Ionic - JavaScript-Schriftrolle
Das Element, das für die Bildlaufmanipulation in ionischen Apps verwendet wird, wird als das bezeichnet ion-scroll.
Scrollen verwenden
Mit den folgenden Codefragmenten werden scrollbare Container erstellt und Bildlaufmuster angepasst. Zuerst erstellen wir unser HTML-Element und fügen ihm Eigenschaften hinzu. Wir werden hinzufügen →direction = "xy"um das Scrollen zu jeder Seite zu ermöglichen. Wir werden auch die Breite und die Höhe für das Bildlaufelement einstellen.
HTML Quelltext
<ion-scroll zooming = "true" direction = "xy" style = "width: 320px; height: 500px">
<div class = "scroll-container"></div>
</ion-scroll>Als nächstes werden wir das Bild unserer Weltkarte hinzufügen div Element, das wir innerhalb der erstellt haben ion-scroll und stellen Sie seine Breite und Höhe ein.
CSS-Code
.scroll-container {
width: 2600px;
height: 1000px;
background: url('../img/world-map.png') no-repeat
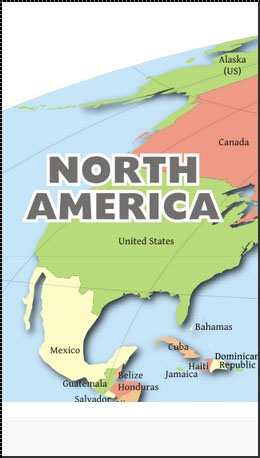
}Wenn wir unsere App ausführen, können wir die Karte in alle Richtungen scrollen. Das folgende Beispiel zeigt den Nordamerika-Teil der Karte.

Wir können diese Karte zu einem beliebigen Teil scrollen. Lassen Sie uns einen Bildlauf durchführen, um Asien zu zeigen.

Es gibt andere Attribute, die auf die angewendet werden können ion-scroll. Sie können sie in der folgenden Tabelle überprüfen.
Bildlaufattribute
| Attribut | Art | Einzelheiten |
|---|---|---|
| Richtung | Zeichenfolge | Mögliche Richtungen der Schriftrolle. Standardwert isty |
| Delegate-Handle | Zeichenfolge | Wird zur Identifizierung von Schriftrollen mit verwendet $ionicScrollDelegate. |
| Verriegelung | Boolescher Wert | Wird verwendet, um das Scrollen in jeweils eine Richtung zu sperren. Der Standardwert ist true. |
| Paging | Boolescher Wert | Wird verwendet, um zu bestimmen, ob das Paging mit Bildlauf verwendet wird. |
| On-Refresh | Ausdruck | Wird beim Pull-to-Refresh aufgerufen. |
| On-Scroll | Ausdruck | Wird beim Scrollen aufgerufen. |
| Bildlaufleiste-x | Boolescher Wert | Sollte eine horizontale Bildlaufleiste angezeigt werden. Der Standardwert ist true. |
| Bildlaufleiste-y | Zeichenfolge | Sollte eine vertikale Bildlaufleiste angezeigt werden. Der Standardwert ist true. |
| Zoomen | Boolescher Wert | Dient zum Anwenden von Pinch-to-Zoom. |
| Min-Zoom | ganze Zahl | Minimaler Zoomwert. |
| Max-Zoom | ganze Zahl | Maximaler Zoomwert. |
| Bildlaufleiste-x | Boolescher Wert | Wird verwendet, um das Bouncen zu aktivieren. Der Standardwert unter IOS ist true, unter Android false. |
Unendliche Schriftrolle
Ein unendlicher Bildlauf wird verwendet, um ein gewisses Verhalten auszulösen, wenn der Bildlauf den unteren Rand der Seite passiert. Das folgende Beispiel zeigt, wie dies funktioniert. In unserem Controller haben wir eine Funktion zum Hinzufügen von Elementen zur Liste erstellt. Diese Elemente werden hinzugefügt, wenn eine Schriftrolle 10% des zuletzt geladenen Elements passiert. Dies wird so lange fortgesetzt, bis wir 30 geladene Elemente erreicht haben. Jedes Mal, wenn das Laden beendet ist,on-infinite wird ausgestrahlt scroll.infiniteScrollComplete Veranstaltung.
HTML Quelltext
<ion-list>
<ion-item ng-repeat = "item in items" item = "item">Item {{ item.id }}</ion-item>
</ion-list>
<ion-infinite-scroll ng-if = "!noMoreItemsAvailable" on-infinite = "loadMore()"
distance = "10%"></ion-infinite-scroll>Controller-Code
.controller('MyCtrl', function($scope) {
$scope.items = [];
$scope.noMoreItemsAvailable = false;
$scope.loadMore = function() {
$scope.items.push({ id: $scope.items.length});
if ($scope.items.length == 30) {
$scope.noMoreItemsAvailable = true;
}
$scope.$broadcast('scroll.infiniteScrollComplete');
};
})Andere Attribute können auch mit verwendet werden ion-infinite-scroll. Einige von ihnen sind in der folgenden Tabelle aufgeführt.
Bildlaufattribute
| Attribut | Art | Einzelheiten |
|---|---|---|
| unendlich | Ausdruck | Was soll aufgerufen werden, wenn nach unten gescrollt wird? |
| Entfernung | Zeichenfolge | Der Abstand vom Boden, der benötigt wird, um einen unendlichen Ausdruck auszulösen. |
| Spinner | Zeichenfolge | Welcher Spinner sollte beim Laden angezeigt werden? |
| Sofortige Überprüfung | Boolescher Wert | Sollte 'on-infinite' aufgerufen werden, wenn der Bildschirm geladen wird |
Scroll Delegate
Ionic bietet Delegierten die volle Kontrolle über die Bildlaufelemente. Es kann durch Injektion von a verwendet werden$ionicScrollDelegate Service für den Controller, und verwenden Sie dann die bereitgestellten Methoden.
Das folgende Beispiel zeigt eine scrollbare Liste von 20 Objekten.
HTML Quelltext
<div class = "list">
<div class = "item">Item 1</div>
<div class = "item">Item 2</div>
<div class = "item">Item 3</div>
<div class = "item">Item 4</div>
<div class = "item">Item 5</div>
<div class = "item">Item 6</div>
<div class = "item">Item 7</div>
<div class = "item">Item 8</div>
<div class = "item">Item 9</div>
<div class = "item">Item 10</div>
<div class = "item">Item 11</div>
<div class = "item">Item 12</div>
<div class = "item">Item 13</div>
<div class = "item">Item 14</div>
<div class = "item">Item 15</div>
<div class = "item">Item 16</div>
<div class = "item">Item 17</div>
<div class = "item">Item 18</div>
<div class = "item">Item 19</div>
<div class = "item">Item 20</div>
</div>
<button class = "button" ng-click = "scrollTop()">Scroll to Top!</button>Controller-Code
.controller('DashCtrl', function($scope, $ionicScrollDelegate) {
$scope.scrollTop = function() {
$ionicScrollDelegate.scrollTop();
};
})Der obige Code erzeugt den folgenden Bildschirm:

Wenn wir auf die Schaltfläche tippen, wird der Bildlauf nach oben verschoben.

Jetzt werden wir alle durchgehen $ionicScrollDelegate Methoden.
Methoden delegieren
| Methode | Parameter | Art | Einzelheiten |
|---|---|---|---|
| scrollTop (Parameter) | sollte animieren | Boolescher Wert | Sollte der Bildlauf animiert sein. |
| scrollBottom (Parameter) | sollte animieren | Boolescher Wert | Sollte der Bildlauf animiert sein. |
| scrollTo (Parameter1, Parameter2, Parameter3) | links, oben, sollte animieren | Zahl, Zahl, ganze Zahl | Die ersten beiden Parameter bestimmen den Wert des Versatzes der x- und y-Achse. |
| scrollBy (Parameter1, Parameter2, Parameter3) | links, oben, sollte animieren | Zahl, Zahl, ganze Zahl | Die ersten beiden Parameter bestimmen den Wert des Versatzes der x- und y-Achse. |
| zoomTo (Parameter1, Parameter2, Parameter3, Parameter4) | level, animieren, originLeft, originTop | Zahl, Boolescher Wert, Zahl, Zahl | level wird verwendet, um die Ebene zu bestimmen, auf die gezoomt werden soll. originLeft und originRight Koordinaten, wo das Zoomen stattfinden soll. |
| zoomBy (Parameter1, Parameter2, Parameter3, Parameter4) | Faktor, animieren, originLeft, originTop | Zahl, Boolescher Wert, Zahl, Zahl | factor wird verwendet, um den Faktor zu bestimmen, um den gezoomt werden soll. originLeft und originRight Koordinaten, wo das Zoomen stattfinden soll. |
| getScrollPosition () | /. | /. | Gibt ein Objekt mit zwei Nummern als Eigenschaften zurück: left und right. Diese Zahlen geben die Entfernung an, die der Benutzer von links bzw. von oben gescrollt hat. |
| anchorScroll (parameter1) | sollte animieren | Boolescher Wert | Es wird zu dem Element mit der gleichen ID wie das gescrollt window.loaction.hash. Wenn dieses Element nicht vorhanden ist, wird es nach oben gescrollt. |
| freezeScroll (Parameter1) | sollte einfrieren | Boolescher Wert | Dient zum Deaktivieren des Bildlaufs für einen bestimmten Bildlauf. |
| freezeAllScrolls (Parameter1) | sollte einfrieren | Boolescher Wert | Wird verwendet, um das Scrollen für alle Schriftrollen in der App zu deaktivieren. |
| getScrollViews () | /. | Objekt | Gibt das scrollView-Objekt zurück. |
| $ getByHandle (Parameter1) | Griff | Zeichenfolge | Wird verwendet, um Methoden mit demselben Handle mit der jeweiligen Bildlaufansicht zu verbinden. $ionicScrollDelegate. $getByHandle('my-handle').scrollTop(); |