Ionic - Cordova Kamera
Das Cordova Kamera Plugin verwendet die native camera zum Aufnehmen von Bildern oder zum Abrufen von Bildern aus der Bildergalerie.
Kamera benutzen
Öffnen Sie Ihren Projektstammordner an der Eingabeaufforderung und laden Sie das Cordova-Kamera-Plugin mit dem folgenden Befehl herunter und installieren Sie es.
C:\Users\Username\Desktop\MyApp> cordova plugin add org.apache.cordova.cameraJetzt erstellen wir einen Dienst für die Verwendung eines Kamera-Plugins. Wir werden die verwendenAngularJS factory und Versprechen Objekt $q das muss in die Fabrik eingespritzt werden.
services.js Code
.factory('Camera', function($q) {
return {
getPicture: function(options) {
var q = $q.defer();
navigator.camera.getPicture(function(result) {
q.resolve(result);
}, function(err) {
q.reject(err);
}, options);
return q.promise;
}
}
});Um diesen Dienst in der App zu verwenden, müssen wir ihn als Abhängigkeit in einen Controller einfügen. Cordova Kamera API bietet diegetPicture Methode, die zum Aufnehmen von Fotos mit einer nativen Kamera verwendet wird.
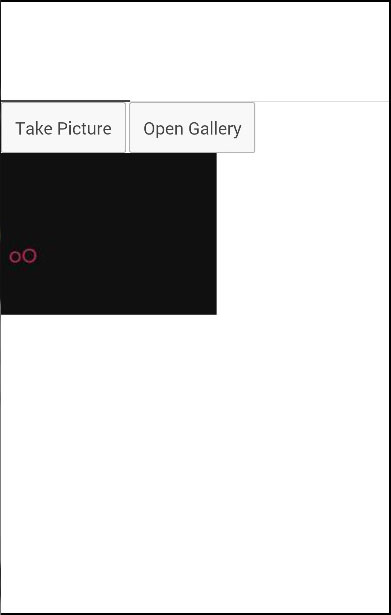
Die nativen Kameraeinstellungen können zusätzlich durch Übergeben der angepasst werden options Parameter zum takePictureFunktion. Kopieren Sie das oben genannte Codebeispiel auf Ihren Controller, um dieses Verhalten auszulösen. Es öffnet die Kameraanwendung und gibt eine erfolgreiche Rückruffunktion mit den Bilddaten oder eine Fehlerrückruffunktion mit einer Fehlermeldung zurück. Wir benötigen außerdem zwei Schaltflächen, die die Funktionen aufrufen, die wir erstellen möchten, und wir müssen das Bild auf dem Bildschirm anzeigen.
HTML Quelltext
<button class = "button" ng-click = "takePicture()">Take Picture</button>
<button class = "button" ng-click = "getPicture()">Open Gallery</button>
<img ng-src = "{{user.picture}}">Controller-Code
.controller('MyCtrl', function($scope, Camera) {
$scope.takePicture = function (options) {
var options = {
quality : 75,
targetWidth: 200,
targetHeight: 200,
sourceType: 1
};
Camera.getPicture(options).then(function(imageData) {
$scope.picture = imageData;;
}, function(err) {
console.log(err);
});
};
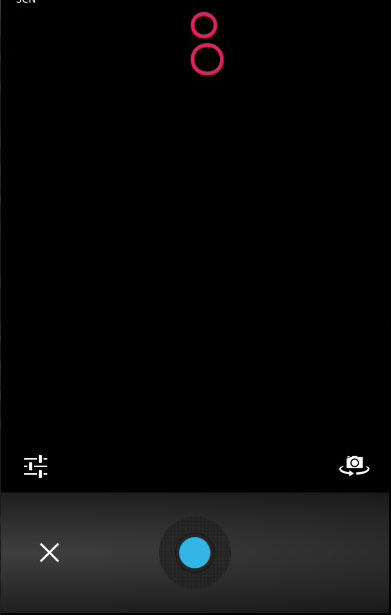
})Die Ausgabe sieht wie im folgenden Screenshot gezeigt aus.

Wenn Sie Bilder aus Ihrer Galerie verwenden möchten, müssen Sie nur die ändern sourceTypeMethode aus Ihrem Optionsparameter. Diese Änderung öffnet ein Dialogfeld anstelle der Kamera und ermöglicht es Ihnen, das gewünschte Bild vom Gerät auszuwählen.
Sie können den folgenden Code sehen, in dem die sourceType Option wird in geändert 0. Wenn Sie jetzt auf die zweite Schaltfläche tippen, wird das Dateimenü auf dem Gerät geöffnet.
Controller-Code
.controller('MyCtrl', function($scope, Camera) {
$scope.getPicture = function (options) {
var options = {
quality : 75,
targetWidth: 200,
targetHeight: 200,
sourceType: 0
};
Camera.getPicture(options).then(function(imageData) {
$scope.picture = imageData;;
}, function(err) {
console.log(err);
});
};
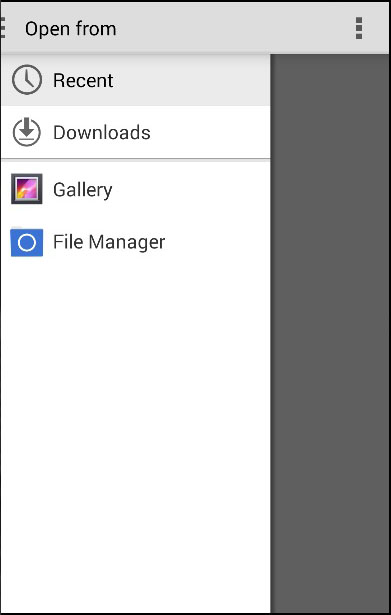
})Die Ausgabe sieht wie im folgenden Screenshot gezeigt aus.

Wenn Sie das aufgenommene Bild speichern, wird es auf dem Bildschirm angezeigt. Sie können es so gestalten, wie Sie möchten.

Es können auch mehrere andere Optionen verwendet werden, von denen einige in der folgenden Tabelle aufgeführt sind.
| Parameter | Art | Einzelheiten |
|---|---|---|
| Qualität | Nummer | Die Bildqualität liegt zwischen 0 und 100 |
| Zieltyp | Nummer | Format des Bildes. |
| Quelle Typ | Nummer | Dient zum Einstellen der Bildquelle. |
| allowEdit | Boolescher Wert | Dient zum Bearbeiten des Bildes. |
| encodingType | Nummer | Mit Wert 0 wird JPEG und mit Wert 1 PNG eingestellt. |
| targetWidth | Nummer | Wird zum Skalieren der Bildbreite verwendet. |
| targetHeight | Nummer | Wird zum Skalieren der Bildhöhe verwendet. |
| Medientyp | Zeichenfolge | Wird zum Einstellen des Medientyps verwendet. |
| cameraDirection | Nummer | Mit Wert 0 wird die hintere Kamera und mit Wert 1 die vordere Kamera eingestellt. |
| popoverOptions | Zeichenfolge | Nur IOS-Optionen, die den Popover-Speicherort auf dem iPad angeben. |
| saveToPhotoAlbum | Boolescher Wert | Wird zum Speichern des Bildes im Fotoalbum verwendet. |
| korrekte Ausrichtung | Boolescher Wert | Wird zum Korrigieren der Ausrichtung der aufgenommenen Bilder verwendet. |