Mensch-Computer-Schnittstelle - Kurzanleitung
Human Computer Interface (HCI) war früher als Mensch-Maschine-Studie oder Mensch-Maschine-Interaktion bekannt. Es befasst sich mit dem Entwurf, der Ausführung und der Bewertung von Computersystemen und verwandten Phänomenen, die für den menschlichen Gebrauch bestimmt sind.
HCI kann in allen Disziplinen eingesetzt werden, wo immer die Möglichkeit einer Computerinstallation besteht. Einige der Bereiche, in denen HCI mit besonderer Bedeutung implementiert werden kann, sind nachstehend aufgeführt:
Computer Science - Für Anwendungsdesign und Engineering.
Psychology - Zur Anwendung von Theorien und analytischen Zwecken.
Sociology - Für die Interaktion zwischen Technologie und Organisation.
Industrial Design - Für interaktive Produkte wie Mobiltelefone, Mikrowellen usw.
Die weltweit führende Organisation für HCI ist ACM - SIGCHI, das für Association for Computer Machinery - Special Interest Group für Computer-Mensch-Interaktion steht . SIGCHI definiert Informatik als die Kerndisziplin von HCI. In Indien entstand ein Interaktionsvorschlag, der hauptsächlich auf dem Gebiet des Designs basiert.
Zielsetzung
In diesem Thema sollen die Möglichkeiten zum Entwerfen benutzerfreundlicher Schnittstellen oder Interaktionen erlernt werden. In Anbetracht dessen lernen wir Folgendes:
Möglichkeiten zum Entwerfen und Bewerten interaktiver Systeme.
Möglichkeiten zur Reduzierung der Entwurfszeit durch kognitive System- und Aufgabenmodelle.
Verfahren und Heuristiken für das interaktive Systemdesign.
Historische Entwicklung
Von den ersten Computern, die die Stapelverarbeitung durchführen, bis zum benutzerzentrierten Design gab es mehrere Meilensteine, die im Folgenden aufgeführt werden:
Early computer (e.g. ENIAC, 1946)- Die Verbesserung der H / W-Technologie führte zu einer massiven Steigerung der Rechenleistung. Die Leute begannen über innovative Ideen nachzudenken.
Visual Display Unit (1950s) - SAGE (halbautomatische Bodenumgebung), ein Luftverteidigungssystem der USA, verwendete die früheste Version des Bildschirms.
Development of the Sketchpad (1962) - Ivan Sutherland hat Sketchpad entwickelt und bewiesen, dass Computer nicht nur für die Datenverarbeitung verwendet werden können.
Douglas Engelbart introduced the idea of programming toolkits (1963) - Kleinere Systeme haben größere Systeme und Komponenten geschaffen.
Introduction of Word Processor, Mouse (1968) - Design von NLS (oNLine System).
Introduction of personal computer Dynabook (1970s)- Entwickeltes Smalltalk bei Xerox PARC.
Windows and WIMP interfaces - Gleichzeitige Jobs auf einem Desktop, Wechsel zwischen Arbeit und Bildschirm, sequentielle Interaktion.
The idea of metaphor - Xerox-Stern und Alt waren die ersten Systeme, die das Konzept der Metaphern verwendeten, was zu einer Spontaneität der Schnittstelle führte.
Direct Manipulation introduced by Ben Shneiderman (1982) - Erstmals in Apple Mac PC (1984) verwendet, wodurch die Wahrscheinlichkeit von syntaktischen Fehlern verringert wurde.
Vannevar Bush introduced Hypertext (1945) - Bezeichnet die nichtlineare Struktur von Text.
Multimodalität (Ende der 1980er Jahre).
Computer Supported Cooperative Work (1990’s) - Computervermittelte Kommunikation.
WWW (1989) - Der erste grafische Browser (Mosaic) kam 1993.
Ubiquitous Computing- Derzeit das aktivste Forschungsgebiet in HCI. Sensorbasiertes / kontextsensitives Computing, auch als Pervasive Computing bekannt.
Wurzeln von HCI in Indien
Einige bahnbrechende Designer für Kreation und grafische Kommunikation zeigten ab Ende der 80er Jahre Interesse am Bereich HCI. Andere haben die Schwelle überschritten, indem sie ein Programm für CD-ROM-Titel entworfen haben. Einige von ihnen betraten das Feld, indem sie für das Web entwarfen und Computertrainings anboten.
Obwohl Indien mit dem Angebot eines etablierten HCI-Kurses im Rückstand ist, gibt es in Indien Designer, die neben Kreativität und künstlerischem Ausdruck Design als Problemlösungsmaßnahme betrachten und es vorziehen, in einem Bereich zu arbeiten, in dem die Nachfrage nicht gestiegen ist getroffen.
Dieser Drang zum Entwerfen hat sie oft dazu gebracht, in innovative Bereiche einzusteigen und das Wissen durch Selbststudium zu erlangen. Später, als HCI-Interessenten in Indien ankamen, übernahmen die Designer Techniken aus der Bewertung der Benutzerfreundlichkeit, Benutzerstudien, Software-Prototyping usw.
Shneidermans acht goldene Regeln
Ben Shneiderman, ein amerikanischer Informatiker, konsolidierte einige implizite Fakten zum Entwerfen und entwickelte die folgenden acht allgemeinen Richtlinien:
- Streben Sie nach Konsistenz.
- Sorgen Sie für universelle Benutzerfreundlichkeit.
- Bieten Sie informatives Feedback.
- Entwerfen Sie Dialoge, um einen Abschluss zu erzielen.
- Fehler vermeiden.
- Ermöglichen Sie eine einfache Umkehrung von Aktionen.
- Unterstützung des internen Kontrollortes.
- Reduzieren Sie die Last des Kurzzeitgedächtnisses.
Diese Richtlinien sind sowohl für normale Designer als auch für Interface-Designer von Vorteil. Anhand dieser acht Richtlinien kann ein gutes von einem schlechten Schnittstellendesign unterschieden werden. Diese sind nützlich für die experimentelle Bewertung der Identifizierung besserer GUIs.
Normans sieben Prinzipien
Um die Interaktion zwischen Mensch und Computer zu bewerten, schlug Donald Norman 1988 sieben Prinzipien vor. Er schlug die sieben Stufen vor, mit denen schwierige Aufgaben transformiert werden können. Es folgen die sieben Prinzipien von Norman -
Verwenden Sie sowohl Wissen in der Welt als auch Wissen im Kopf.
Aufgabenstrukturen vereinfachen.
Dinge sichtbar machen.
Holen Sie sich das Mapping richtig (User Mental Model = Konzeptmodell = Designed Model).
Konvertieren Sie Einschränkungen in Vorteile (physische Einschränkungen, kulturelle Einschränkungen, technologische Einschränkungen).
Design für Fehler.
Wenn alles andere fehlschlägt - Standardisieren.
Heuristische Evaluation
Die Auswertung der Heuristik ist ein methodisches Verfahren zur Überprüfung der Benutzeroberfläche auf Usability-Probleme. Sobald ein Usability-Problem im Design erkannt wird, werden sie als integraler Bestandteil ständiger Designprozesse behandelt. Die heuristische Bewertungsmethode umfasst einige Usability-Prinzipien wie die zehn Usability-Prinzipien von Nielsen.
Nielsens zehn heuristische Prinzipien
- Sichtbarkeit des Systemstatus.
- Übereinstimmung zwischen System und realer Welt.
- Benutzerkontrolle und Freiheit.
- Konsistenz und Standards.
- Fehlervermeidung.
- Anerkennung statt Rückruf.
- Flexibilität und Effizienz der Nutzung.
- Ästhetisches und minimalistisches Design.
- Hilfe, Diagnose und Behebung von Fehlern.
- Dokumentation und Hilfe
Die oben genannten zehn Prinzipien von Nielsen dienen als Checkliste für die Bewertung und Erklärung von Problemen für den heuristischen Bewerter bei der Prüfung einer Schnittstelle oder eines Produkts.
Richtlinien für das Interface-Design
In diesem Abschnitt werden einige wichtigere Richtlinien für das HCI-Design vorgestellt. Allgemeine Interaktion, Informationsanzeige und Dateneingabe sind drei Kategorien von HCI-Entwurfsrichtlinien, die im Folgenden erläutert werden.
Allgemeine Interaktion
Richtlinien für die allgemeine Interaktion sind umfassende Ratschläge, die sich auf allgemeine Anweisungen konzentrieren, wie z.
Seien Sie konsequent.
Bieten Sie signifikantes Feedback.
Bitten Sie um Authentifizierung aller nicht trivialen kritischen Aktionen.
Autorisieren Sie die einfache Umkehrung der meisten Aktionen.
Verringern Sie die Menge an Informationen, die zwischen den Aktionen gespeichert werden müssen.
Suchen Sie nach Kompetenz in Dialog, Bewegung und Denken.
Entschuldigen Sie Fehler.
Klassifizieren Sie Aktivitäten nach Funktion und legen Sie die Bildschirmgeografie entsprechend fest.
Stellen Sie kontextsensitive Hilfedienste bereit.
Verwenden Sie einfache Aktionsverben oder kurze Verbalphrasen, um Befehle zu benennen.
Informationsanzeige
Die vom HCI bereitgestellten Informationen sollten nicht unvollständig oder unklar sein, da sonst die Anwendung nicht den Anforderungen des Benutzers entspricht. Zur besseren Anzeige werden die folgenden Richtlinien erstellt:
Stellen Sie nur die Informationen aus, die für den vorliegenden Kontext gelten.
Belasten Sie den Benutzer nicht mit Daten, sondern verwenden Sie ein Präsentationslayout, das eine schnelle Integration von Informationen ermöglicht.
Verwenden Sie Standardetiketten, Standardabkürzungen und wahrscheinliche Farben.
Erlauben Sie dem Benutzer, den visuellen Kontext beizubehalten.
Generieren Sie aussagekräftige Fehlermeldungen.
Verwenden Sie zum besseren Verständnis Groß- und Kleinbuchstaben, Einrückungen und Textgruppierungen.
Verwenden Sie Fenster (falls verfügbar), um verschiedene Arten von Informationen zu klassifizieren.
Verwenden Sie analoge Anzeigen, um Informationen zu charakterisieren, die sich leichter in diese Darstellungsform integrieren lassen.
Berücksichtigen Sie die verfügbare Geografie des Bildschirms und nutzen Sie ihn effizient.
Dateneingabe
Die folgenden Richtlinien konzentrieren sich auf die Dateneingabe, die ein weiterer wichtiger Aspekt von HCI ist -
Reduzieren Sie die Anzahl der für den Benutzer erforderlichen Eingabeaktionen.
Aufrechterhaltung der Stabilität zwischen Informationsanzeige und Dateneingabe.
Lassen Sie den Benutzer die Eingabe anpassen.
Die Interaktion sollte flexibel sein, aber auch auf den vom Benutzer bevorzugten Eingabemodus abgestimmt sein.
Deaktivieren Sie Befehle, die im Kontext aktueller Aktionen ungeeignet sind.
Ermöglichen Sie dem Benutzer, den interaktiven Ablauf zu steuern.
Bieten Sie Hilfe an, um bei allen Eingabeaktionen zu helfen.
Entfernen Sie den Eingang "mickey mouse".
Ziel dieses Kapitels ist es, alle Aspekte des Entwurfs und der Entwicklung interaktiver Systeme zu lernen, die heute ein wichtiger Bestandteil unseres Lebens sind. Das Design und die Benutzerfreundlichkeit dieser Systeme wirken sich auf die Qualität des Verhältnisses der Menschen zur Technologie aus. Webanwendungen, Spiele, eingebettete Geräte usw. sind Teil dieses Systems, das zu einem integralen Bestandteil unseres Lebens geworden ist. Lassen Sie uns nun einige Hauptkomponenten dieses Systems diskutieren.
Konzept des Usability Engineering
Usability Engineering ist eine Methode für den Fortschritt von Software und Systemen, die den Benutzerbeitrag von Beginn des Prozesses an einschließt und die Effektivität des Produkts durch die Verwendung von Usability-Anforderungen und -Metriken sicherstellt.
Es bezieht sich daher auf die Usability-Funktionsmerkmale des gesamten Prozesses zum Abstrahieren, Implementieren und Testen von Hardware- und Softwareprodukten. Die Anforderungen für die Installation, Vermarktung und Prüfung von Produkten fallen in diesen Prozess.
Ziele des Usability Engineering
- Effektiv zu bedienen - Funktionell
- Effizient zu bedienen - Effizient
- Fehlerfrei im Gebrauch - Sicher
- Einfach zu bedienen - freundlich
- Angenehm im Einsatz - Herrliche Erfahrung
Benutzerfreundlichkeit
Die Benutzerfreundlichkeit besteht aus drei Komponenten: Effektivität, Effizienz und Zufriedenheit, mit denen Benutzer ihre Ziele in bestimmten Umgebungen erreichen. Lassen Sie uns kurz auf diese Komponenten eingehen.
Effectiveness - Die Vollständigkeit, mit der Benutzer ihre Ziele erreichen.
Efficiency - Die Kompetenz, mit der die Ressourcen genutzt werden, um die Ziele effektiv zu erreichen.
Satisfaction - Die Leichtigkeit des Arbeitssystems für seine Benutzer.
Usability-Studie
Die methodische Studie zur Interaktion zwischen Menschen, Produkten und Umwelt basiert auf experimentellen Bewertungen. Beispiel: Psychologie, Verhaltensforschung usw.
Usability-Tests
Die wissenschaftliche Bewertung der angegebenen Usability-Parameter gemäß den Anforderungen, Kompetenzen, Perspektiven, Sicherheit und Zufriedenheit des Benutzers wird als Usability-Test bezeichnet.
Abnahmetests
Akzeptanztests, auch als User Acceptance Testing (UAT) bezeichnet, sind Testverfahren, die von den Benutzern als endgültiger Prüfpunkt durchgeführt werden, bevor sie sich von einem Anbieter abmelden. Nehmen wir ein Beispiel für den Barcode-Handscanner.
Nehmen wir an, ein Supermarkt hat Barcode-Scanner von einem Anbieter gekauft. Der Supermarkt versammelt ein Team von Mitarbeitern an der Theke und lässt sie das Gerät in einem Scheingeschäft testen. Durch dieses Verfahren würden die Benutzer feststellen, ob das Produkt für ihre Bedürfnisse akzeptabel ist. Es ist erforderlich, dass der Benutzerakzeptanztest "bestanden" wird, bevor er das Endprodukt vom Anbieter erhält.
Software-Tools
Ein Software-Tool ist eine programmatische Software, mit der andere Programme und Anwendungen erstellt, gewartet oder auf andere Weise unterstützt werden. Einige der in HCI häufig verwendeten Softwaretools sind:
Specification Methods- Die Methoden zur Angabe der GUI. Obwohl dies langwierige und mehrdeutige Methoden sind, sind sie leicht zu verstehen.
Grammars- Schriftliche Anweisungen oder Ausdrücke, die ein Programm verstehen würde. Sie bestätigen die Vollständigkeit und Richtigkeit.
Transition Diagram - Eine Reihe von Knoten und Links, die in Text, Linkhäufigkeit, Zustandsdiagramm usw. angezeigt werden können. Sie sind schwierig bei der Bewertung von Benutzerfreundlichkeit, Sichtbarkeit, Modularität und Synchronisation.
Statecharts- Diagrammmethoden, die für gleichzeitige Benutzeraktivitäten und externe Aktionen entwickelt wurden. Sie bieten Linkspezifikationen mit Tools zum Erstellen von Schnittstellen.
Interface Building Tools - Entwurfsmethoden, die beim Entwerfen von Befehlssprachen, Dateneingabestrukturen und Widgets helfen.
Interface Mockup Tools- Tools zum Entwickeln einer schnellen Skizze der GUI. ZB Microsoft Visio, Visual Studio .Net usw.
Software Engineering Tools - Umfangreiche Programmiertools zur Bereitstellung eines Verwaltungssystems für Benutzeroberflächen.
Evaluation Tools - Tools zur Bewertung der Richtigkeit und Vollständigkeit von Programmen.
HCI und Software Engineering
Software engineeringist das Studium des Entwurfs, der Entwicklung und der Erhaltung von Software. Es kommt mit HCI in Kontakt, um die Interaktion zwischen Mensch und Maschine lebendiger und interaktiver zu gestalten.
Sehen wir uns das folgende Modell in der Softwareentwicklung für interaktives Entwerfen an.
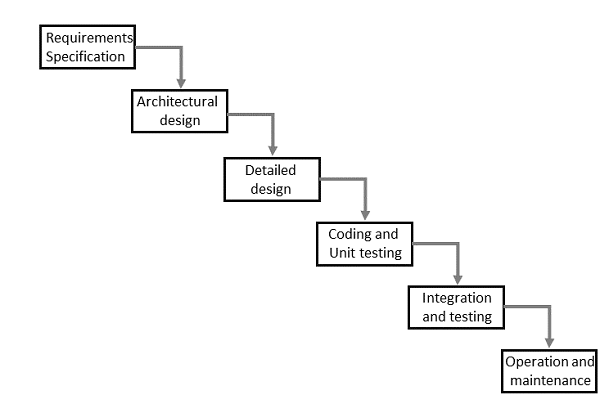
Die Wasserfallmethode

Interaktives Systemdesign

Die unidirektionale Bewegung des Wasserfallmodells von Software Engineering zeigt, dass jede Phase von der vorhergehenden Phase abhängt und nicht umgekehrt. Dieses Modell ist jedoch nicht für das interaktive Systemdesign geeignet.
Das interaktive Systemdesign zeigt, dass jede Phase voneinander abhängt, um dem Design und der Produkterstellung zu dienen. Es ist ein kontinuierlicher Prozess, da es so viel zu wissen gibt und sich die Benutzer ständig ändern. Ein interaktiver Systemdesigner sollte diese Vielfalt erkennen.
Prototyp entwickeln
Prototyping ist eine andere Art von Software-Engineering-Modellen, die eine vollständige Palette von Funktionen des projizierten Systems aufweisen können.
In HCI ist Prototyping ein Test- und Teilentwurf, mit dem Benutzer Entwurfsideen testen können, ohne ein komplettes System ausführen zu müssen.
Beispiel eines Prototyps kann sein Sketches. Skizzen des interaktiven Designs können später in einer grafischen Oberfläche erstellt werden. Siehe das folgende Diagramm.

Das obige Diagramm kann als betrachtet werden Low Fidelity Prototype da es manuelle Verfahren wie das Skizzieren in einem Papier verwendet.
EIN Medium Fidelity Prototypeumfasst einige, aber nicht alle Verfahren des Systems. ZB erster Bildschirm einer GUI.
Schließlich a Hi Fidelity Prototypesimuliert alle Funktionen des Systems in einem Design. Dieser Prototyp erfordert Zeit, Geld und Arbeitskräfte.
User Centered Design (UCD)
Der Prozess des Sammelns von Feedback von Benutzern zur Verbesserung des Designs wird als benutzerzentriertes Design oder UCD bezeichnet.
UCD Nachteile
- Passive Benutzerbeteiligung.
- Die Wahrnehmung des Benutzers über die neue Benutzeroberfläche ist möglicherweise unangemessen.
- Designer stellen Benutzern möglicherweise falsche Fragen.
Interaktiver Systemdesign-Lebenszyklus (ISLC)
Die Stufen im folgenden Diagramm werden wiederholt, bis die Lösung erreicht ist.
Diagram

GUI Design & Ästhetik
Die grafische Benutzeroberfläche (GUI) ist die Schnittstelle, über die ein Benutzer Programme, Anwendungen oder Geräte in einem Computersystem bedienen kann. Hier befinden sich die Symbole, Menüs, Widgets und Beschriftungen, auf die die Benutzer zugreifen können.
Es ist wichtig, dass alles in der GUI so angeordnet ist, dass es für das Auge erkennbar und angenehm ist, was den ästhetischen Sinn des GUI-Designers zeigt. Die GUI-Ästhetik verleiht jedem Produkt Charakter und Identität.
HCI in der indischen Industrie
In den letzten Jahren stellen die meisten IT-Unternehmen in Indien Designer für HCI-bezogene Aktivitäten ein. Sogar multinationale Unternehmen stellten HCI aus Indien ein, da indische Designer ihre Fähigkeiten in Architektur-, visuellen und Interaktionsdesigns unter Beweis gestellt haben. So setzen indische HCI-Designer nicht nur im Land, sondern auch im Ausland Zeichen.
Der Beruf hat im letzten Jahrzehnt boomt, auch wenn die Benutzerfreundlichkeit schon immer da war. Und da häufig neue Produkte entwickelt werden, sieht auch die Haltbarkeitsprognose gut aus.
Nach einer Schätzung von Usability-Spezialisten gibt es in Indien lediglich 1.000 Experten. Der Gesamtbedarf liegt bei rund 60.000. Von allen im Land tätigen Designern machen HCI-Designer ungefähr 2,77% aus.
HCI-Analogie
Nehmen wir eine bekannte Analogie, die von jedem verstanden werden kann. Ein Filmregisseur ist eine Person, die mit ihrer Erfahrung am Schreiben, Schauspielern, Bearbeiten und Filmen von Drehbüchern arbeiten kann. Er / Sie kann als die einzige Person angesehen werden, die für alle kreativen Phasen des Films verantwortlich ist.
Ebenso kann HCI als der Filmregisseur angesehen werden, dessen Aufgabe teils kreativ, teils technisch ist. Ein HCI-Designer hat ein umfassendes Verständnis für alle Bereiche des Entwurfs. Das folgende Diagramm zeigt die Analogie -

Für die Interaktion zwischen Mensch und Computer werden mehrere interaktive Geräte verwendet. Einige von ihnen sind bekannte Werkzeuge, andere wurden kürzlich entwickelt oder sind ein Konzept, das in Zukunft entwickelt werden soll. In diesem Kapitel werden einige neue und alte interaktive Geräte behandelt.
Berührungssensitiver Bildschirm
Das Touchscreen-Konzept wurde vor Jahrzehnten prophezeit, die Plattform wurde jedoch kürzlich erworben. Heutzutage gibt es viele Geräte, die Touchscreen verwenden. Nach sorgfältiger Auswahl dieser Geräte passen Entwickler ihre Touchscreen-Erlebnisse an.
Die billigste und relativ einfache Art, Touchscreens herzustellen, sind Elektroden und eine Spannungszuordnung. Abgesehen von den Hardwareunterschieden kann Software allein große Unterschiede von einem Touch-Gerät zum anderen bringen, selbst wenn dieselbe Hardware verwendet wird.
Zusammen mit den innovativen Designs und der neuen Hard- und Software werden Touchscreens in Zukunft wahrscheinlich stark wachsen. Eine Weiterentwicklung kann durch Synchronisieren zwischen dem Touch und anderen Geräten erfolgen.
In HCI kann der Touchscreen als neues interaktives Gerät betrachtet werden.
Gestenerkennung
Gestenerkennung ist ein Thema in der Sprachtechnologie, das das Ziel hat, die menschliche Bewegung über mathematische Verfahren zu verstehen. Die Handgestenerkennung ist derzeit das Schwerpunktfeld. Diese Technologie ist zukunftsorientiert.
Diese neue Technologie vergrößert eine fortschrittliche Verbindung zwischen Mensch und Computer, bei der keine mechanischen Geräte verwendet werden. Dieses neue interaktive Gerät beendet möglicherweise die alten Geräte wie Tastaturen und belastet auch neue Geräte wie Touchscreens.
Spracherkennung
Die Technologie zum Transkribieren gesprochener Phrasen in geschriebenen Text ist die Spracherkennung. Solche Technologien können zur fortschrittlichen Steuerung vieler Geräte verwendet werden, beispielsweise zum Ein- und Ausschalten von Elektrogeräten. Für eine vollständige Transkription müssen nur bestimmte Befehle erkannt werden. Dies kann jedoch für große Vokabeln nicht vorteilhaft sein.
Dieses HCI-Gerät hilft dem Benutzer beim Freisprechen und hält die anweisungsbasierte Technologie mit den Benutzern auf dem neuesten Stand.
Tastatur
Eine Tastatur kann als primitives Gerät betrachtet werden, das uns allen heute bekannt ist. Die Tastatur verwendet eine Organisation von Tasten, die als mechanisches Gerät für einen Computer dient. Jede Taste in einer Tastatur entspricht einem einzelnen geschriebenen Symbol oder Zeichen.
Dies ist das effektivste und älteste interaktive Gerät zwischen Mensch und Maschine, das Ideen für die Entwicklung vieler weiterer interaktiver Geräte gegeben und an sich Fortschritte erzielt hat, z. B. Softscreen-Tastaturen für Computer und Mobiltelefone.
Reaktionszeit
Die Antwortzeit ist die Zeit, die ein Gerät benötigt, um auf eine Anfrage zu antworten. Die Anforderung kann von einer Datenbankabfrage bis zum Laden einer Webseite reichen. Die Antwortzeit ist die Summe aus Servicezeit und Wartezeit. Die Übertragungszeit wird Teil der Antwortzeit, wenn die Antwort über ein Netzwerk übertragen werden muss.
In modernen HCI-Geräten sind mehrere Anwendungen installiert, von denen die meisten gleichzeitig oder je nach Verwendung durch den Benutzer funktionieren. Dies macht die Reaktionszeit geschäftiger. All diese Verlängerung der Antwortzeit wird durch die Verlängerung der Wartezeit verursacht. Die Wartezeit ist auf die Ausführung der Anforderungen und die darauf folgende Warteschlange der Anforderungen zurückzuführen.
Daher ist es wichtig, dass die Reaktionszeit eines Geräts schneller ist, für das in modernen Geräten fortschrittliche Prozessoren verwendet werden.
HCI Design
Das HCI-Design wird als Problemlösungsprozess betrachtet, der Komponenten wie geplante Nutzung, Zielbereich, Ressourcen, Kosten und Lebensfähigkeit umfasst. Es entscheidet über das Erfordernis von Produktähnlichkeiten, um Kompromisse auszugleichen.
Die folgenden Punkte sind die vier grundlegenden Aktivitäten des Interaktionsdesigns:
- Anforderungen identifizieren
- Alternative Designs erstellen
- Entwicklung interaktiver Versionen der Designs
- Entwürfe bewerten
Drei Prinzipien für einen benutzerzentrierten Ansatz sind:
- Frühzeitiger Fokus auf Benutzer und Aufgaben
- Empirische Messung
- Iteratives Design
Entwurfsmethoden
Seit seiner Einführung haben sich verschiedene Methoden herausgebildet, die die Techniken für die Mensch-Computer-Interaktion beschreiben. Im Folgenden sind einige Entwurfsmethoden aufgeführt:
Activity Theory- Dies ist eine HCI-Methode, die den Rahmen beschreibt, in dem die Mensch-Computer-Interaktionen stattfinden. Die Aktivitätstheorie bietet Argumentation, Analysewerkzeuge und Interaktionsdesigns.
User-Centered Design - Es bietet Benutzern die Grundlage für das Entwerfen, wo sie die Möglichkeit erhalten, mit Designern und technischen Praktikern zusammenzuarbeiten.
Principles of User Interface Design- Toleranz, Einfachheit, Sichtbarkeit, Erschwinglichkeit, Konsistenz, Struktur und Feedback sind die sieben Prinzipien, die beim Entwurf von Schnittstellen verwendet werden.
Value Sensitive Design- Diese Methode wird zur Entwicklung von Technologie verwendet und umfasst drei Arten von Studien - konzeptionelle, empirische und technische .
Konzeptionelle Untersuchungen zielen darauf ab, die Werte der Investoren zu verstehen, die Technologie einsetzen.
Empirische Untersuchungen sind qualitative oder quantitative Designforschungsstudien, die das Verständnis des Designers für die Werte der Benutzer zeigen.
Technische Untersuchungen beinhalten den Einsatz von Technologien und Designs in den konzeptionellen und empirischen Untersuchungen.
Partizipatives Design
Der partizipative Entwurfsprozess bezieht alle Beteiligten in den Entwurfsprozess ein, sodass das Endergebnis den von ihnen gewünschten Anforderungen entspricht. Dieses Design wird in verschiedenen Bereichen wie Softwaredesign, Architektur, Landschaftsarchitektur, Produktdesign, Nachhaltigkeit, Grafikdesign, Planung, Städtebau und sogar Medizin eingesetzt.
Partizipatives Design ist kein Stil, sondern konzentriert sich auf Prozesse und Verfahren des Designs. Es wird als ein Weg gesehen, die Designverantwortung und -entstehung durch Designer zu beseitigen.
Aufgabenanalyse
Die Aufgabenanalyse spielt eine wichtige Rolle bei der Analyse der Benutzeranforderungen.

Die Aufgabenanalyse ist das Verfahren zum Erlernen der Benutzer und abstrakten Frameworks, der in Workflows verwendeten Muster und der chronologischen Implementierung der Interaktion mit der GUI. Es analysiert die Art und Weise, wie der Benutzer die Aufgaben partitioniert und sortiert.
Was ist eine AUFGABE?
Menschliches Handeln, das zu einem nützlichen Ziel beiträgt, das auf das System abzielt, ist eine Aufgabe. Die Aufgabenanalyse definiert die Leistung von Benutzern und nicht von Computern.
Hierarchische Aufgabenanalyse
Hierarchische Aufgabenanalyse ist das Verfahren zum Auflösen von Aufgaben in Unteraufgaben, die unter Verwendung der logischen Reihenfolge für die Ausführung analysiert werden können. Dies würde dazu beitragen, das Ziel bestmöglich zu erreichen.
"Eine Hierarchie ist eine Organisation von Elementen, die gemäß den vorausgesetzten Beziehungen den Weg der Erfahrungen beschreibt, den ein Lernender einschlagen muss, um ein einzelnes Verhalten zu erreichen, das in der Hierarchie höher erscheint. (Seels & Glasgow, 1990, S. 94)."
Analysetechniken
Task decomposition - Aufteilen von Aufgaben in Unteraufgaben und nacheinander.
Knowledge-based techniques - Alle Anweisungen, die Benutzer kennen müssen.
'Benutzer' ist immer der Ausgangspunkt für eine Aufgabe.
Ethnography - Beobachtung des Benutzerverhaltens im Nutzungskontext.
Protocol analysis- Beobachtung und Dokumentation der Handlungen des Benutzers. Dies wird erreicht, indem das Denken des Benutzers authentifiziert wird. Der Benutzer muss laut denken, damit die mentale Logik des Benutzers verstanden werden kann.
Engineering-Aufgabenmodelle
Im Gegensatz zur hierarchischen Aufgabenanalyse können technische Aufgabenmodelle formal angegeben werden und sind nützlicher.
Eigenschaften von Engineering-Aufgabenmodellen
Engineering-Aufgabenmodelle haben flexible Notationen, die die möglichen Aktivitäten klar beschreiben.
Sie haben Ansätze organisiert, um die Anforderung, Analyse und Verwendung von Aufgabenmodellen im Entwurf zu unterstützen.
Sie unterstützen das Recycling von In-Condition-Design-Lösungen für Probleme, die in allen Anwendungen auftreten.
Schließlich ließen sie die automatischen Werkzeuge zugänglich, um die verschiedenen Phasen des Entwurfszyklus zu unterstützen.
ConcurTaskTree (CTT)
CTT ist eine technische Methode zur Modellierung einer Aufgabe und besteht aus Aufgaben und Operatoren. Operatoren in CTT werden verwendet, um chronologische Assoziationen zwischen Aufgaben darzustellen. Im Folgenden sind die Hauptmerkmale eines CTT aufgeführt:
- Konzentrieren Sie sich auf Aktionen, die Benutzer ausführen möchten.
- Hierarchische Struktur.
- Grafische Syntax.
- Umfangreiche sequentielle Operatoren.
Ein Dialog ist die Konstruktion der Interaktion zwischen zwei oder mehr Wesen oder Systemen. In HCI wird ein Dialog auf drei Ebenen untersucht -
Lexical - Die Form von Symbolen, tatsächlich gedrückten Tasten usw. wird auf dieser Ebene behandelt.
Syntactic - Auf dieser Ebene wird die Reihenfolge der Ein- und Ausgänge in einer Interaktion beschrieben.
Semantic - Auf dieser Ebene wird die Auswirkung des Dialogs auf die interne Anwendung / Daten berücksichtigt.
Dialogdarstellung
Um Dialoge darzustellen, benötigen wir formale Techniken, die zwei Zwecken dienen:
Es hilft, das vorgeschlagene Design besser zu verstehen.
Es hilft bei der Analyse von Dialogen, um Usability-Probleme zu identifizieren. ZB Fragen wie "Unterstützt das Design tatsächlich das Rückgängigmachen?" kann beantwortet werden.
Einführung in den Formalismus
Es gibt viele Formalismus-Techniken, mit denen wir Dialoge kennzeichnen können. In diesem Kapitel werden wir drei dieser Formalismus-Techniken diskutieren:
- Die State Transition Networks (STN)
- Die Zustandsdiagramme
- Die klassischen Petri-Netze
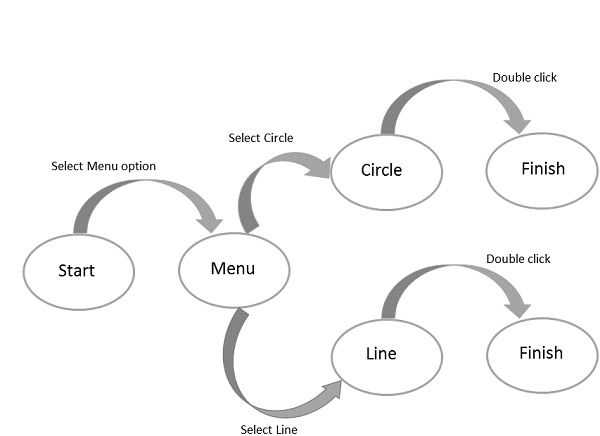
State Transition Network (STN)
STNs sind die spontansten, die wissen, dass ein Dialog grundsätzlich einen Fortschritt von einem Zustand des Systems zum nächsten bedeutet.
Die Syntax eines STN besteht aus den folgenden zwei Entitäten:
Circles - Ein Kreis bezieht sich auf einen Status des Systems, der durch einen Namen für den Status gekennzeichnet wird.
Arcs - Die Kreise sind mit Bögen verbunden, die sich auf die Aktion / das Ereignis beziehen, die bzw. das zum Übergang von dem Zustand, in dem der Bogen beginnt, zu dem Zustand, in dem er endet, führt.
STN-Diagramm

StateCharts
StateCharts stellen komplexe reaktive Systeme dar, die Finite State Machines (FSM) erweitern, Parallelität verarbeiten und FSM Speicher hinzufügen. Es vereinfacht auch komplexe Systemdarstellungen. StateCharts hat die folgenden Zustände:
Active state - Der aktuelle Status des zugrunde liegenden FSM.
Basic states - Dies sind einzelne Zustände und setzen sich nicht aus anderen Zuständen zusammen.
Super states - Diese Zustände setzen sich aus anderen Zuständen zusammen.
Illustration
Für jeden Grundzustand b wird der Superzustand, der b enthält, als Ahnenzustand bezeichnet. Ein Superzustand wird als OR-Superzustand bezeichnet, wenn genau einer seiner Unterzustände aktiv ist, wann immer er aktiv ist.
Sehen wir uns den StateChart-Bau einer Maschine an, die beim Einlegen von Münzen Flaschen ausgibt.

Das obige Diagramm erklärt den gesamten Vorgang einer Flaschenausgabemaschine. Durch Drücken der Taste nach dem Einwerfen der Münze wechselt das Gerät zwischen Flaschenfüll- und Ausgabemodus. Wenn eine erforderliche Anforderungsflasche verfügbar ist, wird die Flasche ausgegeben. Im Hintergrund wird ein anderes Verfahren ausgeführt, bei dem festsitzende Flaschen entfernt werden. Das Symbol 'H' in Schritt 4 zeigt an, dass dem Verlauf eine Prozedur für den zukünftigen Zugriff hinzugefügt wurde.
Petri-Netze
Petri Net ist ein einfaches Modell des aktiven Verhaltens, das vier Verhaltenselemente wie Orte, Übergänge, Bögen und Token enthält. Petri-Netze bieten eine grafische Erklärung zum leichteren Verständnis.
Place- Dieses Element wird verwendet, um passive Elemente des reaktiven Systems zu symbolisieren. Ein Ort wird durch einen Kreis dargestellt.
Transition- Dieses Element wird verwendet, um aktive Elemente des reaktiven Systems zu symbolisieren. Übergänge werden durch Quadrate / Rechtecke dargestellt.
Arc- Dieses Element wird zur Darstellung von Kausalzusammenhängen verwendet. Der Bogen wird durch Pfeile dargestellt.
Token- Dieses Element kann sich ändern. Token werden durch kleine ausgefüllte Kreise dargestellt.
Visuelles Denken
Visuelle Materialien unterstützen den Kommunikationsprozess seit Jahrhunderten in Form von Gemälden, Skizzen, Karten, Diagrammen, Fotografien usw. In der heutigen Welt werden mit der Erfindung der Technologie und ihrem weiteren Wachstum neue Potenziale für visuelle Informationen wie Denken und Denken geboten Argumentation. Studien zufolge ist die Beherrschung des visuellen Denkens beim Design von Mensch-Computer-Interaktion (HCI) noch nicht vollständig entdeckt. Lassen Sie uns also die Theorien lernen, die das visuelle Denken bei sinnstiftenden Aktivitäten im HCI-Design unterstützen.
Eine erste Terminologie für das Sprechen über visuelles Denken wurde entdeckt, die Konzepte wie visuelle Unmittelbarkeit, visuelle Impulse, visuelle Impedanz und visuelle Metaphern, Analogien und Assoziationen im Kontext des Informationsdesigns für das Web umfasste.
Als solches wurde dieser Entwurfsprozess als logische und kollaborative Methode während des Entwurfsprozesses gut geeignet. Lassen Sie uns die Konzepte einzeln kurz diskutieren.
Visuelle Unmittelbarkeit
Es ist ein Argumentationsprozess, der zum Verständnis von Informationen in der visuellen Darstellung beiträgt. Der Begriff wird gewählt, um seine zeitbezogene Qualität hervorzuheben, die auch als Indikator dafür dient, wie gut die Argumentation durch das Design erleichtert wurde.
Visuelle Impulse
Visuelle Impulse werden als Stimulus definiert, der darauf abzielt, sich stärker mit den kontextuellen Aspekten der Repräsentation zu befassen.
Visuelle Impedanz
Es wird als das Gegenteil von visueller Unmittelbarkeit wahrgenommen, da es ein Hindernis für die Gestaltung der Darstellung darstellt. In Bezug auf das Denken kann die Impedanz als langsamere Erkenntnis ausgedrückt werden.
Visuelle Metaphern, Assoziation, Analogie, Entführung und Vermischung
Wenn eine visuelle Demonstration verwendet wird, um eine Idee im Sinne einer anderen bekannten Idee zu verstehen, wird sie als visuelle Metapher bezeichnet.
Visuelle Analogie und konzeptionelle Überblendung ähneln Metaphern. Analogie kann als Implikation von einem bestimmten zum anderen definiert werden. Konzeptionelles Mischen kann als Kombination von Elementen und lebenswichtigen Beziehungen aus verschiedenen Situationen definiert werden.
Das HCI-Design kann durch die Verwendung der oben genannten Konzepte stark profitiert werden. Die Konzepte unterstützen pragmatisch die Verwendung visueller Verfahren in HCI sowie in den Entwurfsprozessen.
Direkte Manipulationsprogrammierung
Direkte Manipulation wurde als gute Form des Interface-Designs anerkannt und wird von den Benutzern gut angenommen. Solche Prozesse verwenden viele Quellen, um die Eingabe abzurufen und sie schließlich mithilfe integrierter Tools und Programme in eine vom Benutzer gewünschte Ausgabe umzuwandeln.
"Direktheit" wurde als ein Phänomen angesehen, das wesentlich zur Manipulationsprogrammierung beiträgt. Es hat die folgenden zwei Aspekte.
- Distance
- Direktes Engagement
Entfernung
Entfernung ist eine Schnittstelle, die die Kluft zwischen dem Ziel eines Benutzers und der Erklärungsebene der Systeme bestimmt, mit denen sich der Benutzer befasst. Diese werden als Golf der Ausführung und Golf der Bewertung bezeichnet .
The Gulf of Execution
Der Golf der Ausführung definiert die Lücke zwischen dem Ziel eines Benutzers und dem Gerät, um dieses Ziel zu implementieren. Eines der Hauptziele der Benutzerfreundlichkeit besteht darin, diese Lücke zu verringern, indem Hindernisse beseitigt und Schritte befolgt werden, um die Ablenkung des Benutzers von der beabsichtigten Aufgabe zu minimieren, die den Arbeitsfluss verhindern würde.
The Gulf of Evaluation
Der Golf der Bewertung ist die Darstellung der Erwartungen, die der Benutzer vom System in einem Entwurf interpretiert hat. Laut Donald Norman ist die Kluft klein, wenn das System Informationen über seinen Zustand in einer Form bereitstellt, die leicht zu erhalten, leicht zu interpretieren und der Art und Weise entspricht, wie die Person über das System denkt.
Direktes Engagement
Es wird als Programmierung beschrieben, bei der sich das Design direkt um die Steuerung der vom Benutzer präsentierten Objekte kümmert und die Verwendung eines Systems weniger schwierig macht.
Die Überprüfung des Ausführungs- und Bewertungsprozesses beleuchtet die Bemühungen um die Verwendung eines Systems. Es gibt auch Möglichkeiten, die mentale Anstrengung zu minimieren, die zur Verwendung eines Systems erforderlich ist.
Probleme mit der direkten Manipulation
Obwohl die Unmittelbarkeit der Reaktion und die Umwandlung von Zielen in Aktionen einige Aufgaben erleichtert haben, sollten nicht alle Aufgaben leicht erledigt werden können. Zum Beispiel wird eine sich wiederholende Operation wahrscheinlich am besten über ein Skript und nicht durch Unmittelbarkeit ausgeführt.
Bei direkten Manipulationsschnittstellen ist es schwierig, Variablen zu verwalten oder diskrete Elemente aus einer Klasse von Elementen darzustellen.
Direkte Manipulationsschnittstellen sind möglicherweise nicht genau, da die Abhängigkeit eher vom Benutzer als vom System abhängt.
Ein wichtiges Problem bei direkten Manipulationsschnittstellen besteht darin, dass sie die Techniken direkt unterstützen, denkt der Benutzer.
Artikelpräsentationssequenz
In HCI kann die Präsentationssequenz entsprechend den Aufgaben- oder Anwendungsanforderungen geplant werden. Die natürliche Reihenfolge der Elemente im Menü sollte berücksichtigt werden. Hauptfaktoren in der Präsentationsreihenfolge sind -
- Time
- Numerische Reihenfolge
- Physikalische Eigenschaften
Ein Designer muss eine der folgenden Perspektiven auswählen, wenn keine aufgabenbezogenen Vorkehrungen getroffen wurden:
- Alphabetische Folge von Begriffen
- Gruppierung verwandter Elemente
- Am häufigsten verwendete Artikel zuerst
- Wichtigste Punkte zuerst
Menülayout
- Menüs sollten mithilfe der Aufgabensemantik organisiert werden.
- Breit-flach sollte schmal-tief vorgezogen werden.
- Positionen sollten durch Grafiken, Zahlen oder Titel angezeigt werden.
- Teilbäume sollten Elemente als Titel verwenden.
- Elemente sollten sinnvoll gruppiert werden.
- Elemente sollten sinnvoll sequenziert werden.
- Es sollten kurze Gegenstände verwendet werden.
- Es sollten konsistente Grammatik, Layout und Technologie verwendet werden.
- Tippe voraus, springe voraus oder andere Verknüpfungen sollten erlaubt sein.
- Sprünge zum vorherigen und Hauptmenü sollten erlaubt sein.
- Online-Hilfe sollte berücksichtigt werden.
Richtlinien für die Konsistenz sollten für die folgenden Komponenten definiert werden:
- Titles
- Artikelplatzierung
- Instructions
- Fehlermeldungen
- Statusberichte
Dialogfelder zum Ausfüllen von Formularen
Geeignet für die mehrfache Eingabe von Datenfeldern -
- Vollständige Informationen sollten für den Benutzer sichtbar sein.
- Das Display sollte bekannten Papierformularen ähneln.
- Einige Anweisungen sollten für verschiedene Arten von Einträgen gegeben werden.
Benutzer müssen vertraut sein mit -
- Keyboards
- Verwenden Sie die TAB-Taste oder die Maus, um den Cursor zu bewegen
- Fehlerkorrekturmethoden
- Feldbezeichnungsbedeutungen
- Zulässiger Feldinhalt
- Verwendung der ENTER- und / oder RETURN-Taste.
Richtlinien zum Ausfüllen von Formularen -
- Der Titel sollte aussagekräftig sein.
- Anweisungen sollten verständlich sein.
- Felder sollten logisch gruppiert und sequenziert werden.
- Das Formular sollte optisch ansprechend sein.
- Vertraute Feldbezeichnungen sollten bereitgestellt werden.
- Es sollten konsistente Begriffe und Abkürzungen verwendet werden.
- Eine bequeme Cursorbewegung sollte verfügbar sein.
- Eine Fehlerkorrektur für einzelne Zeichen und die gesamte Feldfunktion sollte vorhanden sein.
- Fehlervermeidung.
- Fehlermeldungen für nicht akzeptable Werte sollten ausgefüllt werden.
- Optionale Felder sollten deutlich gekennzeichnet sein.
- Erklärende Nachrichten für Felder sollten verfügbar sein.
- Das Abschlusssignal sollte ausgefüllt werden.
Datenbankabfrage
Eine Datenbankabfrage ist der Hauptmechanismus zum Abrufen von Informationen aus einer Datenbank. Es besteht aus einem vordefinierten Format von Datenbankfragen. Viele Datenbankverwaltungssysteme verwenden das Standardabfrageformat SQL (Structured Query Language).
Beispiel
SELECT DOCUMENT#
FROM JOURNAL-DB
WHERE (DATE >= 2004 AND DATE <= 2008)
AND (LANGUAGE = ENGLISH OR FRENCH)
AND (PUBLISHER = ASIST OR HFES OR ACM)Benutzer arbeiten besser und sind zufriedener, wenn sie die Suche anzeigen und steuern können. Die Datenbankabfrage hat somit eine beträchtliche Menge an Hilfe in der Mensch-Computer-Schnittstelle bereitgestellt.
Die folgenden Punkte sind die fünfphasigen Frameworks, die Benutzeroberflächen für die Textsuche verdeutlichen:
Formulation- die Suche ausdrücken
Initiation of action- Starten der Suche
Review of results- Lesen von Nachrichten und Ergebnissen
Refinement- Formulierung des nächsten Schritts
Use- Zusammenstellung oder Verbreitung von Erkenntnissen
Multimedia-Dokumentensuche
Im Folgenden finden Sie die wichtigsten Suchkategorien für Multimedia-Dokumente.
Bildersuche
Das Durchführen einer Bildsuche in gängigen Suchmaschinen ist nicht einfach. Es gibt jedoch Websites, auf denen die Bildsuche durch Eingabe des Bildes Ihrer Wahl durchgeführt werden kann. Meist werden einfache Zeichenwerkzeuge verwendet, um Vorlagen für die Suche zu erstellen. Für komplexe Suchvorgänge wie das Abgleichen von Fingerabdrücken werden spezielle Softwareprogramme entwickelt, mit denen der Benutzer das Gerät nach vordefinierten Daten mit unterschiedlichen Merkmalen durchsuchen kann.
Kartensuche
Die Kartensuche ist eine weitere Form der Multimedia-Suche, bei der die Online-Karten über mobile Geräte und Suchmaschinen abgerufen werden. Für komplexe Suchvorgänge wie Suchvorgänge mit Längen- und Breitengrad ist jedoch eine strukturierte Datenbanklösung erforderlich. Mit den erweiterten Datenbankoptionen können wir Karten für alle möglichen Aspekte wie Städte, Bundesstaaten, Länder, Weltkarten, Wetterblätter, Wegbeschreibungen usw. abrufen.
Design- / Diagrammsuche
Einige Designpakete unterstützen auch die Suche nach Designs oder Diagrammen. ZB Diagramme, Blaupausen, Zeitungen usw.
Tonsuche
Die Tonsuche kann auch einfach über die Audiosuche in der Datenbank durchgeführt werden. Der Benutzer sollte jedoch die Wörter oder Sätze für die Suche klar sprechen.
Videosuche
Neue Projekte wie Infomedia helfen beim Abrufen von Videosuchen. Sie bieten einen Überblick über die Videos oder Segmentierungen von Frames aus dem Video.
Animationssuche
Die Häufigkeit der Animationssuche hat mit der Popularität von Flash zugenommen. Jetzt ist es möglich, nach bestimmten Animationen zu suchen, z. B. nach einem fahrenden Boot.
Informationsvisualisierung
Informationsvisualisierung ist die interaktive visuelle Darstellung konzeptioneller Daten, die das menschliche Verständnis stärken. Es ist aus der Forschung zur Mensch-Computer-Interaktion hervorgegangen und wird als kritischer Bestandteil in verschiedenen Bereichen eingesetzt. Es ermöglicht Benutzern, große Mengen an Informationen gleichzeitig zu sehen, zu entdecken und zu verstehen.
Die Informationsvisualisierung ist auch eine Annahmestruktur, auf die typischerweise eine formale Prüfung wie das Testen statistischer Hypothesen folgt.
Erweiterte Filterung
Im Folgenden finden Sie die erweiterten Filterverfahren:
- Filtern mit komplexen booleschen Abfragen
- Automatische Filterung
- Dynamische Abfragen
- Facettierte Metadatensuche
- Abfrage anhand eines Beispiels
- Implizite Suche
- Kollaboratives Filtern
- Mehrsprachige Suche
- Gesichtsfeldspezifikation
Hypertext und Hypermedia
Hypertext kann als der Text definiert werden, der Verweise auf Hyperlinks mit sofortigem Zugriff enthält. Jeder Text, der einen Verweis auf einen anderen Text enthält, kann als zwei Informationsknoten verstanden werden, wobei der Verweis den Link bildet. Im Hypertext sind alle Links aktiv und öffnen beim Klicken etwas Neues.
Hypermedia hingegen ist ein Informationsmedium, das verschiedene Medientypen wie Video, CD usw. sowie Hyperlinks enthält.
Daher beziehen sich sowohl Hypertext als auch Hypermedia auf ein System verknüpfter Informationen. Ein Text kann auf Links verweisen, die auch Grafiken oder Medien enthalten können. Daher kann Hypertext als Oberbegriff für ein Dokument verwendet werden, das tatsächlich auf mehrere Medien verteilt sein kann.
Objektaktionsschnittstellenmodell für das Website-Design
Object Action Interface (OAI) kann als nächster Schritt der grafischen Benutzeroberfläche (GUI) betrachtet werden. Dieses Modell konzentriert sich auf die Priorität des Objekts gegenüber den Aktionen.
OAI-Modell
Das OAI-Modell ermöglicht es dem Benutzer, Aktionen für das Objekt auszuführen. Zuerst wird das Objekt ausgewählt und dann wird die Aktion für das Objekt ausgeführt. Schließlich wird dem Benutzer das Ergebnis angezeigt. In diesem Modell muss sich der Benutzer nicht um die Komplexität syntaktischer Aktionen kümmern.
Das Objekt-Aktions-Modell bietet dem Benutzer einen Vorteil, da er durch die direkte Beteiligung am Entwurfsprozess ein Gefühl der Kontrolle erhält. Der Computer dient als Medium zur Kennzeichnung verschiedener Werkzeuge.
Objektorientiertes Programmierparadigma (OOPP)
Das objektorientierte Programmierparadigma spielt eine wichtige Rolle in der Mensch-Computer-Schnittstelle. Es hat verschiedene Komponenten, die Objekte der realen Welt aufnehmen und Aktionen auf sie ausführen, um Live-Interaktionen zwischen Mensch und Maschine herzustellen. Es folgen die Komponenten von OOPP -
Dieses Paradigma beschreibt ein reales System, in dem Interaktionen zwischen realen Objekten stattfinden.
Es modelliert Anwendungen als eine Gruppe verwandter Objekte, die miteinander interagieren.
Die Programmierentität wird als Klasse modelliert, die die Sammlung verwandter Objekte der realen Welt kennzeichnet.
Die Programmierung beginnt mit dem Konzept realer Objekte und Klassen.
Die Anwendung ist in zahlreiche Pakete unterteilt.
Ein Paket ist eine Sammlung von Klassen.
Eine Klasse ist eine gekapselte Gruppe ähnlicher Objekte der realen Welt.
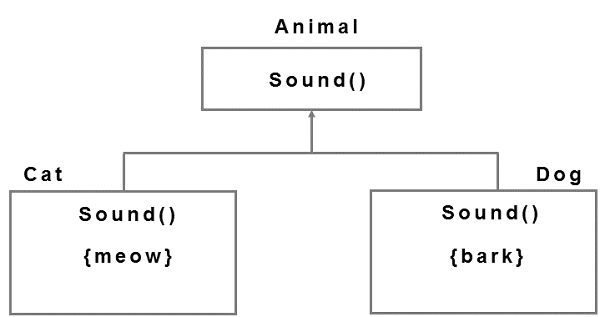
Objekte
Objekte der realen Welt haben zwei Eigenschaften gemeinsam: Sie haben alle Zustand und Verhalten. Sehen wir uns das folgende Bildbeispiel an, um Objekte zu verstehen.

Im obigen Diagramm hat das Objekt 'Hund' sowohl Status als auch Verhalten.
Ein Objekt speichert seine Informationen in Attributen und offenbart sein Verhalten durch Methoden. Lassen Sie uns nun kurz die verschiedenen Komponenten der objektorientierten Programmierung diskutieren.
Datenverkapselung
Das Ausblenden der Implementierungsdetails der Klasse vor dem Benutzer durch die Methoden eines Objekts wird als Datenkapselung bezeichnet. Bei der objektorientierten Programmierung werden Code und Daten miteinander verbunden und vor Störungen von außen geschützt.
Öffentliche Schnittstelle
Der Punkt, an dem die Software-Entitäten entweder in einem einzelnen Computer oder in einem Netzwerk miteinander interagieren, wird als öffentliche Schnittstelle bezeichnet. Diese Hilfe bei der Datensicherheit. Andere Objekte können den Status eines Objekts in einer Interaktion ändern, indem nur die Methoden verwendet werden, die über eine öffentliche Schnittstelle der Außenwelt ausgesetzt sind.
Klasse
Eine Klasse ist eine Gruppe von Objekten mit gegenseitigen Methoden. Es kann als Blaupause betrachtet werden, mit der Objekte erstellt werden.
Passive Klassen kommunizieren nicht miteinander, sondern werden verwendet, um Objekte zu instanziieren, die miteinander interagieren.
Erbe
Vererbung ist im Allgemeinen der Prozess des Erwerbs von Immobilien. In OOP erbt ein Objekt die Eigenschaften eines anderen Objekts.
Polymorphismus
Polymorphismus ist der Prozess der Verwendung desselben Methodennamens durch mehrere Klassen und der Neudefinition von Methoden für die abgeleiteten Klassen.
Example

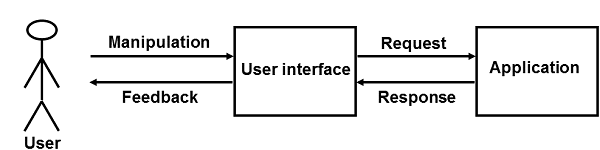
Objektorientierte Modellierung des Benutzeroberflächendesigns
Die objektorientierte Oberfläche verbindet Benutzer mit der realen Welt, die Softwareobjekte für Entwurfszwecke manipuliert. Lassen Sie uns das Diagramm sehen.

Das Interface-Design ist bestrebt, die Ziele des Benutzers mithilfe von Interaktionsaufgaben und Manipulationen erfolgreich zu erreichen.
Bei der Erstellung des OOM für das Interface-Design wird zunächst die Analyse der Benutzeranforderungen durchgeführt. Das Design gibt die Struktur und die Komponenten an, die für jeden Dialog erforderlich sind. Danach werden Schnittstellen entwickelt und anhand des Anwendungsfalls getestet. Beispiel - Persönliche Bankanwendung.
Die für jeden Anwendungsfall dokumentierte Abfolge von Prozessen wird dann auf Schlüsselobjekte analysiert. Dies führt zu einem Objektmodell. Schlüsselobjekte werden als Analyseobjekte bezeichnet, und jedes Diagramm, das Beziehungen zwischen diesen Objekten zeigt, wird als Objektdiagramm bezeichnet.
In diesem Tutorial haben wir nun die grundlegenden Aspekte der Mensch-Computer-Schnittstelle kennengelernt. Ab hier können wir auf vollständige Nachschlagewerke und Leitfäden verweisen, die detaillierte Kenntnisse über Programmieraspekte dieses Themas vermitteln. Wir hoffen, dass dieses Tutorial Ihnen beim Verständnis des Themas geholfen hat und Sie Interesse an diesem Thema gewonnen haben.
Wir hoffen, dass in Zukunft neue Berufe im Bereich HCI-Design entstehen, die sich an den aktuellen Designpraktiken orientieren. Der HCI-Designer von morgen würde definitiv viele Fähigkeiten übernehmen, die heute den Spezialisten vorbehalten sind. Und für die derzeitige Praxis von Spezialisten möchten wir, dass sie sich weiterentwickeln, wie es andere in der Vergangenheit getan haben.
Wir hoffen, die Softwareentwicklungstools in Zukunft neu erfinden zu können und die Programmierung für die Arbeit und die Hobbys der Menschen nützlich zu machen. Wir hoffen auch, die Softwareentwicklung als eine gemeinsame Arbeit zu verstehen und die Auswirkungen von Software auf die Gesellschaft zu untersuchen.