?
Beim Skinning in Flex wird das Erscheinungsbild einer UI-Komponente vollständig angepasst.
Ein Skin kann Text, Bild, Filter, Übergänge und Zustände einer Komponente definieren.
Ein Skin kann als separate mxml- oder ActionScript-Komponente erstellt werden.
Mit Skin können wir alle visuellen Aspekte einer UI-Komponente steuern.
Der Prozess zum Definieren von Skin ist für alle UI-Komponenten gleich.
Schritt 1 - Erstellen Sie eine Skin
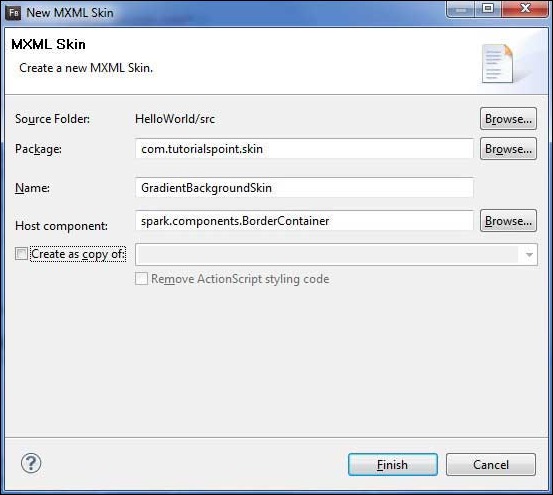
Starten Sie den Assistenten zum Erstellen von MXML-Skins mit dieser Option File > New > MXML Skin.

Paket eingeben als com.tutorialspoint.skin, Name als GradientBackgroundSkin und wählen Sie die Hostkomponente als vorhandenes flexibles BorderContainer-Steuerelementspark.component.BorderContainer.
Jetzt haben Sie einen Skin für einen BorderContainer erstellt. Ändern Sie den Inhalt der mxml-Skin-Dateisrc/com.tutorialspoint/skin/GradientBackgroundSkin.mxml.
Füllschicht wie folgt aktualisieren -
<!-- fill -->
<s:Rect id = "backgroundRect" left = "0" right = "0" height = "100%" top = "0">
<s:fill>
<s:LinearGradient rotation = "90">
<s:GradientEntry color = "0x888888" ratio = "0.2" />
<s:GradientEntry color = "0x111111" ratio = "1" />
</s:LinearGradient>
</s:fill>
</s:Rect>Schritt 2: Haut auftragen
Sie können auf zwei Arten Haut auf eine Komponente auftragen:
Skin im MXML-Skript anwenden (statisch)
Anwenden GradientBackgroundSkin zu einem BorderContainer mit id mainContainer mit seiner skinClass Attribut.
<s:BorderContainer width = "560" height = "500" id = "mainContainer"
styleName = "container">
<s:VGroup width = "100%" height = "100%" gap = "50"
horizontalAlign = "center" verticalAlign = "middle"
skinClass = "com.tutorialspoint.skin.GradientBackgroundSkin">Skin in ActionScript anwenden (dynamisch)
Anwenden GradientBackgroundSkin zu einem BorderContainer mit id mainContainer mit seiner skinClass Eigentum.
protected function gradientBackground_clickHandler(event:MouseEvent):void {
mainContainer.setStyle("skinClass", GradientBackgroundSkin);
}Flex Style mit Skin Beispiel
Führen Sie die folgenden Schritte aus, um das Skinnen in einer Flex-Anwendung in Aktion zu sehen, indem Sie eine Testanwendung erstellen:
| Schritt | Beschreibung |
|---|---|
| 1 | Erstellen Sie ein Projekt mit dem Namen HelloWorld unter einem Paket com.tutorialspoint.client, wie im Kapitel Flex - Anwendung erstellen erläutert . |
| 2 | Erstellen Sie den Skin GradientBackgroundSkin.mxml unter einem Paket com.tutorialspoint.skin, wie oben erläutert. Halten Sie den Rest der Dateien unverändert. |
| 3 | Ändern Sie HelloWorld.mxml wie unten erläutert. Halten Sie den Rest der Dateien unverändert. |
| 4 | Kompilieren Sie die Anwendung und führen Sie sie aus, um sicherzustellen, dass die Geschäftslogik den Anforderungen entspricht. |
Im Folgenden finden Sie den Inhalt der Datei GradientBackgroundSkin.mxml src/com/tutorialspoint/skin/GradientBackg roundSkin.mxml.
<?xml version = "1.0" encoding = "utf-8"?>
<s:Skin xmlns:fx = "http://ns.adobe.com/mxml/2009"
xmlns:s = "library://ns.adobe.com/flex/spark"
xmlns:mx = "library://ns.adobe.com/flex/mx">
<!-- host component -->
<fx:Metadata>
[HostComponent("spark.components.BorderContainer")]
</fx:Metadata>
<!-- states -->
<s:states>
<s:State name = "disabled" />
<s:State name = "disabled" />
<s:State name = "normal" />
</s:states>
<!-- SkinParts
name = contentGroup, type = spark.components.Group, required = false
-->
<!-- fill -->
<s:Rect id = "backgroundRect" left = "0" right = "0" height = "100%" top = "0">
<s:fill>
<s:LinearGradient rotation = "90">
<s:GradientEntry color = "0x111111" ratio = "0.2" />
<s:GradientEntry color = "0x888888" ratio = "1" />
</s:LinearGradient>
</s:fill>
</s:Rect>
<!-- must specify this for the host component -->
<s:Group id = "contentGroup" left = "0" right = "0" top = "0" bottom = "0" />
</s:Skin>Es folgt der Inhalt der geänderten HelloWorld.mxml filesrc/com/tutorialspoint/client/HelloWorld.mxml.
<?xml version = "1.0" encoding = "utf-8"?>
<s:Application xmlns:fx = "http://ns.adobe.com/mxml/2009"
xmlns:s = "library://ns.adobe.com/flex/spark"
xmlns:mx = "library://ns.adobe.com/flex/mx"
width = "100%" height = "100%" minWidth = "500" minHeight = "500"
initialize = "application_initializeHandler(event)">
<fx:Style source = "/com/tutorialspoint/client/Style.css" />
<fx:Script>
<![CDATA[
import com.tutorialspoint.skin.GradientBackgroundSkin;
import mx.controls.Alert;
import mx.events.FlexEvent;
import spark.skins.spark.BorderContainerSkin;
protected function btnClickMe_clickHandler(event:MouseEvent):void {
Alert.show("Hello World!");
}
protected function application_initializeHandler(event:FlexEvent):void {
lblHeader.text = "My Hello World Application";
}
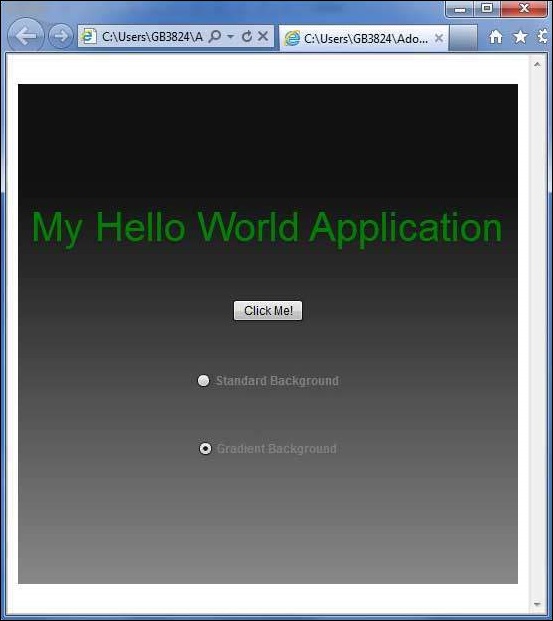
protected function gradientBackground_clickHandler(event:MouseEvent):void {
mainContainer.setStyle("skinClass", GradientBackgroundSkin );
}
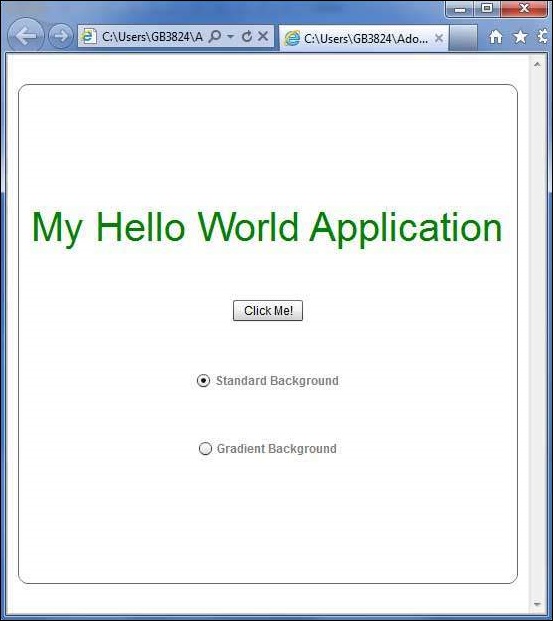
protected function standardBackground_clickHandler(event:MouseEvent):void {
mainContainer.setStyle("skinClass", BorderContainerSkin );
}
]]>
</fx:Script>
<fx:Declarations>
<s:RadioButtonGroup id = "selectorGroup" />
</fx:Declarations>
<s:BorderContainer width = "500" height = "500" id = "mainContainer"
skinClass = "spark.skins.spark.BorderContainerSkin"
horizontalCenter = "0" verticalCenter = "0" cornerRadius = "10">
<s:VGroup width = "100%" height = "100%" gap = "50" horizontalAlign = "center"
verticalAlign = "middle">
<s:Label id = "lblHeader" fontSize = "40" color = "green"
styleName = "heading" />
<s:Button label = "Click Me!" id = "btnClickMe"
click = "btnClickMe_clickHandler(event)" />
<s:RadioButton color = "gray" fontWeight = "bold"
group = "{selectorGroup}" label = "Standard Background"
click = "standardBackground_clickHandler(event)" selected = "true" />
<s:RadioButton color = "gray" fontWeight = "bold"
group = "{selectorGroup}" label = "Gradient Background"
click = "gradientBackground_clickHandler(event)" />
</s:VGroup>
</s:BorderContainer>
</s:Application>Wenn Sie mit allen vorgenommenen Änderungen fertig sind, lassen Sie uns die Anwendung im normalen Modus kompilieren und ausführen, wie wir es im Kapitel Flex - Anwendung erstellen getan haben . Wenn mit Ihrer Anwendung alles in Ordnung ist, führt dies zu folgendem Ergebnis: [ Online testen ]