PyGTK - Kalenderklasse
Das Kalender-Widget im PyGTK-Toolkit zeigt einen einfachen Kalender mit jeweils einer Monatsansicht an. Die Navigationssteuerelemente zum Ändern von Monat und Jahr werden standardmäßig angezeigt. Die Anzeigeoptionen können entsprechend konfiguriert werden.
Der Wert der Monatseigenschaft liegt zwischen 0 und 11 und der der Datumseigenschaft zwischen 1 und 31.
Es gibt einen einfachen Konstruktor zum Erstellen eines gtk.Calendar-Objekts -
cal = gtk.Calendar()Der Standardanzeigestil zeigt den aktuellen Monat und das aktuelle Jahr sowie die Namen der Tage an.
Die Klasse gtk.Calendar verfügt über die folgenden Methoden:
Calendar.select_month (mm, yy) - Hiermit wird die Kalenderanzeige auf den angegebenen Wert geändert mm und yy.
Calendar.select_day (dd) - Hiermit wird der angegebene Wert ausgewählt dd im Kalender, wenn der Wert zwischen 1 und 31 liegt. If dd ist 0, dann wird die aktuelle Tagesauswahl entfernt.
Calendar.display_options () - Hiermit werden die Kalenderanzeigeoptionen auf den von angegebenen Wert gesetzt flags. Die möglichen Anzeigeoptionen sind eine Kombination aus:
| gtk.CALENDAR_SHOW_HEADING | Gibt an, dass der Monat und das Jahr angezeigt werden sollen. |
| gtk.CALENDAR_SHOW_DAY_NAMES | Gibt an, dass Beschreibungen mit drei Buchstabentagen vorhanden sein sollen. |
| gtk.CALENDAR_NO_MONTH_CHANGE | Verhindert, dass der Benutzer die Monate mit dem Kalender wechselt. |
| gtk.CALENDAR_SHOW_WEEK_NUMBERS | Zeigt jede Woche die Nummern des aktuellen Jahres auf der linken Seite des Kalenders an. |
| gtk.CALENDAR_WEEK_START_MONDAY | Startet die Kalenderwoche am Montag anstelle des Standardsonntags. |
Calendar.get_date () - Hiermit werden das aktuelle Jahr, der Monat und die ausgewählten Tagesnummern des Kalenders als Tupel (Jahr, Monat, Tag) abgerufen.
Das gtk.Calendar-Widget sendet die folgenden Signale aus:
| Tag ausgewählt | Dies wird ausgegeben, wenn ein Tag entweder vom Benutzer oder programmgesteuert ausgewählt wird. |
| Monat geändert | Dies wird ausgegeben, wenn der Kalendermonat programmgesteuert oder vom Benutzer geändert wird. |
| nächsten Monat | Dies wird ausgegeben, wenn der Benutzer in der Kalenderüberschrift auf das Navigationssteuerelement "Nächster Monat" klickt. |
| nächstes Jahr | Dies wird ausgegeben, wenn der Benutzer in der Kalenderüberschrift auf das Navigationssteuerelement "Nächstes Jahr" klickt. |
| Vormonat | Dies wird ausgegeben, wenn der Benutzer im Kalenderkopf auf das Navigationssteuerelement "Vormonat" klickt. |
| Vorjahr | Dies wird ausgegeben, wenn der Benutzer in der Kalenderüberschrift auf das Navigationssteuerelement "Vorheriges Jahr" klickt. |
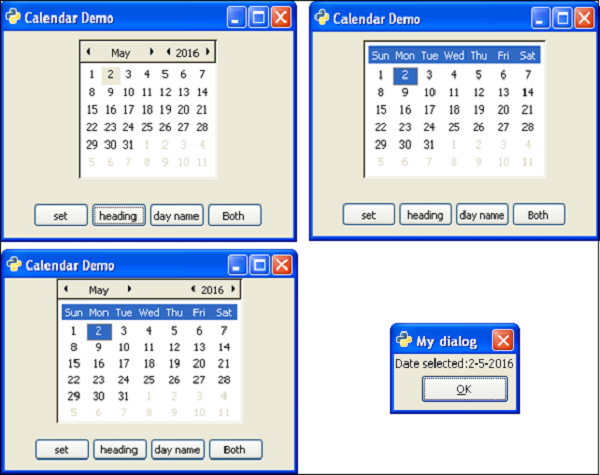
Im folgenden Beispiel werden ein gtk.Calendar-Steuerelement und vier Schaltflächen im Fenster der obersten Ebene platziert.
Wenn Sie auf die Schaltfläche "Überschrift" klicken, werden die Anzeigeoptionen des Kalenders auf SHOW_HEADING - gesetzt.
def heading(self, widget):
self.cal.set_display_options(gtk.CALENDAR_SHOW_HEADING)Wenn der Benutzer auf die Schaltfläche 'Tagesname' klickt, setzt der Rückruf die Anzeigeoptionen auf SHOW_DAY_NAMES -
def dayname(self, widget):
self.cal.set_display_options(gtk.CALENDAR_SHOW_DAY_NAMES)Beide Anzeigeoptionen werden aktiviert, wenn die Taste 'Beide' gedrückt wird. Zunächst werden alle Flags der Anzeigeoptionen entfernt, indem sie auf 0 gesetzt werden.
self.cal.set_display_options(0)Die Schaltfläche 'Einstellen' öffnet ein Meldungsfeld mit dem aktuell markierten Datum.
tp = self.cal.get_date()
str1 = str(tp[0])
str2 = str(tp[1]+1)
str3 = str(tp[2])
label = gtk.Label("Date selected:"+str3+"-"+str2+"-"+str1)
dialog.vbox.add(label)
label.show()Beispiel
Beachten Sie den folgenden Code -
import gtk
class PyApp(gtk.Window):
def __init__(self):
super(PyApp, self).__init__()
self.set_title("Calendar Demo")
self.set_size_request(300, 200)
self.set_position(gtk.WIN_POS_CENTER)
vbox = gtk.VBox(False, 5)
self.cal = gtk.Calendar()
halign1 = gtk.Alignment(0.5, 0.5, 0, 0)
halign1.add(self.cal)
self.cal.set_display_options(0)
valign = gtk.Alignment(0, 1, 0, 0)
vbox.pack_start(halign1)
self.btn1 = gtk.Button("set")
self.btn2 = gtk.Button("heading")
self.btn3 = gtk.Button("day name")
self.btn4 = gtk.Button("Both")
hbox = gtk.HBox(True, 3)
hbox.add(self.btn1)
hbox.add(self.btn2)
hbox.add(self.btn3)
hbox.add(self.btn4)
halign = gtk.Alignment(0.5, 0.5, 0, 0)
halign.add(hbox)
vbox.pack_start(halign, False, True, 10)
self.add(vbox)
self.btn1.connect("clicked", self.selectdate)
self.btn2.connect("clicked", self.heading)
self.btn3.connect("clicked", self.dayname)
self.btn4.connect("clicked", self.bothflags)
self.connect("destroy", gtk.main_quit)
self.show_all()
def heading(self, widget):
self.cal.set_display_options(gtk.CALENDAR_SHOW_HEADING)
def dayname(self, widget):
self.cal.set_display_options(gtk.CALENDAR_SHOW_DAY_NAMES)
def bothflags(self, widget):
self.cal.set_display_options(gtk.CALENDAR_SHOW_HEADING|gtk.CALENDAR_SHOW_DAY_NAMES)
def selectdate(self, widget):
tp = self.cal.get_date()
dialog = gtk.Dialog("My dialog",
self,
gtk.DIALOG_MODAL | gtk.DIALOG_DESTROY_WITH_PARENT,
(gtk.STOCK_OK, gtk.RESPONSE_ACCEPT))
str1 = str(tp[0])
str2 = str(tp[1]+1)
str3 = str(tp[2])
label = gtk.Label("Date selected:"+str3+"-"+str2+"-"+str1)
dialog.vbox.add(label)
label.show()
res = dialog.run()
dialog.destroy()
PyApp()
gtk.main()Der obige Code generiert die folgende Ausgabe: