JavaScript - Dokumentobjektmodell oder DOM
Jede Webseite befindet sich in einem Browserfenster, das als Objekt betrachtet werden kann.
Ein Dokumentobjekt repräsentiert das HTML-Dokument, das in diesem Fenster angezeigt wird. Das Dokumentobjekt verfügt über verschiedene Eigenschaften, die sich auf andere Objekte beziehen, die den Zugriff auf und die Änderung von Dokumentinhalten ermöglichen.
Die Art und Weise, wie auf einen Dokumentinhalt zugegriffen und dieser geändert wird, wird als bezeichnet Document Object Model, oder DOM. Die Objekte sind in einer Hierarchie organisiert. Diese hierarchische Struktur gilt für die Organisation von Objekten in einem Webdokument.
Window object- Ganz oben auf der Hierarchie. Es ist das äußerste Element der Objekthierarchie.
Document object- Jedes HTML-Dokument, das in ein Fenster geladen wird, wird zu einem Dokumentobjekt. Das Dokument enthält den Inhalt der Seite.
Form object - Alles, was in den Tags <form> ... </ form> enthalten ist, legt das Formularobjekt fest.
Form control elements - Das Formularobjekt enthält alle für dieses Objekt definierten Elemente wie Textfelder, Schaltflächen, Optionsfelder und Kontrollkästchen.
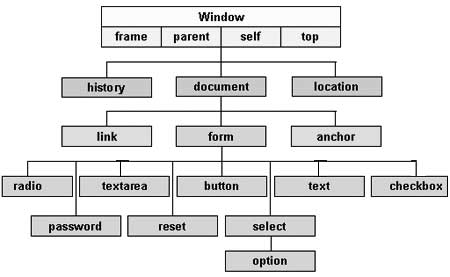
Hier ist eine einfache Hierarchie einiger wichtiger Objekte -

Es gibt mehrere DOMs. In den folgenden Abschnitten werden die einzelnen DOMs ausführlich erläutert und beschrieben, wie Sie mit ihnen auf Dokumentinhalte zugreifen und diese ändern können.
The Legacy DOM - Dies ist das Modell, das in früheren Versionen der JavaScript-Sprache eingeführt wurde. Es wird von allen Browsern gut unterstützt, ermöglicht jedoch nur den Zugriff auf bestimmte wichtige Teile von Dokumenten, wie z. B. Formulare, Formularelemente und Bilder.
Das W3C-DOM - Dieses Dokumentobjektmodell ermöglicht den Zugriff und die Änderung aller Dokumentinhalte und ist vom World Wide Web Consortium (W3C) standardisiert. Dieses Modell wird von fast allen modernen Browsern unterstützt.
Das IE4-DOM - Dieses Dokumentobjektmodell wurde in Version 4 des Internet Explorer-Browsers von Microsoft eingeführt. IE 5 und neuere Versionen unterstützen die meisten grundlegenden W3C DOM-Funktionen.
DOM-Kompatibilität
Wenn Sie ein Skript mit der Flexibilität schreiben möchten, je nach Verfügbarkeit entweder W3C-DOM oder IE 4-DOM zu verwenden, können Sie mithilfe eines Fähigkeitstestansatzes zunächst prüfen, ob eine Methode oder Eigenschaft vorhanden ist, um festzustellen, ob der Browser über eine solche verfügt die Fähigkeit, die Sie wünschen. Zum Beispiel -
if (document.getElementById) {
// If the W3C method exists, use it
} else if (document.all) {
// If the all[] array exists, use it
} else {
// Otherwise use the legacy DOM
}