PyGTK - TreeView-Klasse
Das Treeview-Widget zeigt den Inhalt eines Modells an, das die Schnittstelle gtk.TreeModel implementiert. PyGTK bietet die folgenden Modelltypen an:
- gtk.ListStore
- gtk.TreeStore
- gtk.TreeModelSort
ListStore ist ein Listenmodell. In Verbindung mit einem gtk.TreeView-Widget wird ein Listenfeld mit den Elementen erstellt, aus denen ausgewählt werden soll. Ein gtk.ListStore-Objekt wird mit der folgenden Syntax deklariert:
store = gtk.ListStore(column_type)Eine Liste kann mehrere Spalten haben. Die vordefinierten Typkonstanten sind -
- gobject.TYPE_BOOLEAN
- gobject.TYPE_BOXED
- gobject.TYPE_CHAR
- gobject.TYPE_DOUBLE
- gobject.TYPE_ENUM
- gobject.TYPE_FLOAT
- gobject.TYPE_INT
- gobject.TYPE_LONG
- gobject.TYPE_NONE
- gobject.TYPE_OBJECT
- gobject.TYPE_STRING
- gobject.TYPE_UCHAR
- gobject.TYPE_UINT
- gobject.TYPE_ULONG
- gtk.gdk.pixbuf etc.
Beispielsweise wird ein ListStore-Objekt zum Speichern von Zeichenfolgenelementen als - deklariert
store = gtk.ListStore(gobject.TYPE_STRINGUm Artikel im Store hinzuzufügen, werden append () -Methoden verwendet -
store.append (["item 1"])TreeStore ist ein Modell für ein mehrspaltiges Tree-Widget. Mit der folgenden Anweisung wird beispielsweise ein Geschäft mit einer Spalte mit einem Zeichenfolgenelement erstellt.
Store = gtk.TreeStore(gobject.TYPE_STRING)Verwenden Sie die Methode append (), um Elemente in einem TreeStore hinzuzufügen. Die append () -Methode hat zwei Parameter, parent und row. Um ein Element der obersten Ebene hinzuzufügen, ist übergeordnetes Element Keine.
row1 = store.append(None, ['row1'])Sie müssen diese Anweisung wiederholen, um mehrere Zeilen hinzuzufügen.
Um untergeordnete Zeilen hinzuzufügen, übergeben Sie die oberste Zeile als übergeordneten Parameter an die append () -Methode.
childrow = store.append(row1, ['child1'])Sie müssen diese Anweisung wiederholen, um mehrere untergeordnete Zeilen hinzuzufügen.
Erstellen Sie nun ein TreeView-Widget und verwenden Sie das obige TreeStore-Objekt als Modell.
treeview = gtk.TreeView(store)Wir müssen jetzt TreeViewColumn erstellen, um Speicherdaten anzuzeigen. Das Objekt von gtk.TreeViewColumn verwaltet den Header und die Zellen mit gtk.CelRenderer. Das TreeViewColumn-Objekt wird mit dem folgenden Konstruktor erstellt:
gtk.TreeViewColumn(title, cell_renderer,…)Zusätzlich zu Titel und Renderer sind null oder mehr Attribut-Spalten-Paare erforderlich, um anzugeben, aus welcher Baummodellspalte der Wert des Attributs abgerufen werden soll. Diese Parameter können auch mit den unten angegebenen Methoden der TreeViewColumn-Klasse festgelegt werden.
Ein gtk.CellRenderer ist eine Basisklasse für eine Reihe von Objekten zum Rendern verschiedener Datentypen. Die abgeleiteten Klassen sind CellRendererText, CellRendererPixBuf und CellRendererToggle.
Die folgenden Methoden der TreeViewColumn-Klasse werden zum Konfigurieren des Objekts verwendet:
TreeViewColumn.pack_start (cell, expand = True) - Diese Methode packt das CellRenderer-Objekt in die Anfangsspalte. Wenn der Parameter expand auf True gesetzt ist, wird der Zelle der gesamte zugewiesene Speicherplatz der Spalte zugewiesen.
TreeViewColumn.add_attribute (Zelle, Attribut, Spalte) - Diese Methode fügt der Liste in der Baumspalte eine Attributzuordnung hinzu. Dascolumn ist die Spalte des Baummodells.
TreeViewColumn.set_attributes () - Diese Methode legt die Attributpositionen der fest renderer Verwendung der attribute = column Paare
TreeViewColumn.set_visible () - Wenn True, Die Spalte mit der Baumansicht ist sichtbar
TreeViewColumn.set_title () - Diese Methode setzt die Eigenschaft "title" auf den angegebenen Wert.
TreeViewColumn.set_lickable () - Wenn True festgelegt ist, kann der Header den Tastaturfokus übernehmen und angeklickt werden.
TreeViewColumn.set_alignment (xalign) - Diese Methode setzt die Eigenschaft "align" auf den Wert von xalign.
Das "angeklickte" Signal wird ausgegeben, wenn der Benutzer auf die Kopfzeile der Baumansichtsspalte klickt .
Nachdem Sie das TreeViewColumn-Objekt konfiguriert haben, wird es mithilfe der append_column () -Methode zum TreeView-Widget hinzugefügt.
Im Folgenden sind die wichtigen Methoden der TreeView-Klasse aufgeführt:
TreevVew.set_model () - Hiermit wird die Eigenschaft "model" für die Baumansicht festgelegt. Wenn in der Baumansicht bereits ein Modell festgelegt ist, wird es durch diese Methode entfernt, bevor das neue Modell festgelegt wird. Wennmodel ist Nonewird das alte Modell deaktiviert.
TreeView.set_header_clickable () - Wenn True festgelegt ist, können Sie auf die Schaltflächen für den Spaltentitel klicken.
TreeView.append_column () - Hiermit wird das angegebene angehängt TreeViewColumn zur Liste der Spalten.
TreeView.remove_column () - Hiermit wird die angegebene Spalte aus der Baumansicht entfernt.
TreeView.insert_column () - Dies fügt das angegebene ein column in die Baumansicht an der von angegebenen Stelle position.
Das TreeView-Widget sendet die folgenden Signale aus:
| Cursor geändert | Dies wird ausgegeben, wenn sich der Cursor bewegt oder gesetzt ist. |
| Erweitern-Reduzieren-Cursor-Zeile | Dies wird ausgegeben, wenn die Zeile am Cursor erweitert oder reduziert werden muss. |
| zeilenaktiviert | Dies wird ausgegeben, wenn der Benutzer auf a doppelklickt treeview Reihe |
| Reihe zusammengebrochen | Dies wird ausgegeben, wenn eine Zeile vom Benutzer oder einer programmgesteuerten Aktion reduziert wird. |
| Zeile erweitert | Dies wird ausgegeben, wenn eine Zeile über den Benutzer oder eine programmatische Aktion erweitert wird. |
Im Folgenden finden Sie zwei Beispiele für das TreeView-Widget. Im ersten Beispiel wird ein ListStore verwendet, um eine einfache ListView zu erstellen.
Hier wird ein ListStore-Objekt erstellt und Zeichenfolgenelemente hinzugefügt. Dieses ListStore-Objekt wird als Modell für das TreeView-Objekt verwendet.
store = gtk.ListStore(str)
treeView = gtk.TreeView()
treeView.set_model(store)Anschließend wird einem TreeViewColumn-Objekt ein CellRendererText hinzugefügt und derselbe an TreeView angehängt.
rendererText = gtk.CellRendererText()
column = gtk.TreeViewColumn("Name", rendererText, text = 0)
treeView.append_column(column)Das TreeView-Objekt wird im Fenster der obersten Ebene platziert, indem es einem festen Container hinzugefügt wird.
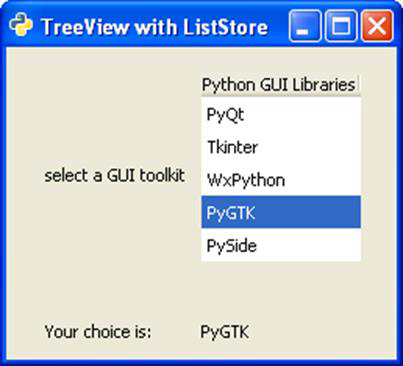
Beispiel 1
Beachten Sie den folgenden Code -
import pygtk
pygtk.require('2.0')
import gtk
class PyApp(gtk.Window):
def __init__(self):
super(PyApp, self).__init__()
self.set_title("TreeView with ListStore")
self.set_default_size(250, 200)
self.set_position(gtk.WIN_POS_CENTER)
store = gtk.ListStore(str)
store.append (["PyQt"])
store.append (["Tkinter"])
store.append (["WxPython"])
store.append (["PyGTK"])
store.append (["PySide"])
treeView = gtk.TreeView()
treeView.set_model(store)
rendererText = gtk.CellRendererText()
column = gtk.TreeViewColumn("Python GUI Libraries", rendererText, text=0)
treeView.append_column(column)
fixed = gtk.Fixed()
lbl = gtk.Label("select a GUI toolkit")
fixed.put(lbl, 25,75)
fixed.put(treeView, 125,15)
lbl2 = gtk.Label("Your choice is:")
fixed.put(lbl2, 25,175)
self.label = gtk.Label("")
fixed.put(self.label, 125,175)
self.add(fixed)
treeView.connect("row-activated", self.on_activated)
self.connect("destroy", gtk.main_quit)
self.show_all()
def on_activated(self, widget, row, col):
model = widget.get_model()
text = model[row][0]
self.label.set_text(text)
def main():
gtk.main()
return
if __name__ == "__main__":
bcb = PyApp()
main()Das vom Benutzer ausgewählte Element wird auf einem Etikett im Fenster als angezeigt on_activated callback Funktion wird aufgerufen.

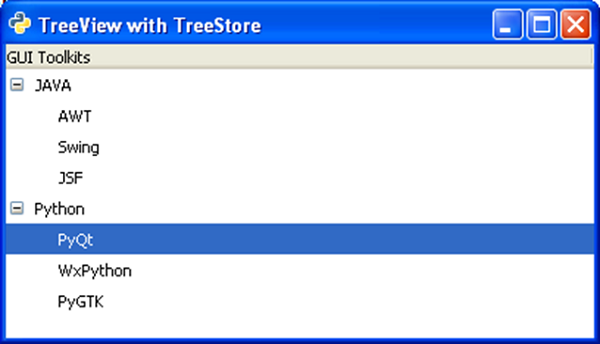
Beispiel 2
Im zweiten Beispiel wird eine hierarchische TreeView aus einem TreeStore erstellt. Dieses Programm folgt der gleichen Reihenfolge, in der der Speicher erstellt, als Modell für TreeView festgelegt, eine TreeViewColumn entworfen und an TreeView angehängt wird.
import gtk
class PyApp(gtk.Window):
def __init__(self):
super(PyApp, self).__init__()
self.set_title("TreeView with TreeStore")
self.set_size_request(400,200)
self.set_position(gtk.WIN_POS_CENTER)
vbox = gtk.VBox(False, 5)
# create a TreeStore with one string column to use as the model
store = gtk.TreeStore(str)
# add row
row1 = store.append(None, ['JAVA'])
#add child rows
store.append(row1,['AWT'])
store.append(row1,['Swing'])
store.append(row1,['JSF'])
# add another row
row2 = store.append(None, ['Python'])
store.append(row2,['PyQt'])
store.append(row2,['WxPython'])
store.append(row2,['PyGTK'])
# create the TreeView using treestore
treeview = gtk.TreeView(store)
tvcolumn = gtk.TreeViewColumn('GUI Toolkits')
treeview.append_column(tvcolumn)
cell = gtk.CellRendererText()
tvcolumn.pack_start(cell, True)
tvcolumn.add_attribute(cell, 'text', 0)
vbox.add(treeview)
self.add(vbox)
self.connect("destroy", gtk.main_quit)
self.show_all()
PyApp()
gtk.main()Die folgende TreeView wird als Ausgabe angezeigt -