WPF - 3D-Grafik
Windows Presentation Foundation (WPF) bietet eine Funktion zum Zeichnen, Transformieren und Animieren von 3D-Grafiken gemäß Ihren Anwendungsanforderungen. Es unterstützt keine vollständige 3D-Spieleentwicklung, aber bis zu einem gewissen Grad können Sie 3D-Grafiken erstellen.
Durch die Kombination von 2D- und 3D-Grafiken können Sie auch umfangreiche Steuerelemente erstellen, komplexe Illustrationen von Daten bereitstellen oder die Benutzererfahrung der Benutzeroberfläche einer Anwendung verbessern. Das Viewport3D-Element hostet ein 3D-Modell in unserer WPF-Anwendung.
Beispiel
Nehmen wir ein einfaches Beispiel, um zu verstehen, wie 3D-Grafiken verwendet werden.
Erstellen Sie ein neues WPF-Projekt mit dem Namen WPF3DGraphics.
Der folgende XAML-Code zeigt, wie Sie ein 2D-Objekt mithilfe der 3D-Geometrie erstellen.
<Window x:Class = "WPF3DGraphics.MainWindow"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local = "clr-namespace:WPF3DGraphics"
mc:Ignorable = "d" Title = "MainWindow" Height = "500" Width = "604">
<Grid>
<Viewport3D>
<Viewport3D.Camera>
<PerspectiveCamera Position = "2,0,10" LookDirection = "0.2,0.4,-1"
FieldOfView = "65" UpDirection = "0,1,0" />
</Viewport3D.Camera>
<ModelVisual3D>
<ModelVisual3D.Content>
<Model3DGroup>
<AmbientLight Color = "Bisque" />
<GeometryModel3D>
<GeometryModel3D.Geometry>
<MeshGeometry3D Positions = "0,0,0 0,8,0 10,0,0 8,8,0"
Normals = "0,0,1 0,0,1 0,0,1 0,0,1" TriangleIndices = "0,2,1 1,2,3"/>
</GeometryModel3D.Geometry>
<GeometryModel3D.Material>
<DiffuseMaterial Brush = "Bisque" />
</GeometryModel3D.Material>
</GeometryModel3D>
</Model3DGroup>
</ModelVisual3D.Content>
</ModelVisual3D>
</Viewport3D>
</Grid>
</Window>Wenn Sie den obigen Code kompilieren und ausführen, wird ein 2D-Objekt in 3D erstellt.

Beispiel
Schauen wir uns ein anderes Beispiel an, das ein 3D-Objekt zeigt.
Erstellen Sie ein neues WPF-Projekt mit dem Namen WPF3DGraphics1
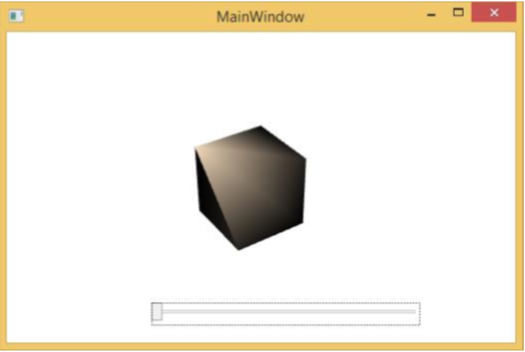
Der folgende XAML-Code erstellt ein 3D-Objekt und einen Schieberegler. Mit Hilfe des Schiebereglers können Sie dieses 3D-Objekt drehen.
<Window x:Class = "WPF3DGraphics1.MainWindow"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local = "clr-namespace:WPF3DGraphics1"
mc:Ignorable = "d" Title = "MainWindow" Height = "350" Width = "525">
<Grid>
<Viewport3D Name="viewport3D1">
<Viewport3D.Camera>
<PerspectiveCamera x:Name = "camMain" Position = "6 5 4" LookDirection = "-6 -5 -4">
</PerspectiveCamera>
</Viewport3D.Camera>
<ModelVisual3D>
<ModelVisual3D.Content>
<DirectionalLight x:Name = "dirLightMain" Direction = "-1,-1,-1">
</DirectionalLight>
</ModelVisual3D.Content>
</ModelVisual3D>
<ModelVisual3D x:Name = "MyModel">
<ModelVisual3D.Content>
<GeometryModel3D>
<GeometryModel3D.Geometry>
<MeshGeometry3D x:Name = "meshMain"
Positions = "0 0 0 1 0 0 0 1 0 1 1 0 0 0 1 1 0 1 0 1 1 0 1 1"
TriangleIndices = "2 3 1 3 1 0 7 1 3 7 5 1 6 5 7 6 4 5 6 2 0
2 0 4 2 7 3 2 6 7 0 1 5 0 5 4">
</MeshGeometry3D>
</GeometryModel3D.Geometry>
<GeometryModel3D.Material>
<DiffuseMaterial x:Name = "matDiffuseMain">
<DiffuseMaterial.Brush>
<SolidColorBrush Color = "Bisque"/>
</DiffuseMaterial.Brush>
</DiffuseMaterial>
</GeometryModel3D.Material>
</GeometryModel3D>
</ModelVisual3D.Content>
<ModelVisual3D.Transform>
<RotateTransform3D>
<RotateTransform3D.Rotation>
<AxisAngleRotation3D x:Name = "rotate" Axis = "1 2 1"/>
</RotateTransform3D.Rotation>
</RotateTransform3D>
</ModelVisual3D.Transform>
</ModelVisual3D>
</Viewport3D>
<Slider Height = "23" HorizontalAlignment = "Left"
Margin = "145,271,0,0" Name = "slider1"
VerticalAlignment = "Top" Width = "269"
Maximum = "360"
Value = "{Binding ElementName = rotate, Path=Angle}" />
</Grid>
</Window>Wenn Sie Ihre Anwendung ausführen, werden ein 3D-Objekt und ein Schieberegler in Ihrem Fenster erstellt.

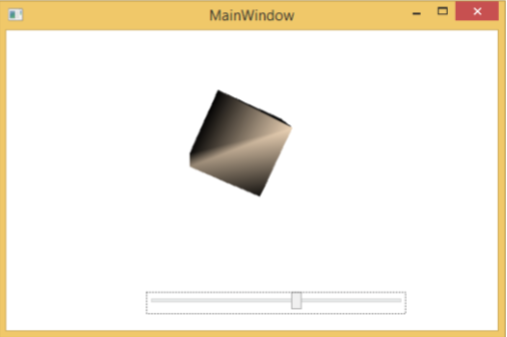
Wenn Sie den Schieberegler verschieben, dreht sich auch das Objekt in Ihrem Fenster.

Wir empfehlen, dass Sie den obigen Code ausführen und mehr 3D-Geometrie ausprobieren.