Ionisch - Javascript Formen
In diesem Kapitel werden wir verstehen, was JavaScript-Formulare sind, und lernen, was ein JavaScript-Kontrollkästchen, Optionsfelder und Umschalter sind.
Verwenden des Ionen-Kontrollkästchens
Lassen Sie uns sehen, wie das Kontrollkästchen Ionic JavaScript verwendet wird. Erstens müssen wir eine erstellenion-checkboxElement in der HTML-Datei. Darin werden wir eine zuweisenng-model Attribut, das mit dem Winkel verbunden wird $scope. Sie werden feststellen, dass wir eine verwendendotbeim Definieren des Werts eines Modells, obwohl es ohne es funktionieren würde. Auf diese Weise können wir jederzeit die Verbindung zwischen dem untergeordneten und dem übergeordneten Bereich aufrechterhalten.
Dies ist sehr wichtig, um einige Probleme zu vermeiden, die in Zukunft auftreten könnten. Nachdem wir das Element erstellt haben, binden wir seinen Wert mithilfe von Winkelausdrücken.
<ion-checkbox ng-model = "checkboxModel.value1">Checkbox 1</ion-checkbox>
<ion-checkbox ng-model = "checkboxModel.value2">Checkbox 2</ion-checkbox>
<p>Checkbox 1 value is: <b>{{checkboxModel.value1}}</b></p>
<p>Checkbox 2 value is: <b>{{checkboxModel.value2}}</b></p>Als nächstes müssen wir unserem Modell innerhalb des Controllers Werte zuweisen. Die Werte, die wir verwenden werden, sindfalse, da wir mit deaktivierten Kontrollkästchen beginnen möchten.
$scope.checkboxModel = {
value1 : false,
value2 : false
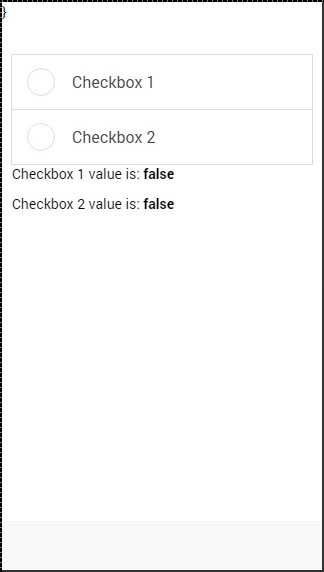
};Der obige Code erzeugt den folgenden Bildschirm:

Wenn wir nun auf die Kontrollkästchenelemente tippen, wird ihr Modellwert automatisch in geändert “true” wie im folgenden Screenshot gezeigt.

Mit Ionenradio
Zunächst sollten wir drei erstellen ion-radio Elemente in unserem HTML und weisen die ng-model und die ng-valuedazu. Danach zeigen wir den gewählten Wert mit Winkelausdruck an. Wir werden zunächst alle drei Radioelemente deaktivieren, damit der Wert nicht unserem Bildschirm zugewiesen wird.
<ion-radio ng-model = "radioModel.value" ng-value = "1">Radio 1</ion-radio>
<ion-radio ng-model = "radioModel.value" ng-value = "2">Radio 2</ion-radio>
<ion-radio ng-model = "radioModel.value" ng-value = "3">Radio 3</ion-radio>
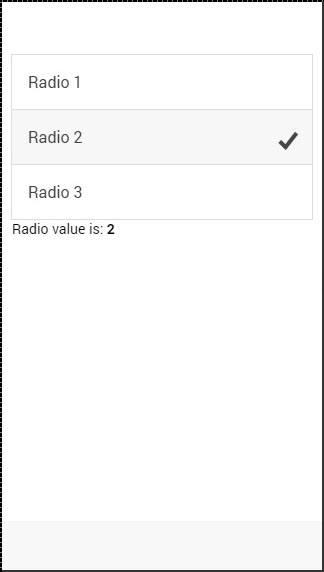
<p>Radio value is: <b>{{radioModel.value}}</b></p>Der obige Code erzeugt den folgenden Bildschirm:

Wenn wir auf das zweite Kontrollkästchen tippen, ändert sich der Wert entsprechend.

Verwenden von Ion-Toggle
Sie werden feststellen, dass das Umschalten dem Kontrollkästchen ähnelt. Wir werden die gleichen Schritte wie mit unserem Kontrollkästchen ausführen. In der HTML-Datei werden wir zuerst erstellenion-toggle Elemente, dann weisen Sie die ng-model Wert und binden Sie dann Ausdruckswerte von an unsere Ansicht.
<ion-toggle ng-model = "toggleModel.value1">Toggle 1</ion-toggle>
<ion-toggle ng-model = "toggleModel.value2">Toggle 2</ion-toggle>
<ion-toggle ng-model = "toggleModel.value3">Toggle 3</ion-toggle>
<p>Toggle value 1 is: <b>{{toggleModel.value1}}</b></p>
<p>Toggle value 2 is: <b>{{toggleModel.value2}}</b></p>
<p>Toggle value 3 is: <b>{{toggleModel.value3}}</b></p>Als nächstes werden wir Werte zuweisen $scope.toggleModelin unserem Controller. Da toggle boolesche Werte verwendet, werden wir zuweisentrue zum ersten Element und false zu den anderen beiden.
$scope.toggleModel = {
value1 : true,
value2 : false,
value3 : false
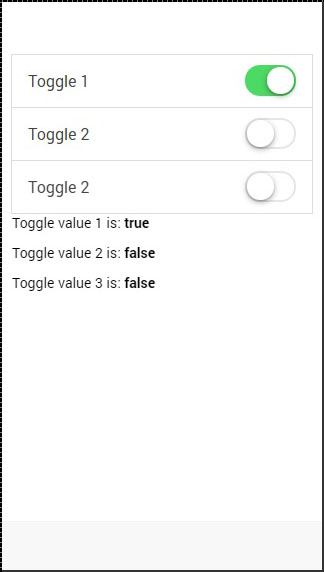
};Der obige Code erzeugt den folgenden Bildschirm:

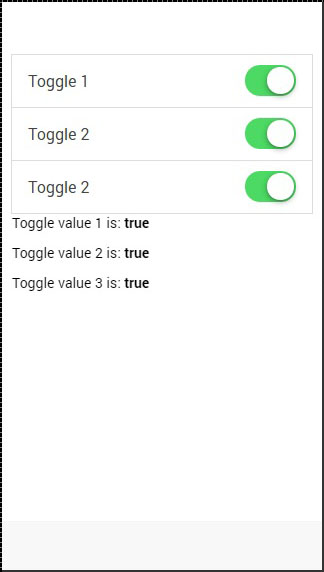
Jetzt tippen wir auf den zweiten und dritten Schalter, um Ihnen zu zeigen, wie sich die Werte von falsch zu wahr ändern.