PyGTK - Kurzanleitung
PyGTK ist eine Reihe von Wrappern, die in Python und C für die GTK + GUI-Bibliothek geschrieben wurden. Es ist Teil des GNOME-Projekts. Es bietet umfassende Tools zum Erstellen von Desktop-Anwendungen in Python. Python-Bindungen für andere beliebte GUI-Bibliotheken sind ebenfalls verfügbar.
PyQtist ein Python-Port der QT-Bibliothek. Unser PyQt-Tutorial finden Sie hierhere. In ähnlicher Weise ist das wxPython-Toolkit eine Python-Bindung für wxWidgets, eine weitere beliebte plattformübergreifende GUI-Bibliothek. Unser wxPython-Tutorial ist verfügbarhere.
GTK+oder das GIMP Toolkit ist ein plattformübergreifendes Toolkit zum Erstellen grafischer Benutzeroberflächen. GTK + bietet einen vollständigen Satz von Widgets und eignet sich für Projekte, die von kleinen einmaligen Tools bis hin zu kompletten Anwendungssuiten reichen.
GTK + wurde von Grund auf für die Unterstützung einer Vielzahl von Sprachen entwickelt. PyGTK ist ein Python-Wrapper für GTK +.
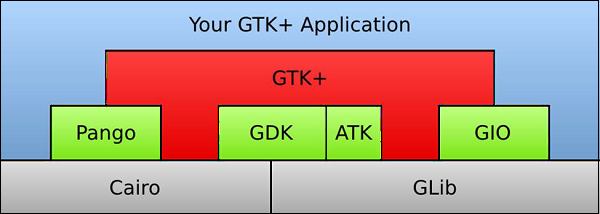
GTK + basiert auf den folgenden vier Bibliotheken:
Glib- Eine Low-Level-Kernbibliothek, die die Basis von GTK + bildet. Es bietet Datenstruktur-Handling für C.
Pango - Eine Bibliothek zum Layouten und Rendern von Text mit Schwerpunkt auf Internationalisierung.
Cairo - Eine Bibliothek für 2D-Grafiken mit Unterstützung für mehrere Ausgabegeräte (einschließlich X Window System, Win32)
ATK - Eine Bibliothek für eine Reihe von Schnittstellen, die Eingabehilfen wie Bildschirmleser, Lupen und alternative Eingabegeräte bereitstellen.

PyGTK vereinfacht den Prozess und hilft Ihnen beim Erstellen von Programmen mit einer grafischen Benutzeroberfläche unter Verwendung der Programmiersprache Python. Die zugrunde liegende GTK + -Bibliothek bietet alle Arten von visuellen Elementen und Dienstprogrammen, um Anwendungen mit vollem Funktionsumfang für den GNOME-Desktop zu entwickeln. PyGTK ist eine plattformübergreifende Bibliothek. Es ist eine kostenlose Software, die unter der LGPL-Lizenz vertrieben wird.
PyGTK basiert auf GTK + 2.x. Um Anwendungen für GTK +3 zu erstellen, sind auch PyGObject-Bindungen verfügbar.
PyGTK für Microsoft Windows
Die Installation von PyGTK für Microsoft Windows umfasst die folgenden Schritte:
Step 1 - Installieren Sie einen 32-Bit-Python-Interpreter (neueste Python 2.7-Distribution)
Step 2 - Laden Sie GTK + Runtime herunter und installieren Sie es.
Step 3 - GTK + Laufzeit herunterladen und installieren -https://ftp.gnome.org
Step 4 - Es wird außerdem empfohlen, PyCairo- und PyGobject-Module von den folgenden URLs herunterzuladen. - https://ftp.gnome.org https://ftp.gnome.org/pub
Step 5- Zur Vereinfachung ist auch ein All-in-One-Installationsprogramm verfügbar, das alle PyGTK-Abhängigkeiten verwaltet. Laden Sie das neueste All-in-One-Installationsprogramm für Windows von der folgenden URL herunter und installieren Sie es:https://ftp.gnome.org/pub/GNOME
PyGTK für Linux
PyGTK ist in den meisten Linux-Distributionen enthalten (einschließlich Debian, Fedora, Ubuntu, RedHat usw.). Der Quellcode kann auch von der folgenden URL heruntergeladen und kompiliert werden
https://ftp.gnome.org/pub/GNOME/sources/pygtk/2.24/
Das Erstellen eines Fensters mit PyGTK ist sehr einfach. Um fortzufahren, müssen wir zuerst das gtk-Modul in unseren Code importieren.
import gtkDas gtk-Modul enthält die gtk.Window-Klasse. Sein Objekt erstellt ein Fenster auf oberster Ebene. Wir leiten eine Klasse von gtk.Window ab.
class PyApp(gtk.Window):Definieren Sie den Konstruktor und rufen Sie die auf show_all() Methode der Klasse gtk.window.
def __init__(self):
super(PyApp, self).__init__()
self.show_all()Wir müssen jetzt das Objekt dieser Klasse deklarieren und eine Ereignisschleife starten, indem wir ihre main () -Methode aufrufen.
PyApp()
gtk.main()Es wird empfohlen, ein Etikett hinzuzufügen “Hello World” im übergeordneten Fenster.
label = gtk.Label("Hello World")
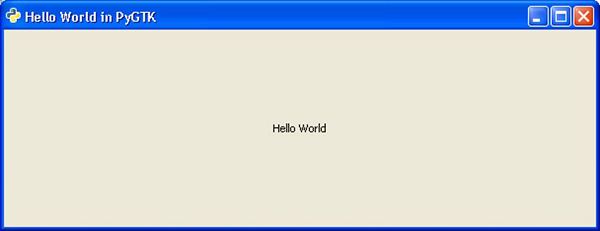
self.add(label)Das Folgende ist ein vollständiger Code, der angezeigt werden soll “Hello World”- -
import gtk
class PyApp(gtk.Window):
def __init__(self):
super(PyApp, self).__init__()
self.set_default_size(300,200)
self.set_title("Hello World in PyGTK")
label = gtk.Label("Hello World")
self.add(label)
self.show_all()
PyApp()
gtk.main()Die Implementierung des obigen Codes ergibt die folgende Ausgabe:

Das PyGTK-Modul enthält verschiedene Widgets. Die Klasse gtk.Object fungiert als Basisklasse für die meisten Widgets sowie für einige Nicht-Widget-Klassen. Das Fenster der obersten Ebene für Desktopanwendungen, die PyGTK verwenden, wird von der Klasse gtk.Window bereitgestellt. In der folgenden Tabelle sind die wichtigen Widgets und ihre Funktionen aufgeführt.
| S.NO. | Klassen und Beschreibung |
|---|---|
| 1 | gtk.Widget Dies ist eine gtk.base-Klasse für alle PyGTK-Widgets. gtk.Widget bietet eine Reihe allgemeiner Methoden und Signale für die Widgets. |
| 2 | gtk.Window Dies ist ein Fenster auf oberster Ebene, das ein untergeordnetes Widget enthält. gtk.Window ist ein Anzeigebereich, der mit einer Titelleiste und Elementen dekoriert ist, mit denen der Benutzer das Fenster schließen, seine Größe ändern und es verschieben kann. |
| 3 | gtk.Button Dies ist ein Drucktasten-Widget, das beim Klicken ein Signal ausgibt. gtk.Button wird normalerweise als Drucktaste mit einer Textbezeichnung angezeigt und wird im Allgemeinen zum Anhängen einer Rückruffunktion verwendet. |
| 4 | gtk.Entry Dies ist ein einzeiliges Texteingabe-Widget. |
| 5 | gtk.Label Dieses Widget zeigt eine begrenzte Menge an schreibgeschütztem Text an. |
| 6 | gtk.ButtonBox Dies ist eine Basisklasse für Widgets, die mehrere Schaltflächen enthält. |
| 7 | gtk.HBox Dies ist ein Container, der seine untergeordneten Widgets in einer einzigen horizontalen Zeile organisiert. |
| 8 | gtk.VBox Dies ist ein Container, der seine untergeordneten Widgets in einer einzigen Spalte organisiert. |
| 9 | gtk.Fixed Dies ist ein Container, der untergeordnete Widgets an festen Positionen und mit festen Größen in Pixel platzieren kann. |
| 10 | gtk.Layout Dies bietet einen unendlichen scrollbaren Bereich mit untergeordneten Widgets und benutzerdefinierten Zeichnungen. |
| 11 | gtk.MenuItem Dieses Widget implementiert das Erscheinungsbild und Verhalten von Menüelementen. Die abgeleiteten Widget-Unterklassen des gtk.MenuItem sind die einzigen gültigen untergeordneten Elemente von Menüs. Wenn sie von einem Benutzer ausgewählt werden, können sie ein Popup-Menü anzeigen oder eine zugehörige Funktion oder Methode aufrufen |
| 12 | gtk.Menu Dies ist ein Dropdown-Menü, das aus einer Liste von MenuItem-Objekten besteht, die vom Benutzer navigiert und aktiviert werden können, um Anwendungsfunktionen auszuführen. |
| 13 | gtk.MenuBar Dadurch werden die Menüelemente horizontal in einem Anwendungsfenster oder -dialog angezeigt. |
| 14 | gtk.ComboBox Dieses Widget wird verwendet, um aus einer Liste von Elementen auszuwählen. |
| 15 | gtk.Scale Dies ist ein horizontaler oder vertikaler Schieberegler zum Auswählen eines numerischen Werts. |
| 16 | gtk.Scrollbar Dies zeigt eine horizontale oder vertikale Bildlaufleiste an. |
| 17 | gtk.ProgressBar Dies wird verwendet, um den Fortschritt eines lang laufenden Vorgangs anzuzeigen. |
| 18 | gtk.Dialog Dies zeigt ein Popup-Fenster für Benutzerinformationen und Aktionen an. |
| 19 | gtk.Notebook Dieses Widget ist ein Container, dessen untergeordnete Seiten Seiten überlappen, zwischen denen mithilfe von Registerkartenbeschriftungen gewechselt werden kann. |
| 20 | gtk.Paned Dies ist eine Basisklasse für Widgets mit zwei Fenstern, die entweder horizontal oder vertikal angeordnet sind. Untergeordnete Widgets werden zu den Fenstern des Widgets hinzugefügt. Die Aufteilung zwischen den beiden Kindern kann vom Benutzer angepasst werden. |
| 21 | gtk.TextView Dieses Widget zeigt den Inhalt eines TextBuffer-Objekts an. |
| 22 | gtk.Toolbar Dieser Container enthält und verwaltet eine Reihe von Schaltflächen und Widgets in einer horizontalen oder vertikalen Leiste. |
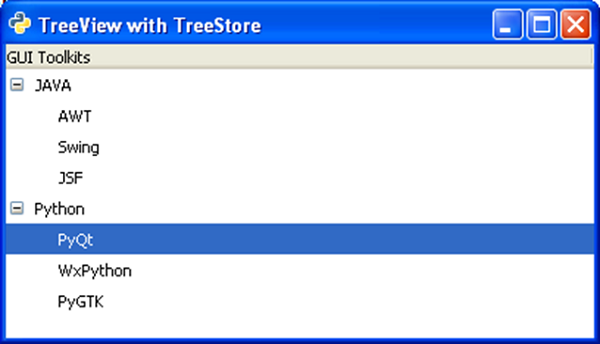
| 23 | gtk.TreeView Dieses Widget zeigt den Inhalt des Standard-TreeModel an (ListStore, TreeStore, TreeModelSort). |
| 24 | gtk.DrawingArea Dieses Widget hilft beim Erstellen benutzerdefinierter Benutzeroberflächenelemente. gtk.DrawingArea ist im Wesentlichen ein leeres Widget, das ein Fenster enthält, in das Sie zeichnen können. |
| 25 | gtk.Calendar Dieses Widget zeigt einen Kalender an und ermöglicht dem Benutzer die Auswahl eines Datums. |
| 26 | gtk.Viewport Dieses Widget zeigt einen Teil eines größeren Widgets an. |
Ein Objekt der Klasse gtk.Window bietet ein Widget, das Benutzer normalerweise als Fenster betrachten. Dieses Widget ist ein Container und kann daher ein untergeordnetes Widget enthalten. Es bietet einen anzeigbaren Bereich mit Titelleiste und Steuerelementen zur Größenänderung.
Die Klasse gtk.Window hat den folgenden Konstruktor:
gtk.Window(type)Der Typparameter nimmt einen der folgenden Werte an:
| gtk.WINDOW_TOPLEVEL (Standard) | Dieses Fenster hat kein übergeordnetes Fenster. Die Toplevel-Fenster sind das Hauptanwendungsfenster und die Dialoge. |
| gtk.WINDOW_POPUP | Dieses Fenster hat keinen Rahmen oder Dekorationen. Ein Popup-Fenster wird für Menüs und QuickInfos verwendet. |
Einige der wichtigen Methoden der gtk.Window-Klasse sind unten aufgeführt -
| S.NO. | Methoden und Beschreibung |
|---|---|
| 1 | set_title(string) Dies setzt die "title" -Eigenschaft von gtk.window auf den durch title. Der Titel eines Fensters wird in seiner Titelleiste angezeigt. |
| 2 | get_title() Dies gibt den Titel eines Fensters zurück, falls festgelegt. |
| 3 | set_position() Dies legt die Position des Fensters fest. Die vordefinierten Positionskonstanten sind -
|
| 3 | set_focus() Dadurch wird das angegebene Widget als Fokus-Widget für das Fenster festgelegt. |
| 4 | set_resizable() Dies gilt standardmäßig. Mit set_resizable () kann der Benutzer die Größe eines Fensters festlegen. |
| 5 | set_decorated() Dies gilt standardmäßig. Bei false werden die Titelleiste und die Steuerelemente zur Größenänderung des Fensters deaktiviert. |
| 6 | set_modal() Wenn true, wird das Fenster modal und die Interaktion mit anderen Fenstern wird verhindert. Dies wird für die Dialog-Widgets verwendet. |
| 7 | set_default_size() Dadurch wird die Standardgröße des Fensters auf die angegebene Breite und Höhe in Pixel festgelegt. |
Das gtk.Window-Widget sendet die folgenden Signale aus:
| Aktivieren-Standard | Dies wird ausgegeben, wenn das untergeordnete Standard-Widget des Fensters normalerweise durch Drücken der Eingabetaste oder der Eingabetaste aktiviert wird. |
| Aktivierungsfokus | Dies wird ausgegeben, wenn das untergeordnete Widget mit dem Fokus normalerweise durch Drücken der Leertaste durch den Benutzer aktiviert wird. |
| Bewegungsfokus | Dies wird ausgegeben, wenn der Fokus in den untergeordneten Widgets des Fensters geändert wird, wenn der Benutzer die Tabulatortaste, die Umschalttaste + Tabulatortaste oder die Pfeiltasten Aufwärts, Abwärts, Links oder Rechts drückt. |
| Fokus setzen | Dies wird ausgegeben, wenn sich der Fokus auf ändert widget im window. |
Das Widget "gtk.Button" wird normalerweise als Drucktaste mit einer Textbezeichnung angezeigt. Es wird im Allgemeinen verwendet, um eine Rückruffunktion oder -methode anzuhängen, die beim Klicken auf die Schaltfläche aufgerufen wird.
Die Klasse gtk.Button hat den folgenden Konstruktor:
gtk.Button(label = None, stock = None, use_underline = True)Worin,
Label - Der Text, der auf der Schaltflächenbeschriftung angezeigt werden soll
Stock- Die Bestands-ID, die das Bestandsbild und den Text angibt, die in der Schaltfläche verwendet werden sollen. Standard ist Keine.
Underline - Wenn True, gibt ein Unterstrich im Text an, dass das nächste Zeichen unterstrichen und für den Mnemonik-Beschleuniger verwendet werden soll.
Einige der vordefinierten Konstanten für den Aktienparameter sind -
- STOCK_OK
- STOCK_STOP
- STOCK_YES
- STOCK_NO
- STOCK_QUIT
- STOCK_CANCEL
- STOCK_CLOSE
Die Button-Klasse verfügt über die folgenden wichtigen Methoden:
| S.NO. | Methoden und Beschreibung |
|---|---|
| 1 | set_label() Dadurch wird der Text der Schaltflächenbeschriftung auf Beschriftung gesetzt. Diese Zeichenfolge wird auch verwendet, um den Lagerartikel auszuwählen, wenn die Eigenschaft "use_stock" True ist. |
| 2 | get_label() Dadurch wird der Text von der Beschriftung der Schaltfläche abgerufen |
| 3 | set_focus_on_click() Wenn True, wird die Schaltfläche beim Klicken mit der Maus scharfgestellt. |
| 4 | set_alignment() Dies ist die horizontale und vertikale Ausrichtung des untergeordneten Widgets. Der Wert reicht von 0,0 bis 1,0. |
| 5 | set_image() Dadurch wird die Bildeigenschaft auf den Wert des Bildes gesetzt. Die Eigenschaft "gtkbutton-images" sollte auf True gesetzt sein. |
Die folgenden Signale werden vom Button-Widget ausgegeben:
| aktivieren Sie | Dies wird ausgegeben, wenn das gtk.Widget ist activate()Methode wird aufgerufen. Bei einer Schaltfläche wird das "angeklickte" Signal ausgegeben. |
| geklickt | Dies wird ausgegeben, wenn die Maustaste gedrückt und losgelassen wird, während sich der Zeiger über der Taste befindet, oder wenn die Taste mit der Tastatur ausgelöst wird. |
Ein Beschriftungs-Widget ist nützlich, um nicht bearbeitbaren Text anzuzeigen. Label wird intern von vielen anderen Widgets verwendet. Zum Beispiel hat Button eine Beschriftung, um Text auf dem Gesicht anzuzeigen. Ebenso haben MenuItem-Objekte eine Beschriftung. Ein Label ist ein fensterloses Objekt und kann daher keine Ereignisse direkt empfangen.
Die Label-Klasse hat einen einfachen Konstruktor -
gtk.Label(str = None)Die folgenden nützlichen Methoden können mit dem Label-Objekt verwendet werden:
| S.NO. | Methoden und Beschreibung |
|---|---|
| 1 | set_text() Dadurch wird neuer Text als Beschriftung festgelegt |
| 2 | get_text() Dies gibt Text vom Etikett zurück |
| 3 | set_use_underline() Wenn true, gibt ein Unterstrich im Text an, dass das nächste Zeichen für die Mnemonik-Beschleunigungstaste verwendet werden soll. |
| 4 | set_justify Dadurch wird die Ausrichtung der Linien im Text des Etiketts relativ zueinander festgelegt. Mögliche Werte sind - gtk.JUSTIFY_LEFT, gtk.JUSTIFY_RIGHT, gtk.JUSTIFY_CENTER und gtk.JUSTIFY_FILL. |
| 5 | Set_line_wrap() Wenn true, wird die Zeile umbrochen |
| 6 | set_selectable() Wenn true, kann der Text in der Beschriftung zum Kopieren und Einfügen ausgewählt werden |
| 7 | set_width_chars() Hiermit wird die Breite eines Etiketts festgelegt |
Die folgenden Signale werden vom Label-Widget ausgegeben:
| Aktiviere den aktuellen Link | Dies wird ausgegeben, wenn der Benutzer einen Link im Etikett aktiviert. |
| Link aktivieren | Dies wird ausgegeben, um einen URI zu aktivieren. |
| Kopier-Zwischenablage | Dies wird ausgegeben, wenn Text vom Etikett in die Zwischenablage kopiert wird. |
Eingabe-Widget ist ein einzeiliges Texteingabe-Widget. Wenn der eingegebene Text länger als die Zuordnung des Widgets ist, wird das Widget so gescrollt, dass die Cursorposition sichtbar ist.
Das Eingabefeld kann im Kennwortmodus mit der Methode set_visibility () dieser Klasse konvertiert werden. Der eingegebene Text wird durch ein Zeichen ersetzt, das mit der Methode visible_char () ausgewählt wurde. Der Standardwert ist '*'.
Die Entry-Klasse hat den folgenden Konstruktor:
gtk.Entry(max = 0)Hier steht max für die maximale Länge des Eingabefeldes in Zeichen. Der Parameter nimmt einen numerischen Wert an (0-65536).
Die folgende Tabelle zeigt die wichtigen Methoden einer Eintragsklasse -
| S.NO. | Methoden und Beschreibung |
|---|---|
| 1 | set_visibility(visible) Wenn false, wird der Inhalt verdeckt, indem die Zeichen durch das unsichtbare Standardzeichen "*" ersetzt werden. |
| 2 | set_invisible_char(char) Die Standardzeichen '*' im Eingabefeld werden durch char ersetzt |
| 3 | set_max_length(x) Dies setzt die Eigenschaft "max-length" auf den Wert von x. (0-65536) |
| 4 | set_text(str) Dadurch wird die Eigenschaft "text" auf den Wert von gesetzt str. Die Zeichenfolge instr ersetzt den aktuellen Inhalt des Eintrags. |
| 5 | get_text() Dies gibt den Wert der Eigenschaft "text" zurück, bei der es sich um eine Zeichenfolge handelt, die den Inhalt des Eintrags enthält. |
| 6 | set_alignment() Dadurch wird die Eigenschaft "xalign" auf den Wert von gesetzt xalign. set_alignment () steuert die horizontale Positionierung des Inhalts im Eingabefeld. |
Die folgenden Signale werden vom Eintrags-Widget ausgegeben:
| aktivieren Sie | Dies wird ausgegeben, wenn der Eintrag entweder durch Benutzeraktion oder programmgesteuert mit dem aktiviert wird gtk.Widget.activate() Methode. |
| Rücktaste | Dies wird ausgegeben, wenn die Backspace Die Taste wird über die Tastatur eingegeben. |
| Kopier-Zwischenablage | Dies wird ausgegeben, wenn der Auswahltext im Eintrag in die Zwischenablage kopiert wird. |
| Zwischenablage | Dies wird ausgegeben, wenn die Auswahl im Eintrag ausgeschnitten und in der Zwischenablage platziert wird. |
| Zwischenablage einfügen | Dies wird ausgegeben, wenn der Inhalt der Zwischenablage in den Eintrag eingefügt wird. |
Im Gegensatz zu einer Anwendung im Konsolenmodus, die sequentiell ausgeführt wird, ist eine GUI-basierte Anwendung ereignisgesteuert. Dasgtk.main()Funktion startet eine Endlosschleife. Ereignisse, die auf der GUI auftreten, werden an entsprechende Rückruffunktionen übertragen.
Jedes PyGTK-Widget, das von der GObject-Klasse abgeleitet ist, ist für die Ausgabe ausgelegt ‘signal’als Reaktion auf ein oder mehrere Ereignisse. Das Signal selbst führt keine Aktion aus. Stattdessen ist es mit einer Rückruffunktion verbunden.
Einige Signale werden vom Widget geerbt, während einige Signale Widget-spezifisch sind. Beispielsweise wird das Signal "umgeschaltet" vom toggleButton-Widget ausgegeben.
Ein Signalhandler wird durch Aufrufen von eingerichtet connect() Methode der Klasse gtk.widget.
handler_id = object.connect(name, func, func_data)Das erste Argument, nameist eine Zeichenfolge, die den Namen des Signals enthält, das Sie abfangen möchten.
Das zweite Argument, funcist die Rückruffunktion, die aufgerufen werden soll, wenn sie abgefangen wird.
Das dritte Argument, func_data, die Daten, die Sie an diese Funktion übergeben möchten.
Die Handler-ID, mit der die Rückrufmethode eindeutig identifiziert wird.
Verwenden Sie beispielsweise die folgende Syntax, um die Funktion onClicked () aufzurufen, wenn auf eine Schaltfläche geklickt wird:
btn.connect("clicked",onClicked,None)Die Funktion onClicked () ist definiert als -
def onClicked(widget, data=None):Wenn die Rückrufmethode eine Objektmethode ist, erhält sie sich selbst als zusätzliches Argument.
def onClicked(self, widget, data=None):Beispiel
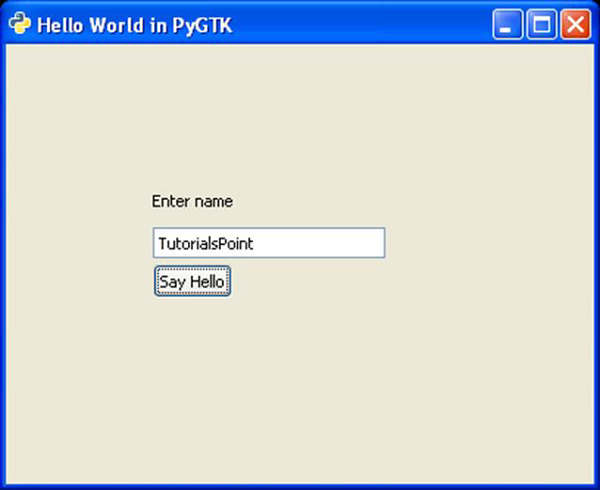
Im folgenden Beispiel wird gtk.Window eine Schaltfläche hinzugefügt. Die Meldung "Hallo Welt" wird gedruckt, wenn auf die Schaltfläche geklickt wird.
import gtk
class PyApp(gtk.Window):
def __init__(self):
super(PyApp, self).__init__()
self.set_title("Hello World in PyGTK")
self.set_default_size(400,300)
self.set_position(gtk.WIN_POS_CENTER)
self.label = gtk.Label("Enter name")
self.entry = gtk.Entry()
self.btn = gtk.Button("Say Hello")
self.btn.connect("clicked",self.hello)
fixed = gtk.Fixed()
fixed.put(self.label, 100,100)
fixed.put(self.entry, 100,125)
fixed.put(self.btn,100,150)
self.add(fixed)
self.show_all()
def hello(self,widget):
print "hello",self.entry.get_text()
PyApp()
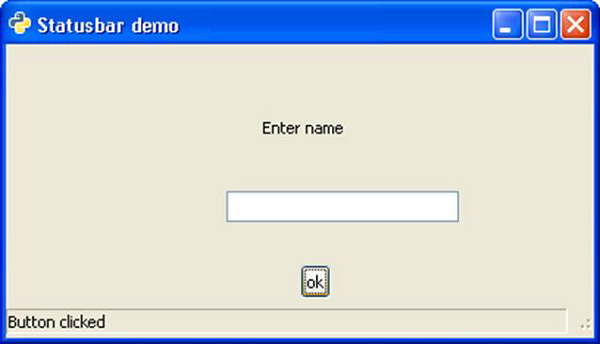
gtk.main()Führen Sie den obigen Code an der Python-Eingabeaufforderung aus. Die folgende Ausgabe wird angezeigt -

Wenn die Taste gedrückt wird, wird die folgende Ausgabe auf der Konsole angezeigt:
Hello TutorialsPointNeben dem Signalmechanismus können Fenstersystemereignisse auch mit Rückruffunktionen verbunden werden. Fenstergröße ändern, Tastendruck, Bildlaufereignis usw. sind einige der häufigsten Ereignisse im Fenstersystem. Diese Ereignisse werden an die Hauptschleife der Anwendung gemeldet. Von dort werden sie über Signale an die Rückruffunktionen weitergeleitet.
Einige der Systemereignisse sind unten aufgeführt -
- button_press_event
- button_release_event
- scroll_event
- motion_notify_event
- delete_event
- destroy_event
- expose_event
- key_press_event
- key_release_event
Die connect () -Methode wird verwendet, um das Ereignis der Rückruffunktion gemäß der Syntax zuzuordnen -
Object.connect(name, function, data)Hier steht name für die Zeichenfolge, die dem Namen des Ereignisses entspricht, das erfasst werden soll. Und,function ist der Name des callbackFunktion, die aufgerufen werden soll, wenn ein Ereignis eintritt. Daten sind das Argument, das an die Rückruffunktion weitergegeben werden soll.
Daher verbindet der folgende Code ein Button-Widget und erfasst das button_press-Ereignis -
self.btn.connect("button_press_event", self.hello)Das Folgende ist der Prototyp der Funktion hallo () -
def hello(self,widget,event):Beispiel
Das Folgende ist der Code für die Schaltflächenereignishandler -
import gtk
class PyApp(gtk.Window):
def __init__(self):
super(PyApp, self).__init__()
self.set_title("Hello World in PyGTK")
self.set_default_size(400,300)
self.set_position(gtk.WIN_POS_CENTER)
self.label = gtk.Label("Enter name")
self.entry = gtk.Entry()
self.btn = gtk.Button("Say Hello")
self.btn.connect("button_press_event", self.hello)
fixed = gtk.Fixed()
fixed.put(self.label, 100,100)
fixed.put(self.entry, 100,125)
fixed.put(self.btn,100,150)
self.add(fixed)
self.show_all()
def hello(self,widget,event):
print "hello",self.entry.get_text()
PyApp()
gtk.main()Wenn Sie den obigen Code ausführen, wird die folgende Ausgabe auf der Konsole angezeigt:
Hello TutorialsPointDie PyGTK-Bibliothek bietet verschiedene Containerklassen, um die Platzierung von Widgets in einem Fenster zu steuern. Am einfachsten ist es, a zu verwendenfixed container class und platzieren Sie ein Widget darin, indem Sie die in Pixel gemessenen absoluten Koordinaten angeben.
Folgen wir nun diesen Schritten -
Step 1 - Deklarieren Sie ein Objekt der fixed class
fixed = gtk.Fixed()Step 2 - Erstellen Sie ein Schaltflächen-Widget und fügen Sie es mithilfe von zum festen Container hinzu put()Methode, die x- und y-Koordinaten benötigt. Hier wird der Knopf an der Position (100.100) platziert.
btn = gtk.Button("Hello")
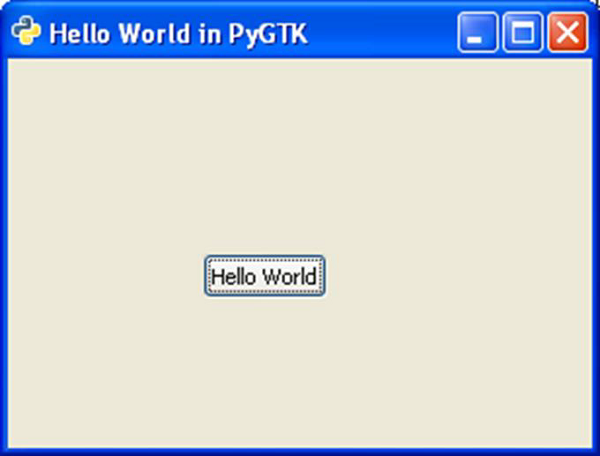
fixed.put(btn, 100,100)Step 3- Sie können mehrere Steuerelemente in den festen Container einfügen. Fügen Sie es dem Fenster der obersten Ebene hinzu und rufen Sie das aufshow_all() Methode
self.add(fixed)
self.show_all()Dieses absolute Layout ist jedoch aus folgenden Gründen nicht geeignet:
- Die Position des Widgets ändert sich auch dann nicht, wenn die Fenstergröße geändert wird.
- Das Erscheinungsbild ist auf verschiedenen Anzeigegeräten mit unterschiedlichen Auflösungen möglicherweise nicht einheitlich.
- Änderungen am Layout sind schwierig, da möglicherweise das gesamte Formular neu gestaltet werden muss.
Das Folgende ist das original window - -

Das Folgende ist das resized window - -

Die Position der Taste bleibt hier unverändert.
Die PyGTK-API bietet Containerklassen für die verbesserte Verwaltung der Positionierung von Widgets im Container. Die Vorteile von Layout-Managern gegenüber der absoluten Positionierung sind:
- Die Größe von Widgets im Fenster wird automatisch geändert.
- Gewährleistet ein einheitliches Erscheinungsbild auf Anzeigegeräten mit unterschiedlichen Auflösungen.
- Das dynamische Hinzufügen oder Entfernen von Widgets ist möglich, ohne dass eine Neugestaltung erforderlich ist.
gtk.Container fungiert als Basisklasse für die folgenden Klassen:
- gtk.ButtonBox
- gtk.Box
- gtk.Alignment
- gtk.EventBox
- gtk.Table
Die gtk.Box-Klasse ist eine abstrakte Klasse, die die Funktionalität eines Containers definiert, in dem Widgets in einem rechteckigen Bereich platziert werden. Daraus werden die Widgets gtk.HBox und gtk.VBox abgeleitet.
Untergeordnete Widgets in gtk.Hbox sind horizontal in derselben Zeile angeordnet. Auf der anderen Seite sind untergeordnete Widgets von gtk.VBox vertikal in derselben Spalte angeordnet.
Die Klasse gtk.Box verwendet den folgenden Konstruktor:
gtk.Box(homogenous = True, spacing = 0)Die homogene Eigenschaft ist standardmäßig auf True festgelegt. Infolgedessen erhalten alle untergeordneten Widgets die gleiche Zuordnung.
gtk.Box verwendet den Packmechanismus, um untergeordnete Widgets in Bezug auf eine bestimmte Position zu platzieren, entweder in Bezug auf Start oder Ende. Die Methode pack_start () platziert Widgets von Anfang bis Ende. Im Gegenteil, die pack_end () -Methode setzt Widgets von Ende zu Anfang. Alternativ können Sie die add () -Methode verwenden, die pack_start () ähnelt.
Die folgenden Methoden stehen sowohl für gtk.HBox als auch für gtk.VBox zur Verfügung:
gtk_box_pack_start ()
gtk_box_pack_end ()
gtk_box_pack_start ()
Diese Methode fügt hinzu child auf die Box, verpackt mit Bezug auf den Anfang der Box -
pack_start(child, expand = True, fill = True, padding = 0)Das Folgende sind die Parameter -
child - Dies ist das Widget-Objekt, das der Box hinzugefügt werden soll
expand- Dies wird auf True gesetzt, wenn dem Kind zusätzlicher Platz in der Box eingeräumt werden soll. Zusätzlicher Platz wird zwischen allen Kindern aufgeteiltwidgets.
fill- Wenn True, wird dem Kind zusätzlicher Speicherplatz zugewiesen. Andernfalls wird dieser Parameter als Auffüllung verwendet.
padding - Dies ist der Abstand in Pixel zwischen den Widgets in der Box.
gtk_box_pack_end ()
Dadurch wird der Box ein Kind hinzugefügt, das mit Bezug auf das Ende der Box verpackt ist.
pack_end (child, expand = True, fill = True, padding = 0)Das Folgende sind die Parameter -
child - Dies ist das Widget-Objekt, das hinzugefügt werden soll
expand- Dies wird auf True gesetzt, wenn dem Kind zusätzlicher Platz in der Box eingeräumt werden soll. Dieser zusätzliche Speicherplatz wird auf alle untergeordneten Widgets aufgeteilt.
fill - Wenn True, wird dem untergeordneten Element, das anderweitig als Auffüllung verwendet wird, zusätzlicher Speicherplatz zugewiesen.
padding - Dies ist der Abstand in Pixel zwischen den Widgets in der Box.
set_spacing (spacing) ist die Funktion, mit der die Anzahl der Pixel festgelegt wird, die zwischen den untergeordneten Elementen der Box platziert werden sollen.
Die Methode add (widget)wird von der Klasse gtk.Container geerbt. Es fügt dem Container ein Widget hinzu. Diese Methode kann anstelle der pack_start () -Methode verwendet werden.
Beispiel
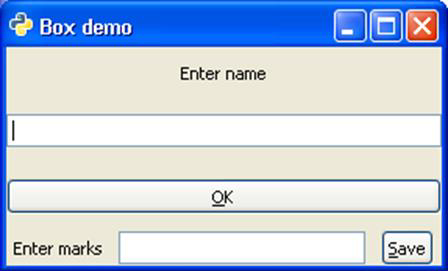
Im folgenden Beispiel enthält das Fenster auf oberster Ebene ein vertikales Feld (Objektfeld gtk.VBox). Es hat wiederum ein VBox-Objekt vb und ein HBox-Objekt hb. Im oberen Feld werden eine Beschriftung, ein Eingabe-Widget und eine Schaltfläche vertikal platziert. Im unteren Feld werden ein weiterer Satz von Beschriftung, Eintrag und Schaltfläche vertikal platziert.
Beachten Sie den folgenden Code -
import gtk
class PyApp(gtk.Window):
def __init__(self):
super(PyApp, self).__init__()
self.set_title("Box demo")
box = gtk.VBox()
vb = gtk.VBox()
lbl = gtk.Label("Enter name")
vb.pack_start(lbl, expand = True, fill = True, padding = 10)
text = gtk.Entry()
vb.pack_start(text, expand = True, fill = True, padding = 10)
btn = gtk.Button(stock = gtk.STOCK_OK)
vb.pack_start(btn, expand = True, fill = True, padding = 10)
hb = gtk.HBox()
lbl1 = gtk.Label("Enter marks")
hb.pack_start(lbl1, expand = True, fill = True, padding = 5)
text1 = gtk.Entry()
hb.pack_start(text1, expand = True, fill = True, padding = 5)
btn1 = gtk.Button(stock = gtk.STOCK_SAVE)
hb.pack_start(btn1, expand = True, fill = True, padding = 5)
box.add(vb)
box.add(hb)
self.add(box)
self.show_all()
PyApp()
gtk.main()Der obige Code erzeugt die folgende Ausgabe -

Die ButtonBox-Klasse in der gtk-API dient als Basisklasse für Container, in der mehrere Schaltflächen horizontal oder vertikal gespeichert werden können. Zwei Unterklassen HButtonBox und VButtonBox werden von der ButtonBox-Klasse abgeleitet, die selbst eine Unterklasse der Klasse gtk.Box ist.
Ein Schaltflächenfeld wird verwendet, um ein einheitliches Layout der Schaltflächen in einer Anwendung bereitzustellen. Es bietet ein Standardlayout und einen Standardabstandswert, die für alle Widgets gültig sind.
Das set_spacing() Mit der Methode der Klasse gtk.Box kann der Standardabstand zwischen den Schaltflächen im Schaltflächenfeld geändert werden.
Das Standardlayout der Schaltflächen kann durch geändert werden set_default()Methode. Die möglichen Werte des Tastenlayouts sind -
gtk.BUTTONBOX_SPREAD
gtk.BUTTONBOX_EDGE
gtk.BUTTONBOX_START
gtk.BUTTONBOX_END.
Beispiel
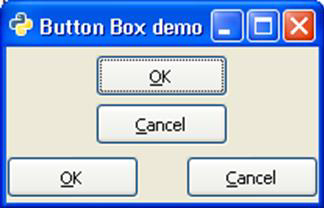
Im folgenden Beispiel enthält ein VBox-Objekt im Fenster der obersten Ebene intern ein VButtonBox-Objekt und ein HButtonBox-Objekt, die jeweils zwei vertikal bzw. horizontal angeordnete Schaltflächen enthalten.
Beachten Sie den Code -
import gtk
class PyApp(gtk.Window):
def __init__(self):
super(PyApp, self).__init__()
self.set_title("Button Box demo")
self.set_size_request(200,100)
self.set_position(gtk.WIN_POS_CENTER)
vb = gtk.VBox()
box1 = gtk.VButtonBox()
btn1 = gtk.Button(stock = gtk.STOCK_OK)
btn2 = gtk.Button(stock = gtk.STOCK_CANCEL)
box1.pack_start(btn1, True, True, 0)
box1.pack_start(btn2, True, True, 0)
box1.set_border_width(5)
vb.add(box1)
box2 = gtk.HButtonBox()
btn3 = gtk.Button(stock = gtk.STOCK_OK)
btn4 = gtk.Button(stock = gtk.STOCK_CANCEL)
ent = gtk.Entry()
box2.pack_start(btn3, True, True, 0)
box2.pack_start(btn4, True, True, 0)
box1.set_border_width(5)
vb.add(box2)
self.add(vb)
self.show_all()
PyApp()
gtk.main()Der obige Code generiert die folgende Ausgabe:

Dieses Widget erweist sich als nützlich, um die Ausrichtung und Größe der untergeordneten Widgets zu steuern. Es verfügt über vier Eigenschaften, die als xalign, yalign, xscale und yscale bezeichnet werden. Die Skalierungseigenschaften geben an, wie viel freier Speicherplatz von den untergeordneten Widgets verwendet wird. Die Ausrichtungseigenschaften werden verwendet, um das untergeordnete Widget im verfügbaren Bereich zu platzieren.
Alle vier Eigenschaften nehmen einen Gleitkommawert zwischen 0 und 1,0 an. Wenn die Eigenschaften xscale und yscale auf 0 gesetzt sind, bedeutet dies, dass das Widget keinen freien Speicherplatz absorbiert. Wenn das Widget auf 1 gesetzt ist, absorbiert es den maximalen freien Speicherplatz horizontal bzw. vertikal.
Die Eigenschaften xalign und yalign, wenn sie auf 0 gesetzt sind, bedeuten, dass links oder über dem Widget kein freier Speicherplatz vorhanden ist. Bei der Einstellung 1 steht links oder über dem Widget maximal freier Speicherplatz zur Verfügung.
Die Klasse gtk.alignment hat den folgenden Konstruktor:
gtk.alignment(xalign = 0.0, yalign = 0.0, xscale = 0.0, yscale = 0.0)Wo,
xalign - Ist der Bruchteil des horizontalen freien Speicherplatzes links vom untergeordneten Widget.
yalign - Ist der Anteil des vertikalen freien Speicherplatzes über dem untergeordneten Widget.
xscale - Ist der Anteil des horizontalen freien Speicherplatzes, den das untergeordnete Widget absorbiert.
yscale - Ist der Anteil des vertikalen freien Speicherplatzes, den das untergeordnete Widget absorbiert.
Beispiel
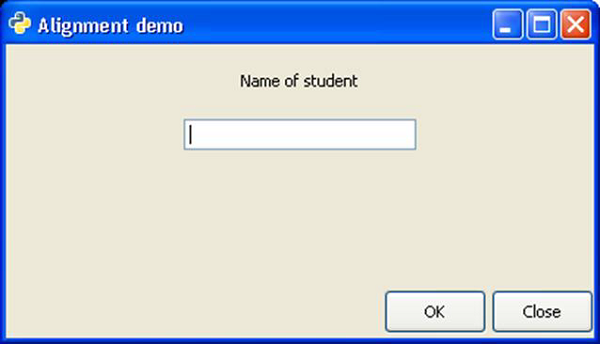
Der folgende Code veranschaulicht die Verwendung des Widgets gtk.alignment. In einer Vbox im Fenster der obersten Ebene befinden sich eine obere Vbox und eine untere Hbox. Im oberen vertikalen Feld werden eine Beschriftung und ein Eintrags-Widget so platziert, dass nach links 50% des Speicherplatzes frei bleiben und mehr als 25% davon belegt werden, indem yalign-Eigenschaften 0,5 xalign und 0,25 zugewiesen werden.
In der unteren HBox befindet sich der gesamte verfügbare freie Speicherplatz auf der linken Seite. Dies wird erreicht, indem der Eigenschaft xalign 1 zugewiesen wird. Daher werden zwei Schaltflächen im horizontalen Feld rechtsbündig angezeigt.
import gtk
class PyApp(gtk.Window):
def __init__(self):
super(PyApp, self).__init__()
self.set_title("Alignment demo")
self.set_size_request(400,200)
self.set_position(gtk.WIN_POS_CENTER)
vbox = gtk.VBox(False, 5)
vb = gtk.VBox()
hbox = gtk.HBox(True, 3)
valign = gtk.Alignment(0.5,0.25, 0, 0)
lbl = gtk.Label("Name of student")
vb.pack_start(lbl, True, True, 10)
text = gtk.Entry()
vb.pack_start(text, True, True, 10)
valign.add(vb)
vbox.pack_start(valign)
ok = gtk.Button("OK")
ok.set_size_request(70, 30)
close = gtk.Button("Close")
hbox.add(ok)
hbox.add(close)
halign = gtk.Alignment(1, 0, 0, 0)
halign.add(hbox)
vbox.pack_start(halign, False, False, 3)
self.add(vbox)
self.connect("destroy", gtk.main_quit)
self.show_all()
PyApp()
gtk.main()Der obige Code erzeugt die folgende Ausgabe -

Einige Widgets im PyGTK-Toolkit haben kein eigenes Fenster. Solche fensterlosen Widgets können keine Ereignissignale empfangen. Solche Widgets, beispielsweise ein Label, können Signale empfangen, wenn sie in eine Eventbox eingefügt werden.
EventBox ist ein unsichtbarer Container, der fensterlosen Widgets Fenster bietet. Es hat einen einfachen Konstruktor ohne Argument -
gtk.EventBox()Beispiel
Im folgenden Beispiel werden zwei Widgets der gtk.EventBox im Fenster der obersten Ebene platziert. In jeder Eventbox wird eine Beschriftung hinzugefügt. Die Eventbox ist jetzt mit einer Rückruffunktion verbunden, um das button_press_event darauf zu verarbeiten. Da die Eventbox selbst unsichtbar ist, tritt das Ereignis effektiv auf dem eingebetteten Label auf. Wenn wir also auf eine Beschriftung klicken, wird die entsprechende Rückruffunktion aufgerufen.
Beachten Sie den Code -
import gtk
class PyApp(gtk.Window):
def __init__(self):
super(PyApp, self).__init__()
self.set_title("EventBox demo")
self.set_size_request(200,100)
self.set_position(gtk.WIN_POS_CENTER)
fixed = gtk.Fixed()
event1 = gtk.EventBox()
label1 = gtk.Label("Label 1")
event1.add(label1)
fixed.put(event1, 80,20)
event1.connect("button_press_event",self.hello1)
event2 = gtk.EventBox()
label2 = gtk.Label("Label 2")
event2.add(label2)
event2.connect("button_press_event",self.hello2)
fixed.put(event2, 80,70)
self.add(fixed)
self.connect("destroy", gtk.main_quit)
self.show_all()
def hello1(self, widget, event):
print "clicked label 1"
def hello2(self, widget, event):
print "clicked label 2"
PyApp()
gtk.main()Der obige Code generiert die folgende Ausgabe:

Wenn Sie auf der Konsole auf Etikett 1 klicken, wird die Meldung "Etikett 1 angeklickt" gedruckt. In ähnlicher Weise wird beim Klicken auf Etikett 2 die Meldung "Klicketikett 2" gedruckt.
Das gtk.Layout ist ein Container-Widget, das gtk.Fixed ähnelt. Widgets werden im Layout-Widget platziert, indem absolute Koordinaten angegeben werden. Das Layout unterscheidet sich jedoch in folgenden Punkten vom festen Widget:
Das Layout-Widget kann unendlich breit und hoch sein. Der Maximalwert für Breite und Höhe wird durch die Größe der Ganzzahl ohne Vorzeichen begrenzt.
Ein gtk.DrawingArea-Widget kann in einen Layoutcontainer eingeschlossen werden. Die DrawingArea ist eine Leinwand, auf der 2D-Elemente wie Linien, Rechtecke usw. gezeichnet werden können.
Um den Layout-Container in das Fenster der obersten Ebene mit geringeren Abmessungen einzufügen, kann er den Bildlaufleisten zugeordnet oder in einem ScrolledWindow platziert werden.
Die Klasse gtk.Layout hat den folgenden Konstruktor:
gtk.Layout(hadjustment = None, vadjustment = None)Das hadjustment und vadjustment Eigenschaften repräsentieren ein Objekt mit einem einstellbaren Grenzwert.
In der folgenden Tabelle sind die häufig verwendeten Methoden des Layouts aufgeführt.
| put (Widget, x, y) | Platziert ein untergeordnetes Widget an den angegebenen Koordinaten |
| set_size (w, h) | Legt die Größe des Layout-Containers auf die angegebene Breite und Höhe fest |
Das Layout-Objekt gibt das Signal set_scroll_adjustment aus, wenn die damit verbundenen Anpassungen geändert werden.
Beispiel
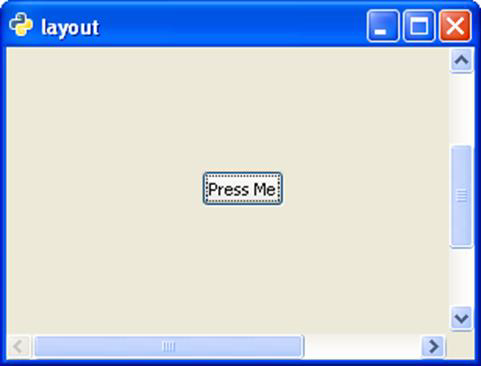
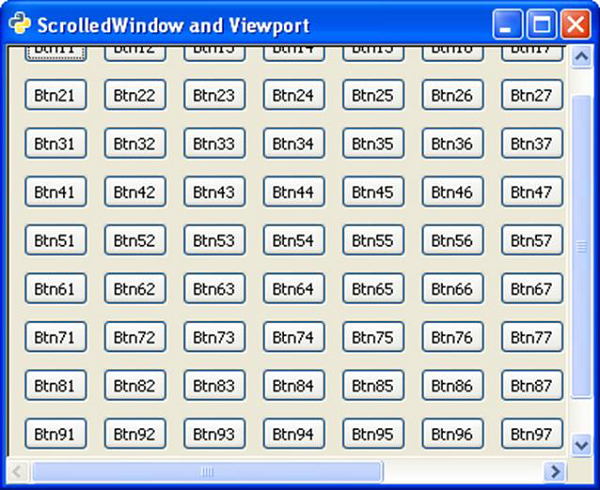
Im folgenden Beispiel wird eine Beschriftung in der Mitte eines Layout-Containers angeordnet, der wiederum in einem Fenster auf oberster Ebene kleinerer Größe platziert werden soll. Daher wird es zuerst einem ScrolledWindow hinzugefügt und das ScrolledWindow wird dann dem Hauptfenster hinzugefügt.
Beachten Sie den Code -
import gtk
class PyApp(gtk.Window):
def __init__(self):
super(PyApp, self).__init__()
self.set_title("layout")
self.set_size_request(300,200)
self.set_position(gtk.WIN_POS_CENTER)
sc = gtk.ScrolledWindow()
lo = gtk.Layout()
lo.set_size(400,400)
button = gtk.Button("Press Me")
lo.put(button, 125,200)
sc.add(lo)
self.add(sc)
self.connect("destroy", gtk.main_quit)
self.show_all()
PyApp()
gtk.main()Der obige Code generiert die folgende Ausgabe:

ComboBox ist ein leistungsstarkes und beliebtes Widget in jedem GUI-Toolkit. Es enthält eine Dropdown-Liste mit Elementen, aus denen ein Benutzer auswählen kann. Das Widget gtk.ComboBox implementiert die CellLayout-Oberfläche und bietet eine Reihe von Methoden zum Verwalten der Anzeige von Elementen.
Das Objekt der Klasse gtk.ComboBox ist einem ListSore zugeordnet. Hierbei handelt es sich um ein Listenmodell, das mit Widgets verwendet werden kann, die eine Sammlung von Elementen anzeigen. Elemente werden mit der append () -Methode zum ListStore hinzugefügt. Außerdem wird ein CellRendererText-Objekt erstellt und in die Combobox gepackt.
Befolgen Sie diese Schritte, um eine Combobox einzurichten.
combobox = gtk.ComboBox()
store = gtk.ListStore(gobject.TYPE_STRING)
cell = gtk.CellRendererText()
combobox.pack_start(cell)
combobox.add_attribute(cell, 'text', 0)PyGTK bietet eine bequeme Methode - gtk.combo_box_new_text()um ein Kombinationsfeld zu erstellen, anstatt einen Listenspeicher zu verwenden. Zugehörige Convenience-Methoden append_text (), prepend_text (), insert_text () und remove_text () werden zum Verwalten der Kombinationsfeldinhalte verwendet.
Die Klasse gtk.ComboBox verfügt über die folgenden Methoden:
| S.NO. | Methoden und Beschreibung |
|---|---|
| 1 | set_wrap_width() Legt die Anzahl der Spalten fest, die im Popup-Tabellenlayout angezeigt werden sollen |
| 2 | get_active() Gibt den Wert der Eigenschaft "active" zurück, die der Index im Modell des aktuell aktiven Elements ist |
| 3 | set_active() Setzt das aktive Element des Kombinationsfelds auf das Element mit dem angegebenen Modellindex |
| 4 | set_model() Legt das vom Kombinationsfeld verwendete Modell fest |
| 5 | append_text() Hängt die durch Text angegebene Zeichenfolge an die Liste der im Kombinationsfeld-Listenspeicher gespeicherten Zeichenfolgen an |
| 6 | Insert_text() Fügt die durch Text angegebene Zeichenfolge in das Kombinationsfeld gtk.ListStore an dem durch position angegebenen Index ein |
| 7 | prepend_text() Stellt die durch Text angegebene Zeichenfolge der Liste der im Listenspeicher gespeicherten Zeichenfolgen voran |
| 8 | remove_text() Entfernt die Zeichenfolge an dem Index, der durch die Position im zugehörigen Listenspeicher angegeben wird |
| 9 | get_active_text() Gibt die aktuell aktive Zeichenfolge zurück |
Das ComboBox-Widget sendet die folgenden Signale aus:
| geändert | Dies wird ausgegeben, wenn ein neues Element im Kombinationsfeld ausgewählt wird |
| move_active | Dies ist ein Tastenkombinationssignal, das ausgegeben wird, um die aktive Auswahl zu verschieben. |
| Popdown | Dies ist ein Tastenkombinationssignal, das ausgegeben wird, um die Kombinationsfeldliste zu öffnen. Die Standardbindungen für dieses Signal sind Alt + Up und Escape |
| Aufpoppen | Dies ist ein Tastenkombinationssignal, das ausgegeben wird, um die Kombinationsfeldliste zu öffnen. Die Standardbindungen für dieses Signal sind Alt + Ab. |
Im Folgenden finden Sie zwei Beispielcodes für die Demonstration der ComboBox.
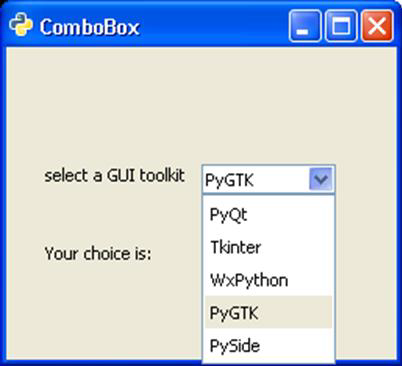
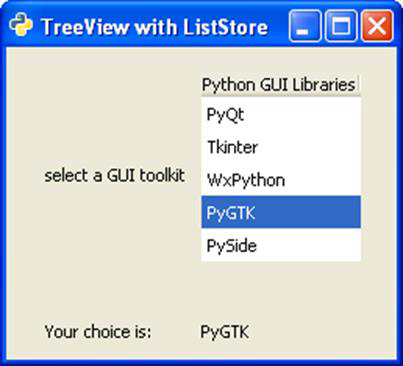
Beispiel 1
In diesem Beispiel wird ein ListStore mit den Namen gängiger Python-GUI-Toolkits gefüllt und einem ComboBox-Widget zugeordnet. Wenn ein Benutzer eine Auswahl trifft, wird das geänderte Signal ausgegeben. Es ist mit einer Rückruffunktion verbunden, um die Auswahl des Benutzers anzuzeigen.
import pygtk
pygtk.require('2.0')
import gtk
class PyApp(gtk.Window):
def __init__(self):
super(PyApp, self).__init__()
self.set_title("ComboBox with ListStore")
self.set_default_size(250, 200)
self.set_position(gtk.WIN_POS_CENTER)
combobox = gtk.ComboBox()
store = gtk.ListStore(str)
cell = gtk.CellRendererText()
combobox.pack_start(cell)
combobox.add_attribute(cell, 'text', 0)
fixed = gtk.Fixed()
lbl = gtk.Label("select a GUI toolkit")
fixed.put(lbl, 25,75)
fixed.put(combobox, 125,75)
lbl2 = gtk.Label("Your choice is:")
fixed.put(lbl2, 25,125)
self.label = gtk.Label("")
fixed.put(self.label, 125,125)
self.add(fixed)
store.append (["PyQt"])
store.append (["Tkinter"])
store.append (["WxPython"])
store.append (["PyGTK"])
store.append (["PySide"])
combobox.set_model(store)
combobox.connect('changed', self.on_changed)
combobox.set_active(0)
self.connect("destroy", gtk.main_quit)
self.show_all()
return
def on_changed(self, widget):
self.label.set_label(widget.get_active_text())
return
if __name__ == '__main__':
PyApp()
gtk.main()Bei der Ausführung zeigt das Programm die folgende Ausgabe an:

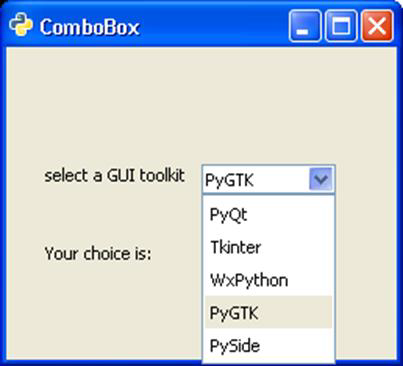
Beispiel 2
Die zweite Version des Programms verwendet die Convenience-Methode combo_box_new_text()Erstellen eines Kombinationsfelds und der Funktion append_text () zum Hinzufügen von Zeichenfolgen. In beiden Programmen ist dieget_active_text() Die Methode wird verwendet, um die Auswahl des Benutzers abzurufen und auf einem Etikett im Fenster anzuzeigen.
import gtk
class PyApp(gtk.Window):
def __init__(self):
super(PyApp, self).__init__()
self.set_title("Simple ComboBox")
self.set_default_size(250, 200)
self.set_position(gtk.WIN_POS_CENTER)
cb = gtk.combo_box_new_text()
cb.connect("changed", self.on_changed)
cb.append_text('PyQt')
cb.append_text('Tkinter')
cb.append_text('WxPython')
cb.append_text('PyGTK')
cb.append_text('PySide')
fixed = gtk.Fixed()
lbl = gtk.Label("select a GUI toolkit")
fixed.put(lbl, 25,75)
fixed.put(cb, 125,75)
lbl2 = gtk.Label("Your choice is:")
fixed.put(lbl2, 25,125)
self.label = gtk.Label("")
fixed.put(self.label, 125,125)
self.add(fixed)
self.connect("destroy", gtk.main_quit)
self.show_all()
def on_changed(self, widget):
self.label.set_label(widget.get_active_text())
if __name__ == '__main__':
PyApp()
gtk.main()Die Ausgabe dieses Programms ähnelt der des vorherigen Programms.

Das ToggleButton-Widget ist ein gtk.Button mit zwei Status - a pressed or active (oder ein) Zustand und a normal or inactive (or off)Zustand. Bei jedem Drücken der Taste wechselt der Status. Der Status des ToggleButton kann auch programmgesteuert mit der Methode set_active () geändert werden. Um den Status der Schaltfläche zu ändern, steht auch die Methode toggled () zur Verfügung.
Die Klasse gtk.ToggleButton hat den folgenden Konstruktor:
gtk.ToggleButton(label = None, use_underline = True)Hier ist Label der Test, der auf der Schaltfläche angezeigt werden soll. Wenn die Eigenschaft use_underline True ist, gibt ein Unterstrich im Text an, dass das nächste Zeichen unterstrichen und für den Mnemonik-Beschleuniger verwendet werden soll.
Einige der wichtigen Methoden der Klasse gtk.ToggleButton sind in der folgenden Tabelle aufgeführt:
| Aktivieren() | Dies setzt die active Eigenschaft auf den Wert zu True (aktiv oder gedrückt oder eingeschaltet) oder False (inaktiv oder normal oder aus) |
| aktiv werden() | Dadurch wird der Status der Schaltfläche abgerufen |
| umgeschaltet () | Dies gibt das "umgeschaltete" Signal auf dem Umschaltknopf aus. |
Das ToggleButton-Widget gibt das folgende Signal aus:
| Umgeschaltet | Dies wird ausgegeben, wenn sich der Status der Umschalttaste entweder programmgesteuert oder durch die Benutzeraktion ändert. |
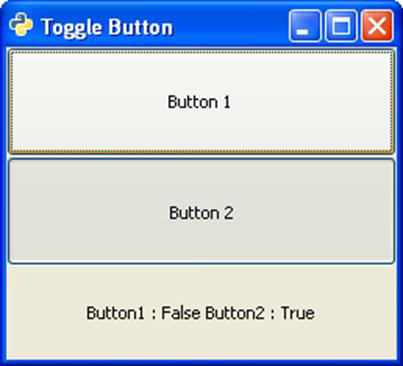
Der unten angegebene Code veranschaulicht die Verwendung von ToggleButton-Widgets.
Zwei ToggleButtons- und Label-Widgets werden in einem VBox-Container abgelegt. Das von Button1 ausgegebene umgeschaltete Signal ist mit einer Rückruffunktion on_toggled () verbunden. In dieser Funktion wird der Status von Button2 auf True gesetzt, wenn der von Button1 False ist und umgekehrt.
if self.btn1.get_active() == True:
self.btn2.set_active(False)
else:
self.btn2.set_active(True)Es zeigt den momentanen Status der Schaltflächen auf dem Etikett an.
Beispiel
Beachten Sie den folgenden Code -
import gtk
PyApp(gtk.Window):
def __init__(self):
super(PyApp, self).__init__()
self.set_title("Toggle Button")
self.set_default_size(250, 200)
self.set_position(gtk.WIN_POS_CENTER)
vbox = gtk.VBox()
self.btn1 = gtk.ToggleButton("Button 1")
self.btn1.connect("toggled", self.on_toggled)
self.btn2 = gtk.ToggleButton("Button 2")
self.lbl = gtk.Label()
vbox.add(self.btn1)
vbox.add(self.btn2)
vbox.add(self.lbl)
self.add(vbox)
self.connect("destroy", gtk.main_quit)
self.show_all()
def on_toggled(self, widget, data = None):
if self.btn1.get_active() == True:
self.btn2.set_active(False)
else:
self.btn2.set_active(True)
state = "Button1 : "+str(self.btn1.get_active())+"
Button2 : "+str(self.btn2.get_active())
self.lbl.set_text(state)
if __name__ == '__main__':
PyApp()
gtk.main()Der obige Code generiert die folgende Ausgabe:

Ein CheckButton-Widget ist nichts anderes als ein ToggleButton, der als Kontrollkästchen und Beschriftung gestaltet ist. Es erbt alle Eigenschaften und Methoden von der ToggleButton-Klasse. Im Gegensatz zu ToggleButton, bei dem sich die Beschriftung auf der Vorderseite der Schaltfläche befindet, zeigt ein CheckButton ein kleines Quadrat an, das überprüfbar ist und rechts eine Beschriftung aufweist.
Konstruktor, Methoden und Signale, die mit gtk.CheckButton verknüpft sind, sind genau die gleichen wie gtk.ToggleButton.
Beispiel
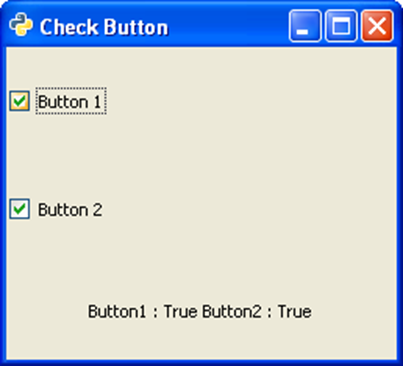
Das folgende Beispiel zeigt die Verwendung des CheckButton-Widgets. Zwei CheckButtons und ein Label befinden sich in einer VBox. Das umgeschaltete Signal des ersten CheckButton ist mit der Methode on_checked () verbunden, die den Status der zweiten Schaltfläche auf True setzt, wenn der des ersten falsch ist, und umgekehrt.
Beachten Sie den Code -
import gtk
class PyApp(gtk.Window):
def __init__(self):
super(PyApp, self).__init__()
self.set_title("Check Button")
self.set_default_size(250, 200)
self.set_position(gtk.WIN_POS_CENTER)
vbox = gtk.VBox()
self.btn1 = gtk.CheckButton("Button 1")
self.btn1.connect("toggled", self.on_checked)
self.btn2 = gtk.CheckButton("Button 2")
self.btn2.connect("toggled", self.on_checked)
self.lbl = gtk.Label()
vbox.add(self.btn1)
vbox.add(self.btn2)
vbox.add(self.lbl)
self.add(vbox)
self.connect("destroy", gtk.main_quit)
self.show_all()
def on_checked(self, widget, data = None):
state = "Button1 : "+str(self.btn1.get_active())+"
Button2 : "+str(self.btn2.get_active())
self.lbl.set_text(state)
if __name__ == '__main__':
PyApp()
gtk.main()Der obige Code generiert die folgende Ausgabe:

Ein einzelnes RadioButton-Widget bietet ähnliche Funktionen wie CheckButton. Wenn jedoch mehr als ein Optionsfeld im selben Container vorhanden ist, kann der Benutzer aus einer der verfügbaren Optionen auswählen, die sich gegenseitig ausschließen. Wenn jedes Optionsfeld im Container zur selben Gruppe gehört, werden bei Auswahl eines Optionsfelds andere automatisch abgewählt.
Das Folgende ist ein Konstruktor der Klasse gtk.RadioButton -
gtk.RadioButton(group = None, Label = None, unerline = None)Geben Sie zum Erstellen einer Schaltflächengruppe Folgendes an group=None Geben Sie für das erste Optionsfeld und für die nachfolgenden Optionen das Objekt des ersten Optionsfelds als Gruppe an.
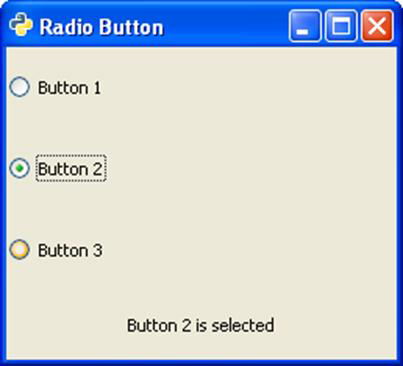
Wie bei ToggleButton und CheckButton wird auch der RadioButton ausgegeben the toggled signal. Im folgenden Beispiel werden drei Objekte des Widgets gtk.RadioButton in einer VBox platziert. Alle von ihnen sind mit einer Rückruffunktion on_selected () verbunden, um das umgeschaltete Signal zu verarbeiten.
Die Rückruffunktion identifiziert die Bezeichnung des RadioButton-Quell-Widgets und zeigt sie auf der Bezeichnung in der VBox an.
Beispiel
Beachten Sie den folgenden Code -
import gtk
class PyApp(gtk.Window):
def __init__(self):
super(PyApp, self).__init__()
self.set_title("Radio Button")
self.set_default_size(250, 200)
self.set_position(gtk.WIN_POS_CENTER)
vbox = gtk.VBox()
btn1 = gtk.RadioButton(None, "Button 1")
btn1.connect("toggled", self.on_selected)
btn2 = gtk.RadioButton(btn1,"Button 2")
btn2.connect("toggled", self.on_selected)
btn3 = gtk.RadioButton(btn1,"Button 3")
btn3.connect("toggled", self.on_selected)
self.lbl = gtk.Label()
vbox.add(btn1)
vbox.add(btn2)
vbox.add(btn3)
vbox.add(self.lbl)
self.add(vbox)
self.connect("destroy", gtk.main_quit)
self.show_all()
def on_selected(self, widget, data=None):
self.lbl.set_text(widget.get_label()+" is selected")
if __name__ == '__main__':
PyApp()
gtk.main()Der obige Code generiert die folgende Ausgabe:

Eine horizontale Leiste direkt unter der Titelleiste eines gtk auf oberster Ebene. Windows ist für die Anzeige einer Reihe von Menüs reserviert. Es ist ein Objekt der Klasse gtk.MenuBar in der PyGTK-API.
Ein Objekt der Klasse gtk.Menu wird der Menüleiste hinzugefügt. Es wird auch verwendet, um ein Kontextmenü und ein Popup-Menü zu erstellen. Jedes Menü kann ein oder mehrere gtk.MenuItem-Widgets enthalten. Einige von ihnen können ein Untermenü sein und kaskadierte MenuItem-Schaltflächen haben.
Die gtk.MenuBar ist in die gtk.MenuShell-Klasse unterteilt. Es hat einen einfachen Standardkonstruktor -
gtk.MenuBar()Um MenuBar ein Menü hinzuzufügen, wird die append () -Methode der MenuBar-Klasse verwendet.
Um ein Menü zu erstellen, erstellen Sie ein MenuItem-Widget mit einer Bezeichnung, die in der Menüleiste angezeigt werden soll, und legen Sie es als Untermenü fest.
Der folgende Code wird beispielsweise verwendet, um ein Menü "Datei" einzurichten:
menu1 = gtk.Menu()
file = gtk.MenuItem("_File")
file.set_submenu(menu1)Jetzt können ein oder mehrere Widgets der MenuItem-Klasse im Menü hinzugefügt werden.
item1 = gtk.MenuItem("New")
item2 = gtk.MenuItem("Open")Diese Menüelemente werden dem Menü-Widget hinzugefügt, und das Menüobjekt wird wiederum der Menüleiste hinzugefügt.
menu1.append(item1)
menu1.append(item2)
mb.append(menu1)Das PyGTK-Toolkit bietet viele Arten von MenuItem-Widgets. Ein ImageMenuItem ist ein Menüelement, dem ein Bild zugeordnet ist. Sie können jedes der Bilder mit dem Parameter Stock ID verwenden oder jedes andere Bild mit der Methode set_image () zuweisen.
Beispielsweise wird der Menüpunkt "Neu" mit Bild folgendermaßen erstellt:
new = gtk.ImageMenuItem(gtk.STOCK_NEW)
menu1.append(new)In ähnlicher Weise ist es auch möglich, CheckMenuItem mit dem folgenden Code hinzuzufügen:
chk = gtk.CheckMenuItem("Checkable")
menu1.append(chk)Mit diesem Code kann auch eine Gruppe von Funkelementen hinzugefügt werden -
radio1 = gtk.RadioMenuItem(None,"Radio1")
radio2 = gtk.RadioMenuItem(radio1, "Radio2")
menu1.append(radio1)
menu1.append(radio2)Manchmal möchten Sie möglicherweise eine Trennlinie zwischen den Menüelementen einfügen. Zu diesem Zweck hat dieSeparatorMenuItem ist ebenfalls verfügbar.
sep = gtk.SeparatorMenuItem()
menu1.append(sep)Sie können Menüelementen auch Tastaturkürzel zuweisen. PyGTK hat Beschleuniger. Erstellen Sie zunächst eine Beschleunigergruppe und hängen Sie sie an das Fenster auf oberster Ebene an.
acgroup = gtk.AccelGroup()
self.add_accel_group(acgroup)Verwenden Sie zum Zuweisen einer Verknüpfung add_accelerator() Funktion mit folgendem Prototyp -
Item1.add_accelerator(signal, group, key, modifier, flags)Im Folgenden sind einige der vordefinierten Modifikatoren aufgeführt:
- SHIFT_MASK
- LOCK_MASK
- CONTROL_MASK
- BUTTON1_MASK
- BUTTON1_MASK
Verwenden Sie die folgende Syntax, um dem neuen Menüelement die Tastenkombination Strg + N zuzuweisen:
new = gtk.ImageMenuItem(gtk.STOCK_NEW,acgroup)
new.add_accelerator("activate", acgroup, ord('N'),
gtk.gdk.CONTROL_MASK, gtk.ACCEL_VISIBLE)Beispiel
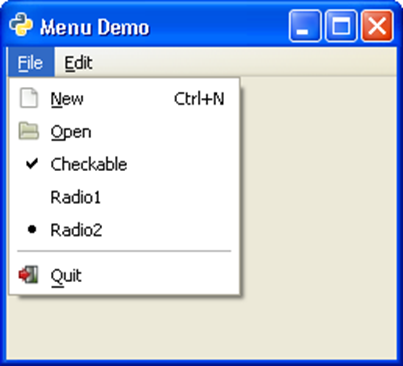
Das folgende Beispiel zeigt die oben beschriebenen Funktionen:
import gtk
class PyApp(gtk.Window):
def __init__(self):
super(PyApp, self).__init__()
self.set_title("Menu Demo")
self.set_default_size(250, 200)
self.set_position(gtk.WIN_POS_CENTER)
mb = gtk.MenuBar()
menu1 = gtk.Menu()
file = gtk.MenuItem("_File")
file.set_submenu(menu1)
acgroup = gtk.AccelGroup()
self.add_accel_group(acgroup)
new = gtk.ImageMenuItem(gtk.STOCK_NEW,acgroup)
new.add_accelerator("activate", acgroup, ord('N'),
gtk.gdk.CONTROL_MASK, gtk.ACCEL_VISIBLE)
menu1.append(new)
open = gtk.ImageMenuItem(gtk.STOCK_OPEN)
menu1.append(open)
chk = gtk.CheckMenuItem("Checkable")
menu1.append(chk)
radio1 = gtk.RadioMenuItem(None,"Radio1")
radio2 = gtk.RadioMenuItem(radio1, "Radio2")
menu1.append(radio1)
menu1.append(radio2)
sep = gtk.SeparatorMenuItem()
menu1.append(sep)
exit = gtk.ImageMenuItem(gtk.STOCK_QUIT)
menu1.append(exit)
menu2 = gtk.Menu()
edit = gtk.MenuItem("_Edit")
edit.set_submenu(menu2)
copy = gtk.ImageMenuItem(gtk.STOCK_COPY)
menu2.append(copy)
cut = gtk.ImageMenuItem(gtk.STOCK_CUT)
menu2.append(cut)
paste = gtk.ImageMenuItem(gtk.STOCK_PASTE)
menu2.append(paste)
mb.append(file)
mb.append(edit)
vbox = gtk.VBox(False, 2)
vbox.pack_start(mb, False, False, 0)
self.add(vbox)
self.connect("destroy", gtk.main_quit)
self.show_all()
if __name__ == '__main__':
PyApp()
gtk.main()Der obige Code erzeugt die folgende Ausgabe -

Die Symbolleistenklasse wird von der Klasse gtk.Container geerbt. Es enthält und verwaltet eine Reihe von Schaltflächen und anderen Widgets. Ein oder mehrere horizontale Streifen von Schaltflächen werden normalerweise direkt unter der Menüleiste in einem Fenster der obersten Ebene angezeigt. Die Symbolleiste kann auch in einem abnehmbaren Fenster namens HandleBox abgelegt werden. Standardmäßig sind die Schaltflächen im Widget "gtk.Toolbar" horizontal angeordnet. Die vertikale Symbolleiste kann eingerichtet werden, indem die Ausrichtungseigenschaft auf festgelegt wirdgtk.ORIENTATION_VERTICAL.
Die Symbolleiste kann so konfiguriert werden, dass Schaltflächen mit Symbolen, Text oder beidem angezeigt werden. Die Stilaufzähler sind -
| gtk.TOOLBAR_ICONS | Diese Schaltflächen zeigen nur Symbole in der Symbolleiste an. |
| gtk.TOOLBAR_TEXT | Diese Schaltflächen zeigen nur Textbeschriftungen in der Symbolleiste an. |
| gtk.TOOLBAR_BOTH | Diese Schaltflächen zeigen Text und Symbole in der Symbolleiste an. |
| gtk.TOOLBAR_BOTH_HORIZ | Diese Schaltflächen zeigen Symbole und Text nebeneinander an und nicht vertikal gestapelt. |
Ein Symbolleisten-Widget wird mit dem folgenden Konstruktor eingerichtet:
bar = gtk.Toolbar()Die Bestandteile der Symbolleiste sind Instanzen des gtk.ToolItem. Die Elemente können ToolButton, RadioToolButton, ToggleToolButton oder SeparatorToolItem sein. Um dem ToolItem-Objekt ein Symbol zuzuweisen, können Bilder mit vordefinierter stock_ID verwendet oder ein benutzerdefiniertes Bild mit der Methode set_image () zugewiesen werden.
Die folgenden Beispiele zeigen, wie verschiedene ToolItems erstellt werden.
ToolButton
newbtn = gtk.ToolButton(gtk.STOCK_NEW)RadioToolButton
rb1 = gtk.RadioToolButton(None,gtk.STOCK_JUSTIFY_LEFT)
rb2 = gtk.RadioToolButton(rb1,gtk.STOCK_JUSTIFY_RIGHT)Beachten Sie, dass mehrere Optionsfelder in derselben Gruppe enthalten sind.
SeparatorToolItem
sep = gtk.SeparatorToolItem()Diese Elemente werden in die Symbolleiste eingefügt, indem Sie its aufrufen insert Methode.
gtk.Toolbar.insert(item, index)Zum Beispiel,
bar.insert(new,0)Sie können dem ToolButton auch einen Tooltip zuweisen, indem Sie die Methode set_tooltip_text () verwenden. Zum Beispiel,New Tooltip wird dem neuen ToolButton zugewiesen.
newbtn.set_tooltip_text("New")Beispiel
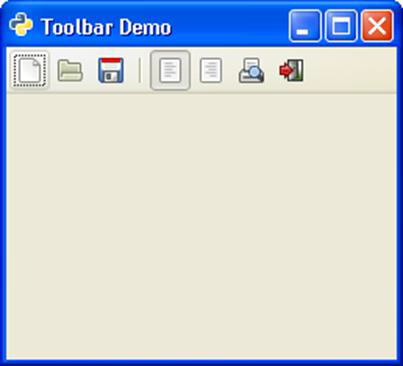
Der folgende Code zeigt ein Fenster auf oberster Ebene mit einer Symbolleiste, die so eingerichtet ist, dass sie normale Werkzeugelemente, Radioelemente und ein Trennelement enthält.
import gtk
class PyApp(gtk.Window):
def __init__(self):
super(PyApp, self).__init__()
self.set_title("Toolbar Demo")
self.set_default_size(250, 200)
self.set_position(gtk.WIN_POS_CENTER)
toolbar = gtk.Toolbar()
toolbar.set_style(gtk.TOOLBAR_ICONS)
toolbar.set_orientation(gtk.ORIENTATION_HORIZONTAL)
newbtn = gtk.ToolButton(gtk.STOCK_NEW)
newbtn.set_tooltip_text("New")
openbtn = gtk.ToolButton(gtk.STOCK_OPEN)
savebtn = gtk.ToolButton(gtk.STOCK_SAVE)
sep = gtk.SeparatorToolItem()
rb1 = gtk.RadioToolButton(None,gtk.STOCK_JUSTIFY_LEFT)
53
rb2 = gtk.RadioToolButton(rb1,gtk.STOCK_JUSTIFY_RIGHT)
prv = gtk.ToggleToolButton(gtk.STOCK_PRINT_PREVIEW)
quitbtn = gtk.ToolButton(gtk.STOCK_QUIT)
toolbar.insert(newbtn, 0)
toolbar.insert(openbtn, 1)
toolbar.insert(savebtn, 2)
toolbar.insert(sep, 3)
toolbar.insert(rb1,4)
toolbar.insert(rb2,5)
toolbar.insert(prv,6)
toolbar.insert(quitbtn, 7)
quitbtn.connect("clicked", gtk.main_quit)
vbox = gtk.VBox(False, 2)
vbox.pack_start(toolbar, False, False, 0)
self.add(vbox)
self.connect("destroy", gtk.main_quit)
self.show_all()
def on_checked(self, widget, data = None):
state = "Button1 : "+str(self.btn1.get_active())+"
Button2 : "+str(self.btn2.get_active())
self.lbl.set_text(state)
if __name__ == '__main__':
PyApp()
gtk.main()Der obige Code generiert die folgende Ausgabe:

Einige Widgets im PyGTK-Toolkit sind so konzipiert, dass ihre Eigenschaften vom Benutzer mithilfe einer Maus oder einer Tastatur über einen bestimmten Bereich angepasst werden können. Ein Widget wie Viewport wird verwendet, um einen anpassbaren Teil großer Datenmengen anzuzeigen, z. B. einen mehrzeiligen Text im TextView-Steuerelement.
PyGTK verwendet das Objekt gtk.Adjustment, das in Verbindung mit solchen Widgets verwendet wird, damit Benutzeranpassungen zur Verarbeitung an eine Rückruffunktion übergeben werden. Ein Anpassungsobjekt enthält Unter- und Obergrenzen eines einstellbaren Werts und seiner Inkrementierungsschrittparameter. Wenn sich die Parameter des Anpassungsobjekts ändern, werden geänderte oder value_changed-Signale ausgegeben.
Das Folgende ist der Konstruktor der Klasse gtk.Adjustment -
gtk.Adjustment(value = 0, lower = 0, upper = 0, step_incr = 0,
page_incr = 0, page_size = 0)Die Bedeutung der einzelnen Attribute im Konstruktor lautet wie folgt:
| Wert | Der Anfangswert |
| niedriger | Der Mindestwert |
| Oberer, höher | Der Maximalwert |
| step_incr | Das Schrittinkrement |
| page_incr | Das Seiteninkrement |
| Seitengröße | Die Seitengrößen |
Die folgenden Signale werden vom Anpassungsobjekt ausgegeben -
| Geändert | Dies wird ausgegeben, wenn sich eines (oder mehrere) der Anpassungsattribute (mit Ausnahme des Wertattributs) geändert hat. |
| Wert geändert | Dies wird ausgegeben, wenn sich das Attribut für den Anpassungswert geändert hat. |
Wie oben erwähnt, ist das Anpassungsobjekt kein physisches Widget. Es wird vielmehr in Verbindung mit den anderen Widgets verwendet, mit denen seine Attribute geändert werden. Bereichs-Widgets werden zusammen mit dem Anpassungsobjekt verwendet.
Diese Klasse fungiert als Basisklasse für Widgets, mit denen der Benutzer den Wert eines numerischen Parameters zwischen der unteren und oberen Grenze anpassen kann. Skalierungs-Widgets (gtk.Hscale und gtk.Vscale) und Bildlaufleisten-Widgets (gtk.HScrollbar und gtk.VScrollbar) leiten die Funktionalität von der Range-Klasse ab. Diese Bereichs-Widgets arbeiten mit dem Anpassungsobjekt zusammen.
Die folgenden wichtigen Funktionen der Klasse gtk.Range werden von den Widgets Scale und Scrollbar implementiert:
set_update_policy()- Dadurch wird die Eigenschaft "update-policy" auf den Wert gesetzt. Die Richtlinie hat die folgenden Werte:
| gtk.UPDATE_CONTINUOUS | Jedes Mal, wenn der Bereichsregler bewegt wird, ändert sich der Bereichswert und das Signal "value_changed" wird ausgegeben. |
| gtk.UPDATE_DELAYED | Der Wert wird nach einer kurzen Zeitüberschreitung aktualisiert, bei der keine Schiebereglerbewegung auftritt. Daher werden Wertänderungen geringfügig verzögert und nicht kontinuierlich aktualisiert. |
| gtk.UPDATE_DISCONTINUOUS | Der Wert wird nur aktualisiert, wenn der Benutzer die Schaltfläche loslässt und den Schieberegler-Ziehvorgang beendet. |
set_adjustment()- Hiermit wird die Eigenschaft "Anpassung" festgelegt. Das Anpassungsobjekt wird als Modell für das Bereichsobjekt verwendet.
set_increments() - Hiermit werden die Schritt- und Seitengrößen für den Bereich festgelegt.
set_range() - Hiermit werden die minimal und maximal zulässigen Werte für das Bereichs-Widget festgelegt
set_value() - Hiermit wird der aktuelle Wert des Bereichs auf den angegebenen Wert gesetzt.
Die Scale-Widget-Klassen - (HScale und VScale) werden von der Klasse gtk.Range abgeleitet.
Diese Klasse fungiert als abstrakte Basisklasse für HScale- und VScale-Widgets. Diese Widgets fungieren als Schieberegler und wählen einen numerischen Wert aus.
Die folgenden Methoden dieser abstrakten Klasse werden von der HScale-Klasse und der VScale-Klasse implementiert:
set_digits() - Hiermit wird die Anzahl der Dezimalstellen festgelegt, die zum Anzeigen des Momentanwerts des Widgets verwendet werden sollen.
set_draw_value() - Auf True gesetzt, wird der aktuelle Wert neben dem Schieberegler angezeigt.
set_value_pos()- Dies ist die Position, an der die Werte gezeichnet werden. Dies kann entweder gtk.POS_LEFT, gtk.POS_RIGHT, gtk.POS_TOP oder gtk.POS_BOTTOM sein.
Ein Objekt der Klasse gtk.HScale bietet einen horizontalen Schieberegler, während ein Objekt der Klasse gtk.VScale einen vertikalen Schieberegler bereitstellt. Beide Klassen haben identische Konstruktoren -
gtk.HScale(Adjustment = None)
gtk.VScale(Adjustment = None)Das Anpassungsobjekt enthält viele Attribute, die den Zugriff auf Werte und Grenzen ermöglichen.
Diese Klasse ist eine abstrakte Basisklasse für die Widgets gtk.Hscrollbar und gtk.Vscrollbar. Beide sind einem Anpassungsobjekt zugeordnet. Die Position des Daumens der Bildlaufleiste wird durch Bildlaufeinstellungen gesteuert. Die Attribute des Anpassungsobjekts werden wie folgt verwendet:
| niedriger | Der Mindestwert des Bildlaufbereichs |
| Oberer, höher | Der Maximalwert des Bildlaufbereichs |
| Wert | Stellt die Position der Bildlaufleiste dar, die zwischen unten und oben liegen muss |
| Seitengröße | Repräsentiert die Größe des sichtbaren scrollbaren Bereichs |
| step_increment | Entfernung zum Scrollen, wenn auf die kleinen Schrittpfeile geklickt wird |
| page_increment | Entfernung zum Scrollen, wenn die Page Up oder Page Down Tasten gedrückt |
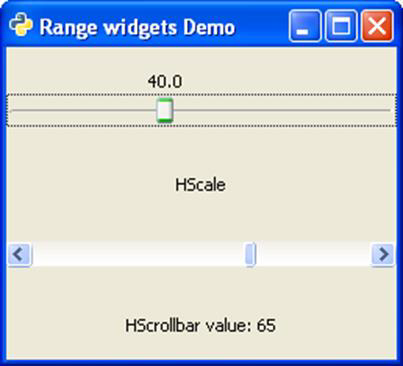
Das folgende Programm zeigt ein HScale- und ein HScrollbar-Widget in einer VBox, die dem Fenster auf oberster Ebene hinzugefügt wurde. Jeder von ihnen ist einem Anpassungsobjekt zugeordnet.
adj1 = gtk.Adjustment(0, 0, 101, 0.1, 1, 1)
self.adj2 = gtk.Adjustment(10,0,101,5,1,1)Ein gtk.HScale-Widget ist ein Schieberegler, der mit adj1 verbunden ist. Die Aktualisierungsrichtlinie, die Anzahl und die Position des Zeichnungswerts werden wie folgt festgelegt:
scale1 = gtk.HScale(adj1)
scale1.set_update_policy(gtk.UPDATE_CONTINUOUS)
scale1.set_digits(1)
scale1.set_value_pos(gtk.POS_TOP)
scale1.set_draw_value(True)gtk.HScrollbar bietet eine horizontale Bildlaufleiste. Es ist dem adj2-Objekt zugeordnet. Auch die Update-Richtlinie ist auf CONTINUOUS eingestellt.
self.bar1 = gtk.HScrollbar(self.adj2)
self.bar1.set_update_policy(gtk.UPDATE_CONTINUOUS)Um den Momentanwert der Bildlaufleiste anzuzeigen, wird das Signal 'Wert geändert' von angezeigt the adjustment object — adj2 ist mit der Rückruffunktion verbunden on_scrolled(). Die Funktion ruft die value-Eigenschaft des Anpassungsobjekts ab und zeigt sie auf einer Beschriftung unter der Bildlaufleiste an.
self.adj2.connect("value_changed", self.on_scrolled)
def on_scrolled(self, widget, data = None):
self.lbl2.set_text("HScrollbar value: "+str(int(self.adj2.value)))Beispiel
Beachten Sie den folgenden Code -
import gtk
class PyApp(gtk.Window):
def __init__(self):
super(PyApp, self).__init__()
self.set_title("Range widgets Demo")
self.set_default_size(250, 200)
self.set_position(gtk.WIN_POS_CENTER)
adj1 = gtk.Adjustment(0.0, 0.0, 101.0, 0.1, 1.0, 1.0)
self.adj2 = gtk.Adjustment(10,0,101,5,1,1)
scale1 = gtk.HScale(adj1)
scale1.set_update_policy(gtk.UPDATE_CONTINUOUS)
scale1.set_digits(1)
scale1.set_value_pos(gtk.POS_TOP)
scale1.set_draw_value(True)
vb = gtk.VBox()
vb.add(scale1)
lbl1 = gtk.Label("HScale")
vb.add(lbl1)
self.bar1 = gtk.HScrollbar(self.adj2)
self.bar1.set_update_policy(gtk.UPDATE_CONTINUOUS)
vb.add(self.bar1)
self.lbl2 = gtk.Label("HScrollbar value: ")
vb.add(self.lbl2)
self.adj2.connect("value_changed", self.on_scrolled)
self.add(vb)
self.connect("destroy", gtk.main_quit)
self.show_all()
def on_scrolled(self, widget, data=None):
self.lbl2.set_text("HScrollbar value: "+str(int(self.adj2.value)))
if __name__ == '__main__':
PyApp()
gtk.main()Der obige Code generiert die folgende Ausgabe:

Ein Dialog-Widget wird normalerweise als Popup-Fenster über einem übergeordneten Fenster verwendet. Das Ziel eines Dialogs besteht darin, einige Daten vom Benutzer zu sammeln und an das übergeordnete Fenster zu senden. Der Dialog kann modal (wo er den übergeordneten Frame blockiert) oder modelllos (der Dialograhmen kann umgangen werden) sein.
Das Dialog-Widget der PyGTK-Bibliothek ist ein vertikal geteiltes Fenster. Im oberen Bereich befindet sich eine gtk.VBox, in die Label- oder Eintrags-Widgets gepackt sind. Der untere Bereich heißt action_area, in dem eine oder mehrere Schaltflächen platziert sind. Zwei Bereiche sind durch gtk.HSeparator getrennt.
Die Klasse gtk.Dialog hat den folgenden Konstruktor:
dlg = gtk.Dialog (Title = None, parent = None, flags = 0, buttons = None)Wo,
Title - Wird der Text in der Titelleiste des Dialog-Widgets angezeigt?
Parent - Ist der Verweis auf das Fenster auf oberster Ebene, aus dem der Dialog angezeigt wird.
Flag- Definiert Konstanten, die den Betrieb von Dialog steuern. Die definierten Konstanten sind -
| gtk.DIALOG_MODAL | Wenn festgelegt, werden im Dialogfeld alle Tastaturereignisse erfasst |
| gtk.DIALOG_DESTROY_WITH_PARENT | Wenn festgelegt, wird der Dialog zerstört, wenn sich der übergeordnete Dialog befindet. |
| gtk.DIALOG_NO_SEPARATOR | Wenn festgelegt, befindet sich über den Schaltflächen keine Trennleiste. |
Was ist ein Knopf?
Ein Button ist ein Tupelobjekt, das Paare von gtk.Button mit einer Bestands-ID (oder einem Text) und seinen Antwort-IDs enthält.
Die Antwort-ID kann eine beliebige Zahl oder eine der vordefinierten Antwort-ID-Konstanten sein.
- gtk.RESPONSE_NONE
- gtk.RESPONSE_REJECT
- gtk.RESPONSE_ACCEPT
- gtk.RESPONSE_DELETE_EVENT
- gtk.RESPONSE_OK
- gtk.RESPONSE_CANCEL
- gtk.RESPONSE_CLOSE
- gtk.RESPONSE_YES
- gtk.RESPONSE_NO
- gtk.RESPONSE_APPLY
- gtk.RESPONSE_HELP
Die wichtigen Methoden der Klasse gtk.Dialog sind unten angegeben -
add_button() - Fügt eine Schaltfläche mit dem durch angegebenen Text hinzu button_text (oder eine Bestandsschaltfläche, wenn button_text eine Bestands-ID ist) in action_area.
response() - Gibt das "Antwort" -Signal mit dem in response_id angegebenen Wert aus
run() - Zeigt den Dialog an und gibt die Antwort-ID zurück, wenn delete_event ausgegeben wird.
set_default_response() - Legt das letzte Widget im Aktionsbereich des Dialogfelds mit dem angegebenen fest response_id als Standard-Widget für den Dialog.
Das Widget gtk.Dialog gibt die folgenden Signale aus:
| Schließen | Dies wird ausgegeben, wenn der Dialog geschlossen wird. |
| Antwort | Dies wird ausgegeben, wenn ein action_area-Widget aktiviert ist (Schaltfläche "angeklickt"), der Dialog ein delete_event empfängt oder die Anwendung die response () -Methode aufruft. |
Zwei Schaltflächen im Aktionsbereich des Dialogfeld-Widgets verwenden die Bestands-IDs gtk.STOCK.CANCEL und gtk.STOCK_OK. Sie sind den Antwort-IDs gtk zugeordnet. RESPONSE_REJECT und gtk. RESPONSE_ACCEPT. Der Dialog wird geschlossen, wenn eine Taste gedrückt wird. Die run () -Methoden geben die entsprechende Antwort-ID zurück, die zur weiteren Verarbeitung verwendet werden kann.
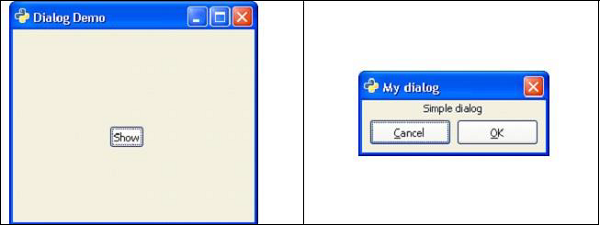
Der folgende Code zeigt ein gtk.Window der obersten Ebene mit einer Schaltfläche an. Wenn Sie auf die Schaltfläche klicken, wird ein Dialogfeld mit einer Beschriftung und zwei Schaltflächen angezeigt.
Beispiel
Beachten Sie den folgenden Code -
import gtk
class PyApp(gtk.Window):
def __init__(self):
super(PyApp, self).__init__()
self.set_title("Dialog Demo")
self.set_default_size(250, 200)
fixed = gtk.Fixed()
btn = gtk.Button("Show")
btn.connect("clicked",self.show_sialog)
fixed.put(btn,100,100)
self.add(fixed)
self.connect("destroy", gtk.main_quit)
self.show_all()
def show_sialog(self, widget, data=None):
dialog = gtk.Dialog("My dialog",
self,
gtk.DIALOG_MODAL | gtk.DIALOG_DESTROY_WITH_PARENT,
(gtk.STOCK_CANCEL, gtk.RESPONSE_REJECT,
gtk.STOCK_OK, gtk.RESPONSE_ACCEPT))
label = gtk.Label("Simple dialog")
dialog.vbox.add(label)
label.show()
res = dialog.run()
print res
dialog.destroy()
if __name__ == '__main__':
PyApp()
gtk.main()Der obige Code erzeugt die folgende Ausgabe -

Vorkonfigurierte Dialog-Widgets
Die PyGTK-API verfügt über eine Reihe vorkonfigurierter Dialog-Widgets.
- MessageDialog
- AboutDialog
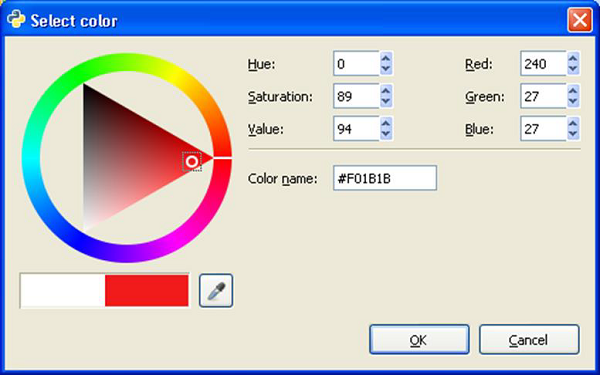
- ColorSelectionDialog
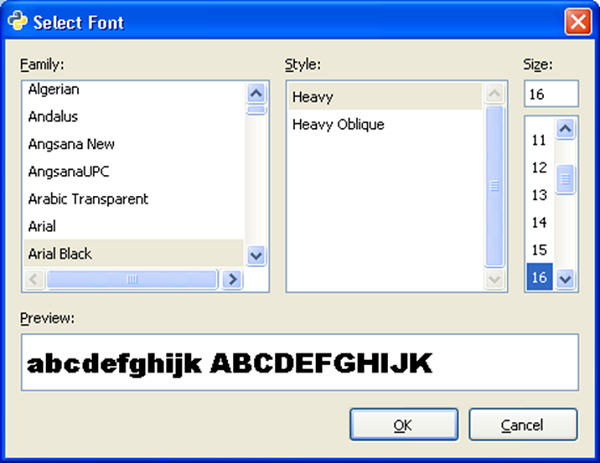
- FontSelectionDialog
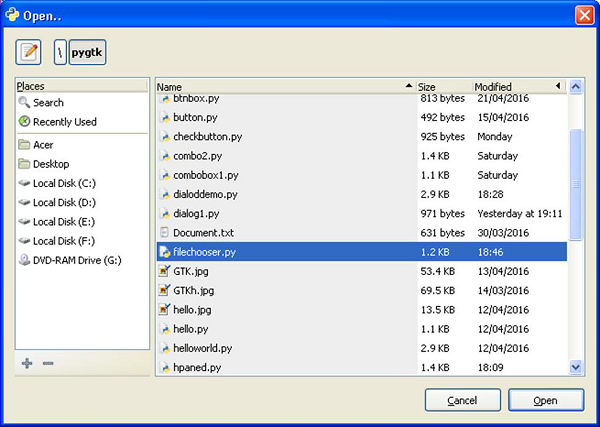
- FileChooserDialog
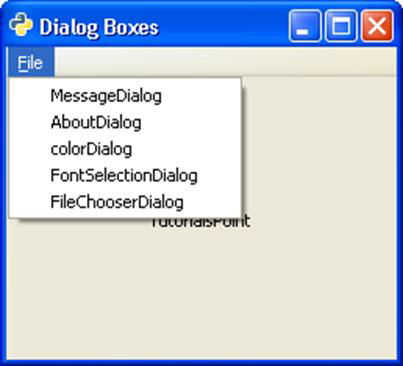
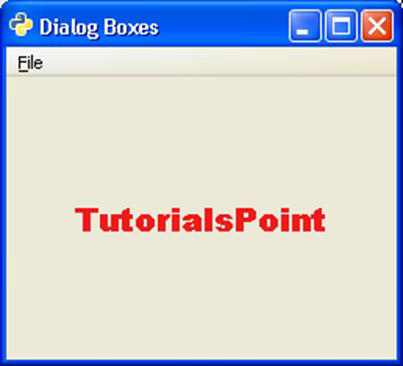
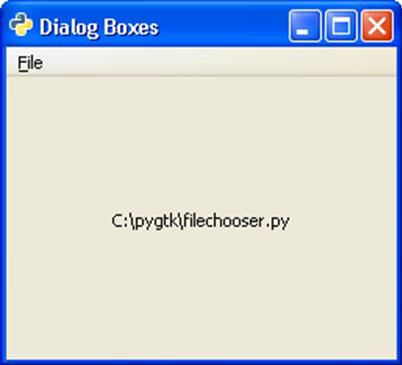
Um die Funktionsweise des obigen Standarddialogs in PyGTK zu demonstrieren, wird im folgenden Programm ein Menü mit einem Menüelement, das beim Klicken jeweils einen Dialog aufruft, in ein gtk.Window eingefügt. Die Rückruffunktionen, die auf die Aktivierung des Signals jedes Menüelements reagieren, werden aufgelistet. Sie können auch die Erläuterungen zu den einzelnen Dialog-Widget-Typen verstehen.
Beispiel
Beachten Sie den folgenden Code -
import gtk, pango
class PyApp(gtk.Window):
def __init__(self):
super(PyApp, self).__init__()
self.set_title("Dialog Boxes")
self.set_default_size(250, 200)
self.set_position(gtk.WIN_POS_CENTER)
mb = gtk.MenuBar()
menu1 = gtk.Menu()
file = gtk.MenuItem("_File")
file.set_submenu(menu1)
msg = gtk.MenuItem("MessageDialog")
menu1.append(msg)
abt = gtk.MenuItem("AboutDialog")
menu1.append(abt)
colo = gtk.MenuItem("colorDialog")
menu1.append(colo)
font = gtk.MenuItem("FontSelectionDialog")
menu1.append(font)
fl = gtk.MenuItem("FileChooserDialog")
menu1.append(fl)
mb.append(file)
vbox = gtk.VBox(False, 2)
vbox.pack_start(mb, False, False, 0)
self.add(vbox)
self.text = gtk.Label("TutorialsPoint")
vbox.pack_start(self.text, True, True, 0)
msg.connect("activate",self.on_msgdlg)
abt.connect("activate",self.on_abtdlg)
font.connect("activate",self.on_fntdlg)
colo.connect("activate",self.on_color)
fl.connect("activate", self.on_file)
self.connect("destroy", gtk.main_quit)
self.show_all()
def on_msgdlg(self, widget):
#MessageDialog usage code
def on_abtdlg(self, widget):
#AboutDialog usage code
def on_fntdlg(self,widget):
#FontSelectionDialog usage code
def on_color(self, widget):
#ColorChooserDialog usage cde
Def on_file(self, widget):
#FileChooserDialog usage code
if __name__ == '__main__':
PyApp()
gtk.main()Der obige Code generiert die folgende Ausgabe:

Ein Messagedialog-Widget ist ein Dialogfenster, das so konfiguriert ist, dass ein Bild angezeigt wird, das den Nachrichtentyp darstellt, dh einen Fehler, eine Frage oder einen Informationstext. Ein MessageDialog-Objekt wird mit dem folgenden Konstruktor deklariert:
gtk.MessageDialog(parent = None, flags = 0, type = gtk.MESSAGE_INFO,
buttons = gtk.BUTTONS_NONE, message_format = None)Die folgenden vordefinierten Nachrichtentypen werden zum Konfigurieren des Nachrichtendialogs verwendet:
| gtk.MESSAGE_INFO | Dies ist eine Informationsnachricht |
| gtk.MESSAGE_WARNING | Dies ist eine nicht tödliche Warnmeldung |
| gtk.MESSAGE_QUESTION | Diese Frage erfordert eine Auswahl |
| gtk.MESSAGE_ERROR | Dies ist eine schwerwiegende Fehlermeldung |
Eine Reihe vordefinierter Schaltflächensätze steht ebenfalls zur Verfügung.
| gtk.BUTTONS_NONE | Überhaupt keine Knöpfe |
| gtk.BUTTONS_OK | Dies ist eine OK-Schaltfläche |
| gtk.BUTTONS_CLOSE | Dies ist eine Schaltfläche zum Schließen |
| gtk.BUTTONS_CANCEL | Dies ist eine Schaltfläche Abbrechen |
| gtk.BUTTONS_YES_NO | Dies sind die Schaltflächen Ja und Nein |
| gtk.BUTTONS_OK_CANCEL | Dies sind die Schaltflächen OK und Abbrechen |
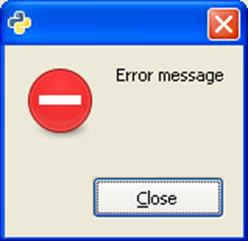
Wenn der Menüpunkt MessageBox aktiviert ist, wird die folgende Rückruffunktion aufgerufen und ein Meldungsfeld als Ausgabe angezeigt.
def on_msgdlg(self, widget):
md = gtk.MessageDialog(self,
gtk.DIALOG_DESTROY_WITH_PARENT, gtk.MESSAGE_ERROR,
gtk.BUTTONS_CLOSE, "Error message")
md.run()Die obige Funktion erzeugt die folgende Ausgabe -

Das Widget gtk.AboutDialog bietet eine einfache Möglichkeit, Informationen zu einem Programm wie Logo, Name, Urheberrecht, Website und Lizenz anzuzeigen. Ein Info-Dialog wird normalerweise geöffnet, wenn der Benutzer das auswähltAbout Option aus dem HelpSpeisekarte. Alle Teile des Dialogfelds sind optional.
Das About Dialogkann URLs und E-Mail-Adressen enthalten. gtk.AboutDialog bietet globale Hooks, wenn der Benutzer auf URLs und E-Mail-ID klickt
Das Folgende ist ein Konstruktor der Klasse gtk.AboutDialog -
dlg = gtk.AboutDialog()Die folgenden Methoden werden zum Konfigurieren von verwendet About Dialog
set_program_name() - Hiermit wird der Name festgelegt, der in der angezeigt werden soll About Dialog. Der Standardwert ist application_name ().
set_version() - Hiermit wird die Eigenschaft "version" festgelegt
set_copyright()- Hiermit wird das "Copyright" festgelegt. WennNone, Der Copyright-Hinweis ist versteckt.
set_license()- Hiermit wird die "Lizenz" festgelegt. WennNone, Die Lizenzschaltfläche ist ausgeblendet.
set_website() - Dadurch wird die Eigenschaft "website" auf die Zeichenfolge gesetzt, die eine gültige URL sein soll.
set_author() - Dadurch wird die Eigenschaft "Autoren" auf die Liste der Autorennamen festgelegt, die auf der Registerkarte "Autoren" des Dialogfelds "Sekundäre Credits" angezeigt werden.
set_logo()- Dadurch wird die Eigenschaft "logo" auf das Pixbuf-Objekt festgelegt. Wenn Keine, wird das Standard-Fenstersymbol verwendet.
Wenn Sie auf die Menüschaltfläche AboutDialog klicken, wird die folgende Rückruffunktion aufgerufen. Diese Funktion generiert den Info-Dialog -
def on_abtdlg(self, widget):
about = gtk.AboutDialog()
about.set_program_name("PyGTK Dialog")
about.set_version("0.1")
about.set_authors("M.V.Lathkar")
about.set_copyright("(c) TutorialsPoint")
about.set_comments("About Dialog example")
about.set_website("http://www.tutorialspoint.com")
about.run()
about.destroy()Die obige Funktion erzeugt die folgende Ausgabe -

Mit dem Widget gtk.FontSelection können Benutzer die Schriftart eines bestimmten Namens, einer bestimmten Größe und eines bestimmten Stils auswählen und anwenden. Das Dialogfeld enthält ein Vorschaufenster mit Text, der in der Beschreibung der ausgewählten Schriftart angezeigt wird, sowie zwei Schaltflächen Abbrechen und OK.
Die PyGTK-API enthält ein Pango-Modul, das Klassen und Funktionen definiert, die zum Rendern von internationalem Text hoher Qualität erforderlich sind. Die Handhabung von Schriftarten und Texten in GTK wird von Pango unterstützt. Das pango.Font-Objekt repräsentiert eine Schriftart auf systemunabhängige Weise. Das Objekt pango.FontDescription enthält die Eigenschaften einer Schriftart.
gtk.FontSelectionDialog gibt ein pango.Font-Objekt zurück. Um die ausgewählte Schriftart anzuwenden, werden Schriftmetriken abgerufen, indem das Objekt pango.FontDescription von ihr abgerufen wird.
Das Folgende ist ein Konstruktor der FontSelectionDialog-Klasse -
dlg = gtk.FontSelectionDialog(title)Im Folgenden sind einige häufig verwendete Methoden dieser Klasse aufgeführt:
get_font_name() - Dies gibt eine Zeichenfolge zurück, die den aktuell ausgewählten Schriftnamen enthält, oder Keine, wenn kein Schriftname ausgewählt ist.
set_font_name() - Hiermit wird die aktuelle Schriftart festgelegt
set_preview_text() - Hiermit wird der Text im Eintrag im Vorschaubereich festgelegt
Die ausgewählte Schriftart wird mit der Methode modify_font () auf den Text in einem Widget angewendet.
Wenn der Menüpunkt FontSelectionDialog aktiviert ist, wird die folgende Rückruffunktion aufgerufen:
def on_abtdlg(self, widget):
about = gtk.AboutDialog()
about.set_program_name("PyGTK Dialog")
about.set_version("0.1")
about.set_authors("M.V.Lathkar")
about.set_copyright("(c) TutorialsPoint")
about.set_comments("About Dialog example")
about.set_website("http://www.tutorialspoint.com")
about.run()
about.destroy()Die ausgewählte Schriftart wird auf den Text der Beschriftung angewendet, die im Fenster der obersten Ebene platziert wird.

Das Folgende ist die Ausgabe -

Dies ist ein vorkonfigurierter Dialog in der PyGTK-API, mit dem der Benutzer Farben auswählen und anwenden kann. Es bettet intern ein Widget von gtk.ColorSelection ein.
Das Widget gtk.ColorScelection enthält ein Farbrad und Eingabefelder für Farbparameter wie HSV und RGB. Eine neue Farbe kann durch Manipulieren des Farbrads oder Eingabe von Farbparametern ausgewählt werden. Die get_current_color ist nützlich für die weitere Verarbeitung.
Es folgt der Prototyp des Konstruktors der Klasse gtk.ColorSelectionDialog -
dlg = gtk.ColorSelectionDialog(title)Die aktuell ausgewählte Farbe wird aus dem Farbenel-Attribut erhalten. Die ausgewählte Farbe wird mit den Methoden modify_fg () oder modify_bg () auf ein Widget angewendet.
Wenn die ColorDialog-Menüschaltfläche aktiviert ist, wird die folgende Rückruffunktion ausgeführt:
def on_color(self, widget):
dlg = gtk.ColorSelectionDialog("Select color")
col = dlg.run()
sel = dlg.colorsel.get_current_color()
self.text.modify_fg(gtk.STATE_NORMAL, sel)Die gewählte Farbe wird in einem Beschriftungs-Widget im Fenster auf den Text angewendet.

Das Folgende ist die Ausgabe -

In diesem Dialogfeld kann der Benutzer den Speicherort und den Namen der Datei auswählen, die geöffnet oder gespeichert werden soll. Es bettet FileChooserWidget ein und bietet die Schaltflächen OK und CANCEL im Aktionsbereich.
Das Folgende ist ein Konstruktor der Klasse gtk.FileChooserDialog -
Dlg=gtk.FileChooserDialog (title = None, parent = None,
action = gtk.FILE_CHOOSER_ACTION_OPEN, buttons = None, backend = None)Die Parameter sind -
| Titel | Dies ist der Titel des Dialogs |
| Elternteil | Das vorübergehende übergeordnete Element des Dialogfelds oder Keine |
| Aktion | Der Öffnungs- oder Speichermodus für den Dialog |
| Tasten | Dies ist ein Tupel, das Tastenbeschriftungs-Antwort-ID-Paare oder Keine enthält |
| Backend | Der Name des zu verwendenden spezifischen Dateisystem-Backends. |
Das Folgende sind die Aktionsmodi -
- gtk.FILE_CHOOSER_ACTION_OPEN
- gtk.FILE_CHOOSER_ACTION_SAVE
- gtk.FILE_CHOOSER_ACTION_SELECT_FOLDER
- gtk.FILE_CHOOSER_ACTION_CREATE_FOLDER
Wenn die für die Anzeige verfügbaren Dateitypen eingeschränkt werden sollen, kann ein Objekt des gtk.FileFilter mithilfe der Methode add_filter () angewendet werden.
Wenn Sie auf die Menüschaltfläche FileChooserDialog klicken, wird die folgende Rückruffunktion ausgeführt.
def on_file(self, widget):
dlg = gtk.FileChooserDialog("Open..", None, gtk.FILE_CHOOSER_ACTION_OPEN,
(gtk.STOCK_CANCEL, gtk.RESPONSE_CANCEL, gtk.STOCK_OPEN, gtk.RESPONSE_OK))
response = dlg.run()
self.text.set_text(dlg.get_filename())
dlg.destroy()Die Datei wird aus dem Dialogfeld ausgewählt -

Die ausgewählte Datei wird auf dem Etikett auf der obersten Ebene von gtk.Window - angezeigt.

Das Notebook-Widget ist ein Container mit Registerkarten. Jede Registerkarte in diesem Container enthält eine andere Seite, und die Seiten werden überlappend angezeigt. Jede gewünschte Seite wird durch Klicken auf die Beschriftung der Registerkarte sichtbar gemacht. Die Beschriftungen können so konfiguriert werden, dass sie oben oder unten oder links oder rechts angezeigt werden. Unter jeder Seite befindet sich ein Container-Widget mit anderen Widgets oder ein einzelnes Widget.
Wenn die anzuzeigenden Daten in einer Ansicht zu groß sind, werden sie auf verschiedenen Seiten gruppiert, die jeweils unter einer Registerkarte eines Notebook-Widgets platziert sind. Diese Art der Steuerung ist sehr weit verbreitet. Der Internetbrowser verwendet diese Anzeige mit Registerkarten zum Rendern verschiedener Seiten auf verschiedenen Registerkarten.
Das Folgende ist ein Konstruktor der Klasse gtk.Notebook -
gtk.Notebook()Im Folgenden sind die häufig verwendeten Methoden der Klasse gtk.Notebook aufgeführt:
append_page(child, label)- Hiermit wird eine Seite an das Notizbuch angehängt, die ein Widget enthält, das von tab_label als Bezeichnung auf der Registerkarte angegeben wird. Wenn tab_label None sein kann, wird eine Standardbezeichnung verwendet.
insert_page(child, label, position) - Dadurch wird eine Seite an der durch die Position angegebenen Position in das Notizbuch eingefügt.
remove_page(index) - Dadurch wird eine Seite am angegebenen Index entfernt.
get_current_page() - Dies gibt den Seitenindex der aktuellen Seite zurück.
set_current_page(index) - Hiermit wird auf die im Index angegebene Seitenzahl umgeschaltet.
set_show_tabs()- Wenn false, werden Registerkarten nicht angezeigt. Dies ist standardmäßig True.
set_tab_pos(pos)- Hiermit wird die Kante festgelegt, an der die Registerkarten zum Wechseln der Seiten im Notizbuch gezeichnet werden. Die vordefinierten Konstanten sind -
gtk.POS_LEFT
gtk.POS_RIGHT
gtk.POS_TOP
gtk.POS_BOTTOM
set_tab_label_text(child, text) - Dadurch wird eine neue Beschriftung mit dem angegebenen Text erstellt und als Registerkartenbeschriftung für die Seite mit dem untergeordneten Element festgelegt.
Das gtk.Notebook-Widget sendet die folgenden Signale aus:
| aktuelle Seite ändern | Dies wird ausgegeben, wenn die Anforderung zum Vorwärts- oder Rückwärtsseiten ausgegeben wird |
| Fokus-Registerkarte | Dies wird ausgegeben, wenn der Fokus durch Tabulieren geändert wird. |
| Seite hinzugefügt | Dies wird ausgegeben, wenn eine Seite zum Notizbuch hinzugefügt wird. |
| Seite entfernt | Dies wird ausgegeben, nachdem eine Seite aus dem Notizbuch entfernt wurde. |
| Seite auswählen | Dies wird ausgegeben, wenn eine neue untergeordnete Seite ausgewählt wird. |
| Switch-Seite | Dies wird ausgegeben, wenn die Notebook-Seite geändert wird. |
Beispiel
Im folgenden Beispiel wird ein gtk.Notebook mit drei Seiten in einem gtk.Window auf oberster Ebene platziert. Die erste Seite enthält eine VBox, in die ein Etikett und ein Eingabefeld gepackt sind. Die zweite Seite mit der Bezeichnung "Qualifikationen" enthält eine HButtonBox, in der drei sich gegenseitig ausschließende RadioButton-Widgets hinzugefügt werden. Die dritte Seite enthält ein TextView-Objekt. Die Seitenbeschriftungen werden oben angezeigt.
Beachten Sie den Code -
import gtk
class PyApp(gtk.Window):
def __init__(self):
super(PyApp, self).__init__()
self.set_title("Notebook Demo")
self.set_default_size(250, 200)
nb = gtk.Notebook()
nb.set_tab_pos(gtk.POS_TOP)
vbox = gtk.VBox(False, 5)
vb = gtk.VBox()
hbox = gtk.HBox(True, 3)
valign = gtk.Alignment(0.5,0.25, 0, 0)
lbl = gtk.Label("Name of student")
vb.pack_start(lbl, True, True, 10)
text = gtk.Entry()
vb.pack_start(text, True, True, 10)
valign.add(vb)
vbox.pack_start(valign)
nb.append_page(vbox)
nb.set_tab_label_text(vbox, "Name")
hb = gtk.HButtonBox()
btn1 = gtk.RadioButton(None,"Degree")
hb.add(btn1)
btn2 = gtk.RadioButton(btn1,"P.G.")
hb.add(btn2)
btn3 = gtk.RadioButton(btn1,"Doctorate")
hb.add(btn3)
nb.append_page(hb)
nb.set_tab_label_text(hb, "Qualification")
tv = gtk.TextView()
nb.append_page(tv)
nb.set_tab_label_text(tv, "about")
self.add(nb)
self.connect("destroy", gtk.main_quit)
self.show_all()
if __name__ == '__main__':
PyApp()
gtk.main()Bei der Ausführung zeigt der obige Code ein Notizbuch mit drei Seiten an -


Die Frame-Klasse ist eine Unterklasse der Klasse gtk.Bin. Es zeichnet einen dekorativen Rand um das darin platzierte untergeordnete Widget. Der Rahmen kann ein Etikett enthalten, dessen Position angepasst werden kann.
Ein gtk.Frame-Objekt wird mit Hilfe des folgenden Konstruktors erstellt:
frame = gtk.Frame(label = None)Das Folgende sind die Methoden der Klasse gtk.Frame () -
set_label(text) - Hiermit wird die Bezeichnung wie von festgelegt text. WennNonewird das aktuelle Etikett entfernt.
set_label_widget() - Dadurch wird ein anderes Widget als gtk.Label als Bezeichnung für den Frame festgelegt.
set_label_align(x, y) - Hiermit wird die Ausrichtung des Etiketten-Widgets und der Dekoration des Rahmens festgelegt (Standardeinstellungen sind 0.0 und 0.5).
set_shadow_type() - Hiermit wird der Schattentyp des Rahmens festgelegt.
Die möglichen Werte sind -
- gtk.SHADOW_NONE
- gtk.SHADOW_IN
- gtk.SHADOW_OUT
- gtk.SHADOW_ETCHED_IN
- tk.SHADOW_ETCHED_OUT
Der folgende Code demonstriert die Funktionsweise des Frame-Widgets. Eine Gruppe von drei Objekten von gtk.RadioButton wird in einer HButtonBox platziert.
btn1 = gtk.RadioButton(None,"Degree")
btn2 = gtk.RadioButton(btn1,"P.G.")
btn3 = gtk.RadioButton(btn1,"Doctorate")
hb = gtk.HButtonBox()
hb.add(btn1)
hb.add(btn2)
hb.add(btn3)Um einen Rahmen um das Feld zu zeichnen, wird es in einem Rahmen-Widget platziert und dem Fenster auf oberster Ebene hinzugefügt.
frm = gtk.Frame()
frm.add(hb)
self.add(frm)Beispiel
Beachten Sie den folgenden Code -
import gtk
class PyApp(gtk.Window):
def __init__(self):
super(PyApp, self).__init__()
self.set_title("Frame Demo")
self.set_default_size(250, 200)
self.set_border_width(5)
frm = gtk.Frame()
hb = gtk.HButtonBox()
btn1 = gtk.RadioButton(None,"Degree")
hb.add(btn1)
btn2 = gtk.RadioButton(btn1,"P.G.")
hb.add(btn2)
btn3 = gtk.RadioButton(btn1,"Doctorate")
hb.add(btn3)
frm.add(hb)
frm.set_label("Qualifications")
self.add(frm)
self.connect("destroy", gtk.main_quit)
self.show_all()
if __name__ == '__main__':
PyApp()
gtk.main()Der obige Code generiert die folgende Ausgabe:

Die Klasse gtk.AspectFrame ist eine Unterklasse der Klasse Frame. Das untergeordnete Widget in diesem Rahmen behält immer sein Seitenverhältnis (von Breite und Höhe) bei, auch wenn die Größe des Hauptfensters geändert wird.
Die ratio-Eigenschaft des Widgets gtk.AspectFrame bestimmt das Verhältnis von Widget-Breite zu Höhe. Ein Seitenverhältnis von 0,5 bedeutet, dass die Breite die Hälfte der Höhe beträgt. Ein Seitenverhältnis von 2,0 bedeutet, dass die Breite doppelt so hoch ist. Der Standardwert für die Eigenschaft "ratio" ist 1.0.
Die folgende Syntax wird für den Konstruktor der Klasse gtk.AspectFrame verwendet -
gtk.AspectFrame (label = None, xalign = 0.5, yalign = 0.5, ratio = 1.0, obey_child = True)Das xalignEigenschaft bestimmt den Anteil der horizontalen freien Raum auf der linken Seite des Kindes. 0.0 bedeutet links keinen freien Platz, 1.0 bedeutet links allen freien Platz.
Das yalignEigenschaft bestimmt den Anteil des vertikalen freien Raums über dem Kind. 0.0 bedeutet keinen freien Speicherplatz darüber, 1.0 bedeutet den gesamten freien Speicherplatz oben.
Das Verhältnis von Breite zu Höhe des Rahmens wird beibehalten, wenn obey_child Eigentum ist falsch.
Die Eigenschaft obey_child bestimmt, ob das Verhältnis ignoriert werden soll. Der Standardwert ist True.
Der folgende Code ähnelt dem für die Frame-Klasse verwendeten. Der einzige Unterschied besteht darin, dass die ButonBox in einem AspectFrame-Widget platziert ist.
frm = gtk.AspectFrame(label = None, xalign = 0.5, yalign = 0.5,
ratio = 5.0, obey_child = False)Note - Die Eigenschaft obey_child wird auf False gesetzt, da das Seitenverhältnis beibehalten werden soll, auch wenn die Fenstergröße geändert wird.
Beispiel
Beachten Sie den folgenden Code -
import gtk
class PyApp(gtk.Window):
def __init__(self):
super(PyApp, self).__init__()
self.set_title("Aspect Frame Demo")
self.set_default_size(250, 200)
self.set_border_width(5)
frm = gtk.AspectFrame(label = None, xalign = 0.5, yalign = 0.5,
ratio = 5.0, obey_child = False)
hb = gtk.HButtonBox()
btn1 = gtk.RadioButton(None,"Degree")
hb.add(btn1)
btn2 = gtk.RadioButton(btn1,"P.G.")
hb.add(btn2)
btn3 = gtk.RadioButton(btn1,"Doctorate")
hb.add(btn3)
frm.add(hb)
frm.set_label("Qualifications")
self.add(frm)
self.connect("destroy", gtk.main_quit)
self.show_all()
if __name__ == '__main__':
PyApp()
gtk.main()Der obige Code erzeugt die folgenden Originalfenster und Fenster mit geänderter Größe:

Original Window

Resized Window
Das Treeview-Widget zeigt den Inhalt eines Modells an, das die Schnittstelle gtk.TreeModel implementiert. PyGTK bietet die folgenden Modelltypen an:
- gtk.ListStore
- gtk.TreeStore
- gtk.TreeModelSort
ListStore ist ein Listenmodell. In Verbindung mit einem gtk.TreeView-Widget wird ein Listenfeld mit den Elementen erstellt, aus denen ausgewählt werden soll. Ein gtk.ListStore-Objekt wird mit der folgenden Syntax deklariert:
store = gtk.ListStore(column_type)Eine Liste kann mehrere Spalten haben. Die vordefinierten Typkonstanten sind -
- gobject.TYPE_BOOLEAN
- gobject.TYPE_BOXED
- gobject.TYPE_CHAR
- gobject.TYPE_DOUBLE
- gobject.TYPE_ENUM
- gobject.TYPE_FLOAT
- gobject.TYPE_INT
- gobject.TYPE_LONG
- gobject.TYPE_NONE
- gobject.TYPE_OBJECT
- gobject.TYPE_STRING
- gobject.TYPE_UCHAR
- gobject.TYPE_UINT
- gobject.TYPE_ULONG
- gtk.gdk.pixbuf etc.
Beispielsweise wird ein ListStore-Objekt zum Speichern von Zeichenfolgenelementen als - deklariert
store = gtk.ListStore(gobject.TYPE_STRINGUm Artikel im Store hinzuzufügen, werden append () -Methoden verwendet -
store.append (["item 1"])TreeStore ist ein Modell für ein mehrspaltiges Tree-Widget. Mit der folgenden Anweisung wird beispielsweise ein Geschäft mit einer Spalte mit einem Zeichenfolgenelement erstellt.
Store = gtk.TreeStore(gobject.TYPE_STRING)Verwenden Sie die Methode append (), um Elemente in einem TreeStore hinzuzufügen. Die append () -Methode hat zwei Parameter, parent und row. Um ein Element der obersten Ebene hinzuzufügen, ist übergeordnetes Element Keine.
row1 = store.append(None, ['row1'])Sie müssen diese Anweisung wiederholen, um mehrere Zeilen hinzuzufügen.
Um untergeordnete Zeilen hinzuzufügen, übergeben Sie die oberste Zeile als übergeordneten Parameter an die append () -Methode.
childrow = store.append(row1, ['child1'])Sie müssen diese Anweisung wiederholen, um mehrere untergeordnete Zeilen hinzuzufügen.
Erstellen Sie nun ein TreeView-Widget und verwenden Sie das obige TreeStore-Objekt als Modell.
treeview = gtk.TreeView(store)Wir müssen jetzt TreeViewColumn erstellen, um Speicherdaten anzuzeigen. Das Objekt von gtk.TreeViewColumn verwaltet den Header und die Zellen mit gtk.CelRenderer. Das TreeViewColumn-Objekt wird mit dem folgenden Konstruktor erstellt:
gtk.TreeViewColumn(title, cell_renderer,…)Zusätzlich zu Titel und Renderer sind null oder mehr Attribut-Spalten-Paare erforderlich, um anzugeben, aus welcher Baummodellspalte der Wert des Attributs abgerufen werden soll. Diese Parameter können auch mit den unten angegebenen Methoden der TreeViewColumn-Klasse festgelegt werden.
Ein gtk.CellRenderer ist eine Basisklasse für eine Reihe von Objekten zum Rendern verschiedener Datentypen. Die abgeleiteten Klassen sind CellRendererText, CellRendererPixBuf und CellRendererToggle.
Die folgenden Methoden der TreeViewColumn-Klasse werden zum Konfigurieren des Objekts verwendet:
TreeViewColumn.pack_start (cell, expand = True) - Diese Methode packt das CellRenderer-Objekt in die Anfangsspalte. Wenn der Parameter expand auf True gesetzt ist, wird der Zelle der gesamte zugewiesene Speicherplatz der Spalte zugewiesen.
TreeViewColumn.add_attribute (Zelle, Attribut, Spalte) - Diese Methode fügt der Liste in der Baumspalte eine Attributzuordnung hinzu. Dascolumn ist die Spalte des Baummodells.
TreeViewColumn.set_attributes () - Diese Methode legt die Attributpositionen der fest renderer Verwendung der attribute = column Paare
TreeViewColumn.set_visible () - Wenn True, Die Spalte mit der Baumansicht ist sichtbar
TreeViewColumn.set_title () - Diese Methode setzt die Eigenschaft "title" auf den angegebenen Wert.
TreeViewColumn.set_lickable () - Wenn True festgelegt ist, kann der Header den Tastaturfokus übernehmen und angeklickt werden.
TreeViewColumn.set_alignment (xalign) - Diese Methode setzt die Eigenschaft "align" auf den Wert von xalign.
Das "angeklickte" Signal wird ausgegeben, wenn der Benutzer auf die Kopfzeile der Baumansichtsspalte klickt .
Nachdem Sie das TreeViewColumn-Objekt konfiguriert haben, wird es mithilfe der append_column () -Methode zum TreeView-Widget hinzugefügt.
Im Folgenden sind die wichtigen Methoden der TreeView-Klasse aufgeführt:
TreevVew.set_model () - Hiermit wird die Eigenschaft "model" für die Baumansicht festgelegt. Wenn in der Baumansicht bereits ein Modell festgelegt ist, wird es durch diese Methode entfernt, bevor das neue Modell festgelegt wird. Wennmodel ist Nonewird das alte Modell deaktiviert.
TreeView.set_header_clickable () - Wenn True festgelegt ist, können Sie auf die Schaltflächen für den Spaltentitel klicken.
TreeView.append_column () - Hiermit wird das angegebene angehängt TreeViewColumn zur Liste der Spalten.
TreeView.remove_column () - Hiermit wird die angegebene Spalte aus der Baumansicht entfernt.
TreeView.insert_column () - Dies fügt das angegebene ein column in die Baumansicht an der von angegebenen Stelle position.
Das TreeView-Widget sendet die folgenden Signale aus:
| Cursor geändert | Dies wird ausgegeben, wenn sich der Cursor bewegt oder gesetzt ist. |
| Erweitern-Reduzieren-Cursor-Zeile | Dies wird ausgegeben, wenn die Zeile am Cursor erweitert oder reduziert werden muss. |
| zeilenaktiviert | Dies wird ausgegeben, wenn der Benutzer auf a doppelklickt treeview Reihe |
| Reihe zusammengebrochen | Dies wird ausgegeben, wenn eine Zeile vom Benutzer oder einer programmgesteuerten Aktion reduziert wird. |
| Zeile erweitert | Dies wird ausgegeben, wenn eine Zeile über den Benutzer oder eine programmatische Aktion erweitert wird. |
Im Folgenden finden Sie zwei Beispiele für das TreeView-Widget. Im ersten Beispiel wird ein ListStore verwendet, um eine einfache ListView zu erstellen.
Hier wird ein ListStore-Objekt erstellt und Zeichenfolgenelemente hinzugefügt. Dieses ListStore-Objekt wird als Modell für das TreeView-Objekt verwendet.
store = gtk.ListStore(str)
treeView = gtk.TreeView()
treeView.set_model(store)Anschließend wird einem TreeViewColumn-Objekt ein CellRendererText hinzugefügt und derselbe an TreeView angehängt.
rendererText = gtk.CellRendererText()
column = gtk.TreeViewColumn("Name", rendererText, text = 0)
treeView.append_column(column)Das TreeView-Objekt wird im Fenster der obersten Ebene platziert, indem es einem festen Container hinzugefügt wird.
Beispiel 1
Beachten Sie den folgenden Code -
import pygtk
pygtk.require('2.0')
import gtk
class PyApp(gtk.Window):
def __init__(self):
super(PyApp, self).__init__()
self.set_title("TreeView with ListStore")
self.set_default_size(250, 200)
self.set_position(gtk.WIN_POS_CENTER)
store = gtk.ListStore(str)
store.append (["PyQt"])
store.append (["Tkinter"])
store.append (["WxPython"])
store.append (["PyGTK"])
store.append (["PySide"])
treeView = gtk.TreeView()
treeView.set_model(store)
rendererText = gtk.CellRendererText()
column = gtk.TreeViewColumn("Python GUI Libraries", rendererText, text=0)
treeView.append_column(column)
fixed = gtk.Fixed()
lbl = gtk.Label("select a GUI toolkit")
fixed.put(lbl, 25,75)
fixed.put(treeView, 125,15)
lbl2 = gtk.Label("Your choice is:")
fixed.put(lbl2, 25,175)
self.label = gtk.Label("")
fixed.put(self.label, 125,175)
self.add(fixed)
treeView.connect("row-activated", self.on_activated)
self.connect("destroy", gtk.main_quit)
self.show_all()
def on_activated(self, widget, row, col):
model = widget.get_model()
text = model[row][0]
self.label.set_text(text)
def main():
gtk.main()
return
if __name__ == "__main__":
bcb = PyApp()
main()Das vom Benutzer ausgewählte Element wird auf einem Etikett im Fenster als angezeigt on_activated callback Funktion wird aufgerufen.

Beispiel 2
Im zweiten Beispiel wird eine hierarchische TreeView aus einem TreeStore erstellt. Dieses Programm folgt der gleichen Reihenfolge, in der der Speicher erstellt, als Modell für TreeView festgelegt, eine TreeViewColumn entworfen und an TreeView angehängt wird.
import gtk
class PyApp(gtk.Window):
def __init__(self):
super(PyApp, self).__init__()
self.set_title("TreeView with TreeStore")
self.set_size_request(400,200)
self.set_position(gtk.WIN_POS_CENTER)
vbox = gtk.VBox(False, 5)
# create a TreeStore with one string column to use as the model
store = gtk.TreeStore(str)
# add row
row1 = store.append(None, ['JAVA'])
#add child rows
store.append(row1,['AWT'])
store.append(row1,['Swing'])
store.append(row1,['JSF'])
# add another row
row2 = store.append(None, ['Python'])
store.append(row2,['PyQt'])
store.append(row2,['WxPython'])
store.append(row2,['PyGTK'])
# create the TreeView using treestore
treeview = gtk.TreeView(store)
tvcolumn = gtk.TreeViewColumn('GUI Toolkits')
treeview.append_column(tvcolumn)
cell = gtk.CellRendererText()
tvcolumn.pack_start(cell, True)
tvcolumn.add_attribute(cell, 'text', 0)
vbox.add(treeview)
self.add(vbox)
self.connect("destroy", gtk.main_quit)
self.show_all()
PyApp()
gtk.main()Die folgende TreeView wird als Ausgabe angezeigt -

Paned-Klasse ist die Basisklasse für Widgets, die zwei einstellbare Fenster entweder horizontal (gtk.Hpaned) oder vertikal (gtk.Vpaned) anzeigen können. Untergeordnete Widgets zu Fenstern werden mithilfe der Methoden pack1 () und pack2 () hinzugefügt.
Das Fenster-Widget zeichnet einen Trennregler zwischen zwei Fenstern und bietet einen Griff zum Anpassen ihrer relativen Breite / Höhe. Wenn die Größenänderungseigenschaft des untergeordneten Widgets in einem Bereich auf "Wahr" gesetzt ist, wird die Größe entsprechend der Größe der Fenster geändert.
Die folgenden Methoden sind sowohl für HPaned- als auch für VPaned-Klassen verfügbar:
Paned.add1 (untergeordnet) - Hiermit wird das durch angegebene Widget hinzugefügt child zum oberen oder linken Bereich
Paned.add2 (untergeordnet) - Hiermit wird das durch angegebene Widget hinzugefügt child zum unteren oder rechten Bereich.
Paned.pack1 (untergeordnet, Größe ändern, verkleinern) - Dies fügt das durch angegebene Widget hinzu childim oberen oder linken Bereich mit den Parametern. Wennresize ist True, childsollte in der Größe geändert werden, wenn die Größe des Widgets geändert wird. Wennshrink ist True, child kann kleiner als die Mindestgröße angefordert werden.
Paned.pack2 (untergeordnet, Größe ändern, verkleinern) - Hiermit wird die Position des Teilers zwischen den beiden Fenstern festgelegt.
Beide Arten von Paned-Widgets senden die folgenden Signale aus:
| Akzeptanzposition | Dies wird ausgegeben, wenn paned Der Fokus bewirkt, dass das untergeordnete Widget mit dem Fokus aktiviert wird. |
| Abbrechen-Position | Dies wird ausgegeben, wenn die Esc Taste wird gedrückt, während paned hat den Fokus. |
| Bewegungsgriff | Dies wird ausgegeben, wenn paned hat den Fokus und das Trennzeichen wird verschoben. |
Beispiel
Im folgenden Beispiel wird ein Widget "gtk.Hpaned" verwendet. Im linken Bereich wird ein TreeView-Widget hinzugefügt, und im rechten Bereich befindet sich ein TextView-Widget. Wenn eine Zeile in TreeView ausgewählt ist, wird das Signal row_activated ausgegeben, das mit einer Rückruffunktion verbunden ist. Dason_activated()function Ruft den Text der Zeile ab und wird in der Textansicht angezeigt.
Beachten Sie den Code -
import gtk, gobject
class PyApp(gtk.Window):
def __init__(self):
super(PyApp, self).__init__()
self.set_title("HPaned widget Demo")
self.set_default_size(250, 200)
vp = gtk.HPaned()
sw = gtk.ScrolledWindow()
sw.set_policy(gtk.POLICY_AUTOMATIC, gtk.POLICY_AUTOMATIC)
tree = gtk.TreeView()
languages = gtk.TreeViewColumn()
languages.set_title("GUI Toolkits")
cell = gtk.CellRendererText()
languages.pack_start(cell, True)
languages.add_attribute(cell, "text", 0)
treestore = gtk.TreeStore(str)
it = treestore.append(None, ["Python"])
treestore.append(it, ["PyQt"])
treestore.append(it, ["wxPython"])
treestore.append(it, ["PyGTK"])
treestore.append(it, ["Pydide"])
it = treestore.append(None, ["Java"])
treestore.append(it, ["AWT"])
treestore.append(it, ["Swing"])
treestore.append(it, ["JSF"])
treestore.append(it, ["SWT"])
tree.append_column(languages)
tree.set_model(treestore)
vp.add1(tree)
self.tv = gtk.TextView()
vp.add2(self.tv)
vp.set_position(100)
self.add(vp)
tree.connect("row-activated", self.on_activated)
self.connect("destroy", gtk.main_quit)
self.show_all()
def on_activated(self, widget, row, col):
model = widget.get_model()
text = model[row][0]
print text
buffer = gtk.TextBuffer()
buffer.set_text(text+" is selected")
self.tv.set_buffer(buffer)
if __name__ == '__main__':
PyApp()
gtk.main()Der obige Code generiert die folgende Ausgabe:

Ein Benachrichtigungsbereich, normalerweise am unteren Rand eines Fensters, wird als Statusleiste bezeichnet. In der Statusleiste kann jede Art von Statusänderungsnachricht angezeigt werden. Es hat auch einen Griff, mit dem die Größe geändert werden kann.
Das Widget gtk.Statusbar verwaltet einen Stapel von Nachrichten. Daher wird eine neue Nachricht über der aktuellen Nachricht angezeigt. Wenn es angezeigt wird, wird die frühere Nachricht wieder angezeigt. Die Quelle der Nachricht muss durch context_id identifiziert werden, um sie eindeutig zu identifizieren.
Das Folgende ist der Konstruktor des Widgets gtk.Statusbar -
bar = gtk.Statusbar()Im Folgenden sind die Methoden der Klasse gtk.Statusbar aufgeführt:
Statusbar.push(context_id, text) - Dadurch wird eine neue Nachricht auf den Stapel einer Statusleiste verschoben.
Statusbar.pop(context_id) - Dadurch wird die oberste Nachricht mit der angegebenen entfernt context_id vom Stapel der Statusleiste.
Die folgenden Signale werden vom Statusleisten-Widget ausgegeben:
| Text-Popped | Dies wird ausgegeben, wenn eine Nachricht aus dem Nachrichtenleistenstapel der Statusleiste entfernt wird. |
| Text-Push | Dies wird ausgegeben, wenn eine Nachricht zum Statusleisten-Nachrichtenstapel hinzugefügt wird. |
Das folgende Beispiel zeigt die Funktionsweise der Statusleiste. Das Toplevel-Fenster enthält eine VBox mit zwei Zeilen. Die obere Reihe enthält ein festes Widget, in das eine Beschriftung, ein Eintrags-Widget und eine Schaltfläche eingefügt werden. In der unteren Zeile wird ein gtk.Statusbar-Widget hinzugefügt.
Um eine Nachricht an die Statusleiste zu senden, muss deren context_id abgerufen werden.
id1 = self.bar.get_context_id("Statusbar")Das 'geklickte' Signal des Button-Objekts ist mit einer Rückruffunktion verbunden, über die eine Nachricht in die Statusleiste gedrückt wird. Das Aktivierungssignal wird ausgegeben, wenn die Eingabetaste im Eingabe-Widget gedrückt wird. Dieses Widget ist mit einem anderen Rückruf verbunden.
btn.connect("clicked", self.on_clicked, id1)
txt.connect("activate", self.on_entered, id1)Beide Rückrufe verwenden push() Methode zum Flashen der Nachricht im Benachrichtigungsbereich.
Beispiel
Beachten Sie den folgenden Code -
import gtk
class PyApp(gtk.Window):
def __init__(self):
super(PyApp, self).__init__()
self.set_title("Statusbar demo")
self.set_size_request(400,200)
self.set_position(gtk.WIN_POS_CENTER)
vbox = gtk.VBox()
fix = gtk.Fixed()
lbl = gtk.Label("Enter name")
fix.put(lbl, 175, 50)
txt = gtk.Entry()
fix.put(txt, 150, 100)
btn = gtk.Button("ok")
fix.put(btn, 200,150)
vbox.add(fix)
self.bar = gtk.Statusbar()
vbox.pack_start(self.bar, True, False, 0)
id1 = self.bar.get_context_id("Statusbar")
btn.connect("clicked", self.on_clicked, id1)
txt.connect("activate", self.on_entered, id1)
self.add(vbox)
self.connect("destroy", gtk.main_quit)
self.show_all()
def on_clicked(self, widget, data=None):
self.bar.push(data, "Button clicked
def on_entered(self, widget, data):
self.bar.push(data, "text entered")
PyApp()
gtk.main()Bei der Ausführung zeigt der obige Code die folgende Ausgabe an:

Geben Sie das Textfeld ein und drücken Sie die Eingabetaste, um die Meldung "Text eingegeben" in der Statusleiste anzuzeigen.
Fortschrittsbalken werden verwendet, um dem Benutzer die visuelle Anzeige eines lang laufenden Prozesses zu geben. Das Widget gtk.ProgressBar kann in zwei Modi verwendet werden - im Prozentmodus und im Aktivitätsmodus.
Wenn es möglich ist, genau zu schätzen, wie viel Arbeit noch zu erledigen ist, kann der Fortschrittsbalken im Prozentmodus verwendet werden, und der Benutzer sieht einen inkrementellen Balken, der den Prozentsatz des abgeschlossenen Auftrags anzeigt. Wenn andererseits der zu erledigende Arbeitsaufwand genau bestimmt werden kann, wird der Fortschrittsbalken im Aktivitätsmodus verwendet, in dem der Balken die Aktivität anzeigt, indem ein Block angezeigt wird, der sich hin und her bewegt.
Der folgende Konstruktor initialisiert das Widget der Klasse gtk.ProgressBar -
pb = gtk.ProgressBar()gtk.ProgressBar verwendet die folgenden Methoden zum Verwalten der Funktionalität:
ProgressBar.pulse()- Dadurch wird der Fortschrittsbalken verschoben, um anzuzeigen, dass einige Fortschritte erzielt wurden, aber Sie wissen nicht, wie viel. Diese Methode ändert auch den Fortschrittsbalkenmodus in "Aktivitätsmodus", in dem ein Block hin und her springt.
ProgressBar.set_fraction(fraction) - Dadurch füllt der Fortschrittsbalken den durch angegebenen Teil des Balkens aus fraction. Der Wert vonfraction sollte zwischen 0,0 und 1,0 liegen.
ProgressBar.set_pulse_setup() - Hiermit wird der Teil festgelegt (angegeben durch fraction) der Gesamtlänge des Fortschrittsbalkens, um den Sprungblock für jeden Aufruf an den zu verschieben pulse() Methode.
ProgressBar.set_orientation()- Hiermit wird die Ausrichtung des Fortschrittsbalkens festgelegt. Es kann auf eine der folgenden Konstanten gesetzt werden:
gtk.PROGRESS_LEFT_TO_RIGHT
gtk.PROGRESS_RIGHT_TO_LEFT
gtk.PROGRESS_BOTTOM_TO_TOP
gtk.PROGRESS_TOP_TO_BOTTOM
Im folgenden Programm wird das Widget gtk.ProgressBar im Aktivitätsmodus verwendet. Daher wird die Anfangsposition des Fortschritts durch die auf 0,0 gesetztset_fraction() Methode.
self.pb = gtk.ProgressBar()
self.pb.set_text("Progress")
self.pb.set_fraction(0.0)Um den Fortschritt nach 100 Millisekunden um 1 Prozent zu erhöhen, wird ein Zeitgeberobjekt deklariert und eine Rückruffunktion eingerichtet, die alle 100 ms aufgerufen wird, damit der Fortschrittsbalken aktualisiert wird.
self.timer = gobject.timeout_add (100, progress_timeout, self)Hier, progress_timeout()ist die Rückruffunktion. Es erhöht den Parameter desset_fraction() Methode um 1 Prozent und aktualisiert den Text in der Fortschrittsleiste, um den Prozentsatz der Fertigstellung anzuzeigen.
def progress_timeout(pbobj):
new_val = pbobj.pb.get_fraction() + 0.01
pbobj.pb.set_fraction(new_val)
pbobj.pb.set_text(str(new_val*100)+" % completed")
return TrueBeispiel
Beachten Sie den folgenden Code -
import gtk, gobject
def progress_timeout(pbobj):
new_val = pbobj.pb.get_fraction() + 0.01
pbobj.pb.set_fraction(new_val)
pbobj.pb.set_text(str(new_val*100)+" % completed")
return True
class PyApp(gtk.Window):
def __init__(self):
super(PyApp, self).__init__()
self.set_title("Progressbar demo")
self.set_size_request(300,200)
self.set_position(gtk.WIN_POS_CENTER)
fix = gtk.Fixed()
self.pb = gtk.ProgressBar()
self.pb.set_text("Progress")
self.pb.set_fraction(0.0)
fix.put(self.pb,80,100)
self.add(fix)
self.timer = gobject.timeout_add (100, progress_timeout, self)
self.connect("destroy", gtk.main_quit)
self.show_all()
PyApp()
gtk.main()Der obige Code generiert die folgende Ausgabe:

Um den Fortschrittsbalken im Aktivitätsmodus zu verwenden, ändern Sie die Rückruffunktion wie folgt und führen Sie - aus.
def progress_timeout(pbobj):
pbobj.pb.pulse()
return TrueDie Hin- und Herbewegung eines Blocks in der Fortschrittsanzeige zeigt den Fortschritt der Aktivität an.

Wenn ein Widget einen Bereich hat, der größer als der des Fensters auf oberster Ebene ist, wird es einem ViewPort-Container zugeordnet. Ein gtk.Viewport-Widget bietet Anpassungsmöglichkeiten für ein ScrolledWindow. Ein Label-Widget zum Beispiel hat keine Anpassungen. Daher benötigt es ein Ansichtsfenster. Einige Widgets unterstützen native Bildlauffunktionen. Ein Label- oder ein gtk.Table-Widget bietet jedoch keine integrierte Bildlaufunterstützung. Daher müssen sie Viewport verwenden.
Die ViewPort-Klasse hat den folgenden Konstruktor:
gtk.Viewport(hadj, vadj)Hier, hadj und vadj sind die Anpassungsobjekte, die dem Ansichtsfenster zugeordnet sind.
Die Klasse gtk.ViewPort verwendet die folgenden Methoden:
Viewport.set_hadjustment() - Hiermit wird die Eigenschaft "hadjustment" festgelegt
Viewport.set_vadjustment() - Hiermit wird die Eigenschaft "vadjustment" festgelegt
Viewport.set_shadow_type() - Dies setzt die Eigenschaft "Schattentyp" auf den Wert von type. Der Wert vontype muss einer von - sein
gtk.SHADOW_NONE
gtk.SHADOW_IN
gtk.SHADOW_OUT
gtk.SHADOW_ETCHED_IN
gtk.SHADOW_ETCHED_OUT
Das gtk.Viewport-Objekt gibt das Set-Scroll-Anpassungssignal aus, wenn eines oder beide der horizontalen und vertikalen gtk.Adjustment-Objekte geändert werden.
Ein gescrolltes Fenster wird erstellt, um auf andere Widgets zuzugreifen, deren Bereich größer als das übergeordnete Fenster ist. Einige Widgets wie TreeView und TextView unterstützen native Bildlauffunktionen. Für andere wie Beschriftung oder Tabelle sollte ein Ansichtsfenster bereitgestellt werden.
Die folgende Syntax wird für den Konstruktor der Klasse gtk.ScrolledWindow verwendet -
sw = gtk.ScrolledWindow(hadj, vadj)Im Folgenden sind die Methoden der Klasse gtk.ScrolledWindow aufgeführt:
ScrolledWindow.set_hadjustment() - Hiermit wird die horizontale Anpassung auf ein gtk.Adjustment-Objekt festgelegt
ScrolledWindow.set_vadjustment() - Hiermit wird die vertikale Anpassung auf ein gtk.Adjustment-Objekt festgelegt
ScrolledWindow.set_Policy (hpolicy, vpolicy)- Hiermit werden die Eigenschaften "hscrollbar_policy" und "vscrollbar_policy" festgelegt. Eine der folgenden vordefinierten Konstanten wird verwendet -
gtk.POLICY_ALWAYS - Die Bildlaufleiste ist immer vorhanden
gtk.POLICY_AUTOMATIC - Die Bildlaufleiste ist nur bei Bedarf vorhanden, dh der Inhalt ist größer als das Fenster
gtk.POLICY_NEVER - Die Bildlaufleiste ist nie vorhanden
ScrolledWindow.add_with_viewport(child) - Mit dieser Methode wird dem gescrollten Fenster ein Widget (vom Kind angegeben) ohne native Bildlauffunktionen hinzugefügt. Dies ist eine praktische Funktion, die dem Hinzufügen entsprichtchild zu einem gtk.ViewportFügen Sie dann das Ansichtsfenster zum Bildlauffenster hinzu.
Der folgende Code fügt ein gescrolltes Fenster um ein gtk.Table-Objekt mit 10 x 10 Dimensionen hinzu. Da ein Tabellenobjekt Anpassungen nicht automatisch unterstützt, wird es in einem Ansichtsfenster hinzugefügt.
sw = gtk.ScrolledWindow()
table = gtk.Table(10,10)Zwei verschachtelte Schleifen werden verwendet, um 10 Zeilen mit jeweils 10 Spalten hinzuzufügen. In jeder Zelle befindet sich ein gtk.Button-Widget.
for i in range(1,11):
for j in range(1,11):
caption = "Btn"+str(j)+str(i)
btn = gtk.Button(caption)
table.attach(btn, i, i+1, j, j+1)Diese ausreichend große Tabelle wird jetzt zusammen mit einem Ansichtsfenster im Bildlauffenster hinzugefügt.
sw.add_with_viewport(table)Beispiel
Beachten Sie den folgenden Code -
import gtk
class PyApp(gtk.Window):
def __init__(self):
super(PyApp, self).__init__()
self.set_title("ScrolledWindow and Viewport")
self.set_size_request(400,300)
self.set_position(gtk.WIN_POS_CENTER)
sw = gtk.ScrolledWindow()
table = gtk.Table(10,10)
table.set_row_spacings(10)
table.set_col_spacings(10)
for i in range(1,11):
for j in range(1,11):
caption = "Btn"+str(j)+str(i)
btn = gtk.Button(caption)
table.attach(btn, i, i+1, j, j+1)
sw.add_with_viewport(table)
self.add(sw)
self.connect("destroy", gtk.main_quit)
self.show_all()
PyApp()
gtk.main()Der obige Code generiert die folgende Ausgabe:

Das Objekt gtk.Arrow wird verwendet, um einen einfachen Pfeil zu zeichnen, der in vier Himmelsrichtungen zeigt. Diese Klasse wird von der geerbtgtk.Misc Klasse und Objekt belegen den ihr zugewiesenen Platz, z. B. ein Label- oder Button-Widget.
In der Regel wird das Pfeilobjekt mit dem folgenden Konstruktor erstellt:
Arr = gtk.Arrow(arrow_type, shadow_type)Die vordefinierten Konstanten für den Pfeiltyp sind -
- gtk.ARROW_UP
- gtk.ARROW_DOWN
- gtk.ARROW_LEFT
- gtk.ARROW_RIGHT
Die vordefinierten Konstanten für shadow_type sind in der folgenden Tabelle aufgeführt:
| gtk.SHADOW_NONE | Keine Gliederung. |
| gtk.SHADOW_IN | Der Umriss ist nach innen abgeschrägt. |
| gtk.SHADOW_OUT | Der Umriss ist wie ein Knopf nach außen abgeschrägt. |
| gtk.SHADOW_ETCHED_IN | Der Umriss selbst ist eine nach innen gerichtete Abschrägung, aber der Rahmen ist nach außen abgeschrägt. |
| gtk.SHADOW_ETCHED_OUT | Der Umriss ist eine Abschrägung nach außen, der Rahmen ist nach innen abgeschrägt. |
Beispiel
Im folgenden Beispiel werden einer Hbox vier Schaltflächen-Widgets hinzugefügt. Über jeder Schaltfläche befindet sich ein gtk.Arrow-Objekt, das nach OBEN, UNTEN, LINKS und RECHTS zeigt. Der HBOX-Container wird mithilfe eines Ausrichtungscontainers am unteren Rand des Fensters auf oberster Ebene platziert.
Beachten Sie den Code -
import gtk
class PyApp(gtk.Window):
def __init__(self):
super(PyApp, self).__init__()
self.set_title("Arrow Demo")
self.set_size_request(300, 200)
self.set_position(gtk.WIN_POS_CENTER)
vbox = gtk.VBox(False, 5)
hbox = gtk.HBox(True, 3)
valign = gtk.Alignment(0, 1, 0, 0)
vbox.pack_start(valign)
arr1 = gtk.Arrow(gtk.ARROW_UP, gtk.SHADOW_NONE)
arr2 = gtk.Arrow(gtk.ARROW_DOWN, gtk.SHADOW_NONE)
arr3 = gtk.Arrow(gtk.ARROW_LEFT, gtk.SHADOW_NONE)
arr4 = gtk.Arrow(gtk.ARROW_RIGHT, gtk.SHADOW_NONE)
btn1 = gtk.Button()
btn1.add(arr1)
btn2 = gtk.Button()
btn2.add(arr2)
btn3 = gtk.Button()
btn3.add(arr3)
btn4 = gtk.Button()
btn4.add(arr4)
hbox.add(btn1)
hbox.add(btn2)
hbox.add(btn3)
hbox.add(btn4)
halign = gtk.Alignment(0.5, 0.5, 0, 0)
halign.add(hbox)
vbox.pack_start(halign, False, True, 10)
self.add(vbox)
self.connect("destroy", gtk.main_quit)
self.show_all()
PyApp()
gtk.main()Der obige Code generiert die folgende Ausgabe:

Diese Klasse wird auch von der Klasse gtk.Misc geerbt. Das Objekt der Klasse gtk.Image zeigt ein Bild an. Normalerweise wird das Bild aus einer Datei in einen Pixelpuffer geladen, der die Klasse gtk.gdk.Pixbuf darstellt. Stattdessen eine Komfortfunktionset_from_file() wird häufig verwendet, um Bilddaten aus einer Datei in einem gk.Image-Widget anzuzeigen.
Der einfachste Weg, das gtk.Image-Objekt zu erstellen, ist die Verwendung des folgenden Konstruktors:
img = gtk.Image()Im Folgenden sind die Methoden der Klasse gtk.Image aufgeführt:
Image.set_from_file() - Hiermit werden die Bilddaten aus dem Inhalt der Datei festgelegt.
Image.set_from_pixbuf() - Hiermit werden die Bilddaten von festgelegt pixmap in dem die Bilddaten für die Offscreen-Manipulation geladen werden.
Image.set_from_pixbuf() - Hiermit werden die Bilddaten mit eingestellt pixbuf Dies ist ein Objekt, das die Daten enthält, die ein Bild unter Verwendung clientseitiger Ressourcen beschreiben.
Image.set_from_stock() - Hiermit werden die Bilddaten des mit gekennzeichneten Lagerartikels festgelegt stock_id.
Image.clear() - Dadurch wird das aktuelle Bild entfernt.
Image.set_from_image()- Hiermit werden die Bilddaten aus einem clientseitigen Bildpuffer im Pixelformat der aktuellen Anzeige festgelegt. Wenn das Bild istNonewerden die aktuellen Bilddaten entfernt.
Beispiel
Im folgenden Programm wird das Objekt gtk.Image aus einer Bilddatei abgerufen. Es wird weiter im obersten Fenster hinzugefügt.
import gtk
class PyApp(gtk.Window):
def __init__(self):
super(PyApp, self).__init__()
self.set_title("PyGtk Image demo")
self.set_size_request(300, 200)
self.set_position(gtk.WIN_POS_CENTER)
image1 = gtk.Image()
image1.set_from_file("python.png")
self.add(image1)
self.connect("destroy", gtk.main_quit)
self.show_all()
PyApp()
gtk.main()Der obige Code generiert die folgende Ausgabe:

Das DrawingArea-Widget zeigt eine leere Leinwand mit einem gtk.gdk.Window an, auf dem Objekte wie Linie, Rechteck, Bogen usw. gezeichnet werden können.
PyGTK verwendet die Cairo-Bibliothek für solche Zeichenvorgänge. Kairo ist eine beliebte 2D-Vektorgrafikbibliothek. Es ist in C. geschrieben, obwohl es Bindungen in den meisten Sprachen wie C ++, Java, Python, PHP usw. enthält. Die Cairo-Bibliothek kann verwendet werden, um auf Standardausgabegeräte in verschiedenen Betriebssystemen zurückzugreifen. Es kann auch zum Erstellen von PDF-, SVG- und Post-Script-Dateien verwendet werden.
Um verschiedene Zeichenvorgänge ausführen zu können, müssen wir das Gerät im Text des Zielausgabeobjekts abrufen. In diesem Fall wird der darin enthaltene Gerätekontext von gdk.Window abgerufen, da die Zeichnung im Widget gtk.DrawingArea angezeigt wird. Diese Klasse hat einecairo-create() Methode, die den Gerätekontext zurückgibt.
area = gtk.DrawingArea()
dc = area.window.cairo_create()Das DrawingArea-Widget kann basierend auf den folgenden von ihm ausgegebenen Signalen mit den Rückrufen verbunden werden:
| Realisieren | Ergreifen der erforderlichen Maßnahmen, wenn das Widget auf einer bestimmten Anzeige instanziiert wird. |
| configure_event | Ergreifen der erforderlichen Maßnahmen, wenn das Widget seine Größe ändert. |
| expose_event | Um das Neuzeichnen des Inhalts des Widgets zu handhaben, wenn ein Zeichenbereich zum ersten Mal auf dem Bildschirm angezeigt wird oder wenn er von einem anderen Fenster abgedeckt und dann freigelegt (belichtet) wird. |
Die Maus- und Tastaturereignisse können auch zum Aufrufen von Rückrufen durch verwendet werden add_events() method des gtk.Widget class.
Von besonderem Interesse ist das Belichtungsereignissignal, das beim ersten Aufrufen der DrawingArea-Zeichenfläche ausgegeben wird. Die verschiedenen Methoden zum Zeichnen von 2D-Objekten, die in der Kairoer Bibliothek definiert sind, werden von diesem Rückruf aufgerufen, der mit dem Exposure-Event-Signal verbunden ist. Diese Methoden zeichnen entsprechende Objekte im Gerätekontext von Kairo.
Im Folgenden sind die verfügbaren Zeichenmethoden aufgeführt:
Gleichwinkel (x, y, w, h) - Hiermit wird ein Rechteck an der angegebenen Koordinate oben links mit der angegebenen Breite und Höhe gezeichnet.
dc.arc (x, y, r, a1, a2) - Hiermit wird ein Kreisbogen mit einem bestimmten Radius und zwei Winkeln gezeichnet.
dc.line (x1, y1, x2, y2) - Hiermit wird eine Linie zwischen zwei Koordinatenpaaren gezogen.
dc.line_to (x, y) - Hiermit wird eine Linie von der aktuellen Position zu (x, y) gezogen.
dc.show_text (str) - Zeichnet einen String an der aktuellen Cursorposition
dc.stroke () - zeichnet einen Umriss
dc.fill () - Füllt die Form mit der aktuellen Farbe
dc.set_color_rgb (r, g, b) - Setzt die Farbe auf Umriss und füllt sie mit r-, g- und b-Werten zwischen 0,0 und 1,0
Beispiel
Das folgende Skript zeichnet verschiedene Formen und testet mit Kairo-Methoden.
import gtk
import math
class PyApp(gtk.Window):
def __init__(self):
super(PyApp, self).__init__()
self.set_title("Basic shapes using Cairo")
self.set_size_request(400, 250)
self.set_position(gtk.WIN_POS_CENTER)
self.connect("destroy", gtk.main_quit)
darea = gtk.DrawingArea()
darea.connect("expose-event", self.expose)
self.add(darea)
self.show_all()
def expose(self, widget, event):
cr = widget.window.cairo_create()
cr.set_line_width(2)
cr.set_source_rgb(0,0,1)
cr.rectangle(10,10,100,100)
cr.stroke()
cr.set_source_rgb(1,0,0)
cr.rectangle(10,125,100,100)
cr.stroke()
cr.set_source_rgb(0,1,0)
cr.rectangle(125,10,100,100)
cr.fill()
cr.set_source_rgb(0.5,0.6,0.7)
cr.rectangle(125,125,100,100)
cr.fill()
cr.arc(300, 50, 50,0, 2*math.pi)
cr.set_source_rgb(0.2,0.2,0.2)
cr.fill()
cr.arc(300, 200, 50, math.pi,0)
cr.set_source_rgb(0.1,0.1,0.1)
cr.stroke()
cr.move_to(50,240)
cr.show_text("Hello PyGTK")
cr.move_to(150,240)
cr.line_to(400,240)
cr.stroke()
PyApp()
gtk.main()Das obige Skript generiert die folgende Ausgabe:

Das SpinnButton-Widget, das oft als Spinner bezeichnet wird, ist ein gtk.Entry-Widget mit Aufwärts- und Abwärtspfeilen auf der rechten Seite. Ein Benutzer kann einen numerischen Wert direkt eingeben oder mit Aufwärts- und Abwärtspfeilen erhöhen oder verringern. Die Klasse gtk.SpinButton wird von der Klasse gtk.Entry geerbt. Es wird ein gtk.Adjustment-Objekt verwendet, mit dem der Bereich und der Schritt des numerischen Werts im Spinner eingeschränkt werden können.
Das SpinButton-Widget wird mit dem folgenden Konstruktor erstellt:
sp = gtk.SpinButton(adj, climb_rate, digits)Hier steht adj für die gtk.Adjustment object controlling range, climb_rate ist ein Beschleunigungsfaktor und die Anzahl der Dezimalstellen, die durch Ziffern angegeben werden.
Die Klasse gtk.SpinButton verfügt über die folgenden Methoden:
SpinButton.set_adjustment () - Hiermit wird die Eigenschaft "adjust" festgelegt.
SpinButton.set_digits () - Hiermit wird die Eigenschaft "digits" auf den Wert gesetzt, um die Anzahl der Dezimalstellen zu bestimmen, die vom Spinbutton angezeigt werden sollen.
SpinButton.set_increments (Schritt, Seite) - Hiermit wird der Schrittwert festgelegt, auf den bei jedem Drücken der linken Maustaste ein Inkrement angewendet wird, und der Seitenwert, der bei jedem Drücken der mittleren Maustaste inkrementiert wird.
SpinButton.set_range () - Hiermit werden die minimal und maximal zulässigen Werte für Spinbutton festgelegt.
SpinButton.set_value () - Hiermit wird die Drehschaltfläche programmgesteuert auf einen neuen Wert gesetzt.
SpinButton.update_policy () - Die gültigen Werte sind gtk.UPDATE_ALWAYS und gtk.UPDATE_VALID
SpinButton.spin (Richtung, Inkrement = 1) - Hiermit wird der Spinner-Wert in der angegebenen Richtung erhöht oder verringert.
Das Folgende sind die vordefinierten Richtungskonstanten -
| gtk.SPIN_STEP_FORWARD | vorwärts durch step_increment |
| gtk.SPIN_STEP_BACKWARD | rückwärts durch step_increment |
| gtk.SPIN_PAGE_FORWARD | vorwärts durch step_increment |
| gtk.SPIN_PAGE_BACKWARD | rückwärts durch step_increment |
| gtk.SPIN_HOME | zum Minimalwert bewegen |
| gtk.SPIN_END | zum Maximalwert bewegen |
| gtk.SPIN_USER_DEFINED | Inkrement zum Wert hinzufügen |
SpinButton.set_wrap () - Wenn Wrap True ist, wird der Wert der Drehschaltfläche bis zur entgegengesetzten Grenze umgebrochen, wenn die obere oder untere Grenze des Bereichs überschritten wird.
Das gtk.SpinButton-Widget sendet die folgenden Signale aus:
| Wert ändern | Dies wird ausgegeben, wenn der Spinbutton-Wert durch Tastaturaktion geändert wird |
| Eingang | Dies wird ausgegeben, wenn sich der Wert ändert. |
| Ausgabe | Dies wird ausgegeben, wenn der Spinbutton-Anzeigewert geändert wird. Kehrt zurückTrue Wenn der Handler den Text erfolgreich festlegt und keine weitere Verarbeitung erforderlich ist. |
| Wert geändert | Dies wird ausgegeben, wenn eine der Einstellungen geändert wird, die die Anzeige des Drehknopfs ändern. |
| eingewickelt | Dies wird direkt ausgegeben, nachdem der Spinbutton von seinem Maximal- auf Minimalwert oder umgekehrt gewickelt wurde. |
Beispiel
Das folgende Beispiel erstellt eine einfache Date Selectormithilfe von drei SpinButton-Widgets. Die Tagesauswahl wird auf ein Anpassungsobjekt angewendet, um den Wert zwischen 1 und 31 zu beschränken. Der zweite Selektor ist für die Anzahl der Monate 1–12. Der dritte Selektor wählt den Jahresbereich 2000–2020 aus.
Beachten Sie den Code -
import gtk
class PyApp(gtk.Window):
def __init__(self):
super(PyApp, self).__init__()
self.set_title("SpinButton Demo")
self.set_size_request(300, 200)
self.set_position(gtk.WIN_POS_CENTER)
self.set_border_width(20)
vbox = gtk.VBox(False, 5)
hbox = gtk.HBox(True, 3)
lbl1 = gtk.Label("Date")
hbox.add(lbl1)
adj1 = gtk.Adjustment(1.0, 1.0, 31.0, 1.0, 5.0, 0.0)
spin1 = gtk.SpinButton(adj1, 0, 0)
spin1.set_wrap(True)
hbox.add(spin1)
lbl2 = gtk.Label("Month")
hbox.add(lbl2)
adj2 = gtk.Adjustment(1.0, 1.0, 12.0, 1.0, 5.0, 0.0)
spin2 = gtk.SpinButton(adj2, 0, 0)
spin2.set_wrap(True)
hbox.add(spin2)
lbl3 = gtk.Label("Year")
hbox.add(lbl3)
adj3 = gtk.Adjustment(1.0, 2000.0, 2020.0, 1.0, 5.0, 0.0)
spin3 = gtk.SpinButton(adj3, 0, 0)
spin3.set_wrap(True)
hbox.add(spin3)
frame = gtk.Frame()
frame.add(hbox)
frame.set_label("Date of Birth")
vbox.add(frame)
self.add(vbox)
self.connect("destroy", gtk.main_quit)
self.show_all()
PyApp()
gtk.main()Bei der Ausführung erzeugt der obige Code die folgende Ausgabe:

Das Kalender-Widget im PyGTK-Toolkit zeigt einen einfachen Kalender mit jeweils einer Monatsansicht an. Die Navigationssteuerelemente zum Ändern von Monat und Jahr werden standardmäßig angezeigt. Die Anzeigeoptionen können entsprechend konfiguriert werden.
Der Wert der Monatseigenschaft liegt zwischen 0 und 11 und der der Datumseigenschaft zwischen 1 und 31.
Es gibt einen einfachen Konstruktor zum Erstellen eines gtk.Calendar-Objekts -
cal = gtk.Calendar()Der Standardanzeigestil zeigt den aktuellen Monat und das aktuelle Jahr sowie die Namen der Tage an.
Die Klasse gtk.Calendar verfügt über die folgenden Methoden:
Calendar.select_month (mm, yy) - Hiermit wird die Kalenderanzeige auf den angegebenen Wert geändert mm und yy.
Calendar.select_day (dd) - Hiermit wird der angegebene Wert ausgewählt dd im Kalender, wenn der Wert zwischen 1 und 31 liegt. If dd ist 0, dann wird die aktuelle Tagesauswahl entfernt.
Calendar.display_options () - Hiermit werden die Kalenderanzeigeoptionen auf den von angegebenen Wert gesetzt flags. Die möglichen Anzeigeoptionen sind eine Kombination aus:
| gtk.CALENDAR_SHOW_HEADING | Gibt an, dass der Monat und das Jahr angezeigt werden sollen. |
| gtk.CALENDAR_SHOW_DAY_NAMES | Gibt an, dass Beschreibungen mit drei Buchstabentagen vorhanden sein sollen. |
| gtk.CALENDAR_NO_MONTH_CHANGE | Verhindert, dass der Benutzer die Monate mit dem Kalender wechselt. |
| gtk.CALENDAR_SHOW_WEEK_NUMBERS | Zeigt jede Woche die Nummern des aktuellen Jahres auf der linken Seite des Kalenders an. |
| gtk.CALENDAR_WEEK_START_MONDAY | Startet die Kalenderwoche am Montag anstelle des Standardsonntags. |
Calendar.get_date () - Hiermit werden das aktuelle Jahr, der Monat und die ausgewählten Tagesnummern des Kalenders als Tupel (Jahr, Monat, Tag) abgerufen.
Das gtk.Calendar-Widget sendet die folgenden Signale aus:
| Tag ausgewählt | Dies wird ausgegeben, wenn ein Tag entweder vom Benutzer oder programmgesteuert ausgewählt wird. |
| Monat geändert | Dies wird ausgegeben, wenn der Kalendermonat programmgesteuert oder vom Benutzer geändert wird. |
| nächsten Monat | Dies wird ausgegeben, wenn der Benutzer in der Kalenderüberschrift auf das Navigationssteuerelement "Nächster Monat" klickt. |
| nächstes Jahr | Dies wird ausgegeben, wenn der Benutzer in der Kalenderüberschrift auf das Navigationssteuerelement "Nächstes Jahr" klickt. |
| Vormonat | Dies wird ausgegeben, wenn der Benutzer im Kalenderkopf auf das Navigationssteuerelement "Vormonat" klickt. |
| Vorjahr | Dies wird ausgegeben, wenn der Benutzer in der Kalenderüberschrift auf das Navigationssteuerelement "Vorheriges Jahr" klickt. |
Im folgenden Beispiel werden ein gtk.Calendar-Steuerelement und vier Schaltflächen im Fenster der obersten Ebene platziert.
Wenn Sie auf die Schaltfläche "Überschrift" klicken, werden die Anzeigeoptionen des Kalenders auf SHOW_HEADING - gesetzt.
def heading(self, widget):
self.cal.set_display_options(gtk.CALENDAR_SHOW_HEADING)Wenn der Benutzer auf die Schaltfläche 'Tagesname' klickt, setzt der Rückruf die Anzeigeoptionen auf SHOW_DAY_NAMES -
def dayname(self, widget):
self.cal.set_display_options(gtk.CALENDAR_SHOW_DAY_NAMES)Beide Anzeigeoptionen werden aktiviert, wenn die Taste 'Beide' gedrückt wird. Zunächst werden alle Flags der Anzeigeoptionen entfernt, indem sie auf 0 gesetzt werden.
self.cal.set_display_options(0)Die Schaltfläche 'Einstellen' öffnet ein Meldungsfeld mit dem aktuell markierten Datum.
tp = self.cal.get_date()
str1 = str(tp[0])
str2 = str(tp[1]+1)
str3 = str(tp[2])
label = gtk.Label("Date selected:"+str3+"-"+str2+"-"+str1)
dialog.vbox.add(label)
label.show()Beispiel
Beachten Sie den folgenden Code -
import gtk
class PyApp(gtk.Window):
def __init__(self):
super(PyApp, self).__init__()
self.set_title("Calendar Demo")
self.set_size_request(300, 200)
self.set_position(gtk.WIN_POS_CENTER)
vbox = gtk.VBox(False, 5)
self.cal = gtk.Calendar()
halign1 = gtk.Alignment(0.5, 0.5, 0, 0)
halign1.add(self.cal)
self.cal.set_display_options(0)
valign = gtk.Alignment(0, 1, 0, 0)
vbox.pack_start(halign1)
self.btn1 = gtk.Button("set")
self.btn2 = gtk.Button("heading")
self.btn3 = gtk.Button("day name")
self.btn4 = gtk.Button("Both")
hbox = gtk.HBox(True, 3)
hbox.add(self.btn1)
hbox.add(self.btn2)
hbox.add(self.btn3)
hbox.add(self.btn4)
halign = gtk.Alignment(0.5, 0.5, 0, 0)
halign.add(hbox)
vbox.pack_start(halign, False, True, 10)
self.add(vbox)
self.btn1.connect("clicked", self.selectdate)
self.btn2.connect("clicked", self.heading)
self.btn3.connect("clicked", self.dayname)
self.btn4.connect("clicked", self.bothflags)
self.connect("destroy", gtk.main_quit)
self.show_all()
def heading(self, widget):
self.cal.set_display_options(gtk.CALENDAR_SHOW_HEADING)
def dayname(self, widget):
self.cal.set_display_options(gtk.CALENDAR_SHOW_DAY_NAMES)
def bothflags(self, widget):
self.cal.set_display_options(gtk.CALENDAR_SHOW_HEADING|gtk.CALENDAR_SHOW_DAY_NAMES)
def selectdate(self, widget):
tp = self.cal.get_date()
dialog = gtk.Dialog("My dialog",
self,
gtk.DIALOG_MODAL | gtk.DIALOG_DESTROY_WITH_PARENT,
(gtk.STOCK_OK, gtk.RESPONSE_ACCEPT))
str1 = str(tp[0])
str2 = str(tp[1]+1)
str3 = str(tp[2])
label = gtk.Label("Date selected:"+str3+"-"+str2+"-"+str1)
dialog.vbox.add(label)
label.show()
res = dialog.run()
dialog.destroy()
PyApp()
gtk.main()Der obige Code generiert die folgende Ausgabe:

Ein Zwischenablageobjekt enthält gemeinsam genutzte Daten zwischen zwei Prozessen oder zwei Widgets derselben Anwendung. Das gtk.Clipboard ist eine übergeordnete Schnittstelle für die Klasse gtk.SelectionData.
Das Folgende ist ein Prototyp des Konstruktors gtk.Clipboard -
gtk.Clipboard(display,selction)Hier entspricht der Anzeigeparameter dem Objekt gtk.gdk.Display, für das die Zwischenablage erstellt oder abgerufen werden soll. Standardmäßig ist es das Standardausgabegerät. Der Auswahlparameter ist standardmäßig CLIPBOARD, ein Objekt, das eine internierte Zeichenfolge darstellt.
PyGTK bietet eine praktische Funktion zum Erstellen eines Zwischenablageobjekts mit Standardeinstellungen.
gtk.clipboard.get()Die Klasse gtk.Clipboard verfügt über die folgenden Methoden:
Clipboard.store () - Hier werden die aktuellen Daten der Zwischenablage irgendwo gespeichert, sodass sie auch nach dem Beenden der Anwendung erhalten bleiben.
Clipboard.clear () - Hiermit wird der Inhalt der Zwischenablage entfernt.
Clipboard.set_text (text) - Hiermit wird der Inhalt der Zwischenablage auf die Zeichenfolge festgelegt.
Clipboard.request_text () - Hiermit wird der Inhalt der Zwischenablage als Text angefordert. Wenn der Text später empfangen wird,callback wird mit den von angegebenen Daten aufgerufen user_data. Die Unterschrift voncallback ist:
def Rückruf (Zwischenablage, Text, Daten) - Text enthält die text aus der Zwischenablage abgerufen.
Als Demonstration der Zwischenablage verwendet der folgende Code zwei TextViews und zwei Schaltflächen in einem gtk.Window auf oberster Ebene. Die 'Set'-Taste ruft dieon_set() Funktion, mit der der Text aus der ersten Textansicht in die Zwischenablage verschoben wird.
buf = self.tv1.get_buffer()
text = buf.get_text(buf.get_start_iter(), buf.get_end_iter())
self.clipboard = gtk.clipboard_get()
self.clipboard.set_text(text)
self.clipboard.store()Wenn die zweite Schaltfläche ('abgerufen') gedrückt wird, werden die Daten aus der Zwischenablage mit der Methode request_text () abgerufen.
self.clipboard.request_text(self.readclipboard, user_data = None)Der Inhalt von user_data geht zu einer Rückrufmethode readclipboard() Dies zeigt es in der zweiten Textansicht an.
def readclipboard(self, clipboard, text, data):
buffer = gtk.TextBuffer()
buffer.set_text(text)
self.tv2.set_buffer(buffer)Beispiel
Das Folgende ist der gesamte Code für den Betrieb der Zwischenablage -
import gtk
class PyApp(gtk.Window):
def __init__(self):
super(PyApp, self).__init__()
self.set_title("Clipboard demo")
self.set_size_request(300,200)
self.set_position(gtk.WIN_POS_CENTER)
vbox = gtk.VBox(False, 5)
self.tv1 = gtk.TextView()
vbox.add(self.tv1)
self.tv2 = gtk.TextView()
vbox.add(self.tv2)
hbox = gtk.HBox(True, 3)
Set = gtk.Button("set")
Set.set_size_request(70, 30)
retrieve = gtk.Button("retrieve")
hbox.add(Set)
hbox.add(retrieve)
halign = gtk.Alignment(1, 0, 0, 0)
halign.add(hbox)
vbox.pack_start(halign, False, False, 3)
self.add(vbox)
Set.connect("clicked", self.on_set)
retrieve.connect("clicked", self.on_retrieve)
self.connect("destroy", gtk.main_quit)
self.show_all()
def on_set(self, widget):
buf = self.tv1.get_buffer()
text = buf.get_text(buf.get_start_iter(), buf.get_end_iter())
self.clipboard = gtk.clipboard_get()
self.clipboard.set_text(text)
self.clipboard.store()
def on_retrieve(self, widget):
self.clipboard.request_text(self.readclipboard, user_data=None)
def readclipboard(self, clipboard, text, data):
buffer = gtk.TextBuffer()
buffer.set_text(text)
self.tv2.set_buffer(buffer)
PyApp()
gtk.main()Der obige Code generiert die folgende Ausgabe:

Dies ist eine Basisklasse für horizontale (gtk.Hruler) und vertikale (gtk.Vruler) Lineale, die nützlich sind, um die Position des Mauszeigers im Fenster anzuzeigen. Ein kleines Dreieck im Lineal zeigt die Position des Zeigers an.
Linealobjekte werden mit ihren jeweiligen Konstruktoren erstellt -
hrule = gtk.Hruler()
vrule = gtk.Vruler()Die folgenden gtk.Ruler-Klassenmethoden sind für beide abgeleiteten Klassen verfügbar:
Ruler.set_metric () - Hiermit wird die Maßeinheit festgelegt. Die vordefinierten Metrikkonstanten sind: gtk.PIXELS (Standard), gtk.INCHES und gtk.CENTIMETERS
Ruler.set_range () - Hiermit werden die unteren und oberen Grenzen, die Position und die maximale Größe des Lineals festgelegt.
Im folgenden Beispiel werden die horizontalen und vertikalen Lineale über und links von einem gtk.TextView-Widget platziert.
Die Messung des horizontalen Lineals erfolgt in Pixel. Seine Minimal- und Maximalwerte sind 0 bzw. 400. Es befindet sich in der oberen Reihe einer gtk.VBox.
hrule = gtk.HRuler()
hrule.set_metric(gtk.PIXELS)
hrule.set_range(0, 4,0,0.5)
vbox.pack_start(hrule)Die untere Reihe von Vbox enthält eine HBox. Ein vertikales Lineal und ein TextView-Widget, in das ein mehrzeiliger Text eingegeben werden kann, sind gepackt.
vrule=gtk.VRuler()
vrule.set_metric(gtk.PIXELS)
vrule.set_range(0, 4, 10, 0.5)
hbox.pack_start(vrule)Beispiel
Beachten Sie den folgenden Code -
import gtk
class PyApp(gtk.Window):
def __init__(self):
super(PyApp, self).__init__()
self.set_title("Ruler demo")
self.set_size_request(400,400)
self.set_position(gtk.WIN_POS_CENTER)
vbox = gtk.VBox()
tv = gtk.TextView()
tv.set_size_request(350,350)
hrule = gtk.HRuler()
hrule.set_metric(gtk.PIXELS)
hrule.set_range(0, 4,0,0.5)
vbox.pack_start(hrule)
hbox = gtk.HBox()
vrule = gtk.VRuler()
vrule.set_metric(gtk.PIXELS)
vrule.set_range(0, 4, 10, 0.5)
hbox.pack_start(vrule)
halign = gtk.Alignment(0.5, 0.5, 0, 0)
halign.add(tv)
hbox.pack_start(halign, False, True, 10)
vbox.add(hbox)
self.add(vbox)
self.connect("destroy", gtk.main_quit)
self.show_all()
PyApp()
gtk.main()Die vom obigen Programm erzeugte Ausgabe ähnelt einem MS Word-Dokument -

Das Gobject-Modul der PyGTK-API verfügt über eine nützliche Funktion zum Erstellen einer Timeout-Funktion, die regelmäßig aufgerufen wird.
source_id = gobject.timeout_add(interval, function, …)Das zweite Argument ist die Rückruffunktion, die Sie nach jeder Millisekunde aufrufen möchten. Dies ist der Wert des ersten Argumentintervalls. Zusätzliche Argumente können als Funktionsdaten an den Rückruf übergeben werden.
Der Rückgabewert dieser Funktion ist source_id. Dadurch wird die Rückruffunktion vom Aufrufen abgehalten.
gobject.source_remove(source_id)Die Rückruffunktion muss True zurückgeben, um die Wiederholung fortzusetzen. Daher kann es durch Rückgabe von False gestoppt werden.
Im folgenden Programm werden zwei Schaltflächen und zwei Beschriftungen in einem Fenster auf oberster Ebene platziert. Ein Etikett zeigt eine inkrementelle Nummer an. Das btn1 ruft aufon_click Hiermit wird die Timeout-Funktion auf ein Intervall von 1000 ms (1 Sekunde) eingestellt.
btn1.connect("clicked", self.on_click)
def on_click(self, widget):
self.source_id = gobject.timeout_add(1000, counter, self)Die Timeout-Funktion heißt counter(). Die Nummer auf einem Etikett wird alle 1 Sekunde erhöht.
def counter(timer):
c=timer.count+1
print c
timer.count=c
timer.lbl.set_label(str(c))
return TrueDer Rückruf auf der zweiten Taste entfernt die Timeout-Funktion.
btn2.connect("clicked", self.on_stop)
def on_stop(self, widget):
gobject.source_remove(self.source_id)Beispiel
Das Folgende ist der vollständige Code für das Timeout-Beispiel -
import gtk, gobject
def counter(timer):
c = timer.count+1
print c
timer.count = c
timer.lbl.set_label(str(c))
return True
class PyApp(gtk.Window):
def __init__(self):
super(PyApp, self).__init__()
self.set_title("Timeout Demo")
self.set_size_request(300, 200)
self.set_position(gtk.WIN_POS_CENTER)
vbox = gtk.VBox(False, 5)
hbox = gtk.HBox(True, 3)
hb = gtk.HBox()
lbl1 = gtk.Label("Counter: ")
hb.add(lbl1)
self.lbl = gtk.Label("")
hb.add(self.lbl)
valign = gtk.Alignment(0.5, 0.5, 0, 0)
valign.add(hb)
vbox.pack_start(valign, True, True, 10)
btn1 = gtk.Button("start")
btn2 = gtk.Button("stop")
self.count = 0
self.source_id = 0
hbox.add(btn1)
hbox.add(btn2)
halign = gtk.Alignment(0.5, 0.5, 0, 0)
halign.add(hbox)
vbox.pack_start(halign, False, True, 10)
self.add(vbox)
btn1.connect("clicked", self.on_click)
btn2.connect("clicked", self.on_stop)
self.connect("destroy", gtk.main_quit)
self.show_all()
def on_click(self, widget):
self.source_id = gobject.timeout_add(1000, counter, self)
def on_stop(self, widget):
gobject.source_remove(self.source_id)
PyApp()
gtk.main()Bei der Ausführung werden im Fenster unten zwei Schaltflächen angezeigt. Die Zahl auf dem Etikett wird regelmäßig erhöht, wenn auf die Schaltfläche Start geklickt wird, und wird nicht mehr erhöht, wenn auf die Schaltfläche Stopp geklickt wird.
Beobachten Sie die Ausgabe -

Widgets mit zugeordnetem X-Fenster können per Drag & Drop verschoben werden. Im Programm muss zuerst ein Widget als Quelle und / oder Ziel für Drag & Drop festgelegt werden. Das als Quelle definierte Widget kann die gezogenen Daten senden. Das Ziel-Widget akzeptiert es, wenn gezogene Daten darauf abgelegt werden.
Die folgenden Schritte sind beim Einrichten einer Drag & Drop-fähigen Anwendung erforderlich:
Step 1 - Einrichten eines Quell-Widgets.
Step 2 - Die Methode drag_source_set () gibt die Zieltypen für eine Ziehoperation an. -
widget.drag_source_set(start_button_mask, targets, info)Step 3 - Das Argument start_button_mask gibt eine Bitmaske von Schaltflächen an, mit der der Ziehvorgang gestartet wird.
Step 4 - Das Zielargument ist eine Liste von Tupeln dieser Struktur -
(target, flags, info)Das Zielargument ist eine Zeichenfolge, die den Drag-Typ darstellt, z. B. text / plain oder image / x-xpixmap.
Step 6 - Die folgenden Flags sind vordefiniert -
- gtk.TARGET_SAME_APP
- gtk.TARGET_SAME_WIDGET
Step 7 - Es gibt keine Einschränkung, da das Flag auf 0 gesetzt ist.
Wenn das Widget nicht als Quelle fungieren muss, kann es deaktiviert werden -
widget.drag_source_unset()Das Quellensignal sendet Signale aus. In der folgenden Tabelle sind die Signale und ihre Rückrufe aufgeführt.
| drag_begin | def drag_begin_cb (Widget, drag_context, Daten): |
| drag_data_get | def drag_data_get_cb (Widget, drag_context, selection_data, info, time, data): |
| drag_data_delete | def drag_data_delete_cb (Widget, drag_context, data): |
| drag_end | def drag_end_cb (Widget, drag_context, Daten): |
Einrichten eines Ziel-Widgets
Die Methode drag_dest_set () gibt an, welches Widget gezogene Daten empfangen kann.
widget.drag_dest_set(flags, targets, action)Der Parameter flags kann eine der folgenden Konstanten annehmen:
| gtk.DEST_DEFAULT_MOTION | Dadurch wird überprüft, ob das Ziehen mit der Liste möglicher Ziele und Aktionen dieses Widgets übereinstimmt, und anschließend wird der Drag_status () aufgerufen. |
| gtk.DEST_DEFAULT_HIGHLIGHT | Dadurch wird dieses Widget hervorgehoben, solange über dieses Widget gezogen wird |
| gtk.DEST_DEFAULT_DROP | Wenn ein Drop auftritt, stimmt das Ziehen mit der Liste der möglichen Ziele und Aktionen dieses Widgets überein drag_get_data()im Namen des Widgets. Rufen Sie an, ob der Abwurf erfolgreich ist oder nichtdrag_finish(). Wenn die Aktion eine Verschiebung war und das Ziehen erfolgreich war, wird TRUE für den Löschparameter an übergebendrag_finish(). |
| gtk.DEST_DEFAULT_ALL | Wenn festgelegt, wird angegeben, dass alle Standardaktionen ausgeführt werden sollen. |
Das Ziel ist eine Liste von Tupeln, die Zielinformationen enthalten. Das Aktionsargument ist eine Bitmaske oder eine Kombination aus einem oder mehreren der folgenden Werte:
- gtk.gdk.ACTION_DEFAULT
- gtk.gdk.ACTION_COPY
- gtk.gdk.ACTION_MOVE
- gtk.gdk.ACTION_LINK
- gtk.gdk.ACTION_PRIVATE
- gtk.gdk.ACTION_ASK
Der Handler "Drag-Motion" muss feststellen, ob die Drag-Daten geeignet sind, indem er die Zielziele mit dem übereinstimmt gtk.gdk.DragContext Ziele und optional durch Untersuchen der Drag-Daten durch Aufrufen der drag_get_data()Methode. Dasgtk.gdk.DragContext. drag_status() Methode muss aufgerufen werden, um die zu aktualisieren drag_context Status.
Der "Drag-Drop" -Handler muss das passende Ziel mithilfe von ermitteln drag_dest_find_target() Methode und fragen Sie dann nach den Drag-Daten mit der drag_get_data()Methode. Die Daten sind im Handler "Drag-Data-Received" verfügbar.