Ionic - Kontrollkästchen
Ionic checkboxist fast das gleiche wie umschalten. Diese beiden sind unterschiedlich gestaltet, werden jedoch für die gleichen Zwecke verwendet.
Kontrollkästchen hinzufügen
Wenn Sie ein Kontrollkästchen erstellen, müssen Sie das hinzufügen checkboxKlassenname sowohl für das Label als auch für die Eingabeelemente. Das folgende Beispiel zeigt zwei einfache Kontrollkästchen, eines ist aktiviert und das andere nicht.
<label class = "checkbox">
<input type = "checkbox">
</label>
<label class = "checkbox">
<input type = "checkbox">
</label>Der obige Code erzeugt den folgenden Bildschirm:

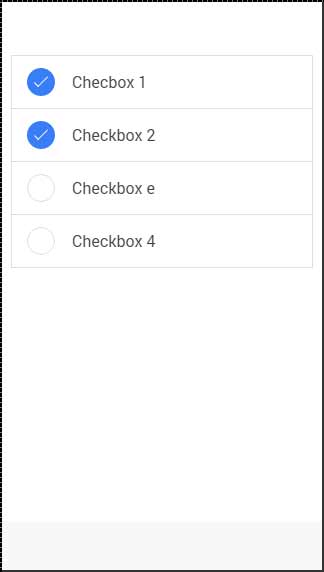
Mehrere Kontrollkästchen
Wie wir bereits gezeigt haben, wird die Liste für mehrere Elemente verwendet. Jetzt werden wir die verwendenitem-checkbox Klasse für jedes Listenelement.
<ul class = "list">
<li class = "item item-checkbox">
Checkbox 1
<label class = "checkbox">
<input type = "checkbox" />
</label>
</li>
<li class = "item item-checkbox">
Checkbox 2
<label class = "checkbox">
<input type = "checkbox" />
</label>
</li>
<li class = "item item-checkbox">
Checkbox e
<label class = "checkbox">
<input type = "checkbox" />
</label>
</li>
<li class = "item item-checkbox">
Checkbox 4
<label class = "checkbox">
<input type = "checkbox" />
</label>
</li>
</ul>Der obige Code erzeugt den folgenden Bildschirm:

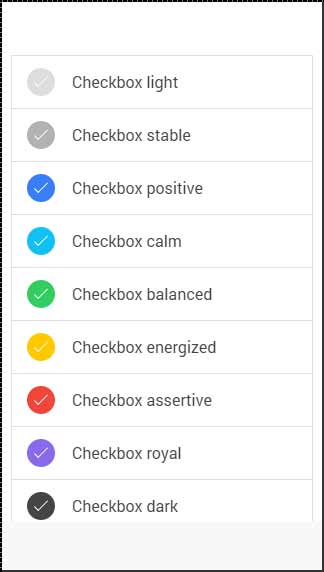
Styling-Kontrollkästchen
Wenn Sie ein Kontrollkästchen formatieren möchten, müssen Sie eine beliebige ionische Farbklasse mit dem anwenden checkboxPräfix. Überprüfen Sie das folgende Beispiel, um zu sehen, wie es aussieht. Wir werden die Liste der Kontrollkästchen für dieses Beispiel verwenden.
<ul class = "list">
<li class = "item item-checkbox checkbox-light">
Checkbox 1
<label class = "checkbox">
<input type = "checkbox" />
</label>
</li>
<li class = "item item-checkbox checkbox-stable">
Checkbox 2
<label class = "checkbox">
<input type = "checkbox" />
</label>
</li>
<li class = "item item-checkbox checkbox-positive">
Checkbox 3
<label class = "checkbox">
<input type = "checkbox" />
</label>
</li>
<li class = "item item-checkbox checkbox-calm">
Checkbox 4
<label class = "checkbox">
<input type = "checkbox" />
</label>
</li>
<li class = "item item-checkbox checkbox-balanced">
Checkbox 5
<label class = "checkbox">
<input type = "checkbox" />
</label>
</li>
<li class = "item item-checkbox checkbox-energized">
Checkbox 6
<label class = "checkbox">
<input type = "checkbox" />
</label>
</li>
<li class = "item item-checkbox checkbox-assertive">
Checkbox 7
<label class = "checkbox">
<input type = "checkbox" />
</label>
</li>
<li class = "item item-checkbox checkbox-royal">
Checkbox 8
<label class = "checkbox">
<input type = "checkbox" />
</label>
</li>
<li class = "item item-checkbox checkbox-dark">
Checkbox 9
<label class = "checkbox">
<input type = "checkbox" />
</label>
</li>
</ul>Der obige Code erzeugt den folgenden Bildschirm: