iOS Development Swift 2 - Integrieren von Karten
Karten sind zu einem Teil des täglichen Lebens aller geworden. Sie sind so nützlich geworden, wenn wir zu Orten reisen oder nach einem Ort suchen.
Karten integrieren und India Gate lokalisieren
Wir werden in unserer Anwendung Karten erstellen, die uns das India Gate in der Mitte zeigen. Wir werden Karten lernen, indem wir sie in ein Projekt implementieren. Erstellen Sie also eine iOS-Anwendung mit einer Ansicht und benennen Sie sie nach Ihren Wünschen.
Hinzufügen der Map Kit-Ansicht
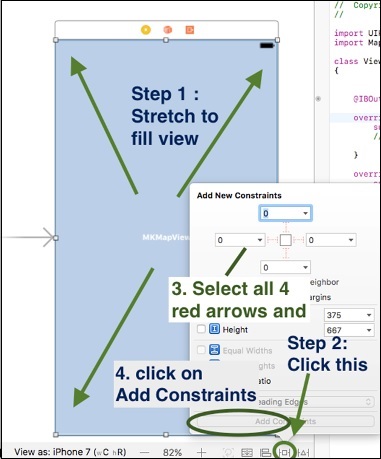
Gehen Sie zur Objektbibliothek und suchen Sie nach der Kartensatzansicht. Klicken Sie auf Ziehen und bringen Sie sie in Ihre Ansicht. Dehnen Sie sie so, dass sie die gesamte Ansicht ausfüllt.

Hinzufügen von Einschränkungen
Erstellen Sie eine Steckdose für mapViewKit mit Strg + Ziehen, um die Datei controller.swift anzuzeigen. Möglicherweise wird gerade ein Fehler angezeigt, aber wir werden ihn behandeln. Fügen Sie oben in der Datei unterhalb des Import-UIKIT das Import-MapKit hinzu. Dadurch wird der Fehler behoben.
Fügen Sie danach MKMapViewDelegate nach der Klasse ViewController: UIViewController hinzu. Nun sollte die Datei wie folgt aussehen:

Jetzt erstellen wir Breiten- und Längengrade, Delta, Span, Standort und Region für unsere Karte. Vorher werden wir Ihnen sagen, wie Sie Längen- und Breitengrade eines Ortes ermitteln können.
Gehen Sie zu maps.google.com und suchen Sie nach einem Ort. Oben sehen wir den Breiten- und Längengrad in der URL. Zum Beispiel: Lassen Sie uns nach India Gate suchen.

Breiten- und Längengrad einstellen
Nachdem wir den Breiten- und Längengrad ermittelt haben, werden wir Variablen für sie erstellen.
let latitude: CLLocationDegrees = 28.610
let longitude: CLLocationDegrees = 77.230Delta für Breiten- und Längengrad einstellen
Nach dem Hinzufügen von Längen- und Breitengraden fügen wir Delta für sie hinzu. Dies ist der Wert, der unsere Längen- und Breitengrade überprüfen kann. Sie sollten für mehr Orte, die genau sind, auf ein Minimum beschränkt werden.
let latDelta: CLLocationDegrees = 0.04
let lonDelta: CLLocationDegrees = 0.04Einstellen der Spanne, des Standorts und der Region für die Karte
Dann erstellen wir eine Spanne, einen Ort und eine Region für unsere Karte.
let span: MKCoordinateSpan = MKCoordinateSpan(latitudeDelta: latDelta,
longitudeDelta: lonDelta)
let location: CLLocationCoordinate2D = CLLocationCoordinate2D(latitude:
latitude, longitude: longitude)
let region: MKCoordinateRegion = MKCoordinateRegion(center: location, span: span)Karte einstellen
Wir werden die Karte mit dem folgenden Befehl einstellen.
mapView.setRegion(region, animated: true)Unsere endgültige Bewerbung sollte wie im folgenden Screenshot aussehen.

Wir sollten darauf achten, dass unser Standort genau im Zentrum unserer Anwendung steht. Das ist alles, was wir jetzt mit Karten machen werden.