Ionic - JavaScript Slide Box
Ein Folienfeld enthält Seiten, die durch Wischen des Inhaltsbildschirms geändert werden können.
Slide Box verwenden
Die Verwendung der Dia-Box ist einfach. Sie müssen nur hinzufügenion-slide-box als Behälter und ion-slidemit Box-Klasse in diesem Container. Wir werden unseren Boxen Höhe und Rand hinzufügen, um die Sichtbarkeit zu verbessern.
HTML Quelltext
<ion-slide-box>
<ion-slide>
<div class = "box box1">
<h1>Box 1</h1>
</div>
</ion-slide>
<ion-slide>
<div class = "box box2">
<h1>Box 2</h1>
</div>
</ion-slide>
<ion-slide>
<div class = "box box3">
<h1>Box 3</h1>
</div>
</ion-slide>
</ion-slide-box>
.box1, box2, box3 {
height: 300px;
border: 2px solid blue;
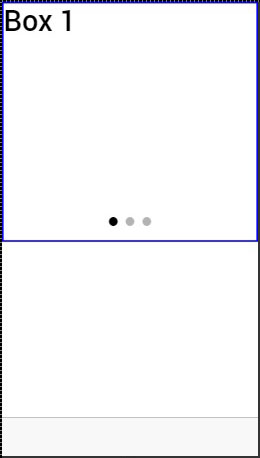
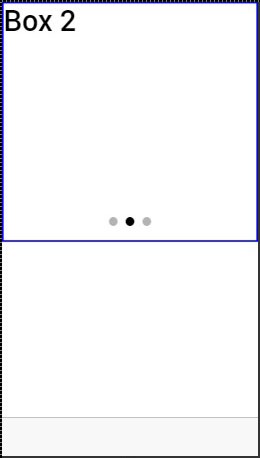
}Die Ausgabe sieht wie im folgenden Screenshot gezeigt aus -

Wir können das Feld ändern, indem wir den Inhalt nach rechts ziehen. Wir können auch nach links ziehen, um das vorherige Feld anzuzeigen.

In der folgenden Tabelle sind einige Attribute aufgeführt, die zur Steuerung des Verhaltens von Folienboxen verwendet werden können.
Methoden delegieren
| Attribut | Art | Einzelheiten |
|---|---|---|
| geht weiter | Boolescher Wert | Sollte die Boxschleife schieben, wenn die erste oder letzte Box erreicht ist. |
| automatisches Abspielen | Boolescher Wert | Sollte die Gleitbox automatisch gleiten. |
| Gleitintervall | Nummer | Zeitwert zwischen automatischen Folienänderungen in Millisekunden. Der Standardwert ist 4000. |
| Show-Pager | Boolescher Wert | Sollte Pager sichtbar sein. |
| Pager-Klick | Ausdruck | Wird aufgerufen, wenn auf einen Pager getippt wird (wenn der Pager sichtbar ist). $index wird verwendet, um mit verschiedenen Folien übereinzustimmen. |
| auf der Folie geändert | Ausdruck | Wird aufgerufen, wenn die Folie gewechselt wird. $index wird verwendet, um mit verschiedenen Folien übereinzustimmen. |
| Active-Slide | Ausdruck | Wird als Modell zum Binden des aktuellen Folienindex verwendet. |
| Delegate-Handle | Zeichenfolge | Wird zur Identifizierung der Dia-Box mit verwendet $ionicSlideBoxDelegate. |
Slide Box Delegate
Das $ionicSlideBoxDelegateist ein Dienst zur Steuerung aller Schiebekästen. Wir müssen es in die Steuerung injizieren.
Controller-Code
.controller('MyCtrl', function($scope, $ionicSlideBoxDelegate) {
$scope.nextSlide = function() {
$ionicSlideBoxDelegate.next();
}
})HTML Quelltext
<button class = "button button-icon icon ion-navicon" ng-click = "nextSlide()"></button>Die folgende Tabelle zeigt $ionicSlideBoxDelegate Methoden.
Methoden delegieren
| Methode | Parameter | Art | Einzelheiten |
|---|---|---|---|
| Folie (Parameter1, Parameter2) | zu, Geschwindigkeit | Nummer, Nummer | Parameter to stellt den Index dar, zu dem verschoben werden soll. speed bestimmt, wie schnell die Änderung in Millisekunden ist. |
| enableSlide (Parameter1) | sollteEnable | Boolescher Wert | Wird zum Emaillieren oder Deaktivieren des Gleitens verwendet. |
| vorherige (Parameter1) | Geschwindigkeit | Nummer | Der Wert in Millisekunden, den die Änderung annehmen sollte. |
| halt() | /. | /. | Wird verwendet, um das Rutschen zu stoppen. |
| Start() | /. | /. | Wird verwendet, um das Gleiten zu starten. |
| currentIndex () | /. | Nummer | Gibt den Index der aktuellen Folie zurück. |
| slideCount () | /. | Nummer | Gibt die Gesamtzahl der Folien zurück. |
| $ getByHandle (Parameter1) | Griff | Zeichenfolge | Wird verwendet, um Methoden mit demselben Handle mit der jeweiligen Folienbox zu verbinden. $ionicSlideBoxDelegate. $getByHandle('my-handle').start(); |