PyGTK - DrawingArea-Klasse
Das DrawingArea-Widget zeigt eine leere Leinwand mit einem gtk.gdk.Window an, auf dem Objekte wie Linie, Rechteck, Bogen usw. gezeichnet werden können.
PyGTK verwendet die Cairo-Bibliothek für solche Zeichenvorgänge. Kairo ist eine beliebte 2D-Vektorgrafikbibliothek. Es ist in C. geschrieben, obwohl es Bindungen in den meisten Sprachen wie C ++, Java, Python, PHP usw. enthält. Die Cairo-Bibliothek kann verwendet werden, um auf Standardausgabegeräte in verschiedenen Betriebssystemen zurückzugreifen. Es kann auch zum Erstellen von PDF-, SVG- und Post-Script-Dateien verwendet werden.
Um verschiedene Zeichenvorgänge ausführen zu können, müssen wir das Gerät im Text des Zielausgabeobjekts abrufen. In diesem Fall wird der darin enthaltene Gerätekontext von gdk.Window abgerufen, da die Zeichnung im Widget gtk.DrawingArea angezeigt wird. Diese Klasse hat einecairo-create() Methode, die den Gerätekontext zurückgibt.
area = gtk.DrawingArea()
dc = area.window.cairo_create()Das DrawingArea-Widget kann basierend auf den folgenden von ihm ausgegebenen Signalen mit den Rückrufen verbunden werden:
| Realisieren | Ergreifen der erforderlichen Maßnahmen, wenn das Widget auf einer bestimmten Anzeige instanziiert wird. |
| configure_event | Ergreifen der erforderlichen Maßnahmen, wenn das Widget seine Größe ändert. |
| expose_event | Um das Neuzeichnen des Inhalts des Widgets zu handhaben, wenn ein Zeichenbereich zum ersten Mal auf dem Bildschirm angezeigt wird oder wenn er von einem anderen Fenster abgedeckt und dann freigelegt (belichtet) wird. |
Die Maus- und Tastaturereignisse können auch zum Aufrufen von Rückrufen durch verwendet werden add_events() method des gtk.Widget class.
Von besonderem Interesse ist das Belichtungsereignissignal, das beim ersten Aufrufen der DrawingArea-Zeichenfläche ausgegeben wird. Die verschiedenen Methoden zum Zeichnen von 2D-Objekten, die in der Kairoer Bibliothek definiert sind, werden von diesem Rückruf aufgerufen, der mit dem Exposure-Event-Signal verbunden ist. Diese Methoden zeichnen entsprechende Objekte im Gerätekontext von Kairo.
Im Folgenden sind die verfügbaren Zeichenmethoden aufgeführt:
Gleichwinkel (x, y, w, h) - Hiermit wird ein Rechteck an der angegebenen Koordinate oben links mit der angegebenen Breite und Höhe gezeichnet.
dc.arc (x, y, r, a1, a2) - Hiermit wird ein Kreisbogen mit einem bestimmten Radius und zwei Winkeln gezeichnet.
dc.line (x1, y1, x2, y2) - Hiermit wird eine Linie zwischen zwei Koordinatenpaaren gezogen.
dc.line_to (x, y) - Hiermit wird eine Linie von der aktuellen Position zu (x, y) gezogen.
dc.show_text (str) - Zeichnet einen String an der aktuellen Cursorposition
dc.stroke () - zeichnet einen Umriss
dc.fill () - Füllt die Form mit der aktuellen Farbe
dc.set_color_rgb (r, g, b) - Setzt die Farbe auf Umriss und füllt sie mit r-, g- und b-Werten zwischen 0,0 und 1,0
Beispiel
Das folgende Skript zeichnet verschiedene Formen und testet mit Kairo-Methoden.
import gtk
import math
class PyApp(gtk.Window):
def __init__(self):
super(PyApp, self).__init__()
self.set_title("Basic shapes using Cairo")
self.set_size_request(400, 250)
self.set_position(gtk.WIN_POS_CENTER)
self.connect("destroy", gtk.main_quit)
darea = gtk.DrawingArea()
darea.connect("expose-event", self.expose)
self.add(darea)
self.show_all()
def expose(self, widget, event):
cr = widget.window.cairo_create()
cr.set_line_width(2)
cr.set_source_rgb(0,0,1)
cr.rectangle(10,10,100,100)
cr.stroke()
cr.set_source_rgb(1,0,0)
cr.rectangle(10,125,100,100)
cr.stroke()
cr.set_source_rgb(0,1,0)
cr.rectangle(125,10,100,100)
cr.fill()
cr.set_source_rgb(0.5,0.6,0.7)
cr.rectangle(125,125,100,100)
cr.fill()
cr.arc(300, 50, 50,0, 2*math.pi)
cr.set_source_rgb(0.2,0.2,0.2)
cr.fill()
cr.arc(300, 200, 50, math.pi,0)
cr.set_source_rgb(0.1,0.1,0.1)
cr.stroke()
cr.move_to(50,240)
cr.show_text("Hello PyGTK")
cr.move_to(150,240)
cr.line_to(400,240)
cr.stroke()
PyApp()
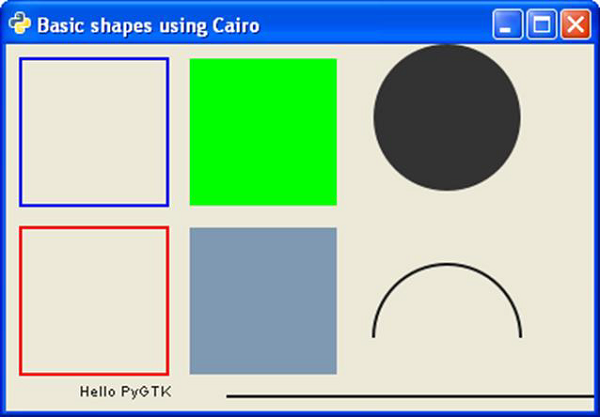
gtk.main()Das obige Skript generiert die folgende Ausgabe: