iOS-Entwicklung mit Swift2 - Erweitertes iOS
In diesem Kapitel werden einige erweiterte Funktionen wie das Erstellen mehrerer Ansichten in unserer Anwendung, das Hinzufügen von Navigationsleisten, das Hinzufügen von Tabellenansichten, das Speichern von Daten in der Anwendung, das Erstellen von Webanwendungen usw. behandelt.
Bitte gehen Sie jeden Abschnitt sorgfältig durch, da dieses Kapitel die meisten Dinge enthält, die wir bei der Entwicklung von Anwendungen benötigen.
Controller mit mehreren Ansichten
In unseren vorherigen Anwendungen haben wir nur eine einzige Ansicht / Ansichtssteuerung angegeben. Wir können jedoch mehrere Ansichten in unserer Anwendung haben und diese unabhängig voneinander ausführen.
Daher erstellen wir zunächst ein neues Projekt. Der Name dieses Projekts hat mehrere Ansichten. Wie jedes andere Projekt verfügt auch dieses Projekt über einen View Controller und eine Swift-Datei für diesen Controller. (Dies können Sie sehen, indem Sie Ansicht auswählen und seine Eigenschaften im Identitätsinspektor anzeigen.)
Der folgende Screenshot zeigt, wie unsere aktuelle Ansicht aussieht -

Auf der rechten Seite (Identity Inspector) sehen wir die Klasse, die sich auf unseren View Controller bezieht. Dieser Pfeil links ist der Einstiegspunkt. Dies ist die erste Ansicht unserer Anwendung, die angezeigt wird, nachdem die Anwendung gestartet wurde.
Hinzufügen eines zweiten Controllers mit mehreren Ansichten
Um unserer Anwendung weitere Ansichts-Controller hinzuzufügen, suchen wir den Ansichts-Controller in unserer Objektbibliothek. Sobald wir es gefunden haben, ziehen wir den Ansichts-Controller auf unser main.stroryboard, direkt außerhalb aller anderen Ansichten.

So sollte Ihre Anwendung aussehen. Jetzt haben wir einen Ansichts-Controller hinzugefügt, aber jetzt müssen wir auch eine Ansichts-Controller-Klasse für unsere neu hinzugefügte Ansicht erstellen.
Right click on your project → new File → cocoa Touch Class → Nennen Sie es wie Sie wollen, wir nennen es "SecondViewController".
So erstellen Sie eine Klassendatei für Ihren View Controller. Kehren Sie nun zu Ihrem "main.storyboard" zurück, klicken Sie auf Ihren zweiten Ansichts-Controller und sehen Sie dessen Identitätsinspektor.
Das Klassenfeld muss jetzt leer sein. Klicken Sie also auf dieses Feld und geben Sie Ihren Klassennamen ein, den Sie im letzten Schritt hinzugefügt haben. Wenn es angezeigt wird, klicken Sie auf die Eingabetaste.

Wir haben jetzt einen Controller mit mehreren Ansichten erstellt und die Controller-Klassendatei für diese Ansicht hinzugefügt. Wenn Sie die Anwendung jedoch ausführen, wird Ihre zweite Ansicht immer noch nicht angezeigt. Warum?
Weil wir keine Funktion hinzugefügt haben, die uns zu dieser Ansicht führt. Kurz gesagt, wir haben unserer Anwendung noch keine Navigation hinzugefügt. Keine Sorge; Wir werden es im folgenden Abschnitt behandeln.
Hinzufügen der Navigation zur Anwendung
Der Übergang von einer Ansicht zur anderen wird aufgerufen SegueingDies geschieht durch Erstellen eines Segues zwischen den beiden Ansichten. Fügen Sie dazu im ersten Ansichts-Controller eine Schaltfläche hinzu und steuern Sie das Ziehen von dieser in Ihre zweite Ansicht. Wenn Sie die Schaltfläche loslassen, werden einige Optionen angezeigt, wie im folgenden Screenshot gezeigt.

Wählen Sie im Aktionssegment die Option Anzeigen. Führen Sie nun Ihre Anwendung aus, und Sie sehen, dass auf Knopfdruck Ihre zweite Ansicht angezeigt wird (Um klarer zu sehen, fügen Sie etwas in Ihre zweite Ansicht ein, damit Sie sich identifizieren können).
Jetzt können Sie jedoch nicht mehr zu Ihrer ersten Ansicht zurückkehren. Dafür haben wirNavigation controllers.
Hinzufügen eines Navigationscontrollers
Wählen Sie Ihren ersten Ansichts-Controller aus und klicken Sie in der oberen Leiste auf Editor → Embed in → Navigation controller.

Jetzt sollte unsere Anwendung wie im folgenden Screenshot aussehen.

Wir sollten dafür sorgen, dass sich oben auf der Ansicht eine kleine hellgraue Reihe befindet. Wenn wir jetzt die Anwendung ausführen, sehen wir, dass sich oben in der Ansicht eine Navigationsleiste befindet. Wenn wir auf die Schaltfläche klicken, gelangen wir zur zweiten Ansicht, in der in dieser Navigationsleiste eine Zurück-Schaltfläche angezeigt wird. Klicken Sie darauf und wir kehren zur ersten Ansicht zurück.
Hinzufügen der Schaltfläche "Titel" und "Zurück" zur Navigationsleiste
Um Ihrer Navigationsleiste einen Titel hinzuzufügen, klicken Sie auf die Navigationsleiste und sehen Sie den Attributinspektor. Dort werden wir sehen -

Title - Dies ist der Titel der Navigationsleiste, die in der Mitte angezeigt wird.
Prompt - Dies wird oben in der Titelleiste in der Mitte angezeigt.
Back Button - Hier können Sie den Text ändern, der in der Schaltfläche "Zurück" angezeigt wird.
Derzeit befindet sich die Schaltfläche, die die Ansicht übergibt, in unserer Ansicht. Dies ist möglicherweise nicht geeignet, wenn etwas anderes auf dem Bildschirm angezeigt werden soll. Daher fügen wir der Navigationsleiste ein Balkenschaltflächenelement hinzu, das uns zu unserer zweiten Ansicht führt. Dazu sollten wir jedoch zuerst die zuletzt hinzugefügte Schaltfläche löschen.
Hinzufügen eines Balkenschaltflächenelements
Suchen Sie in der Objektbibliothek nach Balkenschaltflächenelementen und ziehen Sie sie auf die rechte Seite der Navigationsleiste. Benennen Sie es als - "Weiter>", ziehen Sie das Steuerelement in die zweite Ansicht und wählen Sie "Anzeigen", wie wir es mit der zuletzt hinzugefügten Schaltfläche getan haben.

Führen Sie nun die Anwendung aus, sie sieht sauberer und besser aus. Dies ist alles, was wir jetzt mit Navigation tun werden. In den folgenden Kapiteln werden wir die Navigationsleiste bei Bedarf mithilfe des Swift-Codes ändern.
Tabellenansichten
In einer Tabelle werden Daten als einzelne Spaltenliste mit mehreren Zeilen dargestellt, die weiter in Abschnitte unterteilt werden können. Tabellen sollten verwendet werden, um Daten auf saubere und effiziente Weise darzustellen.
In diesem Abschnitt erfahren Sie, wie Sie Tabellenansichten hinzufügen, Prototypzellen hinzufügen, Datenquellen und Delegaten für eine Tabellenansicht hinzufügen, Eigenschaften einer Tabelle ändern und dynamische Daten für Tabellenansichtszellen festlegen.
Hinzufügen einer Tabellenansicht
Um eine Tabellenansicht hinzuzufügen, erstellen wir zunächst ein neues Projekt und nennen es "tableView". Gehen Sie dann zur Objektbibliothek und suchen Sie nach Tabellenansicht. Wir sehen die Tabellenansicht, den Tabellenansichts-Controller und viele andere Optionen. Wir sollten jedoch die Tabellenansicht auswählen, ziehen und zur Standardansicht Controller hinzufügen.

Hinzufügen einer Prototypzelle
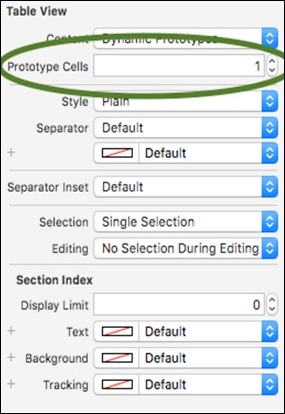
Dehnen Sie die Tabellenansicht so, dass sie die gesamte Ansicht abdeckt, während Ihre Tabellenansicht hervorgehoben ist. Überprüfen Sie den Attributinspektor. Es gibt ein Feld namens Prototypzellen, das derzeit 0 ist. Wir sollten den Wert auf 1 ändern. Jetzt sollte Ihre Ansicht wie folgt aussehen:

Ändern der Zellkennung
Klicken Sie nun in Ihrer Ansicht auf Ihre Prototypzelle (was etwas schwierig ist). Klicken Sie in Ihrer Dokumentübersicht auf Ansichtssteuerung → Ansicht → Tabellenansicht → Tabellenansichtszelle. Jetzt befindet sich in ihrem Attributinspektor eine Spalte mit dem Namen Bezeichner. Klicken Sie darauf und nennen Sie sie "Zelle". Sehen Sie sich die folgenden Screenshots an, um die obigen Schritte zu verstehen.

Hinzufügen von Delegaten und Datenquellen
Um unsere Tabellenansichten dynamisch zu gestalten, müssen sie dynamische Daten laden. Deshalb brauchen wir dafür einen Delegaten und eine Datenquelle. Um die Delegierung und Datenquelle Ihrer Tabelle festzulegen, ziehen Sie das Ziehen von der Tabellenansicht auf Ihren Ansichts-Controller oder die gelbe Schaltfläche oben auf dem Ansichts-Controller, wie im folgenden Screenshot gezeigt.

Wenn Sie den Cursor loslassen, werden dort zwei Optionen angezeigt: dataSource und delegate. Wählen Sie sie nacheinander aus (wenn Sie eine Option auswählen, wird das Popup ausgeblendet. Sie müssen den obigen Schritt wiederholen, um eine zweite Option hinzuzufügen.) . Jetzt sollte es so aussehen -

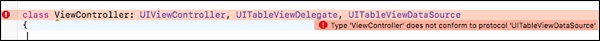
Dies ist alles, was wir jetzt mit unserem UI / Main.Storyboard tun werden. Wechseln Sie nun zur Datei "ViewController.swift". HinzufügenUITableViewDelegate, UITableViewDataSourcezu Ihrem viewController.swift wie unten gezeigt -

Jetzt zeigt Xcode jedoch einen Fehler in dieser Zeile an.

Dies liegt daran, dass wir einige Methoden anwenden müssen UITableView
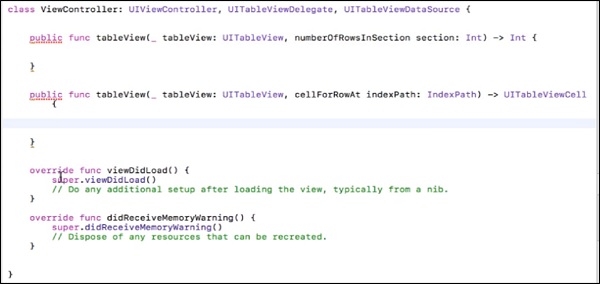
Um diese Methoden anzuzeigen, klicken Sie bei gedrückter Befehlstaste + auf UITableViewDataSouce und kopieren Sie die ersten beiden Methoden mit den Argumenten "numberOfRowsInSection" und "cellForRowAtIndex". Fügen Sie sie vor viewDidLoad () in ViewController.swift ein.
Entfernen Sie diese Linie @available(iOS 2.0, *)Fügen Sie aus beiden Methoden die öffnenden und schließenden Klammern "{}" hinzu. Die Ansicht sieht nun wie folgt aus:

Xcode muss in beiden Funktionen einen Fehler aufweisen. Machen Sie sich jedoch keine Sorgen, da wir keinen Rückgabetyp dieser Funktionen hinzugefügt haben.
numberOfRowsInSection- Diese Funktion definiert die Anzahl der Zeilen, die unser Abschnitt enthalten wird. Fügen Sie diese Zeile jetzt zu Ihrer Methode hinzu.
return 1 //This will return only one row.cellForRowAt - Diese Methode gibt den Inhalt für jede Zelle zurück. indexPathenthält den Index jeder Zelle. Wir werden eine Zelle erstellen und dann dieser Zelle einen Wert zuweisen und schließlich die Zelle zurückgeben.
Nun sollten Ihre Funktionen wie folgt aussehen:
internal func tableView(_ tableView: UITableView, numberOfRowsInSection section: Int) -> Int {
return 1;
}
internal func tableView(_ tableView: UITableView,
cellForRowAt indexPath: IndexPath) -> UITableViewCell {
let cell = UITableViewCell(style:
UITableViewCellStyle.default, reuseIdentifier: "Cell")
cell.textLabel?.text = "First Row"
return cell
}In der ersten Zeile erstellen wir eine Zelle mit dem Standardstil und reuseIdentifier ist der Name der Prototypzelle, die wir hergestellt haben.
Cell.textLable?.text - Dies definiert den Text, der als Titel dieser Zelle angezeigt werden soll.
Schließlich geben wir von dort eine Zelle zurück. Versuchen Sie jetzt, Ihre Anwendung auszuführen. Sie sollte wie folgt aussehen:

Zeitplan Anwendung
In dieser Anwendung werden wir unser letztes Projekt fortsetzen und eine Anwendung erstellen, in der wir die Tabelle 2 (2… 10…. 20) drucken.
Um diese Anwendung zu erstellen, ändern Sie einfach die View Controller-Datei des Projekts.
Ändern Sie die Funktionen wie unten gezeigt -
internal func tableView(_ tableView: UITableView, numberOfRowsInSection section: Int) -> Int {
return 10;
}
internal func tableView(_ tableView: UITableView,
cellForRowAt indexPath: IndexPath) -> UITableViewCell {
let cell = UITableViewCell(style: UITableViewCellStyle.default, reuseIdentifier: "Cell")
}Führen Sie nun Ihre Anwendung aus. Es sollte wie unten gezeigt aussehen.

Nachdem wir die Tabellenansichten fertiggestellt und einen Antrag gestellt haben, ist hier eine schnelle Herausforderung für uns.
Herausforderung
Erstellen Sie eine Anwendung, in der wir die Zähltabelle mit der vom Benutzer eingegebenen Nummer drucken.
Hint- Nehmen Sie die Eingabe vor und fügen Sie eine Schaltfläche hinzu, die beim Drücken die Tabelle mit der Zählung dieser Zahl lädt. Hier benötigen wir auch die folgende Funktion, die die Tabellendaten neu lädt.
tableView.reloadData()Dies ist eine Herausforderung für Sie, da wir alle Themen zu dieser Anwendung behandelt haben und daher keine Lösung dafür anbieten.
Eieruhr-Anwendung
In dieser Anwendung verwenden wir das Konzept von Timer() und Class Constructor, die Zeit verwaltet. Wir stellen Ihnen das Konzept und die Kodierung zur Verfügung. Sie müssen die Benutzeroberfläche selbst erstellen, da wir in unseren vorherigen Kapiteln bereits viele Elemente der Benutzeroberfläche besprochen haben. (Obwohl wir Hinweise für alles geben werden, was ziemlich neu aussieht).
Ihr endgültiges App-Layout sollte folgendermaßen aussehen:

Was passiert in dieser Anwendung?
Das Titeletikett hat einen Startwert 210.
Beim Klicken auf die Wiedergabetaste sollte der Wert jede Sekunde um eins abnehmen.
Beim Klicken auf Pause sollte der Wert nur dort aufhören.
Bei einem Klick von -10 sollte der Wert um 10 verringert und die Dekrementierung fortgesetzt werden.
Bei einem Klick auf +10 sollte der Wert um 10 erhöht und die Dekrementierung fortgesetzt werden.
Beim Klicken auf Zurücksetzen sollte der Wert 210 werden.
Der Wert sollte niemals unter 0 fallen.
Konzept
Wir werden eine Variable der Klasse Timer () → var timer = Timer () verwenden.
Wir werden einen Wert für diese Timer-Variable setzen, die wir gerade erstellt haben.
timer = Timer.scheduledTimer (timeInterval: 1, target: self, Selektor: #selector (ViewController.processTimer), userInfo: nil, Wiederholungen: true)
timeInterval -> ist das Zeitintervall, das wir verwenden möchten.
Ziel -> ist der View Controller, der ausgeführt werden soll,
Selektor -> ist der Funktionsname, der diesen Timer verwendet.
userInfo -> null und wiederholt, ja, wir möchten wiederholen, damit es wahr ist.
Timer ungültig machen
Um einen Timer durch Programmierung zu stoppen, werden wir hinzufügen timer.invalidate() Funktion.
Elements we have used - -
Navigation bar - In der Navigationsleiste haben wir drei Elemente hinzugefügt.
- Bar Button Item, eins links und eins rechts.
- Titel mit dem Namen "Our Egg Timer".

Toolbar - Eine Symbolleiste wird am unteren Rand eines App-Bildschirms angezeigt und enthält Schaltflächen zum Ausführen von Aktionen, die für die aktuelle Ansicht oder den Inhalt der App relevant sind.
Symbolleisten sind durchscheinend und können einen Hintergrundton haben. Sie verstecken sich oft, wenn es unwahrscheinlich ist, dass Menschen sie brauchen.
Wir haben am unteren Rand unserer Benutzeroberfläche eine Symbolleiste mit 5 Elementen hinzugefügt.
- Drei Balkenschaltflächenelemente mit den Namen -10, Zurücksetzen und +10.
- Zwei flexible Räume: Flexibler Raum zwischen Balkenschaltflächenelementen -

Wie füge ich ein Symbol zum Balkenschaltflächenelement hinzu?
Wählen Sie Ihr Balkenschaltflächenelement aus. Klicken Sie auf Ihr Balkenschaltflächenelement, gehen Sie zum Attributinspektor, klicken Sie auf Element auswählen und wählen Sie das Element aus der angezeigten Dropdown-Liste aus.
Wählen Sie auf ähnliche Weise Elemente für alle anderen Schaltflächen aus und erstellen Sie eine Benutzeroberfläche wie oben angegeben. Fügen Sie der Mitte der Ansicht ein Etikett hinzu, verbinden Sie es als Steckdose und nennen Sie es -timeLeftLabel.
Aktion für Starttimer
Es folgt das Programm für den Start-Timer.
@IBAction func startTimerButton(_ sender: Any) {
if !timerActive {
timerActive = true
eggTimer = Timer.scheduledTimer(timeInterval: 1, target: self, selector:
#selector(ViewController.processTimer), userInfo: nil, repeats: true)
}
}Erstellen Sie die folgende Funktion -
func stopTimer() {
timerActive = false
eggTimer.invalidate()
}Aktion für Stoppfunktion
Es folgt das Programm für die Stoppfunktion.
@IBAction func pauseTimerButton(_ sender: Any) {
stopTimer()
}Aktion zum Subtrahieren der Zeit
Es folgt das Programm zum Subtrahieren der Zeit.
@IBAction func subtractTime(_ sender: Any) {
if timeLeft > 10 {
timeLeft = timeLeft - 10
timeLeftLabel.text = String(timeLeft)
}
}Aktion zum Zurücksetzen der Zeit
Es folgt das Programm zum Zurücksetzen der Uhrzeit.
@IBAction func resetTimer(_ sender: Any) {
timeLeft = 210
timeLeftLabel.text = String(timeLeft)
}Aktion für addTime
Es folgt das Programm zum Hinzufügen von Zeit.
@IBAction func addTime(_ sender: Any) {
timeLeft = timeLeft + 10
timeLeftLabel.text = String(timeLeft)
}Jetzt sollte viewController.swift so aussehen -
import UIKit
class ViewController: UIViewController {
@IBOutlet weak var timeLeftLabel: UILabel!
var eggTimer = Timer() // Initialize the Timer class.
var timerActive = false // Prevents multiple timers from firing.
var timeLeft = 210
func stopTimer() {
timerActive = false
eggTimer.invalidate()
}
func processTimer() {
if timeLeft <= 0 {
stopTimer()
return
}
timeLeft = timeLeft - 1;
timeLeftLabel.text = String(timeLeft)
}
@IBAction func startTimerButton(_ sender: Any) {
if !timerActive {
timerActive = true
eggTimer = Timer.scheduledTimer(timeInterval: 1, target: self, selector:
#selector(ViewController.processTimer), userInfo: nil, repeats: true)
}
}
@IBAction func pauseTimerButton(_ sender: Any) {
stopTimer()
}
@IBAction func subtractTime(_ sender: Any) {
if timeLeft > 10 {
timeLeft = timeLeft - 10
timeLeftLabel.text = String(timeLeft)
}
}
@IBAction func resetTimer(_ sender: Any) {
timeLeft = 210
timeLeftLabel.text = String(timeLeft)
}
@IBAction func addTime(_ sender: Any) {
timeLeft = timeLeft + 10
timeLeftLabel.text = String(timeLeft)
}
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view, typically from a nib.
}
override func didReceiveMemoryWarning() {
super.didReceiveMemoryWarning()
// Dispose of any resources that can be recreated
}
}Dies ist alles, was wir in unserer Anwendung tun werden. Versuchen Sie, die Anwendung auszuführen. Sie sollte einwandfrei funktionieren.
Speichern von Daten im lokalen Speicher
Speichern von Daten im lokalen Speicher bedeutet, den Speicher des lokalen Geräts zum Speichern von Daten zu verwenden, die sich auf die Anwendung auf dem Gerät beziehen. Wir haben zwei Möglichkeiten, die Daten in einem lokalen Speicher zu speichern, nämlichNSUserDefault und CoreData.
Lassen Sie uns sie im Detail verstehen.
NSUserDefaults
Mit NSUserDefaults sollen kleine Daten wie Einstellungen, Einstellungen oder einzelne Werte gespeichert werden. Um UserDefaults in unserer Anwendung zu verwenden, müssen wir lediglich über unseren Code einen Verweis auf die nsuserDefaults erstellen, wie unten gezeigt.
let defaultValues = NSUserDefaults.standardUserDefaults()Um Werte für Daten in UserDefaults festzulegen, können Sie den folgenden Code verwenden:
defaultValues.setObject("Simplified iOS", forKey: "nameKey")
func setDouble(value: Double, forKey defaultName: String)
func setBool(value: Bool, forKey defaultName: String)
func setObject(value: AnyObject?, forKey defaultName: String)
func setURL(url: NSURL?, forKey defaultName: String)
func setInteger(value: Int, forKey defaultName: String)
func setFloat(value: Float, forKey defaultName: String)Um Werte von NSUserDefaults abzurufen, können Sie den folgenden Code verwenden.
func boolForKey(defaultName: String) -> Bool
func integerForKey(defaultName: String) -> Int
func floatForKey(defaultName: String) -> Float
func doubleForKey(defaultName: String) -> Double
func objectForKey(defaultName: String) -> AnyObject?
func URLForKey(defaultName: String) -> NSURL?Kerndatei
CoreData ist ein beständiges Framework, das Transaktionen mit großen Datenmengen unterstützt. Mit CoreData können Sie ein relationales Entitätsattributmodell zum Speichern von Benutzerdaten erstellen. CoreData ist ein Framework und kann SQLite-Binärformate zum Speichern von Daten verwenden.
Um CoreData in unserer Anwendung zu verwenden, beginnen wir mit einem neuen Projekt und stellen sicher, dass Sie beim Erstellen des Projekts die Option „Core-Daten verwenden“ aktivieren.
Login Using core Data - Erstellen Sie ein neues Projekt und wählen Sie CoreData verwenden (siehe folgenden Screenshot).

Fahren Sie fort, bis das Projekt geöffnet ist. Jetzt sehen wir, dass das Projekt mehr Dateien enthält als unsere vorherigen Projekte.

Diese Datei CoreData_demo.xcdatamodeld ist unsere Datenbank, in der wir unsere Benutzertabelle erstellen und Daten speichern.
Concept - Die Sache mit CoreData ist, dass selbst wenn wir die App schließen und nach Monaten öffnen, sie immer noch die von uns gespeicherten Daten enthält, die wir in der nächsten von uns erstellten Anwendung sehen werden.
Jetzt werden wir sehen, wie Kerndaten hinzugefügt und Kerndaten abgerufen werden.
Adding Core Data- Um CoreData hinzuzufügen, klicken Sie auf die Datei CoreData_demo.xcdatamodeld. Dann werden wir sehen, dass die Entitäten leer sind. Klicken Sie auf die Schaltfläche Entität hinzufügen. Es wird eine Entität hinzugefügt. Doppelklicken Sie nun auf den Entitätsnamen und benennen Sie ihn nach Belieben um.

Klicken Sie nun auf die Entität und wir können sehen, dass das Attributfeld leer ist. Klicken Sie auf das Pluszeichen und benennen Sie die Entität um. Wählen Sie den Typ der Entität aus dem nächsten Feld aus.

Wir haben eine Entität und ein Attribut hinzugefügt. Nun, wenn wir zum gehenAppDelegate.swiftkönnen wir sehen, dass zwei neue Funktionen hinzugefügt wurden, weil wir CoreData ausgewählt haben. Die zwei hinzugefügten Funktionen sind -

Note - Importieren Sie CoreData in Ihre Datei, bevor Sie fortfahren.
Saving data to Core Data - Um einige Daten in CoreData zu speichern, müssen wir ein Objekt der AppDelegate-Klasse erstellen.
let appDelegate = UIApplication.shared.delegate as! AppDelegateUnd ein Kontextobjekt
let context = appDelegate.persistentContainer.viewContextDann müssen wir ein Entitätsobjekt erstellen, das unsere Entität aufruft -
let newValue = NSEntityDescription.insertNewObject(forEntityName: "Users", into: context)Wir werden nun den Wert des von uns erstellten Attributs festlegen.
newValue.setValue(textField.text, forKey: "name")Wir werden die Daten mit speichern
context.save();Fetching from core data- Während des Abrufs sind die beiden oben genannten Schritte (Erstellen von AppDelegate und Kontext) identisch. Dann erstellen wir eine Abrufanforderung.
let request = NSFetchRequest<NSFetchRequestResult>(entityName: "Users")Wir werden ein Objekt erstellen, um das Ergebnis zu speichern.
let results = try context.fetch(request)Dann werden wir die Ergebnisse gemäß unserer Anforderung durchgehen. Wir werden mit der nächsten Anwendung, die wir erstellen, mehr von CoreData sehen.
Challenge- Versuchen Sie, eine Anwendung zu erstellen, in der der Benutzer den Namen eingibt, dann auf Anmelden klickt und die Anwendung schließt. Wenn der Benutzer die Anwendung das nächste Mal öffnet, sollte er weiterhin angemeldet sein. Fügen Sie dann eine Schaltfläche zum Abmelden hinzu. Wenn er darauf klickt, fragt die Anwendung erneut nach dem Benutzernamen.
Anmelden / Abmelden mit CoreData
Erstellen Sie ein Einzelansichtsprojekt mit dem Namen "Anmelden" und wählen Sie die Verwendung von CoreData aus. Klicken Sie auf CoreData_demo.xcdatamodeld und fügen Sie eine Entität mit dem Namen 'Users' hinzu. Fügen Sie darin ein Attribut mit dem Namen 'name' hinzu.
Gehen Sie zum main.storyboard, fügen Sie ein Textfeld und eine Anmeldeschaltfläche hinzu. Fügen Sie darunter ein Etikett hinzu, doppelklicken Sie darauf und entfernen Sie den Inhalt. Fügen Sie dann eine Abmeldeschaltfläche hinzu, gehen Sie zu ihrem Attributinspektor und machen Sie 'alpha' gleich 0. Nun sollte unsere Ansicht wie folgt aussehen:

Wechseln Sie nun zu Ihrer View-Controller-Datei, öffnen Sie den Assistenten-Editor und stellen Sie Verbindungen zwischen den UI-Elementen und Ihrer Controller-Datei her.
Note- Wir werden auch Steckdosen für beide Schaltflächen erstellen, da wir das Aussehen dieser Schaltflächen ändern müssen. Beispiel: Wenn ein Benutzer angemeldet ist, wird die Anmeldeschaltfläche ausgeblendet. Wenn der Benutzer nicht angemeldet ist, wird die Anmeldung angezeigt und die Abmeldeschaltfläche ausgeblendet.
Da wir bereits über das Hinzufügen und Abrufen von Daten aus CoreData gesprochen haben, werden wir den Code hier einfügen.
Try-Catch- Sie werden feststellen, dass wir im Code viele Male den Try-Catch-Block verwendet haben. Dies liegt daran, dass die Ausführung gestoppt wird, wenn wir die try-catch-Blöcke nicht verwenden und in unserem Programm eine Ausnahme oder ein Fehler vorliegt. Wenn wir dagegen die try catch-Blöcke verwenden und ein Fehler auftritt, behandelt der catch-Block den Fehler. Lesen Sie mehr darüber in unserem Swift Tutorial
Code für die Anmelde- / Abmeldeanwendung
Lassen Sie uns die verschiedenen Komponenten und den Code verstehen, der für eine Anmelde- / Abmeldeanwendung verwendet wird.
Login Button Action - Im folgenden Code wird erläutert, wie Sie eine Anmeldeschaltflächenaktion hinzufügen.
var isLoggedIn = false
@IBAction func logIn(_ sender: AnyObject) {
let appDelegate = UIApplication.shared.delegate as! AppDelegate
let context = appDelegate.persistentContainer.viewContext
if isLoggedIn {
let request = NSFetchRequest<NSFetchRequestResult>(entityName: "Users")
do {
let results = try context.fetch(request)
if results.count > 0 {
for result in results as! [NSManagedObject] {
result.setValue(textField.text, forKey: "name")
do {
try context.save()
}
catch {
print("Update username failed")
}
}
label.text = "Hi " + textField.text! + "!"
}
}
catch {
print("Update failed")
}
} else {
let newValue = NSEntityDescription.insertNewObject(forEntityName: "Users", into: context)
newValue.setValue(textField.text, forKey: "name")
do {
try context.save()
logInButton.setTitle("Update username", for: [])
label.alpha = 1
label.text = "Hi " + textField.text! + "!"
isLoggedIn = true
logOutButton.alpha = 1
}
catch {
print("Failed to save")
}
}
}Logout Button Action - Im folgenden Code wird erläutert, wie Sie eine Abmeldeschaltflächenaktion hinzufügen.
@IBAction func logOut(_ sender: AnyObject) {
let appDelegate = UIApplication.shared.delegate as! AppDelegate
let context = appDelegate.persistentContainer.viewContext
let request = NSFetchRequest<NSFetchRequestResult>(entityName: "Users")
do {
let results = try context.fetch(request)
if results.count > 0 {
for result in results as! [NSManagedObject] {
context.delete(result)
do {
try context.save()
} catch {
print("Individual delete failed")
}
}
label.alpha = 0
logOutButton.alpha = 0
logInButton.setTitle("Login", for: [])
isLoggedIn = false
textField.alpha = 1
}
} catch {
print("Delete failed")
}
}ViewDidLoad() - Der folgende Code erläutert die Verwendung der ViewDidLoad () -Funktion.
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view, typically from a nib.
let appDelegate = UIApplication.shared.delegate as! AppDelegate
let context = appDelegate.persistentContainer.viewContext
let request = NSFetchRequest<NSFetchRequestResult>(entityName: "Users")
request.returnsObjectsAsFaults = false
do {
let results = try context.fetch(request)
for result in results as! [NSManagedObject] {
if let username = result.value(forKey: "name") as? String {
logInButton.setTitle("Update username", for: [])
logOutButton.alpha = 1
label.alpha = 1
label.text = "Hi there " + username + "!"
}
}
} catch {
print("Request failed")
}
}Denken Sie daran, dass Sie für beide Schaltflächen eine Steckdose und eine Aktion erstellen mussten.
Speichern Sie nun die Anwendung und führen Sie sie aus. Melden Sie sich an, schließen Sie die Anwendung und führen Sie sie erneut aus. Es sollte wie folgt aussehen.

Das ist alles, was wir mit CoreData machen werden. Mit denselben Konzepten können wir viele CoreData-Anwendungen erstellen.
Steuerung der Tastatur
In diesem Abschnitt lernen wir, das Tastaturverhalten zu steuern. Beispiel: Wenn wir nach der Eingabe von Text außerhalb eines Textfelds klicken, wird die Tastatur nicht geschlossen. Hier erfahren Sie, wie Sie die Tastatur steuern.
Die Tastatur sollte beim Klicken außerhalb des Eingabefelds verschwinden
Dies ist eine einfache Aufgabe. Fügen Sie dazu einfach den folgenden Code in Ihre viewController-Datei ein, bevor Sie die geschweiften Klammern schließen.
override func touchesBegan(_ touches: Set<UITouch>, with event: UIEvent?) {
self.view.endEditing(true)
}Auf diese Weise verschwindet die Tastatur, wenn Sie außerhalb des Eingabefelds klicken.
Die Tastatur sollte beim Drücken der Eingabetaste verschwinden
Damit die Tastatur verschwindet, sollten wir einen neuen Typ für unseren View Controller hinzufügen. Wir werden auch ein Textfeld hinzufügen und dessen Ausgang namens textField erstellen. Zuletzt werden wir die hinzufügenUITextFieldDelegate.

Wir werden auch control + drag Wählen Sie aus unserem Eingabefeld den Ansichts-Controller aus den angezeigten Optionen den Delegaten aus.
Dann werden wir die folgende Funktion hinzufügen.
func textFieldShouldReturn(_ textField: UITextField) -> Bool {
textField.resignFirstResponder()
return true
}Die endgültige View Controller-Datei sollte wie folgt aussehen:
import UIKit
class ViewController: UIViewController, UITextFieldDelegate {
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view, typically from a nib.
}
override func didReceiveMemoryWarning() {
super.didReceiveMemoryWarning()
// Dispose of any resources that can be recreated.
}
override func touchesBegan(_ touches: Set<UITouch>, with event: UIEvent?) {
self.view.endEditing(true)
}
func textFieldShouldReturn(_ textField: UITextField) -> Bool {
textField.resignFirstResponder()
return true
}
}Herunterladen von Webinhalten - Öffnen von Facebook / Google
In diesem Abschnitt erfahren Sie, wie Sie eine Anwendung erstellen, mit der Facebook und Google geöffnet werden, wenn die einzelnen Tasten gedrückt werden. Wir werden auch das Konzept der Sicherheit von Webansichten und App-Transportschichten kennenlernen. Danach können Sie einen eigenen Browser erstellen.
Note - In dieser Anwendung benötigen wir eine Internetverbindung.
Erstellen einer Webanwendung
Wir werden eine neue Single View-Anwendung erstellen, ein iOS-Projekt. In der Suchleiste der Objektbibliothek suchen wir nach der Webansicht, ziehen sie und fügen sie unserem View-Controller im main.Storyboard hinzu.
Nachdem Sie die Webansicht hinzugefügt haben, strecken wir sie bis in alle Ecken. Die Benutzeroberfläche der Anwendung sollte wie folgt aussehen:

Wir öffnen unser main.storyboard und zeigen den Controller an, indem wir auf den Assistenten-Editor klicken. Wir werden einen Ausgang für unser WebView und eine Aktion für beide Schaltflächen erstellen. Beim Laden lädt die Anwendung Yahoo in WebView. Beim Klicken auf Google sollte Google geladen werden, und beim Klicken auf die Facebook-Schaltfläche sollte die Facebook-Seite geladen werden.
Die endgültige Ansicht sollte wie folgt aussehen:

Die folgenden Screenshots zeigen, wie die verschiedenen Bildschirme unserer Anwendung aussehen sollten. Wenn Sie versuchen, einen Webdienst zu öffnen, der nicht https ist, wird ein Fehler angezeigt, und wir müssen eine App Transport Layer Security-Ausnahme in Ihre hinzufügeninfo.plist Datei.
