JavaScript - While-Schleifen
Beim Schreiben eines Programms kann es vorkommen, dass Sie eine Aktion immer wieder ausführen müssen. In solchen Situationen müssten Sie Schleifenanweisungen schreiben, um die Anzahl der Zeilen zu verringern.
JavaScript unterstützt alle erforderlichen Schleifen, um den Programmierdruck zu verringern.
Die while-Schleife
Die grundlegendste Schleife in JavaScript ist die whileSchleife, die in diesem Kapitel behandelt werden würde. Der Zweck eineswhile Schleife ist, eine Anweisung oder einen Codeblock wiederholt auszuführen, solange ein expressionist wahr. Sobald der Ausdruck wirdfalse, Die Schleife wird beendet.
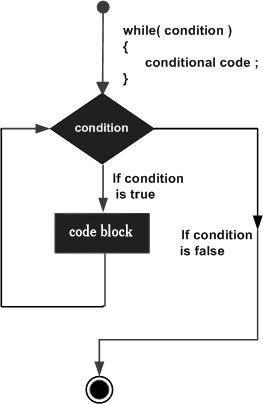
Flussdiagramm
Das Flussdiagramm von while loop sieht aus wie folgt -

Syntax
Die Syntax von while loop in JavaScript ist wie folgt -
while (expression) {
Statement(s) to be executed if expression is true
}Beispiel
Versuchen Sie das folgende Beispiel, um die while-Schleife zu implementieren.
<html>
<body>
<script type = "text/javascript">
<!--
var count = 0;
document.write("Starting Loop ");
while (count < 10) {
document.write("Current Count : " + count + "<br />");
count++;
}
document.write("Loop stopped!");
//-->
</script>
<p>Set the variable to different value and then try...</p>
</body>
</html>Ausgabe
Starting Loop
Current Count : 0
Current Count : 1
Current Count : 2
Current Count : 3
Current Count : 4
Current Count : 5
Current Count : 6
Current Count : 7
Current Count : 8
Current Count : 9
Loop stopped!
Set the variable to different value and then try...Die do ... while-Schleife
Das do...while Schleife ist ähnlich wie die whileSchleife, außer dass die Bedingungsprüfung am Ende der Schleife erfolgt. Dies bedeutet, dass die Schleife immer mindestens einmal ausgeführt wird, auch wenn die Bedingung erfüllt istfalse.
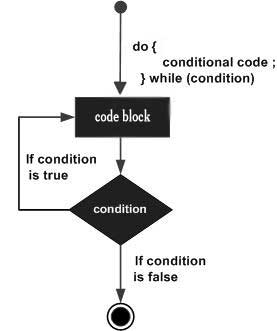
Flussdiagramm
Das Flussdiagramm von a do-while Schleife wäre wie folgt -

Syntax
Die Syntax für do-while Schleife in JavaScript ist wie folgt -
do {
Statement(s) to be executed;
} while (expression);Note - Verpassen Sie nicht das Semikolon am Ende des do...while Schleife.
Beispiel
Versuchen Sie das folgende Beispiel, um zu erfahren, wie Sie a implementieren do-while Schleife in JavaScript.
<html>
<body>
<script type = "text/javascript">
<!--
var count = 0;
document.write("Starting Loop" + "<br />");
do {
document.write("Current Count : " + count + "<br />");
count++;
}
while (count < 5);
document.write ("Loop stopped!");
//-->
</script>
<p>Set the variable to different value and then try...</p>
</body>
</html>Ausgabe
Starting Loop
Current Count : 0
Current Count : 1
Current Count : 2
Current Count : 3
Current Count : 4
Loop Stopped!
Set the variable to different value and then try...