Dialogdesign
Ein Dialog ist die Konstruktion der Interaktion zwischen zwei oder mehr Wesen oder Systemen. In HCI wird ein Dialog auf drei Ebenen untersucht -
Lexical - Die Form von Symbolen, tatsächlich gedrückten Tasten usw. wird auf dieser Ebene behandelt.
Syntactic - Auf dieser Ebene wird die Reihenfolge der Ein- und Ausgänge in einer Interaktion beschrieben.
Semantic - Auf dieser Ebene wird die Auswirkung des Dialogs auf die interne Anwendung / Daten berücksichtigt.
Dialogdarstellung
Um Dialoge darzustellen, benötigen wir formale Techniken, die zwei Zwecken dienen:
Es hilft, das vorgeschlagene Design besser zu verstehen.
Es hilft bei der Analyse von Dialogen, um Usability-Probleme zu identifizieren. ZB Fragen wie "Unterstützt das Design tatsächlich das Rückgängigmachen?" kann beantwortet werden.
Einführung in den Formalismus
Es gibt viele Formalismus-Techniken, mit denen wir Dialoge kennzeichnen können. In diesem Kapitel werden wir drei dieser Formalismus-Techniken diskutieren:
- Die State Transition Networks (STN)
- Die Zustandsdiagramme
- Die klassischen Petri-Netze
State Transition Network (STN)
STNs sind die spontansten, die wissen, dass ein Dialog grundsätzlich einen Fortschritt von einem Zustand des Systems zum nächsten bedeutet.
Die Syntax eines STN besteht aus den folgenden zwei Entitäten:
Circles - Ein Kreis bezieht sich auf einen Status des Systems, der durch einen Namen für den Status gekennzeichnet wird.
Arcs - Die Kreise sind mit Bögen verbunden, die sich auf die Aktion / das Ereignis beziehen, die bzw. das zum Übergang vom Zustand, in dem der Bogen beginnt, zum Zustand, in dem er endet, führt.
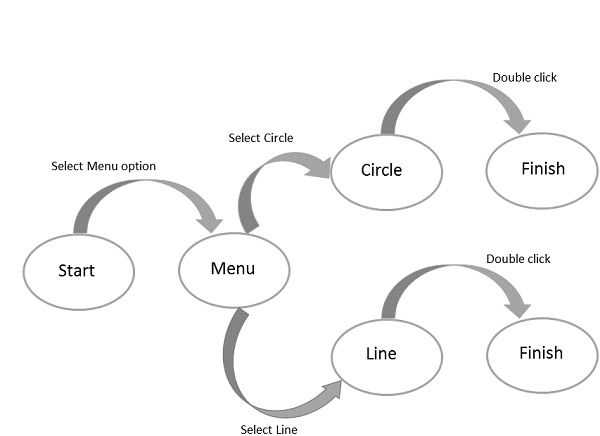
STN-Diagramm

StateCharts
StateCharts stellen komplexe reaktive Systeme dar, die Finite State Machines (FSM) erweitern, Parallelität verarbeiten und FSM Speicher hinzufügen. Es vereinfacht auch komplexe Systemdarstellungen. StateCharts hat die folgenden Zustände:
Active state - Der aktuelle Status des zugrunde liegenden FSM.
Basic states - Dies sind einzelne Zustände und setzen sich nicht aus anderen Zuständen zusammen.
Super states - Diese Zustände setzen sich aus anderen Zuständen zusammen.
Illustration
Für jeden Grundzustand b wird der Superzustand, der b enthält, als Ahnenzustand bezeichnet. Ein Superzustand wird als OR-Superzustand bezeichnet, wenn genau einer seiner Unterzustände aktiv ist, wann immer er aktiv ist.
Sehen wir uns den StateChart-Bau einer Maschine an, die beim Einlegen von Münzen Flaschen ausgibt.

Das obige Diagramm erklärt den gesamten Vorgang einer Flaschenausgabemaschine. Durch Drücken der Taste nach dem Einwerfen der Münze wechselt das Gerät zwischen Flaschenfüll- und Ausgabemodus. Wenn eine erforderliche Anforderungsflasche verfügbar ist, wird die Flasche ausgegeben. Im Hintergrund wird ein anderes Verfahren ausgeführt, bei dem festsitzende Flaschen entfernt werden. Das Symbol 'H' in Schritt 4 zeigt an, dass dem Verlauf eine Prozedur für den zukünftigen Zugriff hinzugefügt wurde.
Petri-Netze
Petri Net ist ein einfaches Modell des aktiven Verhaltens, das vier Verhaltenselemente wie Orte, Übergänge, Bögen und Token enthält. Petri-Netze bieten eine grafische Erklärung zum leichteren Verständnis.
Place- Dieses Element wird verwendet, um passive Elemente des reaktiven Systems zu symbolisieren. Ein Ort wird durch einen Kreis dargestellt.
Transition- Dieses Element wird verwendet, um aktive Elemente des reaktiven Systems zu symbolisieren. Übergänge werden durch Quadrate / Rechtecke dargestellt.
Arc- Dieses Element wird zur Darstellung von Kausalzusammenhängen verwendet. Der Bogen wird durch Pfeile dargestellt.
Token- Dieses Element kann sich ändern. Token werden durch kleine ausgefüllte Kreise dargestellt.
Visuelles Denken
Visuelle Materialien unterstützen den Kommunikationsprozess seit Jahrhunderten in Form von Gemälden, Skizzen, Karten, Diagrammen, Fotografien usw. In der heutigen Welt werden mit der Erfindung der Technologie und ihrem weiteren Wachstum neue Potenziale für visuelle Informationen wie Denken und Denken geboten Argumentation. Studien zufolge ist die Beherrschung des visuellen Denkens beim Design von Mensch-Computer-Interaktion (HCI) noch nicht vollständig entdeckt. Lassen Sie uns also die Theorien lernen, die das visuelle Denken bei sinnstiftenden Aktivitäten im HCI-Design unterstützen.
Eine erste Terminologie für das Sprechen über visuelles Denken wurde entdeckt, die Konzepte wie visuelle Unmittelbarkeit, visuelle Impulse, visuelle Impedanz und visuelle Metaphern, Analogien und Assoziationen im Kontext des Informationsdesigns für das Web umfasste.
Als solches wurde dieser Entwurfsprozess als logische und kollaborative Methode während des Entwurfsprozesses gut geeignet. Lassen Sie uns die Konzepte einzeln kurz diskutieren.
Visuelle Unmittelbarkeit
Es ist ein Argumentationsprozess, der zum Verständnis von Informationen in der visuellen Darstellung beiträgt. Der Begriff wird gewählt, um seine zeitbezogene Qualität hervorzuheben, die auch als Indikator dafür dient, wie gut die Argumentation durch das Design erleichtert wurde.
Visuelle Impulse
Visuelle Impulse werden als Stimulus definiert, der darauf abzielt, sich stärker mit den kontextuellen Aspekten der Repräsentation zu befassen.
Visuelle Impedanz
Es wird als das Gegenteil von visueller Unmittelbarkeit wahrgenommen, da es ein Hindernis für die Gestaltung der Darstellung darstellt. In Bezug auf das Denken kann die Impedanz als langsamere Erkenntnis ausgedrückt werden.
Visuelle Metaphern, Assoziation, Analogie, Entführung und Vermischung
Wenn eine visuelle Demonstration verwendet wird, um eine Idee im Sinne einer anderen bekannten Idee zu verstehen, wird sie als visuelle Metapher bezeichnet.
Visuelle Analogie und konzeptionelle Überblendung ähneln Metaphern. Analogie kann als Implikation von einem bestimmten zum anderen definiert werden. Konzeptionelles Mischen kann als Kombination von Elementen und lebenswichtigen Beziehungen aus verschiedenen Situationen definiert werden.
Das HCI-Design kann durch die Verwendung der oben genannten Konzepte stark profitiert werden. Die Konzepte unterstützen die Verwendung visueller Verfahren in HCI sowie in den Entwurfsprozessen pragmatisch.
Direkte Manipulationsprogrammierung
Direkte Manipulation wurde als gute Form des Interface-Designs anerkannt und wird von den Benutzern gut angenommen. Solche Prozesse verwenden viele Quellen, um die Eingabe abzurufen und sie schließlich mithilfe integrierter Tools und Programme in eine vom Benutzer gewünschte Ausgabe umzuwandeln.
"Direktheit" wurde als ein Phänomen angesehen, das wesentlich zur Manipulationsprogrammierung beiträgt. Es hat die folgenden zwei Aspekte.
- Distance
- Direktes Engagement
Entfernung
Entfernung ist eine Schnittstelle, die die Kluft zwischen dem Ziel eines Benutzers und der Erklärungsebene der Systeme bestimmt, mit denen sich der Benutzer befasst. Diese werden als Golf der Ausführung und Golf der Bewertung bezeichnet .
The Gulf of Execution
Der Golf der Ausführung definiert die Lücke zwischen dem Ziel eines Benutzers und dem Gerät, um dieses Ziel zu implementieren. Eines der Hauptziele der Benutzerfreundlichkeit besteht darin, diese Lücke zu verringern, indem Hindernisse beseitigt und Schritte befolgt werden, um die Ablenkung des Benutzers von der beabsichtigten Aufgabe zu minimieren, die den Arbeitsfluss verhindern würde.
The Gulf of Evaluation
Der Golf der Bewertung ist die Darstellung der Erwartungen, die der Benutzer vom System in einem Entwurf interpretiert hat. Laut Donald Norman ist die Kluft klein, wenn das System Informationen über seinen Zustand in einer Form bereitstellt, die leicht zu erhalten, leicht zu interpretieren und der Art und Weise entspricht, wie die Person über das System denkt.
Direktes Engagement
Es wird als Programmierung beschrieben, bei der sich das Design direkt um die Steuerung der vom Benutzer präsentierten Objekte kümmert und die Verwendung eines Systems weniger schwierig macht.
Die Überprüfung des Ausführungs- und Bewertungsprozesses beleuchtet die Bemühungen um die Verwendung eines Systems. Es gibt auch Möglichkeiten, die mentale Anstrengung zu minimieren, die zur Verwendung eines Systems erforderlich ist.
Probleme mit der direkten Manipulation
Obwohl die Unmittelbarkeit der Reaktion und die Umwandlung von Zielen in Maßnahmen einige Aufgaben erleichtert haben, sollten nicht alle Aufgaben leicht erledigt werden können. Zum Beispiel wird eine sich wiederholende Operation wahrscheinlich am besten über ein Skript und nicht durch Unmittelbarkeit ausgeführt.
Bei direkten Manipulationsschnittstellen ist es schwierig, Variablen zu verwalten oder diskrete Elemente aus einer Klasse von Elementen darzustellen.
Direkte Manipulationsschnittstellen sind möglicherweise nicht genau, da die Abhängigkeit eher vom Benutzer als vom System abhängt.
Ein wichtiges Problem bei direkten Manipulationsschnittstellen besteht darin, dass sie die Techniken direkt unterstützen, denkt der Benutzer.
Artikelpräsentationssequenz
In HCI kann die Präsentationssequenz entsprechend den Aufgaben- oder Anwendungsanforderungen geplant werden. Die natürliche Reihenfolge der Elemente im Menü sollte berücksichtigt werden. Hauptfaktoren in der Präsentationsreihenfolge sind -
- Time
- Numerische Reihenfolge
- Physikalische Eigenschaften
Ein Designer muss eine der folgenden Perspektiven auswählen, wenn keine aufgabenbezogenen Vorkehrungen getroffen wurden:
- Alphabetische Folge von Begriffen
- Gruppierung verwandter Elemente
- Am häufigsten verwendete Artikel zuerst
- Wichtigste Punkte zuerst
Menülayout
- Menüs sollten mithilfe der Aufgabensemantik organisiert werden.
- Breit-flach sollte schmal-tief vorgezogen werden.
- Positionen sollten durch Grafiken, Zahlen oder Titel angezeigt werden.
- Teilbäume sollten Elemente als Titel verwenden.
- Elemente sollten sinnvoll gruppiert werden.
- Elemente sollten sinnvoll sequenziert werden.
- Es sollten kurze Gegenstände verwendet werden.
- Es sollten konsistente Grammatik, Layout und Technologie verwendet werden.
- Tippe voraus, springe voraus oder andere Verknüpfungen sollten erlaubt sein.
- Sprünge zum vorherigen und Hauptmenü sollten erlaubt sein.
- Online-Hilfe sollte berücksichtigt werden.
Richtlinien für die Konsistenz sollten für die folgenden Komponenten definiert werden:
- Titles
- Artikelplatzierung
- Instructions
- Fehlermeldungen
- Statusberichte
Dialogfelder zum Ausfüllen von Formularen
Geeignet für die mehrfache Eingabe von Datenfeldern -
- Vollständige Informationen sollten für den Benutzer sichtbar sein.
- Das Display sollte bekannten Papierformularen ähneln.
- Einige Anweisungen sollten für verschiedene Arten von Einträgen gegeben werden.
Benutzer müssen vertraut sein mit -
- Keyboards
- Verwenden Sie die TAB-Taste oder die Maus, um den Cursor zu bewegen
- Fehlerkorrekturmethoden
- Feldbezeichnungsbedeutungen
- Zulässiger Feldinhalt
- Verwendung der ENTER- und / oder RETURN-Taste.
Richtlinien zum Ausfüllen von Formularen -
- Der Titel sollte aussagekräftig sein.
- Anweisungen sollten verständlich sein.
- Felder sollten logisch gruppiert und sequenziert werden.
- Das Formular sollte optisch ansprechend sein.
- Vertraute Feldbezeichnungen sollten bereitgestellt werden.
- Es sollten konsistente Begriffe und Abkürzungen verwendet werden.
- Eine bequeme Cursorbewegung sollte verfügbar sein.
- Eine Fehlerkorrektur für einzelne Zeichen und die gesamte Feldfunktion sollte vorhanden sein.
- Fehlervermeidung.
- Fehlermeldungen für nicht akzeptable Werte sollten ausgefüllt werden.
- Optionale Felder sollten deutlich gekennzeichnet sein.
- Erklärende Nachrichten für Felder sollten verfügbar sein.
- Das Abschlusssignal sollte ausgefüllt werden.