JavaScript - Schleifensteuerung
JavaScript bietet die volle Kontrolle über Schleifen und switch-Anweisungen. Es kann vorkommen, dass Sie aus einer Schleife herauskommen müssen, ohne ihren Boden zu erreichen. Es kann auch vorkommen, dass Sie einen Teil Ihres Codeblocks überspringen und die nächste Iteration der Schleife starten möchten.
Um all diese Situationen zu bewältigen, bietet JavaScript break und continueAussagen. Diese Anweisungen werden verwendet, um sofort aus einer Schleife herauszukommen oder um die nächste Iteration einer Schleife zu starten.
Die break-Anweisung
Das breakDie Anweisung, die kurz mit der switch- Anweisung eingeführt wurde, wird verwendet, um eine Schleife vorzeitig zu verlassen und aus den umschließenden geschweiften Klammern auszubrechen.
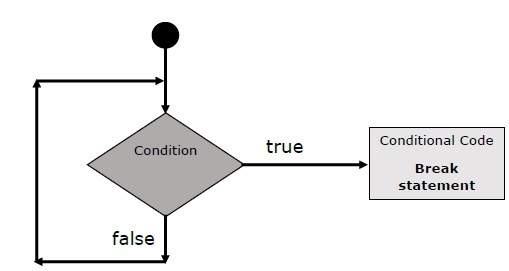
Flussdiagramm
Das Flussdiagramm einer break-Anweisung würde wie folgt aussehen:

Beispiel
Das folgende Beispiel zeigt die Verwendung von a breakAnweisung mit einer while-Schleife. Beachten Sie, wie die Schleife einmal früh ausbrichtx erreicht 5 und erreicht zu document.write (..) Aussage direkt unter der schließenden geschweiften Klammer -
<html>
<body>
<script type = "text/javascript">
<!--
var x = 1;
document.write("Entering the loop<br /> ");
while (x < 20) {
if (x == 5) {
break; // breaks out of loop completely
}
x = x + 1;
document.write( x + "<br />");
}
document.write("Exiting the loop!<br /> ");
//-->
</script>
<p>Set the variable to different value and then try...</p>
</body>
</html>Ausgabe
Entering the loop
2
3
4
5
Exiting the loop!
Set the variable to different value and then try...Wir haben bereits die Verwendung von gesehen break Aussage im Inneren a switch Erklärung.
Die continue-Anweisung
Das continueDie Anweisung weist den Interpreter an, sofort mit der nächsten Iteration der Schleife zu beginnen und den verbleibenden Codeblock zu überspringen. Wenn eincontinue Wenn eine Anweisung angetroffen wird, wechselt der Programmablauf sofort zum Ausdruck für die Schleifenprüfung. Wenn die Bedingung weiterhin erfüllt ist, wird die nächste Iteration gestartet, andernfalls verlässt die Steuerung die Schleife.
Beispiel
Dieses Beispiel zeigt die Verwendung von a continueAnweisung mit einer while-Schleife. Beachten Sie, wie diecontinue Die Anweisung wird verwendet, um das Drucken zu überspringen, wenn der Index in einer Variablen enthalten ist x erreicht 5 -
<html>
<body>
<script type = "text/javascript">
<!--
var x = 1;
document.write("Entering the loop<br /> ");
while (x < 10) {
x = x + 1;
if (x == 5) {
continue; // skip rest of the loop body
}
document.write( x + "<br />");
}
document.write("Exiting the loop!<br /> ");
//-->
</script>
<p>Set the variable to different value and then try...</p>
</body>
</html>Ausgabe
Entering the loop
2
3
4
6
7
8
9
10
Exiting the loop!
Set the variable to different value and then try...Verwenden von Beschriftungen zur Steuerung des Flusses
Ab JavaScript 1.2 kann ein Label mit verwendet werden break und continueum den Durchfluss genauer zu steuern. EINlabelist einfach ein Bezeichner, gefolgt von einem Doppelpunkt (:), der auf eine Anweisung oder einen Codeblock angewendet wird. Wir werden zwei verschiedene Beispiele sehen, um zu verstehen, wie Etiketten mit break verwendet werden, und um fortzufahren.
Note - Zeilenumbrüche zwischen dem sind nicht zulässig ‘continue’ oder ‘break’Anweisung und deren Markenname. Außerdem sollte zwischen einem Labelnamen und der zugehörigen Schleife keine andere Anweisung stehen.
Probieren Sie die folgenden zwei Beispiele aus, um die Beschriftungen besser zu verstehen.
Beispiel 1
Das folgende Beispiel zeigt, wie Label mit einer break-Anweisung implementiert wird.
<html>
<body>
<script type = "text/javascript">
<!--
document.write("Entering the loop!<br /> ");
outerloop: // This is the label name
for (var i = 0; i < 5; i++) {
document.write("Outerloop: " + i + "<br />");
innerloop:
for (var j = 0; j < 5; j++) {
if (j > 3 ) break ; // Quit the innermost loop
if (i == 2) break innerloop; // Do the same thing
if (i == 4) break outerloop; // Quit the outer loop
document.write("Innerloop: " + j + " <br />");
}
}
document.write("Exiting the loop!<br /> ");
//-->
</script>
</body>
</html>Ausgabe
Entering the loop!
Outerloop: 0
Innerloop: 0
Innerloop: 1
Innerloop: 2
Innerloop: 3
Outerloop: 1
Innerloop: 0
Innerloop: 1
Innerloop: 2
Innerloop: 3
Outerloop: 2
Outerloop: 3
Innerloop: 0
Innerloop: 1
Innerloop: 2
Innerloop: 3
Outerloop: 4
Exiting the loop!Beispiel 2
<html>
<body>
<script type = "text/javascript">
<!--
document.write("Entering the loop!<br /> ");
outerloop: // This is the label name
for (var i = 0; i < 3; i++) {
document.write("Outerloop: " + i + "<br />");
for (var j = 0; j < 5; j++) {
if (j == 3) {
continue outerloop;
}
document.write("Innerloop: " + j + "<br />");
}
}
document.write("Exiting the loop!<br /> ");
//-->
</script>
</body>
</html>Ausgabe
Entering the loop!
Outerloop: 0
Innerloop: 0
Innerloop: 1
Innerloop: 2
Outerloop: 1
Innerloop: 0
Innerloop: 1
Innerloop: 2
Outerloop: 2
Innerloop: 0
Innerloop: 1
Innerloop: 2
Exiting the loop!