WPF - Vorlagen
Eine Vorlage beschreibt das Gesamtbild und das visuelle Erscheinungsbild eines Steuerelements. Jedem Steuerelement ist eine Standardvorlage zugeordnet, die dem Steuerelement sein Aussehen verleiht. In WPF-Anwendungen können Sie ganz einfach Ihre eigenen Vorlagen erstellen, wenn Sie das visuelle Verhalten und das visuelle Erscheinungsbild eines Steuerelements anpassen möchten.
Die Konnektivität zwischen der Logik und der Vorlage kann durch Datenbindung erreicht werden. Der Hauptunterschied zwischenstyles und templates sind unten aufgeführt -
Stile können das Erscheinungsbild Ihres Steuerelements nur mit den Standardeigenschaften dieses Steuerelements ändern.
Mit Vorlagen können Sie auf mehr Teile eines Steuerelements zugreifen als in Stilen. Sie können auch das vorhandene und das neue Verhalten eines Steuerelements angeben.
Es gibt zwei Arten von Vorlagen, die am häufigsten verwendet werden:
- Steuerungsvorlage
- Datenvorlage
Steuerungsvorlage
Die Steuerelementvorlage definiert das visuelle Erscheinungsbild eines Steuerelements. Alle UI-Elemente haben eine Art Aussehen und Verhalten, z. B. hat Button ein Aussehen und Verhalten. Klickereignis oder Maus-Hover-Ereignis sind die Verhaltensweisen, die als Reaktion auf ein Klicken und Schweben ausgelöst werden, und es gibt auch ein Standard-Erscheinungsbild der Schaltfläche, das von der Steuerungsvorlage geändert werden kann.
Beispiel
Nehmen wir ein einfaches Beispiel. Wir werden zwei Schaltflächen erstellen (eine ist mit Vorlage und die andere ist die Standardschaltfläche) und sie mit einigen Eigenschaften initialisieren.
<Window x:Class = "TemplateDemo.MainWindow"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
Title = "MainWindow" Height = "350" Width = "604">
<Window.Resources>
<ControlTemplate x:Key = "ButtonTemplate" TargetType = "Button">
<Grid>
<Ellipse x:Name = "ButtonEllipse" Height = "100" Width = "150" >
<Ellipse.Fill>
<LinearGradientBrush StartPoint = "0,0.2" EndPoint = "0.2,1.4">
<GradientStop Offset = "0" Color = "Red" />
<GradientStop Offset = "1" Color = "Orange" />
</LinearGradientBrush>
</Ellipse.Fill>
</Ellipse>
<ContentPresenter Content = "{TemplateBinding Content}"
HorizontalAlignment = "Center" VerticalAlignment = "Center" />
</Grid>
<ControlTemplate.Triggers>
<Trigger Property = "IsMouseOver" Value = "True">
<Setter TargetName = "ButtonEllipse" Property = "Fill" >
<Setter.Value>
<LinearGradientBrush StartPoint = "0,0.2" EndPoint = "0.2,1.4">
<GradientStop Offset = "0" Color = "YellowGreen" />
<GradientStop Offset = "1" Color = "Gold" />
</LinearGradientBrush>
</Setter.Value>
</Setter>
</Trigger>
<Trigger Property = "IsPressed" Value = "True">
<Setter Property = "RenderTransform">
<Setter.Value>
<ScaleTransform ScaleX = "0.8" ScaleY = "0.8"
CenterX = "0" CenterY = "0" />
</Setter.Value>
</Setter>
<Setter Property = "RenderTransformOrigin" Value = "0.5,0.5" />
</Trigger>
</ControlTemplate.Triggers>
</ControlTemplate>
</Window.Resources>
<StackPanel>
<Button Content = "Round Button!"
Template = "{StaticResource ButtonTemplate}"
Width = "150" Margin = "50" />
<Button Content = "Default Button!" Height = "40"
Width = "150" Margin = "5" />
</StackPanel>
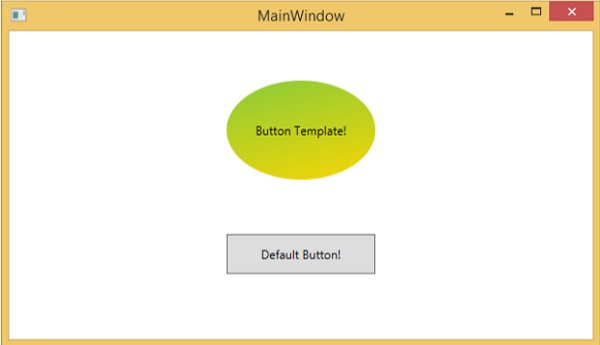
</Window>Wenn Sie den obigen Code kompilieren und ausführen, wird das folgende MainWindow angezeigt.

Wenn Sie die Maus über die Schaltfläche mit der benutzerdefinierten Vorlage bewegen, ändert sich die Farbe wie unten gezeigt.

Datenvorlage
Eine Datenvorlage definiert und spezifiziert das Erscheinungsbild und die Struktur einer Datensammlung. Es bietet die Flexibilität, die Darstellung der Daten auf einem beliebigen UI-Element zu formatieren und zu definieren. Es wird hauptsächlich für datenbezogene Elementsteuerelemente wie ComboBox, ListBox usw. verwendet.
Beispiel
Nehmen wir ein einfaches Beispiel, um das Konzept der Datenvorlage zu verstehen. Erstellen Sie ein neues WPF-Projekt mit dem NamenWPFDataTemplates.
Im folgenden XAML-Code erstellen wir eine Datenvorlage als Ressource für Beschriftungen und Textfelder. Es gibt eine Schaltfläche und ein Listenfeld, in dem die Daten angezeigt werden.
<Window x:Class = "WPFDataTemplates.MainWindow"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local = "clr-namespace:WPFDataTemplates"
xmlns:loc = "clr-namespace:WPFDataTemplates"
mc:Ignorable = "d" Title = "MainWindow" Height = "350" Width = "525">
<Window.Resources>
<DataTemplate DataType = "{x:Type loc:Person}">
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height = "Auto" />
<RowDefinition Height = "Auto" />
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width = "Auto" />
<ColumnDefinition Width = "200" />
</Grid.ColumnDefinitions>
<Label Name = "nameLabel" Margin = "10"/>
<TextBox Name = "nameText" Grid.Column = "1" Margin = "10"
Text = "{Binding Name}"/>
<Label Name = "ageLabel" Margin = "10" Grid.Row = "1"/>
<TextBox Name = "ageText" Grid.Column = "1" Grid.Row = "1" Margin = "10"
Text = "{Binding Age}"/>
</Grid>
</DataTemplate>
</Window.Resources>
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height = "Auto" />
<RowDefinition Height = "*" />
</Grid.RowDefinitions>
<ListBox ItemsSource = "{Binding}" />
<StackPanel Grid.Row = "1" >
<Button Content = "_Show..." Click = "Button_Click" Width = "80" HorizontalAlignment = "Left" Margin = "10"/>
</StackPanel>
</Grid>
</Window>Hier ist implementation in C# in dem DataContext eine Liste von Personenobjekten zugewiesen wird, Implementierung der Personenklasse und Schaltflächenklickereignis.
using System.Collections.Generic;
using System.Windows;
namespace WPFDataTemplates {
public partial class MainWindow : Window {
Person src = new Person { Name = "Ali", Age = 27 };
List<Person> people = new List<Person>();
public MainWindow() {
InitializeComponent();
people.Add(src);
people.Add(new Person { Name = "Mike", Age = 62 });
people.Add(new Person { Name = "Brian", Age = 12 });
this.DataContext = people;
}
private void Button_Click(object sender, RoutedEventArgs e) {
string message = src.Name + " is " + src.Age;
MessageBox.Show(message);
}
}
public class Person {
private string nameValue;
public string Name {
get { return nameValue; }
set { nameValue = value; }
}
private double ageValue;
public double Age {
get { return ageValue; }
set {
if (value != ageValue) {
ageValue = value;
}
}
}
}
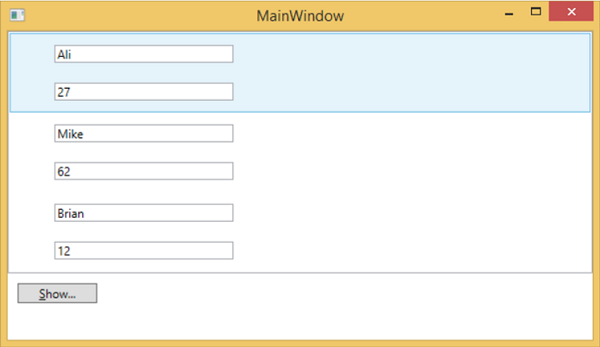
}Wenn Sie den obigen Code kompilieren und ausführen, wird das folgende Fenster angezeigt. Es enthält eine Liste und innerhalb des Listenfelds enthält jedes Listenfeldelement die Objektdaten der Personenklasse, die in Beschriftungen und Textfeldern angezeigt werden.