JavaScript - Kurzanleitung
Was ist JavaScript?
JavaScript ist eine dynamische Computerprogrammiersprache. Es ist leichtgewichtig und wird am häufigsten als Teil von Webseiten verwendet, deren Implementierungen es clientseitigen Skripten ermöglichen, mit dem Benutzer zu interagieren und dynamische Seiten zu erstellen. Es ist eine interpretierte Programmiersprache mit objektorientierten Fähigkeiten.
JavaScript wurde zuerst als bekannt LiveScript,Netscape änderte seinen Namen jedoch in JavaScript, möglicherweise aufgrund der Aufregung, die Java erzeugt. JavaScript wurde 1995 erstmals in Netscape 2.0 mit dem Namen veröffentlichtLiveScript. Der universelle Kern der Sprache wurde in Netscape, Internet Explorer und andere Webbrowser eingebettet.
In der ECMA-262-Spezifikation wurde eine Standardversion der JavaScript-Kernsprache definiert.
- JavaScript ist eine leichte, interpretierte Programmiersprache.
- Entwickelt für die Erstellung netzwerkzentrierter Anwendungen.
- Ergänzt und integriert in Java.
- Ergänzt und integriert in HTML.
- Offen und plattformübergreifend
Clientseitiges JavaScript
Clientseitiges JavaScript ist die häufigste Form der Sprache. Das Skript sollte in einem HTML-Dokument enthalten sein oder von diesem referenziert werden, damit der Code vom Browser interpretiert werden kann.
Dies bedeutet, dass eine Webseite kein statisches HTML sein muss, sondern Programme enthalten kann, die mit dem Benutzer interagieren, den Browser steuern und dynamisch HTML-Inhalte erstellen.
Der clientseitige JavaScript-Mechanismus bietet viele Vorteile gegenüber herkömmlichen serverseitigen CGI-Skripten. Sie können beispielsweise JavaScript verwenden, um zu überprüfen, ob der Benutzer eine gültige E-Mail-Adresse in ein Formularfeld eingegeben hat.
Der JavaScript-Code wird ausgeführt, wenn der Benutzer das Formular sendet. Nur wenn alle Einträge gültig sind, werden sie an den Webserver gesendet.
JavaScript kann verwendet werden, um vom Benutzer initiierte Ereignisse wie Schaltflächenklicks, Linknavigation und andere Aktionen abzufangen, die der Benutzer explizit oder implizit initiiert.
Vorteile von JavaScript
Die Vorteile der Verwendung von JavaScript sind:
Less server interaction- Sie können Benutzereingaben überprüfen, bevor Sie die Seite an den Server senden. Dies spart Serververkehr, was eine geringere Belastung Ihres Servers bedeutet.
Immediate feedback to the visitors - Sie müssen nicht auf ein erneutes Laden der Seite warten, um zu sehen, ob sie vergessen haben, etwas einzugeben.
Increased interactivity - Sie können Schnittstellen erstellen, die reagieren, wenn der Benutzer mit der Maus darüber fährt oder sie über die Tastatur aktiviert.
Richer interfaces - Sie können JavaScript verwenden, um Elemente wie Drag-and-Drop-Komponenten und Schieberegler einzuschließen und Ihren Website-Besuchern eine umfangreiche Benutzeroberfläche zu bieten.
Einschränkungen von JavaScript
Wir können JavaScript nicht als vollwertige Programmiersprache behandeln. Es fehlen die folgenden wichtigen Funktionen -
Clientseitiges JavaScript erlaubt kein Lesen oder Schreiben von Dateien. Dies wurde aus Sicherheitsgründen beibehalten.
JavaScript kann nicht für Netzwerkanwendungen verwendet werden, da keine solche Unterstützung verfügbar ist.
JavaScript verfügt über keine Multithreading- oder Multiprozessorfunktionen.
Auch hier ist JavaScript eine leichtgewichtige, interpretierte Programmiersprache, mit der Sie Interaktivität in ansonsten statische HTML-Seiten integrieren können.
JavaScript-Entwicklungstools
Eine der Hauptstärken von JavaScript besteht darin, dass keine teuren Entwicklungstools erforderlich sind. Sie können mit einem einfachen Texteditor wie Notepad beginnen. Da es sich um eine interpretierte Sprache im Kontext eines Webbrowsers handelt, müssen Sie nicht einmal einen Compiler kaufen.
Um unser Leben einfacher zu machen, haben verschiedene Anbieter sehr schöne JavaScript-Bearbeitungswerkzeuge entwickelt. Einige von ihnen sind hier aufgelistet -
Microsoft FrontPage- Microsoft hat einen beliebten HTML-Editor namens FrontPage entwickelt. FrontPage bietet Webentwicklern außerdem eine Reihe von JavaScript-Tools, mit denen sie interaktive Websites erstellen können.
Macromedia Dreamweaver MX- Macromedia Dreamweaver MX ist ein sehr beliebter HTML- und JavaScript-Editor in der professionellen Webentwicklung. Es bietet mehrere praktische vorgefertigte JavaScript-Komponenten, lässt sich gut in Datenbanken integrieren und entspricht neuen Standards wie XHTML und XML.
Macromedia HomeSite 5 - HomeSite 5 ist ein beliebter HTML- und JavaScript-Editor von Macromedia, mit dem persönliche Websites effektiv verwaltet werden können.
Wo ist JavaScript heute?
Der ECMAScript Edition 5-Standard ist das erste Update seit über vier Jahren. JavaScript 2.0 entspricht Edition 5 des ECMAScript-Standards, und der Unterschied zwischen beiden ist äußerst gering.
Die Spezifikation für JavaScript 2.0 finden Sie auf der folgenden Website: http://www.ecmascript.org/
Heute entsprechen JavaScript von Netscape und JScript von Microsoft dem ECMAScript-Standard, obwohl beide Sprachen weiterhin die Funktionen unterstützen, die nicht Teil des Standards sind.
JavaScript kann mithilfe von JavaScript-Anweisungen implementiert werden, die in der <script>... </script> HTML-Tags auf einer Webseite.
Sie können die platzieren <script> Tags, die Ihr JavaScript enthalten, befinden sich an einer beliebigen Stelle auf Ihrer Webseite. Es wird jedoch normalerweise empfohlen, diese innerhalb der Webseite zu belassen <head> Stichworte.
Das <script> -Tag warnt das Browserprogramm, den gesamten Text zwischen diesen Tags als Skript zu interpretieren. Eine einfache Syntax Ihres JavaScript wird wie folgt angezeigt.
<script ...>
JavaScript code
</script>Das Skript-Tag nimmt zwei wichtige Attribute an:
Language- Dieses Attribut gibt an, welche Skriptsprache Sie verwenden. Normalerweise ist sein Wert Javascript. Obwohl neuere Versionen von HTML (und XHTML, dessen Nachfolger) die Verwendung dieses Attributs eingestellt haben.
Type - Dieses Attribut wird jetzt empfohlen, um die verwendete Skriptsprache anzugeben, und sein Wert sollte auf "Text / Javascript" gesetzt werden.
Ihr JavaScript-Segment sieht also so aus:
<script language = "javascript" type = "text/javascript">
JavaScript code
</script>Ihr erster JavaScript-Code
Nehmen wir ein Beispiel, um "Hello World" auszudrucken. Wir haben einen optionalen HTML-Kommentar hinzugefügt, der unseren JavaScript-Code umgibt. Hiermit speichern Sie unseren Code in einem Browser, der JavaScript nicht unterstützt. Der Kommentar endet mit einem "// ->". Hier bedeutet "//" einen Kommentar in JavaScript, daher fügen wir diesen hinzu, um zu verhindern, dass ein Browser das Ende des HTML-Kommentars als Teil des JavaScript-Codes liest. Als nächstes rufen wir eine Funktion aufdocument.write Das schreibt eine Zeichenfolge in unser HTML-Dokument.
Mit dieser Funktion können Sie Text, HTML oder beides schreiben. Schauen Sie sich den folgenden Code an.
<html>
<body>
<script language = "javascript" type = "text/javascript">
<!--
document.write("Hello World!")
//-->
</script>
</body>
</html>Dieser Code erzeugt das folgende Ergebnis:
Hello World!Leerzeichen und Zeilenumbrüche
JavaScript ignoriert Leerzeichen, Tabulatoren und Zeilenumbrüche, die in JavaScript-Programmen angezeigt werden. Sie können Leerzeichen, Tabulatoren und Zeilenumbrüche in Ihrem Programm frei verwenden und Ihre Programme frei und ordentlich formatieren und einrücken, sodass der Code leicht zu lesen und zu verstehen ist.
Semikolons sind optional
Auf einfache Anweisungen in JavaScript folgt im Allgemeinen ein Semikolon, genau wie in C, C ++ und Java. Mit JavaScript können Sie dieses Semikolon jedoch weglassen, wenn jede Ihrer Anweisungen in einer separaten Zeile steht. Beispielsweise könnte der folgende Code ohne Semikolons geschrieben werden.
<script language = "javascript" type = "text/javascript">
<!--
var1 = 10
var2 = 20
//-->
</script>Wenn Sie jedoch wie folgt in einer einzelnen Zeile formatiert sind, müssen Sie Semikolons verwenden -
<script language = "javascript" type = "text/javascript">
<!--
var1 = 10; var2 = 20;
//-->
</script>Note - Es ist eine gute Programmierpraxis, Semikolons zu verwenden.
Groß- und Kleinschreibung
JavaScript unterscheidet zwischen Groß- und Kleinschreibung. Dies bedeutet, dass die Sprachschlüsselwörter, Variablen, Funktionsnamen und alle anderen Bezeichner immer mit einer konsistenten Großschreibung von Buchstaben eingegeben werden müssen.
Also die Bezeichner Time und TIME vermittelt unterschiedliche Bedeutungen in JavaScript.
NOTE - Beim Schreiben von Variablen- und Funktionsnamen in JavaScript ist Vorsicht geboten.
Kommentare in JavaScript
JavaScript unterstützt sowohl Kommentare im C-Stil als auch im C ++ - Stil.
Jeder Text zwischen einem // und dem Ende einer Zeile wird als Kommentar behandelt und von JavaScript ignoriert.
Jeder Text zwischen den Zeichen / * und * / wird als Kommentar behandelt. Dies kann mehrere Zeilen umfassen.
JavaScript erkennt auch die Öffnungssequenz für HTML-Kommentare <! -. JavaScript behandelt dies als einzeiligen Kommentar, genau wie den // Kommentar.
Die Schließsequenz für HTML-Kommentare -> wird von JavaScript nicht erkannt und sollte daher als // -> geschrieben werden.
Beispiel
Das folgende Beispiel zeigt, wie Kommentare in JavaScript verwendet werden.
<script language = "javascript" type = "text/javascript">
<!--
// This is a comment. It is similar to comments in C++
/*
* This is a multi-line comment in JavaScript
* It is very similar to comments in C Programming
*/
//-->
</script>Alle modernen Browser bieten integrierte Unterstützung für JavaScript. Häufig müssen Sie diese Unterstützung möglicherweise manuell aktivieren oder deaktivieren. In diesem Kapitel wird das Aktivieren und Deaktivieren der JavaScript-Unterstützung in Ihren Browsern erläutert: Internet Explorer, Firefox, Chrome und Opera.
JavaScript im Internet Explorer
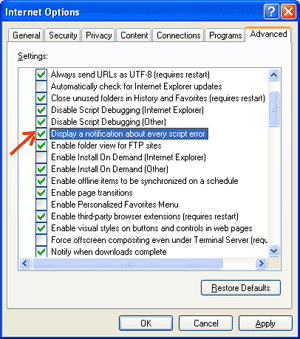
Hier sind einfache Schritte zum Aktivieren oder Deaktivieren von JavaScript in Ihrem Internet Explorer:
Folgen Tools → Internet Options aus dem Menü.
Wählen Security Registerkarte aus dem Dialogfeld.
Drücke den Custom Level Taste.
Scrollen Sie nach unten, bis Sie finden Scripting Möglichkeit.
Aktivieren Sie das Optionsfeld Aktivieren unterActive scripting.
Klicken Sie abschließend auf OK und kommen Sie heraus
Um die JavaScript-Unterstützung in Ihrem Internet Explorer zu deaktivieren, müssen Sie auswählen Disable Optionsfeld unter Active scripting.
JavaScript in Firefox
Hier sind die Schritte zum Aktivieren oder Deaktivieren von JavaScript in Firefox:
Öffnen Sie eine neue Registerkarte → Typ about: config in der Adressleiste.
Dann finden Sie den Warndialog. WählenI’ll be careful, I promise!
Dann finden Sie die Liste von configure options im Browser.
Geben Sie in die Suchleiste ein javascript.enabled.
Dort finden Sie die Option zum Aktivieren oder Deaktivieren von Javascript, indem Sie mit der rechten Maustaste auf den Wert dieser Option klicken → select toggle.
Wenn javascript.enabled wahr ist; Beim Klicken wird es in false konvertierttoogle. Wenn Javascript deaktiviert ist; Es wird beim Klicken auf Umschalten aktiviert.
JavaScript in Chrome
Hier sind die Schritte zum Aktivieren oder Deaktivieren von JavaScript in Chrome:
Klicken Sie auf das Chrome-Menü in der oberen rechten Ecke Ihres Browsers.
Wählen Settings.
Klicken Show advanced settings am Ende der Seite.
Unter dem Privacy Klicken Sie im Abschnitt auf die Schaltfläche Inhaltseinstellungen.
Wählen Sie im Abschnitt "Javascript" die Option "Keine Website darf JavaScript ausführen" oder "Alle Websites dürfen JavaScript ausführen (empfohlen)".
JavaScript in Opera
Hier sind die Schritte zum Aktivieren oder Deaktivieren von JavaScript in Opera:
Folgen Tools → Preferences aus dem Menü.
Wählen Advanced Option aus dem Dialogfeld.
Wählen Content aus den aufgelisteten Artikeln.
Wählen Enable JavaScript Kontrollkästchen.
Klicken Sie abschließend auf OK und kommen Sie heraus.
Um die JavaScript-Unterstützung in Ihrem Opera zu deaktivieren, sollten Sie das nicht auswählen Enable JavaScript checkbox.
Warnung für Nicht-JavaScript-Browser
Wenn Sie mit JavaScript etwas Wichtiges tun müssen, können Sie dem Benutzer mithilfe von eine Warnmeldung anzeigen <noscript> Stichworte.
Sie können eine hinzufügen noscript Block unmittelbar nach dem Skriptblock wie folgt -
<html>
<body>
<script language = "javascript" type = "text/javascript">
<!--
document.write("Hello World!")
//-->
</script>
<noscript>
Sorry...JavaScript is needed to go ahead.
</noscript>
</body>
</html>Wenn der Browser des Benutzers JavaScript nicht unterstützt oder JavaScript nicht aktiviert ist, wird die Meldung von </ noscript> auf dem Bildschirm angezeigt.
Es besteht die Flexibilität, JavaScript-Code an einer beliebigen Stelle in ein HTML-Dokument aufzunehmen. Die am meisten bevorzugten Möglichkeiten, JavaScript in eine HTML-Datei aufzunehmen, sind jedoch folgende:
Skript im Abschnitt <head> ... </ head>.
Skript im Abschnitt <body> ... </ body>.
Skript in den Abschnitten <body> ... </ body> und <head> ... </ head>.
Schreiben Sie ein Skript in eine externe Datei und fügen Sie es dann in den Abschnitt <head> ... </ head> ein.
Im folgenden Abschnitt werden wir sehen, wie wir JavaScript auf verschiedene Arten in eine HTML-Datei einfügen können.
JavaScript im Abschnitt <head> ... </ head>
Wenn Sie möchten, dass ein Skript für ein Ereignis ausgeführt wird, z. B. wenn ein Benutzer irgendwo klickt, platzieren Sie dieses Skript wie folgt im Kopf:
<html>
<head>
<script type = "text/javascript">
<!--
function sayHello() {
alert("Hello World")
}
//-->
</script>
</head>
<body>
<input type = "button" onclick = "sayHello()" value = "Say Hello" />
</body>
</html>Dieser Code führt zu folgenden Ergebnissen:
JavaScript im Abschnitt <body> ... </ body>
Wenn zum Laden der Seite ein Skript ausgeführt werden muss, damit das Skript Inhalte auf der Seite generiert, wird das Skript in den <body> -Teil des Dokuments verschoben. In diesem Fall hätten Sie keine mit JavaScript definierte Funktion. Schauen Sie sich den folgenden Code an.
<html>
<head>
</head>
<body>
<script type = "text/javascript">
<!--
document.write("Hello World")
//-->
</script>
<p>This is web page body </p>
</body>
</html>Dieser Code führt zu folgenden Ergebnissen:
JavaScript in den Abschnitten <body> und <head>
Sie können Ihren JavaScript-Code wie folgt in die Abschnitte <head> und <body> einfügen:
<html>
<head>
<script type = "text/javascript">
<!--
function sayHello() {
alert("Hello World")
}
//-->
</script>
</head>
<body>
<script type = "text/javascript">
<!--
document.write("Hello World")
//-->
</script>
<input type = "button" onclick = "sayHello()" value = "Say Hello" />
</body>
</html>Dieser Code erzeugt das folgende Ergebnis:
JavaScript in externer Datei
Wenn Sie anfangen, intensiver mit JavaScript zu arbeiten, werden Sie wahrscheinlich feststellen, dass es Fälle gibt, in denen Sie identischen JavaScript-Code auf mehreren Seiten einer Site wiederverwenden.
Sie sind nicht darauf beschränkt, identischen Code in mehreren HTML-Dateien zu verwalten. Dasscript Tag bietet einen Mechanismus, mit dem Sie JavaScript in einer externen Datei speichern und dann in Ihre HTML-Dateien aufnehmen können.
Hier ist ein Beispiel, um zu zeigen, wie Sie mithilfe von eine externe JavaScript-Datei in Ihren HTML-Code aufnehmen können script Tag und seine src Attribut.
<html>
<head>
<script type = "text/javascript" src = "filename.js" ></script>
</head>
<body>
.......
</body>
</html>Um JavaScript aus einer externen Dateiquelle zu verwenden, müssen Sie Ihren gesamten JavaScript-Quellcode in eine einfache Textdatei mit der Erweiterung ".js" schreiben und diese Datei dann wie oben gezeigt einschließen.
Beispielsweise können Sie den folgenden Inhalt behalten filename.js Datei und dann können Sie verwenden sayHello Funktion in Ihrer HTML-Datei nach dem Einfügen der Datei filename.js.
function sayHello() {
alert("Hello World")
}JavaScript-Datentypen
Eine der grundlegendsten Eigenschaften einer Programmiersprache ist der Satz von Datentypen, die sie unterstützt. Dies sind die Arten von Werten, die in einer Programmiersprache dargestellt und bearbeitet werden können.
Mit JavaScript können Sie mit drei primitiven Datentypen arbeiten:
Numbers,z.B. 123, 120,50 usw.
Strings von Text zB "Diese Textzeichenfolge" usw.
Boolean zB wahr oder falsch.
JavaScript definiert auch zwei triviale Datentypen: null und undefined,Jeder von ihnen definiert nur einen einzigen Wert. Zusätzlich zu diesen primitiven Datentypen unterstützt JavaScript einen zusammengesetzten Datentyp namensobject. Wir werden Objekte in einem separaten Kapitel ausführlich behandeln.
Note- JavaScript unterscheidet nicht zwischen ganzzahligen Werten und Gleitkommawerten. Alle Zahlen in JavaScript werden als Gleitkommawerte dargestellt. JavaScript repräsentiert Zahlen im 64-Bit-Gleitkommaformat, das im IEEE 754-Standard definiert ist.
JavaScript-Variablen
Wie viele andere Programmiersprachen verfügt JavaScript über Variablen. Variablen können als benannte Container betrachtet werden. Sie können Daten in diese Container einfügen und dann auf die Daten verweisen, indem Sie den Container einfach benennen.
Bevor Sie eine Variable in einem JavaScript-Programm verwenden, müssen Sie sie deklarieren. Variablen werden mit dem deklariertvar Schlüsselwort wie folgt.
<script type = "text/javascript">
<!--
var money;
var name;
//-->
</script>Sie können auch mehrere Variablen mit derselben deklarieren var Schlüsselwort wie folgt -
<script type = "text/javascript">
<!--
var money, name;
//-->
</script>Das Speichern eines Wertes in einer Variablen wird aufgerufen variable initialization. Sie können die Variableninitialisierung zum Zeitpunkt der Variablenerstellung oder zu einem späteren Zeitpunkt durchführen, wenn Sie diese Variable benötigen.
Beispielsweise können Sie eine Variable mit dem Namen erstellen moneyund weisen Sie ihm später den Wert 2000.50 zu. Für eine andere Variable können Sie zum Zeitpunkt der Initialisierung einen Wert wie folgt zuweisen.
<script type = "text/javascript">
<!--
var name = "Ali";
var money;
money = 2000.50;
//-->
</script>Note - Verwenden Sie die varSchlüsselwort nur zur Deklaration oder Initialisierung, einmal für die Lebensdauer eines Variablennamens in einem Dokument. Sie sollten dieselbe Variable nicht zweimal neu deklarieren.
JavaScript ist untypedSprache. Dies bedeutet, dass eine JavaScript-Variable einen Wert eines beliebigen Datentyps enthalten kann. Im Gegensatz zu vielen anderen Sprachen müssen Sie JavaScript während der Variablendeklaration nicht mitteilen, welchen Wertetyp die Variable enthalten soll. Der Wertetyp einer Variablen kann sich während der Ausführung eines Programms ändern, und JavaScript kümmert sich automatisch darum.
JavaScript-Variablenbereich
Der Bereich einer Variablen ist der Bereich Ihres Programms, in dem sie definiert ist. JavaScript-Variablen haben nur zwei Bereiche.
Global Variables - Eine globale Variable hat einen globalen Gültigkeitsbereich, dh sie kann an einer beliebigen Stelle in Ihrem JavaScript-Code definiert werden.
Local Variables- Eine lokale Variable ist nur innerhalb einer Funktion sichtbar, in der sie definiert ist. Funktionsparameter sind für diese Funktion immer lokal.
Innerhalb eines Funktionskörpers hat eine lokale Variable Vorrang vor einer gleichnamigen globalen Variablen. Wenn Sie eine lokale Variable oder einen Funktionsparameter mit demselben Namen wie eine globale Variable deklarieren, wird die globale Variable effektiv ausgeblendet. Schauen Sie sich das folgende Beispiel an.
<html>
<body onload = checkscope();>
<script type = "text/javascript">
<!--
var myVar = "global"; // Declare a global variable
function checkscope( ) {
var myVar = "local"; // Declare a local variable
document.write(myVar);
}
//-->
</script>
</body>
</html>Dies ergibt das folgende Ergebnis:
localJavaScript-Variablennamen
Beachten Sie beim Benennen Ihrer Variablen in JavaScript die folgenden Regeln.
Sie sollten keines der reservierten JavaScript-Schlüsselwörter als Variablennamen verwenden. Diese Schlüsselwörter werden im nächsten Abschnitt erwähnt. Zum Beispiel,break oder boolean Variablennamen sind ungültig.
JavaScript-Variablennamen sollten nicht mit einer Ziffer (0-9) beginnen. Sie müssen mit einem Buchstaben oder einem Unterstrich beginnen. Zum Beispiel,123test ist aber ein ungültiger Variablenname _123test ist eine gültige.
Bei JavaScript-Variablennamen wird zwischen Groß- und Kleinschreibung unterschieden. Zum Beispiel,Name und name sind zwei verschiedene Variablen.
JavaScript-reservierte Wörter
Eine Liste aller reservierten Wörter in JavaScript finden Sie in der folgenden Tabelle. Sie können nicht als JavaScript-Variablen, Funktionen, Methoden, Schleifenbezeichnungen oder Objektnamen verwendet werden.
| abstrakt | sonst | Instanz von | Schalter |
| Boolescher Wert | Aufzählung | int | synchronisiert |
| Unterbrechung | Export | Schnittstelle | diese |
| Byte | erweitert | lange | werfen |
| Fall | falsch | einheimisch | wirft |
| Fang | Finale | Neu | vorübergehend |
| verkohlen | schließlich | Null | wahr |
| Klasse | schweben | Paket | Versuchen |
| const | zum | Privat | eine Art von |
| fortsetzen | Funktion | geschützt | var |
| Debugger | gehe zu | Öffentlichkeit | Leere |
| Standard | wenn | Rückkehr | flüchtig |
| löschen | Geräte | kurz | während |
| tun | importieren | statisch | mit |
| doppelt | im | Super |
Was ist ein Operator?
Nehmen wir einen einfachen Ausdruck 4 + 5 is equal to 9. Hier heißen 4 und 5operands und '+' heißt das operator. JavaScript unterstützt die folgenden Arten von Operatoren.
- Rechenzeichen
- Vergleichsoperatoren
- Logische (oder relationale) Operatoren
- Zuweisungsoperatoren
- Bedingte (oder ternäre) Operatoren
Schauen wir uns alle Operatoren einzeln an.
Rechenzeichen
JavaScript unterstützt die folgenden arithmetischen Operatoren:
Angenommen, Variable A hält 10 und Variable B hält 20, dann -
| Sr.Nr. | Betreiber & Beschreibung |
|---|---|
| 1 | + (Addition) Fügt zwei Operanden hinzu Ex: A + B ergibt 30 |
| 2 | - (Subtraction) Subtrahiert den zweiten Operanden vom ersten Ex: A - B ergibt -10 |
| 3 | * (Multiplication) Multiplizieren Sie beide Operanden Ex: A * B ergibt 200 |
| 4 | / (Division) Teilen Sie den Zähler durch den Nenner Ex: B / A ergibt 2 |
| 5 | % (Modulus) Gibt den Rest einer Ganzzahldivision aus Ex: B% A ergibt 0 |
| 6 | ++ (Increment) Erhöht einen ganzzahligen Wert um eins Ex: A ++ gibt 11 |
| 7 | -- (Decrement) Verringert einen ganzzahligen Wert um eins Ex: A-- wird 9 geben |
Note- Der Additionsoperator (+) funktioniert sowohl für numerische als auch für Zeichenfolgen. zB "a" + 10 ergibt "a10".
Beispiel
Der folgende Code zeigt, wie arithmetische Operatoren in JavaScript verwendet werden.
<html>
<body>
<script type = "text/javascript">
<!--
var a = 33;
var b = 10;
var c = "Test";
var linebreak = "<br />";
document.write("a + b = ");
result = a + b;
document.write(result);
document.write(linebreak);
document.write("a - b = ");
result = a - b;
document.write(result);
document.write(linebreak);
document.write("a / b = ");
result = a / b;
document.write(result);
document.write(linebreak);
document.write("a % b = ");
result = a % b;
document.write(result);
document.write(linebreak);
document.write("a + b + c = ");
result = a + b + c;
document.write(result);
document.write(linebreak);
a = ++a;
document.write("++a = ");
result = ++a;
document.write(result);
document.write(linebreak);
b = --b;
document.write("--b = ");
result = --b;
document.write(result);
document.write(linebreak);
//-->
</script>
Set the variables to different values and then try...
</body>
</html>Ausgabe
a + b = 43
a - b = 23
a / b = 3.3
a % b = 3
a + b + c = 43Test
++a = 35
--b = 8
Set the variables to different values and then try...Vergleichsoperatoren
JavaScript unterstützt die folgenden Vergleichsoperatoren:
Angenommen, Variable A hält 10 und Variable B hält 20, dann -
| Sr.Nr. | Betreiber & Beschreibung |
|---|---|
| 1 | = = (Equal) Überprüft, ob der Wert von zwei Operanden gleich ist oder nicht. Wenn ja, wird die Bedingung erfüllt. Ex: (A == B) ist nicht wahr. |
| 2 | != (Not Equal) Überprüft, ob der Wert von zwei Operanden gleich ist oder nicht. Wenn die Werte nicht gleich sind, wird die Bedingung wahr. Ex: (A! = B) ist wahr. |
| 3 | > (Greater than) Überprüft, ob der Wert des linken Operanden größer als der Wert des rechten Operanden ist. Wenn ja, wird die Bedingung erfüllt. Ex: (A> B) ist nicht wahr. |
| 4 | < (Less than) Überprüft, ob der Wert des linken Operanden kleiner als der Wert des rechten Operanden ist. Wenn ja, wird die Bedingung erfüllt. Ex: (A <B) ist wahr. |
| 5 | >= (Greater than or Equal to) Überprüft, ob der Wert des linken Operanden größer oder gleich dem Wert des rechten Operanden ist. Wenn ja, wird die Bedingung erfüllt. Ex: (A> = B) ist nicht wahr. |
| 6 | <= (Less than or Equal to) Überprüft, ob der Wert des linken Operanden kleiner oder gleich dem Wert des rechten Operanden ist. Wenn ja, wird die Bedingung erfüllt. Ex: (A <= B) ist wahr. |
Beispiel
Der folgende Code zeigt, wie Vergleichsoperatoren in JavaScript verwendet werden.
<html>
<body>
<script type = "text/javascript">
<!--
var a = 10;
var b = 20;
var linebreak = "<br />";
document.write("(a == b) => ");
result = (a == b);
document.write(result);
document.write(linebreak);
document.write("(a < b) => ");
result = (a < b);
document.write(result);
document.write(linebreak);
document.write("(a > b) => ");
result = (a > b);
document.write(result);
document.write(linebreak);
document.write("(a != b) => ");
result = (a != b);
document.write(result);
document.write(linebreak);
document.write("(a >= b) => ");
result = (a >= b);
document.write(result);
document.write(linebreak);
document.write("(a <= b) => ");
result = (a <= b);
document.write(result);
document.write(linebreak);
//-->
</script>
Set the variables to different values and different operators and then try...
</body>
</html>Ausgabe
(a == b) => false
(a < b) => true
(a > b) => false
(a != b) => true
(a >= b) => false
a <= b) => true
Set the variables to different values and different operators and then try...Logische Operatoren
JavaScript unterstützt die folgenden logischen Operatoren:
Angenommen, Variable A hält 10 und Variable B hält 20, dann -
| Sr.Nr. | Betreiber & Beschreibung |
|---|---|
| 1 | && (Logical AND) Wenn beide Operanden ungleich Null sind, wird die Bedingung wahr. Ex: (A && B) ist wahr. |
| 2 | || (Logical OR) Wenn einer der beiden Operanden ungleich Null ist, wird die Bedingung erfüllt. Ex: (A || B) ist wahr. |
| 3 | ! (Logical NOT) Kehrt den logischen Zustand seines Operanden um. Wenn eine Bedingung wahr ist, macht der logische NOT-Operator sie falsch. Ex:! (A && B) ist falsch. |
Beispiel
Probieren Sie den folgenden Code aus, um zu erfahren, wie Sie logische Operatoren in JavaScript implementieren.
<html>
<body>
<script type = "text/javascript">
<!--
var a = true;
var b = false;
var linebreak = "<br />";
document.write("(a && b) => ");
result = (a && b);
document.write(result);
document.write(linebreak);
document.write("(a || b) => ");
result = (a || b);
document.write(result);
document.write(linebreak);
document.write("!(a && b) => ");
result = (!(a && b));
document.write(result);
document.write(linebreak);
//-->
</script>
<p>Set the variables to different values and different operators and then try...</p>
</body>
</html>Ausgabe
(a && b) => false
(a || b) => true
!(a && b) => true
Set the variables to different values and different operators and then try...Bitweise Operatoren
JavaScript unterstützt die folgenden bitweisen Operatoren:
Angenommen, Variable A hält 2 und Variable B hält 3, dann -
| Sr.Nr. | Betreiber & Beschreibung |
|---|---|
| 1 | & (Bitwise AND) Es führt eine boolesche UND-Operation für jedes Bit seiner ganzzahligen Argumente aus. Ex: (A & B) ist 2. |
| 2 | | (BitWise OR) Es führt eine boolesche ODER-Operation für jedes Bit seiner ganzzahligen Argumente aus. Ex: (A | B) ist 3. |
| 3 | ^ (Bitwise XOR) Es führt eine boolesche exklusive ODER-Operation für jedes Bit seiner ganzzahligen Argumente aus. Exklusives ODER bedeutet, dass entweder Operand eins wahr ist oder Operand zwei wahr ist, aber nicht beide. Ex: (A ^ B) ist 1. |
| 4 | ~ (Bitwise Not) Es ist ein unärer Operator und arbeitet durch Umkehren aller Bits im Operanden. Ex: (~ B) ist -4. |
| 5 | << (Left Shift) Es verschiebt alle Bits in seinem ersten Operanden um die im zweiten Operanden angegebene Anzahl von Stellen nach links. Neue Bits werden mit Nullen gefüllt. Das Verschieben eines Werts um eine Position entspricht dem Multiplizieren mit 2, das Verschieben von zwei Positionen entspricht dem Multiplizieren mit 4 usw. Ex: (A << 1) ist 4. |
| 6 | >> (Right Shift) Binärer Rechtsschieber. Der Wert des linken Operanden wird um die vom rechten Operanden angegebene Anzahl von Bits nach rechts verschoben. Ex: (A >> 1) ist 1. |
| 7 | >>> (Right shift with Zero) Dieser Operator ist genau wie der Operator >>, außer dass die links verschobenen Bits immer Null sind. Ex: (A >>> 1) ist 1. |
Beispiel
Versuchen Sie den folgenden Code, um den Bitwise-Operator in JavaScript zu implementieren.
<html>
<body>
<script type = "text/javascript">
<!--
var a = 2; // Bit presentation 10
var b = 3; // Bit presentation 11
var linebreak = "<br />";
document.write("(a & b) => ");
result = (a & b);
document.write(result);
document.write(linebreak);
document.write("(a | b) => ");
result = (a | b);
document.write(result);
document.write(linebreak);
document.write("(a ^ b) => ");
result = (a ^ b);
document.write(result);
document.write(linebreak);
document.write("(~b) => ");
result = (~b);
document.write(result);
document.write(linebreak);
document.write("(a << b) => ");
result = (a << b);
document.write(result);
document.write(linebreak);
document.write("(a >> b) => ");
result = (a >> b);
document.write(result);
document.write(linebreak);
//-->
</script>
<p>Set the variables to different values and different operators and then try...</p>
</body>
</html>(a & b) => 2
(a | b) => 3
(a ^ b) => 1
(~b) => -4
(a << b) => 16
(a >> b) => 0
Set the variables to different values and different operators and then try...Zuweisungsoperatoren
JavaScript unterstützt die folgenden Zuweisungsoperatoren:
| Sr.Nr. | Betreiber & Beschreibung |
|---|---|
| 1 | = (Simple Assignment ) Weist dem linken Operanden Werte vom rechten Operanden zu Ex: C = A + B weist C den Wert von A + B zu |
| 2 | += (Add and Assignment) Es fügt dem linken Operanden den rechten Operanden hinzu und weist das Ergebnis dem linken Operanden zu. Ex: C + = A entspricht C = C + A. |
| 3 | −= (Subtract and Assignment) Es subtrahiert den rechten Operanden vom linken Operanden und weist das Ergebnis dem linken Operanden zu. Ex: C - = A entspricht C = C - A. |
| 4 | *= (Multiply and Assignment) Es multipliziert den rechten Operanden mit dem linken Operanden und weist das Ergebnis dem linken Operanden zu. Ex: C * = A entspricht C = C * A. |
| 5 | /= (Divide and Assignment) Es teilt den linken Operanden mit dem rechten Operanden und weist das Ergebnis dem linken Operanden zu. Ex: C / = A entspricht C = C / A. |
| 6 | %= (Modules and Assignment) Es nimmt den Modul mit zwei Operanden und weist das Ergebnis dem linken Operanden zu. Ex: C% = A entspricht C = C% A. |
Note - Dieselbe Logik gilt für bitweise Operatoren, sodass sie wie << =, >> =, >> =, & =, | = und ^ = aussehen.
Beispiel
Versuchen Sie den folgenden Code, um den Zuweisungsoperator in JavaScript zu implementieren.
<html>
<body>
<script type = "text/javascript">
<!--
var a = 33;
var b = 10;
var linebreak = "<br />";
document.write("Value of a => (a = b) => ");
result = (a = b);
document.write(result);
document.write(linebreak);
document.write("Value of a => (a += b) => ");
result = (a += b);
document.write(result);
document.write(linebreak);
document.write("Value of a => (a -= b) => ");
result = (a -= b);
document.write(result);
document.write(linebreak);
document.write("Value of a => (a *= b) => ");
result = (a *= b);
document.write(result);
document.write(linebreak);
document.write("Value of a => (a /= b) => ");
result = (a /= b);
document.write(result);
document.write(linebreak);
document.write("Value of a => (a %= b) => ");
result = (a %= b);
document.write(result);
document.write(linebreak);
//-->
</script>
<p>Set the variables to different values and different operators and then try...</p>
</body>
</html>Ausgabe
Value of a => (a = b) => 10
Value of a => (a += b) => 20
Value of a => (a -= b) => 10
Value of a => (a *= b) => 100
Value of a => (a /= b) => 10
Value of a => (a %= b) => 0
Set the variables to different values and different operators and then try...Verschiedenes Betreiber
Wir werden hier zwei Operatoren diskutieren, die in JavaScript sehr nützlich sind: die conditional operator (? :) und die typeof operator.
Bedingter Operator (? :)
Der bedingte Operator wertet zuerst einen Ausdruck für einen wahren oder falschen Wert aus und führt dann abhängig vom Ergebnis der Auswertung eine der beiden angegebenen Anweisungen aus.
| Sr.Nr. | Betreiber und Beschreibung |
|---|---|
| 1 | ? : (Conditional ) Wenn Bedingung wahr ist? Dann Wert X: Andernfalls Wert Y. |
Beispiel
Versuchen Sie den folgenden Code, um zu verstehen, wie der bedingte Operator in JavaScript funktioniert.
<html>
<body>
<script type = "text/javascript">
<!--
var a = 10;
var b = 20;
var linebreak = "<br />";
document.write ("((a > b) ? 100 : 200) => ");
result = (a > b) ? 100 : 200;
document.write(result);
document.write(linebreak);
document.write ("((a < b) ? 100 : 200) => ");
result = (a < b) ? 100 : 200;
document.write(result);
document.write(linebreak);
//-->
</script>
<p>Set the variables to different values and different operators and then try...</p>
</body>
</html>Ausgabe
((a > b) ? 100 : 200) => 200
((a < b) ? 100 : 200) => 100
Set the variables to different values and different operators and then try...Art des Betreibers
Das typeofoperator ist ein unärer Operator, der vor seinem einzelnen Operanden steht, der von einem beliebigen Typ sein kann. Sein Wert ist eine Zeichenfolge, die den Datentyp des Operanden angibt.
Der Operator typeof wertet "number", "string" oder "boolean" aus, wenn sein Operand eine Zahl, eine Zeichenfolge oder ein boolescher Wert ist, und gibt basierend auf der Auswertung true oder false zurück.
Hier ist eine Liste der Rückgabewerte für die typeof Operator.
| Art | Zeichenfolge Wird vom Typ zurückgegeben |
|---|---|
| Nummer | "Nummer" |
| String | "string" |
| Boolescher Wert | "boolean" |
| Objekt | "Objekt" |
| Funktion | "Funktion" |
| Nicht definiert | "nicht definiert" |
| Null | "Objekt" |
Beispiel
Der folgende Code zeigt die Implementierung typeof Operator.
<html>
<body>
<script type = "text/javascript">
<!--
var a = 10;
var b = "String";
var linebreak = "<br />";
result = (typeof b == "string" ? "B is String" : "B is Numeric");
document.write("Result => ");
document.write(result);
document.write(linebreak);
result = (typeof a == "string" ? "A is String" : "A is Numeric");
document.write("Result => ");
document.write(result);
document.write(linebreak);
//-->
</script>
<p>Set the variables to different values and different operators and then try...</p>
</body>
</html>Ausgabe
Result => B is String
Result => A is Numeric
Set the variables to different values and different operators and then try...Beim Schreiben eines Programms kann es vorkommen, dass Sie einen aus einem bestimmten Satz von Pfaden übernehmen müssen. In solchen Fällen müssen Sie bedingte Anweisungen verwenden, mit denen Ihr Programm korrekte Entscheidungen treffen und die richtigen Aktionen ausführen kann.
JavaScript unterstützt bedingte Anweisungen, mit denen unterschiedliche Aktionen basierend auf unterschiedlichen Bedingungen ausgeführt werden. Hier erklären wir dasif..else Erklärung.
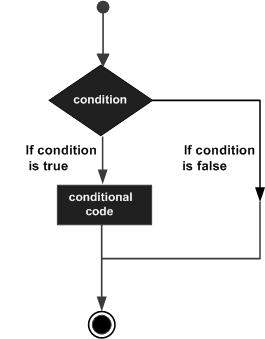
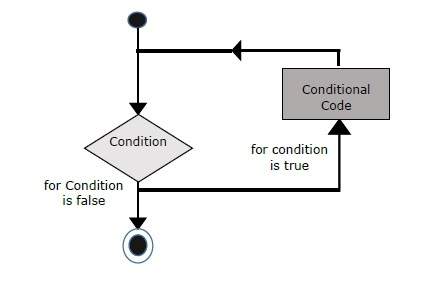
Flussdiagramm von if-else
Das folgende Flussdiagramm zeigt, wie die if-else-Anweisung funktioniert.

JavaScript unterstützt die folgenden Formen von if..else Aussage -
if-Anweisung
if ... else-Anweisung
if ... else if ... Anweisung.
if-Anweisung
Das if Anweisung ist die grundlegende Steueranweisung, mit der JavaScript Entscheidungen treffen und Anweisungen unter bestimmten Bedingungen ausführen kann.
Syntax
Die Syntax für eine grundlegende if-Anweisung lautet wie folgt:
if (expression) {
Statement(s) to be executed if expression is true
}Hier wird ein JavaScript-Ausdruck ausgewertet. Wenn der resultierende Wert wahr ist, werden die angegebenen Anweisungen ausgeführt. Wenn der Ausdruck falsch ist, wird keine Anweisung nicht ausgeführt. In den meisten Fällen verwenden Sie Vergleichsoperatoren, um Entscheidungen zu treffen.
Beispiel
Versuchen Sie das folgende Beispiel, um zu verstehen, wie die if Anweisung funktioniert.
<html>
<body>
<script type = "text/javascript">
<!--
var age = 20;
if( age > 18 ) {
document.write("<b>Qualifies for driving</b>");
}
//-->
</script>
<p>Set the variable to different value and then try...</p>
</body>
</html>Ausgabe
Qualifies for driving
Set the variable to different value and then try...if ... else-Anweisung
Das 'if...else' Anweisung ist die nächste Form der Steueranweisung, mit der JavaScript Anweisungen kontrollierter ausführen kann.
Syntax
if (expression) {
Statement(s) to be executed if expression is true
} else {
Statement(s) to be executed if expression is false
}Hier wird der JavaScript-Ausdruck ausgewertet. Wenn der resultierende Wert wahr ist, werden die angegebenen Anweisungen im 'if'-Block ausgeführt. Wenn der Ausdruck falsch ist, werden die angegebenen Anweisungen im else-Block ausgeführt.
Beispiel
Versuchen Sie den folgenden Code, um zu erfahren, wie Sie eine if-else-Anweisung in JavaScript implementieren.
<html>
<body>
<script type = "text/javascript">
<!--
var age = 15;
if( age > 18 ) {
document.write("<b>Qualifies for driving</b>");
} else {
document.write("<b>Does not qualify for driving</b>");
}
//-->
</script>
<p>Set the variable to different value and then try...</p>
</body>
</html>Ausgabe
Does not qualify for driving
Set the variable to different value and then try...if ... else if ... Anweisung
Das if...else if... Aussage ist eine fortgeschrittene Form von if…else Dadurch kann JavaScript aus mehreren Bedingungen eine korrekte Entscheidung treffen.
Syntax
Die Syntax einer if-else-if-Anweisung lautet wie folgt:
if (expression 1) {
Statement(s) to be executed if expression 1 is true
} else if (expression 2) {
Statement(s) to be executed if expression 2 is true
} else if (expression 3) {
Statement(s) to be executed if expression 3 is true
} else {
Statement(s) to be executed if no expression is true
}Dieser Code hat nichts Besonderes. Es ist nur eine Reihe vonif Aussagen, wo jeweils if ist ein Teil der elseKlausel der vorherigen Aussage. Anweisung (en) werden basierend auf der wahren Bedingung ausgeführt. Wenn keine der Bedingungen wahr ist, wird dieelse Block wird ausgeführt.
Beispiel
Versuchen Sie den folgenden Code, um zu erfahren, wie Sie eine if-else-if-Anweisung in JavaScript implementieren.
<html>
<body>
<script type = "text/javascript">
<!--
var book = "maths";
if( book == "history" ) {
document.write("<b>History Book</b>");
} else if( book == "maths" ) {
document.write("<b>Maths Book</b>");
} else if( book == "economics" ) {
document.write("<b>Economics Book</b>");
} else {
document.write("<b>Unknown Book</b>");
}
//-->
</script>
<p>Set the variable to different value and then try...</p>
</body>
<html>Ausgabe
Maths Book
Set the variable to different value and then try...Sie können mehrere verwenden if...else…ifAnweisungen, wie im vorherigen Kapitel, um eine Mehrwegeverzweigung durchzuführen. Dies ist jedoch nicht immer die beste Lösung, insbesondere wenn alle Zweige vom Wert einer einzelnen Variablen abhängen.
Ab JavaScript 1.2 können Sie a verwenden switch Anweisung, die genau mit dieser Situation umgeht und dies effizienter als wiederholt tut if...else if Aussagen.
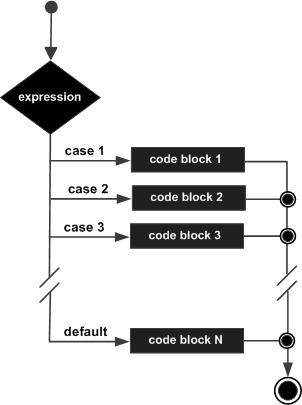
Flussdiagramm
Das folgende Flussdiagramm erläutert, wie eine Switch-Case-Anweisung funktioniert.

Syntax
Das Ziel eines switchAnweisung besteht darin, einen auszuwertenden Ausdruck anzugeben und mehrere verschiedene Anweisungen basierend auf dem Wert des Ausdrucks auszuführen. Der Dolmetscher prüft jeweilscasegegen den Wert des Ausdrucks, bis eine Übereinstimmung gefunden wird. Wenn nichts passt, adefault Bedingung wird verwendet.
switch (expression) {
case condition 1: statement(s)
break;
case condition 2: statement(s)
break;
...
case condition n: statement(s)
break;
default: statement(s)
}Das breakAussagen zeigen das Ende eines bestimmten Falles an. Wenn sie weggelassen würden, würde der Interpreter jede Anweisung in jedem der folgenden Fälle weiter ausführen.
Wir werden erklären break Aussage in Loop Control Kapitel.
Beispiel
Versuchen Sie das folgende Beispiel, um die switch-case-Anweisung zu implementieren.
<html>
<body>
<script type = "text/javascript">
<!--
var grade = 'A';
document.write("Entering switch block<br />");
switch (grade) {
case 'A': document.write("Good job<br />");
break;
case 'B': document.write("Pretty good<br />");
break;
case 'C': document.write("Passed<br />");
break;
case 'D': document.write("Not so good<br />");
break;
case 'F': document.write("Failed<br />");
break;
default: document.write("Unknown grade<br />")
}
document.write("Exiting switch block");
//-->
</script>
<p>Set the variable to different value and then try...</p>
</body>
</html>Ausgabe
Entering switch block
Good job
Exiting switch block
Set the variable to different value and then try...Break-Anweisungen spielen eine wichtige Rolle bei Switch-Case-Anweisungen. Versuchen Sie den folgenden Code, der die switch-case-Anweisung ohne break-Anweisung verwendet.
<html>
<body>
<script type = "text/javascript">
<!--
var grade = 'A';
document.write("Entering switch block<br />");
switch (grade) {
case 'A': document.write("Good job<br />");
case 'B': document.write("Pretty good<br />");
case 'C': document.write("Passed<br />");
case 'D': document.write("Not so good<br />");
case 'F': document.write("Failed<br />");
default: document.write("Unknown grade<br />")
}
document.write("Exiting switch block");
//-->
</script>
<p>Set the variable to different value and then try...</p>
</body>
</html>Ausgabe
Entering switch block
Good job
Pretty good
Passed
Not so good
Failed
Unknown grade
Exiting switch block
Set the variable to different value and then try...Beim Schreiben eines Programms kann es vorkommen, dass Sie eine Aktion immer wieder ausführen müssen. In solchen Situationen müssten Sie Schleifenanweisungen schreiben, um die Anzahl der Zeilen zu verringern.
JavaScript unterstützt alle erforderlichen Schleifen, um den Programmierdruck zu verringern.
Die while-Schleife
Die grundlegendste Schleife in JavaScript ist die whileSchleife, die in diesem Kapitel behandelt werden würde. Der Zweck eineswhile Schleife ist, eine Anweisung oder einen Codeblock wiederholt auszuführen, solange eine expressionist wahr. Sobald der Ausdruck wirdfalse, Die Schleife wird beendet.
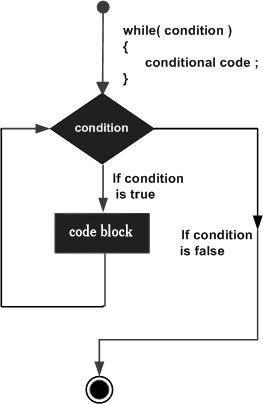
Flussdiagramm
Das Flussdiagramm von while loop sieht aus wie folgt -

Syntax
Die Syntax von while loop in JavaScript ist wie folgt -
while (expression) {
Statement(s) to be executed if expression is true
}Beispiel
Versuchen Sie das folgende Beispiel, um die while-Schleife zu implementieren.
<html>
<body>
<script type = "text/javascript">
<!--
var count = 0;
document.write("Starting Loop ");
while (count < 10) {
document.write("Current Count : " + count + "<br />");
count++;
}
document.write("Loop stopped!");
//-->
</script>
<p>Set the variable to different value and then try...</p>
</body>
</html>Ausgabe
Starting Loop
Current Count : 0
Current Count : 1
Current Count : 2
Current Count : 3
Current Count : 4
Current Count : 5
Current Count : 6
Current Count : 7
Current Count : 8
Current Count : 9
Loop stopped!
Set the variable to different value and then try...Die do ... while-Schleife
Das do...while Schleife ist ähnlich wie die whileSchleife, außer dass die Bedingungsprüfung am Ende der Schleife erfolgt. Dies bedeutet, dass die Schleife immer mindestens einmal ausgeführt wird, auch wenn die Bedingung erfüllt istfalse.
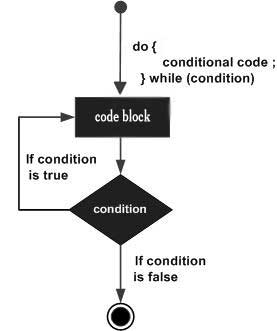
Flussdiagramm
Das Flussdiagramm von a do-while Schleife wäre wie folgt -

Syntax
Die Syntax für do-while Schleife in JavaScript ist wie folgt -
do {
Statement(s) to be executed;
} while (expression);Note - Verpassen Sie nicht das Semikolon am Ende des do...while Schleife.
Beispiel
Versuchen Sie das folgende Beispiel, um zu erfahren, wie Sie a implementieren do-while Schleife in JavaScript.
<html>
<body>
<script type = "text/javascript">
<!--
var count = 0;
document.write("Starting Loop" + "<br />");
do {
document.write("Current Count : " + count + "<br />");
count++;
}
while (count < 5);
document.write ("Loop stopped!");
//-->
</script>
<p>Set the variable to different value and then try...</p>
</body>
</html>Ausgabe
Starting Loop
Current Count : 0
Current Count : 1
Current Count : 2
Current Count : 3
Current Count : 4
Loop Stopped!
Set the variable to different value and then try...Das 'for'loop ist die kompakteste Form der Schleife. Es enthält die folgenden drei wichtigen Teile:
Das loop initializationwo wir unseren Zähler auf einen Startwert initialisieren. Die Initialisierungsanweisung wird ausgeführt, bevor die Schleife beginnt.
Das test statementDadurch wird geprüft, ob eine bestimmte Bedingung erfüllt ist oder nicht. Wenn die Bedingung erfüllt ist, wird der in der Schleife angegebene Code ausgeführt, andernfalls verlässt die Steuerung die Schleife.
Das iteration statement Hier können Sie Ihren Zähler erhöhen oder verringern.
Sie können alle drei Teile in einer durch Semikolons getrennten Zeile einfügen.
Flussdiagramm
Das Flussdiagramm von a for Schleife in JavaScript wäre wie folgt -

Syntax
Die Syntax von for Schleife ist JavaScript ist wie folgt -
for (initialization; test condition; iteration statement) {
Statement(s) to be executed if test condition is true
}Beispiel
Versuchen Sie das folgende Beispiel, um zu erfahren, wie a for Schleife funktioniert in JavaScript.
<html>
<body>
<script type = "text/javascript">
<!--
var count;
document.write("Starting Loop" + "<br />");
for(count = 0; count < 10; count++) {
document.write("Current Count : " + count );
document.write("<br />");
}
document.write("Loop stopped!");
//-->
</script>
<p>Set the variable to different value and then try...</p>
</body>
</html>Ausgabe
Starting Loop
Current Count : 0
Current Count : 1
Current Count : 2
Current Count : 3
Current Count : 4
Current Count : 5
Current Count : 6
Current Count : 7
Current Count : 8
Current Count : 9
Loop stopped!
Set the variable to different value and then try...Das for...inMit loop werden die Eigenschaften eines Objekts durchlaufen. Da wir Objekte noch nicht besprochen haben, fühlen Sie sich mit dieser Schleife möglicherweise nicht wohl. Sobald Sie jedoch verstanden haben, wie sich Objekte in JavaScript verhalten, werden Sie diese Schleife als sehr nützlich empfinden.
Syntax
for (variablename in object) {
statement or block to execute
}In jeder Iteration eine Eigenschaft aus object ist zugeordnet variablename und diese Schleife wird fortgesetzt, bis alle Eigenschaften des Objekts erschöpft sind.
Beispiel
Versuchen Sie das folgende Beispiel, um die 'for-in'-Schleife zu implementieren. Es druckt die des WebbrowsersNavigator Objekt.
<html>
<body>
<script type = "text/javascript">
<!--
var aProperty;
document.write("Navigator Object Properties<br /> ");
for (aProperty in navigator) {
document.write(aProperty);
document.write("<br />");
}
document.write ("Exiting from the loop!");
//-->
</script>
<p>Set the variable to different object and then try...</p>
</body>
</html>Ausgabe
Navigator Object Properties
serviceWorker
webkitPersistentStorage
webkitTemporaryStorage
geolocation
doNotTrack
onLine
languages
language
userAgent
product
platform
appVersion
appName
appCodeName
hardwareConcurrency
maxTouchPoints
vendorSub
vendor
productSub
cookieEnabled
mimeTypes
plugins
javaEnabled
getStorageUpdates
getGamepads
webkitGetUserMedia
vibrate
getBattery
sendBeacon
registerProtocolHandler
unregisterProtocolHandler
Exiting from the loop!
Set the variable to different object and then try...JavaScript bietet die volle Kontrolle über die Verarbeitung von Schleifen und switch-Anweisungen. Es kann vorkommen, dass Sie aus einer Schleife herauskommen müssen, ohne ihren Boden zu erreichen. Es kann auch vorkommen, dass Sie einen Teil Ihres Codeblocks überspringen und die nächste Iteration der Schleife starten möchten.
Um all diese Situationen zu bewältigen, bietet JavaScript break und continueAussagen. Diese Anweisungen werden verwendet, um sofort aus einer Schleife herauszukommen oder um die nächste Iteration einer Schleife zu starten.
Die break-Anweisung
Das breakDie Anweisung, die kurz mit der switch- Anweisung eingeführt wurde, wird verwendet, um eine Schleife vorzeitig zu verlassen und aus den umschließenden geschweiften Klammern auszubrechen.
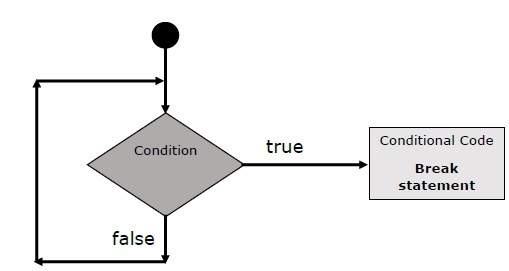
Flussdiagramm
Das Flussdiagramm einer break-Anweisung würde wie folgt aussehen:

Beispiel
Das folgende Beispiel zeigt die Verwendung von a breakAnweisung mit einer while-Schleife. Beachten Sie, wie die Schleife einmal früh ausbrichtx erreicht 5 und erreicht zu document.write (..) Aussage direkt unter der schließenden geschweiften Klammer -
<html>
<body>
<script type = "text/javascript">
<!--
var x = 1;
document.write("Entering the loop<br /> ");
while (x < 20) {
if (x == 5) {
break; // breaks out of loop completely
}
x = x + 1;
document.write( x + "<br />");
}
document.write("Exiting the loop!<br /> ");
//-->
</script>
<p>Set the variable to different value and then try...</p>
</body>
</html>Ausgabe
Entering the loop
2
3
4
5
Exiting the loop!
Set the variable to different value and then try...Wir haben bereits die Verwendung von gesehen break Aussage im Inneren a switch Erklärung.
Die continue-Anweisung
Das continueDie Anweisung weist den Interpreter an, sofort mit der nächsten Iteration der Schleife zu beginnen und den verbleibenden Codeblock zu überspringen. Wenn eincontinue Wenn eine Anweisung angetroffen wird, wechselt der Programmablauf sofort zum Ausdruck für die Schleifenprüfung. Wenn die Bedingung weiterhin erfüllt ist, wird die nächste Iteration gestartet, andernfalls verlässt die Steuerung die Schleife.
Beispiel
Dieses Beispiel zeigt die Verwendung von a continueAnweisung mit einer while-Schleife. Beachten Sie, wie diecontinue Die Anweisung wird verwendet, um das Drucken zu überspringen, wenn der Index in einer Variablen enthalten ist x erreicht 5 -
<html>
<body>
<script type = "text/javascript">
<!--
var x = 1;
document.write("Entering the loop<br /> ");
while (x < 10) {
x = x + 1;
if (x == 5) {
continue; // skip rest of the loop body
}
document.write( x + "<br />");
}
document.write("Exiting the loop!<br /> ");
//-->
</script>
<p>Set the variable to different value and then try...</p>
</body>
</html>Ausgabe
Entering the loop
2
3
4
6
7
8
9
10
Exiting the loop!
Set the variable to different value and then try...Verwenden von Beschriftungen zur Steuerung des Flusses
Ab JavaScript 1.2 kann ein Label mit verwendet werden break und continueum den Durchfluss genauer zu steuern. EINlabelist einfach ein Bezeichner, gefolgt von einem Doppelpunkt (:), der auf eine Anweisung oder einen Codeblock angewendet wird. Wir werden zwei verschiedene Beispiele sehen, um zu verstehen, wie Etiketten mit break verwendet werden, und um fortzufahren.
Note - Zeilenumbrüche zwischen dem sind nicht zulässig ‘continue’ oder ‘break’Anweisung und deren Markenname. Außerdem sollte zwischen einem Labelnamen und der zugehörigen Schleife keine andere Anweisung stehen.
Probieren Sie die folgenden zwei Beispiele aus, um die Beschriftungen besser zu verstehen.
Beispiel 1
Das folgende Beispiel zeigt, wie Label mit einer break-Anweisung implementiert wird.
<html>
<body>
<script type = "text/javascript">
<!--
document.write("Entering the loop!<br /> ");
outerloop: // This is the label name
for (var i = 0; i < 5; i++) {
document.write("Outerloop: " + i + "<br />");
innerloop:
for (var j = 0; j < 5; j++) {
if (j > 3 ) break ; // Quit the innermost loop
if (i == 2) break innerloop; // Do the same thing
if (i == 4) break outerloop; // Quit the outer loop
document.write("Innerloop: " + j + " <br />");
}
}
document.write("Exiting the loop!<br /> ");
//-->
</script>
</body>
</html>Ausgabe
Entering the loop!
Outerloop: 0
Innerloop: 0
Innerloop: 1
Innerloop: 2
Innerloop: 3
Outerloop: 1
Innerloop: 0
Innerloop: 1
Innerloop: 2
Innerloop: 3
Outerloop: 2
Outerloop: 3
Innerloop: 0
Innerloop: 1
Innerloop: 2
Innerloop: 3
Outerloop: 4
Exiting the loop!Beispiel 2
<html>
<body>
<script type = "text/javascript">
<!--
document.write("Entering the loop!<br /> ");
outerloop: // This is the label name
for (var i = 0; i < 3; i++) {
document.write("Outerloop: " + i + "<br />");
for (var j = 0; j < 5; j++) {
if (j == 3) {
continue outerloop;
}
document.write("Innerloop: " + j + "<br />");
}
}
document.write("Exiting the loop!<br /> ");
//-->
</script>
</body>
</html>Ausgabe
Entering the loop!
Outerloop: 0
Innerloop: 0
Innerloop: 1
Innerloop: 2
Outerloop: 1
Innerloop: 0
Innerloop: 1
Innerloop: 2
Outerloop: 2
Innerloop: 0
Innerloop: 1
Innerloop: 2
Exiting the loop!Eine Funktion ist eine Gruppe von wiederverwendbarem Code, der an einer beliebigen Stelle in Ihrem Programm aufgerufen werden kann. Dadurch entfällt die Notwendigkeit, immer wieder denselben Code zu schreiben. Es hilft Programmierern beim Schreiben modularer Codes. Mit Funktionen kann ein Programmierer ein großes Programm in eine Reihe kleiner und verwaltbarer Funktionen unterteilen.
Wie jede andere erweiterte Programmiersprache unterstützt auch JavaScript alle Funktionen, die zum Schreiben von modularem Code mithilfe von Funktionen erforderlich sind. Sie müssen Funktionen wie gesehen habenalert() und write()in den früheren Kapiteln. Wir haben diese Funktionen immer wieder verwendet, aber sie wurden nur einmal in JavaScript geschrieben.
Mit JavaScript können wir auch unsere eigenen Funktionen schreiben. In diesem Abschnitt wird erläutert, wie Sie Ihre eigenen Funktionen in JavaScript schreiben.
Funktionsdefinition
Bevor wir eine Funktion verwenden, müssen wir sie definieren. Die häufigste Methode zum Definieren einer Funktion in JavaScript ist die Verwendung vonfunction Schlüsselwort, gefolgt von einem eindeutigen Funktionsnamen, einer Liste von Parametern (die möglicherweise leer sind) und einem Anweisungsblock, der von geschweiften Klammern umgeben ist.
Syntax
Die grundlegende Syntax wird hier gezeigt.
<script type = "text/javascript">
<!--
function functionname(parameter-list) {
statements
}
//-->
</script>Beispiel
Versuchen Sie das folgende Beispiel. Es definiert eine Funktion namens sayHello, die keine Parameter akzeptiert -
<script type = "text/javascript">
<!--
function sayHello() {
alert("Hello there");
}
//-->
</script>Eine Funktion aufrufen
Um eine Funktion später im Skript aufzurufen, müssen Sie lediglich den Namen dieser Funktion schreiben, wie im folgenden Code gezeigt.
<html>
<head>
<script type = "text/javascript">
function sayHello() {
document.write ("Hello there!");
}
</script>
</head>
<body>
<p>Click the following button to call the function</p>
<form>
<input type = "button" onclick = "sayHello()" value = "Say Hello">
</form>
<p>Use different text in write method and then try...</p>
</body>
</html>Ausgabe
Funktionsparameter
Bisher haben wir Funktionen ohne Parameter gesehen. Es gibt jedoch die Möglichkeit, beim Aufrufen einer Funktion verschiedene Parameter zu übergeben. Diese übergebenen Parameter können innerhalb der Funktion erfasst werden, und jede Manipulation kann über diese Parameter durchgeführt werden. Eine Funktion kann mehrere durch Komma getrennte Parameter annehmen.
Beispiel
Versuchen Sie das folgende Beispiel. Wir haben unsere geändertsayHelloFunktion hier. Jetzt sind zwei Parameter erforderlich.
<html>
<head>
<script type = "text/javascript">
function sayHello(name, age) {
document.write (name + " is " + age + " years old.");
}
</script>
</head>
<body>
<p>Click the following button to call the function</p>
<form>
<input type = "button" onclick = "sayHello('Zara', 7)" value = "Say Hello">
</form>
<p>Use different parameters inside the function and then try...</p>
</body>
</html>Ausgabe
Die Rückgabeerklärung
Eine JavaScript-Funktion kann optional sein returnErklärung. Dies ist erforderlich, wenn Sie einen Wert von einer Funktion zurückgeben möchten. Diese Anweisung sollte die letzte Anweisung in einer Funktion sein.
Sie können beispielsweise zwei Zahlen in einer Funktion übergeben und dann erwarten, dass die Funktion ihre Multiplikation in Ihrem aufrufenden Programm zurückgibt.
Beispiel
Versuchen Sie das folgende Beispiel. Es definiert eine Funktion, die zwei Parameter akzeptiert und verkettet, bevor das Ergebnis im aufrufenden Programm zurückgegeben wird.
<html>
<head>
<script type = "text/javascript">
function concatenate(first, last) {
var full;
full = first + last;
return full;
}
function secondFunction() {
var result;
result = concatenate('Zara', 'Ali');
document.write (result );
}
</script>
</head>
<body>
<p>Click the following button to call the function</p>
<form>
<input type = "button" onclick = "secondFunction()" value = "Call Function">
</form>
<p>Use different parameters inside the function and then try...</p>
</body>
</html>Ausgabe
Es gibt viel über JavaScript-Funktionen zu lernen, wir haben jedoch die wichtigsten Konzepte in diesem Tutorial behandelt.
Verschachtelte JavaScript-Funktionen
JavaScript Function () Konstruktor
JavaScript-Funktionsliterale
Was ist eine Veranstaltung?
Die Interaktion von JavaScript mit HTML wird durch Ereignisse behandelt, die auftreten, wenn der Benutzer oder der Browser eine Seite manipuliert.
Wenn die Seite geladen wird, wird sie als Ereignis bezeichnet. Wenn der Benutzer auf eine Schaltfläche klickt, ist auch dieser Klick ein Ereignis. Andere Beispiele sind Ereignisse wie das Drücken einer beliebigen Taste, das Schließen eines Fensters, das Ändern der Fenstergröße usw.
Entwickler können diese Ereignisse verwenden, um JavaScript-codierte Antworten auszuführen, die dazu führen, dass Schaltflächen Fenster schließen, Nachrichten Benutzern angezeigt werden, Daten validiert werden und praktisch jede andere Art von Antwort, die man sich vorstellen kann.
Ereignisse sind Teil des Document Object Model (DOM) Level 3 und jedes HTML-Element enthält eine Reihe von Ereignissen, die JavaScript-Code auslösen können.
Bitte lesen Sie dieses kleine Tutorial, um die HTML-Ereignisreferenz besser zu verstehen . Hier sehen wir einige Beispiele, um die Beziehung zwischen Event und JavaScript zu verstehen -
Klicken Sie auf Ereignistyp
Dies ist der am häufigsten verwendete Ereignistyp, der auftritt, wenn ein Benutzer mit der linken Maustaste klickt. Sie können Ihre Validierung, Warnung usw. gegen diesen Ereignistyp setzen.
Beispiel
Versuchen Sie das folgende Beispiel.
<html>
<head>
<script type = "text/javascript">
<!--
function sayHello() {
alert("Hello World")
}
//-->
</script>
</head>
<body>
<p>Click the following button and see result</p>
<form>
<input type = "button" onclick = "sayHello()" value = "Say Hello" />
</form>
</body>
</html>Ausgabe
onsubmit-Ereignistyp
onsubmitist ein Ereignis, das auftritt, wenn Sie versuchen, ein Formular zu senden. Sie können Ihre Formularüberprüfung gegen diesen Ereignistyp stellen.
Beispiel
Das folgende Beispiel zeigt die Verwendung von onsubmit. Hier rufen wir avalidate()Funktion vor dem Senden von Formulardaten an den Webserver. Wennvalidate() Funktion gibt true zurück, das Formular wird gesendet, andernfalls werden die Daten nicht gesendet.
Versuchen Sie das folgende Beispiel.
<html>
<head>
<script type = "text/javascript">
<!--
function validation() {
all validation goes here
.........
return either true or false
}
//-->
</script>
</head>
<body>
<form method = "POST" action = "t.cgi" onsubmit = "return validate()">
.......
<input type = "submit" value = "Submit" />
</form>
</body>
</html>onmouseover und onmouseout
Diese beiden Ereignistypen helfen Ihnen dabei, schöne Effekte mit Bildern oder sogar mit Text zu erzielen. Dasonmouseover Ereignis wird ausgelöst, wenn Sie mit der Maus über ein Element und das Element fahren onmouseoutwird ausgelöst, wenn Sie die Maus aus diesem Element herausbewegen. Versuchen Sie das folgende Beispiel.
<html>
<head>
<script type = "text/javascript">
<!--
function over() {
document.write ("Mouse Over");
}
function out() {
document.write ("Mouse Out");
}
//-->
</script>
</head>
<body>
<p>Bring your mouse inside the division to see the result:</p>
<div onmouseover = "over()" onmouseout = "out()">
<h2> This is inside the division </h2>
</div>
</body>
</html>Ausgabe
HTML 5 Standardereignisse
Die Standard-HTML 5-Ereignisse sind hier als Referenz aufgeführt. Hier gibt das Skript eine Javascript-Funktion an, die für dieses Ereignis ausgeführt werden soll.
| Attribut | Wert | Beschreibung |
|---|---|---|
| Offline | Skript | Wird ausgelöst, wenn das Dokument offline geschaltet wird |
| Onabort | Skript | Wird bei einem Abbruchereignis ausgelöst |
| onafterprint | Skript | Wird ausgelöst, nachdem das Dokument gedruckt wurde |
| onbeforeonload | Skript | Wird ausgelöst, bevor das Dokument geladen wird |
| onbeforeprint | Skript | Wird ausgelöst, bevor das Dokument gedruckt wird |
| onblur | Skript | Wird ausgelöst, wenn das Fenster den Fokus verliert |
| oncanplay | Skript | Wird ausgelöst, wenn Medien mit der Wiedergabe beginnen können, aber möglicherweise zum Puffern angehalten werden müssen |
| oncanplaythrough | Skript | Wird ausgelöst, wenn Medien bis zum Ende abgespielt werden können, ohne zum Puffern anzuhalten |
| bei Änderung | Skript | Wird ausgelöst, wenn sich ein Element ändert |
| onclick | Skript | Wird per Mausklick ausgelöst |
| oncontextmenu | Skript | Wird ausgelöst, wenn ein Kontextmenü ausgelöst wird |
| ondblclick | Skript | Auslöser per Mausklick |
| ondrag | Skript | Wird ausgelöst, wenn ein Element gezogen wird |
| ondragend | Skript | Wird am Ende eines Ziehvorgangs ausgelöst |
| ondragenter | Skript | Wird ausgelöst, wenn ein Element auf ein gültiges Ablageziel gezogen wurde |
| ondragleave | Skript | Wird ausgelöst, wenn ein Element über ein gültiges Ablageziel gezogen wird |
| ondragover | Skript | Wird zu Beginn eines Ziehvorgangs ausgelöst |
| ondragstart | Skript | Wird zu Beginn eines Ziehvorgangs ausgelöst |
| ondrop | Skript | Wird ausgelöst, wenn ein gezogenes Element gelöscht wird |
| ondurationchange | Skript | Wird ausgelöst, wenn die Länge des Mediums geändert wird |
| onemptied | Skript | Wird ausgelöst, wenn ein Medienressourcenelement plötzlich leer wird. |
| beleidigt | Skript | Wird ausgelöst, wenn das Medium das Ende erreicht hat |
| Fehler | Skript | Wird ausgelöst, wenn ein Fehler auftritt |
| im Fokus | Skript | Wird ausgelöst, wenn das Fenster scharfgestellt wird |
| onformchange | Skript | Wird ausgelöst, wenn sich ein Formular ändert |
| onforminput | Skript | Wird ausgelöst, wenn ein Formular Benutzereingaben erhält |
| onhaschange | Skript | Wird ausgelöst, wenn sich das Dokument geändert hat |
| oninput | Skript | Wird ausgelöst, wenn ein Element Benutzereingaben erhält |
| oninvalid | Skript | Wird ausgelöst, wenn ein Element ungültig ist |
| Onkeydown | Skript | Wird ausgelöst, wenn eine Taste gedrückt wird |
| onkeypress | Skript | Wird ausgelöst, wenn eine Taste gedrückt und losgelassen wird |
| onkeyup | Skript | Wird ausgelöst, wenn eine Taste losgelassen wird |
| onload | Skript | Wird ausgelöst, wenn das Dokument geladen wird |
| onloadeddata | Skript | Wird ausgelöst, wenn Mediendaten geladen werden |
| onloadedmetadata | Skript | Wird ausgelöst, wenn die Dauer und andere Mediendaten eines Medienelements geladen werden |
| Onloadstart | Skript | Wird ausgelöst, wenn der Browser beginnt, die Mediendaten zu laden |
| onmessage | Skript | Wird ausgelöst, wenn die Nachricht ausgelöst wird |
| onmousedown | Skript | Wird ausgelöst, wenn eine Maustaste gedrückt wird |
| onmousemove | Skript | Wird ausgelöst, wenn sich der Mauszeiger bewegt |
| onmouseout | Skript | Wird ausgelöst, wenn sich der Mauszeiger aus einem Element herausbewegt |
| onmouseover | Skript | Wird ausgelöst, wenn sich der Mauszeiger über ein Element bewegt |
| onmouseup | Skript | Wird ausgelöst, wenn eine Maustaste losgelassen wird |
| Onmousewheel | Skript | Wird ausgelöst, wenn das Mausrad gedreht wird |
| onoffline | Skript | Wird ausgelöst, wenn das Dokument offline geschaltet wird |
| onoine | Skript | Wird ausgelöst, wenn das Dokument online geschaltet wird |
| online | Skript | Wird ausgelöst, wenn das Dokument online geschaltet wird |
| onpagehide | Skript | Wird ausgelöst, wenn das Fenster ausgeblendet ist |
| onpageshow | Skript | Wird ausgelöst, wenn das Fenster sichtbar wird |
| Pause | Skript | Wird ausgelöst, wenn Mediendaten angehalten werden |
| onplay | Skript | Wird ausgelöst, wenn die Wiedergabe von Mediendaten beginnt |
| onplaying | Skript | Wird ausgelöst, wenn Mediendaten abgespielt werden |
| onpopstate | Skript | Wird ausgelöst, wenn sich der Verlauf des Fensters ändert |
| In Arbeit | Skript | Wird ausgelöst, wenn der Browser die Mediendaten abruft |
| onratechange | Skript | Wird ausgelöst, wenn sich die Wiedergaberate der Mediendaten geändert hat |
| onreadystatechange | Skript | Wird ausgelöst, wenn sich der Bereitschaftszustand ändert |
| Onredo | Skript | Wird ausgelöst, wenn das Dokument wiederholt wird |
| onresize | Skript | Wird ausgelöst, wenn die Fenstergröße geändert wird |
| onscroll | Skript | Wird ausgelöst, wenn die Bildlaufleiste eines Elements gescrollt wird |
| gesucht | Skript | Wird ausgelöst, wenn das Suchattribut eines Medienelements nicht mehr wahr ist und die Suche beendet wurde |
| auf der Suche | Skript | Wird ausgelöst, wenn das Suchattribut eines Medienelements wahr ist und die Suche begonnen hat |
| onselect | Skript | Wird ausgelöst, wenn ein Element ausgewählt ist |
| installiert | Skript | Wird ausgelöst, wenn beim Abrufen der Mediendaten ein Fehler auftritt |
| Lagerung | Skript | Wird ausgelöst, wenn ein Dokument geladen wird |
| onsubmit | Skript | Wird ausgelöst, wenn ein Formular gesendet wird |
| onsuspend | Skript | Wird ausgelöst, wenn der Browser Mediendaten abgerufen hat, aber gestoppt wurde, bevor die gesamte Mediendatei abgerufen wurde |
| ontimeupdate | Skript | Wird ausgelöst, wenn das Medium seine Wiedergabeposition ändert |
| onundo | Skript | Wird ausgelöst, wenn ein Dokument rückgängig gemacht wird |
| onunload | Skript | Wird ausgelöst, wenn der Benutzer das Dokument verlässt |
| onvolumechange | Skript | Wird ausgelöst, wenn das Medium die Lautstärke ändert, auch wenn die Lautstärke auf "Stumm" eingestellt ist. |
| Warten | Skript | Wird ausgelöst, wenn das Medium nicht mehr abgespielt wird, aber voraussichtlich wieder aufgenommen wird |
Was sind Cookies?
Webbrowser und Server verwenden das HTTP-Protokoll für die Kommunikation, und HTTP ist ein zustandsloses Protokoll. Für eine kommerzielle Website ist es jedoch erforderlich, Sitzungsinformationen zwischen verschiedenen Seiten zu verwalten. Beispielsweise endet eine Benutzerregistrierung nach Abschluss vieler Seiten. Aber wie man die Sitzungsinformationen der Benutzer auf allen Webseiten verwaltet.
In vielen Situationen ist die Verwendung von Cookies die effizienteste Methode, um Einstellungen, Einkäufe, Provisionen und andere Informationen zu speichern und zu verfolgen, die für eine bessere Besuchererfahrung oder Site-Statistiken erforderlich sind.
Wie es funktioniert ?
Ihr Server sendet einige Daten in Form eines Cookies an den Browser des Besuchers. Der Browser akzeptiert möglicherweise das Cookie. In diesem Fall wird es als Nur-Text-Datensatz auf der Festplatte des Besuchers gespeichert. Wenn der Besucher nun eine andere Seite Ihrer Website erreicht, sendet der Browser dasselbe Cookie zum Abrufen an den Server. Nach dem Abrufen weiß Ihr Server, was zuvor gespeichert wurde.
Cookies sind ein Nur-Text-Datensatz mit 5 Feldern variabler Länge.
Expires- Das Datum, an dem der Cookie abläuft. Wenn dies leer ist, läuft das Cookie ab, wenn der Besucher den Browser verlässt.
Domain - Der Domainname Ihrer Site.
Path- Der Pfad zu dem Verzeichnis oder der Webseite, in dem das Cookie gesetzt wurde. Dies kann leer sein, wenn Sie das Cookie aus einem beliebigen Verzeichnis oder einer beliebigen Seite abrufen möchten.
Secure- Wenn dieses Feld das Wort "sicher" enthält, kann das Cookie nur mit einem sicheren Server abgerufen werden. Wenn dieses Feld leer ist, besteht keine solche Einschränkung.
Name=Value - Cookies werden in Form von Schlüssel-Wert-Paaren gesetzt und abgerufen
Cookies wurden ursprünglich für die CGI-Programmierung entwickelt. Die in einem Cookie enthaltenen Daten werden automatisch zwischen dem Webbrowser und dem Webserver übertragen, sodass CGI-Skripte auf dem Server Cookie-Werte lesen und schreiben können, die auf dem Client gespeichert sind.
JavaScript kann Cookies auch mit dem manipulieren cookie Eigentum der DocumentObjekt. JavaScript kann die Cookies lesen, erstellen, ändern und löschen, die für die aktuelle Webseite gelten.
Cookies speichern
Die einfachste Möglichkeit, ein Cookie zu erstellen, besteht darin, dem document.cookie-Objekt einen Zeichenfolgenwert zuzuweisen.
document.cookie = "key1 = value1;key2 = value2;expires = date";Hier das expiresAttribut ist optional. Wenn Sie diesem Attribut ein gültiges Datum oder eine gültige Uhrzeit zuweisen, läuft das Cookie an einem bestimmten Datum oder zu einer bestimmten Uhrzeit ab. Danach ist der Wert der Cookies nicht mehr verfügbar.
Note- Cookie-Werte dürfen keine Semikolons, Kommas oder Leerzeichen enthalten. Aus diesem Grund möchten Sie möglicherweise JavaScript verwendenescape()Funktion zum Codieren des Werts vor dem Speichern im Cookie. Wenn Sie dies tun, müssen Sie auch das entsprechende verwendenunescape() Funktion, wenn Sie den Cookie-Wert lesen.
Beispiel
Versuche Folgendes. Es setzt einen Kundennamen in einem Eingabe-Cookie.
<html>
<head>
<script type = "text/javascript">
<!--
function WriteCookie() {
if( document.myform.customer.value == "" ) {
alert("Enter some value!");
return;
}
cookievalue = escape(document.myform.customer.value) + ";";
document.cookie = "name=" + cookievalue;
document.write ("Setting Cookies : " + "name=" + cookievalue );
}
//-->
</script>
</head>
<body>
<form name = "myform" action = "">
Enter name: <input type = "text" name = "customer"/>
<input type = "button" value = "Set Cookie" onclick = "WriteCookie();"/>
</form>
</body>
</html>Ausgabe
Jetzt hat Ihre Maschine einen Cookie namens name. Sie können mehrere Cookies mit mehreren durch Komma getrennten Schlüssel-Wert-Paaren setzen.
Cookies lesen
Das Lesen eines Cookies ist genauso einfach wie das Schreiben eines Cookies, da der Wert des document.cookie-Objekts das Cookie ist. Sie können diese Zeichenfolge also immer dann verwenden, wenn Sie auf das Cookie zugreifen möchten. Die Zeichenfolge document.cookie enthält eine Liste von Name / Wert-Paaren, die durch Semikolons getrennt sindname ist der Name eines Cookies und value ist sein Zeichenfolgenwert.
Sie können Zeichenfolgen verwenden split() Funktion zum Aufteilen einer Zeichenfolge in Schlüssel und Werte wie folgt:
Beispiel
Versuchen Sie das folgende Beispiel, um alle Cookies zu erhalten.
<html>
<head>
<script type = "text/javascript">
<!--
function ReadCookie() {
var allcookies = document.cookie;
document.write ("All Cookies : " + allcookies );
// Get all the cookies pairs in an array
cookiearray = allcookies.split(';');
// Now take key value pair out of this array
for(var i=0; i<cookiearray.length; i++) {
name = cookiearray[i].split('=')[0];
value = cookiearray[i].split('=')[1];
document.write ("Key is : " + name + " and Value is : " + value);
}
}
//-->
</script>
</head>
<body>
<form name = "myform" action = "">
<p> click the following button and see the result:</p>
<input type = "button" value = "Get Cookie" onclick = "ReadCookie()"/>
</form>
</body>
</html>Note - Hier length ist eine Methode von ArrayKlasse, die die Länge eines Arrays zurückgibt. Wir werden Arrays in einem separaten Kapitel behandeln. Versuchen Sie zu diesem Zeitpunkt bitte, es zu verdauen.
Note- Möglicherweise sind bereits andere Cookies auf Ihrem Computer gesetzt. Der obige Code zeigt alle auf Ihrem Computer gesetzten Cookies an.
Festlegen des Ablaufdatums für Cookies
Sie können die Lebensdauer eines Cookies über die aktuelle Browsersitzung hinaus verlängern, indem Sie ein Ablaufdatum festlegen und das Ablaufdatum im Cookie speichern. Dies kann durch Einstellen von erfolgen‘expires’ Attribut zu einem Datum und einer Uhrzeit.
Beispiel
Versuchen Sie das folgende Beispiel. Es zeigt, wie Sie das Ablaufdatum eines Cookies um 1 Monat verlängern können.
<html>
<head>
<script type = "text/javascript">
<!--
function WriteCookie() {
var now = new Date();
now.setMonth( now.getMonth() + 1 );
cookievalue = escape(document.myform.customer.value) + ";"
document.cookie = "name=" + cookievalue;
document.cookie = "expires=" + now.toUTCString() + ";"
document.write ("Setting Cookies : " + "name=" + cookievalue );
}
//-->
</script>
</head>
<body>
<form name = "myform" action = "">
Enter name: <input type = "text" name = "customer"/>
<input type = "button" value = "Set Cookie" onclick = "WriteCookie()"/>
</form>
</body>
</html>Ausgabe
Cookie löschen
Manchmal möchten Sie ein Cookie löschen, damit nachfolgende Versuche, das Cookie zu lesen, nichts zurückgeben. Dazu müssen Sie nur das Ablaufdatum auf eine Zeit in der Vergangenheit einstellen.
Beispiel
Versuchen Sie das folgende Beispiel. Es wird veranschaulicht, wie ein Cookie gelöscht wird, indem das Ablaufdatum auf einen Monat nach dem aktuellen Datum festgelegt wird.
<html>
<head>
<script type = "text/javascript">
<!--
function WriteCookie() {
var now = new Date();
now.setMonth( now.getMonth() - 1 );
cookievalue = escape(document.myform.customer.value) + ";"
document.cookie = "name=" + cookievalue;
document.cookie = "expires=" + now.toUTCString() + ";"
document.write("Setting Cookies : " + "name=" + cookievalue );
}
//-->
</script>
</head>
<body>
<form name = "myform" action = "">
Enter name: <input type = "text" name = "customer"/>
<input type = "button" value = "Set Cookie" onclick = "WriteCookie()"/>
</form>
</body>
</html>Ausgabe
Was ist Seitenumleitung?
Möglicherweise ist eine Situation aufgetreten, in der Sie auf eine URL geklickt haben, um zu einer Seite X zu gelangen. Intern wurden Sie jedoch zu einer anderen Seite Y weitergeleitet page redirection. Dieses Konzept unterscheidet sich von der JavaScript-Seitenaktualisierung .
Es kann verschiedene Gründe geben, warum Sie einen Benutzer von der Originalseite umleiten möchten. Wir listen einige der Gründe auf -
Der Name Ihrer Domain hat Ihnen nicht gefallen und Sie wechseln zu einer neuen. In einem solchen Szenario möchten Sie möglicherweise alle Ihre Besucher auf die neue Site leiten. Hier können Sie Ihre alte Domain beibehalten, aber eine einzelne Seite mit einer Seitenumleitung einfügen, sodass alle Ihre alten Domain-Besucher zu Ihrer neuen Domain gelangen können.
Sie haben verschiedene Seiten basierend auf Browserversionen oder deren Namen erstellt oder basieren möglicherweise auf verschiedenen Ländern. Anstatt Ihre serverseitige Seitenumleitung zu verwenden, können Sie die clientseitige Seitenumleitung verwenden, um Ihre Benutzer auf der entsprechenden Seite zu landen.
Die Suchmaschinen haben Ihre Seiten möglicherweise bereits indiziert. Wenn Sie jedoch zu einer anderen Domain wechseln, möchten Sie nicht, dass Ihre Besucher über Suchmaschinen verloren gehen. Sie können also die clientseitige Seitenumleitung verwenden. Beachten Sie jedoch, dass dies nicht getan werden sollte, um die Suchmaschine zu täuschen. Dies könnte dazu führen, dass Ihre Website gesperrt wird.
Wie funktioniert die Seitenumleitung?
Die Implementierungen der Seitenumleitung sind wie folgt.
Beispiel 1
Es ist ganz einfach, eine Seitenumleitung mit JavaScript auf der Clientseite durchzuführen. Um Ihre Website-Besucher auf eine neue Seite umzuleiten, müssen Sie lediglich eine Zeile in Ihrem Kopfbereich wie folgt hinzufügen.
<html>
<head>
<script type = "text/javascript">
<!--
function Redirect() {
window.location = "https://www.tutorialspoint.com";
}
//-->
</script>
</head>
<body>
<p>Click the following button, you will be redirected to home page.</p>
<form>
<input type = "button" value = "Redirect Me" onclick = "Redirect();" />
</form>
</body>
</html>Ausgabe
Beispiel 2
Sie können Ihren Website-Besuchern eine entsprechende Nachricht anzeigen, bevor Sie sie auf eine neue Seite umleiten. Dies würde eine gewisse Zeitverzögerung erfordern, um eine neue Seite zu laden. Das folgende Beispiel zeigt, wie Sie dasselbe implementieren. HiersetTimeout() ist eine integrierte JavaScript-Funktion, mit der nach einem bestimmten Zeitintervall eine weitere Funktion ausgeführt werden kann.
<html>
<head>
<script type = "text/javascript">
<!--
function Redirect() {
window.location = "https://www.tutorialspoint.com";
}
document.write("You will be redirected to main page in 10 sec.");
setTimeout('Redirect()', 10000);
//-->
</script>
</head>
<body>
</body>
</html>Ausgabe
You will be redirected to tutorialspoint.com main page in 10 seconds!Beispiel 3
Das folgende Beispiel zeigt, wie Sie Ihre Website-Besucher basierend auf ihren Browsern auf eine andere Seite umleiten können.
<html>
<head>
<script type = "text/javascript">
<!--
var browsername = navigator.appName;
if( browsername == "Netscape" ) {
window.location = "http://www.location.com/ns.htm";
} else if ( browsername =="Microsoft Internet Explorer") {
window.location = "http://www.location.com/ie.htm";
} else {
window.location = "http://www.location.com/other.htm";
}
//-->
</script>
</head>
<body>
</body>
</html>JavaScript unterstützt drei wichtige Arten von Dialogfeldern. Diese Dialogfelder können verwendet werden, um eine Eingabe auszulösen und zu alarmieren oder um eine Bestätigung für eine Eingabe zu erhalten oder um eine Art Eingabe von den Benutzern zu erhalten. Hier werden wir jedes Dialogfeld einzeln diskutieren.
Dialogfeld "Warnung"
Ein Warndialogfeld wird meistens verwendet, um den Benutzern eine Warnmeldung zu geben. Wenn für ein Eingabefeld beispielsweise Text eingegeben werden muss, der Benutzer jedoch keine Eingabe bereitstellt, können Sie im Rahmen der Validierung ein Warnfeld verwenden, um eine Warnmeldung zu geben.
Trotzdem kann eine Warnbox für freundlichere Nachrichten verwendet werden. Das Warnfeld enthält nur eine Schaltfläche "OK" zum Auswählen und Fortfahren.
Beispiel
<html>
<head>
<script type = "text/javascript">
<!--
function Warn() {
alert ("This is a warning message!");
document.write ("This is a warning message!");
}
//-->
</script>
</head>
<body>
<p>Click the following button to see the result: </p>
<form>
<input type = "button" value = "Click Me" onclick = "Warn();" />
</form>
</body>
</html>Ausgabe
Bestätigungsdialogfeld
Ein Bestätigungsdialogfeld wird meistens verwendet, um die Zustimmung des Benutzers zu einer Option einzuholen. Es wird ein Dialogfeld mit zwei Schaltflächen angezeigt:OK und Cancel.
Wenn der Benutzer auf die Schaltfläche OK klickt, wird die Fenstermethode angezeigt confirm()wird true zurückgeben. Wenn der Benutzer auf die Schaltfläche Abbrechen klickt, dannconfirm()gibt false zurück. Sie können ein Bestätigungsdialogfeld wie folgt verwenden.
Beispiel
<html>
<head>
<script type = "text/javascript">
<!--
function getConfirmation() {
var retVal = confirm("Do you want to continue ?");
if( retVal == true ) {
document.write ("User wants to continue!");
return true;
} else {
document.write ("User does not want to continue!");
return false;
}
}
//-->
</script>
</head>
<body>
<p>Click the following button to see the result: </p>
<form>
<input type = "button" value = "Click Me" onclick = "getConfirmation();" />
</form>
</body>
</html>Ausgabe
Dialogfeld "Eingabeaufforderung"
Das Eingabeaufforderungsdialogfeld ist sehr nützlich, wenn Sie ein Textfeld öffnen möchten, um Benutzereingaben zu erhalten. Auf diese Weise können Sie mit dem Benutzer interagieren. Der Benutzer muss das Feld ausfüllen und dann auf OK klicken.
Dieses Dialogfeld wird mit einer Methode namens aufgerufen prompt() Dies erfordert zwei Parameter: (i) eine Beschriftung, die Sie im Textfeld anzeigen möchten, und (ii) eine Standardzeichenfolge, die im Textfeld angezeigt werden soll.
Dieses Dialogfeld verfügt über zwei Schaltflächen: OK und Cancel. Wenn der Benutzer auf die Schaltfläche OK klickt, wird die Fenstermethode angezeigtprompt()gibt den eingegebenen Wert aus dem Textfeld zurück. Wenn der Benutzer auf die Schaltfläche Abbrechen klickt, wird die Fenstermethode angezeigtprompt() kehrt zurück null.
Beispiel
Das folgende Beispiel zeigt, wie ein Eingabeaufforderungsdialogfeld verwendet wird.
<html>
<head>
<script type = "text/javascript">
<!--
function getValue() {
var retVal = prompt("Enter your name : ", "your name here");
document.write("You have entered : " + retVal);
}
//-->
</script>
</head>
<body>
<p>Click the following button to see the result: </p>
<form>
<input type = "button" value = "Click Me" onclick = "getValue();" />
</form>
</body>
</html>Ausgabe
voidist ein wichtiges Schlüsselwort in JavaScript, das als unärer Operator verwendet werden kann, der vor seinem einzelnen Operanden angezeigt wird, der von einem beliebigen Typ sein kann. Dieser Operator gibt einen Ausdruck an, der ausgewertet werden soll, ohne einen Wert zurückzugeben.
Syntax
Die Syntax von void kann eine der folgenden zwei sein -
<head>
<script type = "text/javascript">
<!--
void func()
javascript:void func()
or:
void(func())
javascript:void(func())
//-->
</script>
</head>Beispiel 1
Die häufigste Verwendung dieses Operators ist eine clientseitige Javascript: URL, mit der Sie einen Ausdruck auf seine Nebenwirkungen auswerten können, ohne dass der Browser den Wert des ausgewerteten Ausdrucks anzeigt.
Hier der Ausdruck alert ('Warning!!!') wird ausgewertet, aber nicht wieder in das aktuelle Dokument geladen -
<html>
<head>
<script type = "text/javascript">
<!--
//-->
</script>
</head>
<body>
<p>Click the following, This won't react at all...</p>
<a href = "javascript:void(alert('Warning!!!'))">Click me!</a>
</body>
</html>Ausgabe
Beispiel 2
Schauen Sie sich das folgende Beispiel an. Der folgende Link bewirkt nichts, da der Ausdruck "0" in JavaScript keine Auswirkung hat. Hier wird der Ausdruck "0" ausgewertet, aber nicht wieder in das aktuelle Dokument geladen.
<html>
<head>
<script type = "text/javascript">
<!--
//-->
</script>
</head>
<body>
<p>Click the following, This won't react at all...</p>
<a href = "javascript:void(0)">Click me!</a>
</body>
</html>Ausgabe
Beispiel 3
Eine andere Verwendung von void ist absichtlich die zu generieren undefined Wert wie folgt.
<html>
<head>
<script type = "text/javascript">
<!--
function getValue() {
var a,b,c;
a = void ( b = 5, c = 7 );
document.write('a = ' + a + ' b = ' + b +' c = ' + c );
}
//-->
</script>
</head>
<body>
<p>Click the following to see the result:</p>
<form>
<input type = "button" value = "Click Me" onclick = "getValue();" />
</form>
</body>
</html>Ausgabe
Oft möchten Sie eine Schaltfläche auf Ihrer Webseite platzieren, um den Inhalt dieser Webseite über einen tatsächlichen Drucker zu drucken. JavaScript hilft Ihnen, diese Funktionalität mit dem zu implementierenprint Die Funktion von window Objekt.
Die JavaScript-Druckfunktion window.print()druckt die aktuelle Webseite bei der Ausführung. Sie können diese Funktion direkt mit dem aufrufenonclick Ereignis wie im folgenden Beispiel gezeigt.
Beispiel
Versuchen Sie das folgende Beispiel.
<html>
<head>
<script type = "text/javascript">
<!--
//-->
</script>
</head>
<body>
<form>
<input type = "button" value = "Print" onclick = "window.print()" />
</form>
</body>
<html>Ausgabe
Obwohl es dem Zweck dient, einen Ausdruck zu erhalten, wird es nicht empfohlen. Eine druckerfreundliche Seite ist eigentlich nur eine Seite mit Text, ohne Bilder, Grafiken oder Werbung.
Sie können einen Seitendrucker auf folgende Weise benutzerfreundlich gestalten:
Erstellen Sie eine Kopie der Seite, lassen Sie unerwünschten Text und Grafiken weg und verlinken Sie dann vom Original aus auf diese druckerfreundliche Seite. Beispiel überprüfen .
Wenn Sie keine zusätzliche Kopie einer Seite behalten möchten, können Sie Ihren druckbaren Text mit geeigneten Kommentaren wie <! - PRINT STARTS HERE -> ..... <! - PRINT ENDS HERE -> markieren Anschließend können Sie PERL oder ein anderes Skript im Hintergrund verwenden, um druckbaren Text zu löschen und für den endgültigen Druck anzuzeigen. Wir bei Tutorialspoint verwenden diese Methode, um unseren Website-Besuchern Druckfunktionen zur Verfügung zu stellen.
Wie drucke ich eine Seite?
Wenn Sie die oben genannten Funktionen auf einer Webseite nicht finden, können Sie die Standardsymbolleiste des Browsers verwenden, um die Webseite zu drucken. Folgen Sie dem Link wie folgt.
File → Print → Click OK button.JavaScript ist eine objektorientierte Programmiersprache (OOP). Eine Programmiersprache kann als objektorientiert bezeichnet werden, wenn sie Entwicklern vier grundlegende Funktionen bietet:
Encapsulation - die Fähigkeit, verwandte Informationen, ob Daten oder Methoden, zusammen in einem Objekt zu speichern.
Aggregation - die Fähigkeit, ein Objekt in einem anderen Objekt zu speichern.
Inheritance - die Fähigkeit einer Klasse, sich für einige ihrer Eigenschaften und Methoden auf eine andere Klasse (oder Anzahl von Klassen) zu verlassen.
Polymorphism - die Fähigkeit, eine Funktion oder Methode zu schreiben, die auf verschiedene Arten funktioniert.
Objekte bestehen aus Attributen. Wenn ein Attribut eine Funktion enthält, wird es als Methode des Objekts betrachtet, andernfalls wird das Attribut als Eigenschaft betrachtet.
Objekteigenschaften
Objekteigenschaften können einer der drei primitiven Datentypen oder einer der abstrakten Datentypen sein, z. B. ein anderes Objekt. Objekteigenschaften sind normalerweise Variablen, die intern in den Methoden des Objekts verwendet werden, können aber auch global sichtbare Variablen sein, die auf der gesamten Seite verwendet werden.
Die Syntax zum Hinzufügen einer Eigenschaft zu einem Objekt lautet -
objectName.objectProperty = propertyValue;For example - Der folgende Code erhält den Dokumenttitel mit dem "title" Eigentum der document Objekt.
var str = document.title;Objektmethoden
Methoden sind die Funktionen, mit denen das Objekt etwas tun oder etwas damit tun kann. Es gibt einen kleinen Unterschied zwischen einer Funktion und einer Methode - bei einer Funktion handelt es sich um eine eigenständige Anweisungseinheit, und eine Methode ist an ein Objekt angehängt und kann von der referenziert werdenthis Stichwort.
Methoden sind für alles nützlich, von der Anzeige des Objektinhalts auf dem Bildschirm bis zur Durchführung komplexer mathematischer Operationen an einer Gruppe lokaler Eigenschaften und Parameter.
For example - Im Folgenden finden Sie ein einfaches Beispiel für die Verwendung von write() Methode des Dokumentobjekts zum Schreiben von Inhalten in das Dokument.
document.write("This is test");Benutzerdefinierte Objekte
Alle benutzerdefinierten Objekte und integrierten Objekte sind Nachkommen eines aufgerufenen Objekts Object.
Der neue Operator
Das newMit dem Operator wird eine Instanz eines Objekts erstellt. Um ein Objekt zu erstellen, müssen Sie dienew Auf den Operator folgt die Konstruktormethode.
Im folgenden Beispiel sind die Konstruktormethoden Object (), Array () und Date (). Diese Konstruktoren sind integrierte JavaScript-Funktionen.
var employee = new Object();
var books = new Array("C++", "Perl", "Java");
var day = new Date("August 15, 1947");Der Object () -Konstruktor
Ein Konstruktor ist eine Funktion, die ein Objekt erstellt und initialisiert. JavaScript bietet eine spezielle Konstruktorfunktion namensObject()um das Objekt zu bauen. Der Rückgabewert desObject() Der Konstruktor ist einer Variablen zugeordnet.
Die Variable enthält einen Verweis auf das neue Objekt. Die dem Objekt zugewiesenen Eigenschaften sind keine Variablen und werden nicht mit dem definiertvar Stichwort.
Beispiel 1
Versuchen Sie das folgende Beispiel; Es zeigt, wie ein Objekt erstellt wird.
<html>
<head>
<title>User-defined objects</title>
<script type = "text/javascript">
var book = new Object(); // Create the object
book.subject = "Perl"; // Assign properties to the object
book.author = "Mohtashim";
</script>
</head>
<body>
<script type = "text/javascript">
document.write("Book name is : " + book.subject + "<br>");
document.write("Book author is : " + book.author + "<br>");
</script>
</body>
</html>Ausgabe
Book name is : Perl
Book author is : MohtashimBeispiel 2
Dieses Beispiel zeigt, wie Sie ein Objekt mit einer benutzerdefinierten Funktion erstellen. Hierthis Das Schlüsselwort wird verwendet, um auf das Objekt zu verweisen, das an eine Funktion übergeben wurde.
<html>
<head>
<title>User-defined objects</title>
<script type = "text/javascript">
function book(title, author) {
this.title = title;
this.author = author;
}
</script>
</head>
<body>
<script type = "text/javascript">
var myBook = new book("Perl", "Mohtashim");
document.write("Book title is : " + myBook.title + "<br>");
document.write("Book author is : " + myBook.author + "<br>");
</script>
</body>
</html>Ausgabe
Book title is : Perl
Book author is : MohtashimMethoden für ein Objekt definieren
Die vorherigen Beispiele zeigen, wie der Konstruktor das Objekt erstellt und Eigenschaften zuweist. Wir müssen jedoch die Definition eines Objekts vervollständigen, indem wir ihm Methoden zuweisen.
Beispiel
Versuchen Sie das folgende Beispiel; Es zeigt, wie eine Funktion zusammen mit einem Objekt hinzugefügt wird.
<html>
<head>
<title>User-defined objects</title>
<script type = "text/javascript">
// Define a function which will work as a method
function addPrice(amount) {
this.price = amount;
}
function book(title, author) {
this.title = title;
this.author = author;
this.addPrice = addPrice; // Assign that method as property.
}
</script>
</head>
<body>
<script type = "text/javascript">
var myBook = new book("Perl", "Mohtashim");
myBook.addPrice(100);
document.write("Book title is : " + myBook.title + "<br>");
document.write("Book author is : " + myBook.author + "<br>");
document.write("Book price is : " + myBook.price + "<br>");
</script>
</body>
</html>Ausgabe
Book title is : Perl
Book author is : Mohtashim
Book price is : 100Das Schlüsselwort 'mit'
Das ‘with’ Das Schlüsselwort wird als eine Art Kurzform zum Verweisen auf die Eigenschaften oder Methoden eines Objekts verwendet.
Das als Argument angegebene Objekt für withwird zum Standardobjekt für die Dauer des folgenden Blocks. Die Eigenschaften und Methoden für das Objekt können verwendet werden, ohne das Objekt zu benennen.
Syntax
Die Syntax für with object lautet wie folgt:
with (object) {
properties used without the object name and dot
}Beispiel
Versuchen Sie das folgende Beispiel.
<html>
<head>
<title>User-defined objects</title>
<script type = "text/javascript">
// Define a function which will work as a method
function addPrice(amount) {
with(this) {
price = amount;
}
}
function book(title, author) {
this.title = title;
this.author = author;
this.price = 0;
this.addPrice = addPrice; // Assign that method as property.
}
</script>
</head>
<body>
<script type = "text/javascript">
var myBook = new book("Perl", "Mohtashim");
myBook.addPrice(100);
document.write("Book title is : " + myBook.title + "<br>");
document.write("Book author is : " + myBook.author + "<br>");
document.write("Book price is : " + myBook.price + "<br>");
</script>
</body>
</html>Ausgabe
Book title is : Perl
Book author is : Mohtashim
Book price is : 100Native JavaScript-Objekte
JavaScript verfügt über mehrere integrierte oder native Objekte. Auf diese Objekte kann überall in Ihrem Programm zugegriffen werden, und sie funktionieren in jedem Browser, der unter einem beliebigen Betriebssystem ausgeführt wird, auf dieselbe Weise.
Hier ist die Liste aller wichtigen nativen JavaScript-Objekte -
JavaScript-Nummernobjekt
Boolesches JavaScript-Objekt
JavaScript-String-Objekt
JavaScript-Array-Objekt
JavaScript-Datumsobjekt
JavaScript Math Object
JavaScript RegExp-Objekt
Das NumberDas Objekt repräsentiert das numerische Datum, entweder Ganzzahlen oder Gleitkommazahlen. Im Allgemeinen brauchen Sie sich keine Sorgen zu machenNumber Objekte, da der Browser Zahlenliterale automatisch in Instanzen der Zahlenklasse konvertiert.
Syntax
Die Syntax zum Erstellen eines number Objekt ist wie folgt -
var val = new Number(number);Wenn Sie anstelle der Zahl ein Argument angeben, das keine Zahl ist, kann das Argument nicht in eine Zahl umgewandelt werden, sondern es wird zurückgegeben NaN (Keine Nummer).
Zahleneigenschaften
Hier ist eine Liste jeder Eigenschaft und ihrer Beschreibung.
| Sr.Nr. | Objektbeschreibung |
|---|---|
| 1 | MAX_VALUE Der größtmögliche Wert einer Zahl in JavaScript kann 1.7976931348623157E + 308 haben |
| 2 | MIN_VALUE Der kleinstmögliche Wert einer Zahl in JavaScript kann 5E-324 haben |
| 3 | NaN Entspricht einem Wert, der keine Zahl ist. |
| 4 | NEGATIVE_INFINITY Ein Wert, der kleiner als MIN_VALUE ist. |
| 5 | POSITIVE_INFINITY Ein Wert, der größer als MAX_VALUE ist |
| 6 | Prototyp Eine statische Eigenschaft des Number-Objekts. Verwenden Sie die Prototyp-Eigenschaft, um dem Number-Objekt im aktuellen Dokument neue Eigenschaften und Methoden zuzuweisen |
| 7 | constructor Returns the function that created this object's instance. By default this is the Number object. |
In the following sections, we will take a few examples to demonstrate the properties of Number.
Number Methods
The Number object contains only the default methods that are a part of every object's definition.
| Sr.No. | Method & Description |
|---|---|
| 1 | toExponential() Forces a number to display in exponential notation, even if the number is in the range in which JavaScript normally uses standard notation. |
| 2 | toFixed() Formats a number with a specific number of digits to the right of the decimal. |
| 3 | toLocaleString() Returns a string value version of the current number in a format that may vary according to a browser's local settings. |
| 4 | toPrecision() Defines how many total digits (including digits to the left and right of the decimal) to display of a number. |
| 5 | toString() Returns the string representation of the number's value. |
| 6 | valueOf() Returns the number's value. |
In the following sections, we will have a few examples to explain the methods of Number.
The Boolean object represents two values, either "true" or "false". If value parameter is omitted or is 0, -0, null, false, NaN, undefined, or the empty string (""), the object has an initial value of false.
Syntax
Use the following syntax to create a boolean object.
var val = new Boolean(value);Boolean Properties
Here is a list of the properties of Boolean object −
| Sr.No. | Property & Description |
|---|---|
| 1 | constructor Returns a reference to the Boolean function that created the object. |
| 2 | prototype The prototype property allows you to add properties and methods to an object. |
In the following sections, we will have a few examples to illustrate the properties of Boolean object.
Boolean Methods
Here is a list of the methods of Boolean object and their description.
| Sr.No. | Method & Description |
|---|---|
| 1 | toSource() Returns a string containing the source of the Boolean object; you can use this string to create an equivalent object. |
| 2 | toString() Returns a string of either "true" or "false" depending upon the value of the object. |
| 3 | valueOf() Returns the primitive value of the Boolean object. |
In the following sections, we will have a few examples to demonstrate the usage of the Boolean methods.
The String object lets you work with a series of characters; it wraps Javascript's string primitive data type with a number of helper methods.
As JavaScript automatically converts between string primitives and String objects, you can call any of the helper methods of the String object on a string primitive.
Syntax
Use the following syntax to create a String object −
var val = new String(string);The String parameter is a series of characters that has been properly encoded.
String Properties
Here is a list of the properties of String object and their description.
| Sr.No. | Property & Description |
|---|---|
| 1 | constructor Returns a reference to the String function that created the object. |
| 2 | length Returns the length of the string. |
| 3 | prototype The prototype property allows you to add properties and methods to an object. |
In the following sections, we will have a few examples to demonstrate the usage of String properties.
String Methods
Here is a list of the methods available in String object along with their description.
| Sr.No. | Method & Description |
|---|---|
| 1 | charAt() Returns the character at the specified index. |
| 2 | charCodeAt() Returns a number indicating the Unicode value of the character at the given index. |
| 3 | concat() Combines the text of two strings and returns a new string. |
| 4 | indexOf() Returns the index within the calling String object of the first occurrence of the specified value, or -1 if not found. |
| 5 | lastIndexOf() Returns the index within the calling String object of the last occurrence of the specified value, or -1 if not found. |
| 6 | localeCompare() Returns a number indicating whether a reference string comes before or after or is the same as the given string in sort order. |
| 7 | match() Used to match a regular expression against a string. |
| 8 | replace() Used to find a match between a regular expression and a string, and to replace the matched substring with a new substring. |
| 9 | search() Executes the search for a match between a regular expression and a specified string. |
| 10 | slice() Extracts a section of a string and returns a new string. |
| 11 | split() Splits a String object into an array of strings by separating the string into substrings. |
| 12 | substr() Returns the characters in a string beginning at the specified location through the specified number of characters. |
| 13 | substring() Returns the characters in a string between two indexes into the string. |
| 14 | toLocaleLowerCase() The characters within a string are converted to lower case while respecting the current locale. |
| 15 | toLocaleUpperCase() The characters within a string are converted to upper case while respecting the current locale. |
| 16 | toLowerCase() Returns the calling string value converted to lower case. |
| 17 | toString() Returns a string representing the specified object. |
| 18 | toUpperCase() Returns the calling string value converted to uppercase. |
| 19 | valueOf() Returns the primitive value of the specified object. |
String HTML Wrappers
Here is a list of the methods that return a copy of the string wrapped inside an appropriate HTML tag.
| Sr.No. | Method & Description |
|---|---|
| 1 | anchor() Creates an HTML anchor that is used as a hypertext target. |
| 2 | big() Creates a string to be displayed in a big font as if it were in a <big> tag. |
| 3 | blink() Creates a string to blink as if it were in a <blink> tag. |
| 4 | bold() Creates a string to be displayed as bold as if it were in a <b> tag. |
| 5 | fixed() Causes a string to be displayed in fixed-pitch font as if it were in a <tt> tag |
| 6 | fontcolor() Causes a string to be displayed in the specified color as if it were in a <font color="color"> tag. |
| 7 | fontsize() Causes a string to be displayed in the specified font size as if it were in a <font size="size"> tag. |
| 8 | italics() Causes a string to be italic, as if it were in an <i> tag. |
| 9 | link() Creates an HTML hypertext link that requests another URL. |
| 10 | small() Causes a string to be displayed in a small font, as if it were in a <small> tag. |
| 11 | strike() Causes a string to be displayed as struck-out text, as if it were in a <strike> tag. |
| 12 | sub() Causes a string to be displayed as a subscript, as if it were in a <sub> tag |
| 13 | sup() Causes a string to be displayed as a superscript, as if it were in a <sup> tag |
In the following sections, we will have a few examples to demonstrate the usage of String methods.
The Array object lets you store multiple values in a single variable. It stores a fixed-size sequential collection of elements of the same type. An array is used to store a collection of data, but it is often more useful to think of an array as a collection of variables of the same type.
Syntax
Use the following syntax to create an Array object −
var fruits = new Array( "apple", "orange", "mango" );The Array parameter is a list of strings or integers. When you specify a single numeric parameter with the Array constructor, you specify the initial length of the array. The maximum length allowed for an array is 4,294,967,295.
You can create array by simply assigning values as follows −
var fruits = [ "apple", "orange", "mango" ];You will use ordinal numbers to access and to set values inside an array as follows.
fruits[0] is the first element
fruits[1] is the second element
fruits[2] is the third elementArray Properties
Here is a list of the properties of the Array object along with their description.
| Sr.No. | Property & Description |
|---|---|
| 1 | constructor Returns a reference to the array function that created the object. |
| 2 | index The property represents the zero-based index of the match in the string |
| 3 | input This property is only present in arrays created by regular expression matches. |
| 4 | length Reflects the number of elements in an array. |
| 5 | prototype The prototype property allows you to add properties and methods to an object. |
In the following sections, we will have a few examples to illustrate the usage of Array properties.
Array Methods
Here is a list of the methods of the Array object along with their description.
| Sr.No. | Method & Description |
|---|---|
| 1 | concat() Returns a new array comprised of this array joined with other array(s) and/or value(s). |
| 2 | every() Returns true if every element in this array satisfies the provided testing function. |
| 3 | filter() Creates a new array with all of the elements of this array for which the provided filtering function returns true. |
| 4 | forEach() Calls a function for each element in the array. |
| 5 | indexOf() Returns the first (least) index of an element within the array equal to the specified value, or -1 if none is found. |
| 6 | join() Joins all elements of an array into a string. |
| 7 | lastIndexOf() Returns the last (greatest) index of an element within the array equal to the specified value, or -1 if none is found. |
| 8 | map() Creates a new array with the results of calling a provided function on every element in this array. |
| 9 | pop() Removes the last element from an array and returns that element. |
| 10 | push() Adds one or more elements to the end of an array and returns the new length of the array. |
| 11 | reduce() Apply a function simultaneously against two values of the array (from left-to-right) as to reduce it to a single value. |
| 12 | reduceRight() Apply a function simultaneously against two values of the array (from right-to-left) as to reduce it to a single value. |
| 13 | reverse() Reverses the order of the elements of an array -- the first becomes the last, and the last becomes the first. |
| 14 | shift() Removes the first element from an array and returns that element. |
| 15 | slice() Extracts a section of an array and returns a new array. |
| 16 | some() Returns true if at least one element in this array satisfies the provided testing function. |
| 17 | toSource() Represents the source code of an object |
| 18 | sort() Sorts the elements of an array |
| 19 | splice() Adds and/or removes elements from an array. |
| 20 | toString() Returns a string representing the array and its elements. |
| 21 | unshift() Adds one or more elements to the front of an array and returns the new length of the array. |
In the following sections, we will have a few examples to demonstrate the usage of Array methods.
The Date object is a datatype built into the JavaScript language. Date objects are created with the new Date( ) as shown below.
Once a Date object is created, a number of methods allow you to operate on it. Most methods simply allow you to get and set the year, month, day, hour, minute, second, and millisecond fields of the object, using either local time or UTC (universal, or GMT) time.
The ECMAScript standard requires the Date object to be able to represent any date and time, to millisecond precision, within 100 million days before or after 1/1/1970. This is a range of plus or minus 273,785 years, so JavaScript can represent date and time till the year 275755.
Syntax
You can use any of the following syntaxes to create a Date object using Date() constructor.
new Date( )
new Date(milliseconds)
new Date(datestring)
new Date(year,month,date[,hour,minute,second,millisecond ])Note − Parameters in the brackets are always optional.
Here is a description of the parameters −
No Argument − With no arguments, the Date() constructor creates a Date object set to the current date and time.
milliseconds − When one numeric argument is passed, it is taken as the internal numeric representation of the date in milliseconds, as returned by the getTime() method. For example, passing the argument 5000 creates a date that represents five seconds past midnight on 1/1/70.
datestring − When one string argument is passed, it is a string representation of a date, in the format accepted by the Date.parse() method.
7 agruments − To use the last form of the constructor shown above. Here is a description of each argument −
year − Integer value representing the year. For compatibility (in order to avoid the Y2K problem), you should always specify the year in full; use 1998, rather than 98.
month − Integer value representing the month, beginning with 0 for January to 11 for December.
date − Integer value representing the day of the month.
hour − Integer value representing the hour of the day (24-hour scale).
minute − Integer value representing the minute segment of a time reading.
second − Integer value representing the second segment of a time reading.
millisecond − Integer value representing the millisecond segment of a time reading.
Date Properties
Here is a list of the properties of the Date object along with their description.
| Sr.No. | Property & Description |
|---|---|
| 1 | constructor Specifies the function that creates an object's prototype. |
| 2 | prototype The prototype property allows you to add properties and methods to an object |
In the following sections, we will have a few examples to demonstrate the usage of different Date properties.
Date Methods
Here is a list of the methods used with Date and their description.
| Sr.No. | Method & Description |
|---|---|
| 1 | Date() Returns today's date and time |
| 2 | getDate() Returns the day of the month for the specified date according to local time. |
| 3 | getDay() Returns the day of the week for the specified date according to local time. |
| 4 | getFullYear() Returns the year of the specified date according to local time. |
| 5 | getHours() Returns the hour in the specified date according to local time. |
| 6 | getMilliseconds() Returns the milliseconds in the specified date according to local time. |
| 7 | getMinutes() Returns the minutes in the specified date according to local time. |
| 8 | getMonth() Returns the month in the specified date according to local time. |
| 9 | getSeconds() Returns the seconds in the specified date according to local time. |
| 10 | getTime() Returns the numeric value of the specified date as the number of milliseconds since January 1, 1970, 00:00:00 UTC. |
| 11 | getTimezoneOffset() Returns the time-zone offset in minutes for the current locale. |
| 12 | getUTCDate() Returns the day (date) of the month in the specified date according to universal time. |
| 13 | getUTCDay() Returns the day of the week in the specified date according to universal time. |
| 14 | getUTCFullYear() Returns the year in the specified date according to universal time. |
| 15 | getUTCHours() Returns the hours in the specified date according to universal time. |
| 16 | getUTCMilliseconds() Returns the milliseconds in the specified date according to universal time. |
| 17 | getUTCMinutes() Returns the minutes in the specified date according to universal time. |
| 18 | getUTCMonth() Returns the month in the specified date according to universal time. |
| 19 | getUTCSeconds() Returns the seconds in the specified date according to universal time. |
| 20 | getYear() Deprecated - Returns the year in the specified date according to local time. Use getFullYear instead. |
| 21 | setDate() Sets the day of the month for a specified date according to local time. |
| 22 | setFullYear() Sets the full year for a specified date according to local time. |
| 23 | setHours() Sets the hours for a specified date according to local time. |
| 24 | setMilliseconds() Sets the milliseconds for a specified date according to local time. |
| 25 | setMinutes() Sets the minutes for a specified date according to local time. |
| 26 | setMonth() Sets the month for a specified date according to local time. |
| 27 | setSeconds() Sets the seconds for a specified date according to local time. |
| 28 | setTime() Sets the Date object to the time represented by a number of milliseconds since January 1, 1970, 00:00:00 UTC. |
| 29 | setUTCDate() Sets the day of the month for a specified date according to universal time. |
| 30 | setUTCFullYear() Sets the full year for a specified date according to universal time. |
| 31 | setUTCHours() Sets the hour for a specified date according to universal time. |
| 32 | setUTCMilliseconds() Sets the milliseconds for a specified date according to universal time. |
| 33 | setUTCMinutes() Sets the minutes for a specified date according to universal time. |
| 34 | setUTCMonth() Sets the month for a specified date according to universal time. |
| 35 | setUTCSeconds() Sets the seconds for a specified date according to universal time. |
| 36 | setYear() Deprecated - Sets the year for a specified date according to local time. Use setFullYear instead. |
| 37 | toDateString() Returns the "date" portion of the Date as a human-readable string. |
| 38 | toGMTString() Deprecated - Converts a date to a string, using the Internet GMT conventions. Use toUTCString instead. |
| 39 | toLocaleDateString() Returns the "date" portion of the Date as a string, using the current locale's conventions. |
| 40 | toLocaleFormat() Converts a date to a string, using a format string. |
| 41 | toLocaleString() Converts a date to a string, using the current locale's conventions. |
| 42 | toLocaleTimeString() Returns the "time" portion of the Date as a string, using the current locale's conventions. |
| 43 | toSource() Returns a string representing the source for an equivalent Date object; you can use this value to create a new object. |
| 44 | toString() Returns a string representing the specified Date object. |
| 45 | toTimeString() Returns the "time" portion of the Date as a human-readable string. |
| 46 | toUTCString() Converts a date to a string, using the universal time convention. |
| 47 | valueOf() Returns the primitive value of a Date object. |
Converts a date to a string, using the universal time convention.
Date Static Methods
In addition to the many instance methods listed previously, the Date object also defines two static methods. These methods are invoked through the Date() constructor itself.
| Sr.No. | Method & Description |
|---|---|
| 1 | Date.parse( ) Parses a string representation of a date and time and returns the internal millisecond representation of that date. |
| 2 | Date.UTC( ) Returns the millisecond representation of the specified UTC date and time. |
In the following sections, we will have a few examples to demonstrate the usages of Date Static methods.
The math object provides you properties and methods for mathematical constants and functions. Unlike other global objects, Math is not a constructor. All the properties and methods of Math are static and can be called by using Math as an object without creating it.
Thus, you refer to the constant pi as Math.PI and you call the sine function as Math.sin(x), where x is the method's argument.
Syntax
The syntax to call the properties and methods of Math are as follows
var pi_val = Math.PI;
var sine_val = Math.sin(30);Math Properties
Here is a list of all the properties of Math and their description.
| Sr.No. | Property & Description |
|---|---|
| 1 | E \ Euler's constant and the base of natural logarithms, approximately 2.718. |
| 2 | LN2 Natural logarithm of 2, approximately 0.693. |
| 3 | LN10 Natural logarithm of 10, approximately 2.302. |
| 4 | LOG2E Base 2 logarithm of E, approximately 1.442. |
| 5 | LOG10E Base 10 logarithm of E, approximately 0.434. |
| 6 | PI Ratio of the circumference of a circle to its diameter, approximately 3.14159. |
| 7 | SQRT1_2 Square root of 1/2; equivalently, 1 over the square root of 2, approximately 0.707. |
| 8 | SQRT2 Square root of 2, approximately 1.414. |
In the following sections, we will have a few examples to demonstrate the usage of Math properties.
Math Methods
Here is a list of the methods associated with Math object and their description
| Sr.No. | Method & Description |
|---|---|
| 1 | abs() Returns the absolute value of a number. |
| 2 | acos() Returns the arccosine (in radians) of a number. |
| 3 | asin() Returns the arcsine (in radians) of a number. |
| 4 | atan() Returns the arctangent (in radians) of a number. |
| 5 | atan2() Returns the arctangent of the quotient of its arguments. |
| 6 | ceil() Returns the smallest integer greater than or equal to a number. |
| 7 | cos() Returns the cosine of a number. |
| 8 | exp() Returns EN, where N is the argument, and E is Euler's constant, the base of the natural logarithm. |
| 9 | floor() Returns the largest integer less than or equal to a number. |
| 10 | log() Returns the natural logarithm (base E) of a number. |
| 11 | max() Returns the largest of zero or more numbers. |
| 12 | min() Returns the smallest of zero or more numbers. |
| 13 | pow() Returns base to the exponent power, that is, base exponent. |
| 14 | random() Returns a pseudo-random number between 0 and 1. |
| 15 | round() Returns the value of a number rounded to the nearest integer. |
| 16 | sin() Returns the sine of a number. |
| 17 | sqrt() Returns the square root of a number. |
| 18 | tan() Returns the tangent of a number. |
| 19 | toSource() Returns the string "Math". |
In den folgenden Abschnitten werden einige Beispiele aufgeführt, um die Verwendung der mit Math verbundenen Methoden zu demonstrieren.
Ein regulärer Ausdruck ist ein Objekt, das ein Zeichenmuster beschreibt.
Das JavaScript RegExp Klasse repräsentiert reguläre Ausdrücke und sowohl String als auch RegExp Definieren Sie Methoden, die reguläre Ausdrücke verwenden, um leistungsstarke Mustervergleichs- und Such- und Ersetzungsfunktionen für Text auszuführen.
Syntax
Ein regulärer Ausdruck könnte mit dem definiert werden RegExp () Konstruktor wie folgt -
var pattern = new RegExp(pattern, attributes);
or simply
var pattern = /pattern/attributes;Hier ist die Beschreibung der Parameter -
pattern - Eine Zeichenfolge, die das Muster des regulären Ausdrucks oder eines anderen regulären Ausdrucks angibt.
attributes - Eine optionale Zeichenfolge, die eines der Attribute "g", "i" und "m" enthält, die globale Übereinstimmungen angeben, bei denen die Groß- und Kleinschreibung nicht berücksichtigt wird, bzw. mehrzeilige Übereinstimmungen.
Klammern
Klammern ([]) haben eine besondere Bedeutung, wenn sie im Zusammenhang mit regulären Ausdrücken verwendet werden. Sie werden verwendet, um eine Reihe von Zeichen zu finden.
| Sr.Nr. | Ausdruck & Beschreibung |
|---|---|
| 1 | [...] Beliebiges Zeichen in Klammern. |
| 2 | [^...] Ein beliebiges Zeichen, das nicht in Klammern steht. |
| 3 | [0-9] Es stimmt mit jeder Dezimalstelle von 0 bis 9 überein. |
| 4 | [a-z] Es entspricht jedem Zeichen aus Kleinbuchstaben a durch Kleinbuchstaben z. |
| 5 | [A-Z] Es entspricht jedem Zeichen in Großbuchstaben A durch Großbuchstaben Z. |
| 6 | [a-Z] Es entspricht jedem Zeichen aus Kleinbuchstaben a durch Großbuchstaben Z. |
Die oben gezeigten Bereiche sind allgemein; Sie können auch den Bereich [0-3] verwenden, um eine beliebige Dezimalstelle im Bereich von 0 bis 3 abzugleichen, oder den Bereich [bv], um einem beliebigen Kleinbuchstaben im Bereich von zu entsprechenb durch v.
Quantifizierer
Die Häufigkeit oder Position von Zeichenfolgen in Klammern und einzelnen Zeichen kann durch ein Sonderzeichen angegeben werden. Jedes Sonderzeichen hat eine bestimmte Konnotation. Die Flags +, *,? Und $ folgen alle einer Zeichenfolge.
| Sr.Nr. | Ausdruck & Beschreibung |
|---|---|
| 1 | p+ Es stimmt mit jeder Zeichenfolge überein, die ein oder mehrere Ps enthält. |
| 2 | p* Es stimmt mit jeder Zeichenfolge überein, die null oder mehr ps enthält. |
| 3 | p? Es stimmt mit jeder Zeichenfolge überein, die höchstens ein p enthält. |
| 4 | p{N} Es stimmt mit jeder Zeichenfolge überein, die eine Folge von enthält N p's |
| 5 | p{2,3} Es stimmt mit jeder Zeichenfolge überein, die eine Folge von zwei oder drei Ps enthält. |
| 6 | p{2, } Es stimmt mit jeder Zeichenfolge überein, die eine Folge von mindestens zwei ps enthält. |
| 7 | p$ Es stimmt mit jedem String mit p am Ende überein. |
| 8 | ^p Es stimmt mit jedem String mit p am Anfang überein. |
Beispiele
In den folgenden Beispielen wird mehr über übereinstimmende Zeichen erläutert.
| Sr.Nr. | Ausdruck & Beschreibung |
|---|---|
| 1 | [^a-zA-Z] Es stimmt mit jeder Zeichenfolge überein, die keine der Zeichen von enthält a durch z und A bis Z. |
| 2 | p.p Es stimmt mit jeder Zeichenfolge überein, die enthält p, gefolgt von einem beliebigen Zeichen, gefolgt von einem anderen p. |
| 3 | ^.{2}$ Es stimmt mit jeder Zeichenfolge überein, die genau zwei Zeichen enthält. |
| 4 | <b>(.*)</b> Es stimmt mit jeder Zeichenfolge überein, die in <b> und </ b> eingeschlossen ist. |
| 5 | p(hp)* Es stimmt mit jeder Zeichenfolge überein, die a enthält p gefolgt von null oder mehr Instanzen der Sequenz hp. |
Wörtliche Zeichen
| Sr.Nr. | Charakterbeschreibung |
|---|---|
| 1 | Alphanumeric Selbst |
| 2 | \0 Das NUL-Zeichen (\ u0000) |
| 3 | \t Tab (\ u0009 |
| 4 | \n Newline (\ u000A) |
| 5 | \v Vertikale Registerkarte (\ u000B) |
| 6 | \f Formularvorschub (\ u000C) |
| 7 | \r Wagenrücklauf (\ u000D) |
| 8 | \xnn Das durch die Hexadezimalzahl nn angegebene lateinische Zeichen; Beispiel: \ x0A ist dasselbe wie \ n |
| 9 | \uxxxx Das durch die Hexadezimalzahl xxxx angegebene Unicode-Zeichen; Beispiel: \ u0009 ist dasselbe wie \ t |
| 10 | \cX Das Steuerzeichen ^ X; Beispielsweise entspricht \ cJ dem Zeilenumbruchzeichen \ n |
Metazeichen
Ein Metazeichen ist einfach ein alphabetisches Zeichen, dem ein Backslash vorangestellt ist, der der Kombination eine besondere Bedeutung verleiht.
Sie können beispielsweise mit dem Metazeichen '\ d' nach einer großen Geldsumme suchen: /([\d]+)000/, Hier \d sucht nach einer beliebigen numerischen Zeichenfolge.
In der folgenden Tabelle ist eine Reihe von Metazeichen aufgeführt, die in regulären Ausdrücken im PERL-Stil verwendet werden können.
| Sr.Nr. | Charakterbeschreibung |
|---|---|
| 1 | . ein einzelnes Zeichen |
| 2 | \s ein Leerzeichen (Leerzeichen, Tabulator, Zeilenumbruch) |
| 3 | \S Nicht-Leerzeichen |
| 4 | \d eine Ziffer (0-9) |
| 5 | \D eine nicht-Ziffer |
| 6 | \w ein Wortzeichen (az, AZ, 0-9, _) |
| 7 | \W ein Nicht-Wort-Zeichen |
| 8 | [\b] eine wörtliche Rücktaste (Sonderfall). |
| 9 | [aeiou] stimmt mit einem einzelnen Zeichen im angegebenen Satz überein |
| 10 | [^aeiou] Entspricht einem einzelnen Zeichen außerhalb des angegebenen Satzes |
| 11 | (foo|bar|baz) stimmt mit einer der angegebenen Alternativen überein |
Modifikatoren
Es stehen verschiedene Modifikatoren zur Verfügung, mit denen Sie einfacher arbeiten können regexps, wie Groß- und Kleinschreibung beachten, in mehreren Zeilen suchen usw.
| Sr.Nr. | Modifikator & Beschreibung |
|---|---|
| 1 | i Führen Sie einen Matching ohne Berücksichtigung der Groß- und Kleinschreibung durch. |
| 2 | m Gibt an, dass die Operatoren ^ und $ jetzt mit einer Zeilenumbruchgrenze anstelle einer Zeichenfolgengrenze übereinstimmen, wenn die Zeichenfolge Zeilenumbruch- oder Wagenrücklaufzeichen enthält |
| 3 | g Führt ein globales Match durch, dh findet alle Matches, anstatt nach dem ersten Match anzuhalten. |
RegExp-Eigenschaften
Hier ist eine Liste der mit RegExp verknüpften Eigenschaften und deren Beschreibung.
| Sr.Nr. | Objektbeschreibung |
|---|---|
| 1 | constructor Specifies the function that creates an object's prototype. |
| 2 | global Specifies if the "g" modifier is set. |
| 3 | ignoreCase Specifies if the "i" modifier is set. |
| 4 | lastIndex The index at which to start the next match. |
| 5 | multiline Specifies if the "m" modifier is set. |
| 6 | source The text of the pattern. |
In the following sections, we will have a few examples to demonstrate the usage of RegExp properties.
RegExp Methods
Here is a list of the methods associated with RegExp along with their description.
| Sr.No. | Method & Description |
|---|---|
| 1 | exec() Executes a search for a match in its string parameter. |
| 2 | test() Tests for a match in its string parameter. |
| 3 | toSource() Returns an object literal representing the specified object; you can use this value to create a new object. |
| 4 | toString() Returns a string representing the specified object. |
In the following sections, we will have a few examples to demonstrate the usage of RegExp methods.
Every web page resides inside a browser window which can be considered as an object.
A Document object represents the HTML document that is displayed in that window. The Document object has various properties that refer to other objects which allow access to and modification of document content.
The way a document content is accessed and modified is called the Document Object Model, or DOM. The Objects are organized in a hierarchy. This hierarchical structure applies to the organization of objects in a Web document.
Window object − Top of the hierarchy. It is the outmost element of the object hierarchy.
Document object − Each HTML document that gets loaded into a window becomes a document object. The document contains the contents of the page.
Form object − Everything enclosed in the <form>...</form> tags sets the form object.
Form control elements − The form object contains all the elements defined for that object such as text fields, buttons, radio buttons, and checkboxes.
Here is a simple hierarchy of a few important objects −

There are several DOMs in existence. The following sections explain each of these DOMs in detail and describe how you can use them to access and modify document content.
The Legacy DOM − This is the model which was introduced in early versions of JavaScript language. It is well supported by all browsers, but allows access only to certain key portions of documents, such as forms, form elements, and images.
The W3C DOM − This document object model allows access and modification of all document content and is standardized by the World Wide Web Consortium (W3C). This model is supported by almost all the modern browsers.
The IE4 DOM − This document object model was introduced in Version 4 of Microsoft's Internet Explorer browser. IE 5 and later versions include support for most basic W3C DOM features.
DOM compatibility
If you want to write a script with the flexibility to use either W3C DOM or IE 4 DOM depending on their availability, then you can use a capability-testing approach that first checks for the existence of a method or property to determine whether the browser has the capability you desire. For example −
if (document.getElementById) {
// If the W3C method exists, use it
} else if (document.all) {
// If the all[] array exists, use it
} else {
// Otherwise use the legacy DOM
}There are three types of errors in programming: (a) Syntax Errors, (b) Runtime Errors, and (c) Logical Errors.
Syntax Errors
Syntax errors, also called parsing errors, occur at compile time in traditional programming languages and at interpret time in JavaScript.
For example, the following line causes a syntax error because it is missing a closing parenthesis.
<script type = "text/javascript">
<!--
window.print(;
//-->
</script>When a syntax error occurs in JavaScript, only the code contained within the same thread as the syntax error is affected and the rest of the code in other threads gets executed assuming nothing in them depends on the code containing the error.
Runtime Errors
Runtime errors, also called exceptions, occur during execution (after compilation/interpretation).
For example, the following line causes a runtime error because here the syntax is correct, but at runtime, it is trying to call a method that does not exist.
<script type = "text/javascript">
<!--
window.printme();
//-->
</script>Exceptions also affect the thread in which they occur, allowing other JavaScript threads to continue normal execution.
Logical Errors
Logic errors can be the most difficult type of errors to track down. These errors are not the result of a syntax or runtime error. Instead, they occur when you make a mistake in the logic that drives your script and you do not get the result you expected.
You cannot catch those errors, because it depends on your business requirement what type of logic you want to put in your program.
The try...catch...finally Statement
The latest versions of JavaScript added exception handling capabilities. JavaScript implements the try...catch...finally construct as well as the throw operator to handle exceptions.
You can catch programmer-generated and runtime exceptions, but you cannot catch JavaScript syntax errors.
Here is the try...catch...finally block syntax −
<script type = "text/javascript">
<!--
try {
// Code to run
[break;]
}
catch ( e ) {
// Code to run if an exception occurs
[break;]
}
[ finally {
// Code that is always executed regardless of
// an exception occurring
}]
//-->
</script>The try block must be followed by either exactly one catch block or one finally block (or one of both). When an exception occurs in the try block, the exception is placed in e and the catch block is executed. The optional finally block executes unconditionally after try/catch.
Examples
Here is an example where we are trying to call a non-existing function which in turn is raising an exception. Let us see how it behaves without try...catch−
<html>
<head>
<script type = "text/javascript">
<!--
function myFunc() {
var a = 100;
alert("Value of variable a is : " + a );
}
//-->
</script>
</head>
<body>
<p>Click the following to see the result:</p>
<form>
<input type = "button" value = "Click Me" onclick = "myFunc();" />
</form>
</body>
</html>Output
Now let us try to catch this exception using try...catch and display a user-friendly message. You can also suppress this message, if you want to hide this error from a user.
<html>
<head>
<script type = "text/javascript">
<!--
function myFunc() {
var a = 100;
try {
alert("Value of variable a is : " + a );
}
catch ( e ) {
alert("Error: " + e.description );
}
}
//-->
</script>
</head>
<body>
<p>Click the following to see the result:</p>
<form>
<input type = "button" value = "Click Me" onclick = "myFunc();" />
</form>
</body>
</html>Output
You can use finally block which will always execute unconditionally after the try/catch. Here is an example.
<html>
<head>
<script type = "text/javascript">
<!--
function myFunc() {
var a = 100;
try {
alert("Value of variable a is : " + a );
}
catch ( e ) {
alert("Error: " + e.description );
}
finally {
alert("Finally block will always execute!" );
}
}
//-->
</script>
</head>
<body>
<p>Click the following to see the result:</p>
<form>
<input type = "button" value = "Click Me" onclick = "myFunc();" />
</form>
</body>
</html>Output
The throw Statement
You can use throw statement to raise your built-in exceptions or your customized exceptions. Later these exceptions can be captured and you can take an appropriate action.
Example
The following example demonstrates how to use a throw statement.
<html>
<head>
<script type = "text/javascript">
<!--
function myFunc() {
var a = 100;
var b = 0;
try {
if ( b == 0 ) {
throw( "Divide by zero error." );
} else {
var c = a / b;
}
}
catch ( e ) {
alert("Error: " + e );
}
}
//-->
</script>
</head>
<body>
<p>Click the following to see the result:</p>
<form>
<input type = "button" value = "Click Me" onclick = "myFunc();" />
</form>
</body>
</html>Output
You can raise an exception in one function using a string, integer, Boolean, or an object and then you can capture that exception either in the same function as we did above, or in another function using a try...catch block.
The onerror() Method
The onerror event handler was the first feature to facilitate error handling in JavaScript. The error event is fired on the window object whenever an exception occurs on the page.
<html>
<head>
<script type = "text/javascript">
<!--
window.onerror = function () {
alert("An error occurred.");
}
//-->
</script>
</head>
<body>
<p>Click the following to see the result:</p>
<form>
<input type = "button" value = "Click Me" onclick = "myFunc();" />
</form>
</body>
</html>Output
The onerror event handler provides three pieces of information to identify the exact nature of the error −
Error message − The same message that the browser would display for the given error
URL − The file in which the error occurred
Line number− The line number in the given URL that caused the error
Here is the example to show how to extract this information.
Example
<html>
<head>
<script type = "text/javascript">
<!--
window.onerror = function (msg, url, line) {
alert("Message : " + msg );
alert("url : " + url );
alert("Line number : " + line );
}
//-->
</script>
</head>
<body>
<p>Click the following to see the result:</p>
<form>
<input type = "button" value = "Click Me" onclick = "myFunc();" />
</form>
</body>
</html>Output
You can display extracted information in whatever way you think it is better.
You can use an onerror method, as shown below, to display an error message in case there is any problem in loading an image.
<img src="myimage.gif" onerror="alert('An error occurred loading the image.')" />You can use onerror with many HTML tags to display appropriate messages in case of errors.
Form validation normally used to occur at the server, after the client had entered all the necessary data and then pressed the Submit button. If the data entered by a client was incorrect or was simply missing, the server would have to send all the data back to the client and request that the form be resubmitted with correct information. This was really a lengthy process which used to put a lot of burden on the server.
JavaScript provides a way to validate form's data on the client's computer before sending it to the web server. Form validation generally performs two functions.
Basic Validation − First of all, the form must be checked to make sure all the mandatory fields are filled in. It would require just a loop through each field in the form and check for data.
Data Format Validation − Secondly, the data that is entered must be checked for correct form and value. Your code must include appropriate logic to test correctness of data.
Example
We will take an example to understand the process of validation. Here is a simple form in html format.
<html>
<head>
<title>Form Validation</title>
<script type = "text/javascript">
<!--
// Form validation code will come here.
//-->
</script>
</head>
<body>
<form action = "/cgi-bin/test.cgi" name = "myForm" onsubmit = "return(validate());">
<table cellspacing = "2" cellpadding = "2" border = "1">
<tr>
<td align = "right">Name</td>
<td><input type = "text" name = "Name" /></td>
</tr>
<tr>
<td align = "right">EMail</td>
<td><input type = "text" name = "EMail" /></td>
</tr>
<tr>
<td align = "right">Zip Code</td>
<td><input type = "text" name = "Zip" /></td>
</tr>
<tr>
<td align = "right">Country</td>
<td>
<select name = "Country">
<option value = "-1" selected>[choose yours]</option>
<option value = "1">USA</option>
<option value = "2">UK</option>
<option value = "3">INDIA</option>
</select>
</td>
</tr>
<tr>
<td align = "right"></td>
<td><input type = "submit" value = "Submit" /></td>
</tr>
</table>
</form>
</body>
</html>Output
Basic Form Validation
First let us see how to do a basic form validation. In the above form, we are calling validate() to validate data when onsubmit event is occurring. The following code shows the implementation of this validate() function.
<script type = "text/javascript">
<!--
// Form validation code will come here.
function validate() {
if( document.myForm.Name.value == "" ) {
alert( "Please provide your name!" );
document.myForm.Name.focus() ;
return false;
}
if( document.myForm.EMail.value == "" ) {
alert( "Please provide your Email!" );
document.myForm.EMail.focus() ;
return false;
}
if( document.myForm.Zip.value == "" || isNaN( document.myForm.Zip.value ) ||
document.myForm.Zip.value.length != 5 ) {
alert( "Please provide a zip in the format #####." );
document.myForm.Zip.focus() ;
return false;
}
if( document.myForm.Country.value == "-1" ) {
alert( "Please provide your country!" );
return false;
}
return( true );
}
//-->
</script>Data Format Validation
Now we will see how we can validate our entered form data before submitting it to the web server.
The following example shows how to validate an entered email address. An email address must contain at least a ‘@’ sign and a dot (.). Also, the ‘@’ must not be the first character of the email address, and the last dot must at least be one character after the ‘@’ sign.
Example
Try the following code for email validation.
<script type = "text/javascript">
<!--
function validateEmail() {
var emailID = document.myForm.EMail.value;
atpos = emailID.indexOf("@");
dotpos = emailID.lastIndexOf(".");
if (atpos < 1 || ( dotpos - atpos < 2 )) {
alert("Please enter correct email ID")
document.myForm.EMail.focus() ;
return false;
}
return( true );
}
//-->
</script>You can use JavaScript to create a complex animation having, but not limited to, the following elements −
- Fireworks
- Fade Effect
- Roll-in or Roll-out
- Page-in or Page-out
- Object movements
You might be interested in existing JavaScript based animation library: Script.Aculo.us.
This tutorial provides a basic understanding of how to use JavaScript to create an animation.
JavaScript can be used to move a number of DOM elements (<img />, <div> or any other HTML element) around the page according to some sort of pattern determined by a logical equation or function.
JavaScript provides the following two functions to be frequently used in animation programs.
setTimeout( function, duration) − This function calls function after duration milliseconds from now.
setInterval(function, duration) − This function calls function after every duration milliseconds.
clearTimeout(setTimeout_variable) − This function calls clears any timer set by the setTimeout() functions.
JavaScript can also set a number of attributes of a DOM object including its position on the screen. You can set top and left attribute of an object to position it anywhere on the screen. Here is its syntax.
// Set distance from left edge of the screen.
object.style.left = distance in pixels or points;
or
// Set distance from top edge of the screen.
object.style.top = distance in pixels or points;Manual Animation
So let's implement one simple animation using DOM object properties and JavaScript functions as follows. The following list contains different DOM methods.
We are using the JavaScript function getElementById() to get a DOM object and then assigning it to a global variable imgObj.
We have defined an initialization function init() to initialize imgObj where we have set its position and left attributes.
We are calling initialization function at the time of window load.
Finally, we are calling moveRight() function to increase the left distance by 10 pixels. You could also set it to a negative value to move it to the left side.
Example
Try the following example.
<html>
<head>
<title>JavaScript Animation</title>
<script type = "text/javascript">
<!--
var imgObj = null;
function init() {
imgObj = document.getElementById('myImage');
imgObj.style.position= 'relative';
imgObj.style.left = '0px';
}
function moveRight() {
imgObj.style.left = parseInt(imgObj.style.left) + 10 + 'px';
}
window.onload = init;
//-->
</script>
</head>
<body>
<form>
<img id = "myImage" src = "/images/html.gif" />
<p>Click button below to move the image to right</p>
<input type = "button" value = "Click Me" onclick = "moveRight();" />
</form>
</body>
</html>Output
Automated Animation
In the above example, we saw how an image moves to right with every click. We can automate this process by using the JavaScript function setTimeout() as follows −
Here we have added more methods. So let's see what is new here −
The moveRight() function is calling setTimeout() function to set the position of imgObj.
We have added a new function stop() to clear the timer set by setTimeout() function and to set the object at its initial position.
Example
Try the following example code.
<html>
<head>
<title>JavaScript Animation</title>
<script type = "text/javascript">
<!--
var imgObj = null;
var animate ;
function init() {
imgObj = document.getElementById('myImage');
imgObj.style.position= 'relative';
imgObj.style.left = '0px';
}
function moveRight() {
imgObj.style.left = parseInt(imgObj.style.left) + 10 + 'px';
animate = setTimeout(moveRight,20); // call moveRight in 20msec
}
function stop() {
clearTimeout(animate);
imgObj.style.left = '0px';
}
window.onload = init;
//-->
</script>
</head>
<body>
<form>
<img id = "myImage" src = "/images/html.gif" />
<p>Click the buttons below to handle animation</p>
<input type = "button" value = "Start" onclick = "moveRight();" />
<input type = "button" value = "Stop" onclick = "stop();" />
</form>
</body>
</html>Rollover with a Mouse Event
Here is a simple example showing image rollover with a mouse event.
Let's see what we are using in the following example −
At the time of loading this page, the ‘if’ statement checks for the existence of the image object. If the image object is unavailable, this block will not be executed.
The Image() constructor creates and preloads a new image object called image1.
The src property is assigned the name of the external image file called /images/html.gif.
Similarly, we have created image2 object and assigned /images/http.gif in this object.
The # (hash mark) disables the link so that the browser does not try to go to a URL when clicked. This link is an image.
The onMouseOver event handler is triggered when the user's mouse moves onto the link, and the onMouseOut event handler is triggered when the user's mouse moves away from the link (image).
When the mouse moves over the image, the HTTP image changes from the first image to the second one. When the mouse is moved away from the image, the original image is displayed.
When the mouse is moved away from the link, the initial image html.gif will reappear on the screen.
<html>
<head>
<title>Rollover with a Mouse Events</title>
<script type = "text/javascript">
<!--
if(document.images) {
var image1 = new Image(); // Preload an image
image1.src = "/images/html.gif";
var image2 = new Image(); // Preload second image
image2.src = "/images/http.gif";
}
//-->
</script>
</head>
<body>
<p>Move your mouse over the image to see the result</p>
<a href = "#" onMouseOver = "document.myImage.src = image2.src;"
onMouseOut = "document.myImage.src = image1.src;">
<img name = "myImage" src = "/images/html.gif" />
</a>
</body>
</html>The JavaScript navigator object includes a child object called plugins. This object is an array, with one entry for each plug-in installed on the browser. The navigator.plugins object is supported only by Netscape, Firefox, and Mozilla only.
Example
Here is an example that shows how to list down all the plug-on installed in your browser −
<html>
<head>
<title>List of Plug-Ins</title>
</head>
<body>
<table border = "1">
<tr>
<th>Plug-in Name</th>
<th>Filename</th>
<th>Description</th>
</tr>
<script language = "JavaScript" type = "text/javascript">
for (i = 0; i<navigator.plugins.length; i++) {
document.write("<tr><td>");
document.write(navigator.plugins[i].name);
document.write("</td><td>");
document.write(navigator.plugins[i].filename);
document.write("</td><td>");
document.write(navigator.plugins[i].description);
document.write("</td></tr>");
}
</script>
</table>
</body>
</html>Output
Checking for Plug-Ins
Each plug-in has an entry in the array. Each entry has the following properties −
name − is the name of the plug-in.
filename − is the executable file that was loaded to install the plug-in.
description − is a description of the plug-in, supplied by the developer.
mimeTypes − is an array with one entry for each MIME type supported by the plug-in.
You can use these properties in a script to find out the installed plug-ins, and then using JavaScript, you can play appropriate multimedia file. Take a look at the following example.
<html>
<head>
<title>Using Plug-Ins</title>
</head>
<body>
<script language = "JavaScript" type = "text/javascript">
media = navigator.mimeTypes["video/quicktime"];
if (media) {
document.write("<embed src = 'quick.mov' height = 100 width = 100>");
} else {
document.write("<img src = 'quick.gif' height = 100 width = 100>");
}
</script>
</body>
</html>Output
NOTE − Here we are using HTML <embed> tag to embed a multimedia file.
Controlling Multimedia
Let us take one real example which works in almost all the browsers −
<html>
<head>
<title>Using Embeded Object</title>
<script type = "text/javascript">
<!--
function play() {
if (!document.demo.IsPlaying()) {
document.demo.Play();
}
}
function stop() {
if (document.demo.IsPlaying()) {
document.demo.StopPlay();
}
}
function rewind() {
if (document.demo.IsPlaying()) {
document.demo.StopPlay();
}
document.demo.Rewind();
}
//-->
</script>
</head>
<body>
<embed id = "demo" name = "demo"
src = "http://www.amrood.com/games/kumite.swf"
width = "318" height = "300" play = "false" loop = "false"
pluginspage = "http://www.macromedia.com/go/getflashplayer"
swliveconnect = "true">
<form name = "form" id = "form" action = "#" method = "get">
<input type = "button" value = "Start" onclick = "play();" />
<input type = "button" value = "Stop" onclick = "stop();" />
<input type = "button" value = "Rewind" onclick = "rewind();" />
</form>
</body>
</html>Output
If you are using Mozilla, Firefox or Netscape, then
Every now and then, developers commit mistakes while coding. A mistake in a program or a script is referred to as a bug.
The process of finding and fixing bugs is called debugging and is a normal part of the development process. This section covers tools and techniques that can help you with debugging tasks..
Error Messages in IE
The most basic way to track down errors is by turning on error information in your browser. By default, Internet Explorer shows an error icon in the status bar when an error occurs on the page.
Double-clicking this icon takes you to a dialog box showing information about the specific error that occurred.
Since this icon is easy to overlook, Internet Explorer gives you the option to automatically show the Error dialog box whenever an error occurs.
To enable this option, select Tools → Internet Options → Advanced tab. and then finally check the "Display a Notification About Every Script Error" box option as shown below −

Error Messages in Firefox or Mozilla
Other browsers like Firefox, Netscape, and Mozilla send error messages to a special window called the JavaScript Console or Error Consol. To view the console, select Tools → Error Consol or Web Development.
Unfortunately, since these browsers give no visual indication when an error occurs, you must keep the Console open and watch for errors as your script executes.

Error Notifications
Error notifications that show up on Console or through Internet Explorer dialog boxes are the result of both syntax and runtime errors. These error notification include the line number at which the error occurred.
If you are using Firefox, then you can click on the error available in the error console to go to the exact line in the script having error.
How to debug a Script
There are various ways to debug your JavaScript −
Use a JavaScript Validator
One way to check your JavaScript code for strange bugs is to run it through a program that checks it to make sure it is valid and that it follows the official syntax rules of the language. These programs are called validating parsers or just validators for short, and often come with commercial HTML and JavaScript editors.
The most convenient validator for JavaScript is Douglas Crockford's JavaScript Lint, which is available for free at Douglas Crockford's JavaScript Lint.
Simply visit that web page, paste your JavaScript (Only JavaScript) code into the text area provided, and click the jslint button. This program will parse through your JavaScript code, ensuring that all the variable and function definitions follow the correct syntax. It will also check JavaScript statements, such as if and while, to ensure they too follow the correct format
Add Debugging Code to Your Programs
You can use the alert() or document.write() methods in your program to debug your code. For example, you might write something as follows −
var debugging = true;
var whichImage = "widget";
if( debugging )
alert( "Calls swapImage() with argument: " + whichImage );
var swapStatus = swapImage( whichImage );
if( debugging )
alert( "Exits swapImage() with swapStatus=" + swapStatus );By examining the content and order of the alert() as they appear, you can examine the health of your program very easily.
Use a JavaScript Debugger
A debugger is an application that places all aspects of script execution under the control of the programmer. Debuggers provide fine-grained control over the state of the script through an interface that allows you to examine and set values as well as control the flow of execution.
Once a script has been loaded into a debugger, it can be run one line at a time or instructed to halt at certain breakpoints. Once execution is halted, the programmer can examine the state of the script and its variables in order to determine if something is amiss. You can also watch variables for changes in their values.
The latest version of the Mozilla JavaScript Debugger (code-named Venkman) for both Mozilla and Netscape browsers can be downloaded at http://www.hacksrus.com/~ginda/venkman
Useful Tips for Developers
You can keep the following tips in mind to reduce the number of errors in your scripts and simplify the debugging process −
Use plenty of comments. Comments enable you to explain why you wrote the script the way you did and to explain particularly difficult sections of code.
Always use indentation to make your code easy to read. Indenting statements also makes it easier for you to match up beginning and ending tags, curly braces, and other HTML and script elements.
Write modular code. Whenever possible, group your statements into functions. Functions let you group related statements, and test and reuse portions of code with minimal effort.
Be consistent in the way you name your variables and functions. Try using names that are long enough to be meaningful and that describe the contents of the variable or the purpose of the function.
Use consistent syntax when naming variables and functions. In other words, keep them all lowercase or all uppercase; if you prefer Camel-Back notation, use it consistently.
Test long scripts in a modular fashion. In other words, do not try to write the entire script before testing any portion of it. Write a piece and get it to work before adding the next portion of code.
Use descriptive variable and function names and avoid using single-character names.
Watch your quotation marks. Remember that quotation marks are used in pairs around strings and that both quotation marks must be of the same style (either single or double).
Watch your equal signs. You should not used a single = for comparison purpose.
Declare variables explicitly using the var keyword.
You can use JavaScript to create client-side image map. Client-side image maps are enabled by the usemap attribute for the <img /> tag and defined by special <map> and <area> extension tags.
The image that is going to form the map is inserted into the page using the <img /> element as normal, except that it carries an extra attribute called usemap. The value of the usemap attribute is the value of the name attribute on the <map> element, which you are about to meet, preceded by a pound or hash sign.
The <map> element actually creates the map for the image and usually follows directly after the <img /> element. It acts as a container for the <area /> elements that actually define the clickable hotspots. The <map> element carries only one attribute, the name attribute, which is the name that identifies the map. This is how the <img /> element knows which <map> element to use.
The <area> element specifies the shape and the coordinates that define the boundaries of each clickable hotspot.
The following code combines imagemaps and JavaScript to produce a message in a text box when the mouse is moved over different parts of an image.
<html>
<head>
<title>Using JavaScript Image Map</title>
<script type = "text/javascript">
<!--
function showTutorial(name) {
document.myform.stage.value = name
}
//-->
</script>
</head>
<body>
<form name = "myform">
<input type = "text" name = "stage" size = "20" />
</form>
<!-- Create Mappings -->
<img src = "/images/usemap.gif" alt = "HTML Map" border = "0" usemap = "#tutorials"/>
<map name = "tutorials">
<area shape="poly"
coords = "74,0,113,29,98,72,52,72,38,27"
href = "/perl/index.htm" alt = "Perl Tutorial"
target = "_self"
onMouseOver = "showTutorial('perl')"
onMouseOut = "showTutorial('')"/>
<area shape = "rect"
coords = "22,83,126,125"
href = "/html/index.htm" alt = "HTML Tutorial"
target = "_self"
onMouseOver = "showTutorial('html')"
onMouseOut = "showTutorial('')"/>
<area shape = "circle"
coords = "73,168,32"
href = "/php/index.htm" alt = "PHP Tutorial"
target = "_self"
onMouseOver = "showTutorial('php')"
onMouseOut = "showTutorial('')"/>
</map>
</body>
</html>Ausgabe
Sie können das Kartenkonzept fühlen, indem Sie den Mauszeiger auf das Bildobjekt setzen.
Es ist wichtig, die Unterschiede zwischen verschiedenen Browsern zu verstehen, um mit den erwarteten Browsern umgehen zu können. Daher ist es wichtig zu wissen, in welchem Browser Ihre Webseite ausgeführt wird.
Verwenden Sie den integrierten Browser, um Informationen über den Browser zu erhalten, in dem Ihre Webseite gerade ausgeführt wird navigator Objekt.
Navigator-Eigenschaften
Es gibt verschiedene Navigator-bezogene Eigenschaften, die Sie auf Ihrer Webseite verwenden können. Das Folgende ist eine Liste der Namen und Beschreibungen von jedem.
| Sr.Nr. | Objektbeschreibung |
|---|---|
| 1 | appCodeName Diese Eigenschaft ist eine Zeichenfolge, die den Codenamen des Browsers Netscape für Netscape und Microsoft Internet Explorer für Internet Explorer enthält. |
| 2 | appVersion Diese Eigenschaft ist eine Zeichenfolge, die die Version des Browsers sowie andere nützliche Informationen wie Sprache und Kompatibilität enthält. |
| 3 | language Diese Eigenschaft enthält die aus zwei Buchstaben bestehende Abkürzung für die vom Browser verwendete Sprache. Nur Netscape. |
| 4 | mimTypes[] Diese Eigenschaft ist ein Array, das alle vom Client unterstützten MIME-Typen enthält. Nur Netscape. |
| 5 | platform[] Diese Eigenschaft ist eine Zeichenfolge, die die Plattform enthält, für die der Browser kompiliert wurde. "Win32" für 32-Bit-Windows-Betriebssysteme |
| 6 | plugins[] Diese Eigenschaft ist ein Array, das alle Plug-Ins enthält, die auf dem Client installiert wurden. Nur Netscape. |
| 7 | userAgent[] Diese Eigenschaft ist eine Zeichenfolge, die den Codenamen und die Version des Browsers enthält. Dieser Wert wird an den Ursprungsserver gesendet, um den Client zu identifizieren. |
Navigator-Methoden
Es gibt verschiedene Navigator-spezifische Methoden. Hier ist eine Liste ihrer Namen und Beschreibungen.
| Sr.Nr. | Beschreibung |
|---|---|
| 1 | javaEnabled() Diese Methode bestimmt, ob JavaScript im Client aktiviert ist. Wenn JavaScript aktiviert ist, gibt diese Methode true zurück. Andernfalls wird false zurückgegeben. |
| 2 | plugings.refresh Diese Methode stellt neu installierte Plug-Ins zur Verfügung und füllt das Plugins-Array mit allen neuen Plug-In-Namen. Nur Netscape. |
| 3 | preference(name,value) Mit dieser Methode kann ein signiertes Skript einige Netscape-Einstellungen abrufen und festlegen. Wenn der zweite Parameter weggelassen wird, gibt diese Methode den Wert der angegebenen Voreinstellung zurück. Andernfalls wird der Wert festgelegt. Nur Netscape. |
| 4 | taintEnabled() Diese Methode gibt true zurück, wenn Data Tainting aktiviert ist. sonst falsch. |
Browsererkennung
Es gibt ein einfaches JavaScript, mit dem der Name eines Browsers ermittelt werden kann, und dementsprechend kann dem Benutzer eine HTML-Seite bereitgestellt werden.
<html>
<head>
<title>Browser Detection Example</title>
</head>
<body>
<script type = "text/javascript">
<!--
var userAgent = navigator.userAgent;
var opera = (userAgent.indexOf('Opera') != -1);
var ie = (userAgent.indexOf('MSIE') != -1);
var gecko = (userAgent.indexOf('Gecko') != -1);
var netscape = (userAgent.indexOf('Mozilla') != -1);
var version = navigator.appVersion;
if (opera) {
document.write("Opera based browser");
// Keep your opera specific URL here.
} else if (gecko) {
document.write("Mozilla based browser");
// Keep your gecko specific URL here.
} else if (ie) {
document.write("IE based browser");
// Keep your IE specific URL here.
} else if (netscape) {
document.write("Netscape based browser");
// Keep your Netscape specific URL here.
} else {
document.write("Unknown browser");
}
// You can include version to along with any above condition.
document.write("<br /> Browser version info : " + version );
//-->
</script>
</body>
</html>