JavaScript - if ... else Anweisung
Beim Schreiben eines Programms kann es vorkommen, dass Sie einen aus einem bestimmten Satz von Pfaden übernehmen müssen. In solchen Fällen müssen Sie bedingte Anweisungen verwenden, mit denen Ihr Programm korrekte Entscheidungen treffen und die richtigen Aktionen ausführen kann.
JavaScript unterstützt bedingte Anweisungen, mit denen unterschiedliche Aktionen basierend auf unterschiedlichen Bedingungen ausgeführt werden. Hier erklären wir dasif..else Erklärung.
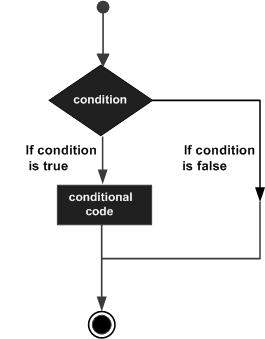
Flussdiagramm von if-else
Das folgende Flussdiagramm zeigt, wie die if-else-Anweisung funktioniert.

JavaScript unterstützt die folgenden Formen von if..else Aussage -
if-Anweisung
if ... else-Anweisung
if ... else if ... Anweisung.
if-Anweisung
Das if Anweisung ist die grundlegende Steueranweisung, mit der JavaScript Entscheidungen treffen und Anweisungen unter bestimmten Bedingungen ausführen kann.
Syntax
Die Syntax für eine grundlegende if-Anweisung lautet wie folgt:
if (expression) {
Statement(s) to be executed if expression is true
}Hier wird ein JavaScript-Ausdruck ausgewertet. Wenn der resultierende Wert wahr ist, werden die angegebenen Anweisungen ausgeführt. Wenn der Ausdruck falsch ist, wird keine Anweisung nicht ausgeführt. In den meisten Fällen verwenden Sie Vergleichsoperatoren, um Entscheidungen zu treffen.
Beispiel
Versuchen Sie das folgende Beispiel, um zu verstehen, wie die if Anweisung funktioniert.
<html>
<body>
<script type = "text/javascript">
<!--
var age = 20;
if( age > 18 ) {
document.write("<b>Qualifies for driving</b>");
}
//-->
</script>
<p>Set the variable to different value and then try...</p>
</body>
</html>Ausgabe
Qualifies for driving
Set the variable to different value and then try...if ... else-Anweisung
Das 'if...else' Anweisung ist die nächste Form der Steueranweisung, mit der JavaScript Anweisungen kontrollierter ausführen kann.
Syntax
if (expression) {
Statement(s) to be executed if expression is true
} else {
Statement(s) to be executed if expression is false
}Hier wird der JavaScript-Ausdruck ausgewertet. Wenn der resultierende Wert wahr ist, werden die angegebenen Anweisungen im 'if'-Block ausgeführt. Wenn der Ausdruck falsch ist, werden die angegebenen Anweisungen im else-Block ausgeführt.
Beispiel
Versuchen Sie den folgenden Code, um zu erfahren, wie Sie eine if-else-Anweisung in JavaScript implementieren.
<html>
<body>
<script type = "text/javascript">
<!--
var age = 15;
if( age > 18 ) {
document.write("<b>Qualifies for driving</b>");
} else {
document.write("<b>Does not qualify for driving</b>");
}
//-->
</script>
<p>Set the variable to different value and then try...</p>
</body>
</html>Ausgabe
Does not qualify for driving
Set the variable to different value and then try...if ... else if ... Anweisung
Das if...else if... Aussage ist eine fortgeschrittene Form von if…else Dadurch kann JavaScript aus mehreren Bedingungen eine korrekte Entscheidung treffen.
Syntax
Die Syntax einer if-else-if-Anweisung lautet wie folgt:
if (expression 1) {
Statement(s) to be executed if expression 1 is true
} else if (expression 2) {
Statement(s) to be executed if expression 2 is true
} else if (expression 3) {
Statement(s) to be executed if expression 3 is true
} else {
Statement(s) to be executed if no expression is true
}Dieser Code hat nichts Besonderes. Es ist nur eine Reihe vonif Aussagen, wo jeweils if ist ein Teil der elseKlausel der vorherigen Aussage. Anweisung (en) werden basierend auf der wahren Bedingung ausgeführt. Wenn keine der Bedingungen wahr ist, wird dieelse Block wird ausgeführt.
Beispiel
Versuchen Sie den folgenden Code, um zu erfahren, wie Sie eine if-else-if-Anweisung in JavaScript implementieren.
<html>
<body>
<script type = "text/javascript">
<!--
var book = "maths";
if( book == "history" ) {
document.write("<b>History Book</b>");
} else if( book == "maths" ) {
document.write("<b>Maths Book</b>");
} else if( book == "economics" ) {
document.write("<b>Economics Book</b>");
} else {
document.write("<b>Unknown Book</b>");
}
//-->
</script>
<p>Set the variable to different value and then try...</p>
</body>
<html>Ausgabe
Maths Book
Set the variable to different value and then try...