iOS-Entwicklung mit Swift 2 - Kurzanleitung
Um iOS-Anwendungen zu entwickeln, benötigen Sie ein Apple-Gerät wie MacBook Pro, Mac Mini oder ein Apple-Gerät mit OS X-Betriebssystem und Folgendes:
Xcode - Es kann von heruntergeladen werden https://developer.apple.com/downloads/ Sie benötigen ein kostenloses Apple-Entwicklerkonto.
Simulator - Dies ist Ihr virtuelles iPhone / iPad (iOS-Gerät), das auf Ihrem Computer installiert ist. Sie müssen es also nicht separat installieren.
Über Xcode
Xcodeist die Standard-IDE (Integrated Development Environment), die von Apple für die iOS / OS X-Anwendungsentwicklung bereitgestellt wird. Es ist eine IDE, die alles enthält, was Sie für die Entwicklung von iOS, OS X, Watch OS, TV OS-Anwendungen usw. benötigen.
Um Xcode ausführen zu können, müssen Sie -
- Ein Mac-Gerät mit OS X, dh Apples offiziellem Betriebssystem.
- Apple ID (kostenlos): Zum Herunterladen der IDE.
Installation
Führen Sie die folgenden Schritte aus, um Xcode auf Ihrem Gerät zu installieren. Überspringen, wenn Sie bereits installiert haben.
Gehen Sie zum App Store, melden Sie sich an, falls Sie dies noch nicht getan haben, und suchen Sie nach Xcode. Klicken Sie auf Get and Install.
Gehen Sie nach dem Herunterladen zu Anwendungen oder Launchpad und führen Sie Ihre Anwendung aus.
Beim ersten Durchlauf werden möglicherweise zusätzliche Downloads angefordert. Lassen Sie alles herunterladen und geben Sie das Kennwort ein, wenn Sie dazu aufgefordert werden.
Sobald dies alles erledigt ist, erscheint der Begrüßungsbildschirm wie unten gezeigt.

In diesem Tutorial lernen wir einige der elementaren Konzepte unserer iOS-Entwicklung kennen, darunter:
- Ein neues Projekt erstellen
- Merkmale unserer IDE
- Navigieren durch die IDE
- Hinzufügen einer Beschriftung zu Ihrer Ansicht
- Ausführen der Anwendung
- Anpassen des Simulators an Ihren Komfort
Wenn Sie ein Anfänger sind, wird dieses Tutorial eine immense Hilfe sein.
Erstellen eines neuen Xcode-Projekts
Um ein neues Xcode-Projekt zu erstellen, sollten Sie die folgenden Schritte ausführen.
Step 1 - Klicken Sie auf das Xcode-Symbol in Ihrem Launchpad und wählen Sie Create a new Xcode project.

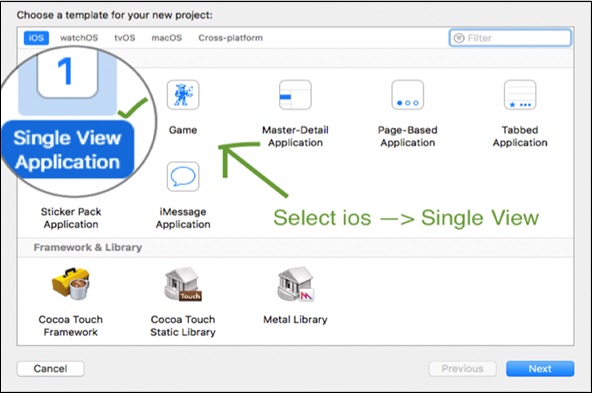
Step 2 - Wählen Sie iOS und dann Single View Application. Klicken Sie auf Weiter.

Step 3- Der folgende Bildschirm enthält einige Felder, die ausgefüllt werden müssen. In den folgenden Punkten wird erläutert, wie Sie jedes dieser Felder ausfüllen.
Geben Sie den Projektnamen ein - es kann sich um einen Namen handeln, der Ihrem Projekt ähnelt.
Das Teamfeld kann vorerst leer gelassen werden. Es wird verwendet, wenn wir eine Bewerbung im Team machen.
Der Organisationsname ist der Name Ihrer Organisation. Wenn es sich um Ihr persönliches Projekt handelt, können Sie ihn beliebig benennen. Es spielt keine Rolle, bis Sie Ihre App im App Store veröffentlichen möchten.
Die Kennung ist im Allgemeinen eine eindeutige Kennung für Ihre Anwendung, die mit keiner anderen App im App Store übereinstimmen darf (nur wenn Sie Ihre App im App Store hochladen).
Die Sprache wird schnell sein, das Gerät wird universell sein und alle anderen Optionen werden vorerst deaktiviert.
Wenn Sie alle Details eingegeben haben, klicken Sie auf die Schaltfläche Weiter.

Step 4- Wählen Sie den Ort aus, an dem Sie das Projekt speichern möchten. Lassen Sie das Kontrollkästchen "Git Repository erstellen" vorerst deaktiviert, da wir es derzeit nicht benötigen. Klicken Sie auf Erstellen.
Herzliche Glückwünsche! Ihr Projekt wurde erstellt.
Navigation durch die Xcode-Umgebung
Klick auf das Main.storyboardOption in Ihrem Navigatorfenster. Daraufhin wird die Hauptansicht angezeigt, die beim Ausführen der Anwendung angezeigt wird.

Etiketten hinzufügen
In der rechten unteren Ecke Ihres Bildschirms befindet sich eine Suchleiste. Geben Sie label in diese Suchleiste ein und drücken Sie die Eingabetaste.
Nach dem Durchsuchen des Etiketts ziehen Sie das Etikett per Drag & Drop in Ihre Hauptansicht. Doppelklicken Sie auf den Beschriftungstext und geben Sie "Hello World" ein.
Ziehen Sie die Beschriftung in die Mitte der Ansicht. Wenn sich die Beschriftung genau in der Mitte befindet, werden zwei Linien angezeigt, die sich in der Mitte schneiden.
Jetzt sollte Ihre Ansicht wie im folgenden Screenshot aussehen.

Ausführen der Anwendung
Wählen Sie Ihr Gerät aus und klicken Sie oben rechts auf die Schaltfläche Wiedergabe.

Dies ist unsere letzte Anwendung, die auf dem iPhone 7-Simulator ausgeführt wird.

Anpassen der Simulatoreigenschaften
Wenn wir unsere Anwendung zum ersten Mal ausführen, ist der Bildschirm Ihres Simulators möglicherweise nicht für Ihren Desktop- oder Laptop-Bildschirm geeignet. Klicken Sie also, während Ihr Simulator im Vordergrund ausgeführt wird, auf Fenster → Skalieren und wählen Sie einen Prozentsatz für die Bildschirmgröße des Simulators aus, der zu Ihrer Anzeige passt.

Wir werden weiter über die Simulatorfunktionen diskutieren, sobald wir sie in diesem Tutorial verwenden.
Gut gemacht, dies war die erste Bewerbung, die Sie erfolgreich abgeschlossen haben. Prost!
In diesem Kapitel werden einige neue Dinge und Funktionen der Benutzeroberfläche vorgestellt, die iOS für die Interaktion mit dem Benutzer bereitstellt. Wir werden hinzufügen -
- Textfelder
- Labels
- Knöpfe und ihre Aktionen
Zusätzlich schreiben wir den Code schnell für ein dynamisches Label, das das berechnete Ergebnis der vom Benutzer eingegebenen Eingabe anzeigt.
Mit dem Titel „Unsere App interaktiv machen“ meinen wir, dass unsere Anwendung mit dem Benutzer interagiert. Daher geben wir dem Benutzer hier die Möglichkeit, mit der Anwendung zu interagieren und sie zu steuern.
Hinzufügen von Textfeldern
Hier werden wir wieder ein neues Projekt machen. Es sollte leicht zu handhaben sein, da wir bereits besprochen haben, wie ein neues Projekt in Xcode erstellt wird.
Okay, wir werden jetzt ein neues Projekt namens "My Dog's Age" erstellen. Nach dem Erstellen dieses Projekts klicken wir auf unsere Datei "Main.storyboard" und führen die folgenden Schritte aus.
Suchen Sie in der Suchleiste des Dienstprogrammfensters (in der unteren rechten Ecke von Xcode) nach Beschriftung. Klicken Sie auf diese Beschriftung und ziehen Sie sie auf Ihr main.storyboard / (Ansicht). Doppelklicken Sie dann auf das Etikett und benennen Sie es in "My Dog's Age" um.
Suchen Sie nach "Textfeld", klicken Sie auf dieses Textfeld und ziehen Sie es in Ihre Ansicht. Während dieses Textfeld ausgewählt ist, gehen Sie zum Attributinspektor und ändern Sie den Tastaturtyp in Nummernblock, sodass nur die Nummer eingegeben werden kann, wie im folgenden Screenshot gezeigt.

Hinzufügen von Schaltflächen zu unserer Ansicht
Suchen Sie nun in der Suchleiste nach einer Schaltfläche. Ziehen Sie das in Ihre Ansicht, doppelklicken Sie darauf und benennen Sie es in "Berechnen" um.
Hinzufügen eines Etiketts zur Ansicht
Suchen Sie nach dem Etikett und fügen Sie es unter der Schaltfläche hinzu, um die Altersausgabe anzuzeigen. Doppelklicken Sie und machen Sie das Etikett leer und strecken Sie es ein wenig, so dass die gesamte Ausgabe sichtbar ist.
Tip - Wenn Sie nicht durch Doppelklicken umbenennen können, wählen Sie das Element aus und klicken Sie im Utility-Bereich auf - Attribute inspectorgibt es den Titel dieses Elements, ändern Sie ihn dort und drücken Sie die Eingabetaste, wie im folgenden Screenshot gezeigt.

Jetzt sollte Ihr Main.storyboard wie im folgenden Screenshot aussehen.

Wir hören hier nicht auf, jetzt werden wir diskutieren, wie man dem main.storyboard Bilder hinzufügt.
Hinzufügen von Bildern zu unserer Ansicht
Zunächst sollten wir nach einem Bild suchen, das wir dem Projekt hinzufügen möchten. Sie können das unten angegebene Bild herunterladen -

Kopieren Sie dieses Bild in Ihr Projekt oder ziehen Sie es in Ihr Projekt. Daraufhin wird das folgende Fenster angezeigt.

Stellen Sie sicher, dass Sie Elemente auswählen, bei Bedarf kopieren und Gruppen erstellen. Klicken Sie auf die Schaltfläche Fertig stellen.
Gehen Sie nun zu Utility-Bereich → Objektbibliothek und suchen Sie nach Bildansichten. Ziehen Sie die Bildansicht in Ihre Ansicht. Jetzt sollte Ihre Ansicht wie im folgenden Screenshot aussehen.

Klicken Sie nun auf diese Bildansicht, Sie haben sie gerade in Ihre Ansicht gezogen und dann sehen Sie, dass es im Utility-Bereich eine Option namens "Bild" gibt, um das Bild auszuwählen. Klicken Sie auf diesen Pfeil und Sie sehen alle verfügbaren Bilder. Stellen Sie sicher, dass Sie diese neu hinzugefügte Bildansicht ausgewählt haben.

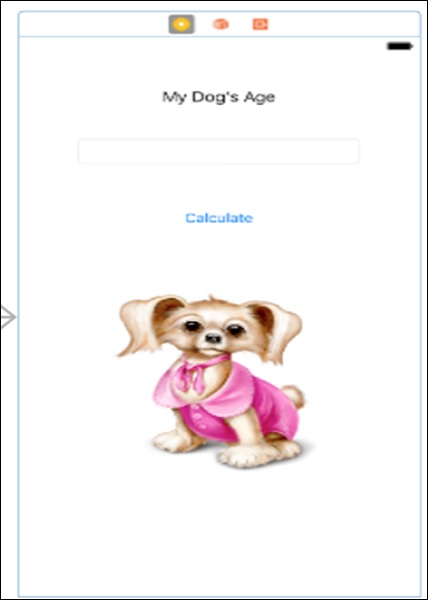
Nachdem Sie das Bild für Ihre Bildansicht ausgewählt haben, sollte Ihre endgültige Ansicht wie im folgenden Screenshot aussehen. Dies ist das einzige, was wir mit unserem main.storyboard für diese Anwendung tun werden.
Dies ist unsere Ansicht jetzt, nachdem alle UI-Elemente hinzugefügt wurden.

Danach haben wir eine logische Implementierung unseres Codes, die wir fortsetzen, wenn Sie bis zu diesem Schritt abgeschlossen haben.
Wählen Sie nun Ihren Ansichts-Controller aus und öffnen Sie den Assistenten-Editor, indem Sie oben rechts auf die Schaltfläche Assistent-Editor klicken (siehe Abbildung unten).

Unsere Ansicht sollte nun wie im folgenden Screenshot aussehen.

Hinzufügen von Funktionen zu unserer Anwendung
Bisher ist unsere Anwendung nur eine statische Anwendung, die auf nichts reagiert und sich bei der Benutzerinteraktion nicht ändert.
Jetzt kommt der Hauptteil der Verbindung unserer UI-Elemente mit unserem Code und die UI ändert sich je nach Benutzereingabe. Das“ViewController.swift” Datei ist unsere Hauptdatei, in der wir Code für unsere aktuelle Ansicht schreiben werden.
Note- Derzeit arbeiten wir mit einzelnen Ansichten, später, wenn wir über mehrere Ansichten sprechen. Wir werden diskutieren, wie verschiedene Dateien verschiedene Ansichten steuern.
Klicken Sie auf das Textfeld, drücken Sie die Strg-Taste und ziehen Sie den Cursor auf den zweiten Teil des Bildschirms, dh die Datei viewcontroller.swift. Sie sehen eine blaue Linie, die unsere Ansicht und die schnelle Datei verbindet. Wenn Sie die Maus loslassen, wird ein Popup angezeigt, in dem Sie zur Eingabe aufgefordert werden.

TIP- Füllen Sie das Feld Name mit einem Namen, der Ihrem Eingabefeld ähnelt. Ein wichtiger Punkt ist, dass der Name kein Leerzeichen haben kann, sodass Sie ihn wie im vorherigen Bild gezeigt schreiben können. Wenn der Name also mehrere Wörter enthält, sollte das erste Wort in kleinen Fällen geschrieben werden, dann das erste Alphabet jedes nächsten Wort wird Kapital sein.
Gehen Sie genauso vor und verbinden Sie die restlichen Elemente. Denken Sie daran, dass für ein Textfeld und eine Beschriftung der Typ Outlet ist. Beim Hinzufügen einer Schaltfläche muss der Typ jedoch eine Aktion sein, wie im folgenden Screenshot gezeigt.

Zu diesem Zeitpunkt sieht unser viewcontroller.swift wie folgt aus:

Fügen Sie nun innerhalb Ihrer Schaltflächenaktion die folgenden Zeilen hinzu:
var age = Int(enteredAge.text!)! * 8
yearsLabel.text = String(age);Tip- Wir müssen kein Semikolon hinzufügen, um eine Zeile schnell zu beenden, aber selbst wenn wir ein Semikolon einfügen, meldet der Compiler keinen Fehler .
Im obigen Code deklariert die erste Zeile eine Variable 'Alter', die wir im nächsten Kapitel diskutieren werden. Dann weisen wir den vom Benutzer eingegebenen Wert zu, indem wir ihn in eine Ganzzahl umwandeln und mit 8 multiplizieren.
In der zweiten Zeile weisen wir unserem Ausgabeetikett den Wert 'age' zu. Zu diesem Zeitpunkt sieht unser View Controller wie folgt aus:

Jetzt werden wir unsere Anwendung ausführen und so wird es aussehen.

Tip- Wenn Ihre Tastatur beim ersten Start nicht angezeigt wird, öffnen Sie Ihren Simulator, klicken Sie auf Hardware, wechseln Sie zur Tastatur und klicken Sie auf Software-Tastatur umschalten.
Im nächsten Kapitel werden wir über ein neues Tool namens diskutieren Playground. Wir werden auch einige schnellere Konzepte wie Variablen, Wörterbücher, Arrays-Schleifen, Klassen und Objekte lernen.
In diesem Kapitel werden wir eine neue Umgebung vorstellen, in der wir einen schnellen Code schreiben und ausführen können. Wir werden auch die folgenden Aspekte des schnellen Spielplatzes behandeln:
- Variables
- Dictionaries
- Arrays
- Loops
- Klassen & Objekte
Note- Wir werden nur die grundlegenden Konzepte durchgehen, die wir in diesem Tutorial verwenden werden. Wenn Sie schnell und gründlich lernen möchten, können Sie unser Swift-Tutorial lesen .
Playground ist ein mit Xcode bereitgestelltes Tool zum Ausführen des schnellen Codes. Wir werden zunächst einen neuen Spielplatz schaffen.
Swift Playground starten
Um einen schnellen Spielplatz zu erstellen, klicken Sie auf das Xcode-Symbol und wählen Sie die erste Option. Beginnen Sie mit einem schnellen Spielplatz.

Geben Sie Ihrem Spielplatz den Namen und wählen Sie Plattform als iOS. Nennen wir unseren Spielplatz den Demo-Spielplatz. Klicken Sie auf Weiter.

Dies sind die einzigen Schritte, die Sie ausführen müssen, um einen Spielplatz zu erstellen. Der folgende Screenshot zeigt den Spielplatz.

| Sr.Nr. | Grundlegende Konzepte und Beschreibung |
|---|---|
| 1 | Variablen Eine Variable ist ein Speicher, in dem unser Programm Daten speichern und bearbeiten kann. Jede Variable hat einen bestimmten Datentyp, der die Größe bestimmt, die eine Variable im Speicher einnimmt. |
| 2 | Wörterbücher Ein Wörterbuch ist eine Sammlung, die Werte in einem Schlüsselwertpaar speichert, dh die in einem Wörterbuch gespeicherten Daten werden in einer Methode gespeichert, bei der jeder Wert mit einem Schlüssel verknüpft ist. Hier ist jeder Schlüssel eindeutig und kann nicht zweimal im selben Wörterbuch erscheinen. |
| 3 | Arrays Arrays sind die Datentypen, die denselben Datentyp in einer geordneten Liste speichern. Der gleiche Wert kann an mehreren Indizes / Orten in einem Array angezeigt werden. |
| 4 | Schleifen (Kontrollfluss) Swift bietet eine Vielzahl von Kontrollflussanweisungen. Schleifen werden im Allgemeinen verwendet, um eine Bedingung oder Anweisung mehrmals zu durchlaufen, bis die Anforderungen einer Bedingung / eines Programmierers aus dieser Schleife erfüllt sind. |
| 5 | Klassen und Objekte Klassen sind die universellen flexiblen Konstrukte, die die Bausteine des Programmcodes bilden. Objekt ist der Begriff, der im Allgemeinen verwendet wird, um sich auf eine Instanz einer Klasse zu beziehen, sodass wir sie anstelle von Objekten als Instanz bezeichnen können. |
In diesem Kapitel werden wir zwei neue Anwendungen mit Swift erstellen.
Erste Bewerbung - "Ratet mal die Nummer"
In diesem Abschnitt erstellen wir eine Anwendung mit dem Namen "Guess the number". Um diese Anwendung zu erstellen, erstellen Sie eine neue iOS Single View-Anwendung und benennen Sie sie nach Ihren Wünschen.
Klick auf das main.storyboard und wählen Sie Ihre Hauptansicht.
Fügen Sie eine Textbezeichnung hinzu → Ändern Sie den Text in "Errate die Nummer". Ändern Sie die Farbe und Größeneigenschaften und passen Sie sie Ihren Anforderungen an.
Fügen Sie ein Eingabefeld hinzu und strecken Sie es zur Vollansicht.
Fügen Sie eine Schaltfläche hinzu und nennen Sie sie „Ratet mal.
Fügen Sie ein weiteres Etikett hinzu, dehnen Sie es und löschen Sie das Textfeld.
So ist dein view sollte so aussehen, nachdem alle Elemente hinzugefügt wurden.

Wechseln Sie nun zum Assistenten-Editor und klicken Sie auf Ziehen von Ihrem UI-Element, um die Controller-Datei anzuzeigen. Verbinden Sie dann das Textfeld als Ausgang und nennen Sie es userInput. Ähnlich,
- Schließen Sie das leere Etikett als Steckdose an und benennen Sie es als resultLabel.
- Verbinden Sie die Guess-Schaltfläche als Aktion und benennen Sie sie als rateButtonPressed.
Was ist die Logik?
Die Logik ist einfach: Wir generieren Zufallszahlen zwischen 0 und 9 und prüfen, ob diese der vom Benutzer eingegebenen Zahl entsprechen oder nicht. Wenn es gleich ist, zeigen wir "Sie haben Recht", andernfalls zeigen wir "Sie liegen falsch!".
Logik anwenden
Um eine Zufallszahl zwischen 0 und 9 zu generieren, verwenden wir den folgenden Befehl.
let rollIt = String(arc4random_uniform(10))Dann werden wir die folgende Logik verwenden, um zu überprüfen, ob sie mit der Benutzereingabe identisch ist oder nicht.
if userInput.text == rollIt {
resultLabel.text = "You're right!"
} else {
resultLabel.text = "Wrong! It was a " + rollIt + "."
}So sieht Ihre endgültige Logik in der Tastenaktionsfunktion aus.
@IBAction func guessButtonPressed(_ sender: Any) {
let rollIt = String(arc4random_uniform(10))
if userInput.text == rollIt {
resultLabel.text = "You're right!"
} else {
resultLabel.text = "Wrong! It was a " + rollIt + "."
}
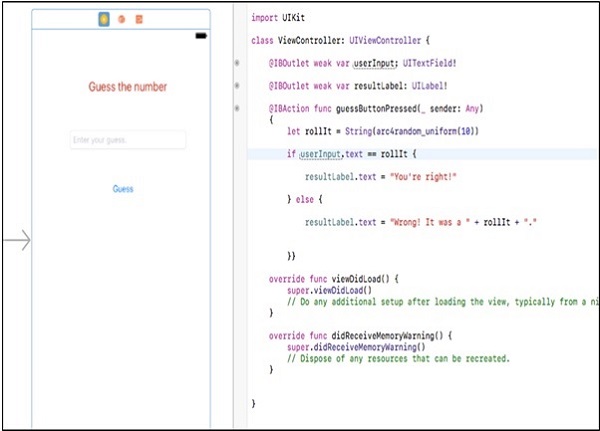
}Ihre endgültige Bewerbung sollte jetzt so aussehen.

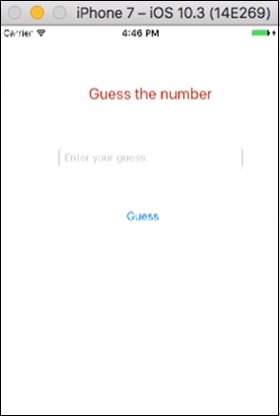
Lassen Sie uns jetzt unsere Anwendung ausführen und ihre überprüfen output. Der Startbildschirm sollte wie folgt aussehen:

Als nächstes geben Sie eine Nummer in die input Bereich.

Lassen Sie uns eine andere Zahl füttern und ihre Ausgabe überprüfen -

Wir haben einen weiteren Antrag ausgefüllt. Versuchen Sie, diese Anwendung auszuführen, und geben Sie verschiedene Eingaben ein.
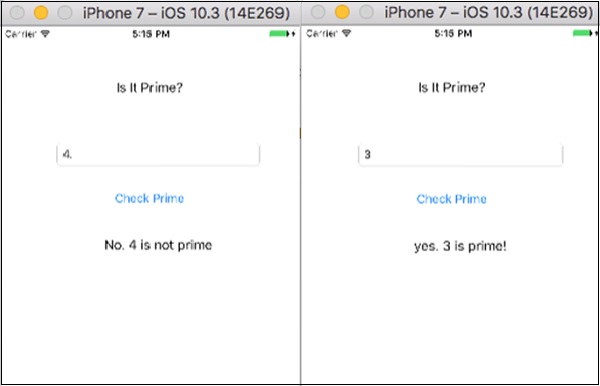
Zweite Anwendung - "Is It Prime"
In dieser Anwendung nehmen wir eine Eingabe vom Benutzer entgegen und prüfen, ob diese Zahl eine Primzahl ist oder nicht.
Layout - Ähnlich wie bei der vorherigen Anwendung benötigen wir eine Eingabe, eine Schaltfläche und eine Ausgabebeschriftung.
Challenges- Erstellen Sie die Benutzeroberfläche und verbinden Sie die Elemente mit Code. Versuchen Sie auch, das gesamte Projekt selbst zu erstellen. Wenn Sie es geschafft haben, es selbst zu erstellen, ist es großartig und Sie arbeiten hervorragend mit iOS-Entwicklung.
Wenn Sie es nicht schaffen könnten, machen Sie sich keine Sorgen. Schauen Sie sich das folgende Bild an und versuchen Sie dasselbe.

Versuchen Sie, eine Ansicht wie diese zu erstellen. Wenn Sie dies noch nicht können, lesen Sie bitte den vorherigen Abschnitt, in dem wir ein Ratespiel entwickelt haben.
Was ist die Logik?
Primzahlen sind die Zahlen, die nur durch 1 und die Zahl selbst durch eine andere Zahl geteilt werden können.
Example - 7 ist eine Primzahl, da jede andere Zahl außer 1 und 7 sie nicht teilen kann.
Wie implementiere ich?
Versuchen Sie, einen Code zum Überprüfen von Primzahlen zu schreiben. Nehmen Sie dann die Benutzereingabe und prüfen Sie, ob dies eine Primzahl ist oder nicht. Wenn ja, dann zeige Prime; Andernfalls wird in Ihrem Ergebnisetikett keine Primzahl angezeigt.
Hier ist der Code, um zu überprüfen, ob eine angegebene Zahl "Primzahl" ist oder nicht -
@IBAction func isItPrimeButtonPressed(_ sender: Any) {
if let userEnteredString = userInput.text {
let userEnteredInteger = Int(userEnteredString)
if let number = userEnteredInteger {
var isPrime = true
if number == 1 {
isPrime = false
}
var i = 2
while i < number {
if number % i == 0 {
isPrime = false
}
i += 1
}
if isPrime {
resultLabel.text = "yes. \(number) is prime!"
} else {
resultLabel.text = "No. \(number) is not prime"
}
} else {
resultLabel.text = "Please enter a positive whole number"
}
}
}So sollte Ihre Schaltflächenaktion aussehen. Es folgt das Bild des endgültigen Codes und der Ansicht -

So sollte Ihre laufende Anwendung aussehen, wenn Sie das Verfahren befolgt haben.

Lassen Sie uns nun unsere Anwendung testen, indem Sie Eingabewerte angeben -

In diesem Kapitel werden einige erweiterte Funktionen wie das Erstellen mehrerer Ansichten in unserer Anwendung, das Hinzufügen von Navigationsleisten, das Hinzufügen von Tabellenansichten, das Speichern von Daten in der Anwendung, das Erstellen von Webanwendungen usw. behandelt.
Bitte gehen Sie jeden Abschnitt sorgfältig durch, da dieses Kapitel die meisten Dinge enthält, die wir bei der Entwicklung von Anwendungen benötigen.
Controller mit mehreren Ansichten
In unseren vorherigen Anwendungen haben wir nur eine einzige Ansicht / Ansichtssteuerung angegeben. Wir können jedoch mehrere Ansichten in unserer Anwendung haben und diese unabhängig voneinander ausführen.
Daher erstellen wir zunächst ein neues Projekt. Der Name dieses Projekts hat mehrere Ansichten. Wie jedes andere Projekt verfügt auch dieses Projekt über einen View Controller und eine Swift-Datei für diesen Controller. (Dies können Sie sehen, indem Sie Ansicht auswählen und seine Eigenschaften im Identitätsinspektor anzeigen.)
Der folgende Screenshot zeigt, wie unsere aktuelle Ansicht aussieht -

Auf der rechten Seite (Identity Inspector) sehen wir die Klasse, die sich auf unseren View Controller bezieht. Dieser Pfeil links ist der Einstiegspunkt. Dies ist die erste Ansicht unserer Anwendung, die angezeigt wird, nachdem die Anwendung gestartet wurde.
Hinzufügen eines zweiten Controllers mit mehreren Ansichten
Um unserer Anwendung weitere Ansichts-Controller hinzuzufügen, suchen wir den Ansichts-Controller in unserer Objektbibliothek. Sobald wir es gefunden haben, ziehen wir den Ansichts-Controller auf unser main.stroryboard, direkt außerhalb aller anderen Ansichten.

So sollte Ihre Anwendung aussehen. Jetzt haben wir einen Ansichts-Controller hinzugefügt, aber jetzt müssen wir auch eine Ansichts-Controller-Klasse für unsere neu hinzugefügte Ansicht erstellen.
Right click on your project → new File → cocoa Touch Class → Nennen Sie es wie Sie wollen, wir nennen es "SecondViewController".
So erstellen Sie eine Klassendatei für Ihren View Controller. Kehren Sie nun zu Ihrem "main.storyboard" zurück, klicken Sie auf Ihren zweiten Ansichts-Controller und sehen Sie dessen Identitätsinspektor.
Das Klassenfeld muss jetzt leer sein. Klicken Sie also auf dieses Feld und geben Sie Ihren Klassennamen ein, den Sie im letzten Schritt hinzugefügt haben. Wenn es angezeigt wird, klicken Sie auf die Eingabetaste.

Wir haben jetzt einen Controller mit mehreren Ansichten erstellt und die Controller-Klassendatei für diese Ansicht hinzugefügt. Wenn Sie die Anwendung jedoch ausführen, wird Ihre zweite Ansicht immer noch nicht angezeigt. Warum?
Weil wir keine Funktion hinzugefügt haben, die uns zu dieser Ansicht führt. Kurz gesagt, wir haben unserer Anwendung noch keine Navigation hinzugefügt. Keine Sorge; Wir werden es im folgenden Abschnitt behandeln.
Hinzufügen der Navigation zur Anwendung
Der Übergang von einer Ansicht zur anderen wird aufgerufen SegueingDies geschieht durch Erstellen eines Segues zwischen den beiden Ansichten. Fügen Sie dazu im ersten Ansichts-Controller eine Schaltfläche hinzu und steuern Sie das Ziehen von dieser in Ihre zweite Ansicht. Wenn Sie die Schaltfläche loslassen, werden einige Optionen angezeigt, wie im folgenden Screenshot gezeigt.

Wählen Sie im Aktionssegment die Option Anzeigen. Führen Sie nun Ihre Anwendung aus. Sie sehen, dass auf Knopfdruck Ihre zweite Ansicht angezeigt wird (Um klarer zu sehen, fügen Sie etwas in Ihre zweite Ansicht ein, damit Sie sich identifizieren können).
Jetzt können Sie jedoch nicht mehr zu Ihrer ersten Ansicht zurückkehren. Dafür haben wirNavigation controllers.
Hinzufügen eines Navigationscontrollers
Wählen Sie Ihren ersten Ansichts-Controller aus und klicken Sie in der oberen Leiste auf Editor → Embed in → Navigation controller.

Jetzt sollte unsere Anwendung wie im folgenden Screenshot aussehen.

Wir sollten dafür sorgen, dass sich oben auf der Ansicht eine kleine hellgraue Reihe befindet. Wenn wir jetzt die Anwendung ausführen, sehen wir, dass sich oben in der Ansicht eine Navigationsleiste befindet. Wenn wir auf die Schaltfläche klicken, gelangen wir zur zweiten Ansicht, in der in dieser Navigationsleiste eine Zurück-Schaltfläche angezeigt wird. Klicken Sie darauf und wir kehren zur ersten Ansicht zurück.
Hinzufügen der Schaltfläche "Titel" und "Zurück" zur Navigationsleiste
Um Ihrer Navigationsleiste einen Titel hinzuzufügen, klicken Sie auf die Navigationsleiste und sehen Sie den Attributinspektor. Dort werden wir sehen -

Title - Dies ist der Titel der Navigationsleiste, die in der Mitte angezeigt wird.
Prompt - Dies wird oben in der Titelleiste in der Mitte angezeigt.
Back Button - Hier können Sie den Text ändern, der in der Schaltfläche "Zurück" angezeigt wird.
Derzeit befindet sich die Schaltfläche, die die Ansicht übergibt, in unserer Ansicht. Dies ist möglicherweise nicht geeignet, wenn etwas anderes auf dem Bildschirm angezeigt werden soll. Daher fügen wir der Navigationsleiste ein Balkenschaltflächenelement hinzu, das uns zu unserer zweiten Ansicht führt. Dazu sollten wir jedoch zuerst die zuletzt hinzugefügte Schaltfläche löschen.
Hinzufügen eines Balkenschaltflächenelements
Suchen Sie in der Objektbibliothek nach Balkenschaltflächenelementen und ziehen Sie sie auf die rechte Seite der Navigationsleiste. Benennen Sie es als - "Weiter>", ziehen Sie das Steuerelement in die zweite Ansicht und wählen Sie "Anzeigen", wie wir es mit der zuletzt hinzugefügten Schaltfläche getan haben.

Führen Sie nun die Anwendung aus, sie sieht sauberer und besser aus. Dies ist alles, was wir jetzt mit Navigation tun werden. In den folgenden Kapiteln werden wir die Navigationsleiste bei Bedarf mithilfe des Swift-Codes ändern.
Tabellenansichten
In einer Tabelle werden Daten als einzelne Spaltenliste mit mehreren Zeilen dargestellt, die weiter in Abschnitte unterteilt werden können. Tabellen sollten verwendet werden, um Daten auf saubere und effiziente Weise darzustellen.
In diesem Abschnitt erfahren Sie, wie Sie Tabellenansichten hinzufügen, Prototypzellen hinzufügen, Datenquellen und Delegaten für eine Tabellenansicht hinzufügen, Eigenschaften einer Tabelle ändern und dynamische Daten für Tabellenansichtszellen festlegen.
Hinzufügen einer Tabellenansicht
Um eine Tabellenansicht hinzuzufügen, erstellen wir zunächst ein neues Projekt und nennen es "tableView". Gehen Sie dann zur Objektbibliothek und suchen Sie nach Tabellenansicht. Wir sehen die Tabellenansicht, den Tabellenansichts-Controller und viele andere Optionen. Wir sollten jedoch die Tabellenansicht auswählen, ziehen und zur Standardansicht Controller hinzufügen.

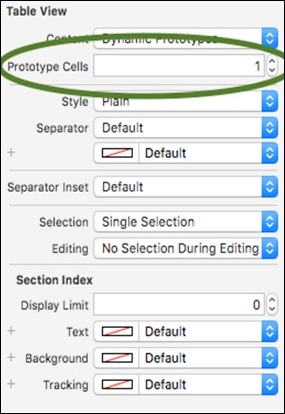
Hinzufügen einer Prototypzelle
Dehnen Sie die Tabellenansicht so, dass sie die gesamte Ansicht abdeckt, während Ihre Tabellenansicht hervorgehoben ist. Überprüfen Sie den Attributinspektor. Es gibt ein Feld namens Prototypzellen, das derzeit 0 ist. Wir sollten den Wert auf 1 ändern. Jetzt sollte Ihre Ansicht wie folgt aussehen:

Ändern der Zellkennung
Klicken Sie nun in Ihrer Ansicht auf Ihre Prototypzelle (was etwas schwierig ist). Klicken Sie in Ihrer Dokumentübersicht auf Ansichtssteuerung → Ansicht → Tabellenansicht → Tabellenansichtszelle. Jetzt befindet sich im Attributinspektor eine Spalte mit dem Namen Bezeichner. Klicken Sie darauf und nennen Sie sie "Zelle". Sehen Sie sich die folgenden Screenshots an, um die obigen Schritte zu verstehen.

Hinzufügen von Delegaten und Datenquellen
Um unsere Tabellenansichten dynamisch zu gestalten, müssen sie dynamische Daten laden. Deshalb brauchen wir dafür einen Delegaten und eine Datenquelle. Um die Delegierung und Datenquelle Ihrer Tabelle festzulegen, ziehen Sie das Ziehen von der Tabellenansicht auf Ihren Ansichts-Controller oder die gelbe Schaltfläche oben auf dem Ansichts-Controller, wie im folgenden Screenshot gezeigt.

Wenn Sie den Cursor loslassen, werden dort zwei Optionen angezeigt: dataSource und delegate. Wählen Sie sie nacheinander aus (wenn Sie eine Option auswählen, wird das Popup ausgeblendet. Sie müssen den obigen Schritt wiederholen, um eine zweite Option hinzuzufügen.) . Jetzt sollte es so aussehen -

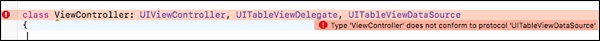
Dies ist alles, was wir jetzt mit unserem UI / Main.Storyboard tun werden. Wechseln Sie nun zur Datei "ViewController.swift". HinzufügenUITableViewDelegate, UITableViewDataSourcezu Ihrem viewController.swift wie unten gezeigt -

Jetzt zeigt Xcode jedoch einen Fehler in dieser Zeile an.

Dies liegt daran, dass wir einige Methoden anwenden müssen UITableView
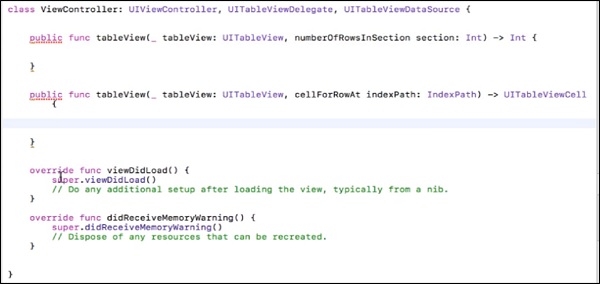
Um diese Methoden anzuzeigen, klicken Sie bei gedrückter Befehlstaste + auf UITableViewDataSouce und kopieren Sie die ersten beiden Methoden mit den Argumenten "numberOfRowsInSection" und "cellForRowAtIndex". Fügen Sie sie vor viewDidLoad () in ViewController.swift ein.
Entfernen Sie diese Linie @available(iOS 2.0, *)Fügen Sie aus beiden Methoden die öffnenden und schließenden Klammern "{}" hinzu. Die Ansicht sieht nun wie folgt aus:

Xcode muss in beiden Funktionen einen Fehler aufweisen. Machen Sie sich jedoch keine Sorgen, da wir keinen Rückgabetyp dieser Funktionen hinzugefügt haben.
numberOfRowsInSection- Diese Funktion definiert die Anzahl der Zeilen, die unser Abschnitt enthalten wird. Fügen Sie diese Zeile jetzt zu Ihrer Methode hinzu.
return 1 //This will return only one row.cellForRowAt - Diese Methode gibt den Inhalt für jede Zelle zurück. indexPathenthält den Index jeder Zelle. Wir werden eine Zelle erstellen und dann dieser Zelle einen Wert zuweisen und schließlich die Zelle zurückgeben.
Nun sollten Ihre Funktionen wie folgt aussehen:
internal func tableView(_ tableView: UITableView, numberOfRowsInSection section: Int) -> Int {
return 1;
}
internal func tableView(_ tableView: UITableView,
cellForRowAt indexPath: IndexPath) -> UITableViewCell {
let cell = UITableViewCell(style:
UITableViewCellStyle.default, reuseIdentifier: "Cell")
cell.textLabel?.text = "First Row"
return cell
}In der ersten Zeile erstellen wir eine Zelle mit dem Standardstil und reuseIdentifier ist der Name der Prototypzelle, die wir hergestellt haben.
Cell.textLable?.text - Dies definiert den Text, der als Titel dieser Zelle angezeigt werden soll.
Schließlich geben wir von dort eine Zelle zurück. Versuchen Sie jetzt, Ihre Anwendung auszuführen. Sie sollte wie folgt aussehen:

Zeitplan Anwendung
In dieser Anwendung werden wir unser letztes Projekt fortsetzen und eine Anwendung erstellen, in der wir die Tabelle 2 (2… 10…. 20) drucken.
Um diese Anwendung zu erstellen, ändern Sie einfach die View Controller-Datei des Projekts.
Ändern Sie die Funktionen wie unten gezeigt -
internal func tableView(_ tableView: UITableView, numberOfRowsInSection section: Int) -> Int {
return 10;
}
internal func tableView(_ tableView: UITableView,
cellForRowAt indexPath: IndexPath) -> UITableViewCell {
let cell = UITableViewCell(style: UITableViewCellStyle.default, reuseIdentifier: "Cell")
}Führen Sie nun Ihre Anwendung aus. Es sollte wie unten gezeigt aussehen.

Nachdem wir die Tabellenansichten fertiggestellt und einen Antrag gestellt haben, ist hier eine schnelle Herausforderung für uns.
Herausforderung
Erstellen Sie eine Anwendung, in der wir die Zähltabelle mit der vom Benutzer eingegebenen Nummer drucken.
Hint- Geben Sie die Eingabe ein und fügen Sie eine Schaltfläche hinzu, die beim Drücken die Tabelle mit der Zählung dieser Zahl lädt. Hier benötigen wir auch die folgende Funktion, die die Tabellendaten neu lädt.
tableView.reloadData()Dies ist eine Herausforderung für Sie, da wir alle Themen zu dieser Anwendung behandelt haben und daher keine Lösung dafür anbieten.
Eieruhr-Anwendung
In dieser Anwendung verwenden wir das Konzept von Timer() und Class Constructor, die Zeit verwaltet. Wir stellen Ihnen das Konzept und die Kodierung zur Verfügung. Sie müssen die Benutzeroberfläche selbst erstellen, da wir in unseren vorherigen Kapiteln bereits viele Elemente der Benutzeroberfläche besprochen haben. (Obwohl wir Hinweise für alles geben werden, was ziemlich neu aussieht).
Ihr endgültiges App-Layout sollte folgendermaßen aussehen:

Was passiert in dieser Anwendung?
Das Titeletikett hat einen Startwert 210.
Beim Klicken auf die Wiedergabetaste sollte der Wert jede Sekunde um eins verringert werden.
Beim Klicken auf Pause sollte der Wert nur dort aufhören.
Bei einem Klick von -10 sollte der Wert um 10 verringert und die Dekrementierung fortgesetzt werden.
Bei einem Klick auf +10 sollte der Wert um 10 erhöht und die Dekrementierung fortgesetzt werden.
Beim Klicken auf Zurücksetzen sollte der Wert 210 werden.
Der Wert sollte niemals unter 0 fallen.
Konzept
Wir werden eine Variable der Klasse Timer () → var timer = Timer () verwenden.
Wir werden einen Wert für diese Timer-Variable setzen, die wir gerade erstellt haben.
timer = Timer.scheduledTimer (timeInterval: 1, target: self, Selektor: #selector (ViewController.processTimer), userInfo: nil, Wiederholungen: true)
timeInterval -> ist das Zeitintervall, das wir verwenden möchten.
Ziel -> ist der View Controller, der ausgeführt werden soll,
Selektor -> ist der Funktionsname, der diesen Timer verwendet.
userInfo -> null und wiederholt, ja, wir möchten wiederholen, damit es wahr ist.
Timer ungültig machen
Um einen Timer durch Programmierung zu stoppen, werden wir hinzufügen timer.invalidate() Funktion.
Elements we have used - -
Navigation bar - In der Navigationsleiste haben wir drei Elemente hinzugefügt.
- Bar Button Item, eins links und eins rechts.
- Titel mit dem Namen "Our Egg Timer".

Toolbar - Eine Symbolleiste wird am unteren Rand eines App-Bildschirms angezeigt und enthält Schaltflächen zum Ausführen von Aktionen, die für die aktuelle Ansicht oder den Inhalt der App relevant sind.
Symbolleisten sind durchscheinend und können einen Hintergrundton haben. Sie verstecken sich oft, wenn es unwahrscheinlich ist, dass Menschen sie brauchen.
Wir haben eine Symbolleiste am unteren Rand unserer Benutzeroberfläche hinzugefügt, die 5 Elemente enthält.
- Drei Balkenschaltflächenelemente mit den Namen -10, Zurücksetzen und +10.
- Zwei flexible Räume: Flexibler Raum zwischen Balkenschaltflächenelementen -

Wie füge ich ein Symbol zum Balkenschaltflächenelement hinzu?
Wählen Sie Ihr Balkenschaltflächenelement aus. Klicken Sie auf Ihr Balkenschaltflächenelement, gehen Sie zum Attributinspektor, klicken Sie auf Element auswählen und wählen Sie das Element aus der angezeigten Dropdown-Liste aus.
Wählen Sie auf ähnliche Weise Elemente für alle anderen Schaltflächen aus und erstellen Sie eine Benutzeroberfläche wie oben angegeben. Fügen Sie der Mitte der Ansicht ein Etikett hinzu, schließen Sie es als Steckdose an und nennen Sie es -timeLeftLabel.
Aktion für Starttimer
Es folgt das Programm für den Start-Timer.
@IBAction func startTimerButton(_ sender: Any) {
if !timerActive {
timerActive = true
eggTimer = Timer.scheduledTimer(timeInterval: 1, target: self, selector:
#selector(ViewController.processTimer), userInfo: nil, repeats: true)
}
}Erstellen Sie die folgende Funktion -
func stopTimer() {
timerActive = false
eggTimer.invalidate()
}Aktion für Stoppfunktion
Es folgt das Programm für die Stoppfunktion.
@IBAction func pauseTimerButton(_ sender: Any) {
stopTimer()
}Aktion zum Subtrahieren der Zeit
Es folgt das Programm zum Subtrahieren der Zeit.
@IBAction func subtractTime(_ sender: Any) {
if timeLeft > 10 {
timeLeft = timeLeft - 10
timeLeftLabel.text = String(timeLeft)
}
}Aktion zum Zurücksetzen der Zeit
Es folgt das Programm zum Zurücksetzen der Uhrzeit.
@IBAction func resetTimer(_ sender: Any) {
timeLeft = 210
timeLeftLabel.text = String(timeLeft)
}Aktion für addTime
Es folgt das Programm zum Hinzufügen von Zeit.
@IBAction func addTime(_ sender: Any) {
timeLeft = timeLeft + 10
timeLeftLabel.text = String(timeLeft)
}Jetzt sollte viewController.swift so aussehen:
import UIKit
class ViewController: UIViewController {
@IBOutlet weak var timeLeftLabel: UILabel!
var eggTimer = Timer() // Initialize the Timer class.
var timerActive = false // Prevents multiple timers from firing.
var timeLeft = 210
func stopTimer() {
timerActive = false
eggTimer.invalidate()
}
func processTimer() {
if timeLeft <= 0 {
stopTimer()
return
}
timeLeft = timeLeft - 1;
timeLeftLabel.text = String(timeLeft)
}
@IBAction func startTimerButton(_ sender: Any) {
if !timerActive {
timerActive = true
eggTimer = Timer.scheduledTimer(timeInterval: 1, target: self, selector:
#selector(ViewController.processTimer), userInfo: nil, repeats: true)
}
}
@IBAction func pauseTimerButton(_ sender: Any) {
stopTimer()
}
@IBAction func subtractTime(_ sender: Any) {
if timeLeft > 10 {
timeLeft = timeLeft - 10
timeLeftLabel.text = String(timeLeft)
}
}
@IBAction func resetTimer(_ sender: Any) {
timeLeft = 210
timeLeftLabel.text = String(timeLeft)
}
@IBAction func addTime(_ sender: Any) {
timeLeft = timeLeft + 10
timeLeftLabel.text = String(timeLeft)
}
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view, typically from a nib.
}
override func didReceiveMemoryWarning() {
super.didReceiveMemoryWarning()
// Dispose of any resources that can be recreated
}
}Dies ist alles, was wir in unserer Anwendung tun werden. Versuchen Sie, die Anwendung auszuführen. Sie sollte einwandfrei funktionieren.
Speichern von Daten im lokalen Speicher
Speichern von Daten im lokalen Speicher bedeutet, den Speicher des lokalen Geräts zum Speichern von Daten zu verwenden, die sich auf die Anwendung auf dem Gerät beziehen. Wir haben zwei Möglichkeiten, die Daten in einem lokalen Speicher zu speichern, nämlichNSUserDefault und CoreData.
Lassen Sie uns sie im Detail verstehen.
NSUserDefaults
Mit NSUserDefaults sollen kleine Daten wie Einstellungen, Einstellungen oder einzelne Werte gespeichert werden. Um UserDefaults in unserer Anwendung zu verwenden, müssen wir lediglich über unseren Code einen Verweis auf die nsuserDefaults erstellen, wie unten gezeigt.
let defaultValues = NSUserDefaults.standardUserDefaults()Um Werte für Daten in UserDefaults festzulegen, können Sie den folgenden Code verwenden:
defaultValues.setObject("Simplified iOS", forKey: "nameKey")
func setDouble(value: Double, forKey defaultName: String)
func setBool(value: Bool, forKey defaultName: String)
func setObject(value: AnyObject?, forKey defaultName: String)
func setURL(url: NSURL?, forKey defaultName: String)
func setInteger(value: Int, forKey defaultName: String)
func setFloat(value: Float, forKey defaultName: String)Um Werte von NSUserDefaults abzurufen, können wir den folgenden Code verwenden.
func boolForKey(defaultName: String) -> Bool
func integerForKey(defaultName: String) -> Int
func floatForKey(defaultName: String) -> Float
func doubleForKey(defaultName: String) -> Double
func objectForKey(defaultName: String) -> AnyObject?
func URLForKey(defaultName: String) -> NSURL?Kerndatei
CoreData ist ein beständiges Framework, das Transaktionen mit großen Datenmengen unterstützt. Mit CoreData können Sie ein relationales Entitätsattributmodell zum Speichern von Benutzerdaten erstellen. CoreData ist ein Framework und kann SQLite-Binärformate zum Speichern von Daten verwenden.
Um CoreData in unserer Anwendung zu verwenden, beginnen wir mit einem neuen Projekt und stellen sicher, dass Sie beim Erstellen des Projekts die Option „Core Data verwenden“ aktivieren.
Login Using core Data - Erstellen Sie ein neues Projekt und wählen Sie CoreData verwenden (siehe folgenden Screenshot).

Fahren Sie fort, bis das Projekt geöffnet ist. Jetzt sehen wir, dass das Projekt mehr Dateien enthält als unsere vorherigen Projekte.

Diese Datei CoreData_demo.xcdatamodeld ist unsere Datenbank, in der wir unsere Benutzertabelle erstellen und Daten speichern.
Concept - Die Sache mit CoreData ist, dass selbst wenn wir die App schließen und nach Monaten öffnen, sie immer noch die von uns gespeicherten Daten enthält, die wir in der nächsten von uns erstellten Anwendung sehen werden.
Jetzt werden wir sehen, wie Kerndaten hinzugefügt und Kerndaten abgerufen werden.
Adding Core Data- Um CoreData hinzuzufügen, klicken Sie auf die Datei CoreData_demo.xcdatamodeld. Dann werden wir sehen, dass die Entitäten leer sind. Klicken Sie auf die Schaltfläche Entität hinzufügen. Es wird eine Entität hinzugefügt. Doppelklicken Sie nun auf den Entitätsnamen und benennen Sie ihn nach Belieben um.

Klicken Sie nun auf die Entität und wir können sehen, dass das Attributfeld leer ist. Klicken Sie auf das Pluszeichen und benennen Sie die Entität um. Wählen Sie den Typ der Entität aus dem nächsten Feld aus.

Wir haben eine Entität und ein Attribut hinzugefügt. Nun, wenn wir zum gehenAppDelegate.swiftkönnen wir sehen, dass zwei neue Funktionen hinzugefügt wurden, weil wir CoreData ausgewählt haben. Die zwei hinzugefügten Funktionen sind -

Note - Importieren Sie CoreData in Ihre Datei, bevor Sie fortfahren.
Saving data to Core Data - Um einige Daten in CoreData zu speichern, müssen wir ein Objekt der AppDelegate-Klasse erstellen.
let appDelegate = UIApplication.shared.delegate as! AppDelegateUnd ein Kontextobjekt
let context = appDelegate.persistentContainer.viewContextDann müssen wir ein Entitätsobjekt erstellen, das unsere Entität aufruft -
let newValue = NSEntityDescription.insertNewObject(forEntityName: "Users", into: context)Wir werden nun den Wert des von uns erstellten Attributs festlegen.
newValue.setValue(textField.text, forKey: "name")Wir werden die Daten mit speichern
context.save();Fetching from core data- Während des Abrufs sind die beiden oben genannten Schritte (Erstellen von AppDelegate und Kontext) identisch. Dann erstellen wir eine Abrufanforderung.
let request = NSFetchRequest<NSFetchRequestResult>(entityName: "Users")Wir werden ein Objekt erstellen, um das Ergebnis zu speichern.
let results = try context.fetch(request)Dann werden wir die Ergebnisse gemäß unserer Anforderung durchgehen. Wir werden mit der nächsten Anwendung, die wir erstellen, mehr von CoreData sehen.
Challenge- Versuchen Sie, eine Anwendung zu erstellen, in der der Benutzer den Namen eingibt, dann auf Anmelden klickt und die Anwendung schließt. Wenn der Benutzer die Anwendung das nächste Mal öffnet, sollte er weiterhin angemeldet sein. Fügen Sie dann eine Schaltfläche zum Abmelden hinzu. Wenn er darauf klickt, fragt die Anwendung erneut nach dem Benutzernamen.
Anmelden / Abmelden mit CoreData
Erstellen Sie ein Einzelansichtsprojekt mit dem Namen "Anmelden" und wählen Sie die Verwendung von CoreData aus. Klicken Sie auf CoreData_demo.xcdatamodeld und fügen Sie eine Entität mit dem Namen 'Users' hinzu. Fügen Sie darin ein Attribut mit dem Namen "Name" hinzu.
Gehen Sie zum main.storyboard, fügen Sie ein Textfeld und eine Anmeldeschaltfläche hinzu. Fügen Sie darunter ein Etikett hinzu, doppelklicken Sie darauf und entfernen Sie den Inhalt. Fügen Sie dann eine Abmeldeschaltfläche hinzu, gehen Sie zu ihrem Attributinspektor und machen Sie 'alpha' gleich 0. Nun sollte unsere Ansicht wie folgt aussehen:

Wechseln Sie nun zu Ihrer View-Controller-Datei, öffnen Sie den Assistenten-Editor und stellen Sie Verbindungen zwischen den UI-Elementen und Ihrer Controller-Datei her.
Note- Wir werden auch Steckdosen für beide Schaltflächen erstellen, da wir das Aussehen dieser Schaltflächen ändern müssen. Beispiel: Wenn ein Benutzer angemeldet ist, wird die Anmeldeschaltfläche ausgeblendet. Wenn der Benutzer nicht angemeldet ist, wird die Anmeldung angezeigt und die Abmeldeschaltfläche ausgeblendet.
Da wir bereits über das Hinzufügen und Abrufen von Daten aus CoreData gesprochen haben, werden wir den Code hier einfügen.
Try-Catch- Sie werden feststellen, dass wir im Code viele Male den Try-Catch-Block verwendet haben. Dies liegt daran, dass die Ausführung gestoppt wird, wenn wir die try-catch-Blöcke nicht verwenden und in unserem Programm eine Ausnahme oder ein Fehler vorliegt. Wenn wir dagegen die try catch-Blöcke verwenden und ein Fehler auftritt, behandelt der catch-Block den Fehler. Lesen Sie mehr darüber in unserem Swift Tutorial
Code für die Anmelde- / Abmeldeanwendung
Lassen Sie uns die verschiedenen Komponenten und den Code verstehen, der für eine Anmelde- / Abmeldeanwendung verwendet wird.
Login Button Action - Im folgenden Code wird erläutert, wie Sie eine Aktion für die Anmeldeschaltfläche hinzufügen.
var isLoggedIn = false
@IBAction func logIn(_ sender: AnyObject) {
let appDelegate = UIApplication.shared.delegate as! AppDelegate
let context = appDelegate.persistentContainer.viewContext
if isLoggedIn {
let request = NSFetchRequest<NSFetchRequestResult>(entityName: "Users")
do {
let results = try context.fetch(request)
if results.count > 0 {
for result in results as! [NSManagedObject] {
result.setValue(textField.text, forKey: "name")
do {
try context.save()
}
catch {
print("Update username failed")
}
}
label.text = "Hi " + textField.text! + "!"
}
}
catch {
print("Update failed")
}
} else {
let newValue = NSEntityDescription.insertNewObject(forEntityName: "Users", into: context)
newValue.setValue(textField.text, forKey: "name")
do {
try context.save()
logInButton.setTitle("Update username", for: [])
label.alpha = 1
label.text = "Hi " + textField.text! + "!"
isLoggedIn = true
logOutButton.alpha = 1
}
catch {
print("Failed to save")
}
}
}Logout Button Action - Im folgenden Code wird erläutert, wie Sie eine Abmeldeschaltflächenaktion hinzufügen.
@IBAction func logOut(_ sender: AnyObject) {
let appDelegate = UIApplication.shared.delegate as! AppDelegate
let context = appDelegate.persistentContainer.viewContext
let request = NSFetchRequest<NSFetchRequestResult>(entityName: "Users")
do {
let results = try context.fetch(request)
if results.count > 0 {
for result in results as! [NSManagedObject] {
context.delete(result)
do {
try context.save()
} catch {
print("Individual delete failed")
}
}
label.alpha = 0
logOutButton.alpha = 0
logInButton.setTitle("Login", for: [])
isLoggedIn = false
textField.alpha = 1
}
} catch {
print("Delete failed")
}
}ViewDidLoad() - Der folgende Code erläutert die Verwendung der ViewDidLoad () -Funktion.
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view, typically from a nib.
let appDelegate = UIApplication.shared.delegate as! AppDelegate
let context = appDelegate.persistentContainer.viewContext
let request = NSFetchRequest<NSFetchRequestResult>(entityName: "Users")
request.returnsObjectsAsFaults = false
do {
let results = try context.fetch(request)
for result in results as! [NSManagedObject] {
if let username = result.value(forKey: "name") as? String {
logInButton.setTitle("Update username", for: [])
logOutButton.alpha = 1
label.alpha = 1
label.text = "Hi there " + username + "!"
}
}
} catch {
print("Request failed")
}
}Denken Sie daran, dass Sie für beide Schaltflächen eine Steckdose und eine Aktion erstellen mussten.
Speichern Sie nun die Anwendung und führen Sie sie aus. Melden Sie sich an, schließen Sie die Anwendung und führen Sie sie erneut aus. Es sollte wie folgt aussehen.

Das ist alles, was wir mit CoreData machen werden. Mit denselben Konzepten können wir viele CoreData-Anwendungen erstellen.
Steuerung der Tastatur
In diesem Abschnitt lernen wir, das Tastaturverhalten zu steuern. Beispiel: Wenn wir nach der Eingabe von Text außerhalb eines Textfelds klicken, wird die Tastatur nicht geschlossen. Hier erfahren Sie, wie Sie die Tastatur steuern.
Die Tastatur sollte beim Klicken außerhalb des Eingabefelds verschwinden
Dies ist eine einfache Aufgabe. Fügen Sie dazu einfach den folgenden Code in Ihre viewController-Datei ein, bevor Sie die geschweiften Klammern schließen.
override func touchesBegan(_ touches: Set<UITouch>, with event: UIEvent?) {
self.view.endEditing(true)
}Auf diese Weise verschwindet die Tastatur, wenn Sie außerhalb des Eingabefelds klicken.
Die Tastatur sollte beim Drücken der Eingabetaste verschwinden
Damit die Tastatur verschwindet, sollten wir einen neuen Typ für unseren View Controller hinzufügen. Wir werden auch ein Textfeld hinzufügen und dessen Ausgang namens textField erstellen. Zuletzt werden wir die hinzufügenUITextFieldDelegate.

Wir werden auch control + drag Wählen Sie aus unserem Eingabefeld den Ansichts-Controller aus den angezeigten Optionen den Delegaten aus.
Dann werden wir die folgende Funktion hinzufügen.
func textFieldShouldReturn(_ textField: UITextField) -> Bool {
textField.resignFirstResponder()
return true
}Die endgültige View Controller-Datei sollte wie folgt aussehen:
import UIKit
class ViewController: UIViewController, UITextFieldDelegate {
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view, typically from a nib.
}
override func didReceiveMemoryWarning() {
super.didReceiveMemoryWarning()
// Dispose of any resources that can be recreated.
}
override func touchesBegan(_ touches: Set<UITouch>, with event: UIEvent?) {
self.view.endEditing(true)
}
func textFieldShouldReturn(_ textField: UITextField) -> Bool {
textField.resignFirstResponder()
return true
}
}Herunterladen von Webinhalten - Öffnen von Facebook / Google
In diesem Abschnitt erfahren Sie, wie Sie eine Anwendung erstellen, mit der Facebook und Google geöffnet werden, wenn die einzelnen Tasten gedrückt werden. Wir werden auch das Konzept der Webansichten und der Sicherheit der App-Transportschicht kennenlernen. Danach können Sie einen eigenen Browser erstellen.
Note - In dieser Anwendung benötigen wir eine Internetverbindung.
Erstellen einer Webanwendung
Wir werden eine neue Single-View-Anwendung erstellen, ein iOS-Projekt. In der Suchleiste der Objektbibliothek suchen wir nach der Webansicht, ziehen sie und fügen sie unserem View-Controller im main.Storyboard hinzu.
Nachdem Sie die Webansicht hinzugefügt haben, strecken wir sie bis in alle Ecken. Die Benutzeroberfläche der Anwendung sollte wie folgt aussehen:

Wir öffnen unser main.storyboard und zeigen den Controller an, indem wir auf den Assistenten-Editor klicken. Wir werden einen Ausgang für unser WebView und eine Aktion für beide Schaltflächen erstellen. Beim Laden lädt die Anwendung Yahoo in WebView. Beim Klicken auf Google sollte Google geladen werden, und beim Klicken auf die Facebook-Schaltfläche sollte die Facebook-Seite geladen werden.
Die endgültige Ansicht sollte wie folgt aussehen:

Die folgenden Screenshots zeigen, wie die verschiedenen Bildschirme unserer Anwendung aussehen sollten. Wenn Sie versuchen, einen Webdienst zu öffnen, der nicht https ist, wird ein Fehler angezeigt, und wir müssen eine App Transport Layer Security-Ausnahme in Ihre hinzufügeninfo.plist Datei.

Karten sind zu einem Teil des täglichen Lebens geworden. Sie sind so nützlich geworden, wenn wir zu Orten reisen oder nach einem Ort suchen.
Karten integrieren und India Gate lokalisieren
Wir werden in unserer Anwendung Karten erstellen, die uns das India Gate in der Mitte zeigen. Wir werden Karten lernen, indem wir sie in ein Projekt implementieren. Erstellen Sie also eine iOS-Anwendung mit einer Ansicht und benennen Sie sie nach Ihren Wünschen.
Hinzufügen der Map Kit-Ansicht
Gehen Sie zur Objektbibliothek und suchen Sie nach der Kartenkit-Ansicht, klicken Sie auf Ziehen und bringen Sie sie in Ihre Ansicht. Strecken Sie sie so, dass sie die gesamte Ansicht ausfüllt.

Hinzufügen von Einschränkungen
Erstellen Sie eine Steckdose für mapViewKit mit Strg + Ziehen, um die Datei controller.swift anzuzeigen. Möglicherweise wird gerade ein Fehler angezeigt, aber wir werden ihn behandeln. Fügen Sie oben in der Datei unterhalb des Import-UIKIT das Import-MapKit hinzu. Dadurch wird der Fehler behoben.
Fügen Sie danach MKMapViewDelegate nach der Klasse ViewController: UIViewController hinzu. Nun sollte die Datei wie folgt aussehen:

Jetzt erstellen wir Längen- und Breitengrad, Delta, Spannweite, Standort und Region für unsere Karte. Vorher werden wir Ihnen sagen, wie Sie Längen- und Breitengrade eines Ortes ermitteln können.
Gehen Sie zu maps.google.com und suchen Sie nach einem Ort. Oben sehen wir den Breiten- und Längengrad in der URL. Zum Beispiel: Lassen Sie uns nach India Gate suchen.

Breiten- und Längengrad einstellen
Nachdem wir den Breiten- und Längengrad ermittelt haben, werden wir Variablen für sie erstellen.
let latitude: CLLocationDegrees = 28.610
let longitude: CLLocationDegrees = 77.230Delta für Breiten- und Längengrad einstellen
Nach dem Hinzufügen von Längen- und Breitengraden fügen wir Delta für sie hinzu. Dies ist der Wert, der unsere Längen- und Breitengrade überprüfen kann. Sie sollten für mehr Orte, die genau sind, auf ein Minimum beschränkt werden.
let latDelta: CLLocationDegrees = 0.04
let lonDelta: CLLocationDegrees = 0.04Einstellen der Spanne, des Standorts und der Region für die Karte
Dann erstellen wir eine Spanne, einen Ort und eine Region für unsere Karte.
let span: MKCoordinateSpan = MKCoordinateSpan(latitudeDelta: latDelta,
longitudeDelta: lonDelta)
let location: CLLocationCoordinate2D = CLLocationCoordinate2D(latitude:
latitude, longitude: longitude)
let region: MKCoordinateRegion = MKCoordinateRegion(center: location, span: span)Karte einstellen
Wir werden die Karte mit dem folgenden Befehl einstellen.
mapView.setRegion(region, animated: true)Unsere endgültige Bewerbung sollte wie im folgenden Screenshot aussehen.

Wir sollten darauf achten, dass unser Standort genau im Zentrum unserer Anwendung steht. Das ist alles, was wir jetzt mit Karten machen werden.
Wenn wir iOS-Anwendungen erstellen und UI-Elemente in diese Anwendung einfügen, scheinen sie auf einem Gerät perfekt zu sein. Trotzdem sollten wir jetzt die gleiche Anwendung auf einem anderen Gerät ausprobieren. Wir werden sicherlich drastische Änderungen in der Benutzeroberfläche sehen und einige Elemente werden möglicherweise nicht so gut angezeigt.
Das automatische Layout ist die Technik, mit der wir dieses Problem beheben. In diesem Kapitel erfahren Sie, wie Sie das automatische Layout, das Anwenden von Einschränkungen und die Stapelansicht so gestalten, dass Ihre Anwendung auf jedem Gerät perfekt und optimal aussieht.
Wir werden zunächst eine neue Einzelansicht-Anwendung erstellen.
Elemente hinzufügen
Fügen Sie oben in der Ansicht eine Beschriftung und unten rechts in der Ansicht eine Beschriftung hinzu, wie unten gezeigt -

Versuchen Sie nun, die Ausrichtung zu ändern, und wir werden sehen, dass der rechte Boden nicht angezeigt wird, während sich die Mitte nicht in der Mitte befindet.
(Tip - Sie müssen den Simulator nicht ausführen, um Layouts anzuzeigen. Klicken Sie einfach unten auf dem Bildschirm auf Anzeigen als - iPhone x (siehe folgenden Screenshot).)

Wählen Sie die iPhone-Version und die Ausrichtung. Wir werden sehen, dass die UI-Elemente nicht richtig angeordnet sind. Wenn wir also unsere Ausrichtung, unser Gerät oder beides ändern, verschwindet die rechte untere Beschriftung und die Mitte befindet sich nicht in der Mitte.

Dies geschieht, weil wir die feste Position für Elemente nicht angegeben haben. Um dies zu lösen, werden wir Einschränkungen verwenden.
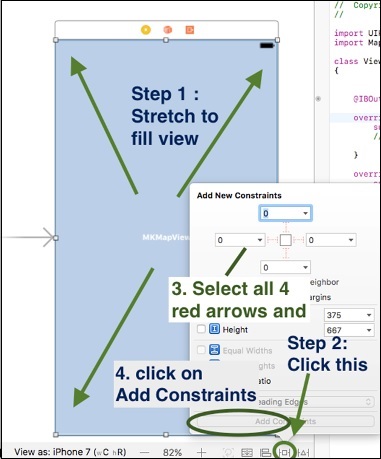
Anwenden von Einschränkungen auf UI-Elemente
Klicken Sie auf die mittlere Beschriftung, drücken Sie die Strg-Taste und ziehen Sie sie an eine beliebige Stelle in der Ansicht. Lassen Sie sie los. Jetzt müssen Sie sehen -

Wählen Center Horizontally in Container. Wiederholen Sie den obigen Schritt erneut und wählen Sie "Vertikaler Abstand zum oberen Layout".

Klicken Sie nun auf die Schaltfläche Neue Einschränkung hinzufügen, wählen Sie Höhe und Breite aus und klicken Sie auf 2 Einschränkungen hinzufügen.

Klicken Sie auf die Beschriftung unten rechts, steuern Sie das Ziehen von der Beschriftung an eine beliebige Stelle in der Ansicht und wählen Sie "Leerzeichen zum Containerrand ziehen". Wählen Sie in ähnlicher Weise "Vertikaler Abstand zum unteren Layout".
(Tip- Um mehrere Optionen gleichzeitig auszuwählen, drücken Sie die Umschalttaste und wählen Sie die Optionen aus. Stellen Sie sicher, dass Sie die Schicht erst freigeben, wenn Sie alles ausgewählt haben.)
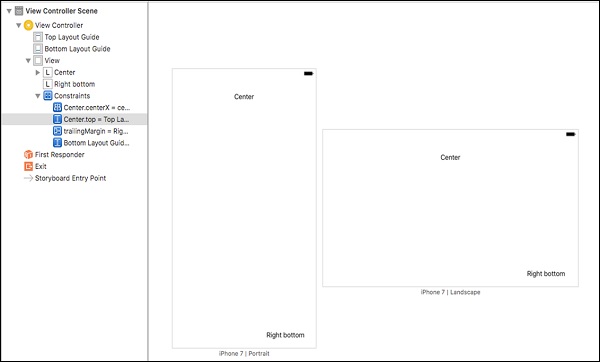
Nach dem Anwenden aller Einschränkungen sollte die Ansicht wie folgt aussehen:

Stapelansicht
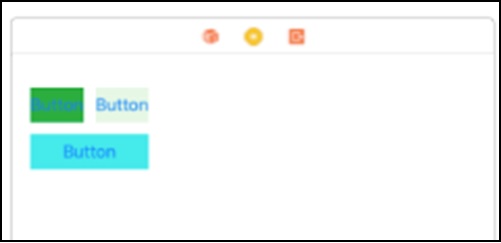
Die Stapelansicht ordnet Elemente in Stapeln an. Nach dem Anordnen definieren wir die Einschränkungen nur einmal und alle Elemente werden entsprechend angeordnet. Erstellen Sie zunächst die folgende Ansicht, die auf anderen Geräten nicht besser aussieht. Wir werden es jedoch für andere Geräte in diesem Abschnitt geeignet machen.

Wählen Sie nun die beiden oberen Tasten aus - wählen Sie eine Taste aus, drücken Sie den Befehl und wählen Sie dann die zweite aus. Um sie in eine Stapelansicht einzubetten, gehen Sie zu Editor → Einbetten in → Stapelansicht.
OR
In der unteren rechten Ecke befindet sich eine Option.

Horizontale Stapelansicht
Die horizontale Stapelansicht sieht wie im folgenden Screenshot gezeigt aus.

Wechseln Sie bei ausgewählter Stapelansicht zum Attributinspektor. Ändern Sie die Verteilung auf "Gleich füllen" und den Abstand auf "10".

Wählen Sie nun diese Stapelansicht und die untere Schaltfläche aus und binden Sie sie erneut in die Stapelansicht ein. Diesmal ist die Achse der Stapelansicht vertikal, während sie in der vorherigen Stapelansicht horizontal war.
Vertikale Stapelansichten
Jetzt sieht Ihre Ansicht aus wie -

Während diese Stapelansicht ausgewählt ist, rufen Sie den Attributinspektor auf und stellen Sie sicher, dass sie mit dem folgenden Screenshot übereinstimmt.

Nun sollte Ihre Ansicht wie folgt aussehen:

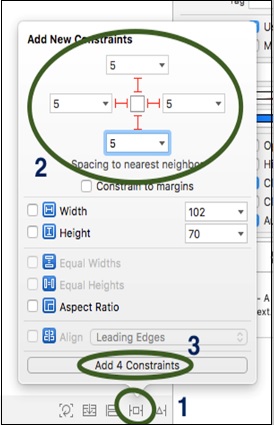
Der letzte Schritt besteht darin, Einschränkungen für diese Stapelansicht festzulegen.
Wählen Sie die Stapelansicht aus → Klicken Sie auf die Schaltfläche Neue Einschränkung hinzufügen.

Dies öffnet ein neues Fenster, in dem wir die im nächsten Screenshot gezeigten Schritte ausführen müssen.
Hinzufügen von Einschränkungen zur Stapelansicht
Der folgende Screenshot beschreibt, wie Sie einer Stapelansicht Einschränkungen hinzufügen.

Das ist alles, was wir mit automatischen Layouts machen werden. Im nächsten Kapitel werden wir uns mit Animationen befassen.

Das ist alles, was wir mit automatischen Layouts machen werden. Im nächsten Kapitel werden wir uns mit Animationen befassen.
Animation ist ein wichtiger Bestandteil jeder Anwendung, da sie den Benutzer auf die Anwendung aufmerksam macht. Animation ist nur eine Sammlung von Bildern, die sich schnell wiederholen. Dadurch unterscheidet sich Ihre Anwendung auch von anderen.
Erstellen eines Animationsprojekts - Kitty Animation
Dies wird ein einfaches Projekt sein, bei dem wir eine Animation ausführen, wenn auf eine Schaltfläche geklickt wird. Wir werden mehrere Bilder verwenden, um ein GIF zu erstellen. Laden Sie also ein beliebiges GIF herunter und konvertieren Sie es in Bilder, wodurch Sie mehrere Frames dieses GIF erhalten.
In diesem Abschnitt werden die folgenden Bilder verwendet.

Wenn diese Bilder zusammen abgespielt werden, wird eine Animation erstellt. Daher werden wir eine Einzelansicht-Anwendung erstellen. Anschließend ziehen wir eine Bildansichtsoption, eine Beschriftung und eine Schaltfläche in den Hauptansichts-Controller. Sobald dies erledigt ist, verbinden wir die Bildansicht und die Schaltfläche mit unserer schnellen Datei.
(Wenn Sie diese Bilder nicht verwenden möchten, suchen Sie nach einem GIF und konvertieren Sie es online in ein Bild, indem Sie einen GIF-zu-Bild-Konverter verwenden.)
Innerhalb der Schaltflächenaktion fügen wir den folgenden Befehl ein, um das Bild anzuzeigen, wenn eine Schaltfläche gedrückt wird.
imageView.image = UIImage(named: "frame_0_delay-0.1s.gif")
// frame_0_delay-0.1s.gif, is the name of imageAuf diese Weise weisen wir einer Bildansicht programmgesteuert ein Bild zu. Die Ansicht sollte nun wie folgt aussehen:

Die erste Ansicht wird angezeigt, wenn wir die Anwendung ausführen. Wenn wir auf die Schaltfläche Animieren klicken, wird das Bild angezeigt.

Dies ist keine Animation, sondern nur ein Bild. Wir werden jetzt die Animation erstellen -
Fügen Sie eine Variable unter dem Bildausgang hinzu: var counter = 1.
Achten Sie darauf, dass unsere Bilder einen gemeinsamen Namen haben und nur ein Zeichen unterschiedlich ist. Ändern Sie den Code Ihrer Animationsschaltfläche wie unten gezeigt -
@IBAction func animatePressed(_ sender: Any) {
imageView.image = UIImage(named: "frame_\(counter)_delay-0.1s.gif")
counter += 1
if counter == 9 {
counter = 0
}
}Nun, wenn Sie die Taste drücken animateSchaltfläche ändert sich das Bild jedes Mal. Der nächste Schritt besteht darin, Folgendes zu erstellen:
Variable erstellen - isAnimating und weisen Sie ihm Falsch zu.
Erstellen Sie eine Timer-Variable und weisen Sie eine zu Timer() Funktion dazu.
Wenn Sie die beiden oben genannten Schritte ausgeführt haben, erstellen Sie eine animierte Funktion und fügen Sie den folgenden Code ein.
func animate() {
imageView.image = UIImage(named: "frame_\(counter)_delay-s.gif")
counter += 1
if counter == 9 {
counter = 0
}
}Wobei Zähler unsere Zählervariable ist, die wir in der vorherigen Datei erstellt haben. Fügen Sie nun in der Funktion zum Animieren der Schaltfläche den folgenden Code hinzu:
if isAnimating {
timer.invalidate()
isAnimating = false
} else {
timer = Timer.scheduledTimer(timeInterval: 0.1, target: self, selector:
#selector(ViewController.animate), userInfo: nil, repeats: true)
isAnimating = true
}Versuchen Sie, die Anwendung auszuführen, und wir werden sehen, dass eine Animation auf Ihrem Gerät ausgeführt wird.
Challenge - Fügen Sie eine Stopp-Schaltfläche hinzu, mit der die Animation gestoppt wird.
In unserer Anwendung müssen wir möglicherweise eine Verbindung zur API herstellen und Daten von dieser API abrufen und in unserer Anwendung verwenden.
Erstens benötigen wir die URL, die uns die Daten liefert.
api.openweathermap.org/data/2.5/forecast?id=524901&APPID=1111111111Danach müssen wir eine Sicherheitsausnahme für die Transportschicht hinzufügen, damit unsere Anwendung mit dem Webdienst kommunizieren kann, wenn der Dienst nicht https ist. Wir werden diese Änderungen in derinfo.plist Datei.
Schließlich erstellen wir eine URLSession, um eine Netzwerkanforderung zu erstellen.
let urlString = URL(string: "your URL") // Making the URL
if let url = urlString {
let task = URLSession.shared.dataTask(with: url) {
(data, response, error) in // Creating the URL Session.
if error != nil {
// Checking if error exist.
print(error)
} else {
if let usableData = data {
// Checking if data exist.
print(usableData)
// printing Data.
}
}
}
}
task.resume()Auf diese Weise können Sie Webdienste in Ihrer Anwendung mithilfe von URL-Sitzungen verwenden.
Alamofire
Alamofire ist eine schnell geschriebene HTTP-Netzwerkbibliothek. Es kann verwendet werden, um URL-Anfragen zu stellen, Daten zu veröffentlichen, Daten zu empfangen, Dateien, Daten, Authentifizierung, Validierung usw. hochzuladen usw.
Um Aalmofire zu installieren, können Sie offiziell auf GitHub zu Alamofire gehen und deren Installationsanleitung lesen
Eine Anfrage in Alamofire stellen
Um eine Anfrage in Alamofire zu stellen, sollten wir den folgenden Befehl verwenden.
Import Alamofire
Alamofire.request("url");Antwortbehandlung
Der folgende Befehl wird für die Antwortbehandlung verwendet.
Alamofire.request("url").responseJSON {
response in
print(response.request)
// original URL request
print(response.response)
// HTTP URL response
print(response.data)
// server data
print(response.result)
// result of response serialization
if let JSON = response.result.value {
print("JSON: \(JSON)")
}
}Antwortvalidierung
Der folgende Befehl wird für die Antwortbehandlung verwendet.
Alamofire.request("https://httpbin.org/get").validate().responseJSON {
response in
switch response.result {
case .success:
print("Validation Successful")
case .failure(let error):
print(error)
}
}Dies sind die Grundlagen für die Erstellung von URL-Anfragen mithilfe von URL-Sitzungen und Alamofire. Weitere Informationen zu Alamofire finden Sie in der Alamofire-Dokumentation . Sie können diese ausführlich lesen.
Parallelität ist eine Möglichkeit, mehrere Dinge gleichzeitig auszuführen. In einer Anwendung bezieht sich Parallelität auf mehrere Aufgaben, die gleichzeitig / gleichzeitig ausgeführt werden.
Parallelität kann Ihre Anwendung schneller, sauberer und dem Benutzer besser machen. Die Verwendung von Multithreading scheint vielen Entwicklern schwierig zu sein, aber APIs mögen esNSOperation und Dispatch Queues erleichtert die Verwendung von Parallelität und Multithreading in der Anwendung.
Grand Central Versand
GCD ist die am häufigsten verwendete API zum Verwalten von gleichzeitigem Code und zum asynchronen Ausführen von Vorgängen auf Systemebene. GCD stellt Warteschlangen für Aufgaben bereit und verwendet diese. Diese Warteschlangen sind die Datenstruktur, die die FIFO-Terminologie verwenden, dh die Aufgabe an erster Stelle in einer Warteschlange wird zuerst ausgeführt und die Aufgabe an letzter Stelle einer Warteschlange wird zuletzt ausgeführt.
Beispiel: Angenommen, Sie buchen eine Kinokarte. Wenn Sie die letzte Person sind, erhalten Sie die letzte Karte. Wenn jemand nach Ihnen kommt, erhält er eine Karte nach Ihnen.
Versandwarteschlange
Die Versandwarteschlange ist eine einfache Möglichkeit, eine Aufgabe asynchron und gleichzeitig in Ihrer Anwendung auszuführen. Es gibt zwei Arten von Warteschlangen:
Serial Queues - Sie speichern Aufgaben in einer Reihe und führen jeweils eine Aufgabe aus.
Concurrent Queues - Sie speichern Aufgaben in einer Reihe und führen jeweils eine Aufgabe aus.
Einige der Funktionen, die zum Erstellen oder Abrufen von Warteschlangen verwendet werden, sind:
dispatch_queue_create
// create a serial or concurrent queue
dispatch_queue_get_label
// get the label of a given queue
dispatch_get_main_queue
// get the one and only main queue
dispatch_get_global_queue
// get one of the global concurrent queuesHinzufügen von Aufgaben zu den Warteschlangen
Es gibt zwei Arten von Funktionen, mit denen Sie den Warteschlangen Aufgaben hinzufügen können. Sie sind -
Synchronous Functions - -
dispatch_once - übergibt die Aufgabe erst, wenn sie über die Anwendungslebensdauer abgelaufen ist.
dispatch_sync - sendet eine Aufgabe an die Warteschlange und kehrt erst zurück, wenn die Aufgabe abgeschlossen ist.
Asynchronous Functions - -
Dispatch_async - wird eine Aufgabe einreichen und zurückkehren.
Dispatch_after - kehrt sofort zurück, verzögert sich jedoch um eine bestimmte Zeit.
Dispatch_async - kehrt sofort zurück, aber die Aufgabe wird mehrmals gesendet.
Beispielcode
Im Folgenden finden Sie den Beispielcode zum Hinzufügen von Aufgaben zur Warteschlange.
dispatch_async(dispatch_get_main_queue(), update_block);
// add update_block to main queue
dispatch_apply(i, some_queue, work_block)
// add work_block to some_queue i times
dispatch_sync(background_queue, blocking_block)
// add blocking block to background queue and wait for completionAllgemeines Beispiel für die Verwendung einer Warteschlange
Der folgende Code ist ein Beispiel für die Verwendung einer Warteschlange.
dispatch_async(background_queue, ^ {
// Perform code that takes long time, here.
Dispatch_async(dispatch_get_main_queue(), ^ {
//Some other task, generally UI.
});
});Dies ist alles, was wir mit der Parallelitätskontrolle tun werden, da es genug Informationen gibt, bis Sie ein fortgeschrittener iOS-Entwickler werden.
Üben Sie die erlernten Konzepte weiter und versuchen Sie, sie entsprechend Ihren Anforderungen zu modifizieren und zu integrieren.