iOS-Entwicklung mit Swift 2 - Auto Layouts
Wenn wir iOS-Anwendungen erstellen und UI-Elemente in diese Anwendung einfügen, scheinen sie auf einem Gerät perfekt zu sein. Trotzdem sollten wir jetzt die gleiche Anwendung auf einem anderen Gerät ausprobieren. Wir werden sicherlich drastische Änderungen in der Benutzeroberfläche sehen und einige Elemente werden möglicherweise nicht so gut angezeigt.
Das automatische Layout ist die Technik, mit der wir dieses Problem beheben. In diesem Kapitel erfahren Sie, wie Sie das automatische Layout, das Anwenden von Einschränkungen und die Stapelansicht so gestalten, dass Ihre Anwendung auf jedem Gerät perfekt und optimal aussieht.
Wir werden zunächst eine neue Einzelansicht-Anwendung erstellen.
Elemente hinzufügen
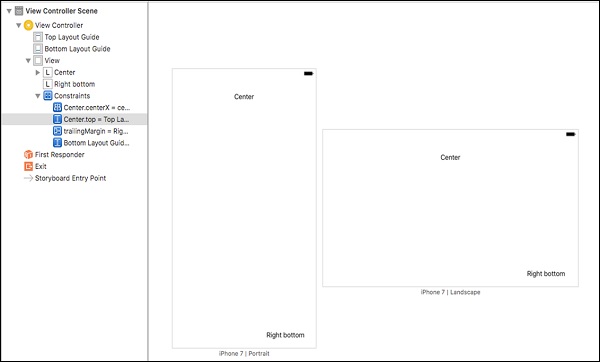
Fügen Sie eine Beschriftung in der oberen Mitte der Ansicht und eine in der unteren rechten Ecke der Ansicht hinzu, wie unten gezeigt -

Versuchen Sie nun, die Ausrichtung zu ändern, und wir werden sehen, dass der rechte Boden nicht angezeigt wird, während sich die Mitte nicht in der Mitte befindet.
((Tip - Sie müssen den Simulator nicht ausführen, um Layouts anzuzeigen. Klicken Sie einfach unten auf dem Bildschirm auf Anzeigen als - iPhone x (siehe folgenden Screenshot).)

Wählen Sie die iPhone-Version und die Ausrichtung. Wir werden sehen, dass die UI-Elemente nicht richtig angeordnet sind. Wenn wir also unsere Ausrichtung, unser Gerät oder beides ändern, verschwindet die rechte untere Beschriftung und die Mitte befindet sich nicht in der Mitte.

Dies geschieht, weil wir die feste Position für Elemente nicht angegeben haben. Um dies zu lösen, werden wir Einschränkungen verwenden.
Anwenden von Einschränkungen auf UI-Elemente
Klicken Sie auf die mittlere Beschriftung, drücken Sie die Strg-Taste und ziehen Sie sie an eine beliebige Stelle in der Ansicht. Lassen Sie sie los. Jetzt müssen Sie sehen -

Wählen Center Horizontally in Container. Wiederholen Sie den obigen Schritt erneut und wählen Sie "Vertikaler Abstand zum oberen Layout".

Klicken Sie nun auf die Schaltfläche Neue Einschränkung hinzufügen, wählen Sie Höhe und Breite aus und klicken Sie auf 2 Einschränkungen hinzufügen.

Klicken Sie auf die Beschriftung unten rechts, steuern Sie das Ziehen von der Beschriftung an eine beliebige Stelle in der Ansicht und wählen Sie "Leerzeichen zum Containerrand ziehen". Wählen Sie in ähnlicher Weise "Vertikaler Abstand zum unteren Layout".
(Tip- Um mehrere Optionen gleichzeitig auszuwählen, drücken Sie die Umschalttaste und wählen Sie die Optionen aus. Stellen Sie sicher, dass Sie die Schicht erst freigeben, wenn Sie alles ausgewählt haben.)
Nach dem Anwenden aller Einschränkungen sollte die Ansicht wie folgt aussehen:

Stapelansicht
Die Stapelansicht ordnet Elemente in Stapeln an. Nach dem Anordnen definieren wir die Einschränkungen nur einmal und alle Elemente werden entsprechend angeordnet. Erstellen Sie zunächst die folgende Ansicht, die auf anderen Geräten nicht besser aussieht. Wir werden es jedoch für andere Geräte in diesem Abschnitt geeignet machen.

Wählen Sie nun die beiden oberen Tasten aus - wählen Sie eine Taste aus, drücken Sie den Befehl und wählen Sie dann die zweite aus. Um sie in eine Stapelansicht einzubetten, gehen Sie zu Editor → Einbetten in → Stapelansicht.
OR
In der unteren rechten Ecke befindet sich eine Option.

Horizontale Stapelansicht
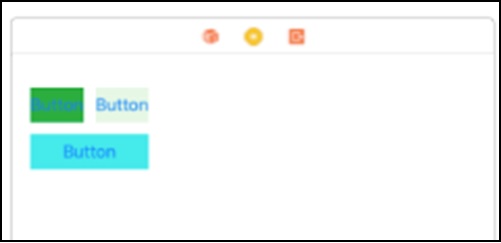
Die horizontale Stapelansicht sieht wie im folgenden Screenshot gezeigt aus.

Wechseln Sie bei Auswahl dieser Stapelansicht zum Attributinspektor. Ändern Sie die Verteilung auf "Gleich füllen" und den Abstand auf "10".

Wählen Sie nun diese Stapelansicht und die untere Schaltfläche aus und binden Sie sie erneut in die Stapelansicht ein. Diesmal ist die Achse der Stapelansicht vertikal, während sie in der vorherigen Stapelansicht horizontal war.
Vertikale Stapelansichten
Jetzt sieht Ihre Ansicht aus wie -

Während diese Stapelansicht ausgewählt ist, rufen Sie den Attributinspektor auf und stellen Sie sicher, dass sie mit dem folgenden Screenshot übereinstimmt.

Nun sollte Ihre Ansicht wie folgt aussehen:

Der letzte Schritt besteht darin, Einschränkungen für diese Stapelansicht festzulegen.
Wählen Sie die Stapelansicht aus → Klicken Sie auf die Schaltfläche Neue Einschränkung hinzufügen.

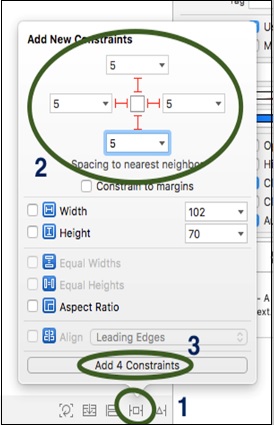
Dies öffnet ein neues Fenster, in dem wir die im nächsten Screenshot gezeigten Schritte ausführen müssen.
Hinzufügen von Einschränkungen zur Stapelansicht
Der folgende Screenshot beschreibt, wie Sie einer Stapelansicht Einschränkungen hinzufügen.

Das ist alles, was wir mit automatischen Layouts machen werden. Im nächsten Kapitel werden wir uns mit Animationen befassen.

Das ist alles, was wir mit automatischen Layouts machen werden. Im nächsten Kapitel werden wir uns mit Animationen befassen.